Möchten Sie eine Kassenseite für Ihr Online-Geschäft erstellen?
Ihr Checkout-Prozess kann über den Erfolg Ihres Unternehmens entscheiden. Wenn Sie also sicherstellen, dass er vollständig optimiert ist, können Sie Ihre Umsätze steigern und Abbrüche von Einkäufen verhindern.
In diesem Artikel zeigen wir Ihnen, wie Sie eine Kassenseite in WordPress erstellen können - ganz ohne Programmierkenntnisse.
Warum brauchen Sie eine benutzerdefinierte WordPress Checkout-Seite?
Eine der einfachsten Möglichkeiten, eine Kassenseite zu erstellen, ist das WooCommerce-Plugin. Es ist das leistungsstärkste eCommerce-Plugin für WordPress und bietet viele Möglichkeiten, Ihren WooCommerce-Shop zu einem Erfolg zu machen.
Sie können zum Beispiel mehrere Zahlungsgateways, Produktseiten, Kreditkartenunterstützung, Add-Ons und vieles mehr hinzufügen.
WooCommerce erstellt automatisch einen WooCommerce-Warenkorb und eine WooCommerce-Kassenseite, so dass Sie diese nicht von Grund auf neu erstellen müssen. Das Problem ist jedoch, dass die WooCommerce-Kaufabwicklung nicht für Konversionen optimiert ist, wodurch viele Einnahmen auf dem Tisch liegen bleiben.
Außerdem zeigen Studien, dass zwischen 70 und 85 % aller Warenkörbe abgebrochen werden. Für Sie bedeutet das, dass viele Nutzer Ihren Warenkorb und die Kassenseite verlassen, bevor sie eine Zahlungsmethode eingeben und einen Kauf tätigen.
Der beste Weg, das zu bekämpfen, ist die Erstellung einer benutzerdefinierten WordPress-Kassenseite. Mit einer benutzerdefinierten Seite, können Sie hinzufügen:
- Testimonials und soziale Beweise zur Stärkung des Vertrauens
- Verwandte Produkte und Dienstleistungen zur Umsatzsteigerung
- Benutzerdefinierte Checkout-Formulare, um das Zögern der Käufer zu verringern
- Zusätzliche Zahlungsoptionen
- Benutzerdefinierte WooCommerce-Kassenfelder
Noch besser: Sie können die gesamte Seite und das Layout optimieren, um die Konversionsratenauf Ihrer WordPress-Website zu verbessern. Auf diese Weise können Sie den Umsatz steigern und die Wahrscheinlichkeit erhöhen, dass Käufer Bestellungen aufgeben und zu langfristigen Kunden werden.
Nun, da Sie die Vorteile der Erstellung einer benutzerdefinierten Checkout-Seite in WordPress kennen, lassen Sie uns herausfinden, wie man es tut.
Wie man eine Kassenseite in WordPress erstellt (ohne Code)
In diesem Tutorial werden wir SeedProd verwenden, um eine WordPress-Kassenseite zu erstellen. SeedProd ist der beste Drag-and-Drop-WordPress-Seitenersteller, der von über 1 Million Websites verwendet wird.

Mit SeedProd können Sie ganz einfach eine beliebige WordPress-Landingpage erstellen, ohne eine einzige Zeile Code zu schreiben. Und dank der leistungsstarken WooCommerce-Integration können Sie benutzerdefinierte Checkout-Seiten und andere WooCommerce-Seiten erstellen und sie mit Ihrem WooCommerce-Shop verknüpfen.
Das bedeutet, dass Sie anstelle der standardmäßigen einseitigen Kasse von WooCommerce eine vollständig angepasste Seite erstellen können, die für Conversions optimiert ist. Und bevor Sie starten, können Sie eine WooCommerce-Coming Soon-Seite erstellen, um Leads zu generieren.
Wenn Sie also eine Kassenseite in WordPress für Anfänger erstellen möchten, erfahren Sie hier, wie Sie es mit SeedProd tun können.
Video-Anleitung
Schritt 1: Installieren und Aktivieren von SeedProd
Der erste Schritt ist die Installation und Aktivierung des SeedProd-Plugins.
Hinweis: Es gibt eine kostenlose Version von SeedProd. Für die erweiterten WooCommerce-Blöcke werden wir jedoch SeedProd Pro verwenden.
Wenn Sie Hilfe bei diesem Schritt benötigen, folgen Sie dieser Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Nachdem Sie SeedProd aktiviert haben, gehen Sie zu SeedProd " Einstellungen und geben Sie Ihren Lizenzschlüssel ein.

