¿Quieres añadir iconos Font Awesome a tu sitio web WordPress?
Font Awesome es un popular kit de herramientas de fuentes de iconos que proporciona una amplia colección de iconos vectoriales escalables que se cargan como fuentes web. Al añadir Font Awesome a tu tema de WordPress, puedes mejorar su aspecto, la experiencia del usuario y la velocidad de tu sitio de WordPress.
En este tutorial, le mostraremos cómo añadir iconos Font Awesome a WordPress paso a paso.
¿Qué es Font Awesome y por qué deberías usarlo?
Según el sitio web de Font Awesome, es "la biblioteca de iconos y el conjunto de herramientas de Internet que utilizan millones de diseñadores, desarrolladores y creadores de contenidos." En pocas palabras, son pequeñas imágenes que puedes añadir a tu sitio en lugar de números o letras.
La biblioteca Font Awesome incluye más de 7.000 iconos que abarcan varias categorías, como iconos de redes sociales, flechas, iconos de navegación y mucho más.

Una de las mejores cosas de Font Awesome y de las fuentes de iconos, en general, es que son escalables, lo que significa que puedes cambiar su tamaño sin que pierdan calidad. Como están basadas en vectores, se cargan de forma rápida y eficiente, lo que hace que tu sitio web sea más rápido.
Además, los iconos de Font Awesome son compatibles con la mayoría de los navegadores y dispositivos web modernos, lo que garantiza que su sitio tenga buen aspecto y funcione bien en todas las plataformas.
Además, estos iconos son muy fáciles de personalizar, lo que le permite cambiar fácilmente el color, el tamaño y otras propiedades para que coincidan con el diseño y la marca de su sitio web.
Dicho esto, veamos cómo puedes añadir Font Awesome a tu tema de WordPress. Puede utilizar los enlaces rápidos a continuación para saltar instantáneamente al método que desee.
Método personalizable: Añadir Font Awesome con SeedProd
Vamos a utilizar SeedProd para el primer método, ya que le da más libertad sobre dónde puede utilizar los iconos de fuente en su sitio web.

SeedProd es el mejor constructor de páginas de WordPress de arrastrar y soltar en el mercado. No sólo tiene más de 1400 iconos Font Awesome incorporados, sino que también viene con una caja de iconos que se puede añadir a cualquier página sin necesidad de escribir código HTML o clases CSS.
Con SeedProd, puede crear temas personalizados de WordPress, páginas de destino, encabezados, pies de página o barras laterales y utilizar iconos de Font Awesome en cualquier lugar de esos diseños con arrastrar y soltar.
Siga estos sencillos pasos para añadir fuentes de iconos a WordPress con SeedProd.
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
Lo primero que debe hacer es instalar y activar SeedProd en su sitio web WordPress. Aunque hay una versión gratuita de SeedProd, vamos a utilizar la versión pro para esta guía, ya que incluye la función de caja de iconos.
Para más detalles, puede consultar esta guía para principiantes sobre cómo instalar un plugin de WordPress.
Después de instalar el plugin, dirígete a SeedProd " Configuración e introduce tu clave de licencia del plugin.

Encontrará su clave de licencia en su cuenta del sitio web de SeedProd, en la sección Descargas.
Después de pegar su clave de licencia, haga clic en el botón Verificar clave.
A continuación, visite SeedProd " Páginas desde el administrador de WordPress y haga clic en el botón Añadir nueva página de destino.

Segundo paso Elija una plantilla prefabricada
En la siguiente pantalla, puedes elegir una plantilla para utilizarla como punto de partida para tu página. Con más de 180 plantillas de diseño profesional, puedes personalizar cualquier diseño para adaptarlo a las necesidades de tu sitio web.

