Vous souhaitez créer une page de paiement pour votre boutique en ligne ?
Votre processus de paiement peut faire ou défaire le succès de votre entreprise. Veiller à ce qu'il soit parfaitement optimisé peut donc vous aider à augmenter vos ventes et à lutter contre l'abandon des paniers d'achat.
Dans cet article, nous allons vous montrer comment créer une page de paiement dans WordPress, sans avoir besoin de coder.
Pourquoi avez-vous besoin d'une page de paiement WordPress personnalisée ?
L'une des façons les plus simples de créer une page de paiement est d'utiliser le plugin WooCommerce. C'est le plugin eCommerce le plus puissant pour WordPress, avec de nombreuses façons de faire de votre boutique WooCommerce un succès.
Par exemple, vous pouvez ajouter plusieurs passerelles de paiement, des pages de produits, une prise en charge des cartes de crédit, des modules complémentaires, etc.
En fait, WooCommerce crée automatiquement un panier WooCommerce et une page de paiement WooCommerce, sans qu'il soit nécessaire d'en créer une à partir de zéro. Mais le problème est que l'expérience de paiement de WooCommerce n'est pas optimisée pour les conversions, ce qui laisse beaucoup de revenus sur la table.
En outre, des études montrent qu'entre 70 et 85 % des paniers d'achat sont abandonnés. Pour vous, cela signifie que des tonnes d'utilisateurs quittent votre panier et votre page de paiement avant de saisir les méthodes de paiement et d'effectuer un achat.
La meilleure façon d'y remédier est de créer une page de paiement WordPress personnalisée. Avec une page personnalisée, vous pouvez ajouter :
- Témoignages et preuves sociales pour renforcer la confiance
- Produits et services connexes pour augmenter les revenus
- Formulaires de paiement personnalisés pour réduire l'hésitation des acheteurs
- Options de paiement supplémentaires
- Champs personnalisés pour la caisse de WooCommerce
Mieux encore, vous pouvez optimiser l'ensemble de la page et de la mise en page afin d'améliorer les taux de conversionde votre site WordPress. Vous pouvez ainsi augmenter vos ventes et faire en sorte que les acheteurs passent des commandes et deviennent des clients à long terme.
Maintenant que vous connaissez les avantages de la création d'une page de paiement personnalisée dans WordPress, passons à la manière de le faire.
Comment créer une page de paiement sur WordPress (sans code)
Pour ce tutoriel, nous utiliserons SeedProd pour créer une page de paiement WordPress. SeedProd est le meilleur constructeur de pages WordPress par glisser-déposer utilisé par plus d'un million de sites web.

Avec SeedProd, vous pouvez facilement créer n'importe quelle page d'atterrissage WordPress sans écrire une seule ligne de code. Et grâce à sa puissante intégration WooCommerce, vous pouvez créer des pages de paiement personnalisées et d'autres pages WooCommerce et les lier à votre boutique WooCommerce.
Cela signifie qu'au lieu d'utiliser la page de paiement par défaut de WooCommerce, vous pouvez créer une page entièrement personnalisée et optimisée pour les conversions. Et avant de lancer votre site, vous pouvez créer une page WooCommerce "coming soon " pour générer des leads.
Si vous voulez créer une page de paiement dans WordPress pour les débutants, voici comment le faire avec SeedProd.
Tutoriel vidéo
Étape 1 : Installer et activer SeedProd
La première étape consiste à installer et à activer le plugin SeedProd.
Note : Il existe une version gratuite de SeedProd. Cependant, nous utiliserons SeedProd Pro pour les blocs WooCommerce avancés.
Si vous avez besoin d'aide pour cette étape, suivez ce guide pas à pas sur l'installation d'un plugin WordPress.
Après avoir activé SeedProd, allez dans SeedProd " Settings et entrez votre clé de licence.

Ces informations sont faciles à trouver dans la section Téléchargements de votre compte sur le site web de SeedProd.
Étape 2 : Créer une nouvelle page
Après avoir activé votre clé de licence, naviguez vers SeedProd " Pages depuis votre tableau de bord WordPress. Sur cette page, vous verrez une vue d'ensemble des différents modes de pages de SeedProd et une zone pour ajouter de nouvelles pages d'atterrissage.

