I remember staring at a blank page trying to design my first service page in WordPress. I knew what I offered, but actually showing it in a way that looked clear and trustworthy felt harder than I expected.
If you’re feeling stuck too, this guide will walk you through how to build a professional service page design in WordPress. I’ll show you the exact steps I used, including the tools that made the biggest difference.
You can build one main services page or a separate page for each service using a visual builder like SeedProd. I’ve done both, depending on how much detail I want to show.
To design your WordPress service page, here are the steps I followed:
- Step 1: Install SeedProd for WordPress
- Step 2: Choose a Service Page Template
- Step 3: Customize Your Service Page Layout
- Step 4: Add a Services Section
- Step 5: Publish Your WordPress Service Page
- Alternative: Use Block Editor Instead of SeedProd
¿Por qué necesita un diseño de página de servicio?
A strong services page layout design shows what your business offers and why someone should work with you. On your service details page, you might want to include things like pricing, benefits, FAQs, and more.

You can go with one main service page that lists everything, or make separate pages for each offer. I’ve done both depending on how detailed I want things to be.
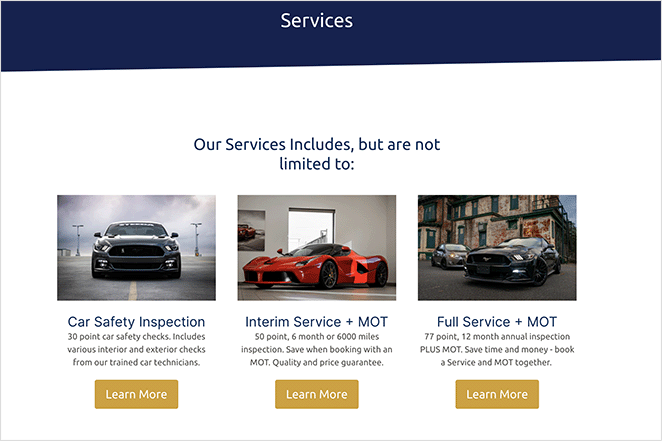
For example, you could add a short our services section design on your homepage and link to deeper service listing page designs for more info. You can even include a CTA button for people to book a call or contact you.
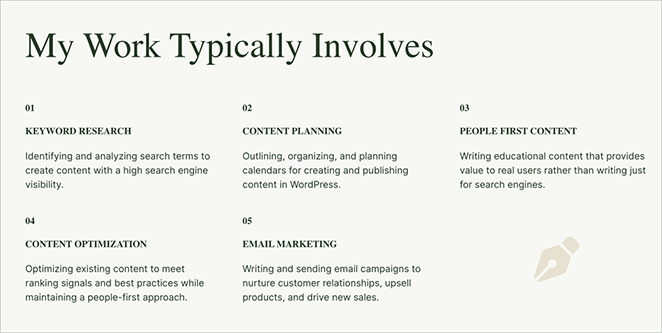
Here’s how I did it on my own site. I added a simple services section in my About page, and it works well to highlight what I do in a friendly, clear way.

Why Service Pages Matter for Conversions
Your service page isn’t just there to list what you do. It’s one of the most important pages for turning visitors into customers.
When I first built mine, I was focused on listing every detail. But once I simplified the layout, added a clear call-to-action, and showed a few results, I started getting way more inquiries.
Here’s why a good service page can seriously boost your conversions:
- Clarity: It shows what you do and who it’s for — fast
- Trust: It gives visitors a reason to believe you can help
- Direction: It tells them exactly what to do next (book a call, fill out a form, etc.)
If someone lands on your service page and feels confused, they’ll leave. But if they instantly understand what you offer and how it solves their problem, they’re much more likely to stick around, and convert.
How to Create a WordPress Service Page Template with SeedProd
When I wanted more control over how my service page looked, I used SeedProd. It let me move things around exactly how I pictured them. You don’t need any coding skills, and you can easily create your own services section design using built-in blocks and templates.

