When I first set up a WordPress site, I expected to see a proper homepage, something welcoming, maybe a headline or call to action. Instead, I got a blog roll with my latest posts. It looked nothing like the site I had in mind.
I didn’t know where to start. Should I change the theme? Install a plugin? Edit the code? Turns out, there are a few much easier ways to take control of your homepage, and they don’t require any tech skills at all.
In this guide, I’ll show you how to edit your homepage in WordPress using three beginner-friendly methods: the built-in Theme Customizer, the WordPress Block Editor, and SeedProd’s visual theme builder. Each one works a little differently, and I’ll walk you through when to use which, and how to get real results without feeling stuck.
¿Por qué editar la página de inicio de WordPress?
Your homepage is the first thing people see on your website. It’s your chance to grab their attention and show them what you do. But be warned: 38% of people will leave a website if it looks messy or boring, according to WebFX.
A custom homepage fixes this by:
- Making your site look good: Use nice pictures, clear fonts, and organize everything neatly so it’s easy on the eyes and people want to stick around.
- Showing what makes you special: Tell people right away what you offer and why it’s good for them. This way, they’ll know if they’re in the right place.
- Making it easy to get around: If people can’t find what they need quickly, they’ll get frustrated and leave. A custom homepage makes it easy to find things.
- Showing interesting cotent: Share your latest blog posts, happy customer reviews, or your best products to keep people interested and coming back for more.
- Speaking directly to your audience: A custom homepage lets you talk directly to the people you want to reach, making it more interesting for them.
- Making it easy for people to do what you want: Want people to buy something or sign up for emails? A custom homepage makes it clear what to do next.
And don’t worry, making a professional homepage in WordPress is easier than you think. Even if you’re new to this, you can do it. I’ll show you how in the simple methods below.
How to Edit Your Homepage in WordPress:
1. Setting a Separate Home & Blog Page
Want to use a custom homepage instead of displaying your latest blog posts? It’s a popular choice for businesses and blogs.
Here’s how to set up a separate homepage and blog page in WordPress.
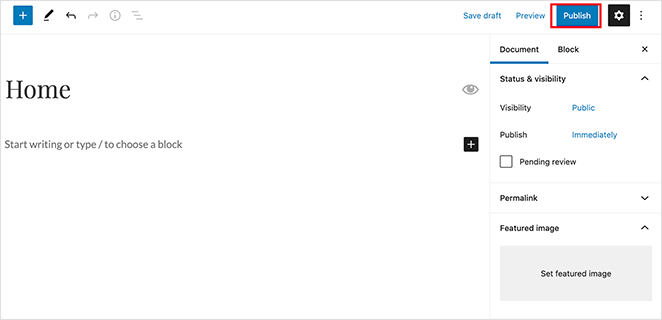
Let’s start by creating a blank page to become your new homepage:
- Log in to your WordPress dashboard.
- Go to Pages » Add New.
- Title the page “Home” or “Homepage”.
- Click Publish.

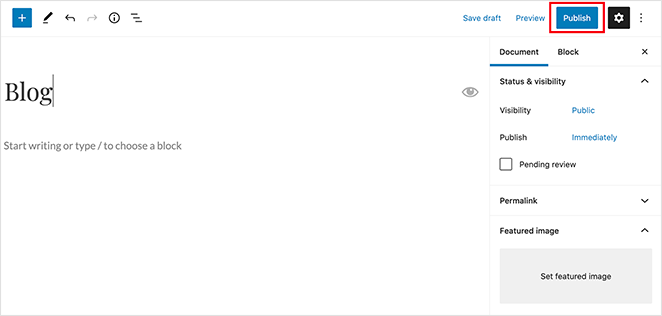
Now, let’s create a page where your blog posts will appear:
- Click Publish.
- Go to Pages » Add New.
- Title this page “Blog”.

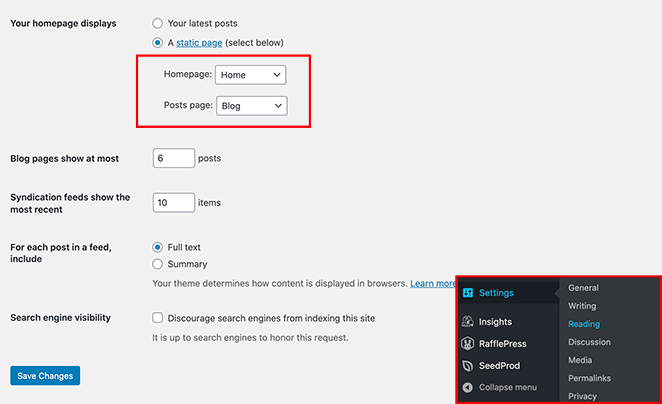
Now, let’s tell WordPress to use your new pages:
- For the “Posts page,” select your “Blog” page.
- Go to Settings » Reading.
- Under “Your homepage displays,” select A static page.
- Two dropdown menus will appear. For “Homepage,” choose the page you titled “Home” or “Homepage.”
- For the “Posts page,” select your “Blog” page.

