Möchten Sie einen Warenkorb zu WordPress hinzufügen?
Die Einrichtung eines Warenkorbs erleichtert den Verkauf Ihrer Produkte oder Dienstleistungen und die Annahme von Zahlungen über Ihre WordPress-Website. Aber WordPress bietet diese Funktion nicht standardmäßig an, was eine Herausforderung darstellt, wenn Sie einen Online-Shop einrichten.
Deshalb zeigen wir Ihnen in diesem Artikel, wie Sie einen Warenkorb zu WordPress hinzufügen können, ohne eine einzige Zeile Code zu schreiben.
Die Wahl des besten eCommerce-Plugins für WordPress
Es gibt mehrere WordPress-Warenkorb-Plugins, mit denen Sie einen Warenkorb zu WordPress hinzufügen können. BigCommerce zum Beispiel ist aufgrund seiner Geschwindigkeit und Sicherheit eine hervorragende Plattform für große eCommerce-Shops.
Aber in diesem Artikel zeigen wir Ihnen, wie Sie einen Einkaufswagen mit WooCommerce, dem beliebtesten eCommerce-Plugin für WordPress, erstellen können.

WooCommerce ist ein kostenloses Open-Source-Plugin, mit dem Sie physische und digitale Produkte auf Ihrer WordPress-Website verkaufen können.
Sie können Kreditkartenzahlungen mit Zahlungsgateways wie Stripe, PayPal, Amazon Pay, Authorize.net und vielen anderen Optionen akzeptieren. Darüber hinaus können Sie Offline-Zahlungsoptionen wie Nachnahme und Scheck anbieten.
Sobald Sie Bestellungen erhalten, können Sie deren Status im Dashboard-Bereich verwalten. Außerdem können Sie sich mit verschiedenen Versandoptionen wie USPS und FedEx verbinden.
WooCommerce funktioniert mit jedem WordPress-Theme und bietet umfangreiche Anpassungsmöglichkeiten. Und da es so beliebt ist, gibt es Tausende von Add-ons, um Ihrem WooCommerce-Warenkorb weitere Funktionen hinzuzufügen.
Mit diesem Gedanken im Hinterkopf, lassen Sie uns einsteigen und lernen, wie man mit WooCommerce einen Warenkorb zu WordPress hinzufügt.
Einkaufswagen in WordPress mit WooCommerce hinzufügen
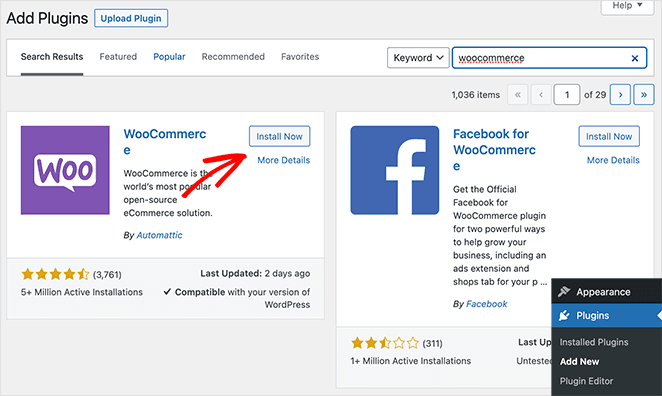
Um loszulegen, melden Sie sich in Ihrem WordPress-Dashboard an und navigieren zu Plugins ≫ Neu hinzufügen. Geben Sie dann "WooCommerce" in das Textfeld des Suchfelds ein.
Das WooCommerce-Plugin sollte als erstes Ergebnis erscheinen. Klicken Sie auf Jetzt installieren und wenn die Installation abgeschlossen ist, auf Aktivieren.

Nachdem Sie WooCommerce aktiviert haben, werden Sie zum Einrichtungsassistenten weitergeleitet.
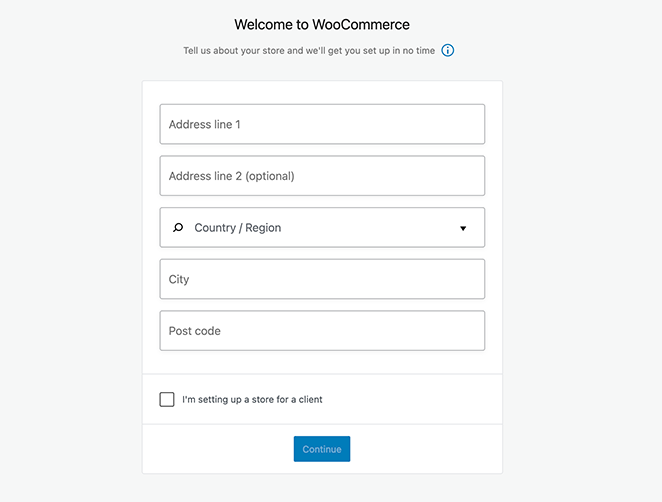
Details zu Ihrem Geschäft hinzufügen
Auf der ersten Seite können Sie die Angaben zu Ihrem Geschäft eingeben.

