I ran into this when I wanted to feature a long-form tutorial on my blog. The theme I was using forced every post into the same narrow layout — sidebar, author box, comments, the whole thing. It just didn’t work for what I needed.
If you’re dealing with something similar, this guide will show you how to create a custom WordPress post template so you can change the layout for specific posts — without touching code or editing your theme files.
Why Create a Custom WordPress Post Template?
I’ve needed this more than once, especially when writing long tutorials or blog posts that don’t fit the default layout. Most WordPress themes only give you one single post design, and it’s usually built for short, basic content. That can get in the way.
A custom post template gives you more control over how individual blog posts look and feel. You can adjust the layout based on content, category, or purpose. Here’s what that makes possible:
- Use different layouts for different content types — like full-width for tutorials and sidebar layouts for news posts
- Highlight featured or evergreen content by adding custom banners, lead magnets, or calls to action
- Remove distractions such as sidebars or author boxes that don’t add value to the post
- Match your layout to the post’s category, like “Guides,” “Recipes,” or “Reviews”
- Test layout changes without editing your theme files or writing custom code
If you’re blogging, building tutorials, or running a business site, a custom post template makes your content easier to read and more tailored to your goals.
3 Ways to Create a Custom WordPress Post Template
Ahora que ya sabes lo que es una plantilla de entrada personalizada de WordPress, vamos a ver cómo crear una en WordPress. A continuación, vamos a cubrir varios métodos diferentes para que pueda elegir uno que funcione mejor para usted.
Method 1: Use SeedProd to Create a Custom Post Template
Lo primero es una forma superfácil de crear plantillas personalizadas de entradas individuales en WordPress. Usaremos SeedProd, el mejor plugin de creación de temas para WordPress del mercado.

Con SeedProd, puede crear una plantilla de entrada de WordPress personalizada sin escribir código ni modificar las carpetas de su tema de WordPress.
Lo primero que tienes que hacer es instalar y activar el plugin SeedProd. Para obtener ayuda con esto, consulte esta guía paso a paso sobre la instalación de un plugin de WordPress.
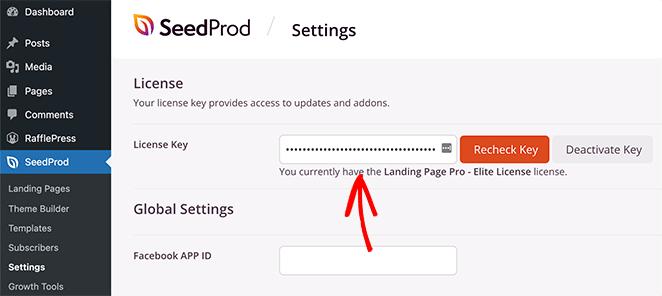
Después de activar SeedProd, vaya a SeedProd " Configuración para introducir su clave de licencia.

Puede encontrar esta información en su cuenta en el sitio web de SeedProd.

Cuando utiliza SeedProd, sustituye el tema que utiliza actualmente y le permite personalizar cada centímetro de su sitio con su constructor visual de arrastrar y soltar.
Ahora, vaya a SeedProd " Theme Builder y haga clic en el botón Temas para empezar.

A partir de ahí, verás una variedad de plantillas de temas de WordPress prefabricados que puedes utilizar.

Para elegir un tema, pase el ratón por encima de la miniatura y haga clic en el icono de la marca de verificación.

Después de elegir un tema, verás una lista de partes de la plantilla, incluyendo:
- Una página
- Puesto único
- Blog y página de archivos
- Página de inicio
- Barra lateral
- Pie de página
- Cabecera
Estos son los diferentes elementos que componen un tema completo de WordPress.
Normalmente, sólo se puede acceder a estas partes del tema mediante la edición de los archivos del tema de WordPress. Pero con SeedProd, se puede ver todo en una interfaz visual fácil.

