I remember watching my first WooCommerce store crawl during a big sale. Pages loaded slowly, customers dropped off, and I knew I had to fix it fast.
If you’re in the same spot, this guide will show you how to speed up WooCommerce step by step. These are the exact tactics I used to improve load times, boost conversions, and keep shoppers from bouncing.
Warum ist die Geschwindigkeit für Online-Shops wichtig?
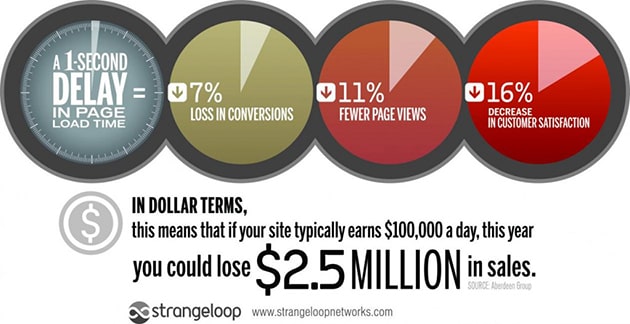
Die Ladezeiten einer Seite sind ein wesentlicher Faktor für jede Website, der über den Erfolg Ihrer Marke entscheidet. Laut WPBeginner kann eine Verzögerung von 1 Sekunde bei der Ladezeit zu einem Verlust von 7 % bei den Konversionen, 11 % bei den Seitenaufrufen und 16 % bei der Kundenzufriedenheit führen.

Die Geschwindigkeit und Leistung Ihrer Website spielen auch eine entscheidende Rolle im Ranking-Algorithmus von Google. Google und andere Suchmaschinen haben begonnen, langsamere Websites zu bestrafen, indem sie sie in den Suchergebnissen niedriger einstufen, was zu weniger Verkehr für Websites mit langsamen Antwortzeiten führt.
Die Geschwindigkeit der Website ist auch in Zeiten mit hohem Besucheraufkommen, wie am Black Friday und Cyber Monday, entscheidend.
Da so viele Kunden in Ihren Shop strömen, um Angebote und Rabatte einzulösen, müssen Sie WooCommerce so optimieren, dass es so reibungslos wie möglich läuft. Andernfalls werden die Besucher Ihre Website zugunsten schnellerer Konkurrenten verlassen und Ihnen wichtige Umsätze entgehen.
So messen Sie die Geschwindigkeit Ihres WooCommerce Shops
Es ist schwer, WooCommerce zu beschleunigen, wenn Sie nicht wissen, was los ist. Bevor Sie die Tipps in diesem Artikel befolgen, sollten Sie die Ladezeiten Ihrer aktuellen eCommerce-Website messen.
Es gibt viele Website-Geschwindigkeitstest-Tools, mit denen Sie die Ladegeschwindigkeit Ihres WooCommerce-Shops messen können, darunter Pingdom, Google Pagespeed Insights und GTMetrix.
Sie können auch dieses kostenlose Website-Geschwindigkeitstest-Tool von IsItWP verwenden.

