¿Busca ejemplos de mensajes de bienvenida para atraer a sus visitantes?
Un mensaje de bienvenida es un componente crucial de cualquier sitio web, ya que establece el tono de la experiencia del usuario y puede crear o destruir la primera impresión que tenga de su marca.
En este artículo, exploraremos los elementos esenciales de un mensaje de bienvenida, proporcionaremos ejemplos y ofreceremos consejos para elaborar un saludo cálido y atractivo que haga que sus usuarios vuelvan a por más.
Top Website Welcome Message Examples:
- 1. Prelanzamiento del sitio web
- 2. Alerta de mantenimiento
- 3. Inicio de sesión amigable
- 4. Aumente su lista de correo electrónico
- 5. Promover una venta
- 6. Recoger opiniones
- 7. Saludar a los visitantes que vuelven
- 8. Verify a Visitor's Age
- 9. Mejorar las inscripciones a los seminarios web
- 10. Destacar Envío gratuito
- 11. Aumentar los suscriptores de podcasts
- 12. Redirección a páginas importantes
¿Qué es un mensaje de bienvenida a un sitio web?
Un mensaje de bienvenida es un breve texto introductorio en la página de inicio o de aterrizaje de su sitio web. Sirve para saludar a los visitantes y suele incluir una breve descripción del propósito, la misión o los productos/servicios del sitio web.
Un mensaje de bienvenida bien elaborado puede hacer que los usuarios se sientan valorados, informados y motivados para seguir explorando su sitio. También puede indicar a los visitantes qué hacer a continuación y animarles a actuar, por ejemplo:
- Suscríbase a su boletín electrónico
- Acceda a su sitio web
- Aproveche las rebajas
- Solicitar un código de descuento o cupón
- Visitar páginas específicas de su sitio web
- Y mucho más.
Pero, ¿qué debe incluir un buen mensaje de bienvenida? Averigüémoslo.
Elementos esenciales de un mensaje de bienvenida a un sitio web
Un buen mensaje de bienvenida a un sitio web debe contener todos o algunos de los siguientes elementos:
Personalización
Los mejores mensajes de bienvenida se adaptan al usuario, utilizando su nombre u otra información relevante para que se sienta visto y apreciado. Puede conseguir la personalización mediante cookies o pidiendo a los usuarios que introduzcan sus nombres o preferencias cuando lleguen por primera vez a su sitio web.
Identidad de marca
El mensaje de bienvenida de su sitio web debe reflejar los valores, la misión y la voz de su marca. Debe escribir el mensaje en un tono acorde con su imagen general, ya sea lúdico, profesional o intermedio.
Claridad
Deje claro su mensaje de bienvenida y comunique el propósito de su sitio o sus principales ofertas. Evite el uso de jerga o lenguaje demasiado técnico que pueda confundir o alejar a los visitantes.
Llamada a la acción
Incluya una llamada a la acción (CTA ) clara en su mensaje de bienvenida para animar a los usuarios a actuar, como suscribirse a un boletín o explorar una página de producto. Esto puede guiar a los usuarios hacia los siguientes pasos en su recorrido por el sitio.
To make sure your welcome message and other content are easy to understand and rank well in search results, use tools like SEOBoost. It gives you suggestions to improve how readable your content is and how well it uses keywords.
Ejemplos de mensajes de bienvenida eficaces que puede utilizar
Ahora que ya sabe lo que debe incluir, aquí tiene algunos ejemplos de mensajes de bienvenida eficaces que incorporan los elementos esenciales enumerados anteriormente.
1. Prelanzamiento del sitio web
Si va a lanzar un nuevo sitio web, un mensaje de bienvenida previo al lanzamiento es una forma excelente de crear expectación entre su público. Un mensaje de pre-lanzamiento convincente también puede ayudarle a generar expectación, atraer visitantes y animarles a volver cuando su sitio esté operativo.
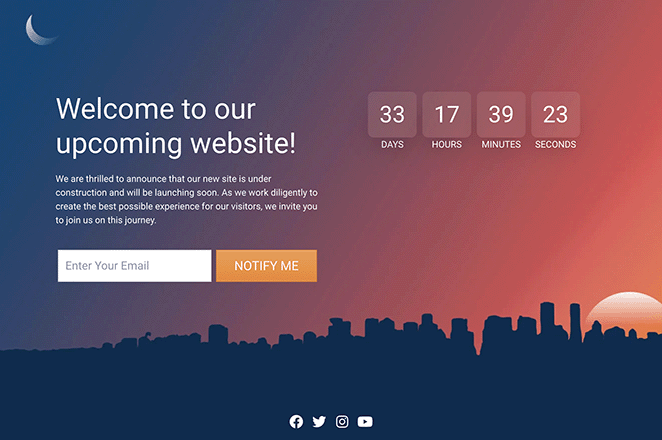
He aquí un ejemplo de cómo puede ser un mensaje de bienvenida previo al lanzamiento:

