I’ve used alert messages in WordPress to warn customers about low stock, confirm successful checkouts, and even highlight new blog features. They’re those small, styled boxes that show up on your site to share updates, errors, or notices, right when your visitors need to see them.
WordPress shows some alerts by default, like when a form fails or a login succeeds. But they’re limited, and customizing them usually means messing with code.
In this guide, I’ll show you two simple ways to create your own alert messages using tools that don’t need custom code—just drag, drop, and go.
¿Qué es un mensaje de alerta en WordPress?
Un mensaje de alerta es un mensaje que aparece en su sitio web WordPress para informar a los visitantes sobre actualizaciones importantes, notificaciones o errores. Puedes mostrarlos en varias ubicaciones de tu sitio, como la cabecera, el pie de página, la barra lateral o dentro de las entradas y páginas del blog.
WordPress proporciona mensajes de alerta predeterminados para varios eventos, como cuando un usuario inicia sesión correctamente o cuando se produce un error al enviar un formulario de contacto. Estos mensajes de alerta predeterminados están diseñados para ser informativos y fáciles de usar, pero no siempre son suficientes para las necesidades específicas de su sitio web.
¿Por qué añadir un mensaje de alerta a su sitio WordPress?
Añadir mensajes de alerta personalizados a WordPress le permite mostrar mensajes adaptados a sus requisitos específicos.
Por ejemplo, puede que desee informar a los usuarios sobre una nueva función de su sitio web o proporcionarles un código de descuento para un producto de comercio electrónico. Del mismo modo, es posible que desee advertir a los usuarios acerca de los artículos que todavía están en sus carritos de la compra y mostrar un mensaje de éxito después de pasar por caja con éxito.

Al añadir mensajes de alerta personalizados, puede mejorar la experiencia del usuario en su sitio web, comunicar información importante a su audiencia y aumentar la urgencia para animarles a actuar.
Types of Alert Messages You Can Use in WordPress
There are several types of alert messages in WordPress you can add depending on what you want visitors to do or know. Each one serves a different purpose, and the message style helps users recognize what’s going on at a glance.
- Info Messages: Use these for general tips, reminders, or updates—like letting users know about new features or blog posts.
- Success Messages: These confirm when something worked, like a form submission, account creation, or a completed purchase.
- Warning or Error Messages: Great for alerts that need urgent attention—such as low stock, failed actions, or system errors.
Each method in this guide shows you how to create one or more of these message types using visual tools, so you don’t need to write a single line of code.
How to Add a Custom Alert Message in WordPress (2 Easy Methods)
Hay varias formas de añadir un mensaje de alerta personalizado a WordPress. Puede codificar manualmente la funcionalidad, instalar un plugin de barra de notificaciones de WordPress, utilizar un plugin de ventanas emergentes o probar un software de notificaciones. Hoy, le mostraremos cómo utilizar 2 de los métodos más fáciles: utilizando un plugin de WordPress page builder y un potente software popup.
Ambas soluciones son superfáciles, no requieren conocimientos técnicos y no tendrás que utilizar CSS, HTML, PHP, Javascript ni ningún otro código personalizado.
Method 1: Show a WordPress Alert Message Using SeedProd
Para el primer método, utilizaremos SeedProd. Con más de 1 millón de usuarios, es el mejor plugin constructor de páginas para WordPress.

SeedProd makes it easy to add custom alert messages to your WordPress site without touching any code. You can choose where the alert appears, style it to match your site, and control the message type, from info boxes to warning notices.
También puede utilizar SeedProd para:
- Crear una página Coming Soon en WordPress
- Personaliza el diseño de tu sitio web WooCommerce
- Crear un tema de WordPress personalizado
- Añade iconos personalizados de redes sociales a tu sitio web
- Ponga su sitio en modo de mantenimiento
- Y mucho más.
Así que, si estás listo para empezar, sigue los siguientes pasos para crear un mensaje de alerta personalizado en WordPress con SeedProd.
Step 1: Install and Activate SeedProd Plugin
Lo primero que debe hacer es visitar la página de precios de SeedProd y descargar el plugin. Si necesitas ayuda con esto, puedes seguir nuestra documentación sobre la instalación de SeedProd.
Nota: SeedProd tiene una versión gratuita; sin embargo, utilizaremos SeedProd Pro para la función Alert Box.
Después de activar el plugin, vaya a SeedProd " Configuración y pegue su clave de licencia en el cuadro de licencia.

La clave de licencia se encuentra en el sitio web de SeedProd, en el panel de control de su cuenta. Después de introducir la clave, haga clic en el botón Verificar clave.
A continuación, tendrá que decidir sobre el tipo de diseño que desea crear. Con SeedProd, puede crear páginas individuales de WordPress con el Landing Page Builder o crear temas personalizados de WordPress con el Theme Builder.
Si desea continuar utilizando su tema actual de WordPress, le recomendamos la opción del Constructor de Páginas de Aterrizaje. Sin embargo, si desea reemplazar su tema y agregar cajas de Alerta a su encabezado, pie de página, barra lateral y otras plantillas de tema, el Theme Bu ilder es la mejor opción.
Para este tutorial, usaremos la opción Theme Builder. Pero si quieres hacer una landing page, puedes seguir esta guía sobre cómo crear una landing page en WordPress.
Consejo profesional: puede utilizar la función de cuadro de alerta con ambas opciones.
Step 2: Pick a WordPress Template Kit
Since we’re going with the Theme Builder option, the next step is to visit the SeedProd » Theme Builder page. On that page, you’ll need to click the Theme Template Kits button to choose a pre-made website layout.