Geben Sie Ihre Adresse ein, und markieren Sie das Kontrollkästchen, wenn Sie den Shop für einen Kunden einrichten. Ist dies nicht der Fall, deaktivieren Sie es und klicken Sie auf Weiter.
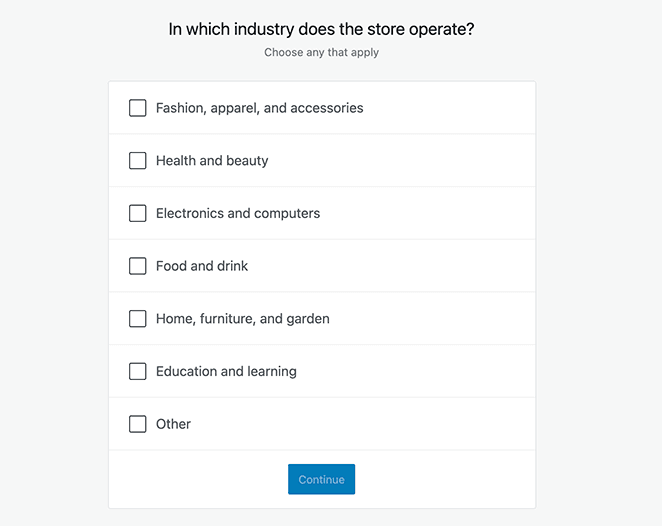
Wählen Sie Ihre Branche
Auf dem folgenden Bildschirm können Sie eine Branche für Ihren Online-Shop auswählen, z. B:
- Mode, Bekleidung, Accessoires
- Gesundheit und Schönheit
- Elektronik und Computer
- Essen und Trinken
- Haus, Möbel, Garten
- Bildung und Lernen
- Andere

Nachdem Sie Ihre Branche ausgewählt haben, klicken Sie auf die Schaltfläche Weiter.
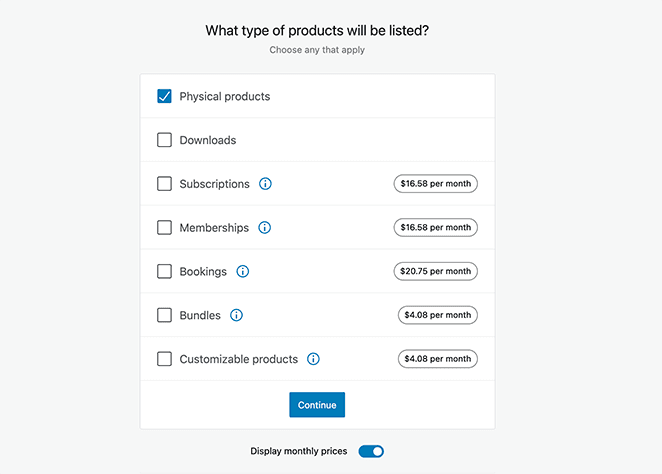
Wählen Sie Ihre Produkttypen
Im nächsten Schritt müssen Sie die Art der Produkte auswählen, die Sie verkaufen möchten. Mit WooCommerce können Sie sowohl physische Produkte als auch digitale Downloads verkaufen. Sie können auch Mitgliedschaften und Abonnements verkaufen und Buchungen für Veranstaltungen entgegennehmen.

Klicken Sie dort auf Weiter, um zur Seite Geschäftsdetails zu gelangen.
Verwandt: Facebook-Veranstaltungen in WordPress einbetten
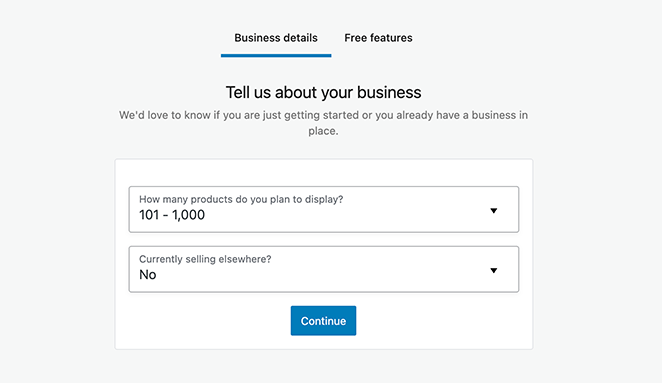
Geben Sie Ihre Unternehmensdaten ein
Auf diesem Bildschirm können Sie auswählen, wie viele Produkte Sie auf Ihren Produktseiten anzeigen möchten. Sie können zwischen "Ich habe noch keine Produkte" und über 1.000+ wählen.

In der Dropdown-Box unten können Sie WooCommerce außerdem mitteilen, ob Sie Ihre Produkte auch anderswo verkaufen, z. B. in Ladengeschäften. Wählen Sie Ihre bevorzugte Option und klicken Sie dann auf Weiter.
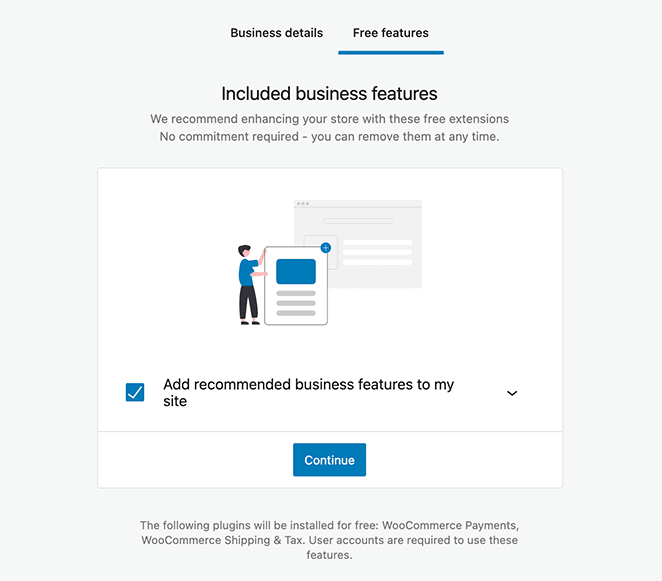
Als Nächstes können Sie optionale kostenlose Extras von WooCommerce installieren, um Ihr Online-Geschäft zu verbessern. So können Sie beispielsweise mit WooCommerce Payments Kreditkarten akzeptieren und mit WooCommerce Tax die Umsatzsteuer automatisieren und vieles mehr.

