¿Quieres añadir una caja de autor de WordPress a tu sitio web?
Si añades un cuadro de biografía del autor a tu sitio web, los lectores podrán saber más sobre el autor de las entradas y los artículos de tu blog. Muchos temas de WordPress carecen de esta función por defecto, lo que dificulta la personalización del cuadro de biografía del autor para satisfacer las necesidades de tu sitio web.
Este artículo le mostrará cómo añadir una caja de autor en WordPress con y sin un plugin de WordPress.
¿Qué es un buzón de autor en WordPress?
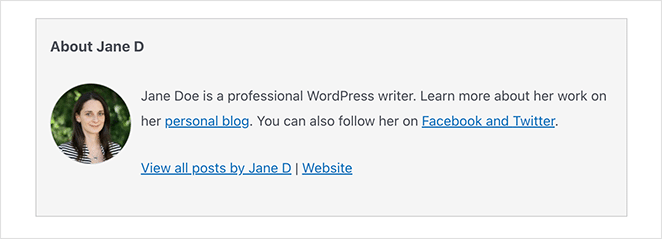
El cuadro de autor de WordPress es un pequeño cuadro de texto que se encuentra debajo de sus entradas de WordPress. Ofrece a los lectores información sobre quién es el autor del sitio web, a qué se dedica y dónde se le puede encontrar en Internet.
A menudo, la biografía del autor incluye:
- Resumen o biografía del autor
- Foto de perfil o Gravatar
- URL de las entradas del autor
- Enlaces a redes sociales
- Enlace al sitio web del autor invitado
¿Por qué debería utilizar un cuadro de autor en WordPress?
La mayoría de los temas de WordPress mostrarán por defecto el nombre del autor, o meta display del autor, en las entradas del blog. Pero no suelen mostrar más información.
Sin embargo, revelar quién está detrás del contenido ayuda a generar confianza y credibilidad entre los lectores. A su vez, eso mejorará la autoridad de su sitio.
En algunos casos, una página de autor "Sobre mí" es suficiente para dar a los usuarios la información que necesitan. Sin embargo, no todos los lectores visitarán esa página.
Además, si tienes un sitio web con varios autores, una caja de autor es más fácil para mostrar información sobre el escritor detrás de cada post individualmente.
Pero eso no es todo.
Las biografías de autor personalizadas ofrecen a los escritores un incentivo adicional para contribuir e interactuar con los lectores. Esto se debe a que permiten a los autores añadir enlaces a sus perfiles sociales, aumentando así su audiencia.
En definitiva, añadir un cuadro de autor en WordPress es una forma excelente de generar credibilidad, autoridad y compromiso, y de conseguir que más escritores envíen contenidos.
3 maneras de añadir un cuadro de autor en WordPress
Como hemos mencionado antes, personalizar tu tema de WordPress para incluir una sección de biografía de autor no siempre es sencillo. Aquí hay 3 maneras de crear una caja de autor sin un plugin y con uno.
Método 1: Crear una Caja de Autor personalizada para WordPress usando SeedProd
Si tu tema de WordPress no es compatible con las cajas de autor y quieres personalizar el aspecto de tu sitio web y la información de autor, esta es la solución.
Este método utiliza el plugin SeedProd WordPress para añadir fácilmente una sección de información del escritor personalizada y crear un tema de WordPress.

SeedProd es el mejor constructor de sitios web de WordPress con funcionalidad de arrastrar y soltar. Le permite crear temas de WordPress personalizados, diseños y páginas de destino sin escribir una sola línea de código.
Con cientos de plantillas responsivas, puedes empezar rápidamente. También incluye toneladas de elementos de contenido personalizables que te permiten personalizar cada centímetro de tu sitio web sin necesidad de contratar a un desarrollador.
Uno de esos potentes elementos es el cuadro de autor, que le permite adaptar su biografía de autor al diseño de su sitio web y añadir enlaces y contenidos personalizados.
Paso 1. Instalar SeedProd Instalar SeedProd Website Builder Plugin
Para empezar, primero tendrá que obtener una licencia SeedProd.
Nota: Necesitará una licencia SeedProd Pro o Elite para utilizar el Theme Builder y el bloque Author Box.
Después de descargar SeedProd en tu ordenador, tendrás que instalar y activar el archivo .zip del plugin en tu sitio web WordPress. Aquí tienes una guía para instalar plugins de WordPress si necesitas ayuda.
Una vez que SeedProd esté activo en su sitio web, vaya a la página SeedProd " Configuración e introduzca los detalles de su licencia.

