あなたのWordPressウェブサイトにFont Awesomeアイコンを追加したいですか?
Font Awesomeは、Webフォントのように読み込むスケーラブルなベクターアイコンの膨大なコレクションを提供する、人気のアイコンフォントツールキットです。あなたのWordPressテーマにFont Awesomeを追加することで、そのルック&フィール、ユーザーエクスペリエンスを向上させ、WordPressサイトの速度を向上させることができます。
このチュートリアルでは、WordPressにFont Awesomeアイコンを追加する方法を順を追って説明します。
フォント・オーサムとは何か?
Font Awesomeのウェブサイトによると、これは「何百万人ものデザイナー、開発者、コンテンツ制作者に利用されているインターネットのアイコンライブラリおよびツールキット」である。簡単に言えば、数字や文字の代わりにサイトに追加できる小さな絵だ。
Font Awesomeライブラリには、ソーシャルメディアアイコン、矢印、ナビゲーションアイコンなど、さまざまなカテゴリーをカバーする7,000以上のアイコンが含まれています。

Font Awesomeやアイコンフォントの良いところは、スケーラブルであること。ベクターベースなので、読み込みが早く効率的で、ウェブサイトをより速くすることができます。
さらに、Font Awesomeアイコンは、ほとんどのモダンなウェブブラウザやデバイスと互換性があるため、あらゆるプラットフォームでサイトの見栄えと動作を保証します。
さらに、これらのアイコンはカスタマイズが非常に簡単で、あなたのウェブサイトのデザインやブランディングに合わせて、色やサイズ、その他のプロパティを簡単に変更することができます。
それでは、WordPressテーマにFont Awesomeを追加する方法を見ていきましょう。以下のクイックリンクから、お望みの方法にすぐにジャンプできます。
カスタマイズ可能な方法:SeedProdでFont Awesomeを追加する
最初の方法では、SeedProdを使用します。SeedProdは、ウェブサイト上でフォント・アイコンを使用する場所をより自由に設定できるからです。

SeedProdは、市場で 最高のドラッグ&ドロップWordPressページビルダーです。1400以上のFont Awesomeアイコンが内蔵されているだけでなく、HTMLコードやCSSクラスを記述することなく任意のページに追加できるアイコンボックスも付属しています。
SeedProdを使えば、カスタムWordPressテーマ、ランディングページ、ヘッダー、フッター、サイドバーを作成し、ドラッグ&ドロップでFont Awesomeアイコンをレイアウトのどこにでも使用することができます。
SeedProdを使用してWordPressにアイコンフォントを追加するには、以下の簡単な手順に従ってください。
ステップ1.SeedProdのインストールとアクティベート
まず最初に、WordPressウェブサイトにSeedProdをインストールし、有効化する必要があります。SeedProdには無料版もありますが、このガイドではアイコンボックス機能を含むプロ版を使用します。
詳しくは、WordPressプラグインのインストール方法に関する初心者向けガイドをご覧ください。
プラグインをインストールした後、SeedProd " Settingsにアクセスしてプラグインのライセンスキーを入力してください。

ライセンスキーは、SeedProdウェブサイトのアカウント内のダウンロードセクションにあります。
ライセンスキーを貼り付けたら、Verify Keyボタンをクリックします。
次に、WordPressの管理画面からSeedProd " Pagesにアクセスし、Add New Landing Pageボタンをクリックします。

ステップ2.テンプレートを選ぶ
次の画面では、あなたのページの出発点として使用するテンプレートを選ぶことができます。プロがデザインした180種類以上のテンプレートから、あなたのウェブサイトのニーズに合わせてデザインをカスタマイズできます。