Avec les modes de page, vous pouvez instantanément :
- Créer et activer une page "coming soon
- Activer le mode maintenance
- Créer une page 404 personnalisée
- Mise en place d'une page de connexion WordPress personnalisée
- Créer une page d'atterrissage WordPress autonome
L'avantage de ce système est qu'il offre à votre site des fonctionnalités supplémentaires sans avoir à installer de nombreux plugins WordPress.
Pour ce guide, nous voulons créer une page de paiement WordPress autonome. Pour ce faire, cliquez sur le bouton Ajouter une nouvelle page d'atterrissage.

Sur l'écran suivant, vous pouvez choisir parmi des centaines de modèles de pages d'atterrissage réactives.

Vous pouvez filtrer les dessins ou modèles en cliquant sur les onglets situés en haut de la page :
- Tous
- Bientôt disponible
- Mode maintenance
- 404 Page
- Vente
- Webinaire
- Fil d'Ariane
- Webinaire
- Connexion
La meilleure approche consiste à rechercher un modèle qui corresponde étroitement au design que vous souhaitez. Et si ce n'est pas le cas, vous pouvez facilement le personnaliser à l'étape suivante sans PHP, CSS ou shortcodes.
Pour ce tutoriel, nous utiliserons le modèle Blank pour vous montrer à quel point il est facile de créer une page de paiement WordPress sans faire appel à un développeur.
Pour choisir le modèle, passez votre souris sur la vignette et cliquez sur l'icône orange de la coche.

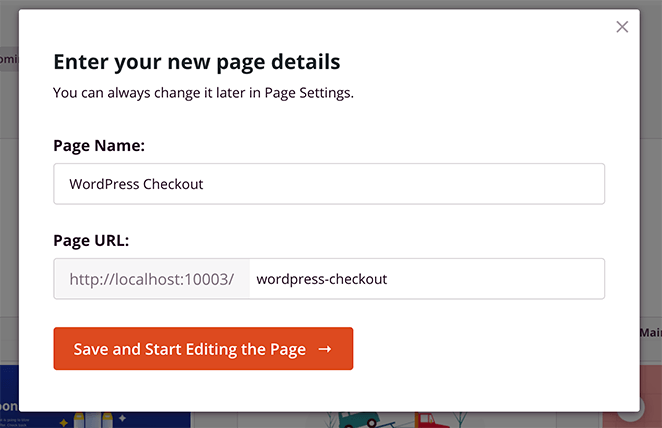
Ensuite, une fenêtre contextuelle apparaît, vous demandant de saisir un nom et une URL pour votre page.

Vous pouvez ensuite cliquer sur le bouton Enregistrer et commencer à modifier la page.
Étape 3 : Ajouter du contenu à votre page de paiement
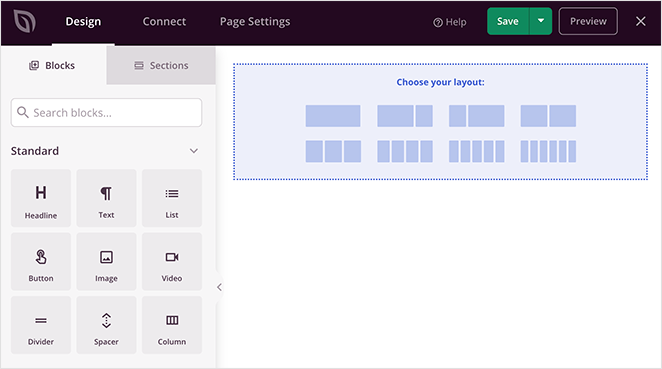
Après avoir importé votre modèle, il s'ouvrira dans le constructeur visuel de pages de SeedProd et ressemblera à l'exemple ci-dessous. C'est ici que vous pouvez créer votre page de paiement WordPress et l'optimiser pour les conversions.