Después de configurar sus páginas, haga clic en el botón Guardar cambios para conservar la configuración.
2. Editing Your WordPress Homepage Using a Theme Builder

Looking for a powerful, code-free way to design your WordPress homepage? SeedProd is one of the best website builders for WordPress that makes it easy:
- Drag-and-drop editor: Create any layout you can imagine – no coding required!
- Customizable templates: Start with a pre-built design and make it your own.
With SeedProd, you can build a completely custom WordPress theme, including a unique homepage, without any technical expertise.
En primer lugar, tendrá que descargar el plugin SeedProd e instalarlo en su sitio web WordPress para empezar. Puedes aprender cómo instalar un plugin de WordPress en esta guía paso a paso.
Choose a Website Kitt
Once SeedProd is installed:
- Click the Themes Template Kits button.
- Go to SeedProd » Theme Builder in your WordPress dashboard.

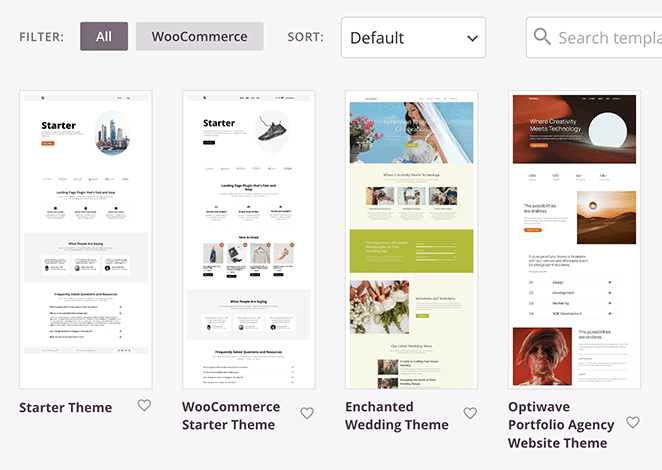
You’ll now see a library of professionally designed themes. These pre-built themes are perfect for various websites, including:
- Weddings
- Carteras
- Agencias
Each theme comes with custom headers, footers, sidebars, and homepage settings to get you started quickly.

Browse the theme library and find a template that fits your style.
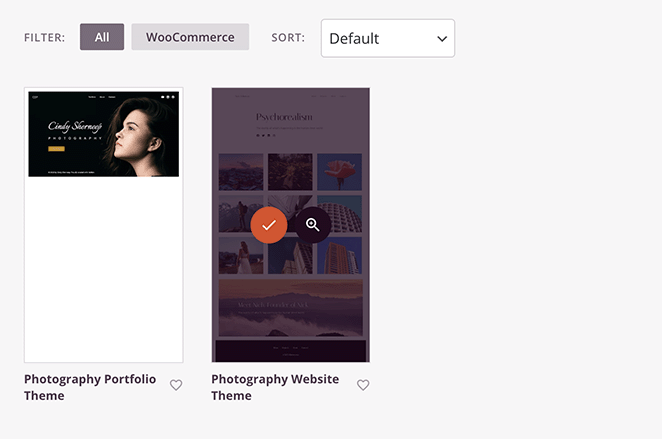
For this example, we’ll be using the Photography Website theme. Hover over it and click the checkmark icon to select it.

This will create all the templates for your new WordPress theme, including a ready-to-customize homepage.

Edit the Homepage Template
Now, let’s customize your homepage.
Find the Homepage template in your list of templates. Hover your mouse over it and click the Edit Design link.

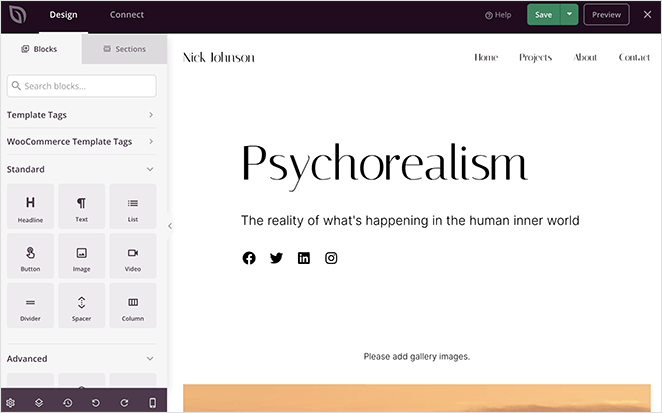
The SeedProd page builder will open, giving you a visual editor to customize your homepage. You’ll see:
- Right-hand side: A real-time preview of your homepage as you edit it.
- Left-hand side: WordPress blocks, sections, and settings to add to your page.

To customize an element on your homepage, simply click on it. A panel will open on the left, allowing you to:
- Edit content (text, images, etc.)
- Change styling (colors, fonts, etc.)
- Adjust display options
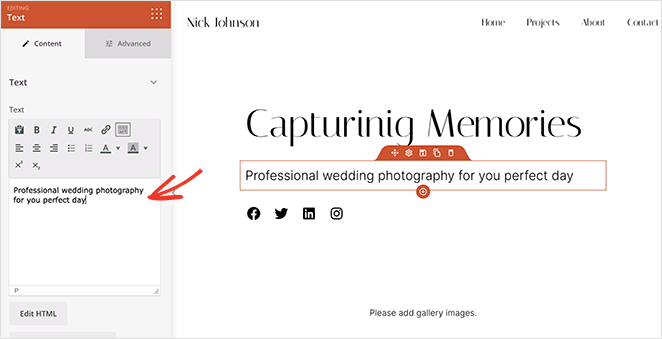
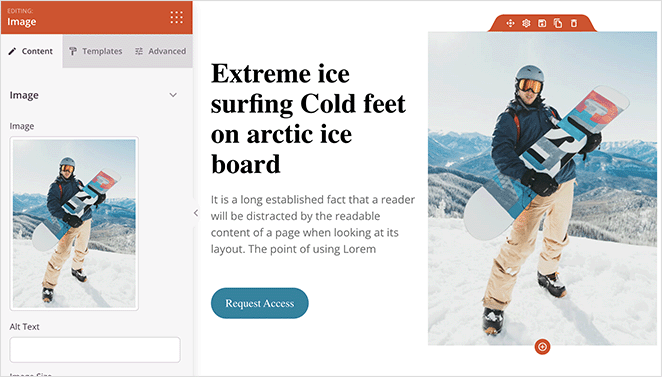
For instance, click on a headline or text element to replace the default content with information about your business.