Encontrará la clave de licencia de su plugin en el sitio web de SeedProd, en el área de su cuenta, en "Descargas".
Paso 2. Crear un tema de WordPress Crear un tema de WordPress
El siguiente paso es ir a la página SeedProd " Theme Builder y hacer clic en el botón 'Temas'.

Al hacerlo, se abrirá una ventana con varios temas de WordPress ya creados que te permitirán empezar a trabajar rápidamente. Pasa el ratón por encima de cualquier tema que te guste y haz clic en el icono de la marca de verificación para importarlo a tu sitio web.

A partir de ahí, verás una lista de las partes individuales de la plantilla que componen tu tema. Por ejemplo, el tema Online Author que elegimos incluye las siguientes plantillas:
- Una página
- Puesto único
- Blog, Archivos, Búsqueda
- Página de inicio
- Barra lateral
- Pie de página
- Cabecera
- CSS global

Normalmente, es necesario visitar un gestor de archivos para acceder y editar los archivos de su tema de WordPress. Pero con SeedProd, puedes verlos todos en tu panel de WordPress sin salir de tu sitio.
Aún mejor, puedes editar cada plantilla en el sencillo editor visual de SeedPod sin escribir código. Como resultado, puede personalizar todo su tema de WordPress señalando, haciendo clic, arrastrando y soltando. Muy fácil.
Paso 3. Añadir una Caja de Autor a la Plantilla de Entradas Individuales
Para añadir una caja de autor personalizada a tu tema de WordPress con SeedProd, primero necesitarás añadir tus detalles de autor a tu página de perfil. Puedes hacerlo siguiendo los pasos del Método 1.
A continuación, vaya a SeedProd " Theme Builder y busque la plantilla Single Post. Desde allí, sitúate sobre ella y haz clic en el enlace "Editar diseño".

Eso abrirá su plantilla de Publicación Única en el constructor de arrastrar y soltar de SeedProd.
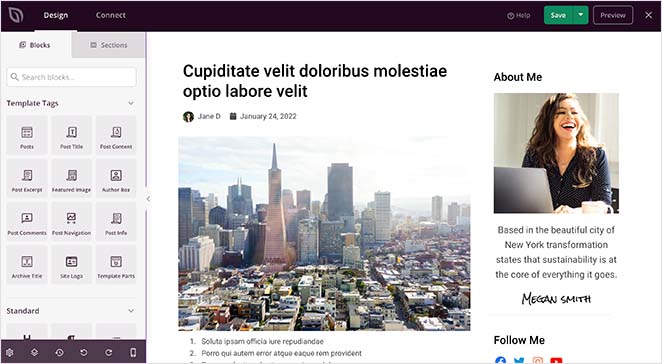
El editor visual de SeedProd tiene un diseño sencillo. A la izquierda hay bloques y secciones que son fáciles de añadir a su diseño. Luego, a la derecha hay una vista previa para ver los cambios en tiempo real.

Puedes hacer clic en cualquier parte de la vista previa para editar el diseño y los bloques de tu página. Luego, a la izquierda, puedes personalizar la configuración de cada bloque en tiempo real.
El tema que estamos utilizando no tiene actualmente una caja de autor bajo el contenido del post. Necesitaremos usar una de las Etiquetas de Plantilla de SeedProd para añadir una.
Las Etiquetas de Plantilla son bloques individuales que te permiten mostrar contenido dinámico de WordPress en cualquier parte de tu diseño. Por ejemplo, nuestro tema incluye:
- Título del puesto
- Imagen destacada
- Información postal
- Comentarios
Esa información proviene automáticamente de tu base de datos de WordPress, lo que te permite añadirla en cualquier parte de tu tema.
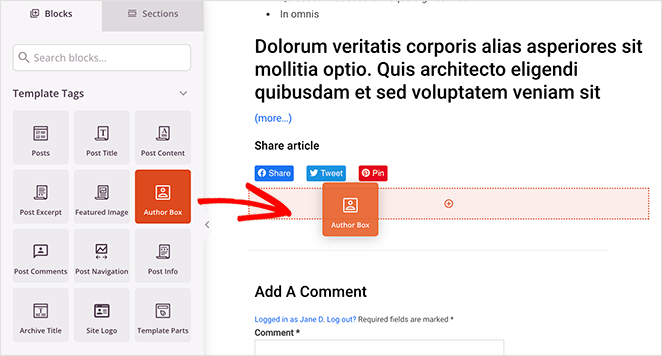
Para añadir una biografía de autor a tu tema, busca el bloque Author Box bajo el encabezado 'Etiquetas de plantilla' y arrástralo bajo tus entradas.