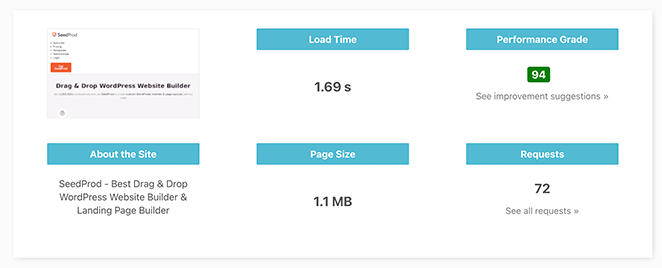
Das Tool zeigt die aktuelle Seitengeschwindigkeit Ihres Shops an und bietet Vorschläge zur Optimierung der Geschwindigkeit, um die Ergebnisse zu verbessern. Nachdem Sie die Tipps in diesem Beitrag ausprobiert haben, können Sie den WooCommerce-Geschwindigkeitstest erneut durchführen und die Ergebnisse vergleichen.
10 Ways to Speed Up WooCommerce for Better Performance and SEO
Ein hoher Wert für die Seitengeschwindigkeit kann sich hervorragend anfühlen. Aber Sie müssen auch berücksichtigen, wie schnell sich Ihre WooCommerce-Website für Besucher anfühlt. Wir nennen dies "wahrgenommene Leistung". Sie ist wichtiger als die eigentliche Leistung Ihrer Website.
Die folgenden Tipps helfen Ihnen dabei, die Gesamtleistung Ihres Shops und die Benutzerfreundlichkeit zu verbessern, anstatt sich nur auf hohe Seitengeschwindigkeitsdaten zu konzentrieren.
- 1. Wählen Sie zuverlässiges WooCommerce-Hosting
- 2. Use a Fast WooCommerce Theme
- 3. Tweak WooCommerce Settings for Speed
- 4. Pick Performance-Friendly Plugins
- 5. Optimize Product Images for Faster Load Times
- 6. Speed Up WooCommerce with Caching Plugins
- 7. Clean Up Your WooCommerce Database
- 8. Use a CDN to Speed Up WooCommerce Globally
- 9. Make Sure Your WooCommerce Store is Mobile Optimized
- 10. Keep Plugins and Themes Updated
- WooCommerce Geschwindigkeit FAQs
1. Wählen Sie zuverlässiges WooCommerce-Hosting
Sie können eine Domain von fast jedem Domain-Registrar kaufen, ohne einen Unterschied zu bemerken. Aber mehr als die Domain ist es das Webhosting, das Ihren WooCommerce-Shop ausmacht oder zerstört.
Viele Shop-Betreiber entscheiden sich für gemeinsam genutztes WordPress-Hosting, weil es billig ist. Der Nachteil dabei ist oft eine langsame Website. Wenn der Shop also mit der Zeit wächst und mehr Datenverkehr erhält, sollten Sie den Wechsel zu einer leistungsstarken Hosting-Lösung in Betracht ziehen, die bessere Server-Ressourcen bietet.
Es ist jedoch nicht einfach, den Hosting-Anbieter zu wechseln, wenn Sie bereits eine etablierte Website haben. Deshalb ist es am besten, den Ärger zu vermeiden und von Anfang an einen zuverlässigen WordPress-Hosting-Anbieter zu wählen.
Es gibt verschiedene Hosting-Optionen, und Ihre Wahl sollte mit Ihrem Budget, Ihrer Größe und Ihren Zielen übereinstimmen. Wenn Sie eine verwaltete, zuverlässige und erschwingliche Lösung suchen, ist Bluehost eine ausgezeichnete Wahl.

Bluehost ist der beste WordPress-Hosting-Anbieter für Unternehmen jeder Größe. Es ist ein offiziell von WordPress und WooCommerce empfohlener Hoster mit allen Funktionen, die für den Betrieb eines schnellen und reaktionsschnellen Online-Shops erforderlich sind.
Mit den verwalteten WooCommerce-Hosting-Paketen von Bluehost erhalten Sie:
- WooCommerce wird automatisch installiert
- E-Mail-Marketing
- Unbegrenzte Anzahl von Produkten
- Produktbewertungen durch Kunden
- Analyse des Website-Verkehrs
- Zahlungsabwicklung
- Kostenloses SSL
- Ungemessene Bandbreite und Speicherbegrenzung
- Privatsphäre und Schutz von Domänen
- Mehrere Caching-Ebenen
- Überprüfung von Google My Business
Sie können auch Zugang zu Datenzentren weltweit und 24/7 eCommerce Unterstützung von WooCommerce Experten.
2. Use a Fast WooCommerce Theme
Eine weitere Möglichkeit, WooCommerce zu beschleunigen, besteht darin, ein leichtgewichtiges, reaktionsschnelles WooCommerce-Theme zu verwenden, das schnell lädt und die besten SEO-Methoden anwendet. Ihr Theme sollte außerdem über einfache, aber umfassende Anpassungsoptionen verfügen, mit denen Sie Ihr Design an Ihre Bedürfnisse anpassen können.
Mehrere beliebte WordPress-Themes erfüllen alle diese Kriterien. Aber warum sollten Sie sich mit einem vorgefertigten Theme zufrieden geben, wenn Sie es selbst erstellen können?
Um ein WordPress-Theme zu erstellen, das perfekt für Ihren Online-Shop geeignet ist, empfehlen wir SeedProd.