プロからのアドバイス:SeedProdのテーマビルダー機能を使えば、同じページビルダー機能を使ってゼロからカスタムWordPressテーマを作ることもできます。
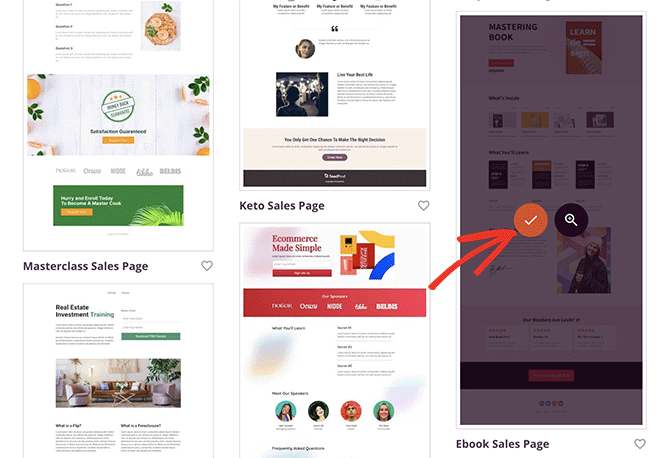
テンプレートを選択するには、サムネイルの上にマウスを置き、「チェックマーク」アイコンをクリックします。

このチュートリアルでは、eBook販売ページのテンプレートを使いますが、お好きなデザインをお使いください。
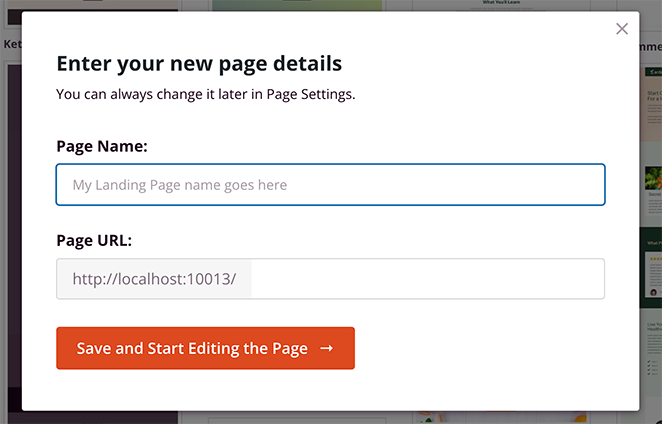
テンプレートを選択した後、ページに名前を付けることができます。プラグインは入力されたタイトルに基づいて自動的にURLを生成しますが、設定ページでいつでも変更することができます。

ページ名とURLが決まったら、「保存してページの編集を開始する」ボタンをクリックします。
ボタンをクリックすると、SeedProdページビルダーに移動し、そこでデザインをカスタマイズすることができます。
ステップ3.Font Awesomeアイコンを追加する
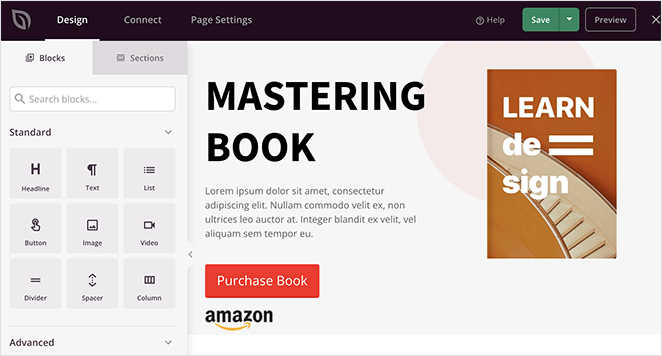
SeedProdのドラッグアンドドロップエディタは、右側にページのライブプレビューを表示し、左側にいくつかのブロックと設定を表示します。

左側のメニューから、カウントダウンタイマー、ソーシャルシェアボタン、コンタクトフォームなど、新しいコンテンツブロックをデザインにドラッグすることができます。

テンプレートがすでに使用しているブロックをカスタマイズするには、そのブロックをクリックすると、左側のサイドバーにカスタマイズ設定が表示されます。
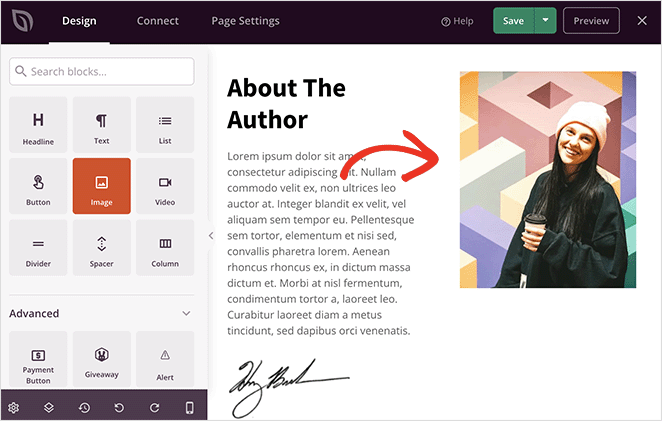
例えば、ブロックの内容や色を変更したり、背景画像を追加したり、配色やフォントを変更してブランドによりマッチさせることができます。