Consejo profesional: También puede utilizar la función de creación de temas de SeedProd para crear un tema de WordPress personalizado desde cero utilizando la misma funcionalidad de creación de páginas.
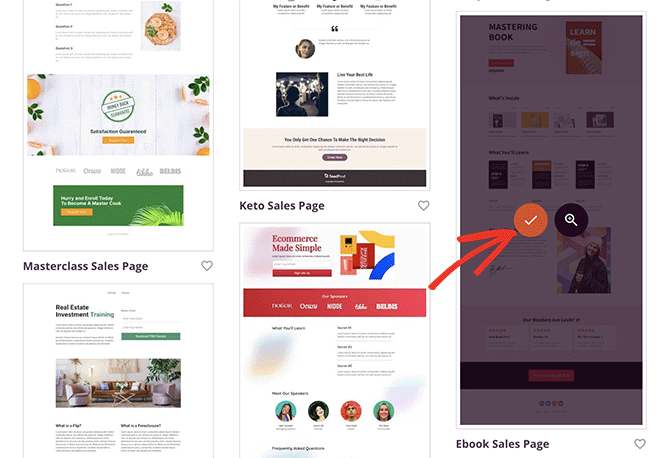
Para elegir una plantilla, pase el ratón por encima de la miniatura y haga clic en el icono "Marca de verificación".

Para este tutorial, usaremos la plantilla de Página de Ventas de eBooks, sin embargo, puedes usar cualquier diseño que te guste.
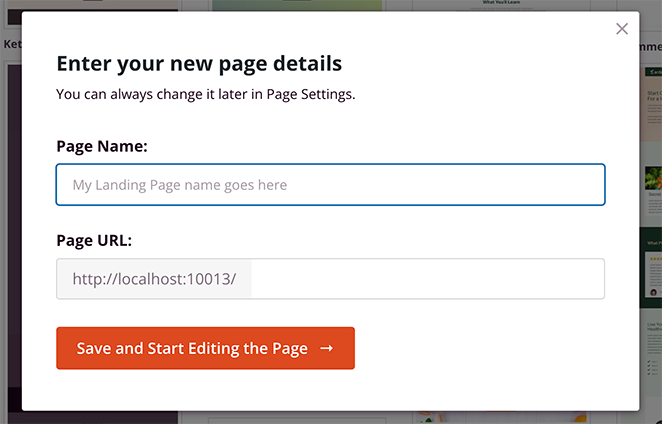
Después de elegir tu plantilla, puedes darle un nombre a tu página. El plugin generará automáticamente una URL basada en el título que introduzcas, pero puedes cambiarlo en cualquier momento en la página de configuración.

Cuando esté satisfecho con el nombre y la URL de su página, haga clic en el botón Guardar y empezar a editar la página.
Tras hacer clic en el botón, accederá al creador de páginas de SeedProd, donde podrá personalizar su diseño.
Paso 3. Añadir iconos Font Awesome
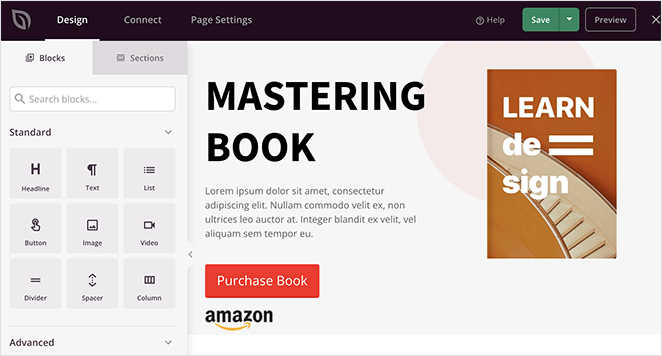
El editor de arrastrar y soltar de SeedProd mostrará una vista previa en vivo de su página a la derecha y varios bloques y configuraciones a la izquierda.

Desde el menú de la izquierda, puedes arrastrar nuevos bloques de contenido a tu diseño, como temporizadores de cuenta atrás, botones para compartir en redes sociales, formularios de contacto, etc.