SeedProd ist einer der besten WordPress-Website-Builder mit Drag-and-Drop-Funktionalität für Anfänger. Damit können Sie ein benutzerdefiniertes WordPress-Theme für Ihre Website erstellen, ohne HTML- oder CSS-Code schreiben oder einen Entwickler einstellen zu müssen.
Mit dem Theme-Builder von SeedProd können Sie die Teile, die Ihr WordPress-Theme ausmachen, mit wenigen Klicks einrichten, einschließlich:
- Homepage
- Einzelne Seite
- Kopfzeile und Fußzeile
- Blog-Seite und Archive
- Einzelne Stellen

Es enthält auch Vorlagen rund um Ihren WooCommerce-Shop, wie WooCommerce-Produktseite, Shop-Seite, Checkout-Seite, Produktarchiv, Preisgestaltung und Warenkorb.
Sie können dann jeden Zentimeter Ihres Themas mit dem visuellen Frontend-Seitenersteller durch Zeigen und Klicken anpassen.
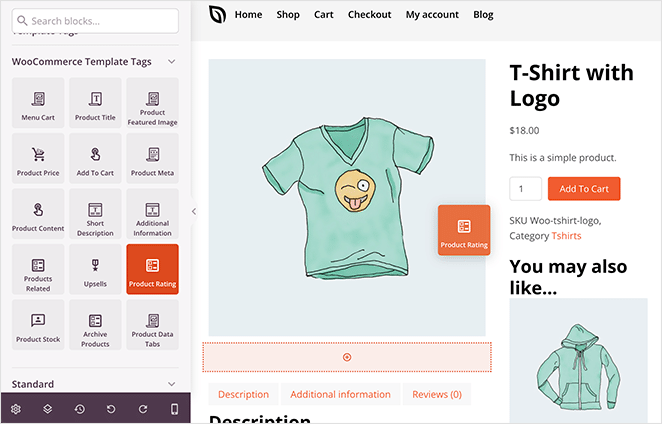
So können Sie beispielsweise Produktseiten automatisch mit Produktbildern, Titeln, Kategorien, Beschreibungen und anderen Informationen aus Ihrer WooCommerce-Datenbank anpassen.

Mit den einfachen Drag-and-Drop-Inhaltsblöcken von SeedProd können Sie auch WooCommerce-Upsells, verwandte Produkte, Produktbewertungen und mehr einfügen.
Im Gegensatz zu anderen WordPress-Plugins und -Themes ist SeedProd leichtgewichtig und frei von Ballast. Es nutzt die Best Practices von WordPress, um sicherzustellen, dass jeder Zentimeter Ihrer Website responsive und schnell ist und das beste Nutzererlebnis bietet.
3. Tweak WooCommerce Settings for Speed
Sie können viele Einstellungen in WooCommerce ändern, um die Leistung Ihrer eCommerce-Plattform zu verbessern.
Zunächst können Sie Ihre WordPress-Anmelde-URL ändern. Der Standard-Login für viele WordPress-Sites lautet domain.com/wp-admin/. Auch wenn sie leicht zu merken ist, macht sie Ihre Website anfällig für Bots und Hacker, da diese sie ebenfalls kennen.
Wenn Sie Ihre Anmelde-URL in etwas Eindeutigeres ändern, können Sie Ihre Website vor Brute-Force-Angriffen schützen. Es hilft auch bei HTTP-Fehlern wie "429 zu viele Anfragen".
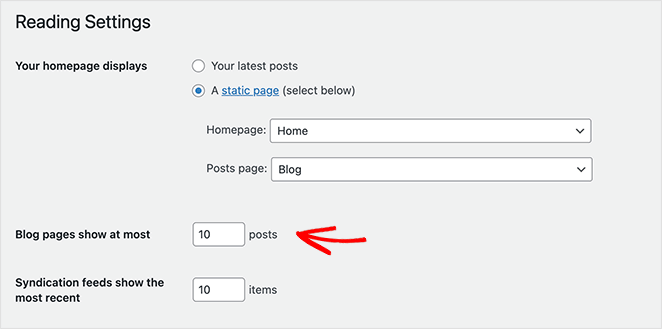
Wenn Ihre WooCommerce-Website einen Blog hat, können Sie die Anzahl der Beiträge in Ihrem Blog-Feed reduzieren. Standardmäßig begrenzt WordPress die Anzahl der Beiträge auf 10, aber Sie können problemlos eine niedrigere Grenze festlegen.
Gehen Sie dazu in Ihrem WordPress-Dashboard auf Einstellungen " Lesen und ändern Sie die Zahl neben der Überschrift "Höchstens angezeigte Blogseiten".

