When I first started selling my services online, I wished I could accept payments right from the page I used to attract clients. It was frustrating to send people to a separate checkout page, only to see many of them change their minds before completing the purchase.
Adding a payment gateway page made my life as a freelancer so much easier. Clients could accept payments on the landing page itself without being redirected, keeping the experience simple and smooth.
In this guide, I’ll share two methods I’ve personally used to create a high-converting payment landing page in WordPress. From choosing the right tools to optimizing your payment gateway for better conversions, I’ll cover everything you need to know based on my experience.
In this guide, you’ll learn:
- Why collect payments directly on your landing page
- How to use SeedProd to create a payment page
- How to use WP Simple Pay for payment forms
- Answers to common payment gateway questions
Why Collect Payments on Your Landing Page?
Key Takeaway: Letting users pay directly on your landing page keeps the buying process simple and fast, which means fewer drop-offs and more completed sales.
As I’ve discovered, adding a payment system directly on your landing page makes buying easier for customers and potential clients. Instead of being sent to a separate checkout page—where they might change their minds—they can pay instantly right there. This helps stop them from changing their minds before they buy, and can lead to more sales.
Offering multiple payment methods like credit cards, PayPal, and others can boost sales even more. By providing customers with their preferred way to pay, you make it more convenient for them to complete the transaction. In fact, Ottu found that businesses offering multiple payment choices sometimes see up to a 30% increase in sales.
So what exactly do you need to get started with taking payments on your landing page? Let’s find out.
What You Need to Set Up a Payment Gateway Page
Key Takeaway: To accept payments on your page, you need a payment processor like Stripe or PayPal, an SSL certificate, and basic security compliance — most tools handle this for you.
Based on my experience, you’ll need a few essentials for accepting payments on your page:
- A Payment Processor: Think of services like Stripe, PayPal, or Square as secure payment processors. They handle all the technical details of accepting different payment methods (like credit cards).
- SSL Certificate: This is like a digital lock for your page. It scrambles any information customers share while being sent so it can’t be stolen.
- PCI Compliance: This means following a set of rules to protect customer credit card information. It sounds complicated, but your payment service will help you figure out what you need to do.
So, how do you build a payment gateway landing page? Follow the 2 methods I’ve used on my projects below to learn how.
Method 1. Use a Page Builder to Create a Payment Landing Page
Key Takeaway: SeedProd makes it easy to build a fully customized landing page with built-in Stripe payments, no code or extra plugins needed.
First, I’ll show you how to create a landing page and add payment integration with SeedProd. Essentially, it’s a simple way to create a Stripe landing page.

SeedProd is one of the best website and landing page builders for WordPress. It lets you create any part of your web design without writing code.
In the past, I’ve used SeedProd to build landing pages like:
- Pages de vente à fort taux de conversion
- Sites web WooCommerce complets avec des pages de paiement, des pages de produits, et plus encore.
- Custom headers, footers, sidebars, and templates
I even made a full website design with its theme builder (you can see how I did it in this guide on creating a custom WordPress theme).
Il est facile d'ajouter des fonctionnalités à votre site grâce à ses modèles personnalisables, ses blocs WordPress et ses sections.
Par exemple, vous pouvez intégrer des boutons de suivi et de partage sur les réseaux sociaux pour faire connaître votre marque et obtenir davantage d'adeptes. Vous pouvez également utiliser des éléments générateurs de leads, tels que des formulaires d'optin, des comptes à rebours et des boutons d'appel à l'action, afin de développer votre liste et d'augmenter vos ventes.
One of the elements I’ll use in this method is SeedProd’s Payment Button block, which has payment gateway integration. It lets you start accepting online payments using the Stripe payment processor. It’s quick and easy to set up and requires zero coding.
So follow the steps below to create a payment gateway page with Stripe.
Step 1. Install and Activate SeedProd Landing Page Builder
The first step is to go to the SeedProd pricing page and choose a plan. For this guide, I’ll be using SeedProd Pro for its advanced features, but you can use the Stripe Payment Button on any plan, including the unlimited free trial of SeedProd.
After picking a plan, log into your SeedProd account and download the plugin file. You can also copy your license key on the same page if you’re using the premium version.