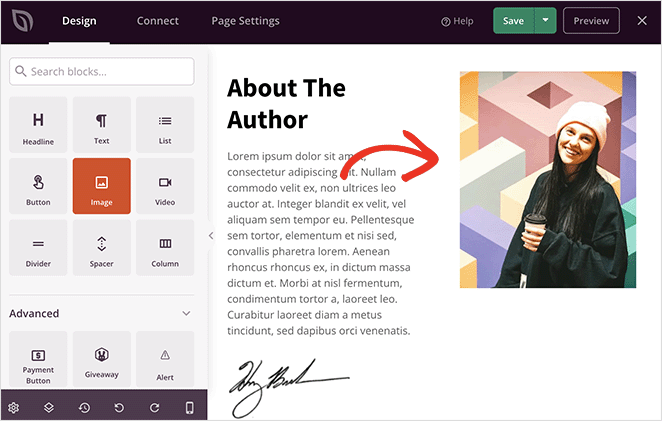
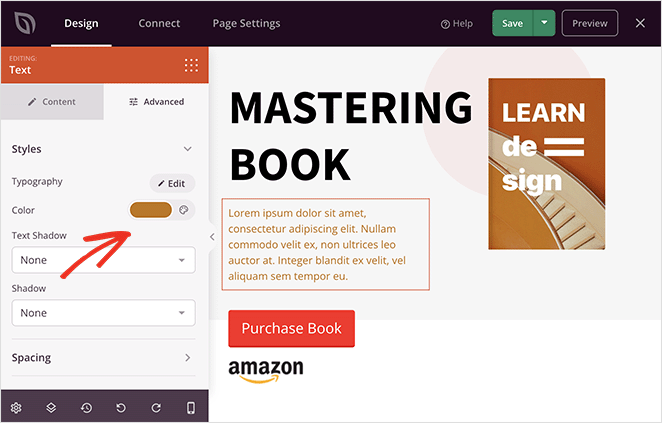
Para personalizar un bloque que ya esté utilizando tu plantilla, haz clic en él y verás su configuración de personalización en la barra lateral izquierda.
Por ejemplo, puede cambiar el contenido y los colores de un bloque, añadir imágenes de fondo o cambiar la combinación de colores y los tipos de letra para que se ajusten mejor a su marca.

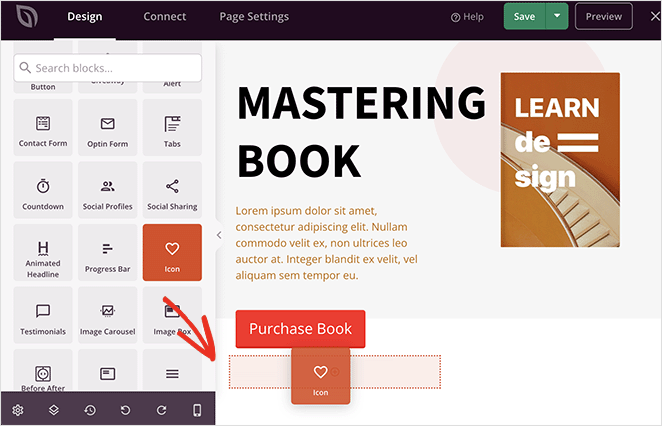
Para añadir fuentes de iconos Font Awesome a tu página, busca el bloque "Icono" en la columna de la izquierda y arrástralo a tu diseño.

Verás un icono de "Flecha" por defecto, pero puedes hacer clic en él para cambiarlo por un icono de Font Awesome mejor que se adapte a tus necesidades.
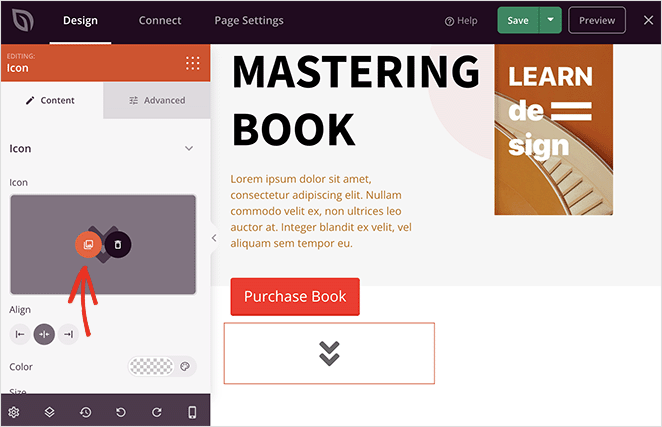
Con el bloque de iconos seleccionado, ve al panel de configuración, pasa el ratón por encima del botón "Biblioteca de iconos" y haz clic en él.