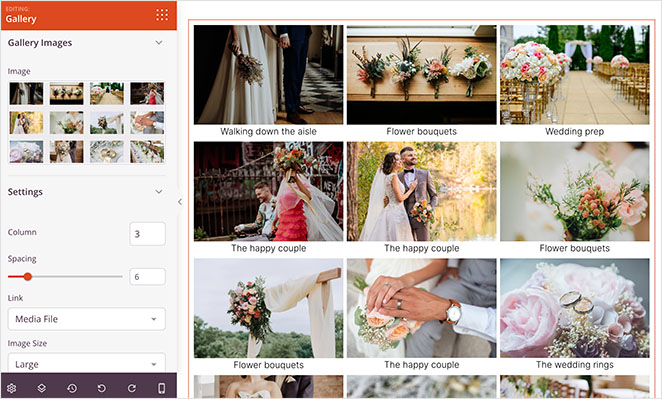
Now, let’s add a gallery to showcase your portfolio.
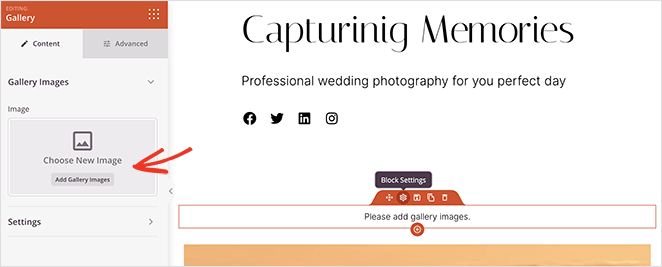
Click the Gallery block. This will open a panel on the left where you can upload images from your computer or your WordPress media library.
In the SeedProd editor, locate the Gallery block element. You might see an orange outline when you hover over it.

Click the Advanced tab in the Gallery block panel. Here, you can adjust the number of columns, spacing between images, image size, and more.

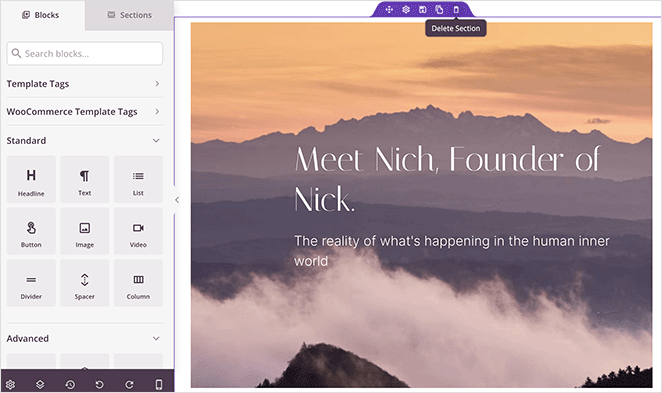
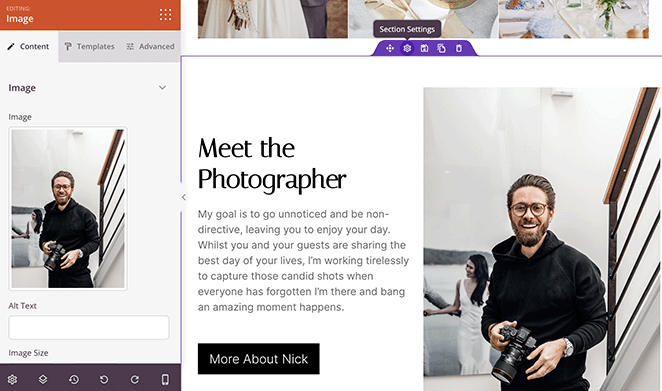
Let’s replace the ‘About Me’ section with something more actionable:
- Click the trashcan icon to delete the section.
- Scroll down your homepage template until you find the ‘About Me’ section.
- Hover your mouse over the section. You should see a trashcan icon appear.

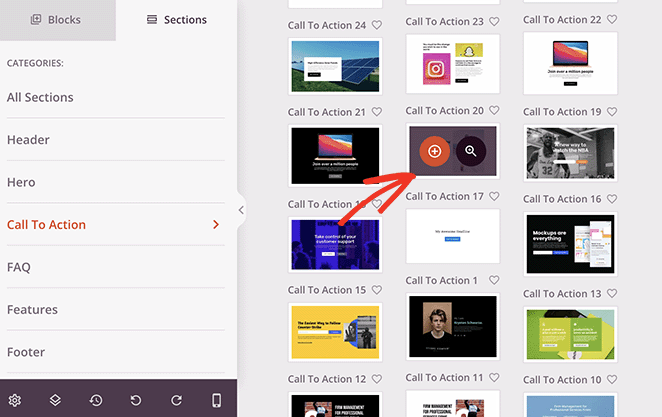
Next, let’s add a call to action:
- Browse the available sections and choose a pre-designed call to action section that you like.
- Go to the Sections tab in the SeedProd editor (usually located on the left side).