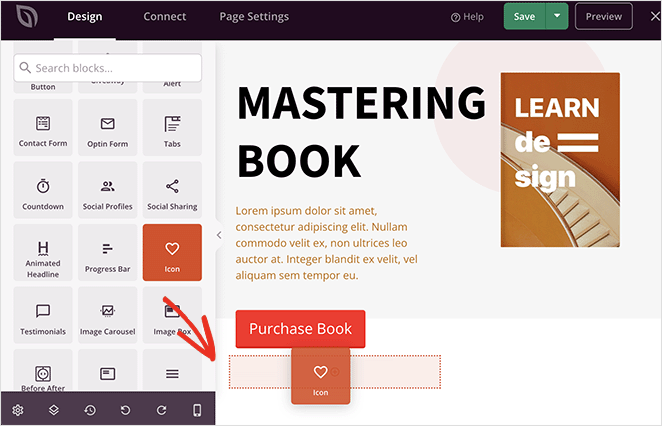
Font Awesomeのアイコンフォントをページに追加するには、左側のカラムで「Icon」ブロックを見つけ、デザイン上にドラッグします。

デフォルトでは「矢印」アイコンが表示されますが、それをクリックして、あなたのニーズに合ったより良いFont Awesomeアイコンに入れ替えることができます。
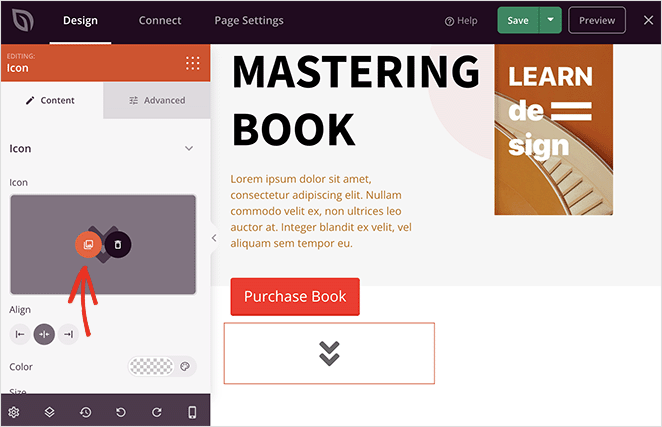
アイコンブロックを選択した状態で、設定パネルに移動し、「Icon Library」ボタンにカーソルを合わせてクリックします。

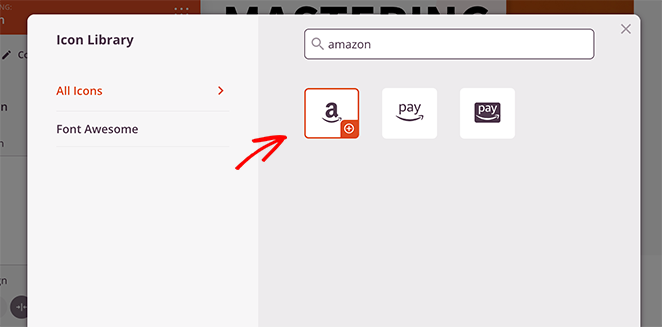
これで、さまざまなFont Awesomeアイコンのライブラリが表示されます。ライブラリをスクロールするか、検索ボックスに特定のアイコン名を入力するだけで、必要なフォントアイコンが見つかります。

