I remember watching my first WooCommerce store crawl during a big sale. Pages loaded slowly, customers dropped off, and I knew I had to fix it fast.
If you’re in the same spot, this guide will show you how to speed up WooCommerce step by step. These are the exact tactics I used to improve load times, boost conversions, and keep shoppers from bouncing.
なぜオンライン・ストアはスピードが重要なのか?
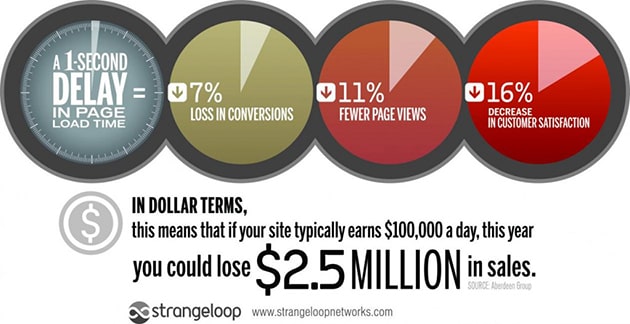
ページの読み込み時間は、ブランドの成功を左右するあらゆるウェブサイトにとって不可欠な要素です。WPBeginnerによると、読み込み時間が1秒遅れると、コンバージョンが7%減少し、ページビューが11%減少し、顧客満足度が16%低下すると言われています。

ウェブサイトのスピードとパフォーマンスは、Googleのランキングアルゴリズムにおいても重要な役割を果たします。Googleや他の検索エンジンは、遅いウェブサイトを検索結果で下位にランク付けしてペナルティを与え始めており、レスポンスタイムの遅いサイトのトラフィックが減少しています。
サイトのスピードは、ブラックフライデーやサイバーマンデーのようなトラフィックの多い時期にも重要です。
キャンペーンや割引を利用するために多くの買い物客があなたのストアに集まってくるので、WooCommerceをできるだけスムーズに動作するように最適化したいと思うでしょう。そうでなければ、訪問者はより速い競合他社を優先してあなたのサイトを放棄し、すべての重要な売上を失うことになります。
WooCommerceストアのスピードを測定する方法
WooCommerceを高速化するのは、何が問題なのかを知らなければ困難です。この記事のヒントに従う前に、現在のeコマースサイトのページ読み込み時間を測定する必要があります。
Pingdom、Google Pagespeed Insights、GTMetrixなど、WooCommerceストアの読み込み速度を測定するために使用できるWebサイトスピードテストツールは数多くあります。
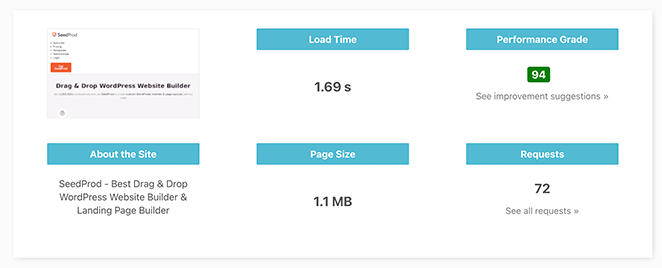
IsItWPが提供する無料のウェブサイトスピードテストツールを使用することもできます。