Diese Informationen finden Sie auf der SeedProd-Website in Ihrem Konto unter "Downloads".
Schritt 2: Erstellen einer neuen Seite
Nachdem Sie Ihren Lizenzschlüssel aktiviert haben, navigieren Sie in Ihrem WordPress-Dashboard zu SeedProd " Seiten. Auf dieser Seite sehen Sie eine Übersicht über die verschiedenen Seitenmodi von SeedProd und einen Bereich zum Hinzufügen neuer Landing Pages.

Mit den Seitenmodi können Sie sofort loslegen:
- Erstellen und Aktivieren einer "Demnächst"-Seite
- Aktivieren Sie den Wartungsmodus
- Erstellen einer benutzerdefinierten 404-Seite
- Einrichten einer benutzerdefinierten WordPress-Anmeldeseite
- Erstellen Sie eine eigenständige WordPress-Landingpage
Das Tolle daran ist, dass Ihre Website dadurch zusätzliche Funktionen erhält, ohne dass Sie mehrere WordPress-Plugins installieren müssen.
Für diese Anleitung möchten wir eine eigenständige WordPress-Kassenseite erstellen. Klicken Sie dazu auf die Schaltfläche Neue Landing Page hinzufügen.

Auf dem nächsten Bildschirm können Sie aus Hunderten von responsiven Landing Page-Vorlagen auswählen.

Sie können Entwürfe filtern, indem Sie auf die Platzhalter für die Registerkarten am oberen Rand klicken:
- Alle
- Demnächst verfügbar
- Wartungsmodus
- 404 Seite
- Vertrieb
- Webinar
- Lead Squeeze
- Webinar
- Anmeldung
Am besten suchen Sie nach einer Vorlage, die dem von Ihnen gewünschten Design am nächsten kommt. Und wenn es nicht perfekt passt, können Sie es im nächsten Schritt ganz einfach ohne PHP, CSS oder Shortcodes anpassen.
In diesem Tutorial verwenden wir die Blank-Vorlage, um Ihnen zu zeigen, wie einfach es ist, Ihre WordPress-Kassenseite zu erstellen, ohne einen Entwickler zu beauftragen.
Um die Vorlage auszuwählen, fahren Sie mit der Maus über die Miniaturansicht und klicken Sie auf das orangefarbene Häkchen.

Danach erscheint ein Popup, in dem Sie aufgefordert werden, einen Namen und eine URL für Ihre Seite einzugeben.

Anschließend können Sie auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen klicken.
Schritt 3: Fügen Sie Inhalte zu Ihrer Kassenseite hinzu
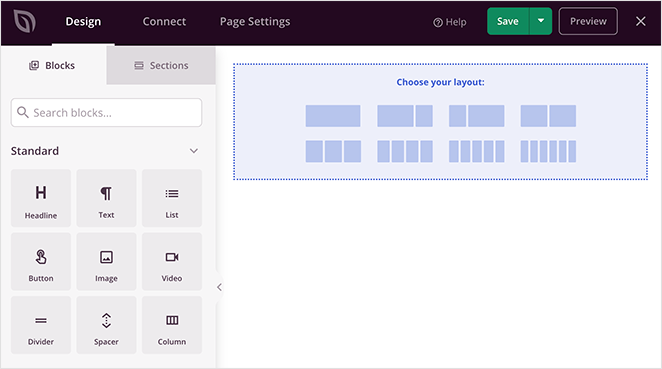
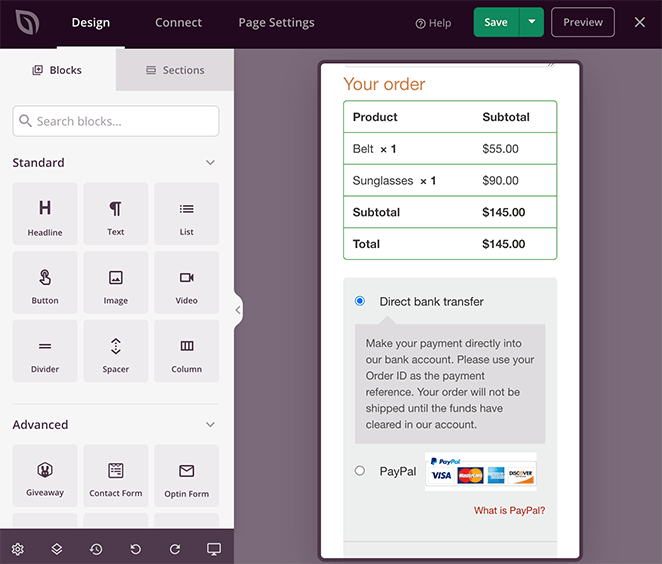
Nachdem Sie Ihre Vorlage importiert haben, wird sie im visuellen Seitenerstellungsprogramm von SeedProd geöffnet und sieht ähnlich aus wie das Beispiel unten. Hier können Sie Ihre WordPress-Kassenseite erstellen und sie für Konversionen optimieren.