それをクリックすると、SeedProdがレイアウトに追加します。
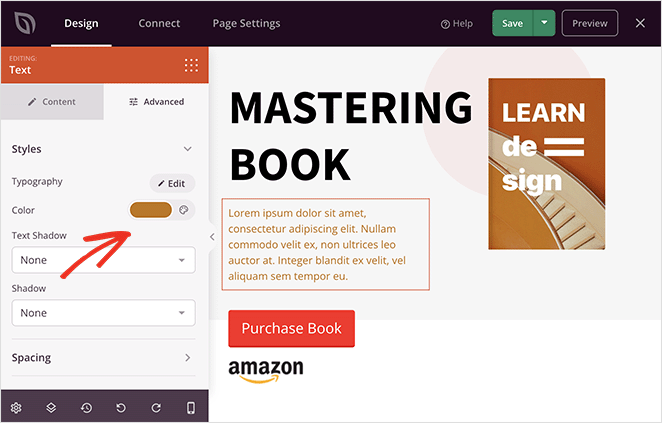
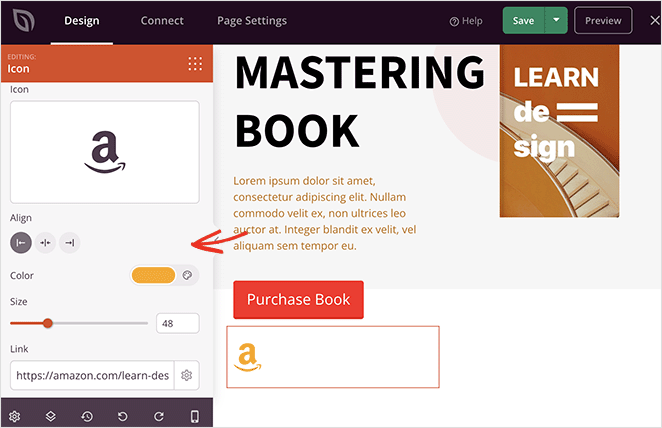
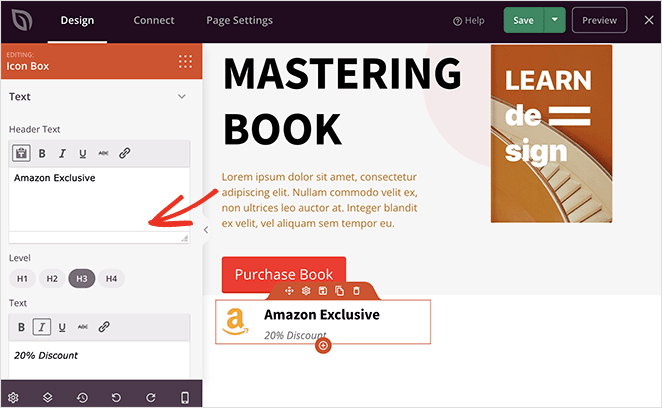
アイコンを選択した後、アイコンの色、サイズ、配置、リンクをカスタマイズできます。

また、SeedProdのアイコンボックスを使用して、見出しと説明文付きのフォントアイコンを追加することもできます。アイコンブロックと同じようにカスタマイズできますが、訪問者のための追加情報も含めることができます。

すべての見栄えに満足できるまで、ページ作りを続けましょう。
SeedProdを使用してWordPressテーマ内にアイコンフォントを追加する他の方法をいくつかご紹介します:
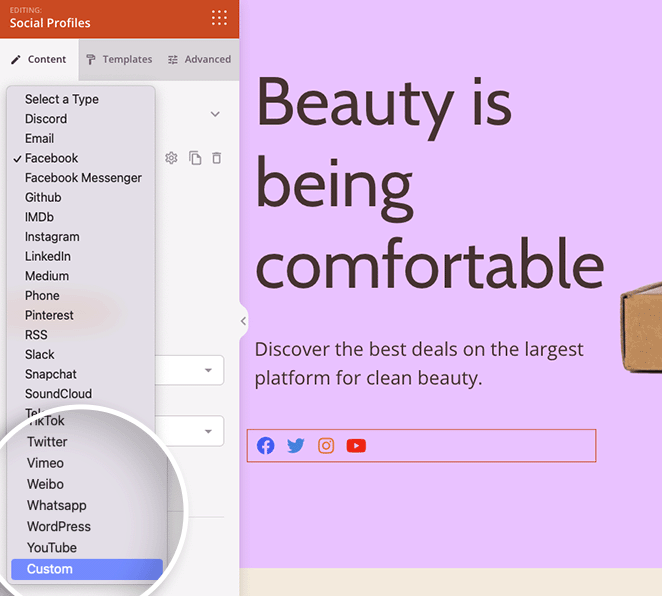
Social Profilesブロックを使って、ウェブサイトにカスタムソーシャルメディアアイコンを追加しましょう。