このツールは、あなたのストアの現在のページ速度を表示し、結果を改善するための速度最適化の提案を提供します。そして、この記事のヒントを試した後、WooCommerceスピードテストを再実行し、結果を比較することができます。
10 Ways to Speed Up WooCommerce for Better Performance and SEO
高いページスピードスコアを獲得することは素晴らしいことだと感じるかもしれません。しかし、あなたのWooCommerceウェブサイトが訪問者にどの程度速く感じられるかも考慮する必要があります。私たちはこれを「知覚的パフォーマンス」と呼んでいます。これは、サイトを動かすボルトやナットよりも重要です。
以下のヒントは、ページスピードの指標を高くすることだけに集中するのではなく、ストアの全体的なパフォーマンスとユーザーエクスペリエンスを向上させるのに役立ちます。
- 1.信頼できるWooCommerceホスティングを選ぶ
- 2. Use a Fast WooCommerce Theme
- 3. Tweak WooCommerce Settings for Speed
- 4. Pick Performance-Friendly Plugins
- 5. Optimize Product Images for Faster Load Times
- 6. Speed Up WooCommerce with Caching Plugins
- 7. Clean Up Your WooCommerce Database
- 8. Use a CDN to Speed Up WooCommerce Globally
- 9. Make Sure Your WooCommerce Store is Mobile Optimized
- 10. Keep Plugins and Themes Updated
- WooCommerceスピードFAQ
1.信頼できるWooCommerceホスティングを選ぶ
ほとんどのドメインレジストラから、違いに気づくことなくドメインを購入することができます。しかし、ドメイン以上に、WooCommerceストアの良し悪しを決めるのはウェブホスティングです。
多くのストアオーナーは、安いという理由で共有WordPressホスティングを選択します。この欠点は、多くの場合、ウェブサイトの速度が遅いことであるため、店舗が成長し、トラフィックが増えたら、より良いサーバーリソースを提供する高性能なホスティングソリューションへの移行を検討する必要があります。
しかし、すでに確立されたウェブサイトを持っている場合、ホスティングプロバイダを変更するのは簡単ではありません。だからこそ、面倒なことは避け、最初から信頼できるWordPressホスティングプロバイダーを選ぶのがベストなのです。
様々なホスティングオプションがあり、あなたの予算、規模、目標に合わせて選択する必要があります。あなたは、管理された信頼性の高い、手頃な価格のソリューションの市場であれば、Bluehostは素晴らしい選択肢です。

Bluehostは、すべての規模のビジネスのための最高のWordPressホスティングプロバイダです。それは、高速で応答性の高いオンラインストアを実行するために必要なすべての機能を備えた公式のWordPress、およびWooCommerce推奨ホストです。
BluehostのマネージドWooCommerceホスティングパッケージでは、次のものが得られます:
- WooCommerceの自動インストール
- メールマーケティング
- 無制限の製品
- お客様の製品レビュー
- ウェブサイト・トラフィック分析
- 支払い処理
- 無料SSL
- 無制限の帯域幅とメモリ制限
- ドメインのプライバシーと保護
- 複数のキャッシュ層
- グーグルマイビジネス認証
また、世界中のデータセンターへのアクセスや、WooCommerceのエキスパートによる24時間365日のeコマースサポートもご利用いただけます。
2. Use a Fast WooCommerce Theme
WooCommerceを高速化するもう一つの方法は、読み込みが速く、最高のSEO対策が施された軽量でレスポンシブなWooCommerceテーマを使用することです。また、テーマにはシンプルかつ包括的なカスタマイズオプションがあり、ニーズに合わせてデザインを微調整できるようになっている必要があります。
人気のあるWordPressテーマのいくつかは、これらのボックスのすべてをチェックします。しかし、自分でテーマを作成できるのに、なぜ既成のテーマにこだわるのでしょうか?
オンラインストアに最適なWordPressテーマを作成するには、SeedProdを使用することをお勧めします。

SeedProdは、初心者のためのドラッグアンドドロップ機能を備えた最高のWordPressウェブサイトビルダーの一つです。HTMLやCSSのコードを書いたり、開発者を雇うことなく、あなたのサイトのカスタムWordPressテーマを作成することができます。
SeedProdのテーマビルダーを使用すると、数回のクリックでWordPressテーマを構成するパーツを設定できます:
- ホームページ
- シングルページ
- ヘッダーとフッター
- ブログページとアーカイブ
- シングルポスト