Auf der rechten Seite sehen Sie eine Live-Vorschau auf Ihre Seite. Und auf der linken Seite befindet sich ein Optionsfeld, in dem Sie verschiedene Blöcke und Abschnitte auswählen und Ihr Design anpassen können.
Kopfzeile der Checkout-Seite
Zunächst fügen wir eine Kopfzeile zu Ihrer Kassenseite hinzu, damit Sie Ihr Branding auf Ihrer gesamten Website konsistent halten können.
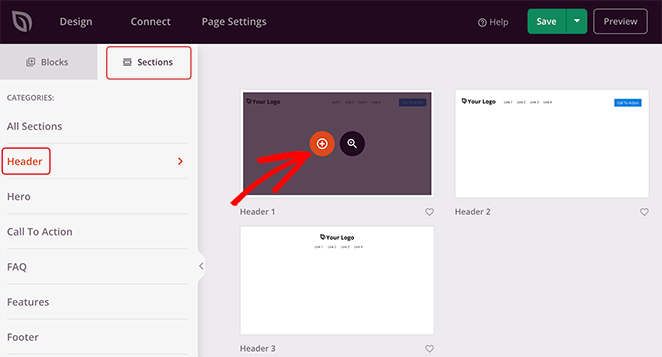
Klicken Sie dazu auf der linken Seite auf die Registerkarte Abschnitte und dann auf die Kategorie Kopfzeile. Bewegen Sie den Mauszeiger über einen beliebigen Kopfzeilenabschnitt und klicken Sie auf das Plus-Symbol, um ihn zu Ihrer Seite hinzuzufügen.

Klicken Sie anschließend auf den Bildbereich Ihres neuen Header-Bereichs. Hier können Sie ein Bild von Ihrem Computer oder aus der WordPress-Mediathek hochladen, um es als Logo für Ihre Website zu verwenden.

Wir empfehlen auch, das Navigationsmenü von Ihrer Kassenseite zu entfernen. Dadurch wird die Zahl der Seitenabbrüche verringert und die Nutzer werden ermutigt, den Bezahlvorgang abzuschließen.
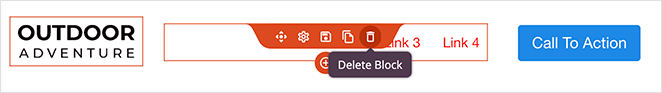
Um das Navigationsmenü zu löschen, fahren Sie mit der Maus über den Navigationsblock und klicken Sie auf das Mülleimer-Symbol.

Lassen Sie uns nun die Call-to-Action-Schaltfläche (CTA) anpassen. Anstatt die Nutzer von der Seite wegzuschicken, können Sie diese Schaltfläche verwenden, um die Nutzer an den Inhalt ihres Warenkorbs zu erinnern.
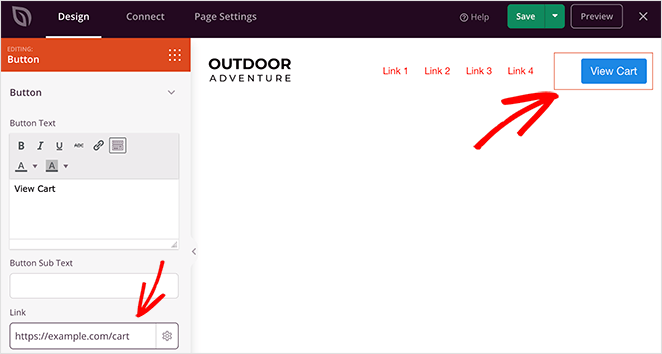
Klicken Sie also auf die CTA-Schaltfläche, um die Einstellungen auf der linken Seite zu öffnen und den Standardtext zu ersetzen. In unserem Fall haben wir ihn in "Warenkorb anzeigen" geändert.