Como se puede ver, SeedProd tiene una plantilla personalizada por defecto. Pero a diferencia del editor por defecto de WordPress y otros temas, puedes personalizar la plantilla visualmente al instante.
Por lo tanto, vamos a ver cómo personalizar la plantilla de entrada única con SeedProd.
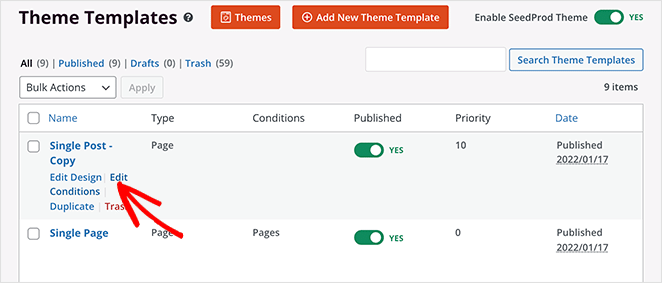
Busque la sección Single Post en el constructor de temas y haga clic en el enlace Editar Diseño. Esto abrirá su plantilla de entrada en el editor visual de SeedProd.

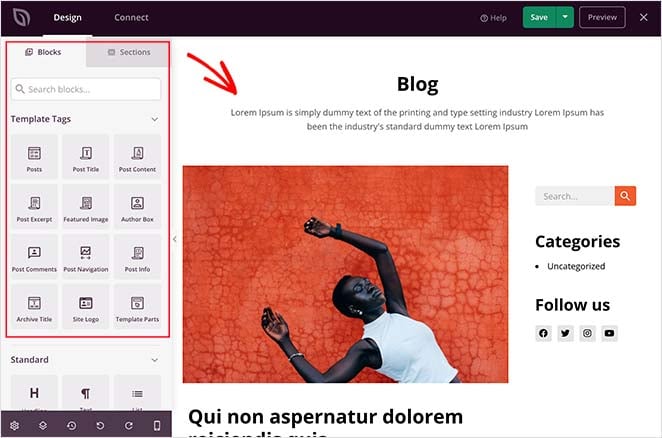
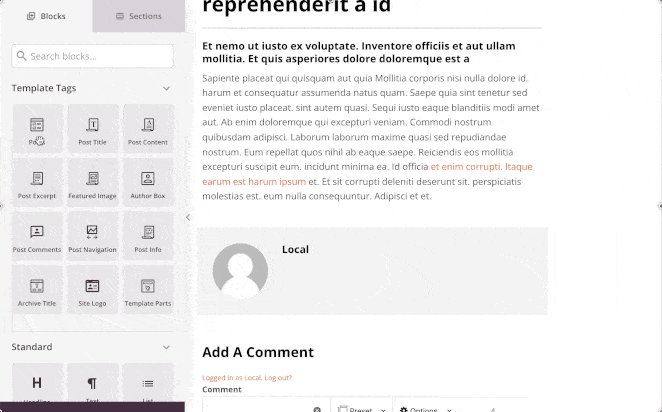
El editor visual de SeedProd tiene un diseño de 2 columnas. A la izquierda hay bloques y secciones que puede añadir a su diseño. Luego, a la derecha hay una vista previa donde se pueden ver los cambios en tiempo real.

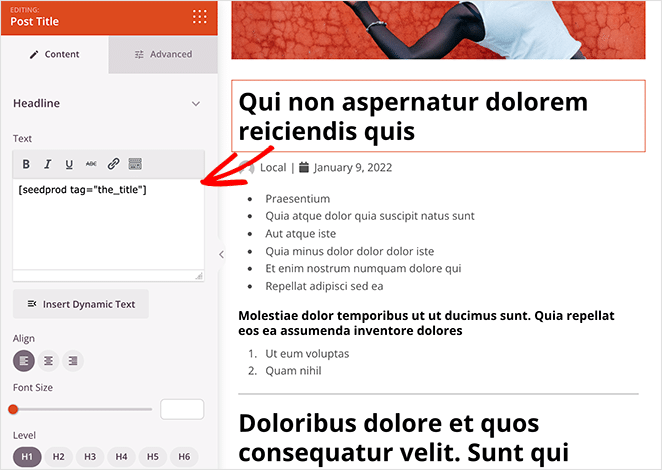
Haz clic en cualquier parte de tu plantilla de entrada para personalizar el diseño. Por ejemplo, si haces clic en el título de la entrada, verás su configuración en el panel de la izquierda.

