¿Quieres saber cómo crear una página de blog en WordPress?
Crear una página separada para tu blog facilita que los visitantes encuentren tus últimas entradas. Sin embargo, si no estás familiarizado con las páginas de blog, puede que te cueste crear una.
Este artículo resolverá ese problema. Le mostraremos cómo crear paso a paso una página separada para las entradas del blog en WordPress.
¿Qué es la página de blog de WordPress?
La página de blog de WordPress es una página individual de su sitio web WordPress que muestra una lista de sus últimas entradas. A diferencia de la página de inicio, que contiene mucha información diferente, la página del blog se centra en mostrar las entradas.
Una página de entradas de blog suele incluir los siguientes elementos de diseño web:
- Menú de navegación
- Lista de entradas de blog
- Pie de página
In some cases, the blog page will also include a sidebar for displaying information such as your social media profile icons, post categories, newsletter subscription form, and more.
¿Por qué crear una página de blog en WordPress?
Quizá pienses: "¿Por qué tengo que crear una página de blog aparte?". La respuesta es sencilla.
Por defecto, WordPress muestra sus entradas más recientes en la portada de su sitio.
Es una solución excelente para los blogueros, pero probablemente quieras algo más atractivo si tienes un sitio web para una pequeña empresa. Por ejemplo, puede que necesites una página de inicio que informe a los visitantes sobre tu negocio, productos, datos de contacto y cómo hacer una compra.
Puedes seguir teniendo un blog de éxito para tu negocio, pero tendrás que mover las entradas de tu blog a una página separada para mantener el atractivo de tu página de inicio.
En esta entrada te mostraremos 2 formas sencillas de añadir una página de blog a tu sitio WordPress. El primer método es el más sencillo y ofrece más opciones de personalización, mientras que el segundo utiliza la configuración de página integrada de WordPress.
Cómo crear una página de blog personalizada con un constructor de páginas
El primer método le mostrará cómo crear una página personalizada para las entradas del blog con el plugin SeedProd theme builder.

SeedProd es el mejor creador de sitios web para WordPress. Su constructor de páginas de arrastrar y soltar le permite crear páginas de destino y diseños de sitios web flexibles sin código.
SeedProd también incluye un diseñador de temas para personalizar la página de tu blog, la barra lateral y mucho más. Como resultado, puedes crear una página independiente para las entradas del blog y adaptarla a tu marca sin necesidad de contratar a un desarrollador.
A continuación se explica cómo crear una página de blog en WordPress con SeedProd.
Tutorial en vídeo
Paso 1. Instalar Instale el plugin SeedProd Website Builder
En primer lugar, instale y active el plugin SeedProd.
Nota: Necesitará el plan SeedProd Pro o Elite para utilizar el creador de temas.
Si necesitas ayuda, consulta esta guía sobre cómo instalar un plugin de WordPress.
Después de activar el plugin, vaya a SeedProd " Configuración desde su panel de WordPress e introduzca la clave de licencia del plugin. Puede encontrar su clave en la información de su cuenta en el sitio web de SeedProd.

Haga clic en el botón Verificar clave para confirmar su licencia. A continuación, puede pasar a crear un tema de WordPress personalizado.
Paso 2. Elija una plantilla de tema de WordPress
Este paso puede parecer complicado, pero es más sencillo de lo que imaginas.
En primer lugar, vaya a SeedProd " Theme Builder y haga clic en el botón Temas. Puede elegir un tema para utilizarlo como punto de partida en la siguiente pantalla.

Más tarde, cuando actives el tema, éste sustituirá tu tema de WordPress existente por un nuevo diseño.
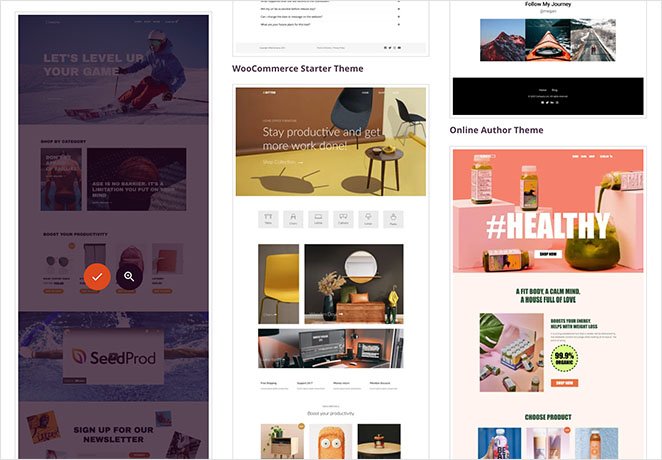
Hay muchos temas diseñados profesionalmente para diferentes tipos de sitios web. Por ejemplo, puede crear una "Cartera personal", una "Pizzería" o incluso una "Tienda de ropa deportiva".
Busca un tema que se ajuste a tus necesidades, pasa el ratón por encima y haz clic en el icono de la marca de verificación para añadirlo a tu sitio.