Dann können Sie die URL für Ihre WooCommerce-Warenkorb-Seite in das Feld Link eingeben. Wenn Sie möchten, können Sie den Link "nofollow" machen oder ihn in einem neuen Tab öffnen, indem Sie das Kontrollkästchen aktivieren.
WooCommerce Checkout Block
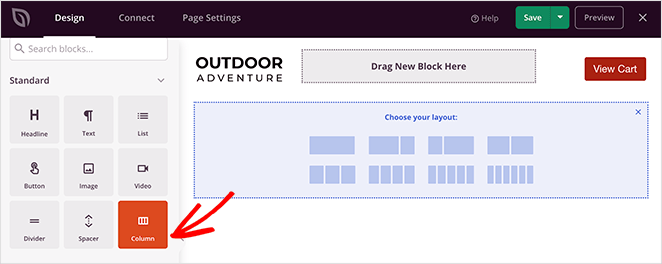
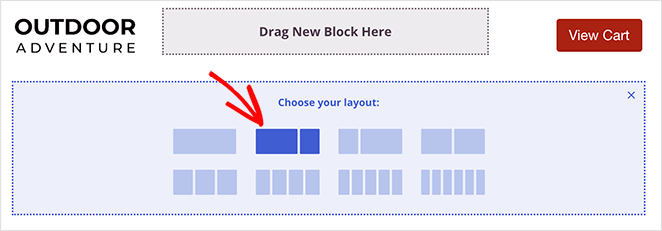
Nachdem Sie das Branding Ihrer Website eingerichtet haben, können Sie nun die Kassenfunktionalität mit Formularfeldern zu Ihrer Seite hinzufügen. Ziehen Sie zunächst einen neuen Spaltenblock auf Ihre Seite.

Wählen Sie dann Ihr bevorzugtes Layout aus.

Scrollen Sie dann auf der linken Seite zum Bereich WooCommerce, in dem Sie die besten WooCommerce-Blöcke finden. Wählen Sie dort den Checkout-Block aus und ziehen Sie ihn auf Ihre Seite.

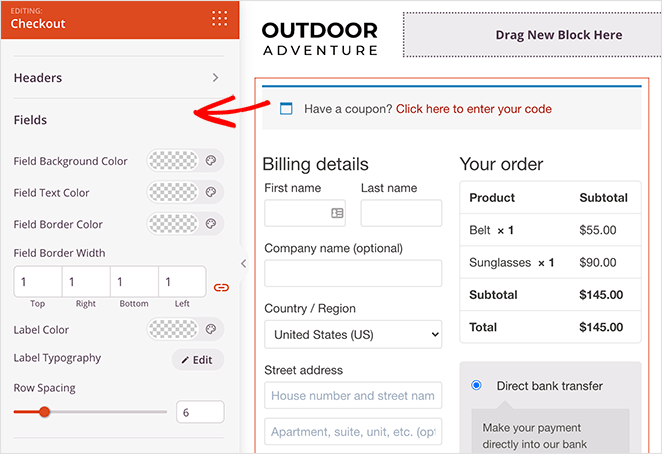
Klicken Sie auf eine beliebige Stelle des Kassenblocks, um die Einstellungen anzupassen, einschließlich:
- 1- oder 2-Spalten-Kassenlayout
- Schriftarten und Farben für die Kopfzeile der Kasse
- Benutzerdefiniertes Feldstyling
- Tastenformen
- Farben für Warnhinweise
- Wagenränder, Hintergründe und Styling
- Anpassungen des Zahlungsbereichs

