A slow WordPress site doesn’t just annoy your visitors. It can hurt your search rankings, lower your sales, and make people click away before they even see what you’re offering.
I’ve worked on lots of sites that looked great but quietly lost traffic because they loaded a few seconds too slow. Most of the fixes are simple. In this guide, I’ll show you 18 ways to speed up your WordPress site using the same steps I use every week.
Everything here is beginner-friendly and doesn’t require any coding or advanced settings.
Quick Answer: How to Speed Up a WordPress Site
| Step | What It Improves |
|---|---|
| Install a caching plugin | Speeds up page load time |
| Compress and resize images | Reduces large file sizes |
| Use a CDN | Delivers content faster globally |
| Clean your database | Removes junk and clutter |
| Update your PHP version | Improves server performance |
| Enable GZIP compression | Shrinks file size during load |
| Turn on lazy loading | Defers off-screen media |
| Use a lightweight theme | Loads fewer scripts and styles |
| Use performance-friendly plugins | Reduces background load |
| Keep WordPress updated | Gets performance improvements |
If you’re in a hurry, start with caching, image optimization, and database cleanup. These three changes alone can make a big difference in load time.
If you’re short on time, start with caching and image compression. Then work your way down the list for the biggest speed boost.
Why Site Speed Matters
Most people won’t wait around for a slow website to load. A 1-second delay in page load time can reduce conversions by 7%. If your site takes more than a couple seconds, you could lose that visitor before the page even appears.
Speed affects more than just user experience. A slow WordPress site can hurt your search rankings, raise your bounce rate, and even reduce your sales.
- Google uses page speed as a ranking factor
- Visitors are more likely to leave if the page doesn’t load fast
- Slow load times can lower conversions and sales
- Faster sites get crawled more often and more deeply
- 53% of mobile users abandon sites that take longer than 3 seconds to load.
Even small speed improvements can make a big difference. That’s why the next section focuses on simple changes that get real results.
How to Check Your Website Speed
Before you fix anything, it’s worth checking how fast your WordPress site is right now. That way, you can compare the results later and see what’s working.
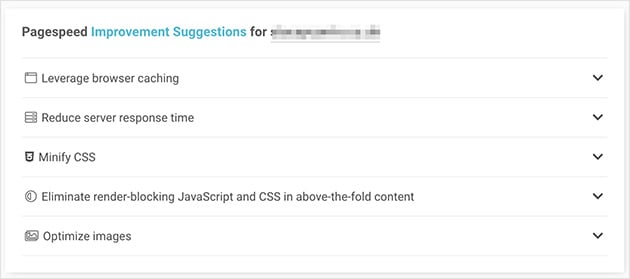
There are a few free tools I use regularly to test site speed:

These tools will show you your load time and give suggestions for improvements. You can even test desktop and mobile speeds separately.
Once you have your results, take a screenshot or save the link so you can check it again after making changes.
Why Is Your WordPress Site Slow?
Most slow-loading WordPress sites have a few things in common. If your site is dragging, chances are it’s one of these:
- Large or uncompressed images that take too long to load
- No caching, so every page has to reload from scratch
- Too many plugins running unnecessary scripts in the background
- Poor hosting with limited server resources
- Outdated themes or PHP versions slowing things down behind the scenes

The good news is, all of these can be fixed quickly. And you don’t need to be a developer to do it. Let’s start with the easiest wins first.
WordPressサイトを高速化する方法
Now that you know what’s slowing things down, it’s time to fix it. These are the exact steps I use to speed up WordPress sites for clients, personal projects, and my own sites.
You don’t need to do everything at once. Start with the easiest changes first, and you’ll already see a big difference.
1.キャッシュプラグインをインストールする
Every time someone visits your WordPress site, the server has to pull together the page from scratch. That takes time, especially if multiple people visit at once.
A caching plugin saves a copy of each page after it loads the first time. Then it shows that version to future visitors. This cuts down server load and speeds up your site instantly.
Here are some of the best free WordPress caching plugins to try:
- WP Super Cache – Easy to set up and lightweight
- W3 Total Cache – More advanced settings if you need them
- LiteSpeed Cache – Great if your host supports LiteSpeed servers
If you use managed WordPress hosting, your host might already have caching built in. Check your hosting dashboard before adding a plugin.
2. Optimize Your Images
Big images are one of the fastest ways to slow down a website. They account for an average of 21% of a page’s total weight. If you upload photos straight from your phone or a stock site, they’re probably way too large for the web.
The fix is simple. Resize and compress your images before uploading them to WordPress. This reduces file size without making them look blurry or pixelated.
You can do this with a free image editing tool like TinyPNG or directly in WordPress using an optimization plugin.
- Smush – Automatically compresses images as you upload them
- ShortPixel – Great for bulk optimization and retina support
- EWWW Image Optimizer – Useful if you want local control over image settings
If you want to go a step further, use the WebP format instead of JPEG or PNG. WebP images are much smaller and still look great in most modern browsers.
Want help with resizing images? Here’s how to resize images in WordPress the right way.
3.ワードプレスの更新
It’s easy to put off updates, but running an outdated version of WordPress can slow down your site and open you up to security issues.
Updates often include performance improvements, bug fixes, and better compatibility with plugins and themes. That means your site runs faster and more smoothly overall.
Make sure you keep all of these up to date:
- WordPress core
- Your theme
- All plugins
- PHP version (usually done through your hosting provider)