Después de elegir un tema, SeedProd generará las plantillas del tema, incluyendo una para el índice de tu blog y otra para tu página de inicio. Cada página se configura automáticamente con un diseño atractivo y contenido de marcador de posición listo para que usted lo personalice.

En esta guía te mostraremos cómo personalizar la página de tu blog y la página de inicio.
Paso 3. Personalizar la página de inicio Personalice su página de inicio
Después de generar sus plantillas de temas de WordPress, puede editarlas con el constructor de temas de SeedProd. Vamos a empezar con su plantilla de página de inicio.
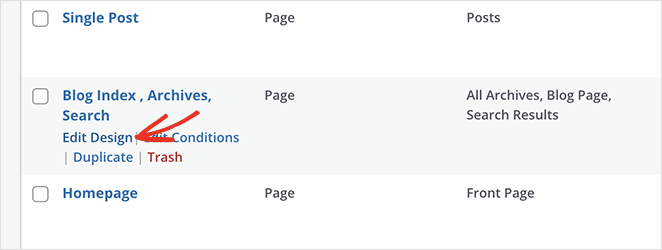
Pase el ratón por encima de la plantilla de página de inicio y haga clic en el enlace "Editar diseño" para empezar.

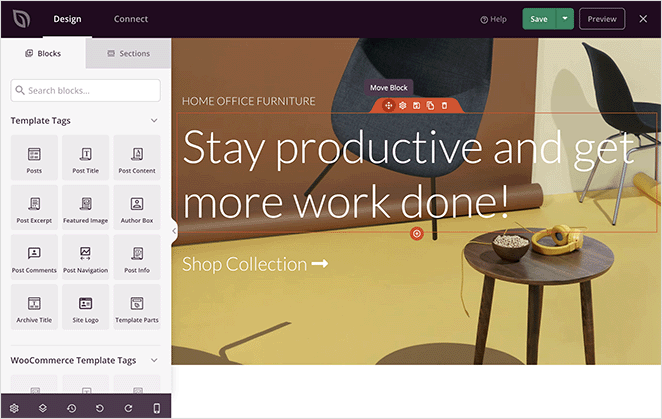
Al hacerlo, se iniciará el archivo de plantilla en el constructor de temas de SeedProd. El constructor de arrastrar y soltar mostrará una vista previa en vivo a la derecha y bloques y secciones a la izquierda.

Los bloques y secciones son los elementos que componen el diseño de tu página. Puedes personalizar cualquier bloque haciendo clic en él, arrastrarlo a cualquier lugar con el ratón y añadir nuevos bloques desde el panel izquierdo.
Hemos escrito una guía completa sobre cómo editar tu página de inicio de WordPress. Simplemente ve al Método #1 y sigue las instrucciones del constructor de temas.
Paso 4. Personalice la página de su blog
El constructor de temas de SeedProd también ofrece muchas maneras de personalizar su página de blog. Haga clic en el enlace "Editar diseño" en el archivo de plantilla de página de blog para empezar.

Verás el mismo diseño del constructor de páginas que antes en la siguiente pantalla. A continuación, puede personalizar su página de blog de la misma manera que lo hizo con su página de inicio.
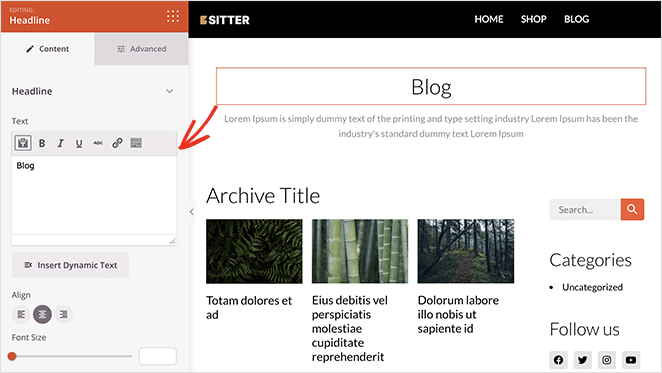
Por ejemplo, puede hacer clic en el titular para cambiar el título, el tamaño de la fuente, la alineación, etc. Después, puedes hacer clic en el icono Bloques para volver al panel de bloques.