Como puede ver, incluye un titular claro, una descripción y un CTA que anima a los visitantes a suscribirse para saber cuándo se lanza el sitio web. También tiene una cuenta atrás que ofrece a los usuarios un recordatorio visual y enlaces sociales para explorar la marca en las redes sociales.
Mejor aún, hicimos toda esta página sin código utilizando SeedProd, uno de los mejores constructores de páginas de arrastrar y soltar para WordPress.

SeedProd comes with built-in Coming Soon Page functionality, making crafting a pre-launch page easy. You can also use its library of professional coming soon page templates to get a head start on building the perfect design.
A partir de ahí, basta con arrastrar y soltar elementos de diseño para construir y personalizar la página. Por ejemplo, en el ejemplo anterior, hemos utilizado los siguientes bloques SeedProd:
- Titular
- Texto
- Formulario de suscripción
- Temporizador de cuenta atrás
- Perfiles sociales
Echa un vistazo a esta guía paso a paso para aprender a crear una página Próximamente para el lanzamiento de tu nuevo sitio web.
2. Alerta de mantenimiento
Si su sitio web requiere un mantenimiento rutinario, es esencial que se comunique con sus visitantes para minimizar cualquier confusión. Una forma fácil de hacerlo es con una alerta de mantenimiento, que informa a los visitantes del sitio web sobre el mantenimiento y cuándo pueden esperar que su sitio vuelva a estar en funcionamiento.
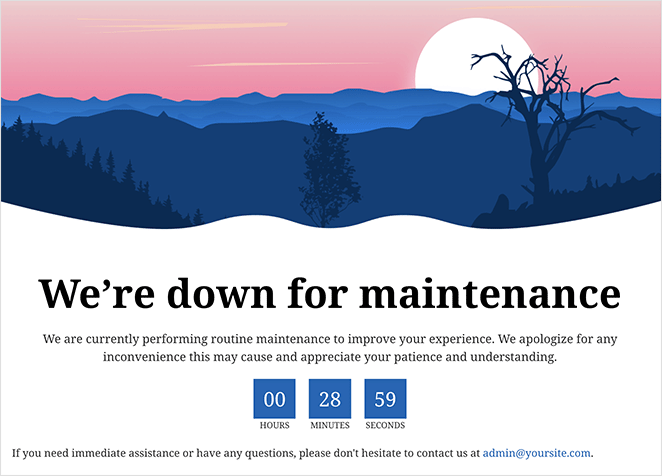
He aquí un ejemplo de mensaje de bienvenida de mantenimiento que hicimos con SeedProd:

Además de las próximas páginas, SeedProd también viene con el modo de mantenimiento incorporado, lo que le permite crear y personalizar una página de mantenimiento de WordPress atractivo sin escribir código. Además, puedes activar y desactivar el mensaje de bienvenida de mantenimiento con un solo clic.
Puedes hacer que tu mensaje de mantenimiento sea tan simple o complejo como quieras. Por ejemplo, puede añadir un formulario de contacto para que los usuarios se pongan en contacto y hagan preguntas, dirigir a los usuarios a sus perfiles en las redes sociales o incluso animarles a unirse a su lista de correo electrónico.
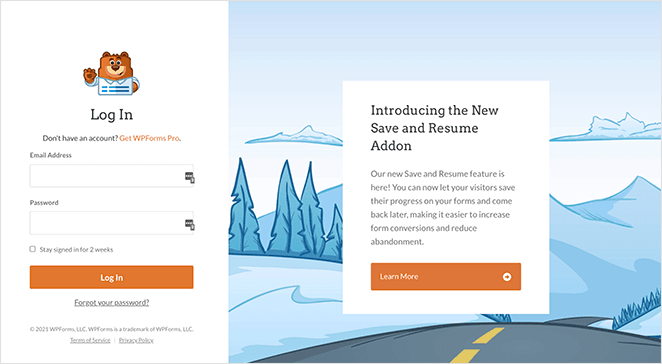
3. Inicio de sesión amigable
Las páginas de inicio de sesión son como pantallas de bienvenida que dan la bienvenida a los usuarios existentes del sitio web cuando inician sesión en él y son una forma estupenda de hacer que se sientan apreciados. Es una forma sencilla pero eficaz de crear una experiencia de usuario positiva y fomentar la repetición de visitas.
He aquí un ejemplo de cómo WPForms utiliza su pantalla de inicio de sesión para mejorar su proceso de incorporación:

Como puede ver, informa a los usuarios sobre nuevas características del producto con las que pueden no estar familiarizados. Como resultado, esos usuarios pueden obtener más valor del producto, mientras que WPForms mantiene a sus usuarios comprometidos.
Puede hacer fácilmente una página como esta con el modo Página de inicio de sesión y el bloque Formulario de inicio de sesión de SeedProd. También encontrará varias plantillas de página de inicio de sesión pre-hechas para facilitar el proceso de diseño.
Una vez que encuentre una plantilla que le guste, siga esta guía para personalizar el mensaje de bienvenida de su página de inicio de sesión de WordPress.
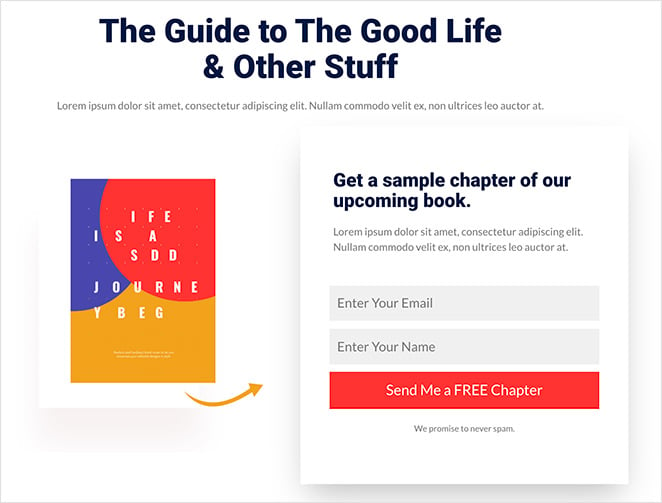
4. Aumente su lista de correo electrónico
Crear una lista de correo electrónico sólida es crucial para el éxito de cualquier pequeña empresa, y el marketing por correo electrónico es una de las formas más eficaces de generar ingresos. Sin embargo, el reto sigue ahí: ¿cómo atraer más clientes potenciales cualificados a su lista de correo electrónico?
Una página de compresión es una gran manera de saludar a los nuevos suscriptores. Aquí hay una que hicimos con el constructor de páginas de aterrizaje de SeedProd para servir como un cálido saludo para los nuevos suscriptores:

Con una página de aterrizaje como ésta, puede captar la atención con un mensaje llamativo que invite a los nuevos usuarios a suscribirse.
Para que su oferta sea más convincente, puede dar la bienvenida a los suscriptores potenciales con un lead magnet. Se trata de una pieza de contenido que ofreces a cambio de una dirección de correo electrónico y que muestra a los usuarios lo valioso que es tu negocio desde el primer momento.
¿Necesitas ayuda para empezar? Echa un vistazo a esta guía sobre cómo hacer una página de compresión en WordPress.
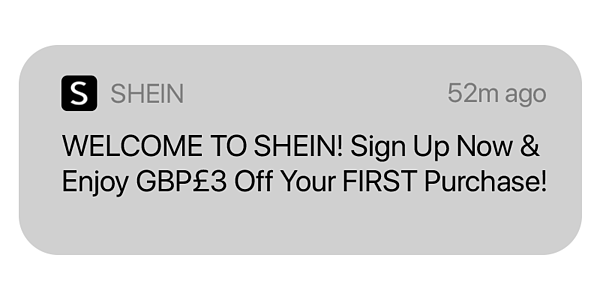
5. Promover una venta
Otra forma de crear un mensaje de bienvenida convincente es mediante las notificaciones push. Las notificaciones push son mensajes breves que aparecen en el dispositivo móvil, el ordenador de sobremesa o el navegador web del usuario, aunque no esté utilizando la aplicación o el sitio web.
He aquí un ejemplo de cómo Shein, un popular sitio web de comercio electrónico, utiliza las notificaciones push para dar la bienvenida a los clientes potenciales con un descuento:

Shein anima a los clientes primerizos a registrarse con 3 £ de descuento en su primer pedido. Ofrecer a los nuevos clientes un descuento para tu tienda online, aunque sea pequeño, puede ayudar a tu público objetivo a sentirse querido y apreciado.
Mejoraríamos este tipo de mensaje de bienvenida añadiendo un emoji para captar la atención del usuario. También puedes utilizar este mensaje de bienvenida para promocionar un curso online o servicios profesionales.
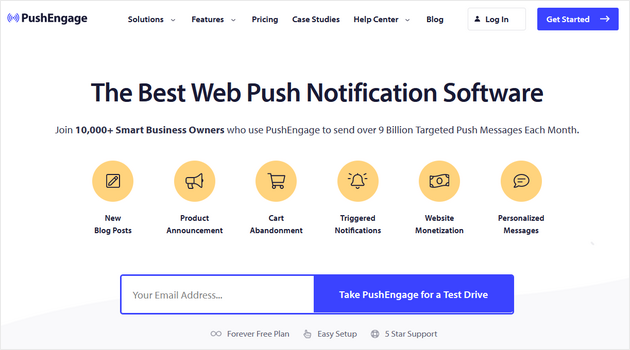
One of the easiest ways to create push notifications is with PushEngage, the best push notification software and multi-channel engagement platform.

Es muy fácil de usar e incluso ofrece campañas de mensajes de bienvenida para facilitar la incorporación de los clientes.
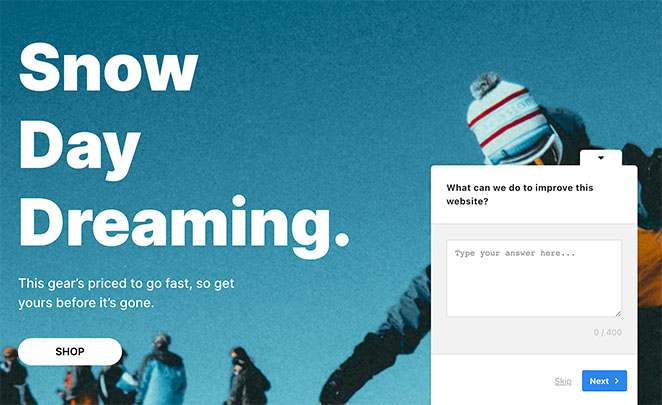
6. Recoger opiniones
Los mensajes de bienvenida también son una forma fantástica de recoger las opiniones de los usuarios. Al dar la bienvenida a los visitantes con una encuesta emergente o un formulario, puedes conocer mejor sus necesidades, preferencias y puntos débiles.
En este ejemplo, hemos utilizado un plugin de WordPress llamado UserFeedback para mostrar una encuesta de bienvenida:

Cuando los visitantes aterricen en la página, verán una ventana emergente en la que se les pedirá su opinión, que usted podrá utilizar para mejorar el contenido de su sitio web, las ventas de su comercio electrónico y las conversiones.
Este plugin en particular viene con varias plantillas, desde encuestas básicas sobre la experiencia en el sitio web hasta investigaciones más detalladas sobre los compradores. Además, es muy fácil de usar y solo se tarda unos minutos en configurarlo.
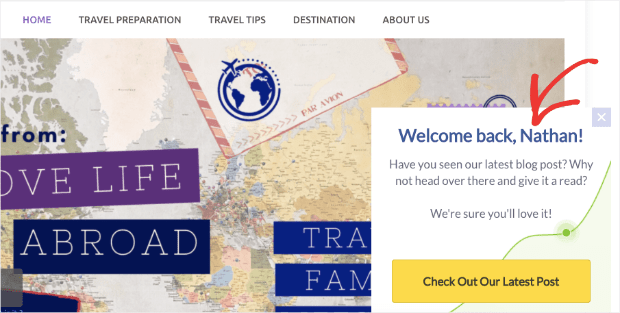
7. Saludar a los visitantes que vuelven
Una de las formas más eficaces de fidelizar a los usuarios es personalizar los mensajes de sus páginas web. Una forma estupenda de hacerlo es con un mensaje de bienvenida para los usuarios que vuelven.
He aquí un ejemplo de cómo quedaría este tipo de mensaje de bienvenida con una ventana emergente deslizante:

Cuando los usuarios recurrentes visitan su sitio web, puede dirigirse a ellos por su nombre y mostrarles ofertas especiales o sus contenidos más recientes. Esto les evita tener que buscar en su sitio web y le permite poner en primer plano sus mejores ofertas.
Puedes crear una campaña de marketing como esta con OptinMonster, la mejor herramienta de generación de leads del mercado.

Gracias a sus plantillas de campaña prediseñadas y sus etiquetas inteligentes, puedes personalizar la forma de comunicarte con tu público de forma rápida y sencilla.
Echa un vistazo a este tutorial sobre cómo personalizar ventanas emergentes con los nombres de tus clientes para conocer todos los pasos.
Alternativamente, puede utilizar un chatbot para mostrar mensajes de bienvenida a los visitantes que regresan. Aquí tienes una lista de los mejores plugins de chat en directo para ayudarte a elegir.
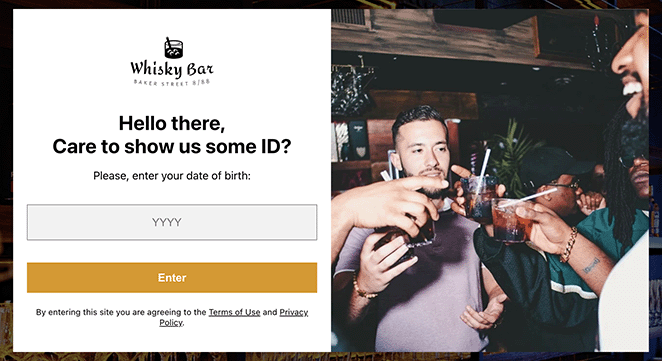
8. Verificar la edad de un visitante
Si tiene una tienda online de productos para adultos, debe asegurarse de que sólo los usuarios mayores de edad pueden acceder a su sitio. Esto te ayuda a cumplir la ley y te mantiene a salvo de las complicaciones legales que pueden surgir si usuarios menores de edad intentan comprar tus productos.
Una forma de combatirlo es añadir un mensaje de bienvenida en el que se pida a los usuarios que introduzcan su fecha de nacimiento para verificar rápidamente su edad. The Whisky Bar lo hace con un formulario emergente en el ejemplo siguiente:

Con medidas como ésta, puede estar tranquilo sabiendo que su negocio está a salvo de posibles problemas legales. También es una buena forma de garantizar a los visitantes que te tomas en serio su seguridad.
Si no está seguro de por dónde empezar, puede consultar esta guía sobre cómo añadir la verificación de edad a cualquier sitio web en sólo unos minutos.
9. Mejorar las inscripciones a los seminarios web
Otra forma excelente de utilizar un mensaje de bienvenida al sitio web es para promocionar un evento o seminario web. Dado que los seminarios web te ayudan a crear autoridad dentro de tu nicho, son esenciales para tu embudo de ventas.
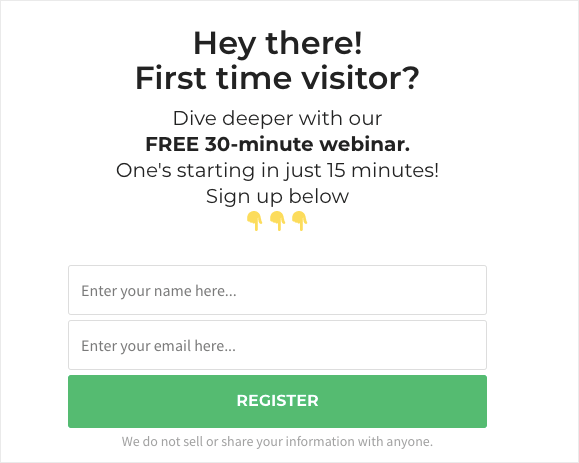
He aquí un ejemplo de mensaje de bienvenida para un seminario web:

Después de que los usuarios introduzcan sus direcciones de correo electrónico, puede enviarles un mensaje de bienvenida con información sobre el seminario web. Además, podrás enviar campañas de correo electrónico en el futuro para cultivar tu relación con esos usuarios en función de su segmentación.
Hay varias formas de crear un mensaje de bienvenida como éste. Puede crear una página de aterrizaje dedicada al registro en el seminario web o utilizar un plugin de ventanas emergentes para mostrar su mensaje de bienvenida en una ventana emergente lightbox.
10. Destacar Envío gratuito
Una estrategia adicional para utilizar en un mensaje de bienvenida es ofrecer el envío gratuito a sus usuarios porque los gastos de envío son a menudo una barrera para realizar una compra. Al ofrecer el envío gratuito en tu mensaje de bienvenida, puedes animar a los usuarios a aprovechar esta oferta y comprar los productos que desean.
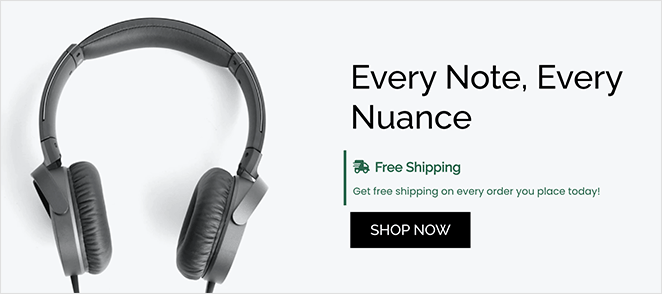
Cuando elabore su mensaje de bienvenida, destaque la oferta de envío gratuito. En este ejemplo, hemos utilizado el cuadro de alerta de SeedProd para resaltar el mensaje:

Esta es una excelente bienvenida para las personas que entran en su sitio. Saber que el precio que ven es el que pagarán es un incentivo extra para añadir más artículos al carrito.
11. Aumentar los suscriptores de podcasts
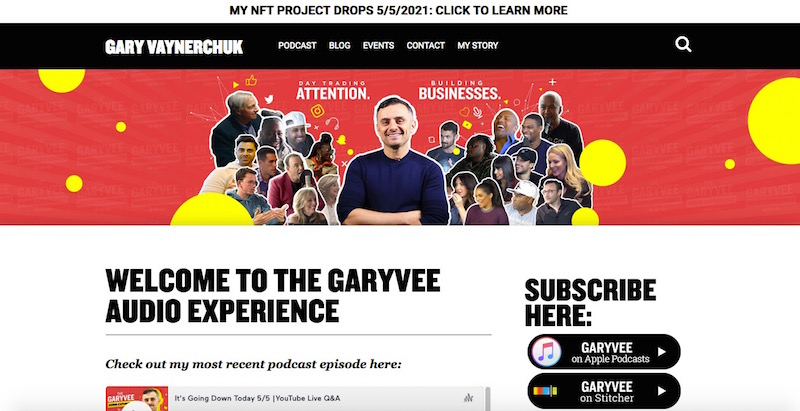
Crear un mensaje de bienvenida al sitio web también es una forma estupenda de aumentar el número de suscriptores al podcast y hacer que los oyentes se sientan bienvenidos. Cuando alguien descubra tu podcast, querrás causarle una buena impresión y darle una razón para seguir escuchándolo.
Una forma de hacerlo es adaptar una página de aterrizaje de podcast a los nuevos visitantes. Puede incluir un mensaje de bienvenida explicando por qué deberían escuchar y apoyar su programa suscribiéndose.

Por ejemplo, puede mencionar que los suscriptores obtienen acceso anticipado a nuevos episodios o a contenidos adicionales exclusivos. También puedes indicarles cómo suscribirse, ya sea a través de su aplicación de podcast favorita o suscribiéndose a tu boletín electrónico.
12. Redirección a páginas importantes
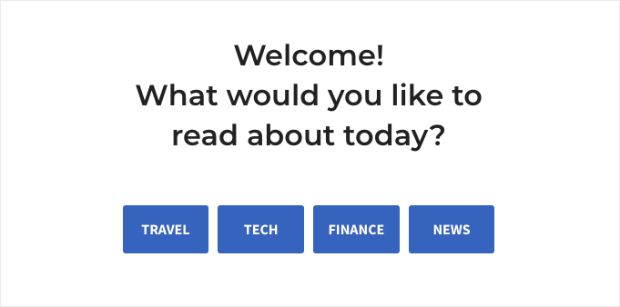
Los mensajes de bienvenida también pueden ayudar a guiar a los visitantes a páginas importantes de su sitio web para que encuentren la información que necesitan.
Cuando alguien entra por primera vez en su sitio, puede necesitar ayuda para saber adónde ir o qué hacer a continuación. Por eso, un mensaje de bienvenida puede ayudarles a empezar y dirigirles a las páginas más importantes de su sitio.
Una forma de hacerlo es incluir enlaces a páginas clave en su mensaje de bienvenida. Por ejemplo, puede incluir enlaces a su página de inicio, página de productos o servicios, página de información o página de contacto.