また、WooCommerce商品ページ、ショップページ、チェックアウトページ、商品アーカイブ、価格設定、ショッピングカートなど、WooCommerceストアを中心としたテンプレートも含まれています。
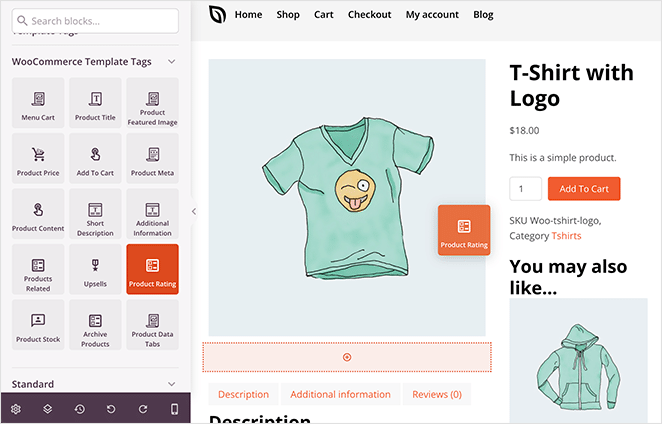
そして、フロントエンドのビジュアルページビルダーをポイント&クリックすることで、テーマの隅々までカスタマイズすることができる。
例えば、バックエンドのWooCommerceデータベースから、商品画像、タイトル、カテゴリー、説明、その他の情報を自動的に商品ページにカスタマイズすることができます。

また、SeedProdの簡単なドラッグ&ドロップのコンテンツブロックを使用して、WooCommerceのアップセル、関連商品、製品評価などを含めることができます。
他のWordPressプラグインやテーマとは異なり、SeedProdは軽量で肥大化していません。WordPressのベストプラクティスを使用し、ウェブサイトの隅々までレスポンシブで高速、そして最高のユーザーエクスペリエンスを提供します。
3. Tweak WooCommerce Settings for Speed
WooCommerceでは、eコマースプラットフォームのパフォーマンスを向上させるために多くの設定を変更することができます。
まず、WordPressのログインURLを変更します。多くのWordPressサイトのデフォルトログインは、domain.com/wp-admin/です。覚えやすいとはいえ、ボットやハッカーにも知られているため、あなたのサイトは脆弱なままです。
ログインURLをよりユニークなものに変更することで、ブルートフォース攻撃からサイトを守ることができます。また、'429 too many requests'のようなHTTPエラーにも役立ちます。
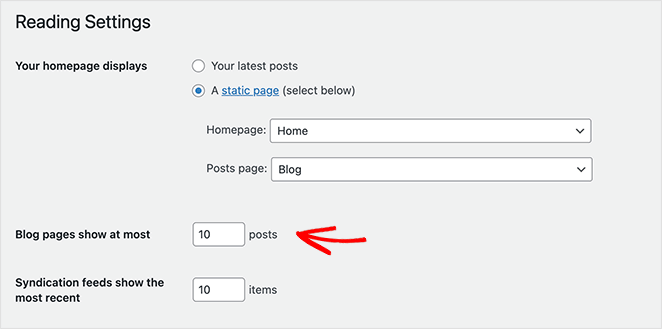
WooCommerceサイトにブログがある場合、ブログフィードの投稿数を減らすことができます。デフォルトでは、WordPressは投稿を10件に制限していますが、簡単に下限を設定することができます。
これを行うには、WordPressのダッシュボードから設定 " 読書に行き、「ブログのページを最大表示数」の見出しの横にある数字を変更します。

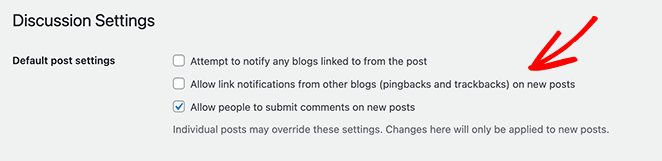
次に、設定 " ディスカッションに行き、ピンバックを無効にする。一般的にスパムを発生させるので、クエリーは少ない方が良い。