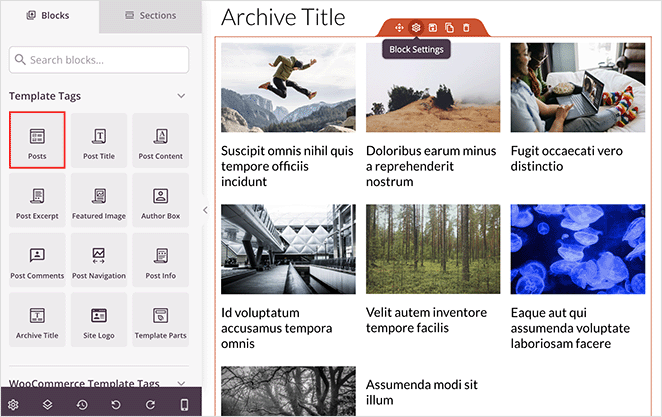
SeedProd ofrece varios bloques que puede utilizar en la página de su blog. El más importante es el bloque Entradas, que muestra una lista de las entradas recientes del blog.
El bloque Entradas aparecerá automáticamente en la plantilla de índice de tu blog. En la plantilla que utilizamos, las entradas tienen un diseño de cuadrícula de 3 columnas.

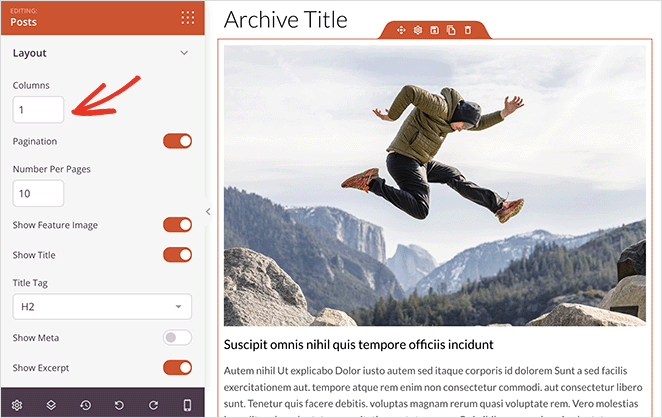
Puedes cambiar el diseño del bloque Entradas fácilmente haciendo clic en él y eligiendo diferentes opciones en el panel de la izquierda. Por ejemplo, puedes cambiar las columnas a 1 y activar el extracto de la entrada.

A medida que te desplaces por la configuración del bloque, verás otros botones para mostrar u ocultar:
- Imagen destacada
- Leer más texto
- Paginación
- Información meta
Estos ajustes le permiten mostrar las entradas de su blog de la forma que mejor se adapte a su público objetivo.
Por ejemplo, puedes elegir mostrar sólo las entradas de una categoría específica , etiqueta o tipo de entrada personalizado. También puedes filtrar las entradas por autor, fecha, hora, etc.
Añada un botón de suscripción a la página de su blog
También puedes añadir un botón de suscripción a la página de tu blog para conseguir suscriptores a las notificaciones push. Las notificaciones push son una forma excelente de aumentar el tráfico, la participación y las ventas.
Nota: Para seguir este paso, necesitarás sentirte cómodo manejando fragmentos de código.
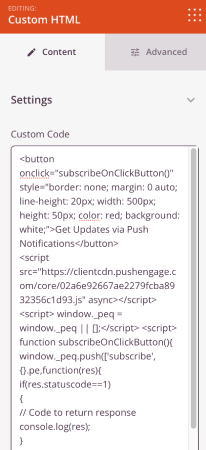
Para ello, arrastre el bloque HTML personalizado al diseño de la página de su blog e introduzca el siguiente código:
<button onclick="subscribeOnClickButton()" style="border: none; padding-left: 5%; padding-right:5%; text-align: center; display: inline-block; color: blue;">Get Updates via Push Notifications</button>Este botón tiene un estilo estándar, pero puede modificarlo con su propio código.