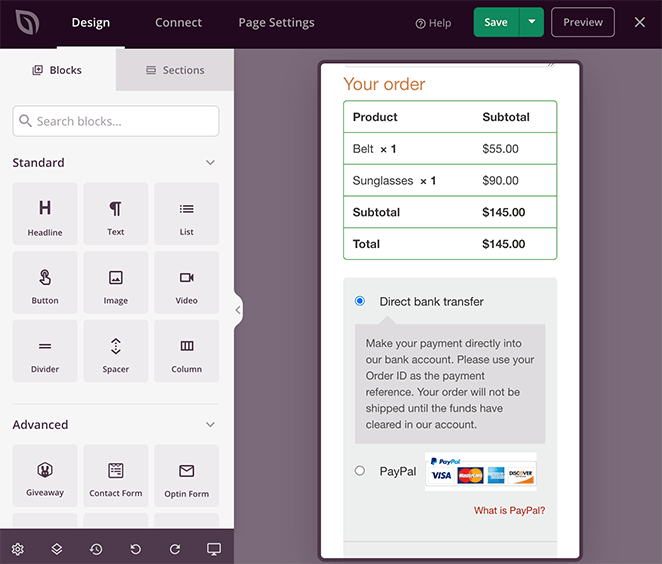
Vous verrez un aperçu en direct de votre page sur la droite. Sur la gauche se trouve un panneau d'options où vous pouvez choisir différents blocs, sections et personnaliser votre design.
En-tête de la page de paiement
Tout d'abord, nous ajouterons un en-tête à votre page de paiement afin que vous puissiez conserver une image de marque cohérente sur l'ensemble de votre site web.
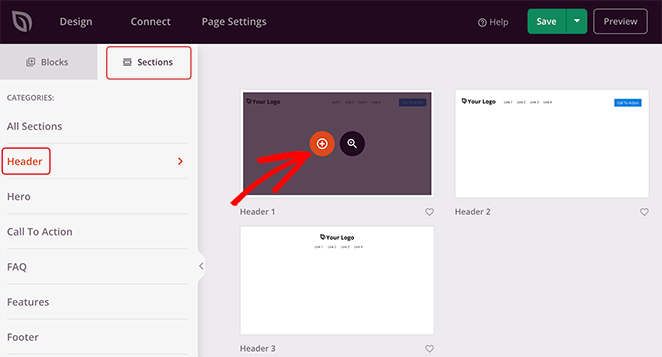
Pour ce faire, cliquez sur l'onglet Sections dans le panneau de gauche et cliquez sur la catégorie En-tête. De là, passez votre souris sur n'importe quelle section d'en-tête et cliquez sur l'icône plus pour l'ajouter à votre page.

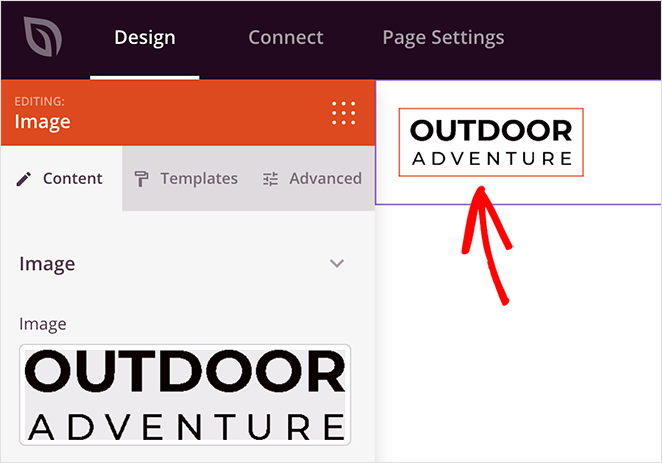
Ensuite, cliquez sur la zone d'image de votre nouvelle section d'en-tête. Ici, vous pouvez télécharger une image de votre ordinateur ou de la bibliothèque multimédia de WordPress pour l'utiliser comme logo de votre site.

Nous vous recommandons également de supprimer le menu de navigation de votre page de paiement. Cela réduira le nombre de personnes quittant la page et encouragera les utilisateurs à terminer le processus de paiement.
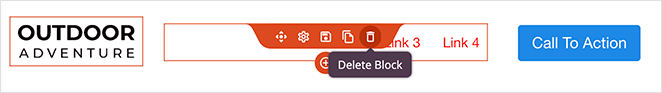
Pour supprimer le menu de navigation, passez votre souris sur le bloc de navigation et cliquez sur l'icône de la corbeille.