Wir empfehlen, alle empfohlenen Extras zu installieren. Alles, was Sie nicht brauchen, können Sie später leicht wieder entfernen.
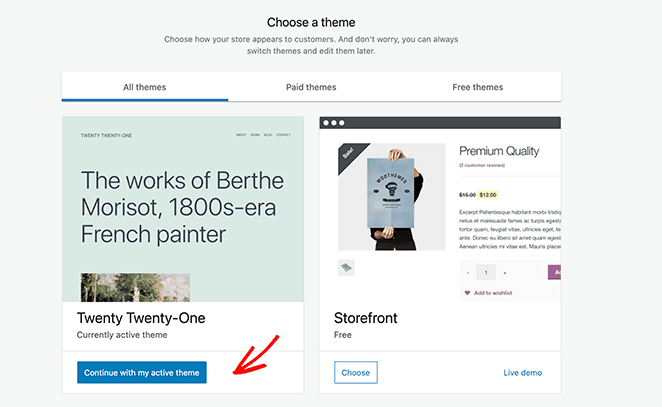
Ein WordPress-Theme auswählen
Der letzte Schritt des Einrichtungsassistenten besteht darin, ein WordPress-Theme für Ihren Online-Shop auszuwählen. Sie können mit Ihrem bestehenden WordPress-Theme fortfahren oder aus mehreren anderen kostenlosen und Premium-Themes wählen.

Eine Möglichkeit ist das Storefront-Theme von WooCommerce. Dieses kostenlose Theme wurde speziell für WooCommerce entwickelt und macht es einfach, Ihren Shop schnell zum Laufen zu bringen.
Für diesen Leitfaden werden wir mit unserem bestehenden Thema fortfahren, um die Einrichtung der Shopdetails abzuschließen.
Neue Produkte zu Ihrem WooCommerce-Shop hinzufügen
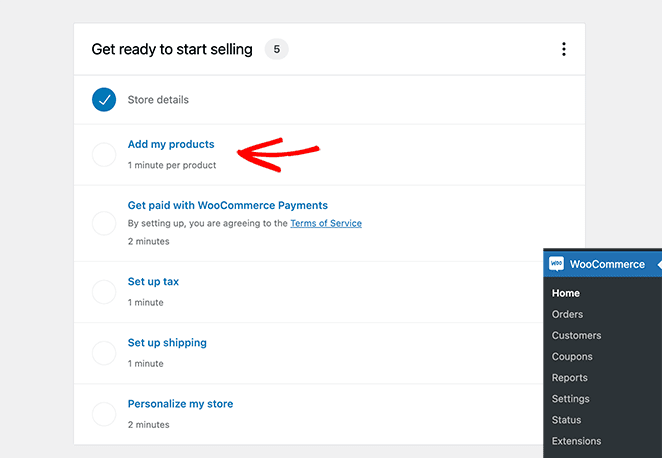
Nachdem Sie die Grundlagen für Ihren WooCommerce-Shop geschaffen haben, können Sie nun damit beginnen, Produkte zu Ihrer Website hinzuzufügen. Gehen Sie dazu zu WooCommerce ≫ Home und klicken Sie auf die Option "Meine Produkte hinzufügen".

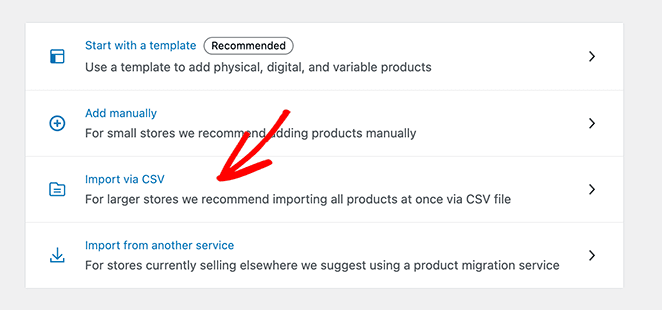
Es gibt mehrere Möglichkeiten, Produkte zu WooCommerce hinzuzufügen, darunter:
- Mit einer Vorlage beginnen
- Manuelles Hinzufügen jedes Produkts
- Produkte über CSV importieren
- Import von Produkten aus einem anderen Dienst
Eine der schnellsten Möglichkeiten ist der Import von Produkten aus einer CSV-Datei, also wählen wir diese Option.

