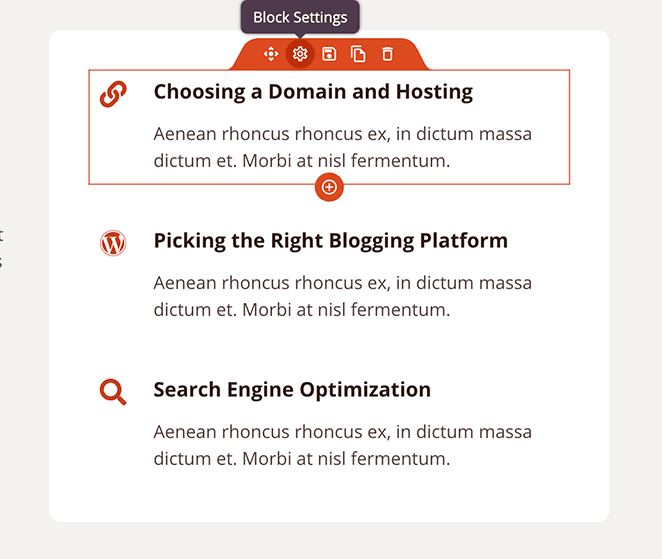
El bloque Icon Box le permite mostrar características o beneficios específicos de sus productos o servicios en su sitio web utilizando iconos de Font Awesome. Con más de 1400 iconos para elegir, puedes seleccionar fácilmente el icono perfecto para representar cada característica o beneficio.

Añadir el bloque Icon Box a sus páginas SeedProd
Para incluir el bloque Icon Box en sus páginas SeedProd, siga estos pasos:
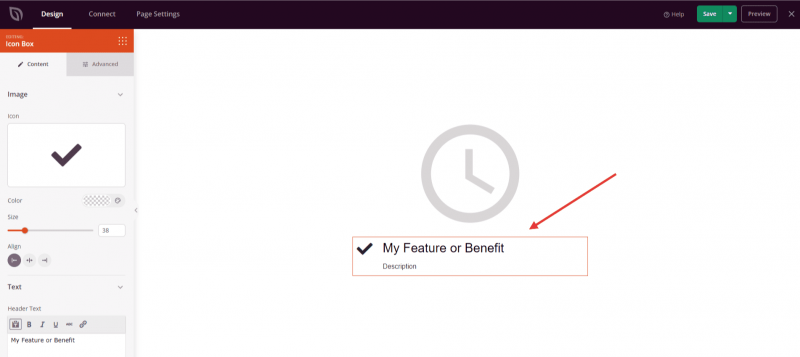
- En Diseño > Avanzado > Cuadro de iconos arrastre y suelte el Caja de iconos a la página.

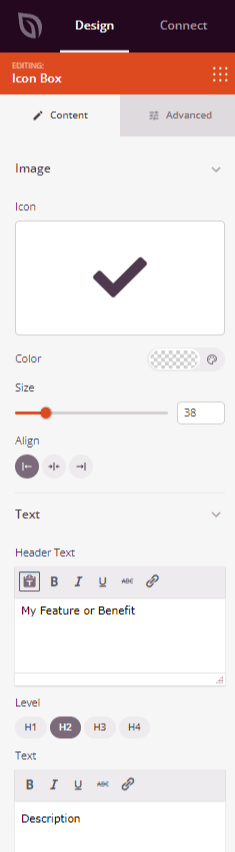
- Una vez añadido, haga clic en el botón Caja de iconos para abrir su configuración. En la sección Contenido podrá seleccionar el icono de Font Awesome que desee y establecer la alineación, el color y el tamaño del icono. También podrás añadir un texto de cabecera y una descripción que describa una característica o ventaja concreta de tus productos o servicios.

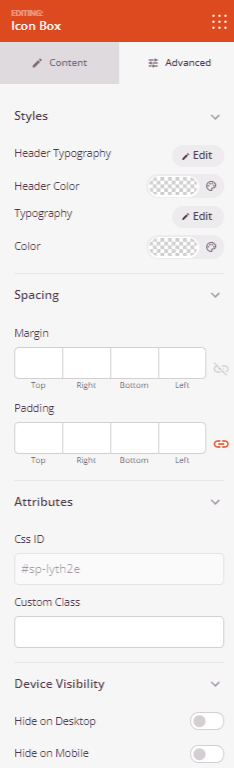
- Explora la Avanzado para obtener más opciones para añadir estilos adicionales, espaciado, atributos y controlar la visibilidad del bloque Cuadro de iconos en diferentes dispositivos.

- Una vez que haya terminado de configurar el bloque Cuadro de iconos y de personalizar su aspecto, asegúrese de guardar su trabajo.
Ya está. Ahora puede utilizar el bloque Icon Box para resaltar las características y beneficios de sus productos o servicios en sus páginas SeedProd. Al elegir entre una amplia gama de iconos de Font Awesome y personalizar el texto y la apariencia, puede crear secciones visualmente atractivas e informativas que atraigan e involucren a los visitantes de su sitio web.