Personnalisons maintenant le bouton d'appel à l'action (CTA). Au lieu de renvoyer les utilisateurs hors de la page, vous pouvez utiliser ce bouton pour leur rappeler le contenu de leur panier.
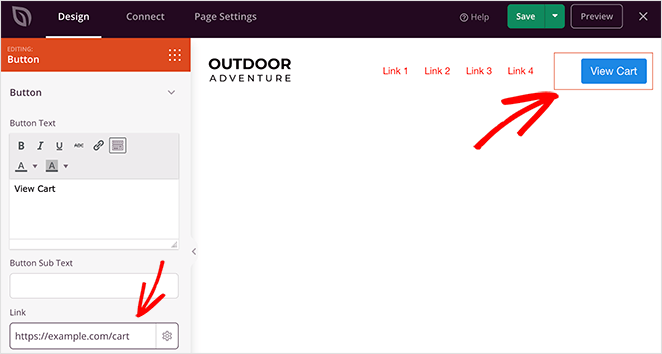
Cliquez donc sur le bouton CTA pour ouvrir les paramètres à gauche et remplacer le texte par défaut. Dans notre cas, nous l'avons remplacé par "Voir le panier".

Vous pouvez ensuite ajouter l'URL de votre page de panier WooCommerce dans le champ Lien. Si vous le souhaitez, vous pouvez rendre le lien nofollow ou l'ouvrir dans un nouvel onglet en cochant la case correspondante.
Bloc de vérification WooCommerce
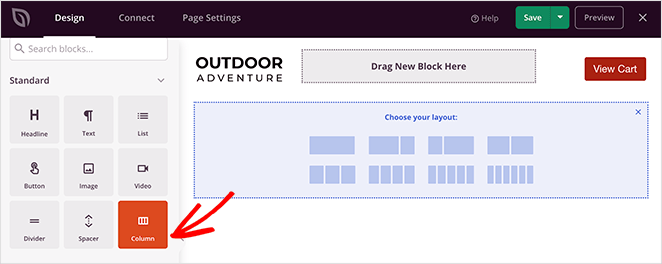
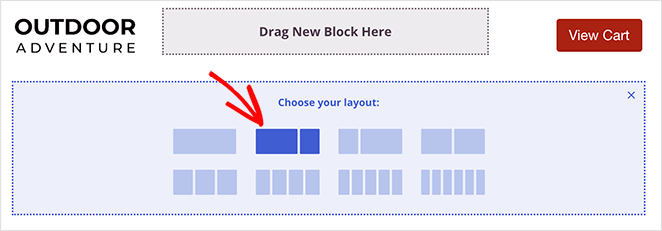
Une fois l'image de marque de votre site mise en place, passons à l'ajout d'une fonctionnalité de paiement à l'aide de champs de formulaire sur votre page. Tout d'abord, faites glisser un nouveau bloc Colonne sur votre page.

Ensuite, vous pouvez choisir la mise en page qui vous convient.

Ensuite, faites défiler le panneau de gauche jusqu'à la zone WooCommerce, qui propose les meilleurs blocs WooCommerce. Choisissez le bloc Checkout et faites-le glisser sur votre page.

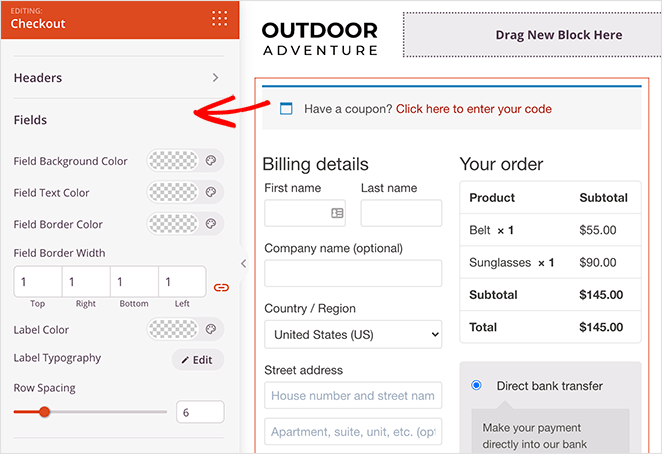
Cliquez n'importe où sur le bloc de paiement pour personnaliser les paramètres, notamment :
- Mise en page de la caisse en 1 ou 2 colonnes
- Polices et couleurs de l'en-tête de la caisse
- Style des champs personnalisés
- Styles de boutons
- Couleurs de mise en évidence des alertes
- Bordures, arrière-plans et style du panier
- Personnalisation de la section paiement