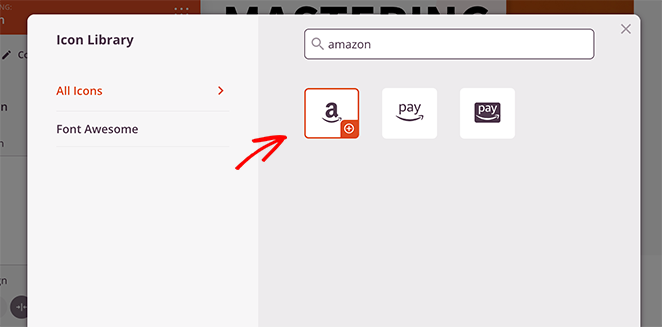
Ahora verás una biblioteca de diferentes iconos de Font Awesome que puedes utilizar. Simplemente desplázate por la biblioteca o escribe el nombre de un icono específico en el cuadro de búsqueda para encontrar el icono de fuente que necesitas.

A partir de ahí, haga clic en él y SeedProd lo añadirá a su diseño.
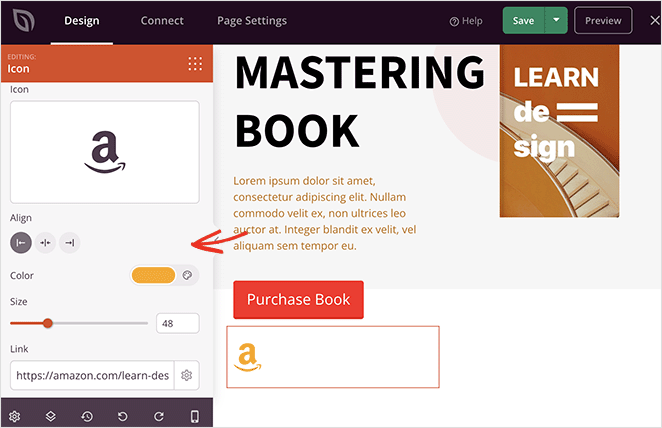
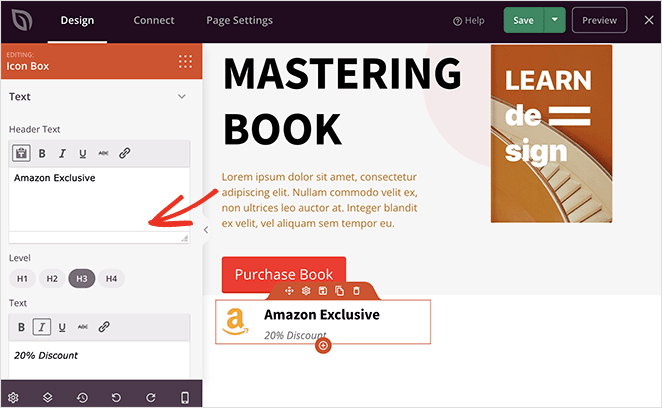
Tras seleccionar un icono, puede personalizar su color, tamaño, alineación y enlace.

Alternativamente, puede utilizar SeedProd's Icon Box para añadir iconos de fuentes con un título y una descripción. Puede personalizar el bloque de la misma manera que el bloque Icono, pero también incluir información adicional para sus visitantes.

Continúa trabajando en tu página hasta que estés satisfecho con el aspecto de todo.
Aquí hay algunas otras maneras de utilizar SeedProd para añadir fuentes de iconos dentro de su tema de WordPress:
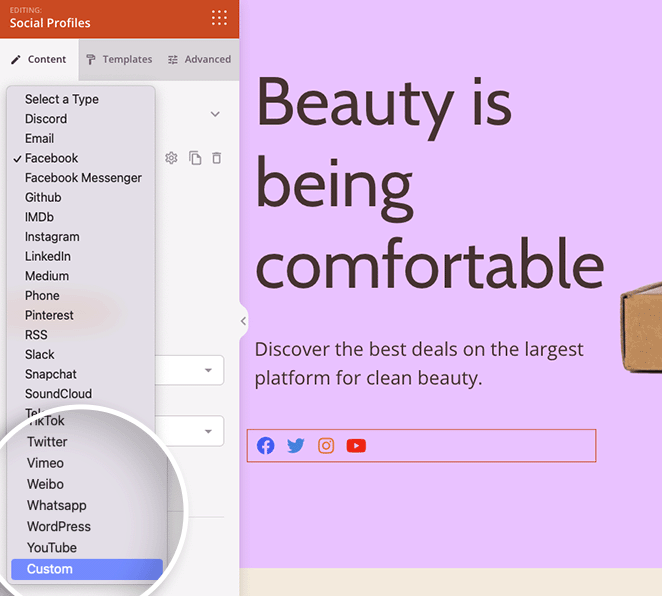
Utilice el bloque Perfiles sociales para añadir iconos personalizados de redes sociales a su sitio web.