Before updating, it’s smart to back up your site. That way, if something goes wrong, you can restore it with one click.
Need help backing up first? Here’s our guide to the best WordPress backup plugins.
4. Optimize Background Processes
Behind the scenes, WordPress runs a lot of automatic tasks. Things like backups, plugin updates, scheduled posts, and search engine crawls all take up server resources.
Most of these are necessary, but if too many happen at once, especially during high-traffic times, they can slow your site down.
Here’s how to stay in control:
- Schedule backups during low-traffic hours (like overnight)
- Use a lightweight backup plugin such as Duplicator
- Avoid running backups every day unless you publish content daily
- Check crawl activity in Google Search Console to make sure your site isn’t being hit too often
Small changes to these settings can free up server space and improve how quickly your pages load for visitors.
Need help setting it up? Here’s how to schedule smarter backups in WordPress.
5. Use Post Excerpts on Your Homepage and Archives
By default, WordPress shows the full content of each blog post on your homepage and archive pages. That means every image, video, and block of text loads all at once.
That can make your pages heavy and slow, especially if you publish often or use a lot of visuals in your posts.
A better option is to show short post excerpts. This loads just a few lines of text for each article and makes your homepage much faster.

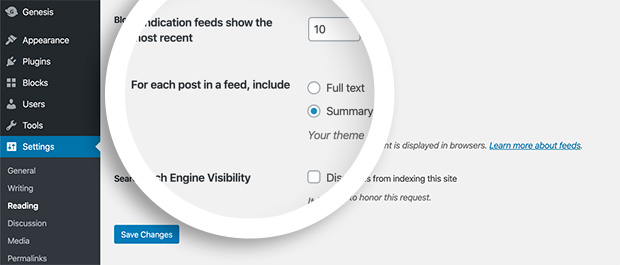
To change this setting, go to Settings » Reading and under For each post in a feed, include, select Summary.

It’s also a good idea to remove pingbacks and trackbacks, which can generate extra requests that slow things down.
Need help with this step? Here’s a simple guide on how to show post excerpts in WordPress.
6.コンテンツ・デリバリー・ネットワーク(CDN)を利用する
Every time someone visits your site, their browser has to download your images, CSS, JavaScript, and other files. The farther they are from your hosting server, the longer that takes.
A CDN can reduce load times by up to 50% for users far from your origin server.
CDNs store copies of your static files on servers all over the world. When someone visits your site, those files are delivered from the nearest location. That means faster load times no matter where your visitors are.
Some great free or low-cost CDN options include:
- Cloudflare – Free plan available and easy to set up
- Bunny.net – Budget-friendly with strong performance
- Jetpack CDN – Great for WordPress users already using Jetpack
If you’re using a managed WordPress host, check your plan. Some include a built-in CDN you can enable with a single click.
Want help picking the right option? Here’s a list of the best WordPress CDN services.
7. Host Audio and Video Somewhere Else
WordPress lets you upload audio and video files directly to your site, but that doesn’t mean you should. Large media files use up a lot of server bandwidth and can seriously slow things down.
They also make your backups larger and harder to restore if anything goes wrong.
The better option is to upload your audio or video to a third-party platform and embed it into your site. That way, the file loads from their servers, not yours.
- YouTube for videos
- Vimeo for private or higher-quality video hosting
- SoundCloud or Spotify for audio content
Embedding is easy. Just paste the URL into a post or page, and WordPress will handle the rest. Here’s how to embed videos in WordPress the right way.
8. Split Comments Into Pages
It’s great to have lots of comments on your blog posts. They show that your content is engaging and active. But when all those comments load at once, it can slow your site down, especially on popular posts.
WordPress has a built-in setting to fix this. You can break long comment sections into multiple pages, which keeps the page size smaller and faster to load.
Here’s how to enable comment pagination:
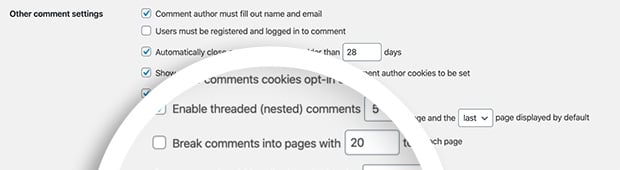
- Go to Settings » Discussion in your WordPress dashboard
- Check the box next to Break comments into pages
- Set the number of comments per page (e.g. 20)