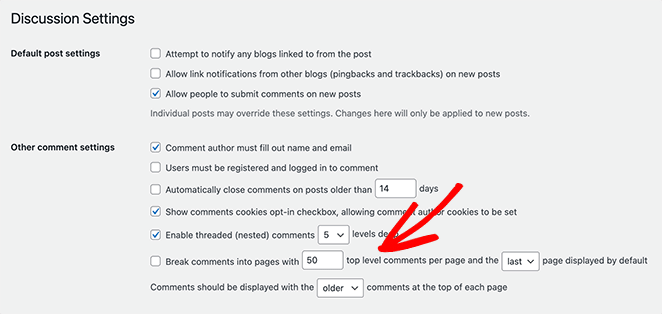
ウェブサイトの投稿やページに多くのコメントがある場合、WordPressではそれらを小さなセクションに分割することができます。また、商品ページのレビューについても同じことができます。理想的には、読み込み時間を最適化するために、その数を10から20の間に保つべきです。

このようなパフォーマンスの節約につながる変更は小さなものに思えるかもしれないが、トラフィックの多いeコマースサイトやブログを運営している場合、長期的には積み重なる可能性がある。
さらに、カートフラグメントを無効にすることで、サーバーの負荷を軽減し、サイトの速度を向上させることができます。
4. Pick Performance-Friendly Plugins
WordPressのリポジトリには何十万もの無料プラグインがあり、野放しになっているプレミアムプラグインも大量にある。その結果、つい夢中になって何十ものプラグインをインストールしてしまいがちだ。

しかし、多くのプラグインはWooCommerceサイトの速度を低下させる肥大化を含んでいます。多くのパフォーマンスとセキュリティ関連のプラグインは、特定のホスティング環境ではうまく動作しません。
もしあなたが熱心にプラグインをインストールするのであれば、優れたパフォーマンスで定評のあるプラグインにこだわるのがベストです。このベストWooCommerceプラグインリストをご覧ください。
WordPressにインストールするプラグインの数が必ずしもパフォーマンスの問題を引き起こすとは限らないとはいえ、プラグインは必要なものだけに限定し、ベスト・コーディング・プラクティスに従うのがベストだ。
5. Optimize Product Images for Faster Load Times
画像はeコマースマーケティングの中核をなすものです。画像がなければ、見込み客は商品の外観を見ることができません。しかし、多くのストアオーナーは画像を使いすぎ、たくさんの高解像度の写真や動画をアップロードし、ウェブサイトの表示速度を遅くしています。
高品質なPNGやJPEG画像を使い続け、WooCommerceを高速化するには、画像最適化プラグインや画像圧縮を使用するのがベストです。

WordPressの画像最適化プラグインは、商品写真の圧縮とリサイズを行うことで、サイト全体のページダウンロードサイズを削減します。一部のプラグインには、訪問者がウェブページに到達したときにのみ画像を読み込むレイジーローディングが含まれています。
その結果、これらのプラグインはページの読み込み時間を大幅に短縮し、WooCommerceページをより速くすることができます。
ここでは、品質を犠牲にすることなく、WordPress用に画像ファイルを最適化する方法をステップバイステップで説明します。
6. Speed Up WooCommerce with Caching Plugins
WordPressサイトにブラウザキャッシングを適用することも、オンラインストアを高速化する優れた方法です。キャッシュとは、ウェブサイトの静的ファイルやリソースをブラウザに一時的に保存することです。
潜在顧客があなたのウェブサイトを訪問するとどうなるか:
- ユーザーはウェブブラウザを通してリクエストを行う。たとえば、seedprod.com と入力します。
- ブラウザは、ユーザーに表示するウェブページに対してHTTPリクエストを行う。通常、DNSサーバーがリクエストを処理し、ホストのIPを明らかにする。
- WordPressのようなアプリケーションは、ウェブページを返す処理を行う。
- アプリケーションはスクリプトとクエリーを実行し、ウェブページを作成します。そして、それをブラウザに返し、ブラウザがそれをレンダリングしてユーザーに表示します。
通常、このプロセス全体にかかる時間は数秒だ。しかし、一度に複数のリクエストがあると、サーバーに大きな負荷がかかり、ウェブサイトが遅くなります。
その対策として、キャッシュを使うことができます。ページビューを生成するのに必要な作業を減らし、そうすることでサイトのデータベースとPHPへの依存を減らすことができます。
ウェブ・キャッシングには2つのタイプがある:
- サーバーサイドキャッシング:データやウェブファイルをサーバーに保存すること。
- クライアントサイド・キャッシング:ブラウザや他のクライアント内で、以前にリクエストされたデータを複製する。
ホスティングプロバイダーがサーバーサイドキャッシングに対応していない場合は、WordPressキャッシュプラグインが必要です。
WordPressのキャッシュ・プラグインには以下のようなものがある:
- WPロケット
- WPスーパーキャッシュ
- W3 Total Cache
7. Clean Up Your WooCommerce Database
WordPressとWooCommerceのデータベースをクリーンアップすることは、ストアを維持するための定期的な活動です。