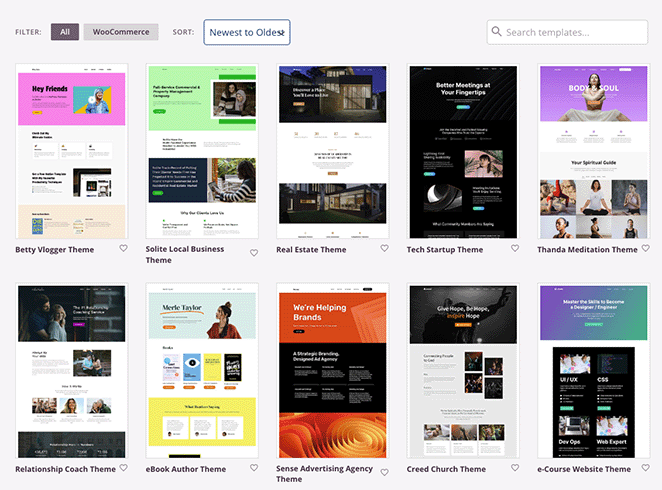
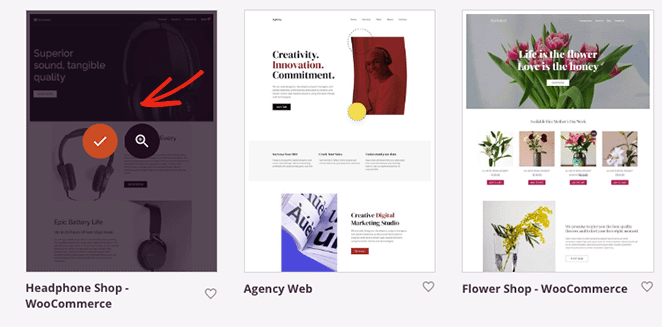
Inmediatamente verás una biblioteca de kits de sitios web que puedes añadir a tu sitio con un solo clic. Usando los filtros de la barra superior, puedes ordenar las plantillas por popularidad, novedad, WooCommerce y más.

Cuando encuentres una plantilla que te guste, pasa el ratón sobre ella y selecciona el icono de la marca de verificación para añadirla a tu sitio WordPress. En unos segundos, SeedProd importará toda la plantilla, incluyendo páginas y contenidos específicos de la demo.

A partir de ahí, verá las partes individuales que componen su tema en el panel de control de WordPress. Puedes personalizar cualquier parte del tema situándote sobre ella y haciendo clic en el enlace Editar diseño.

Por ejemplo, con la ayuda de los siguientes tutoriales, podrás:
- Crear una página de blog personalizada
- Crear una plantilla personalizada de entrada única
- Edite su página de inicio de WordPress
- Personalizar la cabecera de WordPress
- Editar el pie de página de WordPress
- Crear una barra lateral personalizada
- Y mucho más.
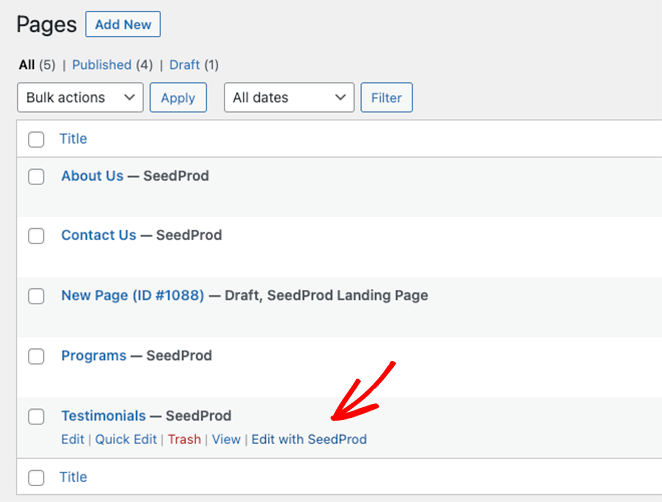
Además, puede personalizar páginas individuales, como su página Acerca de, Contacto y Servicios. Simplemente visite Páginas " Todas las páginas y haga clic en el enlace Editar con SeedProd junto a la página que desea personalizar.

Para empezar, te mostraremos cómo añadir un mensaje de alerta a tu página de inicio de WordPress. Así que adelante y se ciernen sobre la plantilla Homepage y haga clic en el enlace Editar diseño.