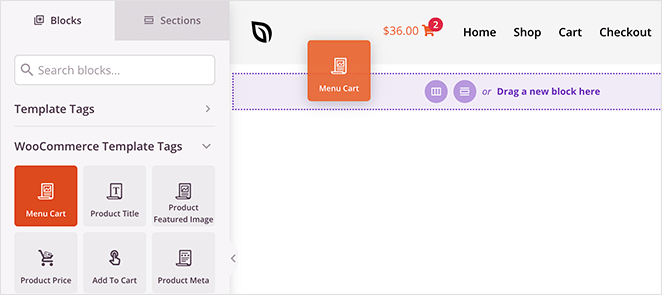
ヘッダーをカスタマイズし、メニューカートブロックを使用して、オンラインストアにショッピングカートのメニュー項目を追加します。

ステップ 4.変更を公開する
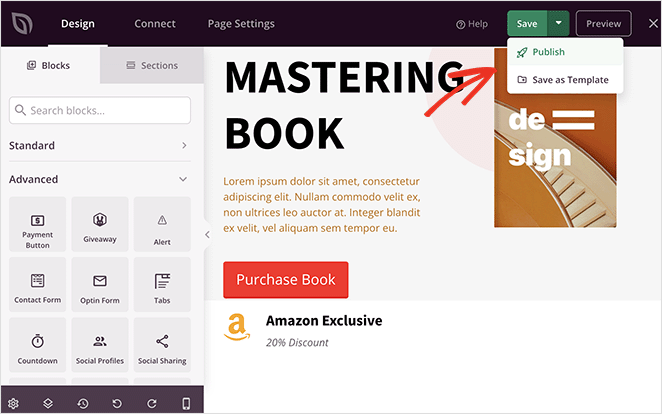
ページが完成したら、ページビルダーから「保存」ボタンをクリックし、「公開」を選択してWordPressサイトでページを公開します。

そこから、新しいページにアクセスして、どのように見えるかを見ることができる。

別の方法Font Awesomeプラグインを使う
あなたのウェブサイトにアイコンフォントを追加するもう一つの方法は、Font AwesomeWordPressプラグインを使用することです。この方法では、投稿やページでアイコンフォントを使用することができますが、最初の方法と同じレベルのコントロールやカスタマイズはできません。
とはいえ、ページビルダー・プラグイン以外のものを使いたい場合には、素晴らしいソリューションだ。
まずは、WordPressのプラグイン・リポジトリからFont Awesomeの最新バージョンをダウンロードし、ウェブサイトで有効化してください。
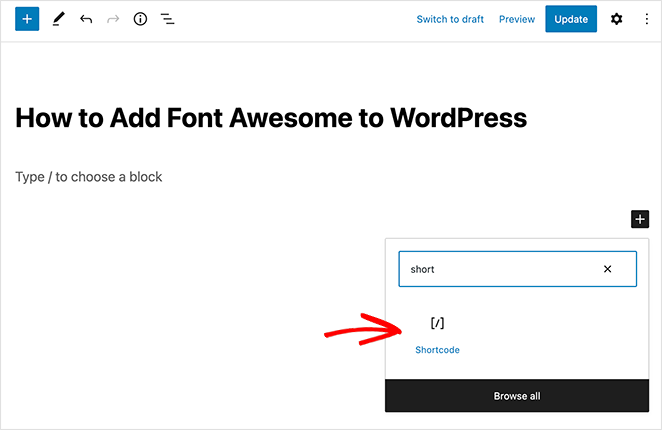
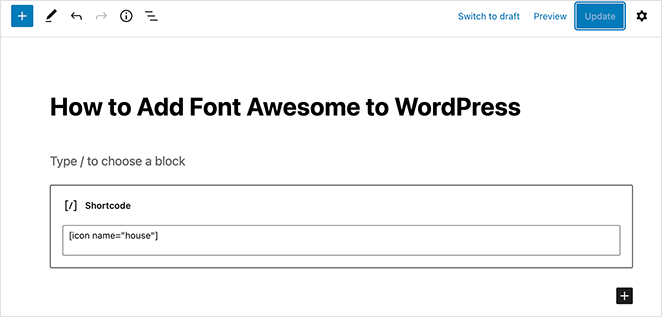
プラグインを有効化した後、任意の投稿またはページを作成または編集し、Font Awesomeアイコンのショートコードを追加するには、WordPressのショートコードブロックを使用することができます。
アイコンをクリックして「ショートコード」を検索し、ブロックが表示されたらクリックするだけだ。