I like using SeedProd because it’s easy to figure out, even if you’re brand new to WordPress. That’s why it’s my favorite tool for building pages like this.
It comes with tons of services page inspiration thanks to its pre-built sections and templates. It also lets you create full custom themes, so if you offer services in WordPress (like web design or development), it’s a great fit.
I also like the extras it comes with. You can preview your page on mobile, connect email tools, and customize headers and footers. It all works without extra plugins.
Para crear un diseño de página de servicio con SeedProd, simplemente siga los pasos del siguiente tutorial.
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
En primer lugar, tendrá que instalar y activar el plugin Se edProd en su sitio web WordPress. Si necesitas ayuda con esto, puedes ver nuestra documentación sobre cómo instalar SeedProd.
La documentación le guiará a través del proceso de instalación y le mostrará cómo activar su clave de licencia SeedProd.
Paso 2. Elija una plantilla de página de destino
Una vez activado el plugin, vaya a SeedProd " Landing Pages desde su panel de administración de WordPress y haga clic en el botón Añadir nueva página de destino.

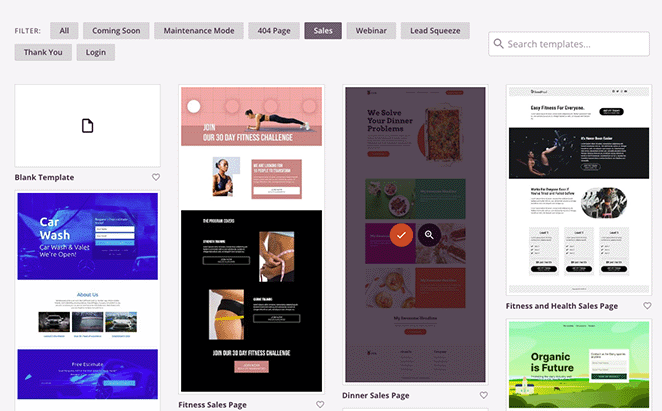
Now choose a layout that fits your services page design ideas.

Puede utilizar los filtros de la parte superior para ver plantillas de distintos tipos de campaña, como próximamente, captación de clientes potenciales, página de ventas, seminario web, etc.
Cuando encuentres una plantilla que te guste, haz clic en el icono naranja de la marca de verificación.

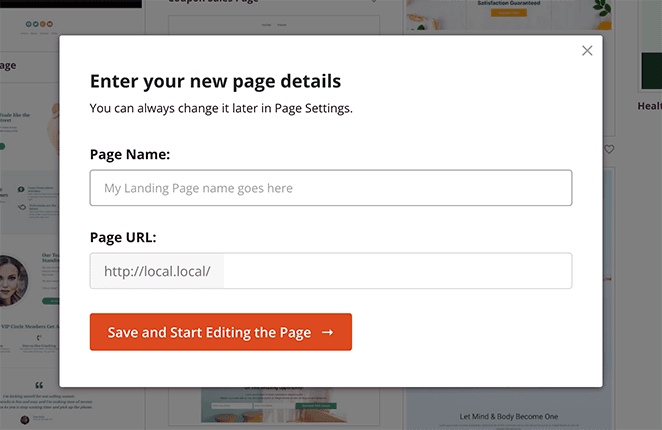
Ahora puede dar a su página un nombre y una URL antes de hacer clic en el botón Guardar y empezar a editar la página.