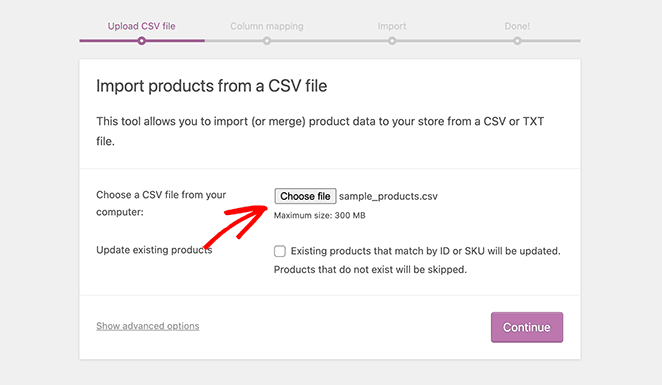
Von dort aus können Sie Ihre Produkt-CSV-Datei von Ihrem Computer auswählen und auf Weiter klicken.

Vor Abschluss des Imports werden Sie von WooCommerce aufgefordert, Felder aus Ihrer CSV-Datei auszuwählen, die den Produktfeldern zugeordnet werden sollen, z. B. Ihr Produktbild, den Produktpreis und mehr. Alternativ können Sie diese Felder auch ignorieren und Ihre Produktdaten manuell bearbeiten.
Jetzt können Sie auf die Schaltfläche Importer ausführen klicken. Je nachdem, wie viele Produkte Sie hinzufügen, kann es ein paar Minuten dauern, bis WooCommerce Produkte erstellt.
Einrichten Ihrer Zahlungsoptionen
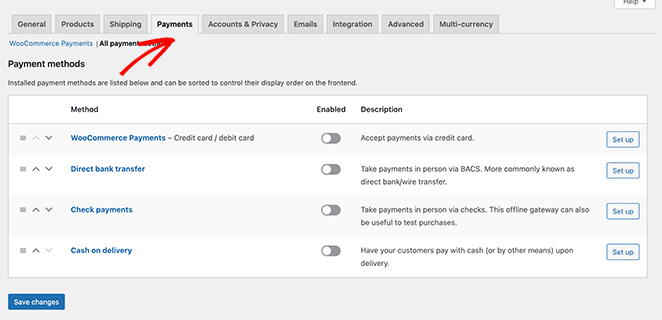
Bevor Sie mit dem Verkauf Ihrer Produkte beginnen können, müssen Sie Ihre bevorzugten Zahlungsarten einrichten. Gehen Sie dazu zu WooCommerce ≫ Einstellungen und klicken Sie auf die Registerkarte Zahlungen.

Folgen Sie den Einrichtungsanweisungen für jede Zahlungsmethode. Sie können auch andere beliebte Zahlungsanbieter wie einen einfachen PayPal-Warenkorb und Stripe hinzufügen, indem Sie die vorgeschlagenen Add-Ons aktivieren.
Vergessen Sie nicht, auf die Schaltfläche Änderungen speichern zu klicken, um Ihre Einstellungen zu speichern.
Jetzt, wo Ihr WooCommerce-Shop eingerichtet ist, fragen Sie sich vielleicht, was mit Ihrem Einkaufswagen passiert. WooCommerce erstellt automatisch einzelne Seiten für den:
- Warenkorb Seite
- Checkout-Seite
- Mein Konto Seite
Sie müssen also keine weiteren Maßnahmen ergreifen. Mit einer benutzerdefinierten WooCommerce-Warenkorb-Seite können Sie Ihre Verkäufe und Konversionen jedoch erheblich steigern.
Studien zeigen zum Beispiel, dass fast 7 von 10 Kunden Ihren Einkaufswagen verlassen und nicht wiederkommen. Wenn Sie also die Standard-Warenkorbseite von WooCommerce optimieren, können Sie mehr Verkäufe erzielen, ohne Ihren aktuellen Traffic zu erhöhen.
Und wenn Besucher Artikel in ihrem Warenkorb haben, sind sie kurz davor, den Kauf abzuschließen. Daher sollte Ihre WooCommerce-Warenkorb-Seite alles tun, um den Kauf zu ermöglichen.
In diesem Sinne zeigen wir Ihnen jetzt, wie Sie mit SeedProd eine benutzerdefinierte WooCommerce-Warenkorb-Seite in WordPress erstellen können.
Hinzufügen eines benutzerdefinierten WordPress-Einkaufswagens zu WordPress

SeedProd ist der beste Drag-and-Drop-Seitenersteller, der von über 1 Million Websites verwendet wird. Damit können Sie ganz einfach eine benutzerdefinierte WooCommerce-Warenkorb-Seite erstellen , um mehr Verkäufe zu erzielen. Und bevor Sie starten, können Sie eine WooCommerce "Coming Soon"-Seite erstellen, um vom ersten Tag an Spannung zu erzeugen.
Sie können dieses Plugin auch verwenden, um eine beliebige Landing Page in WordPress zu erstellen, ohne einen Entwickler einstellen zu müssen. Und mit einer Vielzahl von Anpassungsoptionen ist es einfach, Ihre Seite genau so aussehen zu lassen, wie Sie es wollen.
Video-Anleitung
Installieren und Aktivieren von SeedProd
Um loszulegen, müssen Sie zunächst das SeedProd-Plugin installieren und aktivieren. Klicken Sie also hier, um mit SeedProd zu beginnen.
Wenn Sie Hilfe bei diesem Schritt benötigen, können Sie diese Anleitung zur Installation eines WordPress-Plugins befolgen.
Hinweis: Es gibt eine kostenlose Version von SeedProd, die Sie verwenden können, aber für dieses Tutorial werden wir die Pro-Version verwenden, weil sie die integrierten WooCommerce-Blöcke hat, die wir brauchen.
Nachdem Sie das Plugin aktiviert haben, gehen Sie zu SeedProd " Einstellungen und geben Sie Ihren Produktlizenzschlüssel ein.