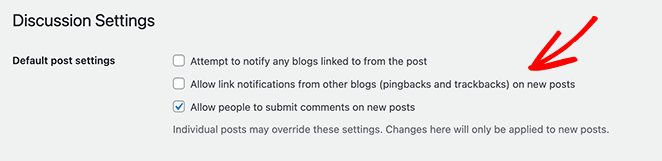
Gehen Sie dann zu Einstellungen " Diskussion und deaktivieren Sie Pingbacks. Sie erzeugen in der Regel Spam. Je weniger Abfragen Ihre Website hat, desto besser.

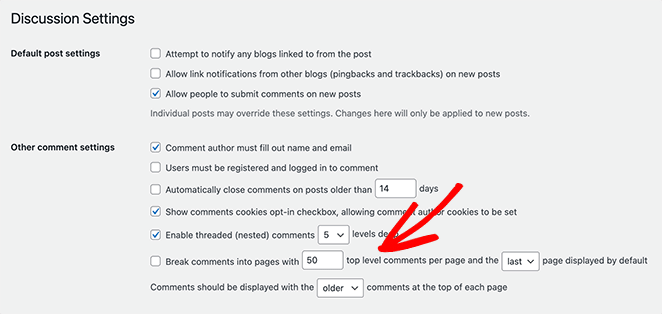
Wenn Ihre Website-Beiträge und -Seiten viele Kommentare enthalten, können Sie sie mit WordPress in kleinere Abschnitte unterteilen. Das Gleiche können Sie auch für Bewertungen auf Produktseiten tun. Idealerweise sollten Sie die Anzahl zwischen 10 und 20 halten, um die Ladezeiten zu optimieren.

Diese leistungssteigernden Änderungen mögen klein erscheinen, aber wenn Sie eine E-Commerce-Website und einen Blog mit hohem Besucheraufkommen betreiben, können sie sich auf lange Sicht summieren.
Außerdem können Sie Warenkorbfragmente deaktivieren, um die Belastung Ihres Servers zu verringern und die Geschwindigkeit Ihrer Website zu verbessern.
4. Pick Performance-Friendly Plugins
WordPress hat Hunderttausende von kostenlosen Plugins in seinem Repository, und in freier Wildbahn gibt es Tonnen von Premium-Plugins. Daher ist es leicht, sich hinreißen zu lassen und Dutzende auf Ihrer Website zu installieren.