N'oubliez pas de cliquer sur Enregistrer pour conserver les paramètres de l'éditeur de champs de caisse.
Produits populaires WooCommerce
Si vous souhaitez améliorer vos ventes, vous pouvez ajouter des produits populaires à votre page de paiement WordPress. Cela peut encourager les acheteurs à ajouter plus d'articles à leur panier avant de payer.
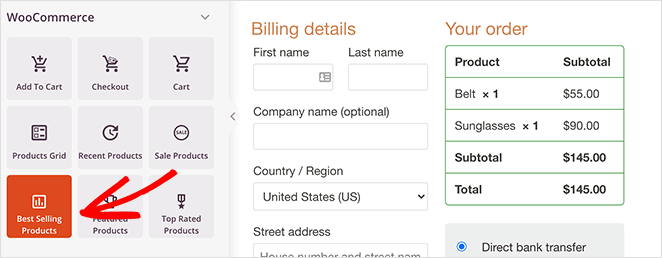
Pour ajouter des produits populaires, choisissez le bloc Produits les plus vendus dans la section WooCommerce et faites-le glisser sur votre page.

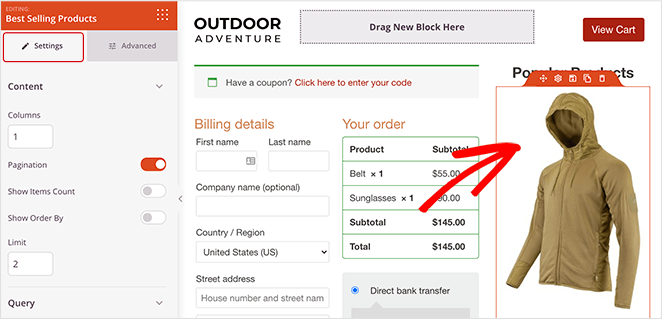
À partir de là, vous pouvez modifier le nombre de colonnes, ajouter une pagination et ajuster d'autres paramètres à partir des menus déroulants.

À ce stade, il est conseillé de faire glisser le bloc de titres et de le remplacer par quelque chose comme "Produits populaires". Ainsi, les internautes sauront exactement ce qu'ils regardent.
Critiques et témoignages
Lorsqu'il s'agit de preuve sociale, d'avis et de témoignages, ils contribuent tous à augmenter les chances que les clients achètent vos produits WooCommerce. La raison en est qu'ils rassurent les gens en leur montrant que d'autres personnes font confiance à vos produits et qu'ils prennent la bonne décision.
Alors pourquoi ne pas inclure des avis, des témoignages et des classements par étoiles sur votre page de paiement ?
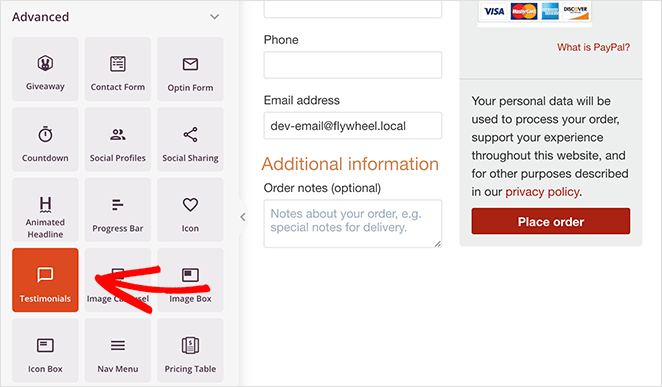
Vous pouvez le faire facilement avec SeedProd. Il vous suffit de vous rendre dans les blocs avancés et de faire glisser le bloc Témoignages sur votre page de paiement.