Desde ahí, puede cambiar la etiqueta del titular, la alineación, el nivel del título y el tamaño de la fuente. También puedes hacer clic en la pestaña Avanzado para cambiar los colores de las fuentes, el espaciado y otros estilos.
SeedProd utiliza etiquetas de plantilla para extraer contenido dinámico de WordPress como títulos de entradas, imágenes destacadas, comentarios y más. Esto significa que puedes mostrar una gran variedad de contenido en tus entradas sin necesidad de editar directamente el archivo de la entrada.
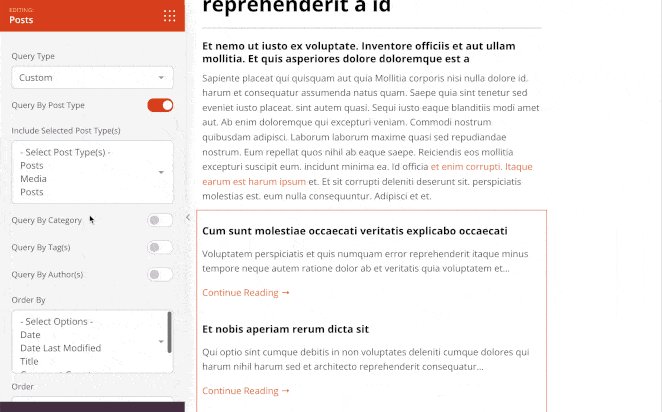
Por ejemplo, puedes arrastrar el bloque Entradas y añadirlo al final del contenido de la entrada.

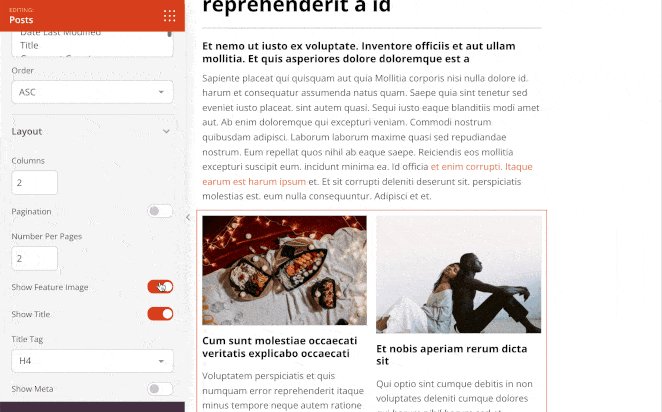
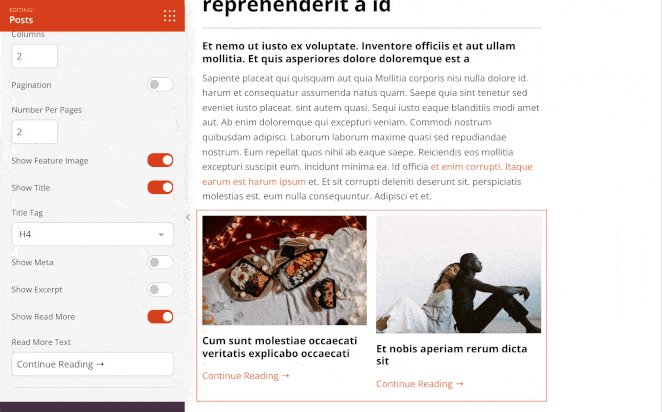
A continuación, puede configurarlo para que muestre contenidos de categorías específicas.
Siéntete libre de experimentar con diferentes bloques y jugar con sus ajustes. Después de crear algo que te gustaría utilizar como plantilla de entrada, es el momento de guardarlo haciendo clic en el botón verde Guardar en la esquina superior derecha.

Puedes personalizar el resto de tu tema de WordPress de la misma manera. Pero si necesitas un poco de ayuda, echa un vistazo a esta guía paso a paso sobre cómo crear un tema de WordPress personalizado con SeedProd.
Cuando estés satisfecho con el aspecto de todo, asegúrate de hacer clic en el conmutador Activar tema SeedProd en la esquina superior derecha.