Esto puede ayudar a los visitantes a encontrar rápidamente la información que necesitan y tener una idea de lo que su sitio web tiene para ofrecer. En este ejemplo, hemos creado un mensaje de bienvenida utilizando OptinMonster, pero también puedes crear un mensaje como este en tu página de inicio con el constructor de páginas de SeedProd.
Bonificación: Mensajes de bienvenida al sitio web
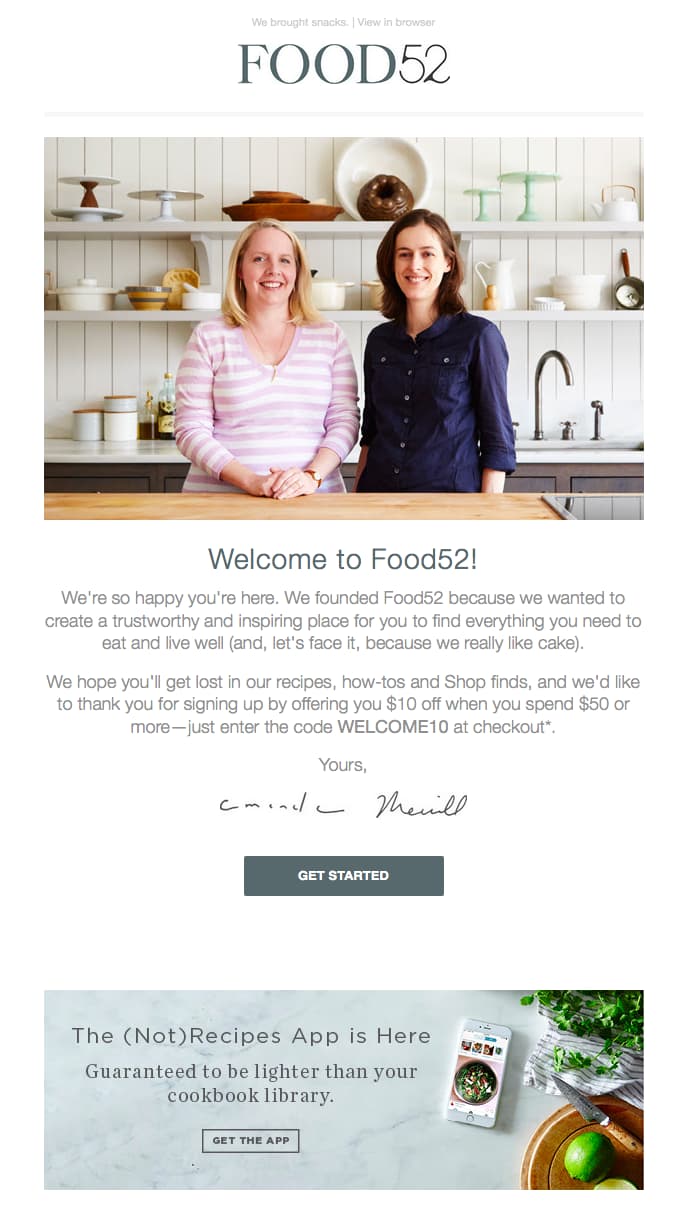
Teniendo en cuenta que las tasas de apertura de los correos electrónicos son de 2 a 3 veces superiores a las de otros mensajes, es esencial incluir un correo electrónico de bienvenida en algún punto de su canal de automatización de correo electrónico. Cuando alguien se suscribe a su lista de correo electrónico, es una buena idea darle seguimiento con un mensaje de bienvenida agradeciéndole su interés y proporcionándole más información sobre su marca.
Una forma de utilizar un mensaje de bienvenida es con una introducción sobre usted y su empresa.

Deje que sus suscriptores sepan quién es usted y por qué le apasiona lo que hace. Es una gran oportunidad para mostrar tu personalidad y ayudar a los suscriptores a conocerte mejor.
Igual de importante es utilizar una línea de asunto convincente para captar la atención y una plantilla de correo electrónico llamativa que muestre su mensaje de la mejor manera posible.
¡Ya está!
Esperamos que este artículo le haya ayudado a encontrar los mejores ejemplos de mensajes de bienvenida para su negocio. Si los utilizas en tu sitio web, podrás crear una bienvenida cálida y atractiva que haga que tus usuarios vuelvan a por más.
Before you leave, you might also like the following website guides:
- How to Write a Welcome Page for Your Website
- Stunning Website Layout Examples
- How to Use AI to Generate Images on Your Website
- Ejemplos inspiradores de cabeceras de sitios web que debe probar
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.