Step 3. Customize Your WordPress Service Page Layout
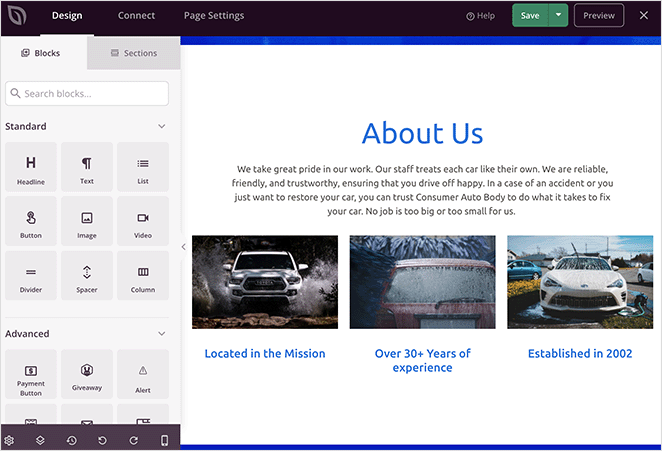
En la siguiente pantalla, tu plantilla se cargará en el constructor de páginas visual de arrastrar y soltar de SeedProd. Tiene una vista previa en vivo a la derecha y varios bloques y ajustes de WordPress a la izquierda.

Muchas de las plantillas de SeedProd utilizan bloques para componer el diseño general. Para personalizarlos, basta con hacer clic en uno, lo que abrirá su configuración en el menú de la izquierda.
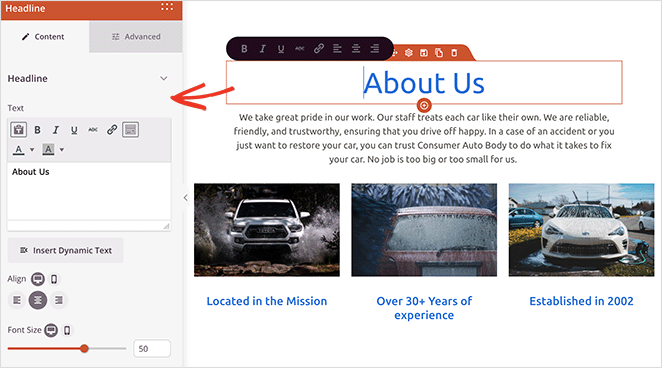
Por ejemplo, al hacer clic en un encabezado o bloque de texto se abrirán los ajustes para cambiar el contenido, el tamaño de la fuente, el estilo, etc.

Or, if your our services page template includes a pricing table, you can click to edit each item, change the fonts, or even rearrange columns.
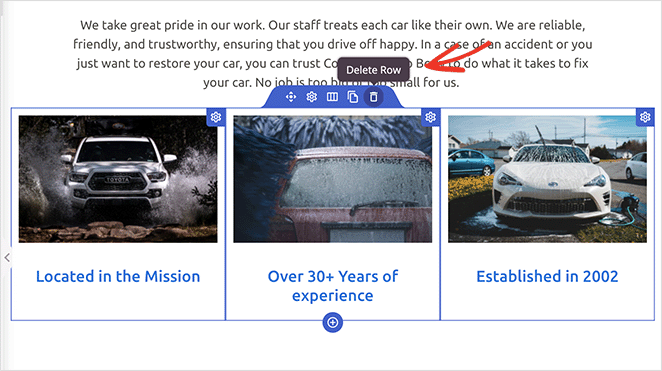
Eliminar un elemento que no necesitas es tan sencillo como pasar el ratón por encima y hacer clic en el icono de la papelera.

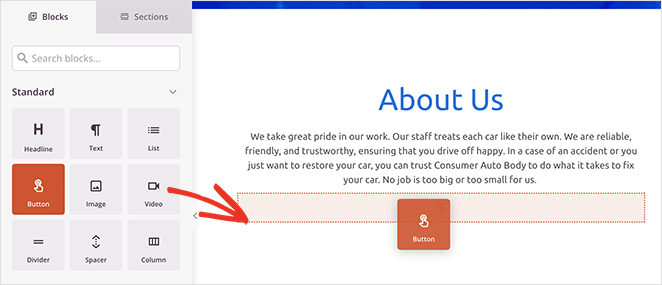
Si quieres añadir nuevos elementos a tu diseño, como un botón de llamada a la acción, arrastra el bloque desde el panel de la izquierda y colócalo en su lugar en la vista previa.