Doch viele Plugins enthalten viel Ballast, der Ihre WooCommerce-Website verlangsamen kann. Viele leistungs- und sicherheitsbezogene Plugins funktionieren in bestimmten Hosting-Umgebungen nicht gut.
Wenn Sie ein begeisterter Plugin-Installateur sind, halten Sie sich am besten an Plugins, die einen guten Ruf für ihre hervorragende Leistung haben. In dieser Liste der besten WooCommerce-Plugins finden Sie unsere Top-Picks.
Auch wenn die Anzahl der in WordPress installierten Plugins nicht immer zu Leistungsproblemen führt, ist es am besten, sich auf die Plugins zu beschränken, die Sie benötigen, und die besten Codierungspraktiken zu befolgen.
5. Optimize Product Images for Faster Load Times
Bilder sind das Herzstück des eCommerce-Marketings. Ohne sie können potenzielle Kunden nicht sehen, wie Ihre Produkte aussehen. Doch viele Shop-Betreiber übertreiben es mit den Bildern und laden so viele hochauflösende Fotos und Videos hoch, dass ihre Website dadurch verlangsamt wird.
Um weiterhin hochwertige PNG- und JPEG-Bilder zu verwenden und WooCommerce zu beschleunigen, verwenden Sie am besten ein Bildoptimierungs-Plugin oder eine Bildkomprimierung.

WordPress-Plugins zur Bildoptimierung verringern die Gesamtgröße des Downloads Ihrer Website durch Komprimierung und Größenänderung von Produktfotos. Einige Plugins beinhalten Lazy Loading, das ein Bild nur dann lädt, wenn Besucher es auf einer Webseite erreichen.
Folglich können diese Plugins die Ladezeiten von Seiten erheblich reduzieren und Ihre WooCommerce-Seiten viel schneller machen.
Hier finden Sie eine Schritt-für-Schritt-Anleitung, wie Sie Ihre Bilddateien für WordPress optimieren können, ohne an Qualität einzubüßen.
6. Speed Up WooCommerce with Caching Plugins
Die Anwendung von Browser-Caching auf Ihrer WordPress-Website ist eine weitere hervorragende Möglichkeit, Ihren Online-Shop zu beschleunigen. Caching bedeutet, dass statische Dateien und Ressourcen von Ihrer Website vorübergehend im Browser gespeichert werden, damit sie in Zukunft schneller geladen werden können.
So sieht es aus, wenn ein potenzieller Kunde Ihre Website besucht:
- Ein Benutzer stellt über seinen Webbrowser eine Anfrage. Er gibt zum Beispiel seedprod.com ein.
- Der Browser stellt eine HTTP-Anfrage für die Webseite, die dem Benutzer angezeigt werden soll. Normalerweise bearbeitet ein DNS-Server die Anfrage und teilt die IP-Adresse des Hosts mit.
- Eine Anwendung wie WordPress sorgt für die Rückgabe der Webseite.
- Die Anwendung führt die Skripte und Abfragen aus, um eine Webseite zu erstellen. Sie gibt sie dann an den Browser zurück, der sie rendert und dem Benutzer anzeigt.
Der gesamte Vorgang dauert in der Regel ein paar Sekunden. Wenn jedoch mehrere Anfragen auf einmal gestellt werden, wird der Server stark belastet, was zu einer langsameren Website führt.
Um dem entgegenzuwirken, können Sie Caching verwenden. Es reduziert die Arbeit, die zum Erzeugen eines Seitenaufrufs erforderlich ist, und verringert damit die Abhängigkeit Ihrer Website von einer Datenbank und PHP.
Es gibt 2 Arten von Web-Caching:
- Serverseitiges Caching: Speicherung von Daten und Webdateien auf Ihrem Server.
- Client-seitige Zwischenspeicherung: dupliziert zuvor angeforderte Daten in Browsern oder anderen Clients.
Wenn Ihr Hosting-Anbieter kein serverseitiges Caching anbietet, benötigen Sie ein WordPress-Caching-Plugin, das die Arbeit für Sie erledigt.
Einige der besten WordPress-Caching-Plugins sind:
- WP Rakete
- WP Super Cache
- W3 Total Cache
7. Clean Up Your WooCommerce Database
Die Bereinigung Ihrer WordPress- und WooCommerce-Datenbank sollte eine regelmäßige Aktivität zur Pflege Ihres Shops sein.