Allez maintenant sur votre site WordPress et téléchargez le plugin SeedProd. Si vous avez besoin d'aide, suivez ce guide sur l'installation et l'activation d'un plugin WordPress.
Une fois que vous avez fait cela, naviguez vers la page SeedProd " Settings et collez votre clé de licence.

Cliquez ensuite sur le bouton Vérifier la clé pour enregistrer les paramètres de votre licence.
Étape 2. Choisir un modèle de page d'atterrissage
The next step is to select a template design for your page. To do that, you can go to SeedProd » Landing Pages and click on the Add New Landing Page button.

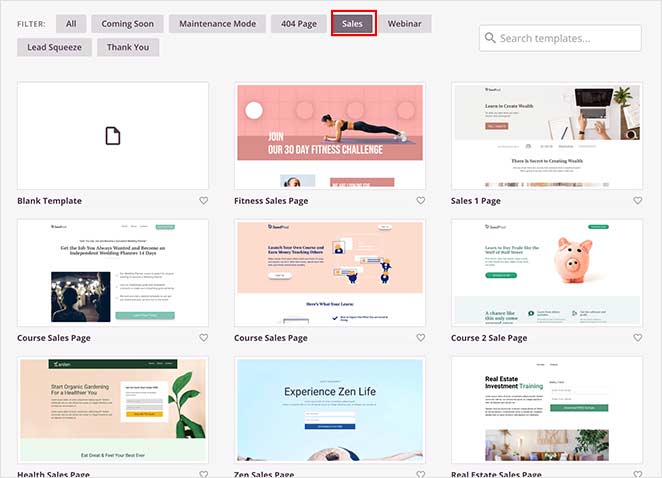
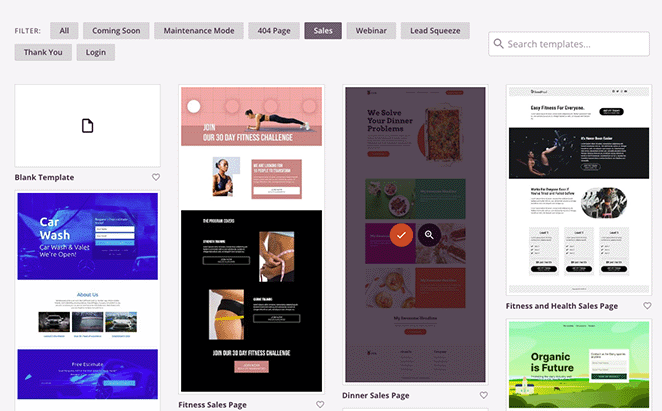
Sur l'écran suivant, vous verrez une bibliothèque de modèles de pages d'atterrissage conçus par des professionnels.
You can click any of the filters at the top to narrow down your search. For example, clicking the Sales filter will only show the sales page designs.

Lorsque vous avez trouvé un modèle qui vous plaît, cliquez sur l'icône de la coche.

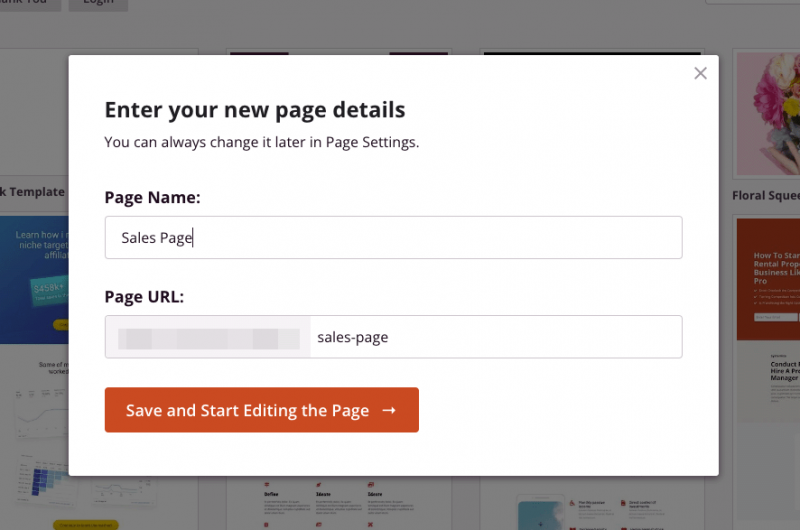
After, a popup will open asking you to enter your page name and URL. Don’t worry if you can’t think of a good name; I’ll show you how to edit it later.