Next, go to the PushEngage website and create an account for the best push notification software and multi-channel engagement platform
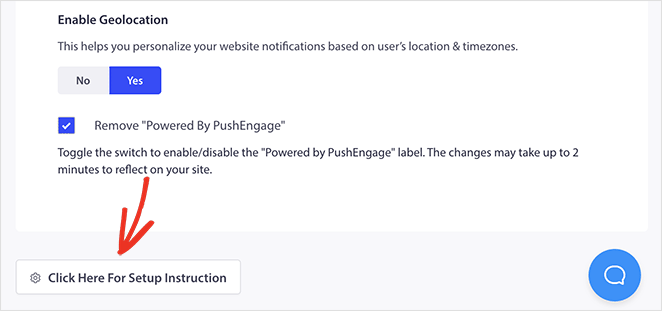
A continuación, desde su panel de control PushEngage, diríjase a Configuración del sitio " Detalles del sitio y haga clic en el botón Haga clic aquí para obtener instrucciones de configuración.

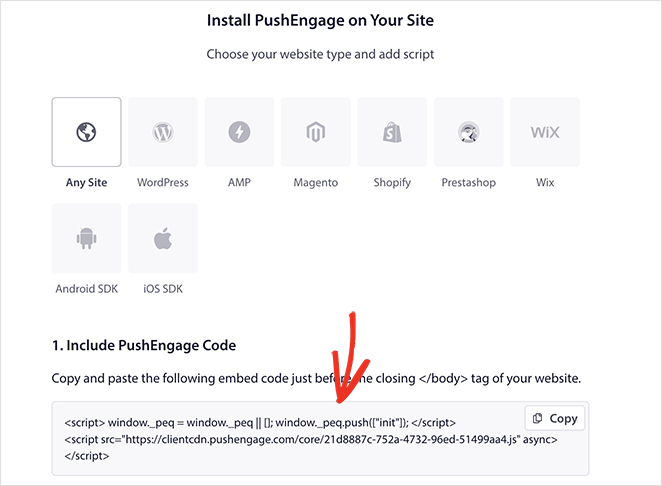
Ahora, haga clic en la opción Bajo cualquier sitio, y verá su código de instalación.

Una vez que tenga el código en su tablero PushEngage, añada este fragmento a su código:
<script> window._peq = window._peq || [];</script> <script>
function subscribeOnClickButton(){
window._peq.push(['subscribe',{}.pe,function(res){
if(res.statuscode==1)
{
// Code to return response
console.log(res);
}
}]);
}
</script>Deberá añadir este código al bloque HTML de su página de destino después del código del botón. Debería ser algo como esto:

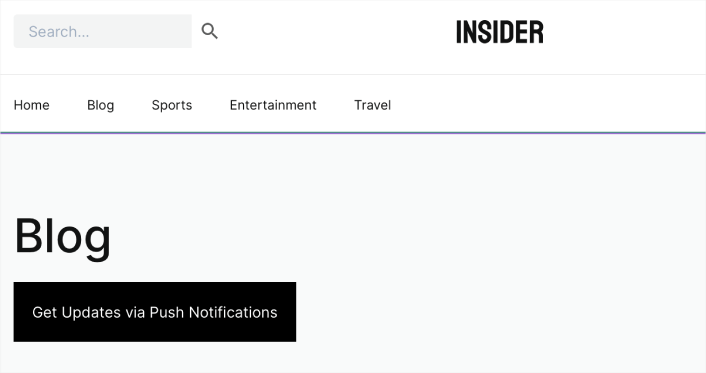
Cuando publiques la página de tu blog, los usuarios podrán hacer clic en este botón para suscribirse a tus notificaciones push.
Cuando estés satisfecho con el aspecto de la página de tu blog, haz clic en el botón verde Guardar situado en la esquina superior derecha. A continuación, puedes hacer clic en el icono "X" para volver a las plantillas del tema y seguir personalizando el resto del tema de WordPress.

Paso 5. Habilite su tema de WordPress
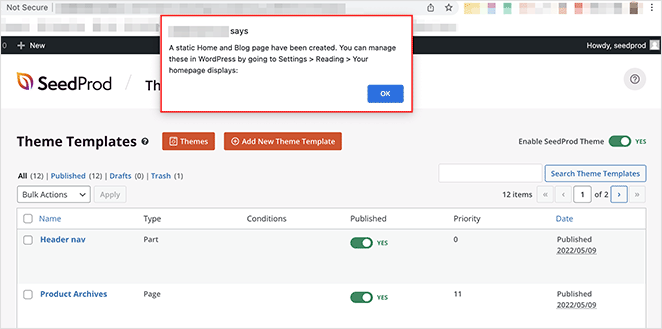
Puede publicar su nuevo tema cuando esté satisfecho con sus personalizaciones. Para ello, activa la opción "Activar tema SeedProd" en la posición "SÍ".