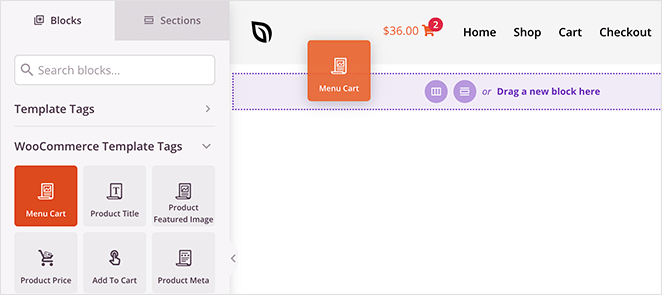
Personaliza tu cabecera y utiliza el bloque Menú Carrito para añadir un elemento de menú de carrito de la compra a tu tienda online.

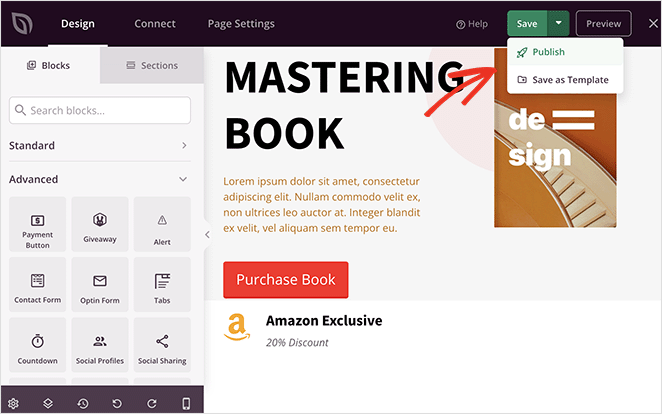
Paso 4. Publique sus cambios Publique sus cambios
Cuando esté satisfecho con su página, haga clic en el botón Guardar del generador de páginas y, a continuación, seleccione "Publicar" para que su página aparezca en su sitio de WordPress.

Desde ahí, puedes visitar tu nueva página para ver cómo queda.

Método alternativo: Utilizar el plugin Font Awesome
Otra forma de añadir fuentes de iconos a tu sitio web es con el plugin Font Awesome WordPress. Con este método, puedes utilizar fuentes de iconos en tus entradas y páginas, pero no tendrás el mismo nivel de control y personalización que con el primer método.
Dicho esto, es una gran solución si desea utilizar algo que no sea un plugin constructor de páginas.
Para empezar, descarga la última versión de Font Awesome del repositorio de plugins de WordPress y actívalo en tu sitio web.
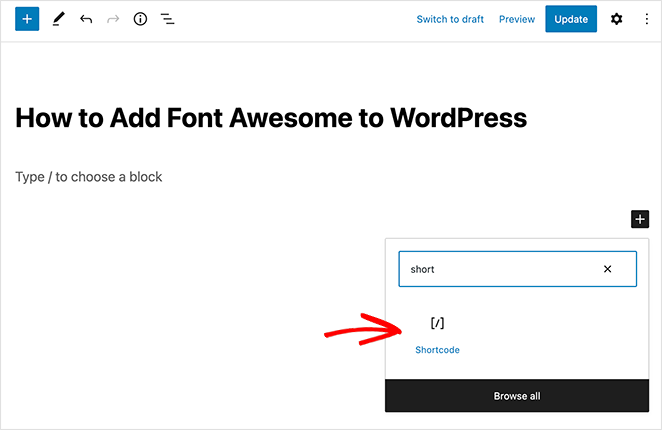
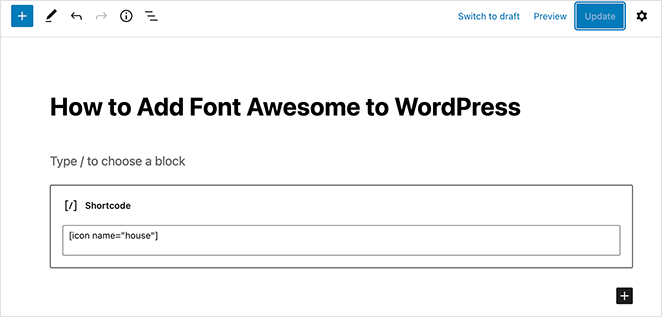
Después de activar el plugin, puede crear o editar cualquier entrada o página y utilizar el bloque de WordPress Shortcode para añadir el icono de Font Awesome código corto.
Simplemente haz clic en el icono '+' y busca 'Shortcode', luego haz clic en él cuando aparezca el bloque.