Cliquez maintenant sur le bouton Enregistrer et commencer à éditer la page.
Étape 3. Ajouter le bloc du bouton de paiement
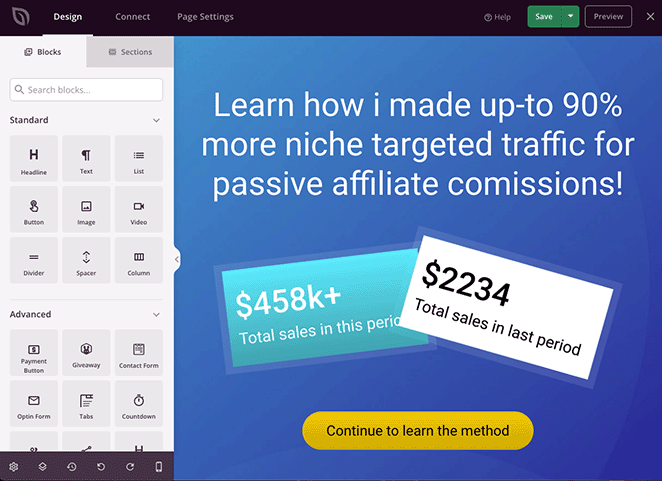
Sur l'écran suivant, vous verrez une présentation similaire à l'exemple ci-dessous :

Sur la gauche se trouvent les blocs WordPress et les sections que vous pouvez ajouter à votre page d'atterrissage. Sur la droite, un aperçu en direct vous permet de visualiser en temps réel les modifications que vous apportez.
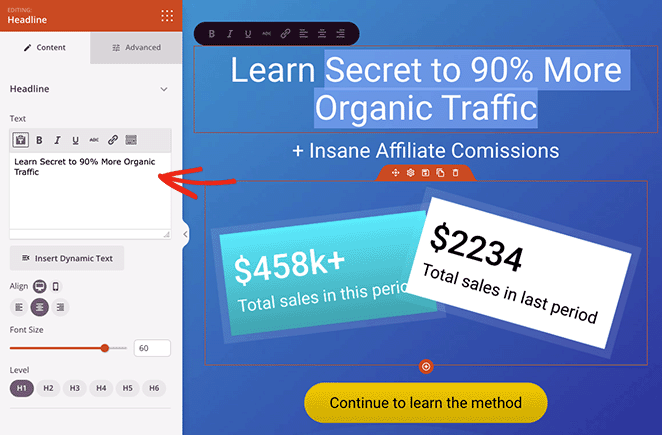
You can customize any part of your payment gateway landing page by clicking anywhere on the live preview. For example, clicking the headline lets you type directly on the design to change the content.

Un panneau de configuration s'ouvre également sur la gauche, où vous pouvez accéder à des paramètres avancés pour personnaliser vos polices, couleurs, espacements, HTML, etc.
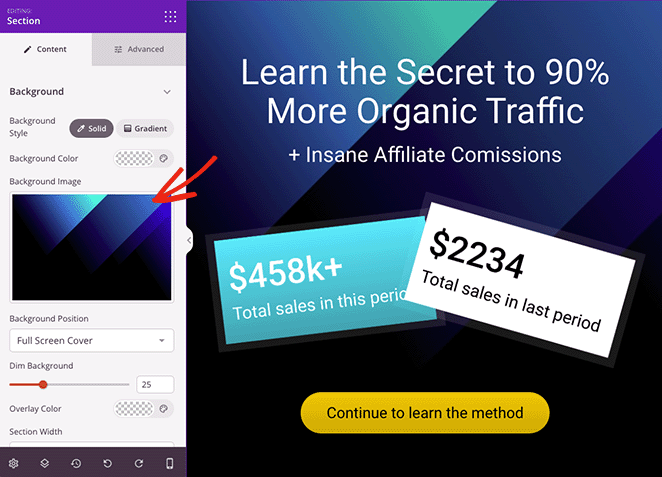
Comme vous pouvez le voir dans cet exemple, vous pouvez également modifier les sections pour changer facilement l'image d'arrière-plan. Il vous suffit de cliquer sur un élément et de le personnaliser pour qu'il ressemble exactement à ce que vous souhaitez.