In einem WooCommerce-Shop umfassen Ihre Datenbankabfragen:
- Website-Inhalte wie Produktseiten, Tags, Kategorien, Bewertungen, Beitragsrevisionen, Benutzerdaten, Themen und Plugins.
- Transaktionsdaten wie Zahlungen, Auftragsdetails und Inventar.
Wenn Sie Ihre WordPress-Datenbank nicht optimieren, kann die Bearbeitung von Anfragen zu lange dauern. Folglich kann eine langsame Server-Antwortzeit zu einer langsameren Website führen.
In dieser Anleitung erfahren Sie, wie Sie Ihre WordPress-Datenbank bereinigen können.
8. Use a CDN to Speed Up WooCommerce Globally
CDN steht für Content Delivery Network. Dabei handelt es sich um ein weltweit verteiltes Serversystem, das Seiten und Webinhalte an den Nutzer liefert, anstatt den ursprünglichen Server mit den Anfragen zu betrauen.

Sie können eine Vielzahl von kostenlosen und kostenpflichtigen CDN-Anbietern wie Cloudflare nutzen, um die Nutzererfahrung in Ihrem Shop zu beschleunigen. Hier finden Sie eine Übersicht über die besten CDN-Dienste zur Beschleunigung von WooCommerce.
9. Make Sure Your WooCommerce Store is Mobile Optimized
Es wird erwartet, dass die Zahl der Internetnutzer bis 2024 mehr als 5 Milliarden erreichen wird, wobei viele von ihnen mobile Geräte zum Surfen verwenden. Laut einer Studie mit über 500 Millionen Online-Käufern in 37 Ländern entfallen 65 % der Website-Besuche und 46 % der eCommerce-Bestellungen auf Smartphones.
Allerdings ist die Konversionsrate bei Mobiltelefonen weniger als halb so hoch wie bei Desktops, so dass noch viel Raum für Wachstum bleibt.
Sie können zunächst sicherstellen, dass Ihr WooCommerce-Shop mobilfreundlich ist, um diese Zielgruppe zu erreichen. Beginnen Sie mit dem Mobile Friendly Test von Google, um zu sehen, ob Ihr Shop die Mindeststandards erfüllt.
Wenn Ihre Website nicht geeignet ist, können Sie sich ein mobiles responsives WordPress-Theme zulegen. Wie wir bereits erwähnt haben, ist SeedProd eine der besten Möglichkeiten, um ein WordPress-Theme für Ihre Website zu erstellen.
Doch alle vorgefertigten Vorlagen, Blöcke und Abschnitte von SeedProd sind auch zu 100 % mobilfreundlich. Das bedeutet, dass Sie einen vollständig responsiven WooCommerce-Shop erstellen können, ohne verschiedene Themes und Plugins installieren zu müssen.
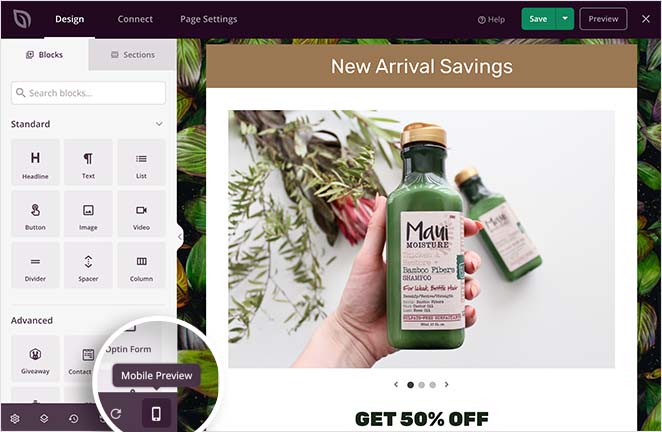
Noch besser: SeedProd enthält eine Live-Vorschau für mobile Geräte. Das bedeutet, dass Sie sehen können, wie Ihre Website auf dem Handy aussieht und Änderungen vornehmen können, um sicherzustellen, dass sie vor der Veröffentlichung responsiv ist.