Step 3: Add and Customize the Alert Message Block
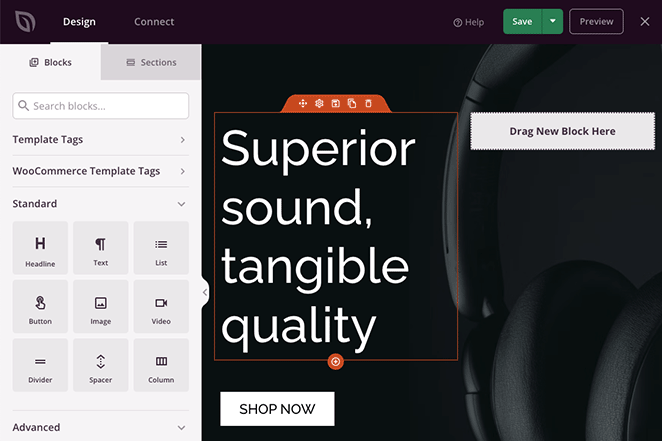
Cuando abras la plantilla, verás el constructor de páginas de arrastrar y soltar de SeedProd. Tendrá bloques y ajustes de WordPress a la izquierda y una vista previa en vivo de tu página de inicio a la derecha.

Puedes hacer clic en cualquier parte de la vista previa para personalizar el contenido de la plantilla y ver los cambios en tiempo real. Además, puedes arrastrar nuevos bloques de WordPress desde el panel izquierdo a tu página para añadir más características y funcionalidades.
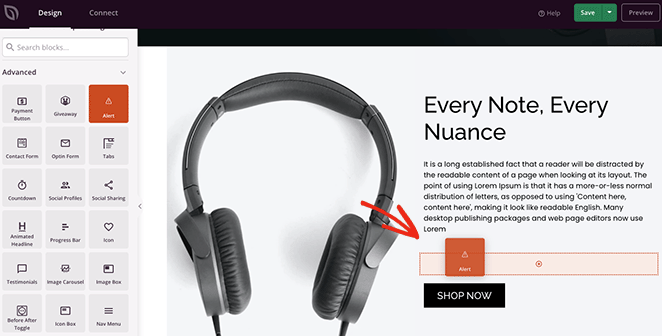
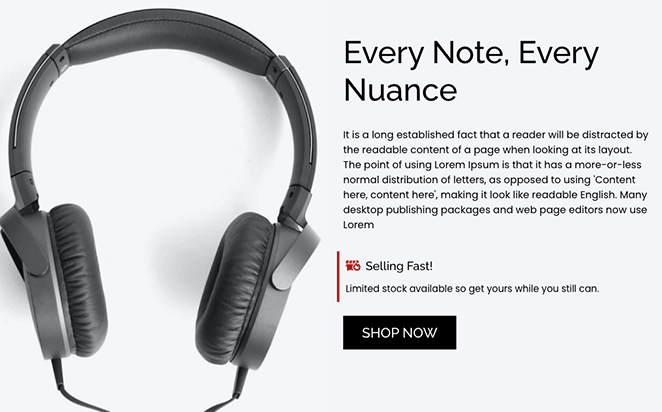
Así es como añadiremos un mensaje de alerta a la página de inicio. Busca el bloque Alerta en el panel Bloques avanzados y arrástralo donde quieras que aparezca.

Una vez colocado el bloque, puede personalizar su aspecto y el mensaje que muestra a los visitantes de su sitio web.
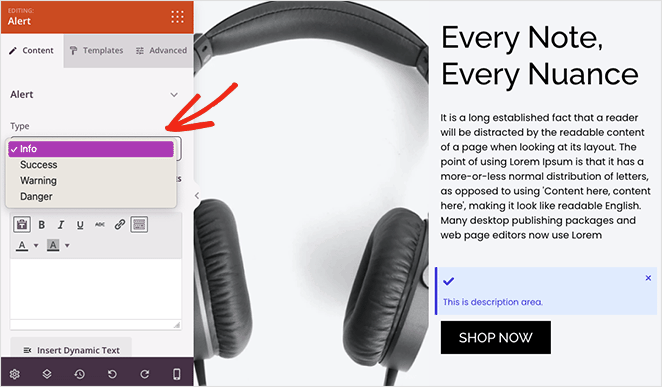
En primer lugar, haz clic en el menú desplegable "Tipo" y elige un tipo de alerta, como Información, Éxito, Advertencia o Peligro.

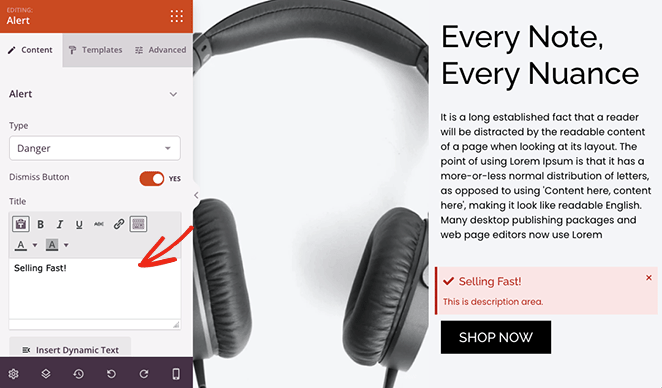
A continuación, ponle un título a tu alerta. También puedes activar o desactivar el botón de cierre, que permite a los usuarios descartar el mensaje.