“A cluttered landing page design can easily distract users away.
To avoid this, make sure that you keep your landing page layout clean and simple. Using lots of empty space, color contrast, and large fonts can help you easily achieve that simplicity.” How to Increase Your Landing Page Conversions by 300%.
— Syed Balkhi, Founder and CEO of WPBeginner.
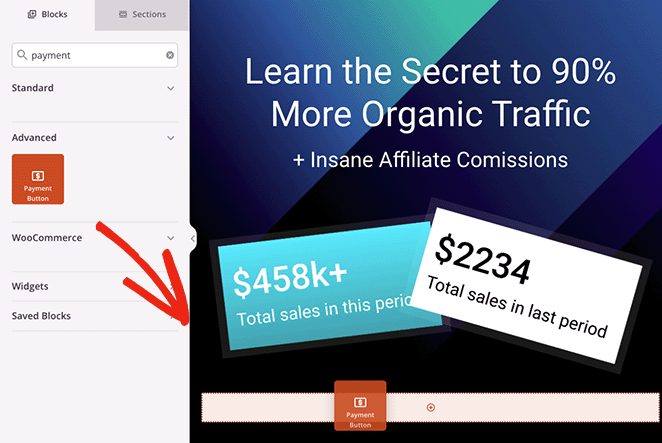
Adding an online payment gateway to your page is just as easy. Simply search for the Payment Button WordPress block and drag it onto your page.

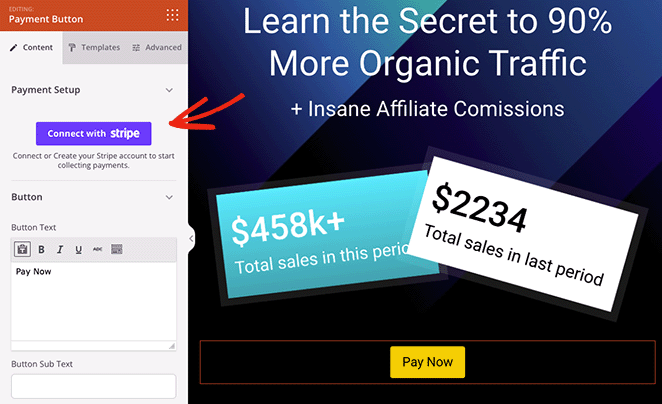
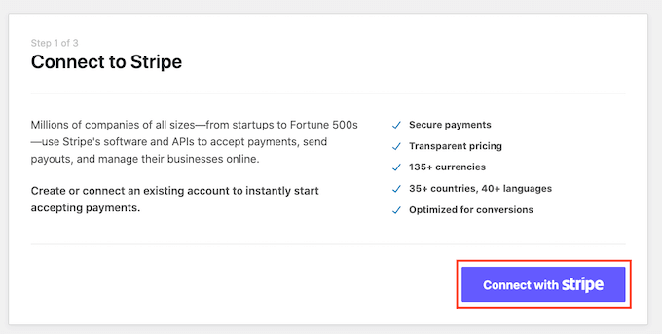
After doing that, the block settings will open, where you can click the Connect with Stripe button to set up a merchant account and link it.

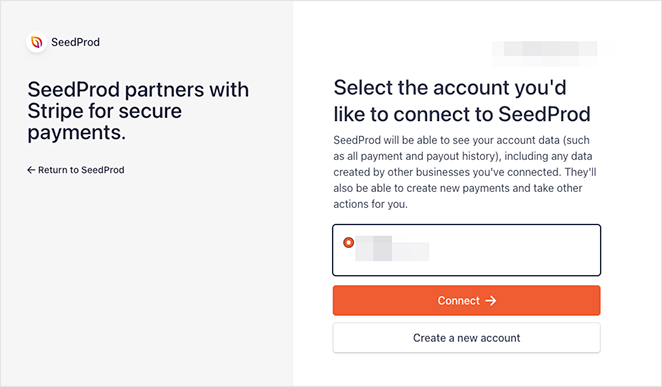
Vous serez automatiquement dirigé vers l'écran de connexion Stripe, où vous pourrez saisir votre code de vérification, mais vous reviendrez directement à la conception de votre page d'atterrissage une fois la connexion terminée.