Sie finden Ihren SeedProd-Lizenzschlüssel in Ihrem Konto-Dashboard auf der SeedProd-Website.
Eine neue Einkaufswagenseite erstellen
Sobald Sie Ihren Lizenzschlüssel verifiziert haben, gehen Sie zu SeedProd " Seiten und klicken Sie auf die Schaltfläche "Neue Landing Page hinzufügen", um Ihre neue Einkaufswagenseite zu erstellen.

Als Nächstes sehen Sie eine Bibliothek mit Landingpage-Vorlagen, die Sie verwenden können, um Ihrer Website schnell eine vorgefertigte Seite hinzuzufügen.

Es gibt Dutzende von professionell gestalteten Vorlagen für fast jedes Unternehmensziel. Wenn Sie eine Vorlage gefunden haben, die Ihnen gefällt, bewegen Sie den Mauszeiger darüber und klicken Sie auf das Symbol "Häkchen".
Für diese Anleitung verwenden wir die leere Vorlage, da wir nur die wesentlichen Seitenelemente hinzufügen wollen, die wir für unsere Einkaufswagen-Seite benötigen.

In dem folgenden Popup-Fenster können Sie einen Namen für Ihren Einkaufswagen eingeben. Klicken Sie dann auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen.
Anpassen Ihrer WooCommerce-Warenkorb-Seite
Nachdem Sie Ihrer Seite einen Namen gegeben haben, gelangen Sie zum Drag-and-Drop-Builder, mit dem Sie die wichtigsten Teile Ihrer Einkaufswagenseite erstellen können.
Ein Logo hinzufügen
Beginnen wir mit dem Hinzufügen eines Bildblocks, in den Sie ein Logo hochladen können. Sie können diesen Block ganz einfach so anpassen, dass er wie die Kopfzeile Ihrer Website aussieht, ohne dass er zu einem klickbaren Bild wird.
Auf diese Weise bleibt Ihr Branding konsistent und die Nutzer haben weniger Möglichkeiten, Ihre Seite zu verlassen, was dazu beiträgt, dass weniger Einkäufe abgebrochen werden.
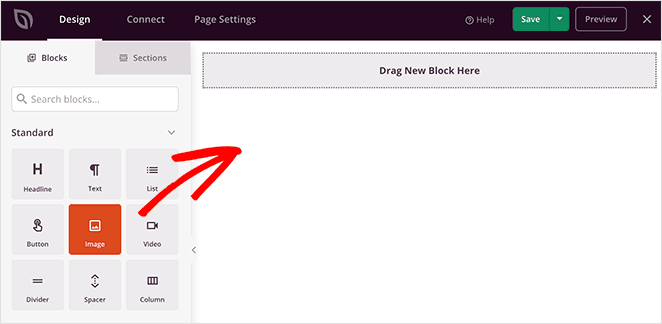
Wählen Sie zunächst den Bildblock aus und ziehen Sie ihn in die Seitenvorschau auf der rechten Seite. Von dort aus können Sie ein Logo von Ihrem Computer oder Ihrer WordPress-Mediathek hochladen.

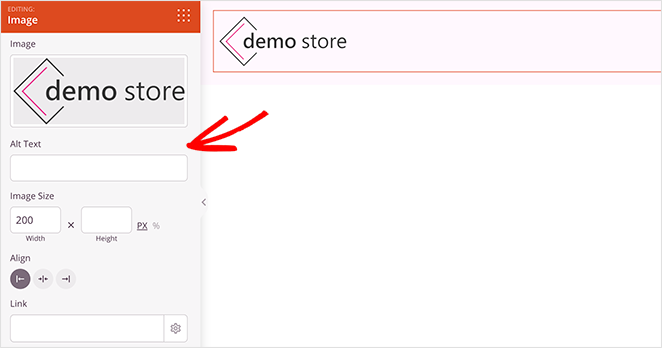
Wenn Sie auf den Block klicken, können Sie Ihr Logo in der linken Leiste vollständig anpassen.

Einkaufswagen hinzufügen
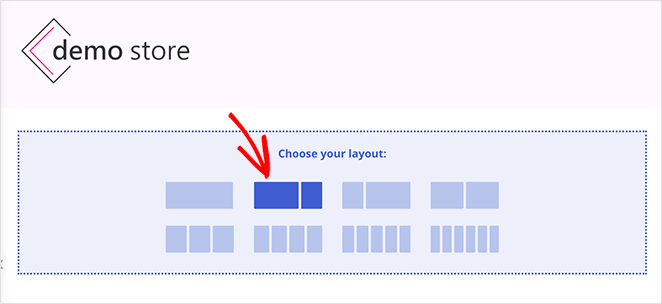
Fügen wir nun eine neue Spalte für das Layout Ihrer Einkaufswagenseite hinzu. Dazu wählen wir die Option "Inhalt und Seitenleiste" im Abschnitt "Wählen Sie Ihr Layout".