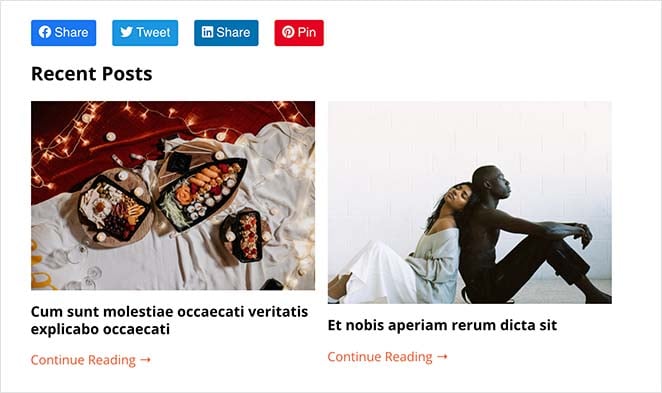
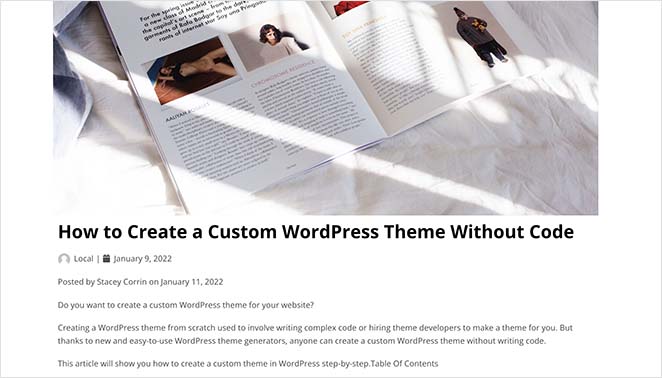
Así es como se ve nuestra nueva plantilla personalizada de entrada única:

Como puedes ver, hemos eliminado el cuadro de autor y hemos añadido entradas relacionadas y botones para compartir en redes sociales utilizando el editor de arrastrar y soltar de SeedProd.
Pero no se detiene ahí. Con SeedProd, puede agregar tantas plantillas personalizadas como desee, lo que significa que puede tener un diseño diferente para cada categoría si lo desea.
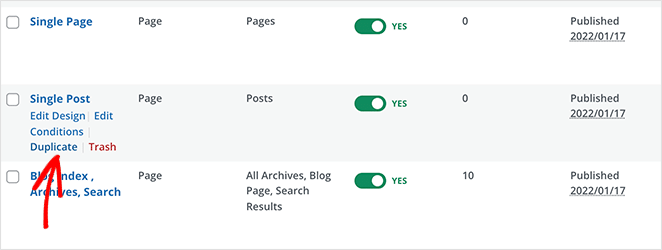
Para añadir una nueva plantilla de entrada única, basta con hacer clic en el enlaceDuplicar situado bajo la plantilla de entrada original.

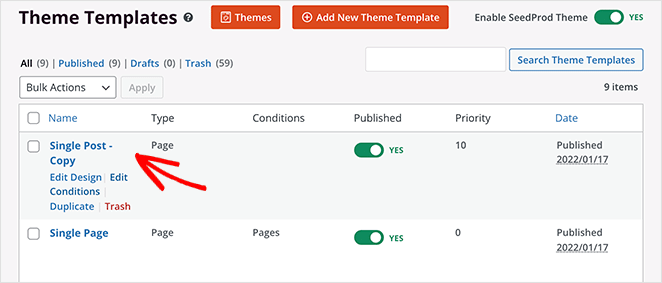
Esto añadirá una copia de la plantilla en la parte superior de la página de plantillas de su tema.

Ahora, sigue adelante y personaliza la plantilla con un diseño diferente al que hiciste anteriormente. Cuando estés satisfecho con el diseño, guarda los cambios y vuelve a la página de plantillas.
Después de personalizar su nueva plantilla de entrada única, haga clic en el enlace Editar condiciones, que abre una nueva ventana donde puede establecer dónde se mostrará esta plantilla.