SeedProd will automatically add the call to action to the bottom of your homepage, where you can then edit its content.

Como puede ver a continuación, hemos añadido una foto diferente, editado la descripción y personalizado el botón de llamada a la acción.

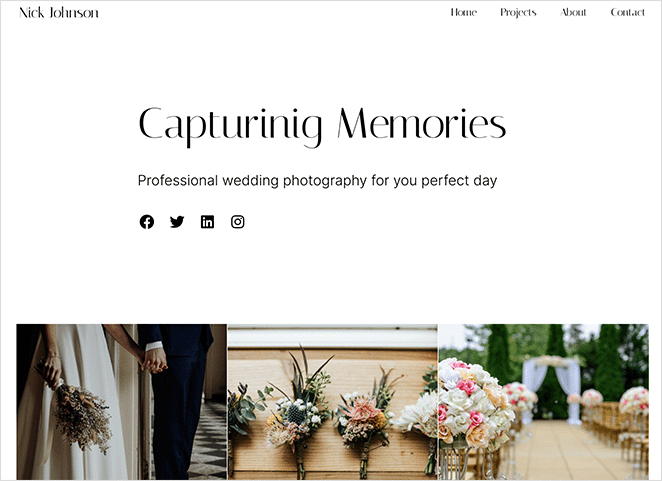
Once you’ve finished customizing your homepage, click the ‘Save’ button at the top of the screen. Then, click the ‘X’ icon to return to the list of templates.
Enable Your Custom WordPress Homepage
Cuando esté listo para activar su nuevo tema y página de inicio, cambie el ajuste "Activar tema SeedProd" a la posición "SÍ".

Ahora, cuando visite la página de inicio de su sitio web y cualquier otra página del mismo, verá un diseño totalmente personalizado.

Páginas web atractivas editadas con SeedProd
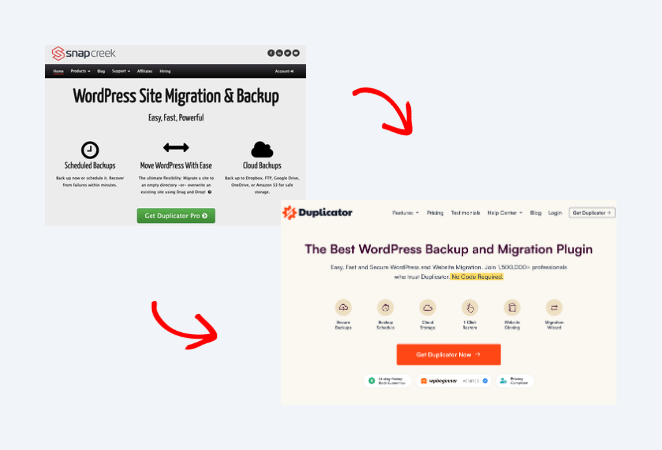
Usted no necesita tomar nuestra palabra para ella. Muchas marcas han utilizado con éxito SeedProd para editar completamente sus páginas de inicio con excelentes resultados.
Así es como Duplicator transformó su página de inicio de WordPress:

3. Editing Your WordPress Homepage Using Theme Customizer
Lo mejor de WordPress es que incluye montones de temas personalizables que puedes utilizar para crear un sitio web atractivo. Incluso mejor, los mejores temas de WordPress suelen venir con un diseño de página de inicio que puedes personalizar fácilmente.
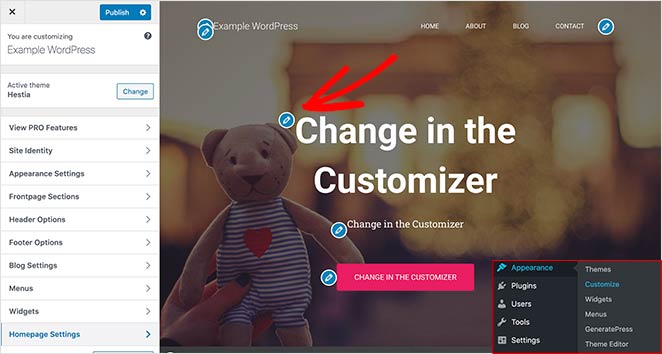
Open the Theme Customizer
Puede encontrar las opciones de sus temas accediendo a Apariencia " Personalizar desde el panel de control de WordPress. Esto inicia el personalizador de temas de WordPress y muestra una vista previa en vivo de su tema.

El personalizador de temas de WordPress mostrará diferentes opciones para diferentes temas de WordPress. La vista previa que veas y las opciones disponibles tendrán un aspecto diferente al de nuestro ejemplo, dependiendo del tema que estés utilizando. También puedes editar tus menús, áreas de widgets y otros ajustes de página con el personalizador.
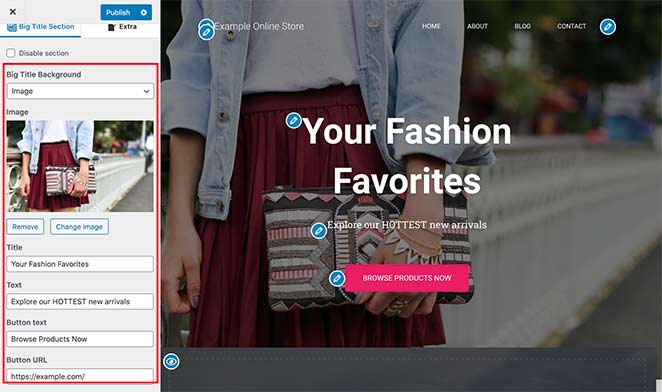
Edit Homepage Sections
Para editar cualquier área de tu página de inicio, haz clic en el icono del lápiz azul situado junto a cada elemento. En este ejemplo, vamos a editar la imagen, el texto y el botón de la parte superior de la página de inicio.