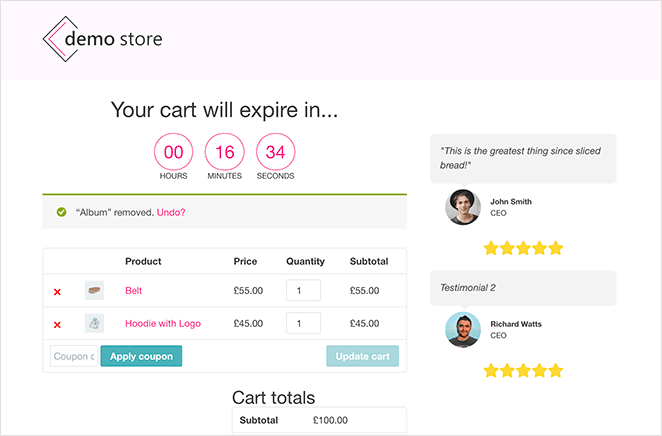
Mit diesem Layout können Sie einen Bereich für Ihren Warenkorb und einen Bereich für die Anzeige von Bewertungen und Zeugnissen einrichten. Beginnen wir also mit dem Hinzufügen Ihres Warenkorbs.
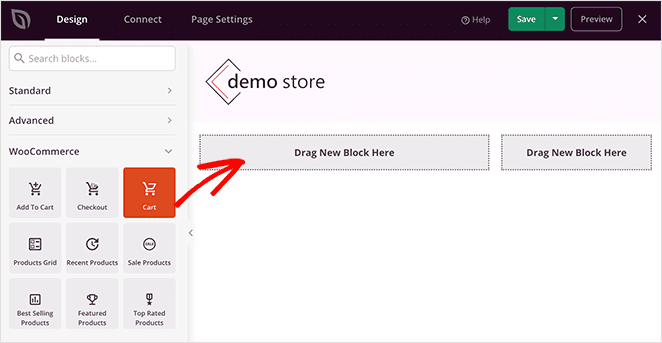
Blättern Sie dazu nach unten zum Abschnitt WooCommerce-Blöcke. Ziehen Sie dann den Block Warenkorb in die Inhaltsspalte. Ihr WooCommerce-Warenkorb wird dann automatisch in Ihrer Vorschau angezeigt.

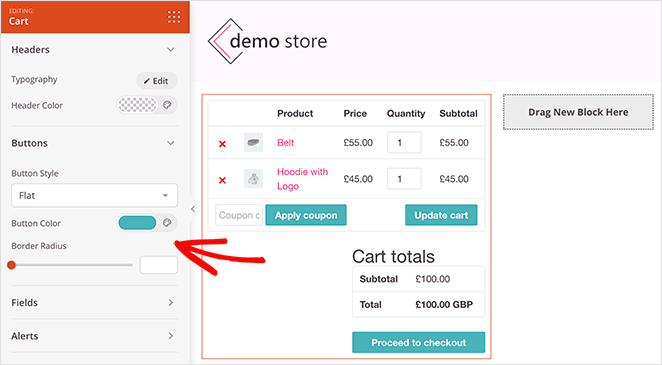
Wenn Sie auf den Block klicken, können Sie jeden Teil Ihres Warenkorbs anpassen. Sie können zum Beispiel die Beschriftungen und Farben der Schaltflächen, die Hintergrundfarben der Felder und vieles mehr ändern.

Kundenempfehlungen einbeziehen
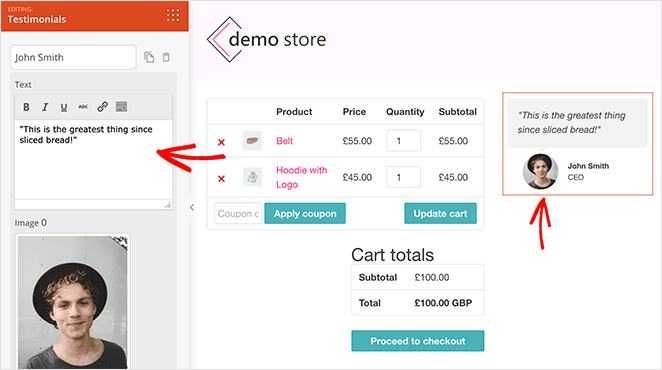
Sie können den SeedProd Testimonials-Block in Ihre Sidebar-Spalte einfügen, um den sozialen Beweis zu erbringen und die Nutzer zu überzeugen, die Seite zu besuchen. Finden Sie ihn unter den erweiterten Blöcken und ziehen Sie ihn auf Ihre Seite.

Mit diesem Block haben Sie die volle Kontrolle darüber, wie Ihre Zeugnisse aussehen. Sie können zum Beispiel mehrere Zeugnisse hinzufügen, benutzerdefinierte Zeugnisfotos auswählen und ihn sogar als gleitendes Zeugniskarussell einrichten.
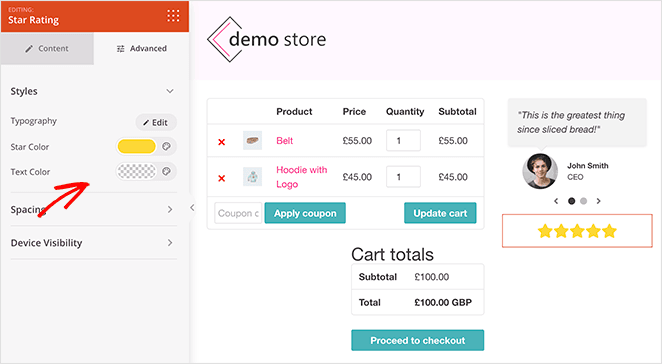
Um den sozialen Beweis zu verdoppeln, können Sie einen Sternbewertungsblock zu Ihrer Seite hinzufügen. Wählen Sie einfach den Block " Sterne-Bewertung" und ziehen Sie ihn unter Ihre Zeugnisse.