This small tweak can make a big difference on busy blog posts, especially if you use threaded replies.
For more tips, check out this guide to paginating comments in WordPress.
9. Use a Speed-Optimized WordPress Theme
Your WordPress theme plays a huge role in how fast your site loads. Some themes look nice but are packed with scripts, layout builders, and animations that can drag your performance down.
If you’re using a traditional theme, go with one that’s built for speed. Look for clean code, minimal design, and good reviews from real users.
- Astra – Lightweight and easy to customize
- StudioPress – Minimal and fast with excellent support
- Neve – Simple, mobile-friendly, and built for speed
Or you can skip the traditional theme altogether and create a custom WordPress theme with SeedProd. That’s what I use on a lot of my own sites.

SeedProd’s drag-and-drop Theme Builder lets you create your entire WordPress site using fast-loading blocks, with no extra theme required. It’s lightweight, mobile-friendly, and built with performance in mind.
If you’re switching designs, here’s how to redesign your WordPress site without hurting your traffic.
10. Use Faster WordPress Plugins
Not all WordPress plugins are created equal. Some are lean and efficient. Others load too many scripts, run unnecessary tasks in the background, or clash with your theme.
I’ve tested a lot of plugins over the years, and the difference in speed can be huge. It’s not about how many plugins you use, it’s about what they’re doing behind the scenes.
Here’s how to keep things running fast:
- Stick to plugins with good reviews and regular updates
- Avoid all-in-one tools that try to do everything in one install
- Use performance-focused versions when available
- Delete plugins you’re not actively using
If you’re using SeedProd for landing pages or your full theme, that already replaces several other plugins, ike page builders, maintenance mode, and coming soon tools, all in one fast-loading package.
Want plugin recommendations? Check out our roundup of the best WordPress plugins for speed and performance.
11. Turn Long Blog Posts Into Pages
Long-form blog content is great for SEO, but it can hurt performance if everything loads on one page, especially if there are lots of images, embeds, or comment threads.
If your post starts getting too long, you can break it into smaller pages using a simple tag inside the WordPress editor.
To split a post into multiple pages, just add this where you want the break:
<!--nextpage-->
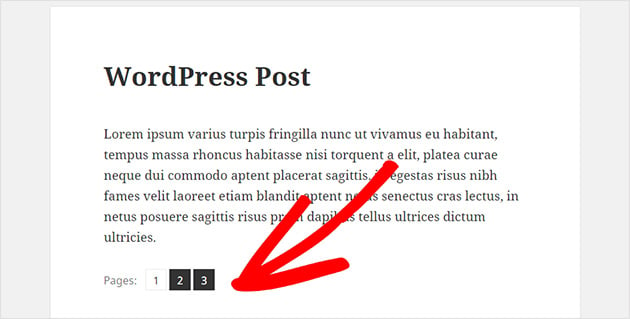
You can repeat that tag as many times as you want. WordPress will automatically create pagination links at the bottom of the post.

Alternatively, you could turn a long post into a series. That way you give each section its own focus and get multiple pages indexed in search.
Want help splitting posts? Here’s a quick guide to breaking up long content in WordPress.
12.WordPressデータベースの最適化
Over time, your WordPress database fills up with stuff you probably don’t need, like post revisions, trashed comments, spam entries, and leftover plugin data.
Cleaning this up can make your site faster and lighter, especially if you’ve been running it for a while. Optimizing a WordPress database can reduce page load time by up to 21%.
You don’t need to touch your database manually. Just use a plugin that handles everything for you:
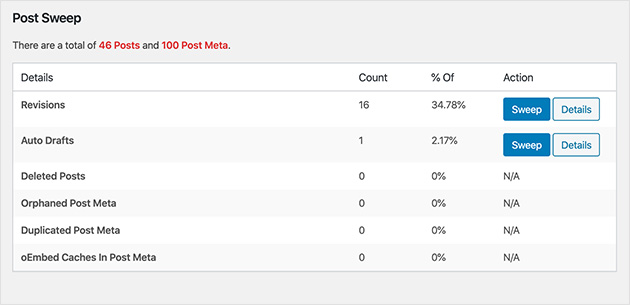
- WP-Sweep – Cleans up revisions, auto drafts, metadata, and more
- Advanced Database Cleaner – Gives you more control over what stays and what goes

You can also schedule cleanups to run automatically once a week or month, depending on how often you publish.
Just be sure to back up your site before you start, especially if you’re using cleanup tools for the first time.
13.ポスト改訂の制限
WordPress automatically saves a new revision every time you update a post or page. That’s helpful when you need to undo changes, but over time it fills your database with clutter.
These revisions can slow down your database queries, especially if you use plugins that pull content from the post table.