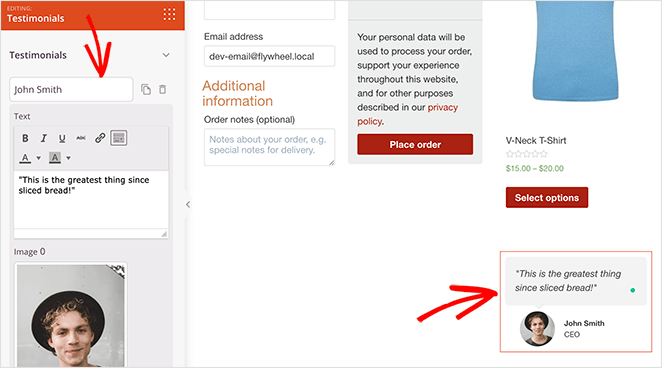
Dans les paramètres, vous pouvez entièrement personnaliser le bloc. Par exemple, vous pouvez ajouter une photo de témoignage ou un titre de poste et même le transformer en un carrousel défilant avec plusieurs témoignages.

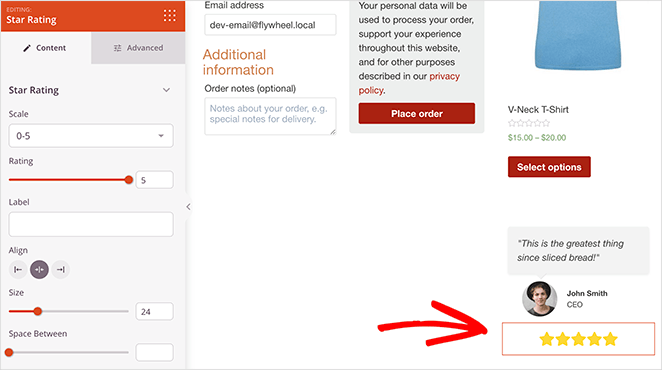
En outre, vous pouvez ajouter une preuve sociale supplémentaire en utilisant le bloc d'évaluation par étoiles situé sous le témoignage.

Étape 4 : Publier votre page de paiement WordPress
Une fois que vous êtes satisfait de votre page, voyons ce qu'elle donne sur mobile. Après tout, de nos jours, de nombreuses personnes font leurs achats à partir de leurs appareils mobiles. Il est donc essentiel de s'assurer que tout est optimisé pour les utilisateurs mobiles afin d'augmenter les ventes.
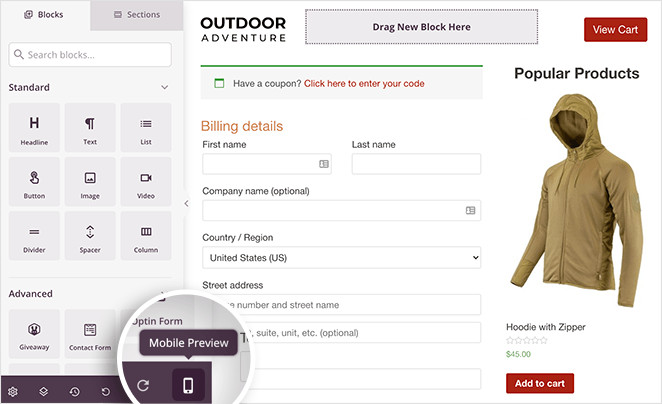
Heureusement, SeedProd dispose d'une fonctionnalité qui vous permet de prévisualiser votre checkout WordPress sur mobile facilement. Il suffit de cliquer sur l'icône mobile dans la barre de navigation inférieure.

Vous pouvez alors voir la configuration de votre page comme le ferait n'importe quel utilisateur mobile. À partir de là, vous pouvez procéder à des ajustements pour améliorer l'expérience de l'utilisateur.

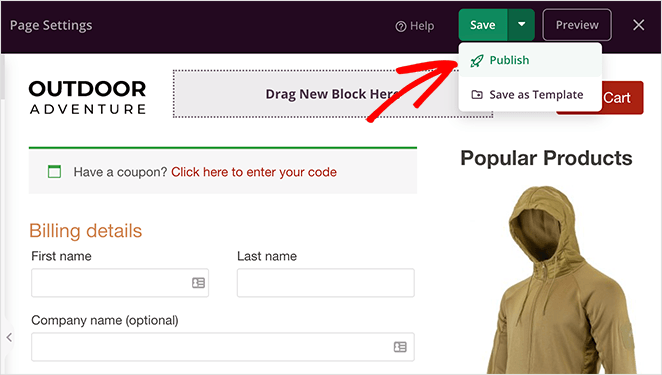
Lorsque vous êtes satisfait de l'aspect de votre page, cliquez sur la flèche déroulante située à côté du bouton vert Enregistrer et cliquez sur Publier pour mettre en ligne votre page de paiement.