Von dort aus können Sie das Bewertungssymbol, die Farben, die Position und vieles mehr anpassen.
Scarcity zu Ihrer Warenkorb-Seite hinzufügen
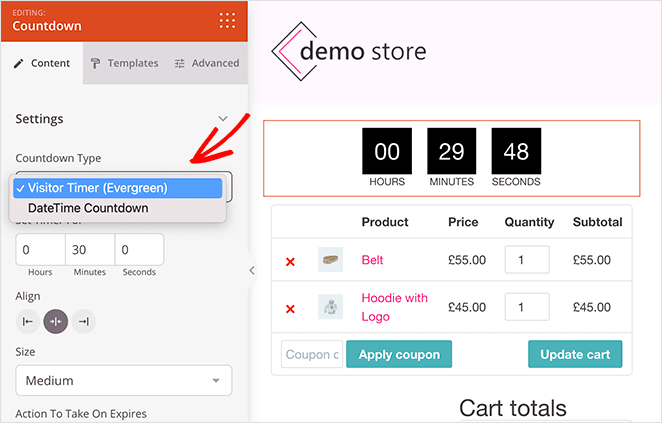
Wenn Sie Ihre Kunden wirklich zum Handeln ermutigen möchten, können Sie Ihrem Einkaufswagen einen Verknappungstimer hinzufügen. Mit dem Countdown-Timer-Block von SeedProd können Sie Ihrer Seite eine benutzerdefinierte Countdown-Uhr mit einem heruntertickenden Timer hinzufügen.
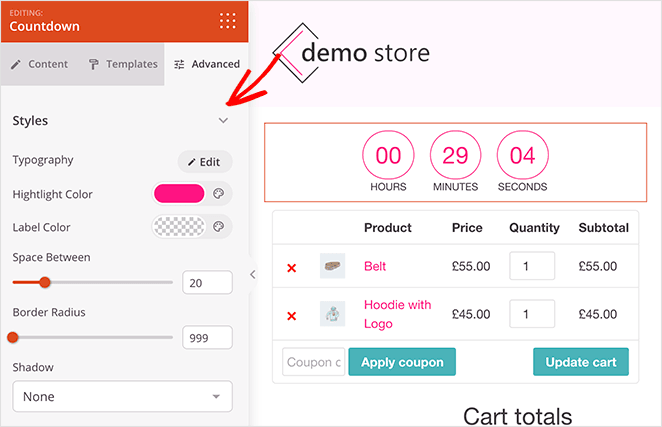
Wählen Sie einfach den Countdown-Timer-Block aus und ziehen Sie ihn über Ihren Einkaufswagen. Wählen Sie dann im Einstellungsfenster die Option Besucher-Timer, damit der Timer für jeden Besucher aktualisiert wird.

Im Bereich Erweiterte Einstellungen können Sie dann die Farben an den Rest Ihres Warenkorbs anpassen.

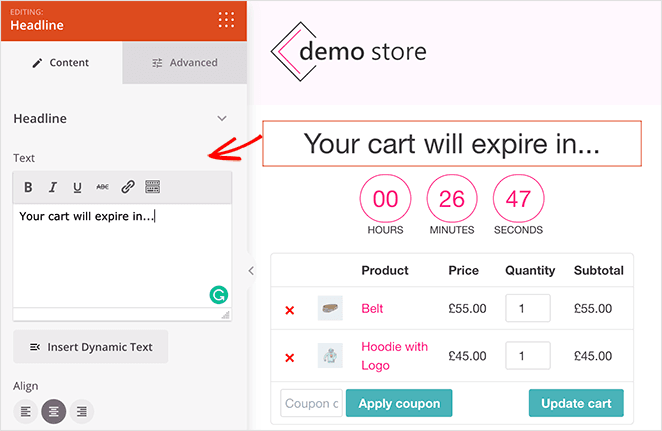
Fügen Sie als Nächstes eine Überschrift hinzu, die Ihre Kunden darüber informiert, dass ihr Warenkorb nach einer bestimmten Zeit abläuft. Ziehen Sie dazu einfach über den Block "Überschrift" und geben Sie Ihren Text ein.

Beliebte Produkte hinzufügen
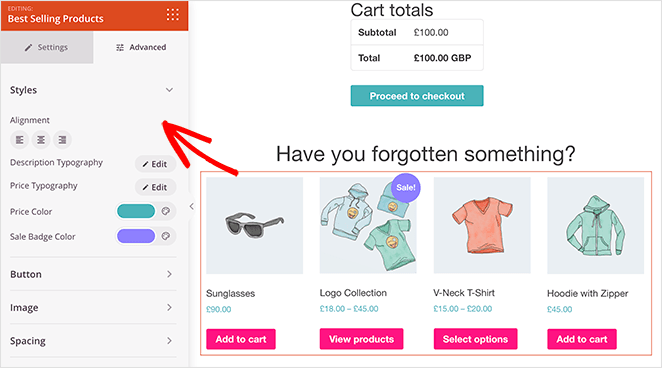
Eine weitere hervorragende Funktion, die Sie Ihrer Einkaufswagenseite hinzufügen können, ist ein Abschnitt mit beliebten Produkten. Dies hilft Ihnen, Ihren Umsatz zu steigern, indem Sie andere Produkte empfehlen, die Ihren Kunden gefallen könnten.
Ziehen Sie dazu den Block "Meistverkaufte Produkte" aus dem Bereich "WooCommerce" herüber.