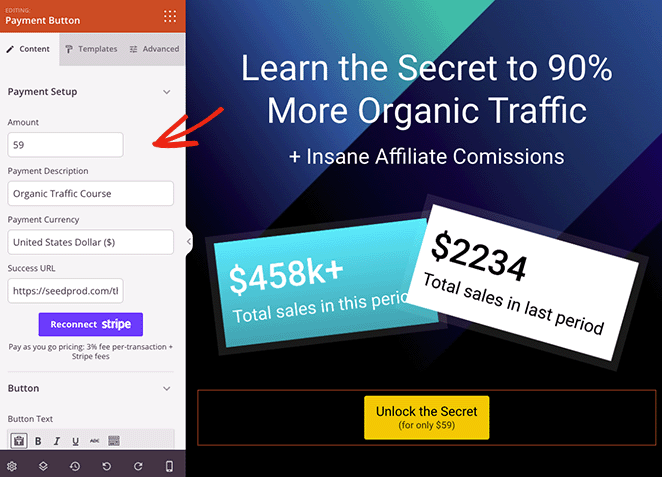
Une fois que vous avez autorisé la connexion à Stripe, vous pouvez personnaliser les paramètres du bouton de paiement.
Par exemple, vous pouvez modifier les paramètres suivants :
- Montant du paiement
- Description du paiement
- Devise de paiement
- URL du succès

L'URL de réussite est la page vers laquelle vous souhaitez rediriger les acheteurs une fois qu'ils ont terminé leur achat. Par exemple, vous pouvez créer une page de remerciement avec SeedProd et rediriger les clients vers cette page lorsqu'ils ont terminé leur achat.
In addition to the above settings, you can customize the button text, sub-text, alignment for mobile and desktop, and button size, and even add Font Awesome icons.
Vous avez besoin de plus d'options de personnalisation ? Il vous suffit de cliquer sur l'onglet Avancé pour trouver le style de bouton, la couleur, la police, l'espacement, les paramètres de marge, etc.
With payments set up, you can continue customizing your page until you’re happy with how the design looks.
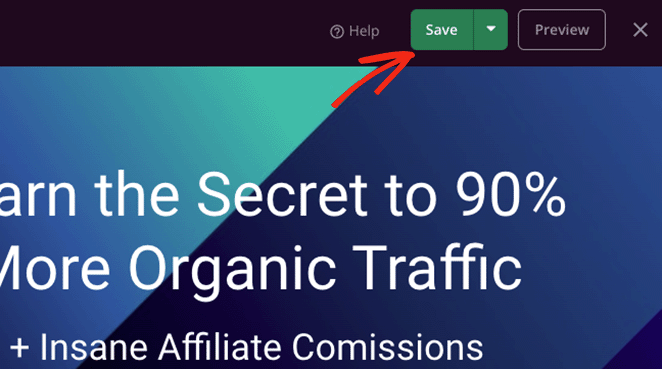
N'oubliez pas de cliquer sur le bouton Enregistrer dans le coin supérieur droit pour enregistrer vos modifications.

Étape 4. Configurez vos paramètres
I mentioned earlier that you can change your page settings before publishing your page. To do that, click the Page Settings button at the top of the page builder screen.
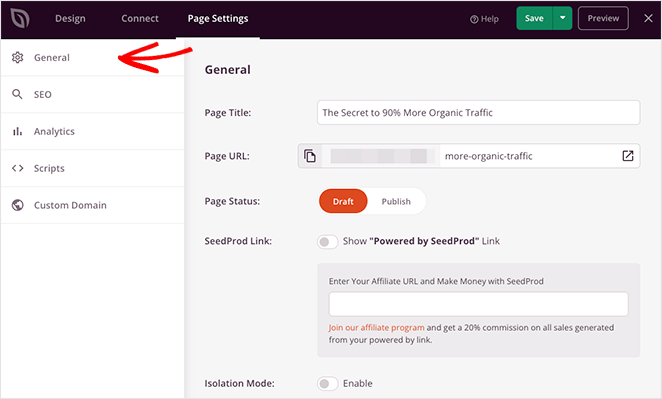
In the General settings, you can edit your page name and URL, publish your page and show your SeedProd affiliate link.