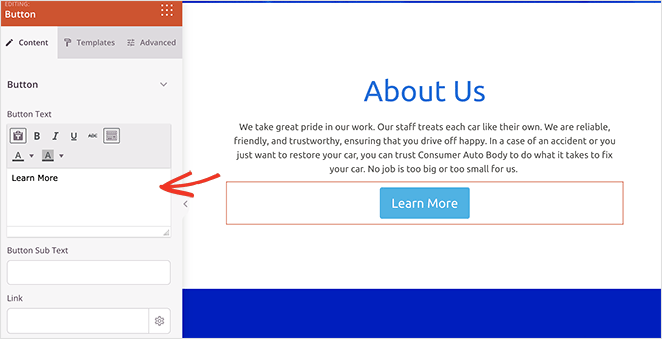
A continuación, puede seleccionarla para personalizar su aspecto, contenido y otros ajustes.

Before you settle on a layout, be sure you’re not falling into WordPress layout mistakes that hurt conversions. Small things like cluttered menus or weak CTAs can make a big difference.
Step 4. Add a Services Section to Your WordPress Page
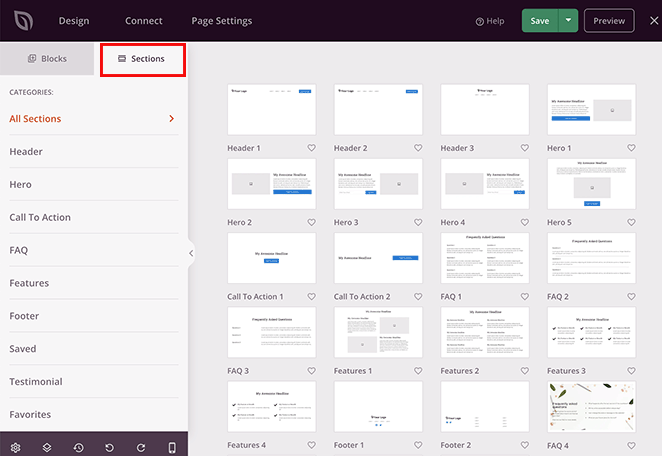
Another helpful SeedProd feature is its premade Sections. The Feature sections are perfect for building a visual services section. You can find them by clicking the Sections tab in the left-hand panel.

Las secciones son como mini plantillas que combinan filas, columnas y bloques para crear diseños prefabricados como preguntas frecuentes, áreas principales, encabezados y mucho más.
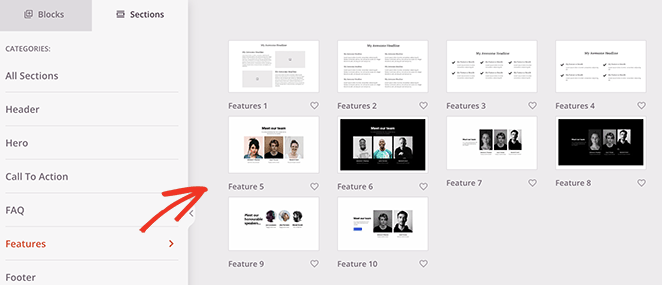
Por ejemplo, las secciones de características son ideales para añadir una sección de servicios a su página de WordPress. Utilizan una combinación de encabezados, imágenes, párrafos y columnas para crear un diseño atractivo para la información de tus servicios.
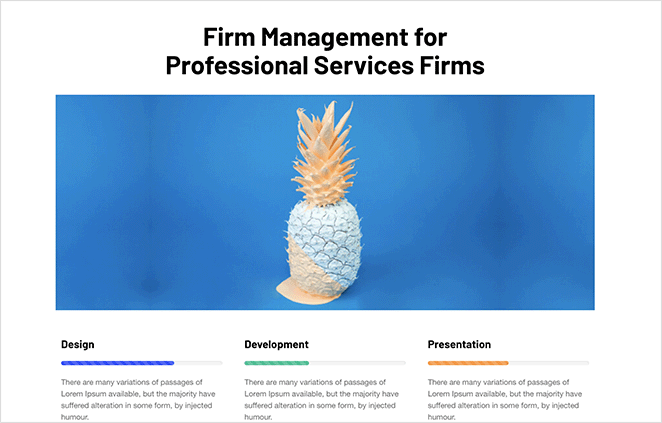
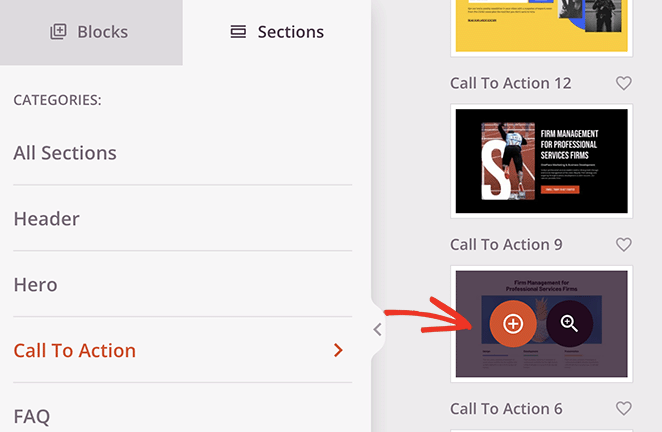
Look for layouts with a mix of images, text, and buttons. These are ideal for a clean, professional service section design.