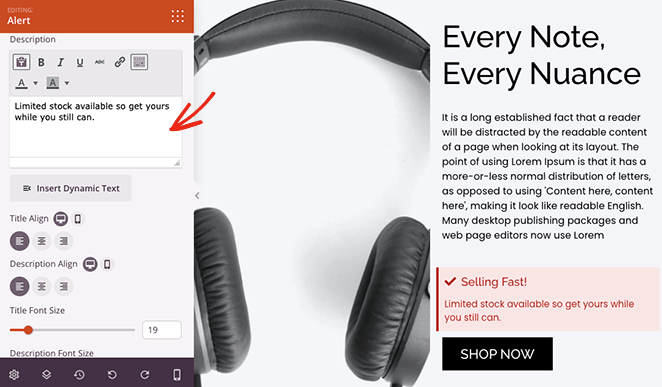
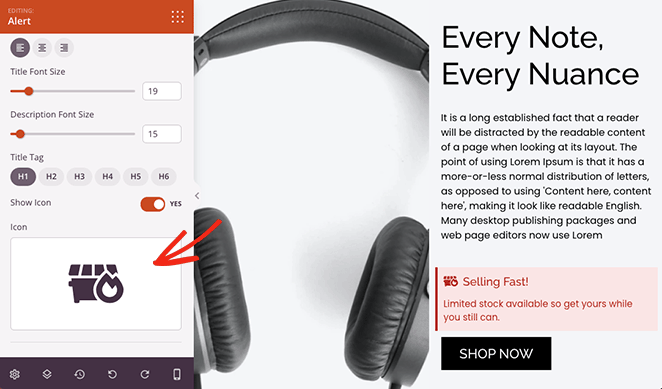
Ahora, introduce una descripción de tu alerta para dar más información a los usuarios. Debajo, puedes cambiar el título y la descripción, el tamaño, la alineación y el nivel de encabezamiento.

Para que la alerta destaque, puede añadir un icono personalizado. SeedProd cuenta con cientos de iconos Font Awesome, por lo que existen multitud de opciones.

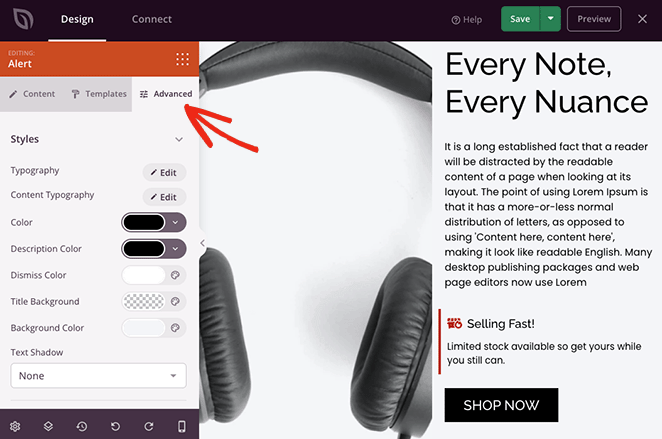
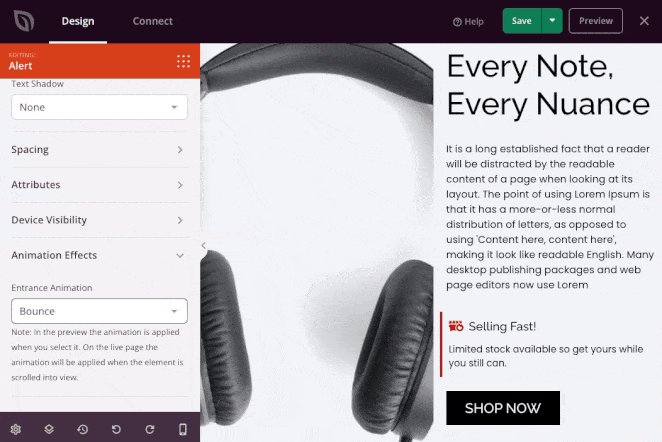
If you want to use custom colors for your alert message, click the Advanced tab in the block settings. Here, you can edit the typography, change the colors for the description, title, and background, and select a text shadow.