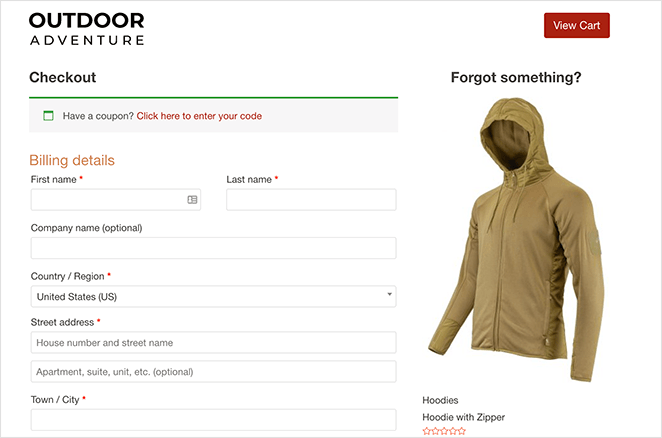
Au lieu de la page de paiement par défaut de WooCommerce, vous disposez maintenant d'une page de paiement WordPress à fort taux de conversion, adaptée à votre public.

Étape 5 : Attribuer votre page de paiement à WooCommerce
La dernière étape de ce guide consiste à affecter votre nouvelle page de paiement WordPress à WooCommerce. Cela implique de modifier les paramètres par défaut de WooCommerce et d'ajouter l'URL de votre nouvelle page.
En changeant l'URL, vos clients iront automatiquement sur votre nouvelle page de paiement WordPress au lieu de l'option par défaut.
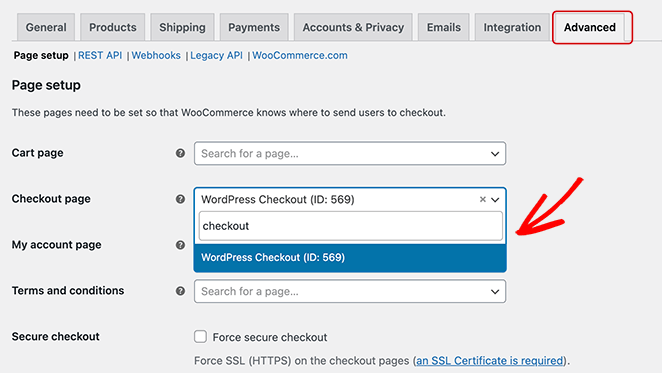
Pour configurer ce paramètre, allez dans WooCommerce " Settings et cliquez sur l'onglet Advanced. Ensuite, à côté du titre Checkout Page, recherchez la page que vous venez de créer.

Lorsque vous la trouvez dans la liste déroulante, cliquez dessus pour en faire votre page de paiement officielle. Veillez à cliquer sur Enregistrer les modifications en bas de l'écran pour conserver vos paramètres.
Désormais, lorsqu'un visiteur clique sur "Passer à la caisse", il accède au nouvel écran de paiement à fort taux de conversion que vous venez de créer.
Et voilà !
Nous espérons que cet article vous a aidé à apprendre comment créer une page de paiement dans WordPress. Vous pouvez créer presque n'importe quelle page pour votre boutique en ligne avec SeedProd, et vous n'aurez pas besoin d'engager un développeur.
Qu'attendez-vous donc ?
Si vous cherchez d'autres conseils pour WooCommerce, consultez ces articles :
- Comment activer le mode maintenance pour les pages de la boutique WooCommerce
- Comment accélérer votre boutique WooCommerce (en 7 étapes faciles)
- Comment configurer le suivi des conversions de WooCommerce pour votre boutique
Pendant que vous êtes ici, n'oubliez pas de nous suivre sur Twitter, YouTube et Facebook pour d'autres contenus utiles au développement de votre entreprise.