Después de activar tu tema, verás un aviso diciendo que los ajustes de la página de Inicio y Blog de WordPress necesitan ser cambiados. Haz clic en el botón 'OK', y SeedProd cambiará esos ajustes por ti.

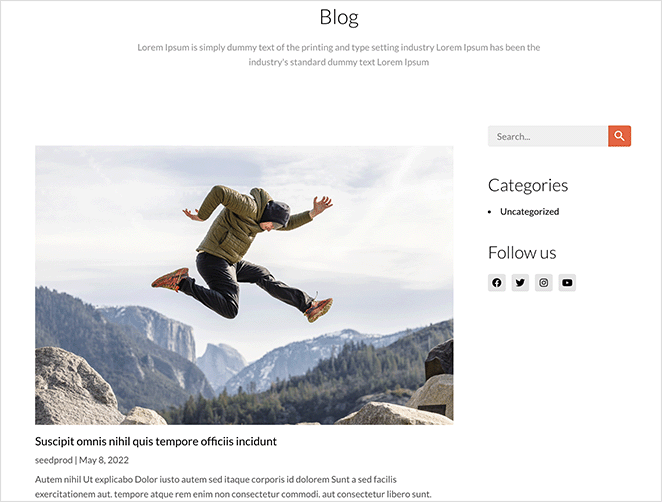
Ahora puede visitar su sitio web para ver su nueva página de inicio y su página de blog. Aquí está una vista previa de nuestra página de blog de demostración:

Cómo crear una página de blog en WordPress sin un plugin
También puede crear una página de blog independiente para su sitio de WordPress sin utilizar un plugin de WordPress. Sin embargo, este método implica más trabajo que el Método 1 y no ofrece tantas opciones de personalización.
Siga los siguientes pasos para crear una página de blog sin un plugin.
Primer paso Crear una página de inicio y una página de blog separadas
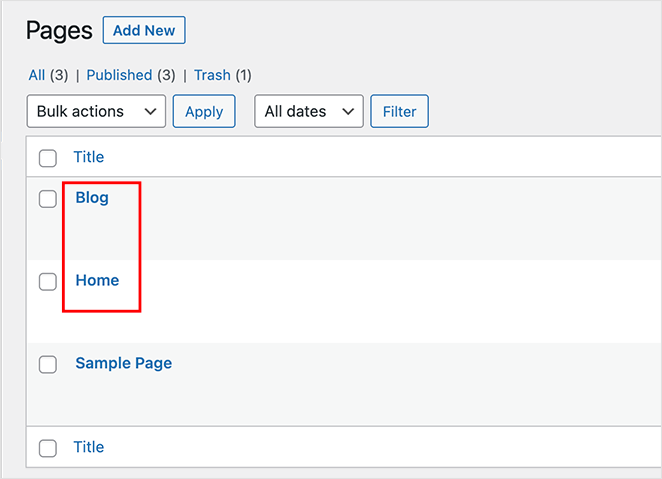
En primer lugar, tienes que crear 2 páginas para tu página de inicio y la página del blog. Puedes ponerles el nombre que quieras y no necesitarás añadir ningún contenido.

Puedes llamar a tu página de inicio "Inicio" o "Portada" y a la de tu blog "Noticias", "Blog" o "Entradas".
Paso 2. Asignar la página de inicio y de blog en la configuración de lectura
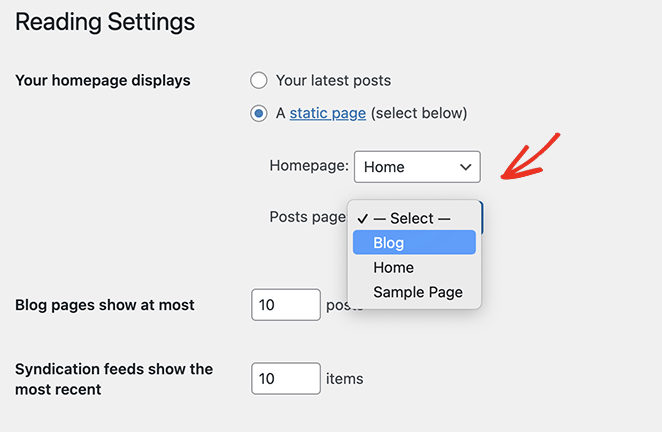
Después de crear ambas páginas, ve a Ajustes " Lectura desde tu área de administración de WordPress y busca el apartado 'Visualizaciones de tu página de inicio'. Tendrás que seleccionar las páginas que creaste anteriormente en los menús desplegables.