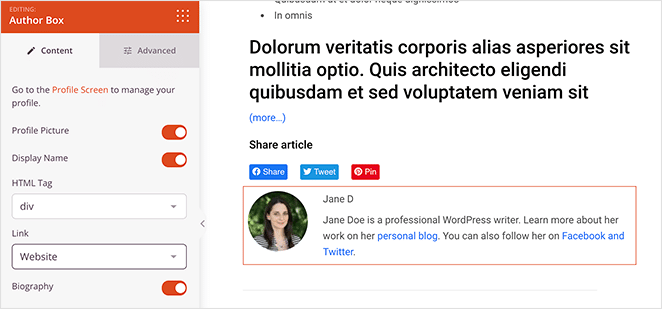
A continuación, puedes hacer clic en el bloque para editar la configuración, por ejemplo:
- Mostrar u ocultar la foto de perfil
- Mostrar u ocultar el nombre para mostrar
- Tipo de etiqueta HTML
- Incluir un enlace a un sitio web o a un archivo de publicaciones
- Mostrar u ocultar la biografía del autor

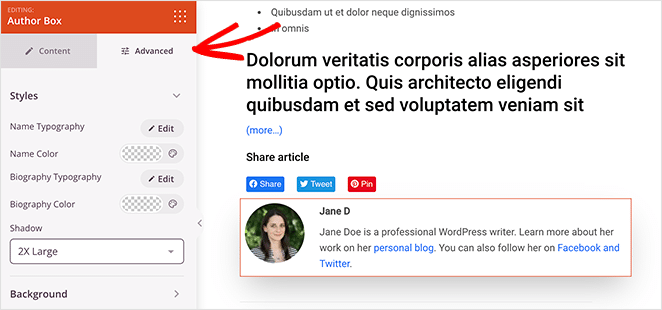
Si haces clic en la pestaña Avanzado, hay aún más opciones de personalización para el cuadro de autor. Por ejemplo, en la sección "Estilos", puedes cambiar las fuentes, los colores de letra y las sombras.

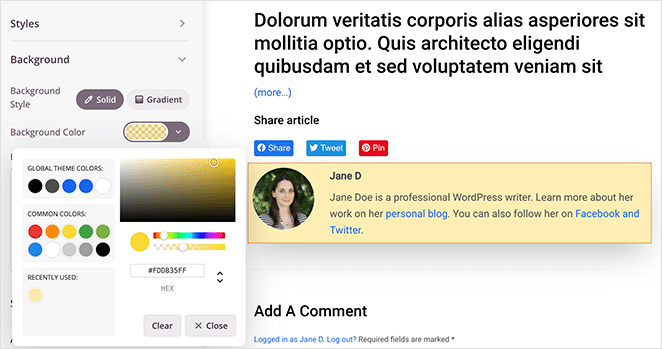
En la sección Fondo, puede cambiar el color de fondo, el degradado de fondo y añadir una imagen de fondo personalizada.

También puedes personalizar el espaciado, los bordes y dar a la caja de autor una clase CSS personalizada.
Ahora sólo queda seguir personalizando el diseño de la entrada única.
Si necesitas un poco de ayuda, aquí tienes una guía paso a paso sobre cómo crear una plantilla personalizada de Single Post con SeedProd. Te guía a través de todos los diferentes bloques y configuraciones que necesitarás y cómo editar cada uno.
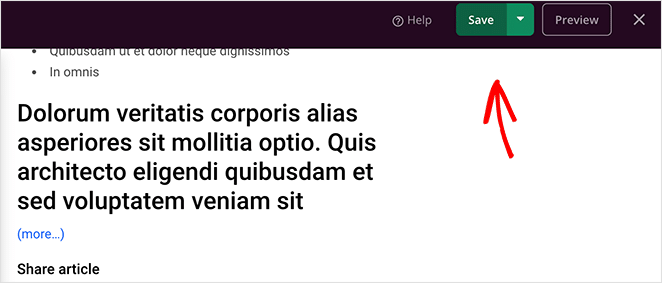
Cuando estés satisfecho con el aspecto de tu plantilla, haz clic en el botón verde Guardar de la esquina superior derecha.