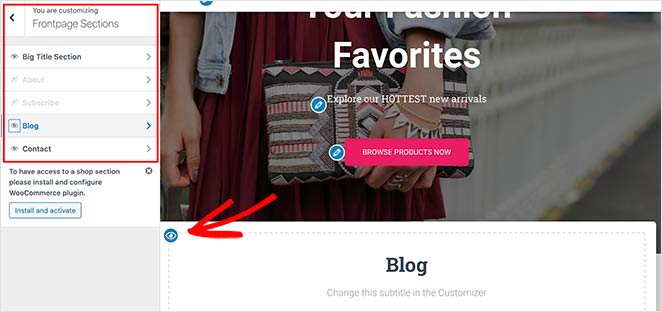
También puedes eliminar secciones de tu página de inicio haciendo clic en el icono del ojo azul. También es posible volver a añadir secciones a tu página haciendo clic en la pestaña Secciones de portada del personalizador y haciendo clic en el icono del ojo.

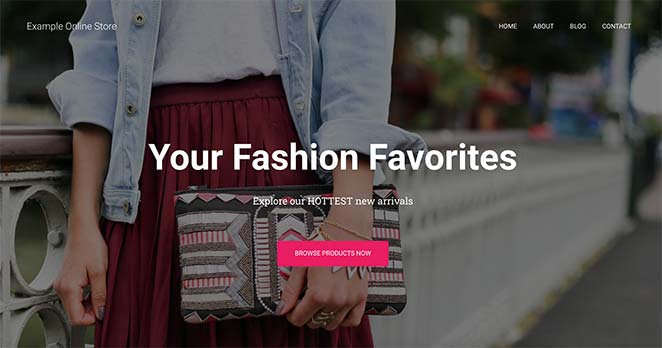
Cuando estés satisfecho con el aspecto de tu página de inicio, haz clic en el botón Publicar para ponerla a disposición de tu público.
Así es como se ve nuestra página de inicio ahora que hemos terminado de editarla.

Usar la configuración de personalización integrada en tu tema para editar tu página de inicio de WordPress es una opción excelente si necesitas hacer cambios sencillos. Sin embargo, puede que no tenga todas las opciones que necesitas.
A continuación veremos otras opciones de personalización.
4. Editing Your Homepage Using WordPress Block Editor
Si prefieres crear y editar tu página de inicio desde cero y utilizar tu propio diseño, puedes hacerlo fácilmente con el editor de bloques de WordPress (Gutenberg).
Para ello, vaya a la nueva página de inicio que ha creado antes y haga clic en Editar. A continuación, puede empezar a crear contenido para la página.

Add WordPress Blocks
Utilizaremos unos sencillos bloques de WordPress para crear un diseño básico de página de inicio.
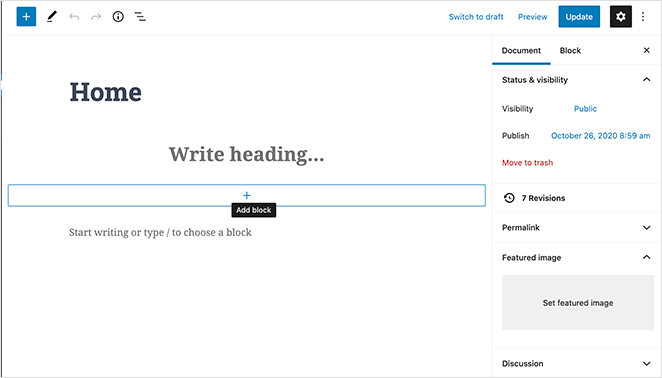
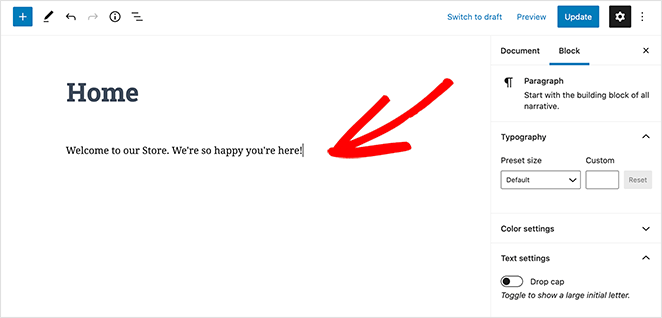
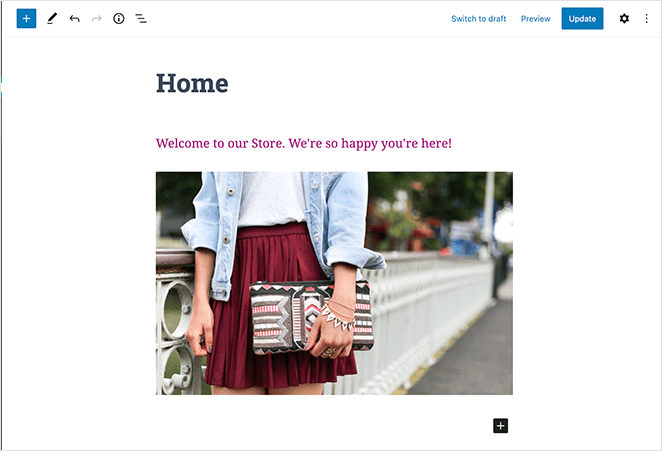
En primer lugar, vamos a añadir un mensaje de bienvenida a la página para mejorar la experiencia del usuario. Para ello, haz clic en la página y empieza a escribir tu mensaje. WordPress creará un bloque de párrafo para usted automáticamente.