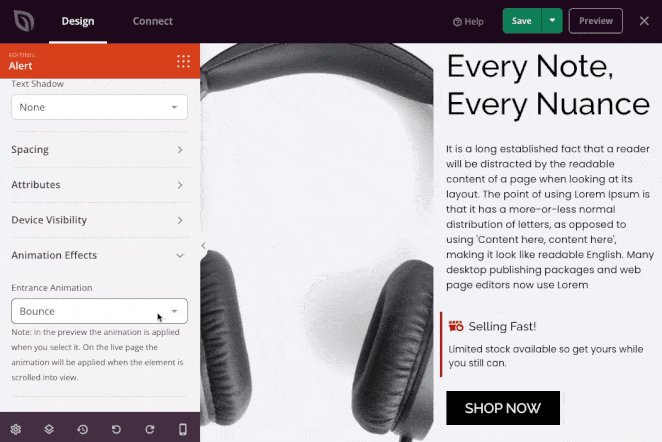
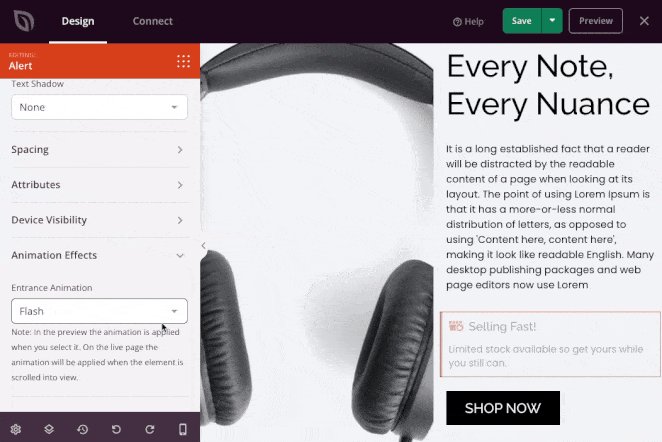
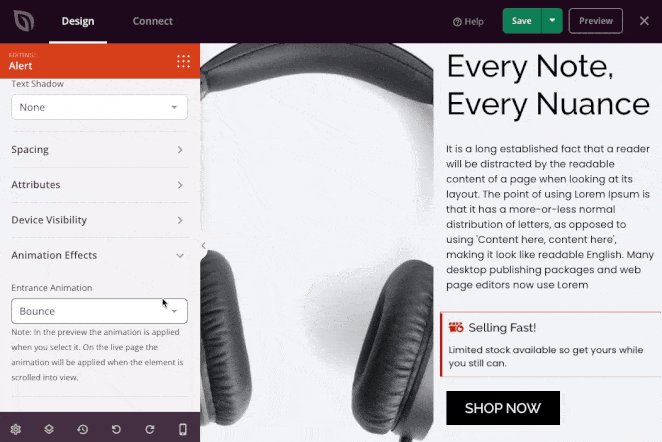
En el mismo panel, puedes editar el espaciado entre bloques, la visibilidad e incluso añadir una animación para hacerlo más vistoso.

Asegúrese de hacer clic en el botón Guardar antes de personalizar cualquier otra página.

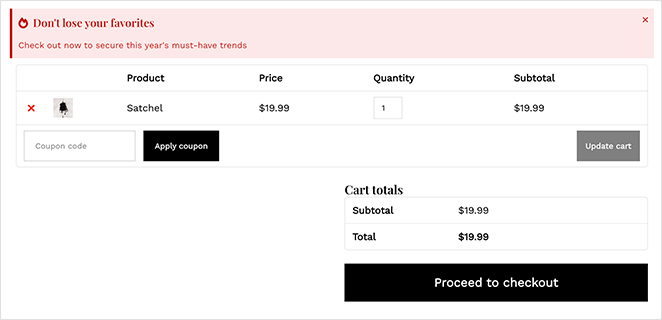
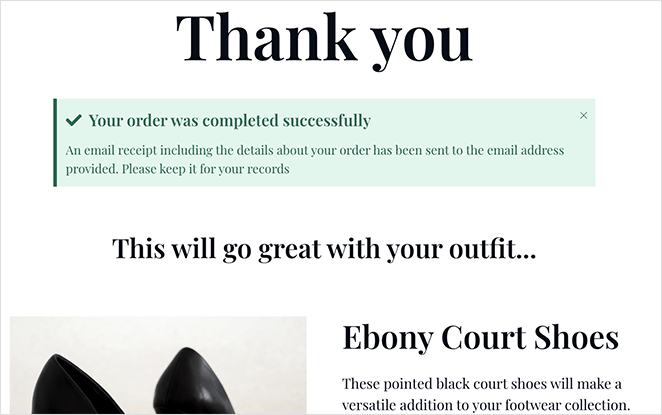
Los mensajes de alerta son una forma fantástica de llamar la atención sobre otras áreas de su sitio. En la captura de pantalla siguiente, hemos añadido un mensaje de éxito a la página de confirmación de pedidos de una tienda online.

Así que ponte creativo con las notificaciones personalizadas y, a continuación, sigue el paso final para hacerlas realidad en tu sitio web.
Step 4: Publish the Alert Message to Your WordPress Site
Después de editar cualquier plantilla de tema SeedProd, tendrá que habilitar el tema para mostrar los cambios en su sitio web en vivo. Para ello, salga del constructor de páginas y vuelva al panel del Theme Builder.
Desde allí, busque el conmutador Activar tema SeedProd y póngalo en la posición verde "Sí".

Ahora, ¡puede visitar su sitio web y ver su mensaje de alerta en acción!

Method 2: Display a Notification Bar in WordPress with OptinMonster
Otra forma de añadir un mensaje de alerta a su sitio WordPress es mediante la creación de una barra de notificación de alerta. La barra de alerta se situará en la parte superior o inferior de su sitio web y mostrará un mensaje personalizado a los visitantes.
For this method, we’ll use OptinMonster, the best conversion optimization software on the market.