You can limit how many revisions WordPress keeps by adding this line to your wp-config.php file:
define( 'WP_POST_REVISIONS', 4 );
This keeps the last four revisions and automatically deletes the rest. You can adjust the number to whatever works for your workflow.
If you’re not comfortable editing files yourself, use a plugin like WP Revisions Control to do it safely through your dashboard.
And as always, back up your site before making changes to core files, just in case.
14.ホットリンクの防止
Hotlinking happens when another site uses your image by linking directly to the file on your server. They get to display the image, but your site has to load it every time.
This steals your bandwidth and slows your site down, especially if a high-traffic site is doing it.
You can block hotlinking by adding a small snippet to your .htaccess file if you’re using an Apache server:
# Prevent image hotlinking
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^https://(www\.)?yourdomain.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ - [F]Be sure to replace yourdomain.com with your actual domain name before saving the file.
If you’re not comfortable editing .htaccess, many security plugins like All in One WP Security let you toggle hotlink protection with a checkbox.
15.レイジー・ローディングを使う
If your pages include a lot of images, videos, or embedded content, they can take a long time to load. That’s where lazy loading helps.
Lazy loading delays the loading of images and other media until they’re actually visible on the screen. That way, your page loads faster, and the rest loads only as users scroll.
Most modern WordPress versions include lazy loading for images by default. But if you want more control, or want to lazy load videos and iframes too, try one of these plugins:
- Lazy Load by WP Rocket – Lightweight and beginner-friendly
- a3 Lazy Load – Good for media-heavy sites
You can also lazy load comments and Gravatars for even more gains. Here’s a guide on how to lazy load comments in WordPress.
16.最新のPHPバージョンにアップグレードする
PHP is the programming language WordPress runs on. If your site is using an old version, it could be slower and less secure than it should be.
Newer versions of PHP are much faster and more efficient. Just upgrading from PHP 7.4 to PHP 8.2 can make a noticeable difference in your site’s speed. PHP 8.2 is nearly 50% faster than PHP 7.4 based on benchmark tests.
You can check your current PHP version with a plugin like Version Info, or by asking your hosting provider.
If you’re not on the latest version, reach out to your web host and ask them to update it for you. Most good hosts will handle it with no downtime.
And don’t forget to back up your site before making server changes, just to be safe.
17.GZIP圧縮を有効にする
GZIP compression makes your files smaller before they’re sent to a visitor’s browser. That means faster load times without changing anything on the front end of your site.
Most hosting providers already have GZIP enabled, but it’s worth double-checking. You can test your site using this free GZIP test tool.
If GZIP isn’t turned on, you can enable it manually if your site is on an Apache server. Just add this code to your .htaccess file:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/json
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE image/svg+xml
</IfModule>Not sure how to access your server files? A speed optimization plugin like WP-Optimize or WP Super Cache can enable compression for you.
18. Minify CSS and JavaScript Files
Every time someone visits your site, their browser has to download your CSS and JavaScript files. These control your layout, styling, and functionality, but they also add up fast.
Minifying these files means stripping out all the unnecessary characters, like white space, line breaks, and comments, so the files are smaller and load faster.
You can do this with a free plugin like:
- Autoptimize – Great for beginners and easy to set up
- WP Super Minify – Simple tool that combines and compresses CSS and JS
Most caching plugins also have a minify option built in, so check your settings before installing something new.
If your site uses a lot of animations or effects, this step can make a big difference in page speed.
Frequently Asked Questions About Speeding Up WordPress
Keep Your WordPress Site Running Fast
Speed matters more than most people realize. A slow WordPress site can cost you traffic, sales, and trust. And in many cases, you might not even know it’s happening.
The good news is that fixing it doesn’t have to be complicated. Start with the simple changes: add caching, compress your images, and clean up your plugins. If you keep going from there, your site will get faster, more stable, and easier for people to use.
Every second you save counts.
More Speed-Boosting Guides From SeedProd:
- How to Speed Up Your WooCommerce Store
- 専門家によるランディングページ最適化のヒント
- Top Mistakes Beginners Make Building WordPress Sites
- WordPressの検索エンジン最適化:ランキング向上へのガイド
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。






ワードプレスのウェブサイトを高速化する方法をグーグルで検索していて、この記事を見つけました。これでWordPressのウェブサイトを簡単にスピードアップできると思います。ありがとうございました!
デビッド、教えてくれてありがとう!