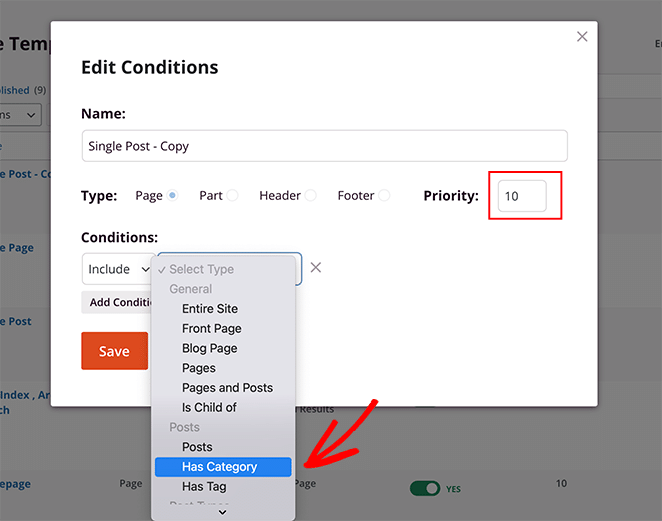
Dale un nombre a tu plantilla y, a continuación, en el apartado Condiciones, puedes elegir el tipo de contenido que deseas mostrar. Por ejemplo, si solo quieres que las entradas de la categoría "Tutoriales" tengan este diseño en particular, elige la opción "Tiene categoría" en la sección Entradas.

A continuación, introduzca las categorías que desea incluir, establezca la prioridad en 10 y haga clic en Guardar.
Ahora, cuando veas cualquier entrada de esa categoría en particular, mostrarán tu nueva plantilla de entrada personalizada.
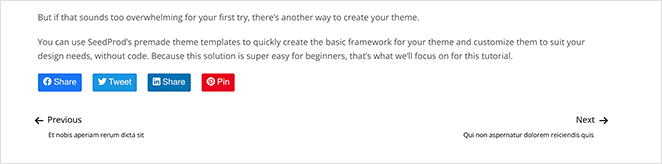
Así es como se ve nuestra nueva plantilla de post "Tutoriales":

Para este diseño, hemos eliminado la barra lateral para hacer el diseño de ancho completo. Y si nos fijamos en esta captura de pantalla:

Puedes ver que hemos eliminado las entradas relacionadas y la sección de comentarios.
Esta es la forma más fácil de crear múltiples plantillas de entradas personalizadas en WordPress. No requiere código, no estropeará ningún archivo del tema y no necesitas experiencia técnica.
Method 2: Use the Block Editor to Save a Custom Post Layout
Este método implica el uso del editor de bloques de WordPress. Estrictamente hablando, esta solución no crea una plantilla de entrada; sin embargo, ofrece una manera fácil de guardar y reutilizar diseños de entrada única repetidamente.
El editor de bloques de WordPress tiene una ingeniosa función que te permite guardar y reutilizar bloques en todo tu sitio de WordPress.
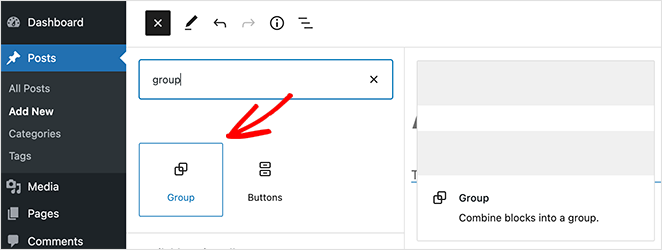
Uno de esos bloques es el bloque "Grupo", que te permite añadir varios bloques y diseños de entradas en un único grupo. A partir de ahí, puedes guardar tu bloque personalizado y reutilizarlo en otras entradas del blog.
Teniendo esto en cuenta, a continuación te explicamos cómo utilizar el bloque de grupo para guardar tu plantilla de entrada personalizada.
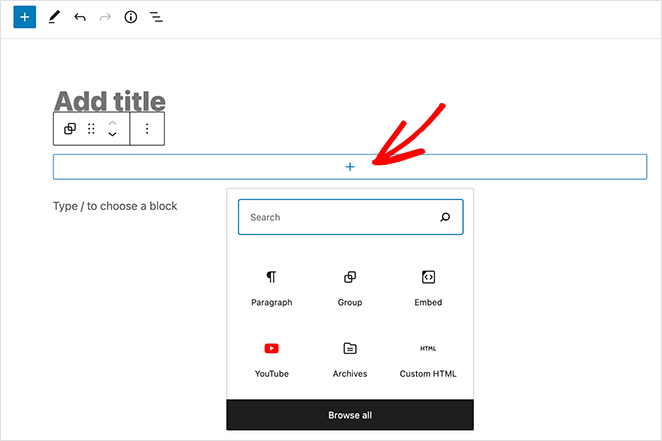
En primer lugar, ve a Entradas " Añadir nueva desde tu panel de control de WordPress y crea una nueva entrada de WordPress. Después, haz clic en el icono más (+) y añade un nuevo bloque "Grupo" a tu área de contenido.