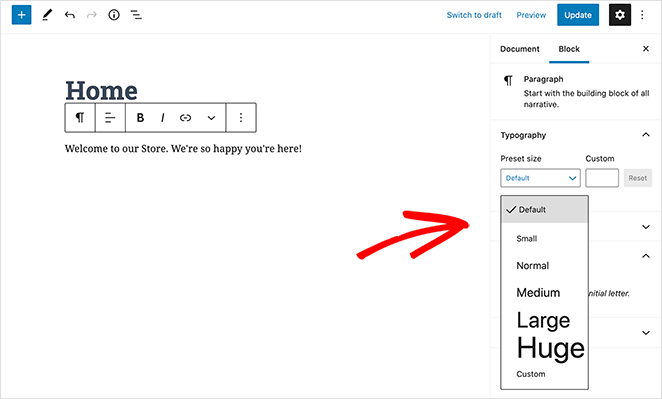
Para aumentar el tamaño de su mensaje, vaya a la configuración del bloque en la parte derecha. A continuación, en el apartado Tamaño predefinido, puedes seleccionar un tamaño de texto en el menú desplegable.

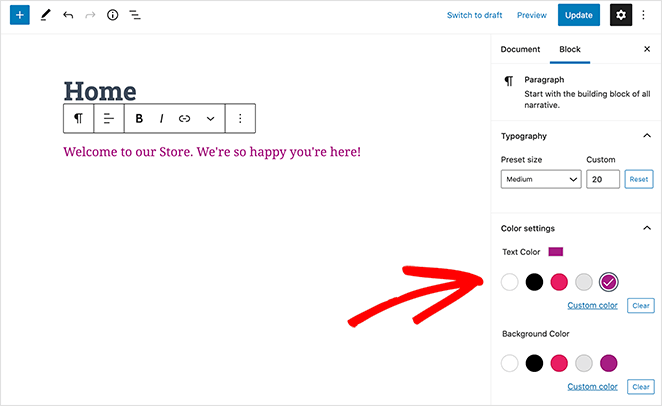
Si lo desea, puede cambiar el color del texto en la sección Configuración del color.

A continuación, vamos a añadir una imagen a la página.
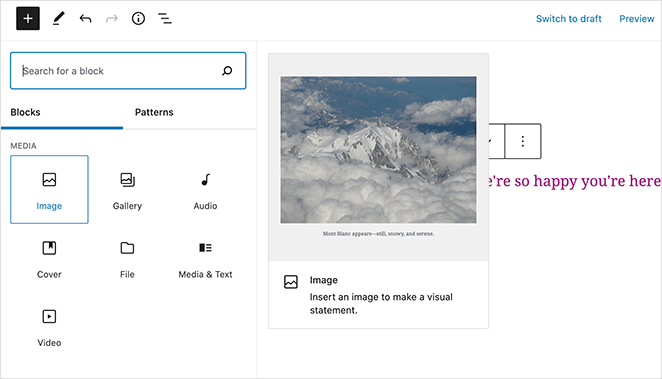
Para ello, haz clic en el icono Más (+) de la barra de herramientas del editor y selecciona el bloque Imagen. Puedes encontrar el bloque de imagen en el apartado Medios o buscarlo en el cuadro de búsqueda.

Puedes seleccionar una imagen de tu biblioteca multimedia o cargar una desde tu ordenador.

A continuación, añada otro bloque de párrafos pidiendo a los visitantes que consulten las últimas entradas de nuestro blog.
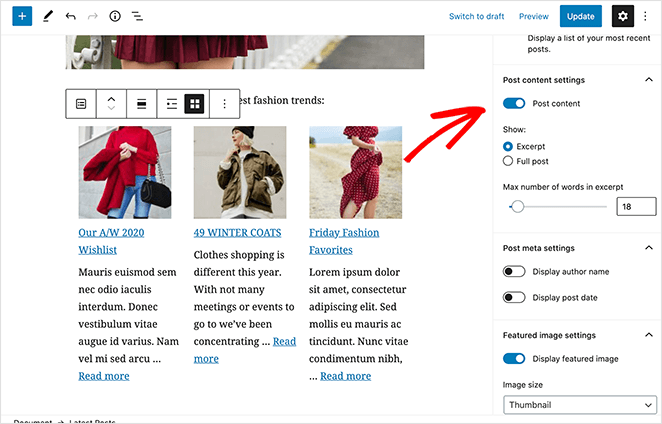
Después, puedes añadir un bloque de Últimas publicaciones para mostrar tus publicaciones recientes. Puedes editar la configuración del bloque en la parte derecha de la pantalla. Hemos configurado nuestro bloque para que muestre la imagen destacada, el extracto de la publicación y el título.