Sie können auch die Sichtbarkeitsoptionen von SeedProd nutzen, um Elemente auf dem Handy oder dem Desktop ein- und auszublenden und so die Benutzerfreundlichkeit zu verbessern.
Noch mehr Tipps finden Sie in diesem Leitfaden, wie Sie eine Desktop-Website mobilfreundlich gestalten können.
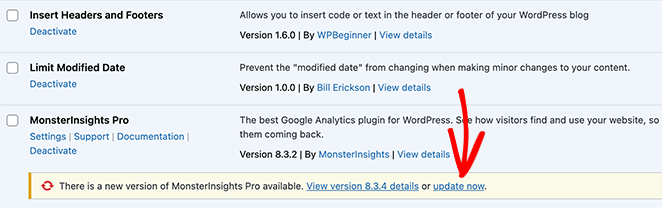
10. Keep Plugins and Themes Updated
In der Eile der Verkäufe vergisst man leicht, Plugins zu aktualisieren. Wenn Sie Ihre WordPress-Themes, Plugins und die WordPress-Installation nicht aktualisieren, können sich Sicherheitslücken auftun, die Hacker ausnutzen können, um Ihren Shop zu kompromittieren.

Selbst wenn dies nicht der Fall ist, können veraltete Plugins Ihren Shop mit ungenutztem Code und überflüssigem Ballast ausbremsen. Um dies zu vermeiden, stellen Sie sicher, dass Sie WordPress, Ihre Plugins und Ihr Theme auf die neueste Version aktualisieren.
Darüber hinaus können Sie das WordPress-Plugin Query Monitor verwenden, um Themes, Plugins und Funktionen zu finden, die eine schlechte Leistung aufweisen.
Hinweis: Stellen Sie sicher, dass Sie regelmäßig Backups durchführen, wenn Sie Änderungen an Ihrer Website vornehmen.
WooCommerce Geschwindigkeit FAQs
Bei der Verkleinerung des Codes Ihrer Website werden unnötige Leerzeichen, Kommentare und Zeichen entfernt, wodurch die Dateigröße verringert wird. Kleinere Dateien sind schneller herunterzuladen und zu analysieren, was zu kürzeren Ladezeiten der Seite führt.
Eine Staging-Site ist eine separate Umgebung, in der Sie Änderungen und Optimierungen testen können, ohne Ihre Live-Site zu beeinträchtigen. So können Sie mit verschiedenen Konfigurationen und Optimierungen experimentieren, um die beste Kombination für die Leistung Ihres Shops zu finden, bevor Sie sie auf Ihrer Live-Site implementieren.
Skripte und Tracking-Codes von Drittanbietern können Ihre Website verlangsamen, indem sie zusätzliche HTTP-Anfragen hinzufügen und möglicherweise das Rendern Ihrer Seite blockieren. Um ihre Auswirkungen zu minimieren, sollten Sie nur wichtige Skripte verwenden und in Erwägung ziehen, sie asynchron zu laden oder ihre Ausführung zu verschieben.
SSL und HTTPS erhöhen die Leistung Ihrer Website aufgrund des Verschlüsselungsprozesses geringfügig. Die Vorteile der verbesserten Sicherheit und des Kundenvertrauens überwiegen jedoch bei weitem die minimalen Auswirkungen auf die Leistung. Außerdem haben moderne Browser und Servertechnologien SSL und HTTPS effizienter denn je gemacht.
Um den Bezahlvorgang zu optimieren, sollten Sie ein One-Page-Checkout-Plugin verwenden, den Gast-Checkout aktivieren und AJAX zur Aktualisierung des Warenkorbs ohne Neuladen der Seite einsetzen. Diese Optimierungen können zu einem reibungsloseren, schnelleren Checkout-Erlebnis für Ihre Kunden führen.
Nächste Schritte
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie WooCommerce beschleunigen und Ihrem Shop einen Vorteil gegenüber der Konkurrenz verschaffen können.
Planen Sie Wartungsarbeiten an Ihrem Shop? Lesen Sie unseren Artikel darüber, wie Sie den WooCommerce-Wartungsmodus nur für Ihre Shop-Seiten aktivieren. Oder sehen Sie sich unsere Übersicht über die besten WooCommerce-Partner-Plugins an.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.