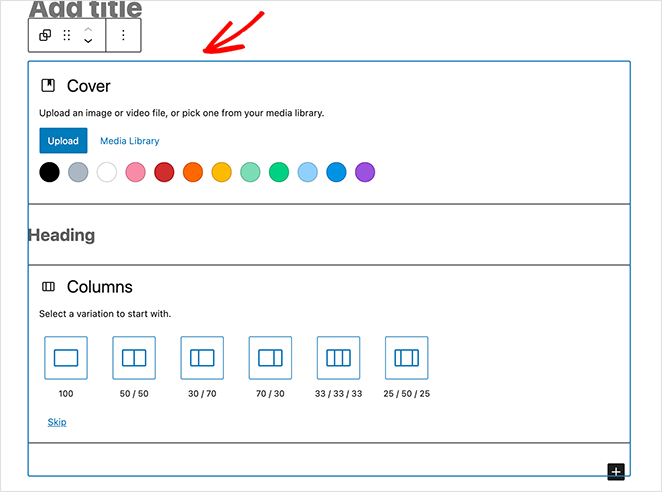
Ahora puedes añadir bloques dentro del bloque Grupo para crear un diseño de entrada único. Puedes añadir cualquier bloque en esta área, incluyendo columnas, texto, medios, imágenes y más.

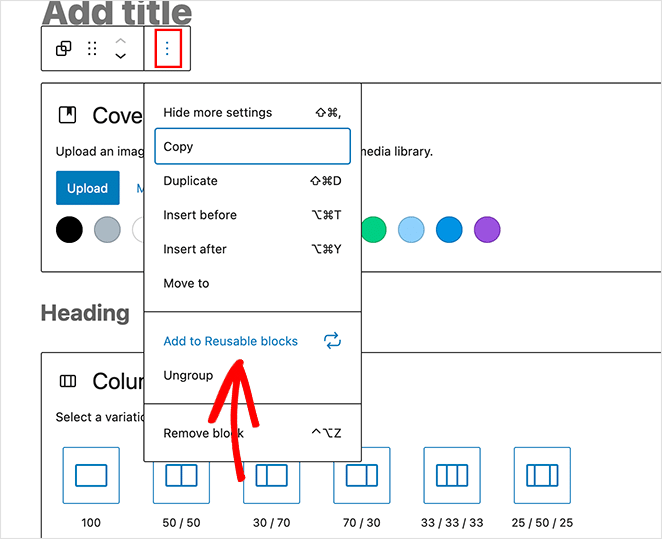
Cuando esté satisfecho con su diseño, seleccione el bloque Grupo para que tenga un contorno.

Desde ahí, haz clic en los 3 puntos para ampliar la configuración del bloque y haz clic en el encabezado "Añadir a bloques reutilizables".