Und wenn Sie möchten, können Sie diesem Bereich weitere Produktblöcke hinzufügen, wie z. B.:
- Neueste Produkte
- Verkauf Produkte
- Ausgewählte Produkte
- Top bewertete Produkte
Weitere Einzelheiten zur Konfiguration dieser Blöcke finden Sie in unserer Anleitung zur Anzeige neuer Produkte in WooCommerce.
Veröffentlichen Sie Ihre benutzerdefinierte Warenkorb-Seite
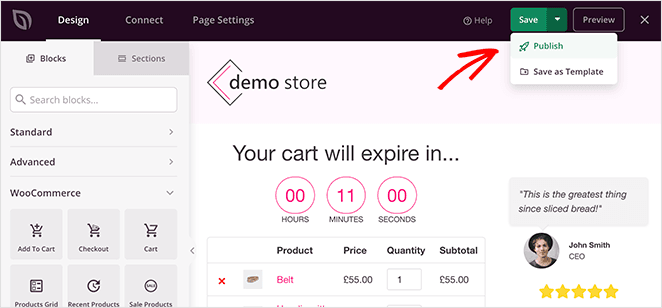
Nun, da Ihr benutzerdefinierter Einkaufswagen fertig ist, ist es an der Zeit, ihn auf Ihrer Website zu veröffentlichen. Klicken Sie dazu auf den Dropdown-Pfeil neben der grünen Schaltfläche Speichern und dann auf Veröffentlichen.

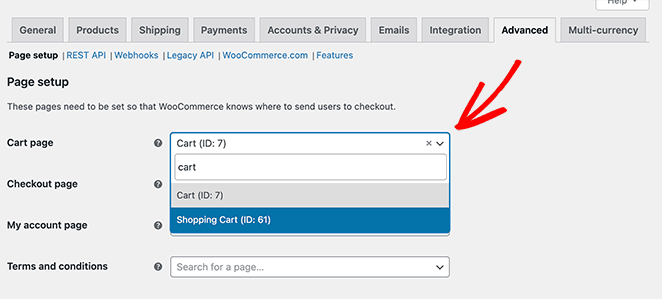
Bevor Sie Ihren Einkaufswagen für Ihre Kunden sichtbar machen, müssen Sie die URL Ihres Warenkorbs in den WooCommerce-Einstellungen ändern.
Gehen Sie dazu auf WooCommerce " Einstellungen und klicken Sie auf die Registerkarte "Erweitert".

Wählen Sie dann die neue URL der Einkaufswagenseite, die Sie mit SeedProd erstellt haben, und klicken Sie auf die Schaltfläche Änderungen speichern am unteren Rand des Bildschirms.
Nach einem Klick auf die Schaltfläche In den Warenkorb" auf Ihren Produktseiten können Kunden auf den LinkWarenkorb anzeigen" klicken und Ihr neues, individuelles Warenkorb-Design sehen.

Um Ihre WooCommerce-Warenkorb-Konversionen zu verfolgen, lesen Sie unseren WordPress-Beitrag über die Einrichtung von WooCommerce Conversion-Tracking.
Häufig gestellte Fragen (FAQs)
Wenn Sie einen Business-Plan oder höher mit WordPress.com haben, können Sie Plugins wie WooCommerce installieren, um einen Einkaufswagen hinzuzufügen. Wenn Sie jedoch einen Free-, Personal- oder Premium-Tarif haben, ist diese Funktion nicht verfügbar.
Um die Transaktionssicherheit zu gewährleisten, sollten Sie ein Warenkorb-Plugin verwenden, das SSL-Verschlüsselung unterstützt. Verwenden Sie außerdem vertrauenswürdige Zahlungsgateways wie PayPal, Stripe oder Authorize.net. Halten Sie Ihre WordPress-Website, Plugins und Themes immer auf dem neuesten Stand, um die Sicherheit zu verbessern.
Ja, die meisten WordPress-Warenkorb-Plugins, einschließlich WooCommerce und Easy Digital Downloads, ermöglichen es Ihnen, sowohl physische als auch digitale Produkte zu verkaufen.
Die meisten Einkaufswagen-Plugins bieten Optionen für die Verwaltung von Versand- und Steuereinstellungen. In der Regel können Sie unterschiedliche Tarife basierend auf Faktoren wie Standort, Produktgewicht oder Produkttyp festlegen. Lesen Sie die Dokumentation des von Ihnen gewählten Plugins für spezifische Anweisungen.
Und da haben Sie es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, einen Warenkorb zu WordPress hinzuzufügen, ohne Code schreiben zu müssen. Vielleicht gefällt Ihnen auch diese Schritt-für-Schritt-Anleitung, wie Sie den Wartungsmodus für WooCommerce-Shop-Seiten aktivieren.
Und wenn Sie schon einmal hier sind, folgen Sie uns auf Facebook und Twitter für weitere hilfreiche WordPress-Tipps.