Denken Sie daran, auf Speichern zu klicken, um Ihre Einstellungen für den Kassenfeld-Editor zu speichern.
WooCommerce Beliebte Produkte
Wenn Sie den Umsatz steigern möchten, können Sie als Nächstes beliebte Produkte auf Ihrer WordPress-Kassenseite hinzufügen. Dies kann Kunden dazu ermutigen, mehr Artikel in den Warenkorb zu legen, bevor sie bezahlen.
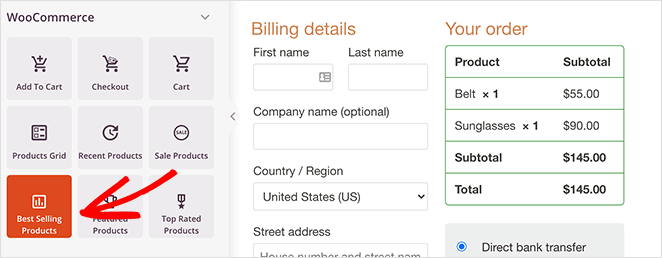
Um beliebte Produkte hinzuzufügen, wählen Sie den Block " Meistverkaufte Produkte" aus dem WooCommerce-Bereich und ziehen ihn auf Ihre Seite.

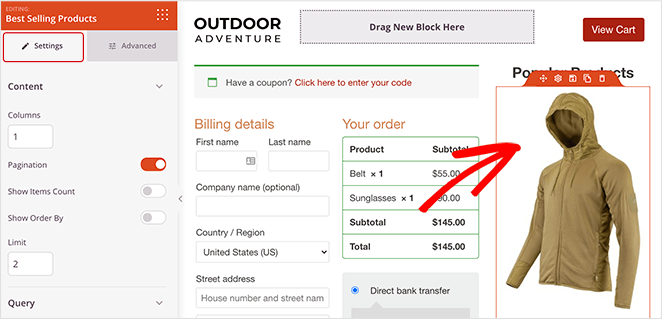
Von dort aus können Sie die Anzahl der Spalten bearbeiten, einen Seitenumbruch hinzufügen und weitere Einstellungen über die Dropdown-Menüs vornehmen.

An dieser Stelle ist es eine gute Idee, den Überschriftenblock zu verschieben und ihn in "Beliebte Produkte" zu ändern. Auf diese Weise wissen die Leute genau, was sie sich ansehen.
Rezensionen & Erfahrungsberichte
Social Proof, Bewertungen und Erfahrungsberichte erhöhen die Wahrscheinlichkeit, dass Kunden Ihre WooCommerce-Produkte kaufen. Der Grund dafür ist, dass sie den Menschen versichern, dass andere Menschen Ihren Produkten vertrauen und dass sie die richtige Entscheidung treffen.
Warum sollten Sie also nicht einige Bewertungen, Erfahrungsberichte und Sternebewertungen auf Ihrer Kassenseite einfügen?
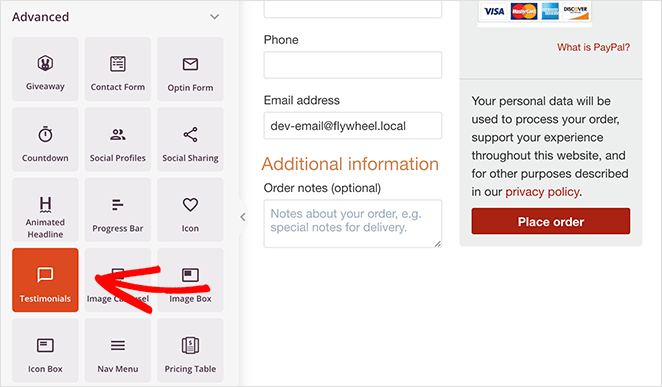
Mit SeedProd können Sie dies ganz einfach tun. Gehen Sie einfach zu den erweiterten Blöcken und ziehen Sie den Block " Testimonials" auf Ihre Kassenseite.

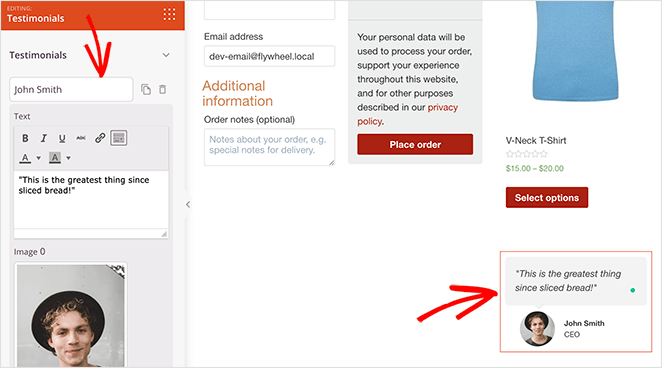
In den Einstellungen können Sie den Block vollständig anpassen. Sie können zum Beispiel ein Foto oder eine Berufsbezeichnung hinzufügen und ihn sogar in ein Karussell mit mehreren Testimonials verwandeln.