En el menú desplegable "Página de inicio", elige la página de inicio que acabas de crear, y en el menú desplegable "Página de entradas", elige la página de tu nuevo blog.
Ahora puede hacer clic en el botón Guardar cambios.
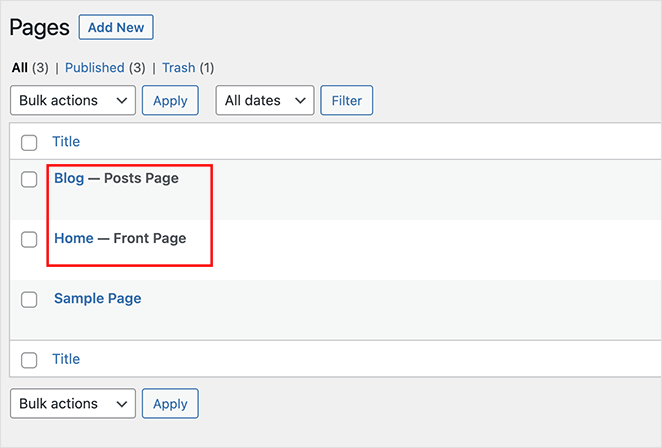
Cuando navegas a Páginas " Todas las Páginas, puedes ver que la página de Inicio tiene la etiqueta 'Página Principal' y la página del Blog tiene la etiqueta 'Página de Entradas'.

El aspecto de estas páginas dependerá de su tema actual de WordPress, por lo que es posible que tenga que ajustar la configuración de su tema para cambiar la apariencia.
Paso 3. Personalice su página de inicio de WordPress
Su nueva página de inicio de WordPress no tendrá contenido. El siguiente paso es añadir su información, dirección de correo electrónico, productos y servicios para que los visitantes puedan obtener más información sobre su negocio.
Puedes aprender a personalizar tu página de inicio en el Método 4 de nuestra guía. Este método le mostrará cómo personalizar su página con el editor de bloques integrado de WordPress, incluyendo:
- Galerías
- Imágenes de portada
- Texto
- Tablas
También encontrarás muchas ideas y consejos creativos de personalización.
Paso 4. Personalice la página de su blog WordPress
Si estás contento con tu nueva página de blog, no necesitas hacer nada más. El índice de tu blog está listo para que los visitantes lean tu contenido.
Sin embargo, si quieres personalizar la apariencia de tu blog, te sugerimos que utilices el Método 1. Esto se debe a que no puedes personalizar fácilmente la página de tu blog sin un plugin o código de WordPress.
Preguntas frecuentes sobre la página del blog de WordPress
Sí, puedes utilizar el nombre que quieras para tu página de blog. El nombre no tiene por qué ser "Blog" específicamente. Puedes elegir un nombre que se alinee con el tema o propósito de tu blog, como noticias, actualizaciones o algo divertido como notas de campo.
Para mostrar las entradas de tu blog en la página del blog que has creado, ve a Ajustes " Lectura en el panel de control de WordPress. En la sección "Muestra tu página de inicio", selecciona la opción "Una página estática" y elige la página que has creado como "Página de entradas". Guarda los cambios y las entradas de tu blog aparecerán ahora en esa página.
Promocionar tu blog implica varias estrategias. Puedes empezar por compartir las entradas de tu blog en las redes sociales, interactuar con tu audiencia a través de comentarios y debates, optimizar las entradas de tu blog para los motores de búsqueda (SEO), publicar como invitado en otros blogs relevantes y establecer contactos con otros blogueros o personas influyentes de tu nicho.
WordPress ofrece varios plugins e integraciones que te permiten realizar un seguimiento y analizar el rendimiento de tu blog. Una opción popular es Google Analytics, que puede proporcionar información valiosa sobre el tráfico de tu sitio web, el comportamiento de los usuarios y mucho más. Instala el plugin de Google Analy tics o añade manualmente el código de seguimiento a tu tema de WordPress para empezar a controlar el rendimiento de tu blog.
Próximos pasos
Eso es todo por ahora. Esperamos que este artículo te haya ayudado a aprender cómo crear una página de blog en WordPress.
Tu siguiente paso es sumergirte y personalizar la página de tu blog sin código. Así que haz clic en el botón de abajo para empezar.
You might also like the following guides:
- Blog Layout Examples to Revamp Your Site
- How to import and export a WordPress theme
- Best WordPress blog plugins
- How to start a mom blog in WordPress
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.