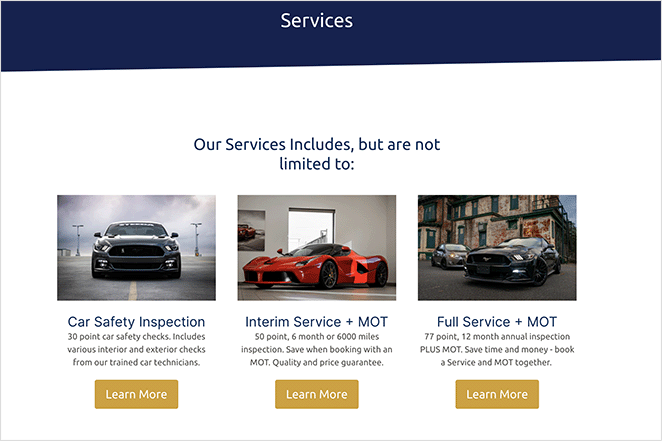
A continuación verás la sección Llamada a la acción 6, que incluye espacio para 3 servicios y una imagen principal personalizada.

Para añadir la sección a tu página, sólo tienes que pasar el ratón por encima y hacer clic en el icono naranja del signo más.

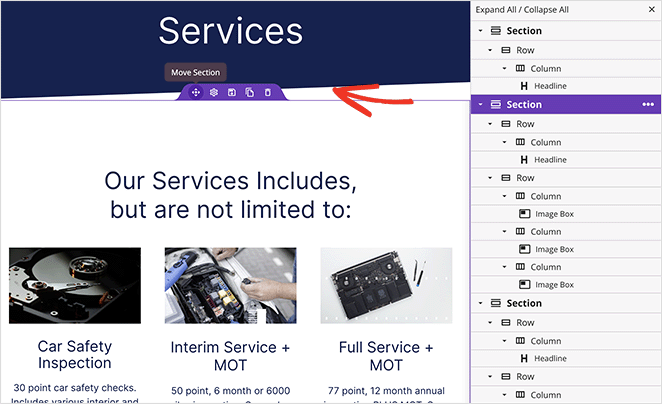
Por defecto, las nuevas secciones aparecerán en la parte inferior de su página. Sin embargo, puedes hacer clic, arrastrar y soltar toda la sección para moverla al lugar adecuado.