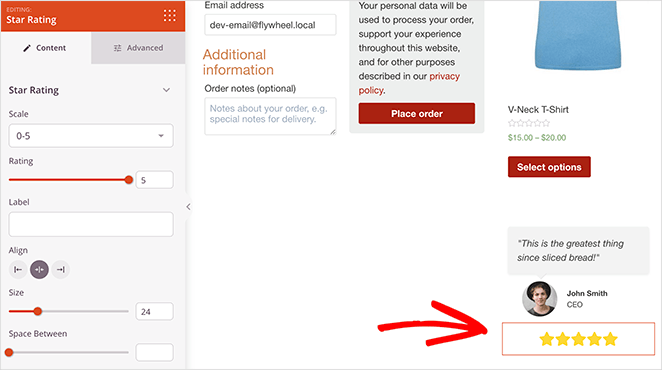
Darüber hinaus können Sie mit dem Sternchen-Bewertungsblock unter dem Testimonial noch mehr sozialen Beweis erbringen.

Schritt 4: Veröffentlichen Sie Ihre WordPress-Kassenseite
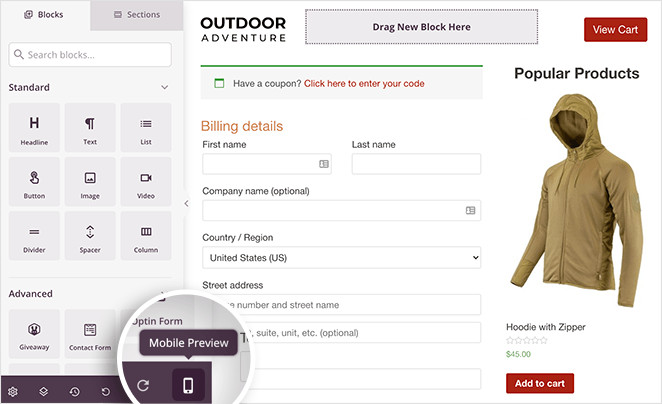
Wenn Sie mit Ihrer Seite zufrieden sind, sehen wir uns an, wie sie auf dem Handy aussieht. Schließlich kaufen heutzutage viele Menschen von ihren mobilen Geräten aus ein. Daher ist es für die Umsatzsteigerung entscheidend, dass alles für mobile Nutzer optimiert ist.
Glücklicherweise verfügt SeedProd über eine Funktion, mit der Sie Ihre WordPress-Kaufabwicklung problemlos auf dem Handy anzeigen können. Klicken Sie einfach auf das mobile Symbol in der unteren Navigationsleiste.

Dann können Sie Ihre Seite so sehen, wie es jeder mobile Benutzer tun würde. Von dort aus können Sie Anpassungen vornehmen, um die Benutzerfreundlichkeit zu verbessern.

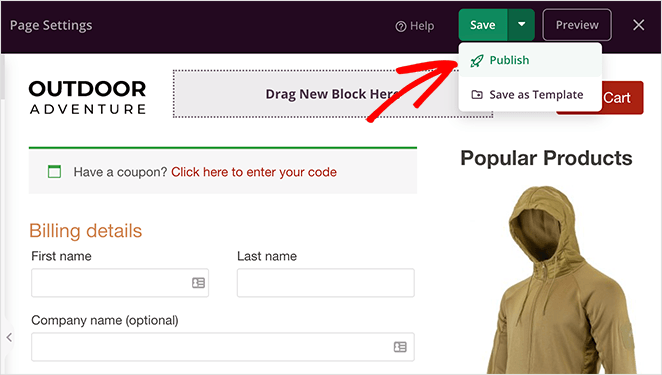
Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie auf den Pfeil neben der grünen Schaltfläche Speichern und dann auf Veröffentlichen, um Ihre Kassenseite zu aktivieren.