それができたら、以下のショートコード・スニペットをコピー&ペーストすることで、アイコンを追加することができる:
[icon name="ロケット"]]
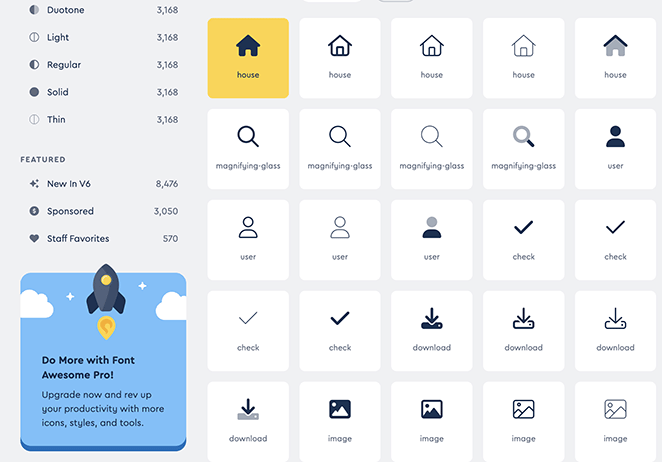
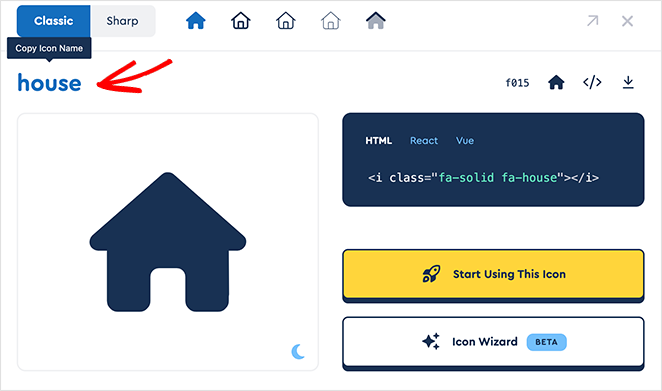
必要なのは、"rocket "を表示したいアイコンの名前に置き換えるだけです。アイコンの名前を取得するには、Font AwesomeウェブサイトのCDN:fontawesome.com/iconsにアクセスし、使用したい無料のアイコンをクリックします。

そこからアイコン名をコピーしてクリップボードに保存する。

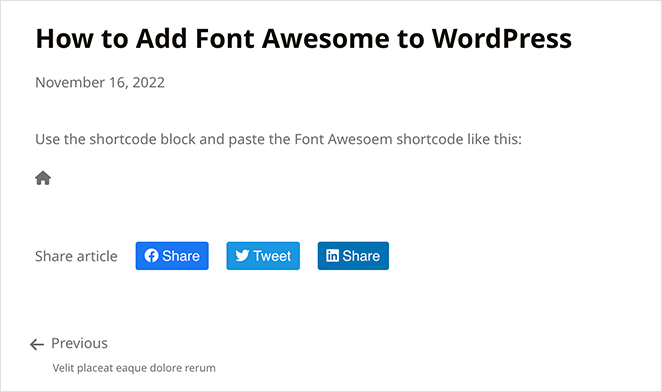
これで、ショートコード・ブロックに名前を貼り付け、Publishをクリックして変更を反映させることができる。

これで、あなたの投稿にアクセスして、アイコンの動きを見ることができます。

そうだ!
このガイドで、WordPressにFont Awesomeを素早く簡単に追加する方法を学んでいただけたら幸いです。その前に、WordPress でメニューを編集してメニュー項目をカスタマイズする方法についてのガイドもお楽しみください。
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。