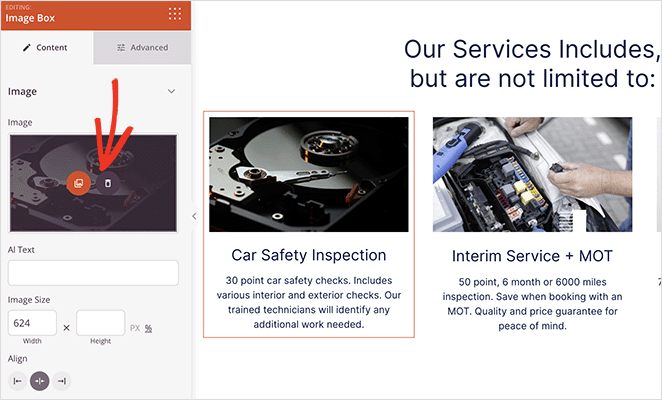
Después de reposicionar tu sección, puedes hacer clic en cualquiera de los elementos para personalizar el contenido. Por ejemplo, para cambiar una imagen, haz clic en ella y elige el icono de la papelera en el panel izquierdo para eliminarla.

Desde ahí, puedes subir una nueva imagen desde tu ordenador o desde la biblioteca multimedia de WordPress.
Continue customizing your services page until you’re happy with how it looks. You may want to include your phone number to help users get in touch, or even an events calendar for upcoming webinars and conferences.
Paso 5. Publique el diseño de su página de servicios en WordPress
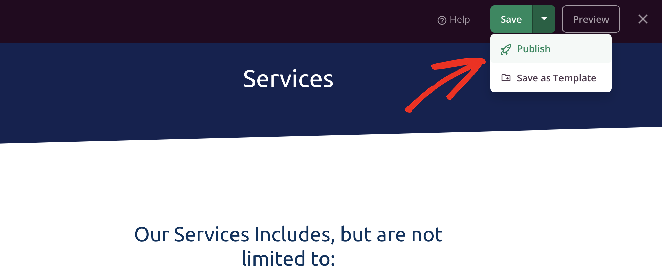
When you’re happy with your service section design, click the dropdown arrow on the Save button and choose Publish.

La página se activará automáticamente en su sitio de WordPress, donde cualquier cliente potencial podrá ver sus servicios al instante.

If you’re deciding between the default WordPress block editor and using SeedProd to design your service page, here’s a quick side-by-side comparison to help.
| Característica | Block Editor | SeedProd |
|---|---|---|
| Facilidad de uso | Basic blocks, not very visual | Drag-and-drop with live preview |
| Plantillas | Theme-dependent | Dozens of pre-built service page templates |
| Vista previa para móviles | Requires switching views | Built-in preview for phone, tablet, desktop |
| Design Control | Manual tweaks or custom CSS | Visual controls with no code needed |
| Custom Sections | Manual block setup | Pre-built sections like FAQs, services, CTAs |
Alternativa: Crear una sección de servicios con el editor de bloques de WordPress
Another way to add services to your WordPress website is with the Service Box Showcase plugin. It’s simple and lets you create a services section in WordPress using shortcodes.
It’s not as flexible as SeedProd, but still a quick option for building a clean services page layout.
Para empezar, tendrá que instalar y activar el plugin Service Box Showcase en su sitio de WordPress. Aquí tienes una guía útil si necesitas ayuda para instalar y activar un plugin de WordPress.
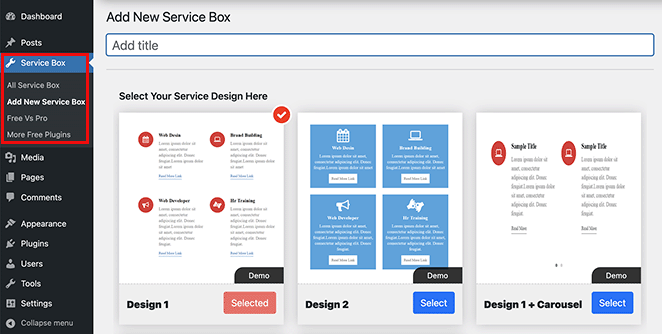
Después de activar el plugin, vaya a Service Box " Add New Service Box desde el panel de control de WordPress. A continuación, introduzca un título para su nuevo cuadro de servicio.