Puedes elegir tantos bloques como quieras para tu página de inicio. También es posible cambiar la plantilla de la página para que no tenga barras laterales o para que sea de ancho completo. Sin embargo, esto depende del tema de WordPress que utilices.
En nuestro ejemplo, estamos utilizando el tema de WordPress Hestia.
Cuando estés satisfecho con los cambios, haz clic en el botón Publicar situado en la parte superior derecha de la pantalla.
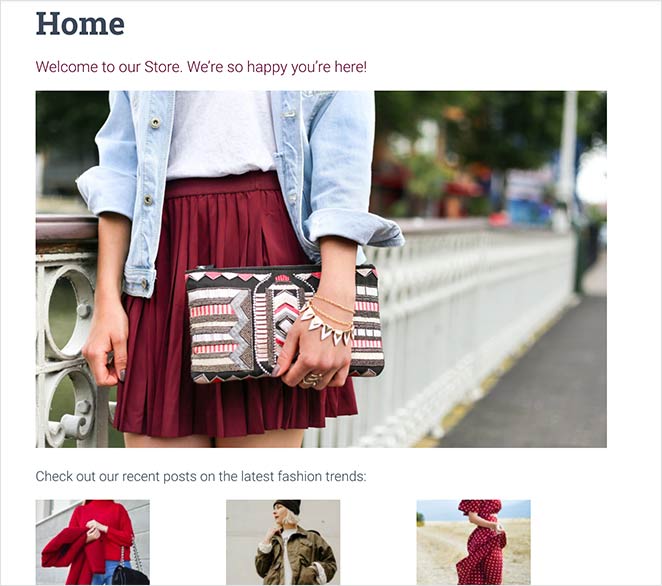
A continuación, podrás previsualizar tu página de inicio terminada:

Homepage Design Best Practices
You’ve learned the technical side of editing your WordPress homepage. Now, let’s make it shine. A well-designed homepage draws visitors in and guides them towards action.
Here’s how to make yours a winner:
First Impressions Count
- What’s Your Story?People don’t hang around long. Between 26% and 70% of visitors leave a website after seeing just one page. That’s why a catchy headline that explains what you offer is super important for keeping people interested. (Source: FullStory)
- Headline That Hooks: Use a clear, compelling headline that speaks directly to your audience’s needs or wants.
- Visuals That Pop: Visuals make a huge difference. Adding pictures can boost click-through rates by 27%, and some studies show they can make those rates a whopping 42% higher. People are drawn to visuals, so use them to grab attention. (Source: Sproutworth)
- Show Them What to Do: A clear and enticing call-to-action above the fold guides users towards the next step.

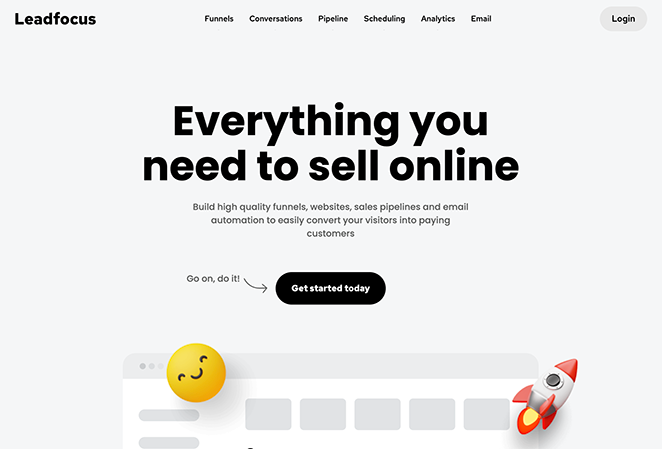
Leadfocus, a B2B marketing service, ditches industry seriousness for a refreshingly approachable homepage. It achieves this with a playful blend of 3D emojis and animations and expertly crafted copywriting that’s both casual and polished. This distinctive tone, reinforced by vibrant visuals and transparent pricing, clearly communicates the company’s mission: to make B2B marketing simpler and more enjoyable for its clients.
Keep it Simple, Keep it Smooth
- Flow Like Water: Almost everyone (94%) agrees that finding their way around a website easily is the most important thing. Confusing menus and clunky layouts send visitors running. (Source: Avidly)
- Effortless Navigation: Your menu should be super simple and easy to use. Include only essential pages and consider a sticky header so it’s always visible.

EightyOne’s agency website immediately captivates with a hero image that integrates video and scroll-triggered interactions. A partially obscured video, playing within the “O” of the agency’s logo, expands as users scroll, drawing them deeper into a showcase of EightyOne’s impressive portfolio of work with major brands and organizations.
Content is Still King
- Benefits Over Features: Don’t just tell people what you do, tell them how it makes their lives better!
- Build Trust: Testimonials are powerful. They can boost the money you make from each visitor by a whopping 62%. People trust what others say, so use those good reviews to your advantage. (Source: Delighted)
- Show, Don’t Just Tell: Spice up your text with visuals, videos, or infographics to make your message more engaging and memorable.