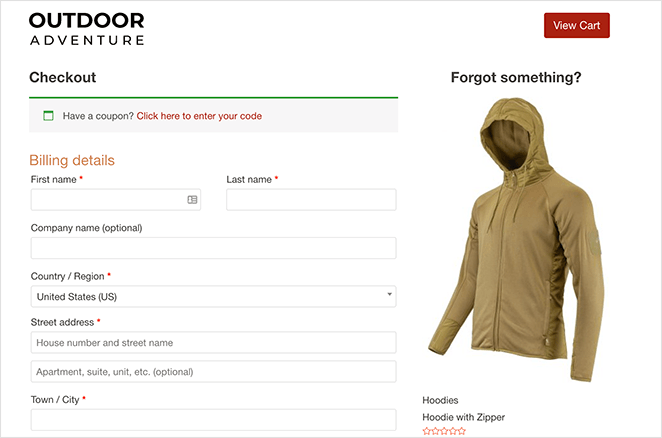
Anstelle der standardmäßigen WooCommerce-Kassenseite haben Sie jetzt eine hochkonvertierende WordPress-Kassenseite, die auf Ihr Publikum zugeschnitten ist.

Schritt 5: Weisen Sie Ihre Checkout-Seite WooCommerce zu
Der letzte Schritt in dieser Anleitung besteht darin, Ihre neue WordPress-Kassenseite WooCommerce zuzuweisen. Dazu müssen Sie die Standardeinstellungen von WooCommerce ändern und die URL für Ihre neue Seite hinzufügen.
Wenn Sie die URL ändern, werden Ihre Kunden automatisch auf Ihre neue WordPress-Kassenseite weitergeleitet, anstatt auf die Standardoption.
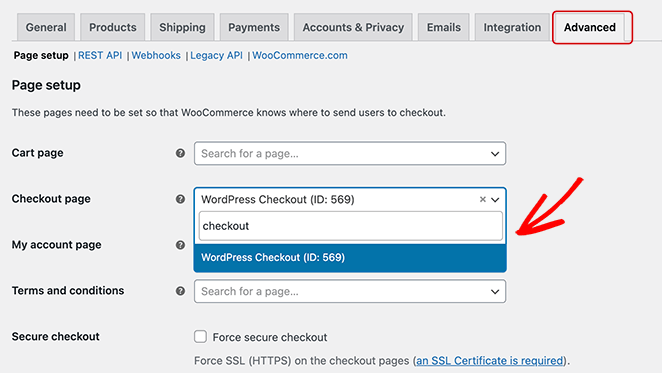
Um diese Einstellung zu konfigurieren, gehen Sie zu WooCommerce " Einstellungen und klicken Sie auf die Registerkarte Erweitert. Suchen Sie dann neben der Überschrift Checkout Page nach der Seite, die Sie gerade erstellt haben.

Wenn Sie sie in der Dropdown-Liste finden, klicken Sie darauf, um sie als offizielle Kassenseite festzulegen. Stellen Sie sicher, dass Sie unten auf dem Bildschirm auf Änderungen speichern klicken, damit Ihre Einstellungen erhalten bleiben.
Wenn ein Besucher nun auf "Zur Kasse gehen" klickt, wird er zu Ihrem neuen, hochgradig konvertierenden Kassenbildschirm weitergeleitet, den Sie gerade erstellt haben.
Da haben Sie es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man eine Kassenseite in WordPress erstellt. Mit SeedProd können Sie fast jede beliebige Seite für Ihren Online-Shop erstellen, ohne dass Sie einen Entwickler beauftragen müssen.
Worauf warten Sie also noch?
Wenn Sie weitere Tipps zu WooCommerce suchen, sollten Sie sich diese Beiträge ansehen:
- Wie man den Wartungsmodus für WooCommerce Shop-Seiten aktiviert
- Wie Sie Ihren WooCommerce-Shop beschleunigen (in 7 einfachen Schritten)
- Wie Sie WooCommerce Conversion Tracking für Ihren Shop einrichten
Wenn Sie schon einmal hier sind, vergessen Sie nicht, uns auf Twitter, YouTube und Facebook zu folgen, um weitere hilfreiche Inhalte zu erhalten, die Ihr Unternehmen voranbringen.