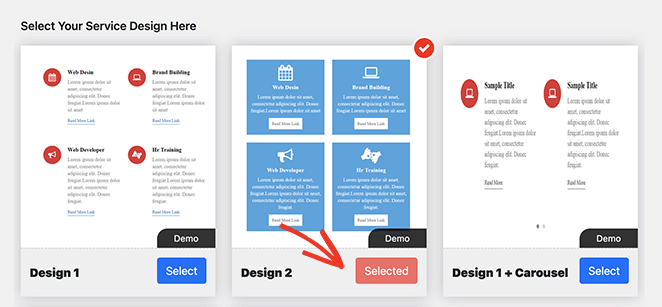
A continuación, haga clic en el botón Seleccionar para elegir un diseño de cuadro de servicio entre los temas preestablecidos.

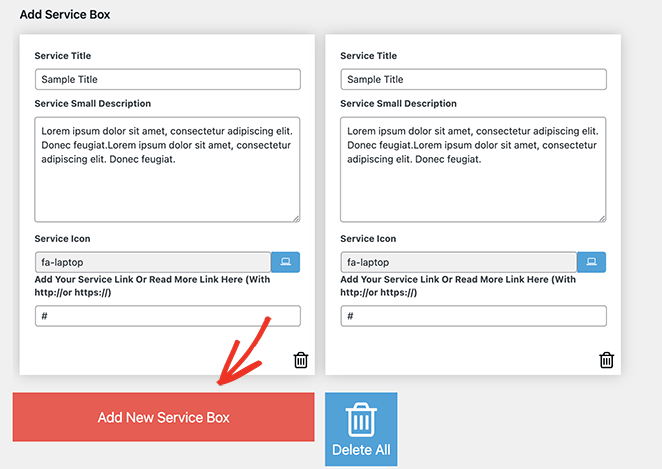
Desde ahí, desplácese hasta la sección "Añadir buzón de servicio", que tiene 2 buzones por defecto. Si necesita más, haga clic en el botón Añadir nuevo buzón de servicio.

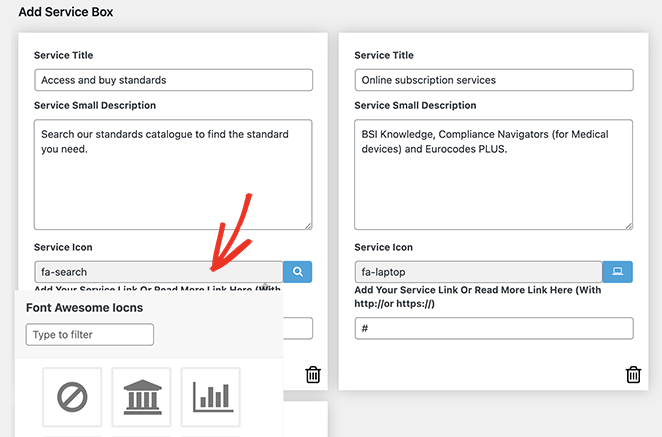
Ahora puede añadir un título y una descripción para cada cuadro de servicio. Los visitantes verán este texto cuando naveguen por su sitio web, lo que les ayudará a encontrar la información sobre el servicio que necesitan.