Una vez hecho esto, puede añadir cualquier icono copiando y pegando el siguiente fragmento de código corto:
[icon name= "cohete"]
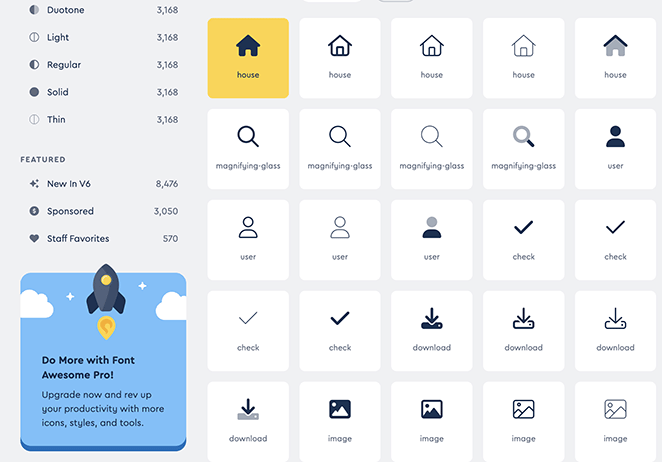
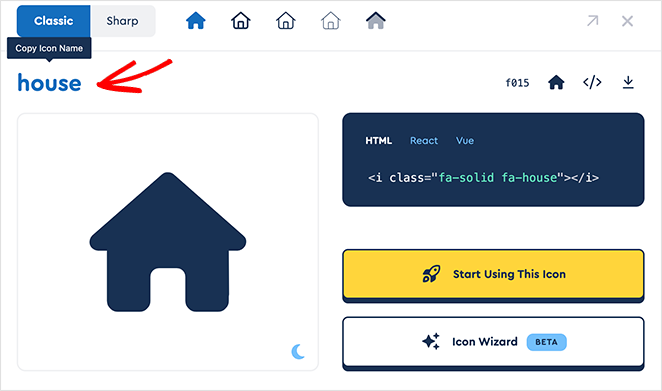
Lo único que tienes que hacer es sustituir "rocket" por el nombre del icono que quieras mostrar. Para obtener el nombre del icono, visite el CDN del sitio web de Font Awesome: fontawesome.com/icons y haga clic en el icono gratuito que desee utilizar.

Desde ahí, copia el nombre del icono para guardarlo en el portapapeles.

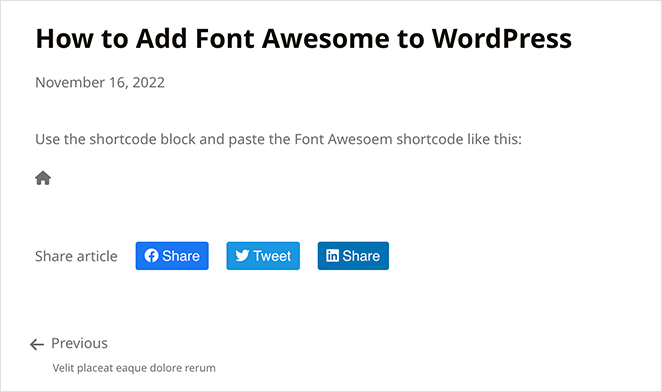
Ahora puede pegar el nombre en el bloque del código corto y hacer clic en Publicar para que los cambios se apliquen.

Ahora puedes visitar tu entrada para ver el icono en acción.

¡Ya está!
Esperamos que esta guía te haya ayudado a aprender cómo añadir Font Awesome en WordPress de forma rápida y sencilla. Antes de irte, también puedes disfrutar de esta guía sobre cómo editar un menú en WordPress para personalizar tus elementos de menú.
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.