Paso 4. Personalice el resto del tema
Ahora te quedan 2 opciones:
- Publicar el diseño actual del tema de WordPress
- Personaliza el resto de plantillas de tu tema
Te recomendamos que revises el resto de las plantillas del tema, incluida la página de inicio, la página del blog, los encabezados y los pies de página, y que los adaptes para que coincidan con tu marca.
Todo lo que necesitas hacer es volver a SeedProd " Theme Builder y haga clic en el enlace "Editar Diseño" en cualquier plantilla. A partir de ahí, puede personalizar la plantilla como lo hizo con el diseño 'Single Post'.
Paso 5. Publique su tema de WordPress
Hacer que tu tema de WordPress y tu Caja de Autor funcionen con SeedProd, es fácil. Ve a la página Theme Builder y cambia el interruptor Enable SeedProd Theme a 'Yes'.

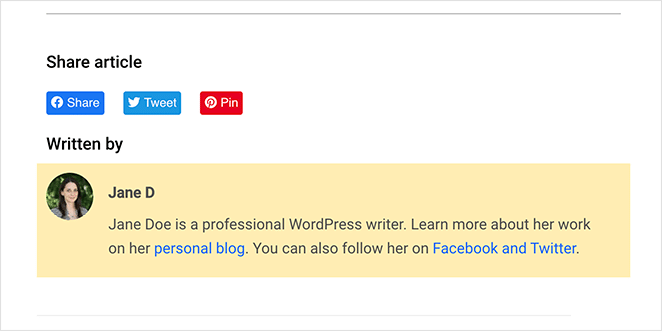
Ahora, puede ir a cualquier entrada de su sitio WordPress y ver su nuevo cuadro de autor personalizado.

Método 2: Añadir un cuadro de autor a su tema de WordPress
Muchos de los mejores temas de WordPress utilizan el perfil de usuario integrado para mostrar un cuadro de autor debajo de cada entrada del blog. Suele incluir la foto de perfil del autor e información biográfica.
Pero primero, tendrás que comprobar si tu tema incluye soporte para cajas de autor.
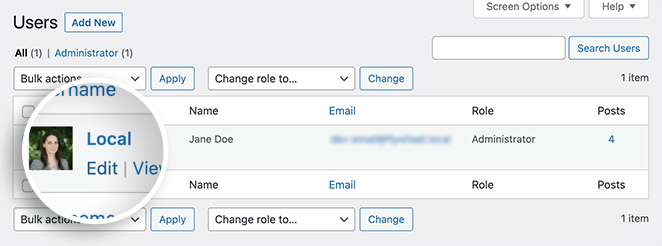
Puede comprobarlo accediendo a Usuarios " Todos los usuarios desde su panel de administración de WordPress. A continuación, sitúe el cursor sobre el perfil correspondiente y haga clic en el enlace "Editar".

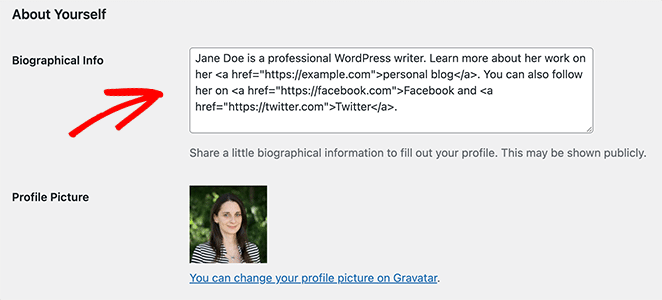
En la siguiente pantalla hay información editable sobre ese usuario en particular. Si su tema de WordPress admite cuadros de autor, debería haber una sección llamada "Información biográfica" más abajo en la página.
En esa zona, puede añadir una breve biografía del autor e incluir enlaces a redes sociales o sitios web del autor con HTML.

Tu tema obtendrá automáticamente la imagen de perfil del autor del servicio Gravatar si tiene una cuenta. De lo contrario, mostrará una imagen gris de marcador de posición.
Después de añadir su información de autor, haga clic en el botón Actualizar perfil.
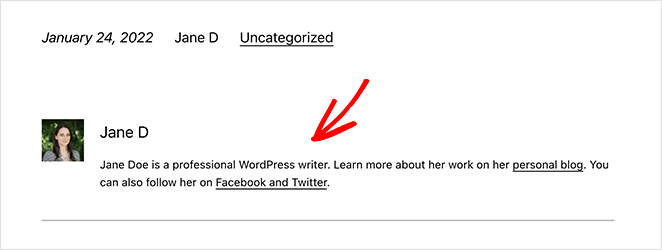
Ahora puede hacer clic en cualquier artículo de su sitio web escrito por ese autor y ver su cuadro de autor en directo.