WooCommerce ストアでは、データベースクエリには以下が含まれます:
- 商品ページ、タグ、カテゴリー、レビュー、投稿リビジョン、ユーザーデータ、テーマ、プラグインなどのサイトコンテンツ。
- 支払い、注文詳細、在庫などの取引データ。
WordPressのデータベースを最適化しないと、リクエストの処理に時間がかかりすぎることがあります。その結果、サーバーのレスポンスタイムが遅くなり、ウェブサイトの表示速度が低下します。
このガイドに従って、WordPressのデータベースをクリーンアップする方法を学びましょう。
8. Use a CDN to Speed Up WooCommerce Globally
CDNとは、コンテンツ・デリバリー・ネットワークの略。グローバルに分散されたサーバーシステムで、元のサーバーにリクエストを任せるのではなく、ユーザーにページやウェブコンテンツを配信する。

Cloudflareのような無料および有料のCDNプロバイダを活用することで、ストアのユーザーエクスペリエンスを高速化することができます。ここでは、WooCommerceを高速化するのに最適なCDNサービスをご紹介します。
9. Make Sure Your WooCommerce Store is Mobile Optimized
インターネット・ユーザーの数は2024年までに50億人以上に達すると予想されており、その多くがモバイル・デバイスを使って閲覧している。37カ国の5億人以上のオンライン買い物客を対象とした調査によると、サイト訪問の65%、eコマース注文の46%をスマートフォンが占めている。
しかし、モバイルのコンバージョン率はデスクトップの半分以下であり、成長の余地が大いに残されている。
WooCommerceストアをモバイルフレンドリーにすることから始めましょう。まずはGoogleのモバイルフレンドリーテストを利用して、あなたのストアが最低基準を満たしているかどうかを確認しましょう。
あなたのサイトが合格しない場合は、モバイル対応のWordPressテーマを取得することを検討することができます。先に述べたように、SeedProdはあなたのウェブサイトのためのWordPressテーマを作成するための最良の方法の一つです。
しかし、SeedProdのすべてのテンプレート、ブロック、セクションは、100%モバイルフレンドリーです。つまり、様々なテーマやプラグインをインストールすることなく、完全にレスポンシブなWooCommerceストアを作成することができます。
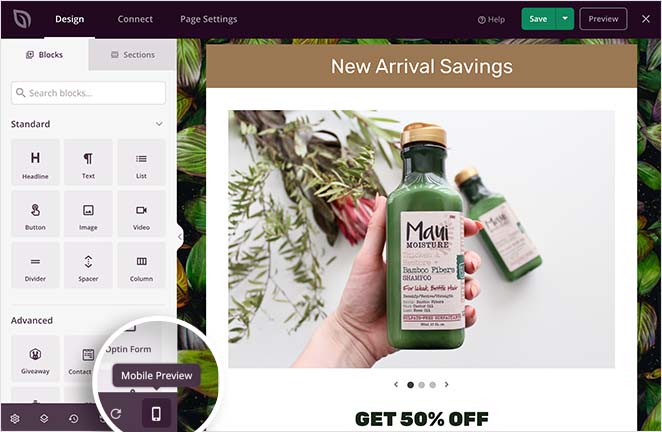
さらに、SeedProdにはライブモバイルプレビュー機能があります。つまり、あなたのサイトがモバイルでどのように見えるかを確認し、公開前にレスポンシブであることを確認するために変更を加えることができます。