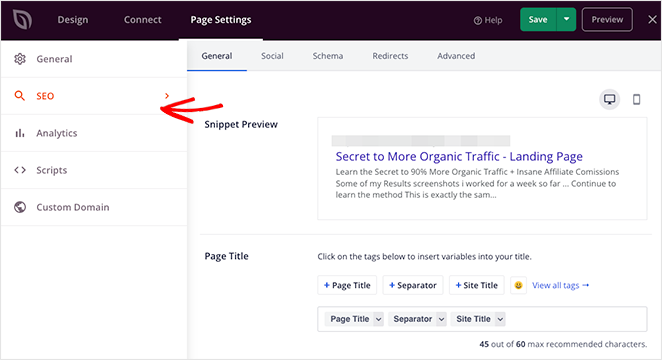
Si vous avez installé un plugin WordPress SEO comme All in One SEO, vous pouvez cliquer sur l'onglet SEO pour entrer dans vos paramètres d'optimisation pour les moteurs de recherche.

Les autres paramètres auxquels vous pouvez accéder sont les suivants :
- Track the performance of your page with MonsterInsights, a powerful Google Analytics plugin for WordPress.
- Ajoutez des scripts personnalisés à l'en-tête, au corps et au pied de page de votre page web pour le suivi et le reciblage.
- Give your page a custom domain name separate from your website (Elite plans only).
You can also click the Connect tab at the top of the page to link your page to your email marketing service, Google Analytics, spam protection, and Zapier.

Step 5. Publish Your Payment Gateway Landing Page
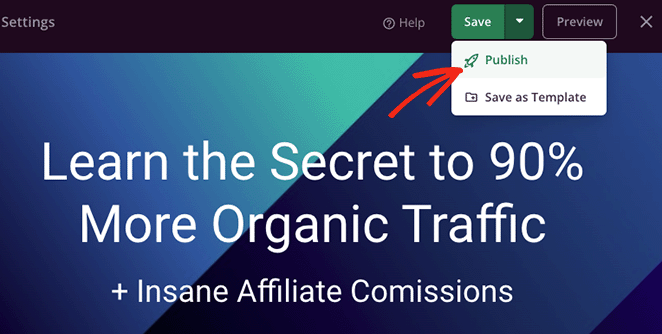
When you’re ready to make your page live, click the Save button and select the Publish option.

Now, when visitors click your payment button, they’ll be able to check out using Stripe.

At this point, you’ve created a complete online payment landing page that’s ready to start converting visitors into paying customers.
📢 Expert Tip
While Stripe is a powerful payment provider, it’s not your only option. Other popular choices include PayPal, Square, and more.
PayPal is known for its widespread use and buyer protection. Square offers excellent point-of-sale solutions for physical products as well. Consider which gateway aligns best with your target audience and business needs.
For a more in-depth comparison of payment options, check out this guide on the Best WooCommerce Payment Gateways for WordPress.
Method 2. Use a Plugin to Add a Landing Page Payment Gateway
Key Takeaway: WP Simple Pay is a great option if you want to quickly add a Stripe payment button to any WordPress page without building a full landing page layout.
Another way to create a landing page with a payment option is to use a WordPress payment plugin.

WP Simple Pay is one of the best and easiest-to-use WordPress payment plugins. It lets you add Stripe WordPress payment form to any post or page on your WordPress site without code.
So, if you don’t want to create a high-converting landing page and need a more straightforward option, WP Simple Pay is a great alternative to page builders.
Note : pour accepter les paiements en utilisant WP Simple Pay, vous aurez besoin d'un certificat SSL actif. Voici un guide sur l'ajout de SSL sur WordPress si vous avez besoin d'aide.
Etape 1. Installer et activer WP Simple Pay
The first step is to get your copy of WP Simple Pay from their website. Then, install and activate the plugin on your website.
Une fois le plugin activé, vous verrez automatiquement l'assistant de configuration, qui automatise l'ensemble du processus de configuration.

Pour lancer l'assistant d'installation, cliquez sur le bouton Démarrons.
Étape 2. Compléter l'assistant d'installation
The setup process has four steps. First, you’ll be asked to enter your WP Simple Pay license key, which you’ll find in your account dashboard’s Downloads section.