OptinMonster lets you add floating alert bars that stick to the top or bottom of your site. You can use them for limited-time offers, product warnings, or site-wide announcements, all without code.
Plus, as I mentioned above, you can use OptinMonster to create an alert message bar for your website. The software has countless pre-built templates, making it super easy to create a great-looking alert bar in minutes.
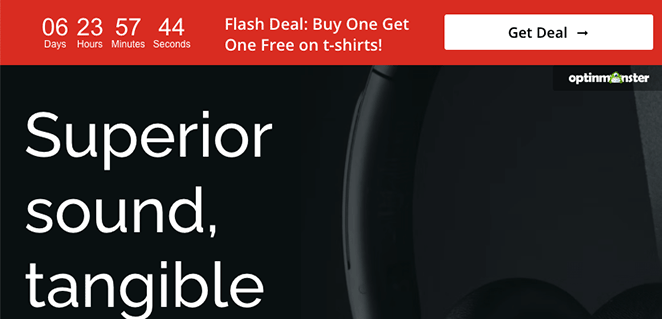
Este es el que haremos en este tutorial:

Empecemos.
Step 1: Install OptinMonster and Connect Your Site
En primer lugar, diríjase al sitio web de OptinMonster y regístrese para obtener su cuenta.
A continuación, instale y active el plugin de WordPress OptinMonster. Para obtener ayuda con esto, puede visitar esta guía sobre cómo instalar un plugin de WordPress.
El plugin OptinMonster le permite conectar fácilmente su sitio web al software con unos pocos clics.
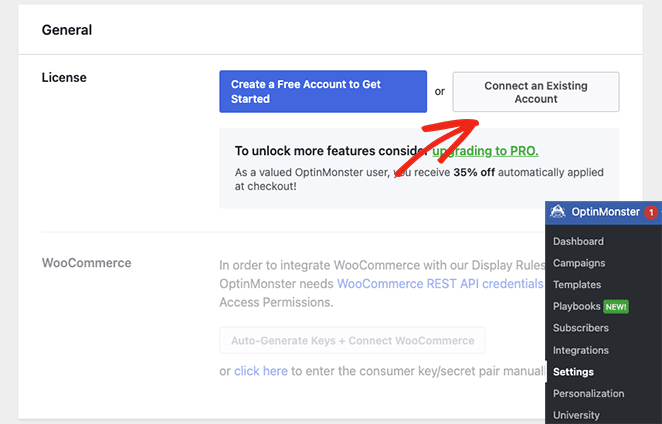
Después de activar el plugin, tendrá que conectar su cuenta. Para ello, vaya a OptinMonster " Configuración desde el administrador de WordPress.
A continuación, haga clic en el botón Conectar una cuenta existente.

Aparecerá una ventana pidiéndote que introduzcas tu dirección de correo electrónico. Una vez que haya añadido su correo electrónico, haga clic en el botón Conectar con WordPress.

Step 2: Select a Floating Alert Bar Template
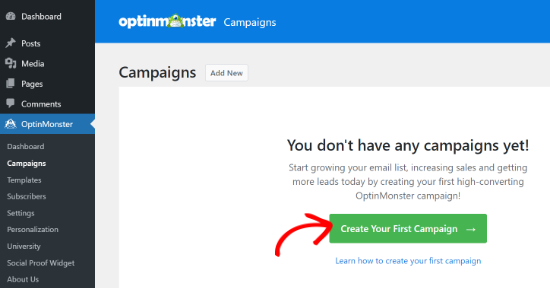
Después de conectar su cuenta de OptinMonster, diríjase a OptinMonster " Campañas desde su panel de WordPress. Ahora, puede hacer clic en el botón Crear su primera campaña.

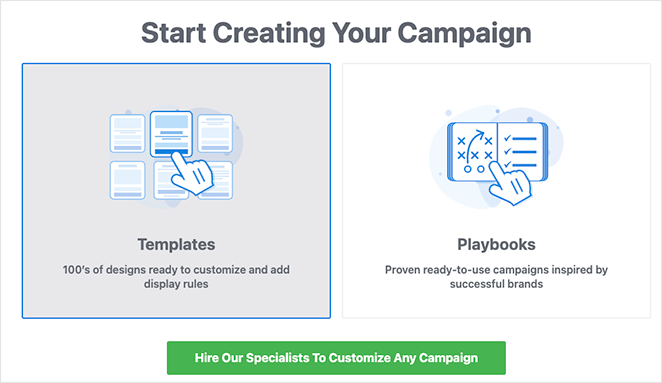
OptinMonster ofrece la posibilidad de elegir entre una plantilla prefabricada o utilizar sus playbooks, que reproducen campañas de éxito de marcas auténticas. Para esta guía, seleccionaremos la opción Plantillas.

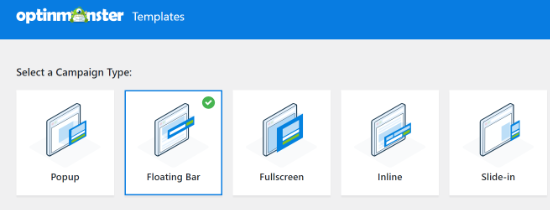
En esta página, elija la Barra Flotante como Tipo de Campaña para crear su barra de alerta.