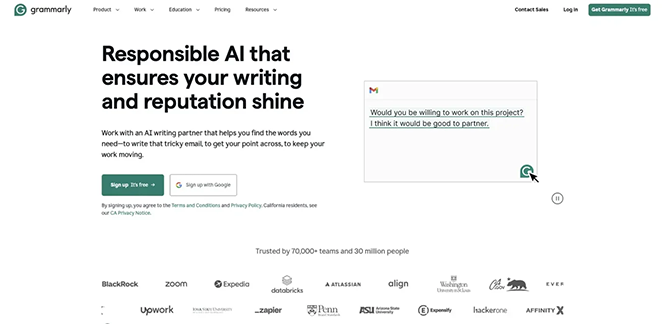
Grammarly dedicates its homepage to promoting its new AI writing assistant. A compelling headline and subheadline duo instantly convey the core benefit: enhanced writing and reputation through responsible AI. The design, true to Grammarly’s focus, prioritizes text, strategically using visuals only for calls to action, a feature animation, and social proof logos.
Turn Visitors into Customers
- Clear Calls to Action: Even small changes to your call to action can make a big difference. For example, changing just two words on a button increased donations by $60 million (Source: WebFX).
- Strategic Placement: Include CTAs throughout the page, ideally after you’ve highlighted something valuable.
- A/B Testing is Your Friend: Experiment with different layouts, headlines, and CTAs to see what works best for your audience.

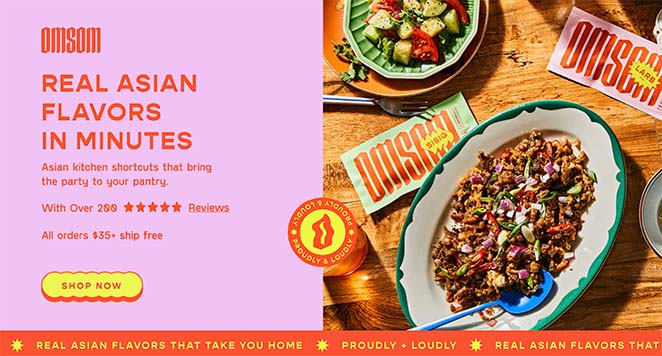
Omsom’s homepage makes a delicious first impression. A hero image of a mouthwatering meal instantly whets the appetite, while the headline, “Real Asian Flavors in Minutes,” promises speed and convenience. As you scroll, Omsom details its product’s simplicity, addresses potential hesitations, and strategically incorporates calls to action for a seamless path to purchase.
Solución de problemas comunes de las páginas de inicio
Incluso con las mejores guías, a veces las cosas no salen según lo previsto. Si tienes problemas con tu página de inicio, que no cunda el pánico. Aquí tienes soluciones a algunos de los problemas más comunes:
La página de inicio no se actualiza.
Esto puede ser frustrante, pero suele tener una solución sencilla. En primer lugar, intenta borrar la caché y las cookies de tu navegador.
Si no funciona, compruebe que ha publicado los cambios (busque el botón "Actualizar" o "Publicar" en el editor de WordPress).
¿Sigue sin haber suerte? Es posible que el host de tu sitio web esté almacenando tus páginas en caché. Prueba a vaciar la caché o a desactivar temporalmente los plugins de caché.
Error 404 en la página de inicio
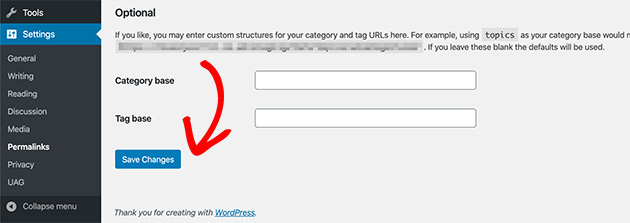
Un error 404 significa que no se puede encontrar tu página de inicio. Esto puede deberse a un problema con los enlaces permanentes. Dirígete a Ajustes " Enlaces permanentes en tu panel de WordPress y haz clic en "Guardar cambios" (incluso si no has hecho ninguno).

Otro culpable podría ser un conflicto con tu tema o plugins. Prueba a cambiar temporalmente a un tema predeterminado para ver si se resuelve el problema.
Los problemas de la pantalla móvil
Si tu página de inicio se ve mal en dispositivos móviles, es posible que tu tema no sea responsive. Los temas adaptativos se ajustan automáticamente a los distintos tamaños de pantalla.
Plantéate cambiar a un tema adaptado a dispositivos móviles o utilizar un creador de páginas con funciones adaptables. Si ya utilizas un tema adaptable, comprueba si hay conflictos de plugins o problemas de CSS que puedan estar afectando al diseño.
Glossary: Homepage Editing Terms
- Static Homepage: A fixed front page, instead of showing your latest blog posts.
- Theme Customizer: A built-in WordPress tool to visually tweak your theme’s settings.
- Block Editor: Also known as Gutenberg, lets you build pages using draggable content blocks.
- Theme Builder: A plugin (like SeedProd) that lets you create fully custom themes without code.
Preguntas frecuentes sobre la edición de la página de inicio de WordPress
Próximos pasos
Esperamos que este artículo te haya ayudado a aprender cómo editar una página de inicio en WordPress.
Nuestra mejor opción es utilizar el creador de temas de arrastrar y soltar de SeedProd. Sin embargo, te recomendamos que elijas la opción que mejor se adapte a las necesidades de tu sitio web.
También puede que los siguientes tutoriales de WordPress le resulten útiles para personalizar su sitio de WordPress:
- Cómo crear una página personalizada en WordPress
- Cómo personalizar los estilos de menú de WordPress
- Cómo crear una página de autor personalizada en WordPress
- Cómo personalizar los extractos de las entradas de WordPress
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.