また、SeedProdの表示オプションを使用して、モバイルまたはデスクトップでの要素の表示と非表示を切り替え、ユーザーエクスペリエンスを向上させることもできます。
さらに詳しいヒントは、デスクトップサイトをモバイルフレンドリーにする方法についてのガイドをご覧ください。
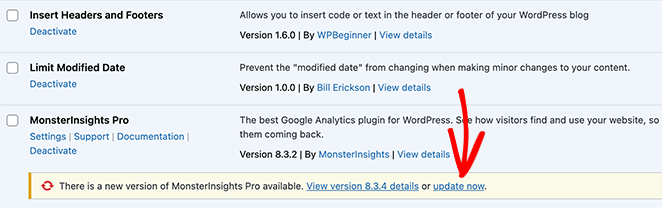
10. Keep Plugins and Themes Updated
販売に追われていると、プラグインのアップデートを忘れがちです。WordPressテーマ、プラグイン、WordPressインストールの更新を怠ると、ハッカーがあなたのストアを侵害するために悪用できるセキュリティの抜け穴を開いてしまう可能性があります。

そうでなくても、時代遅れのプラグインは、未使用のコードや肥大化したコードであなたのストアを遅くすることがよくあります。そうならないためにも、WordPress、プラグイン、テーマを最新のバージョンにアップデートしてください。
さらに、WordPressプラグインのQuery Monitorを使えば、パフォーマンスの悪いテーマ、プラグイン、機能を見つけることができる。
注:ウェブサイトに変更を加える場合は、必ず定期的にバックアップを実行してください。
WooCommerceスピードFAQ
サイトのコードを最小化すると、不要な空白、コメント、文字が削除され、ファイルサイズが小さくなります。ファイルサイズが小さくなると、ダウンロードや解析が速くなり、ページのロード時間が短縮されます。
ステージングサイトは、ライブサイトに影響を与えることなく変更や最適化をテストできる独立した環境です。これにより、本番サイトに実装する前に、さまざまな設定や最適化を試して、ストアのパフォーマンスに最適な組み合わせを見つけることができます。
サードパーティのスクリプトやトラッキングコードは、HTTPリクエストを追加し、ページのレンダリングをブロックする可能性があるため、サイトの表示速度を低下させます。これらの影響を最小限に抑えるには、必要なスクリプトのみを使用し、非同期に読み込むか、実行を延期することを検討してください。
SSLとHTTPSは、暗号化処理によってサイトのパフォーマンスにわずかなオーバーヘッドを追加します。しかし、セキュリティの向上と顧客の信頼というメリットは、パフォーマンスへの最小限の影響をはるかに上回ります。さらに、最新のブラウザとサーバー技術により、SSL と HTTPS はこれまで以上に効率的になりました。
チェックアウトプロセスを最適化するには、ワンページチェックアウトプラグインの使用、ゲストチェックアウトの有効化、AJAXを使用してページをリロードせずにカートを更新することを検討してください。これらの最適化は、顧客にとってよりスムーズで迅速なチェックアウト体験につながります。
次のステップ
この記事が、WooCommerceを高速化し、あなたのストアを競合他社よりも優位に立たせる方法を学ぶ一助となれば幸いです。
ショップのメンテナンスをお考えですか?ショップページのみWooCommerceメンテナンスモードを有効にする方法をご覧ください。また、WooCommerceアフィリエイトプラグインのトップページもご覧ください。
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。