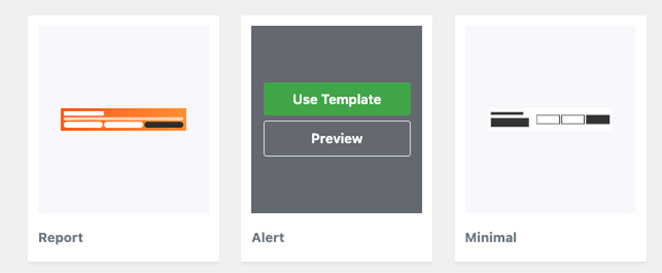
A continuación, verás una selección de diferentes plantillas de campaña. Para elegir una plantilla, sitúate sobre ella y haz clic en el botón Usar plantilla.

Utilizaremos la plantilla 'Alerta' para nuestra barra de alerta.
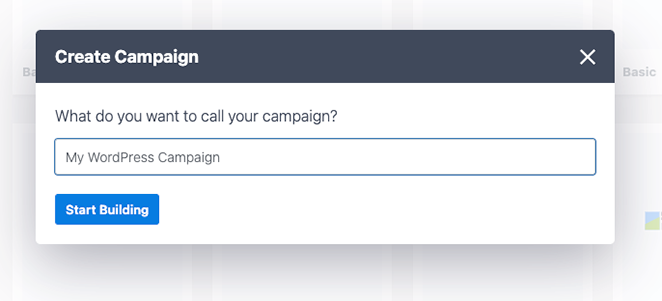
Después de seleccionar la plantilla, aparecerá un mensaje pidiéndole que dé nombre a su campaña. Una vez introducido el nombre, haz clic en el botón Empezar a crear.

Step 3: Edit the Text and Design of Your Alert Bar
En la siguiente pantalla, verá el editor de campañas de OptinMonster. Aquí es donde puedes diseñar y personalizar tu mensaje de alerta.
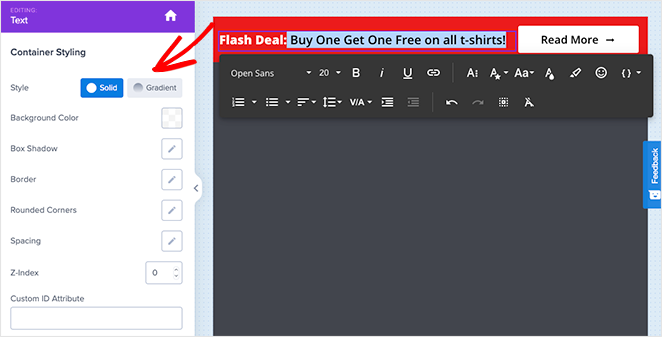
Verás que la barra de alerta aparece por defecto en la parte superior de la pantalla. Para cambiar el texto de la barra flotante, haz clic en el área que quieras editar y escribe tu mensaje personalizado.

También puedes cambiar el tipo de letra, el tamaño, el color, etc.
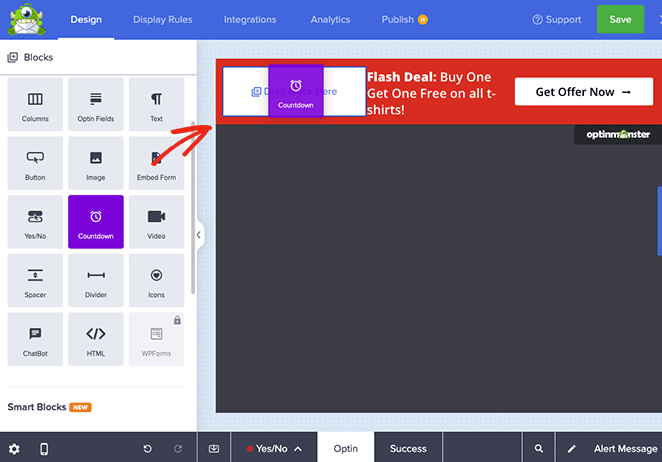
Si quieres aumentar la urgencia de tu barra de alerta, puedes arrastrar el bloque Cuenta atrás y soltarlo sobre la barra flotante.

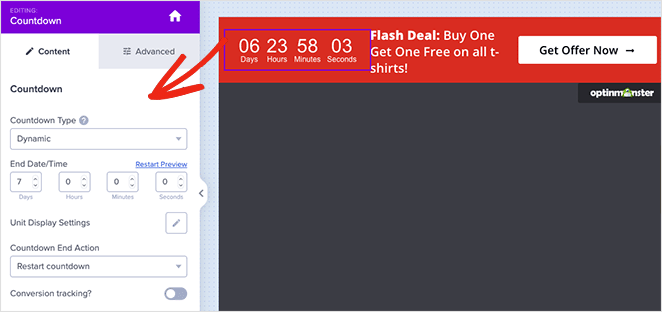
A partir de ahí, puedes seleccionar el temporizador de la plantilla, personalizar su configuración e introducir la fecha y hora de finalización que desees.