Método 3: Añadir un cuadro de autor a WordPress sin un plugin
Si quieres crear una caja de autor en WordPress sin un plugin, tendrás que añadir una nueva función a tu tema de WordPress. Dado que este método implica editar los archivos del tema, solo lo recomendamos a usuarios avanzados.
Nota: Es bueno crear un tema hijo para realizar cualquier cambio en el tema personalizado. De esta forma, no correrás el riesgo de perder las modificaciones debido a una actualización del tema. Alternativamente, puedes usar WPCode para añadir fragmentos de código en cualquier parte de tu sitio WordPress.
Para añadir un cuadro de autor de WordPress sin un plugin, copie el siguiente fragmento de código y péguelo en su archivo functions.php:
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
La función obtiene la información del autor y la muestra debajo de las entradas de WordPress en su sitio.
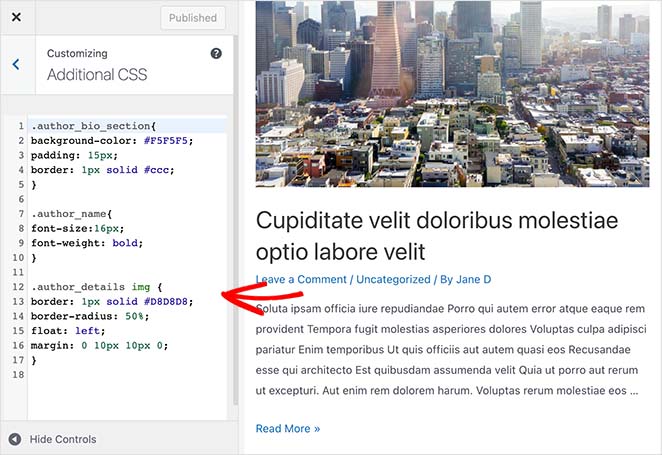
A continuación, tendrá que dar estilo a la caja de autor para que coincida con su tema y marca. Aquí tienes algunos ejemplos de código CSS que puedes utilizar para empezar:
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
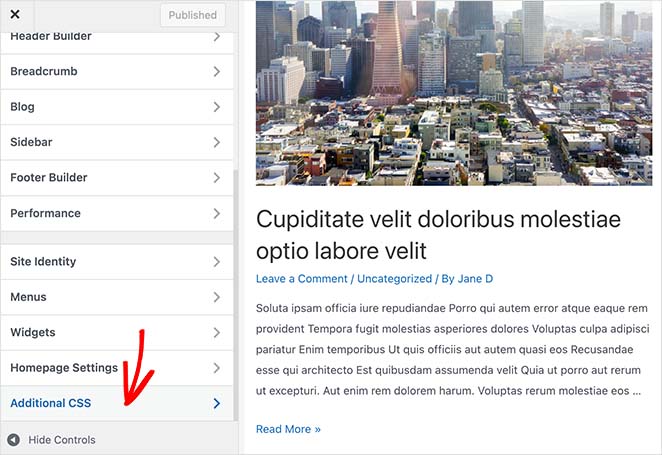
Para añadir ese código a su tema, haga clic en Apariencia " Personalizar en el panel de administración de WordPress. Al hacerlo, se abrirá el Personalizador de temas de WordPress, donde puedes personalizar visualmente ciertos aspectos de tu tema.

Desplázate hacia abajo hasta que veas el encabezado CSS adicional y despliega la pestaña. A continuación, pegue su código CSS personalizado y haga clic en el botón Publicar.

Ahora puede visitar cualquier entrada de blog y ver su cuadro de autor en acción.

¡Eso es!
Ahora ya sabes cómo crear una caja de autor en WordPress sin un plugin. Además, tienes todos los pasos que necesitas para añadir una caja de autor en WordPress usando un potente plugin.
SeedProd es mucho más que un simple plugin de caja de autor. Es un completo constructor de sitios web WordPress con todas las herramientas que necesitas para crear un sitio WordPress totalmente personalizado tanto para principiantes como para usuarios avanzados.
¿Por qué no lo prueba usted mismo?
También te puede gustar este otro post que ofrece impresionantes ejemplos de páginas de inicio de sesión para WordPress.
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.