Por defecto, cada casilla incluirá el mismo icono. No obstante, puede cambiar el icono de cada casilla por otro más adecuado haciendo clic en el campo "Icono de servicio".
Aparecerá un cuadro emergente en el que puedes buscar y seleccionar varios iconos de Font Awesome.
Debajo, puede añadir una URL personalizada para cada servicio. Es una buena idea si quieres enlazar a páginas dedicadas a cada servicio o a un formulario de contacto para ponerse en contacto contigo.
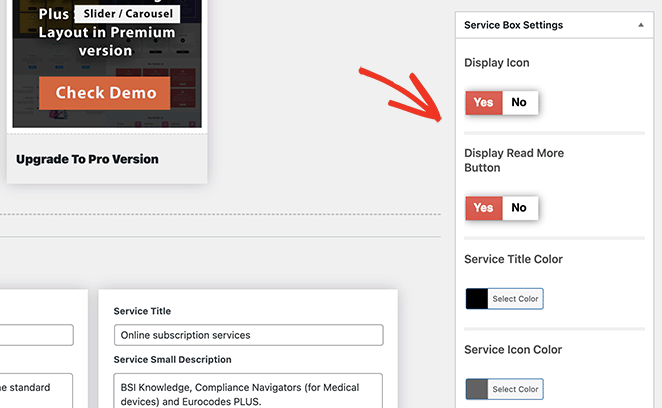
Después de introducir la información de su servicio, puede utilizar el panel de Configuración del buzón de servicio para personalizar el estilo. Estos ajustes suelen ser fáciles de usar e incluyen colores y tamaños de texto, familias de fuentes, diseños de columnas y más opciones.

Si prefieres ocultar los iconos de tu sección de servicios, tendrás que desactivar el interruptor Mostrar icono.
Juega con estos ajustes para conseguir un aspecto que se adapte a tu estilo. Siempre puedes volver a esta página más tarde para cambiar cosas.
Cuando esté satisfecho con sus cuadros de servicio, haga clic en el botón Publicar situado en la esquina superior derecha de la pantalla.
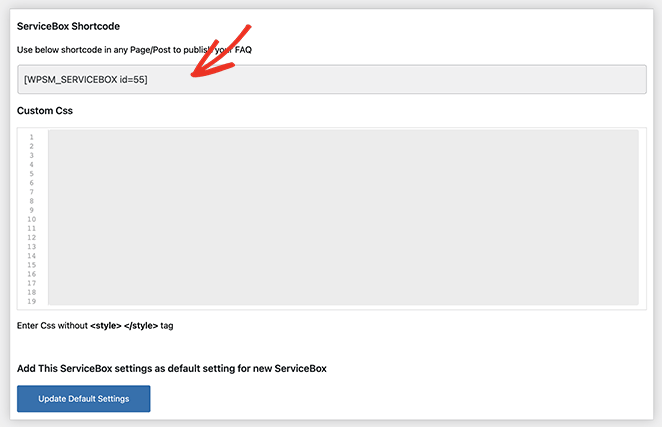
Después, desplácese hasta la sección Service Box Shortcode y copie el shortcode del primer campo.

Ahora puedes añadir este shortcode a cualquier entrada o página de tu sitio WordPress pegándolo en el editor de contenido. A partir de ahí, solo tienes que publicar o actualizar la entrada o página para que los cambios se apliquen.

How to Optimize Your WordPress Service Page for SEO
Want your service page to show up higher in search results? Here are some simple SEO tips I use to make sure each page has the best chance of ranking — even without any advanced tools or code.
- Use your target keyword in the page title, URL, and main headline
- Add a short meta description that clearly explains what you offer
- Use clear subheadings for each individual service you list
- Link to other helpful pages — like blog posts, testimonials, or your contact form
- Mention your location if you offer local services (great for local SEO)
- Add alt text to all images so search engines know what they’re showing
Preguntas frecuentes sobre el diseño de páginas de servicio
– Hero section with a headline
– Short intro about your business
– A clear services section
– Social proof like testimonials
– A CTA to book a call or contact you
Bonus Guides for Creating WordPress Pages
I hope this guide made it easier to build a professional service page in WordPress.
If you’re ready to take the next step, try SeedProd to start designing your own custom services section today, with no code needed.
You might also like these tutorials:
- How to Write a Welcome Page for Your Website
- How to Create an About Us Page in WordPress
- Cómo crear una página de autor personalizada en WordPress
- Cómo crear una página 404 en WordPress
- Cómo añadir una página "Conozca al equipo" a WordPress
- How to Make a FAQ Page in WordPress
- Cómo crear una página de blog en WordPress
- How to Create a Client Login Page in WordPress
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.