A continuación, asigne un nombre al bloque reutilizable. WordPress guardará automáticamente el grupo y todos los bloques que contenga.
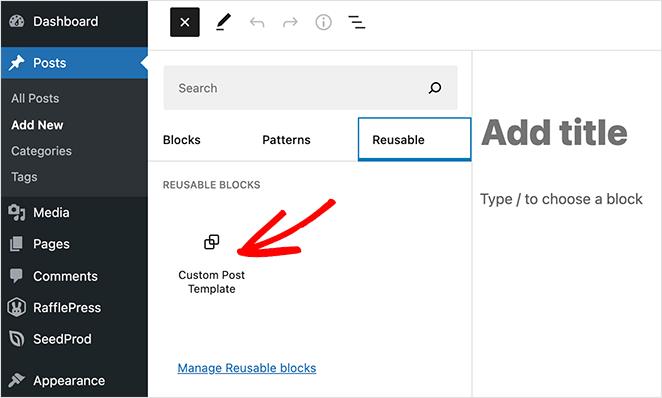
Ahora, cada vez que añada una nueva entrada en WordPress, puede hacer clic en el encabezado Bloques reutilizables y hacer clic en su plantilla personalizada de entrada única para añadirla a su editor de entradas.

Después de añadir el bloque a su área de contenido de WordPress, cargará todos los bloques guardados anteriormente en su bloque de grupo.
Aunque este método te permite guardar diseños personalizados para entradas de blog, no cambia la forma en que tu tema gestiona las entradas individuales. Así que si quieres más flexibilidad, sigue leyendo para ver más soluciones de plantillas para entradas individuales.
Method 3: Manually Code a WordPress Post Template
Este método es bastante avanzado porque implica editar los archivos de tu tema, copiar y pegar código y escribir CSS personalizado. Así que utiliza este método solo si tienes confianza y sabes lo que haces.
Primero, abre un editor de texto plano como el Bloc de Notas en tu ordenador. A continuación, pegue el siguiente código:
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
Este código define una nueva plantilla de entrada llamada "Artículo destacado" y la hace disponible para entradas, páginas y tipos de contenido de producto.
Después de copiar y pegar el código, guarde el archivo como sp_single_post. php en su escritorio.
El siguiente paso es subir el archivo a la carpeta del tema actual de WordPress. Puedes hacerlo utilizando un cliente FTP.
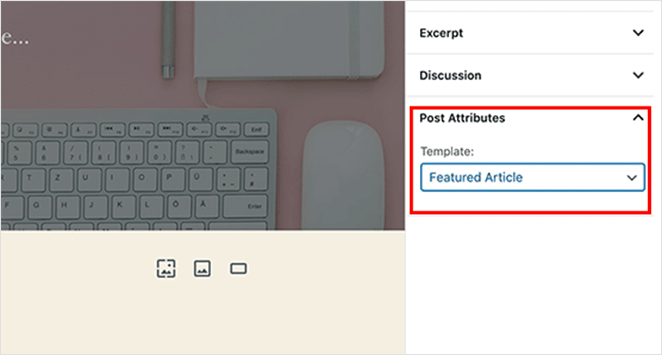
Una vez que el archivo está en su lugar, inicie sesión en su área de administración de WordPress y crear o editar un post. Dentro de la pantalla de edición de la entrada, desplázate hacia abajo hasta que veas el nuevo cuadro meta Atributos de la entrada con una opción para elegir una plantilla.

En esta sección, verás tu nueva plantilla de Artículo Destacado. Por ahora, al seleccionar la plantilla aparecerá una pantalla en blanco porque está vacía.
Para solucionarlo, tendrás que añadir algo de código para mostrar el contenido de tus entradas. La forma más sencilla de hacerlo es copiar el código del archivo single.php de tu tema y utilizarlo como punto de partida.
Así que abre el archivo single. php y copia todo lo que hay después de la línea get_header(). A continuación, pegue el código en su archivo sp-single-post. php al final.
A partir de ahí, guarde el archivo y cárguelo de nuevo en su servidor.
En este punto, tu plantilla tendrá exactamente el mismo aspecto que tu antigua plantilla de entrada única. Tendrás que personalizarla añadiendo clases CSS personalizadas, eliminando barras laterales o realizando cualquier otro cambio que desees.
FAQs About WordPress Post Templates
Hemos compartido 3 formas de crear una plantilla de entrada personalizada en WordPress en este artículo. Elige el método con el que te sientas más cómodo y empieza a mostrar las entradas de tu blog como quieras.
Ya que estás aquí, puede que también te guste este post sobre la anatomía de una página de aterrizaje de éxito.
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.