También puede configurar el temporizador como una cuenta atrás permanente. Una cuenta atrás permanente se establece por separado para cada visitante de su sitio web.
Cuando estés satisfecho con tu barra de alertas, haz clic en el botón Guardar situado en la parte superior de la pantalla.
Step 4: Set Display Rules and Trigger Settings
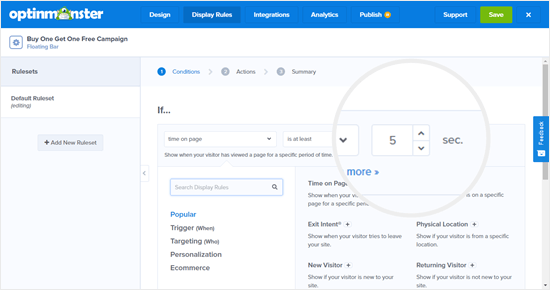
El siguiente paso es ir a la pestaña "Reglas de visualización" y seleccionar cuándo y dónde mostrar la barra. La regla por defecto muestra la barra después de que un visitante ha estado en la página durante 5 segundos.

Cambiaremos esto a 0 segundos para que un mensaje de alerta aparezca instantáneamente. Para ello, basta con cambiar la cuenta atrás 'seg' a 0.
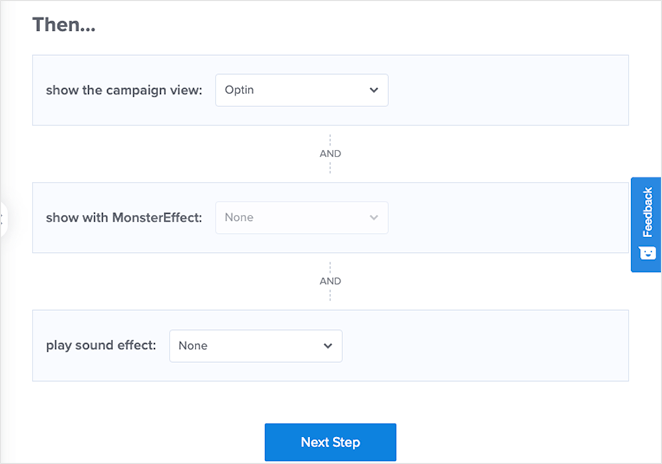
Una vez hecho esto, haga clic en el botón Paso siguiente para cambiar la configuración de la acción. Puede dejar el menú desplegable 'mostrar la vista de campaña' en Optin y seleccionar si desea reproducir un efecto de sonido cuando aparezca la barra de alerta.

Tras realizar estos cambios, haz clic en el botón Paso siguiente. En la página siguiente, verás un resumen de tu campaña.
Si estás satisfecho con la configuración, haz clic en el botón Guardar.
Step 5: Publish the Alert Bar on Your WordPress Site
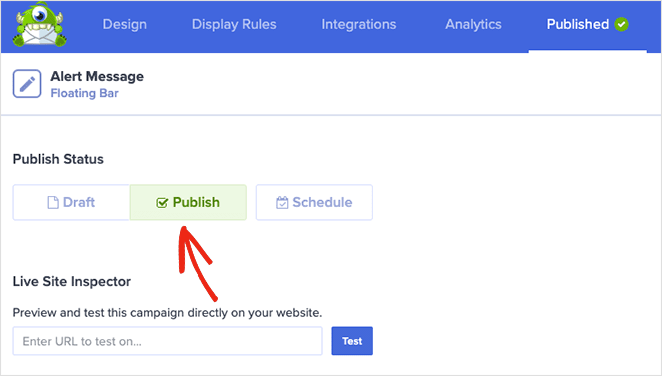
El siguiente paso es cambiar a la pestaña Publicar y cambiar el estado de publicación a Publicar.

El último paso es activar la campaña en su sitio de WordPress.
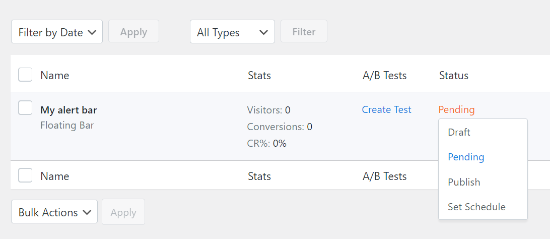
Para ello, cierre el editor de campañas y vaya a OptinMonster " Campañas. Verá su campaña en la lista, y el Estado será Pendiente.

Para cambiarlo, haga clic en el estado Pendiente y seleccione Publicar en el menú desplegable.
Ahora, puede visitar cualquier página de su sitio web y ver su barra de alertas en acción.

Preguntas frecuentes
¡Eso es!
Esperamos que este artículo te haya ayudado a aprender cómo crear un mensaje de alerta en WordPress. Si buscas otra forma de recopilar opiniones, echa un vistazo al plugin UserFeedback. Es súper fácil de usar y te permite añadir elegantes formularios emergentes en cuestión de minutos.
Antes de irte, puede que también te gusten estas guías sobre cómo añadir Google Analytics a WordPress y los mejores proveedores de alojamiento para WordPress.
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.