Saisissez votre clé de licence, puis cliquez sur le bouton Activer et continuer.
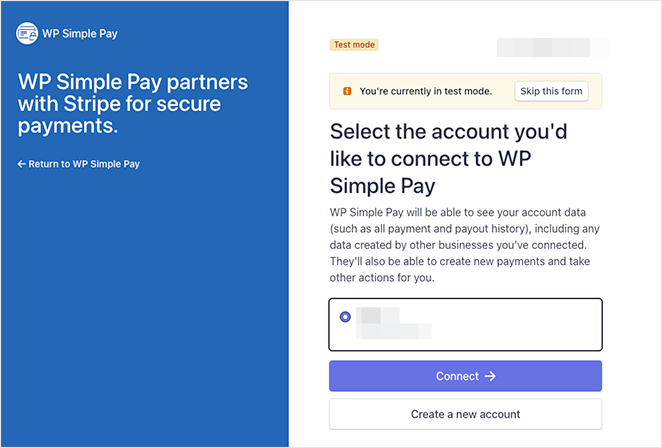
Sur l'écran suivant, vous devez vous connecter avec votre compte Stripe, cliquez donc sur le bouton Connecter avec Stripe.

Now, you’ll need to log into your Stripe account and verify the connection.

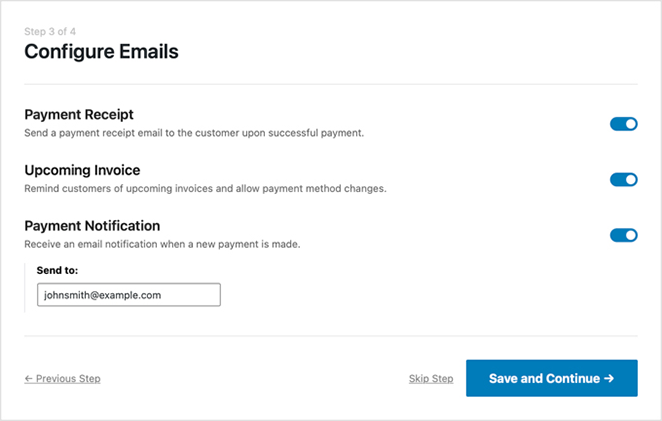
Une fois cela fait, vous retournerez à l'assistant de configuration, où vous pourrez choisir les courriels que les clients recevront après avoir effectué un paiement.
Par exemple, vous pouvez envoyer un reçu de paiement, une notification de paiement, un reçu de facture et une facture à venir.

After picking your email notifications, click the Save and Continue button.

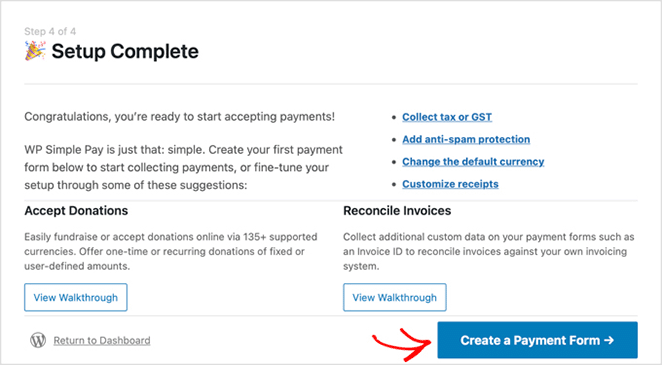
The setup is now complete. The next step is to create a form for shoppers to enter their payment details. To do that, click the Create a Payment Form button.
Étape 3. Créer un formulaire de paiement
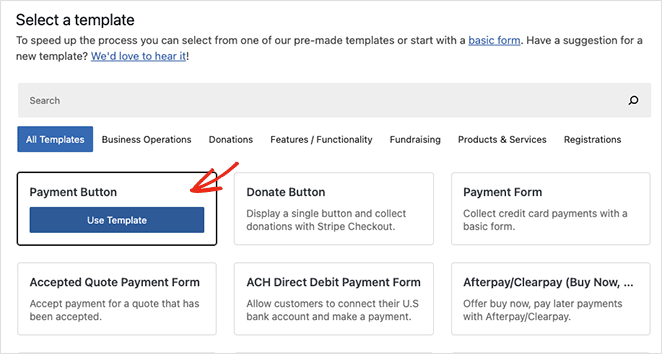
Sur l'écran suivant, vous verrez les différents modèles de formulaires de paiement disponibles avec WP Simple Pay. Vous pouvez choisir parmi différents types de formulaires, y compris les collectes de fonds, les produits et services, les inscriptions, les dons, et plus encore.
For this tutorial, we’ll select the Payment Button template. To do so, hover over the template and click the Use Template button.

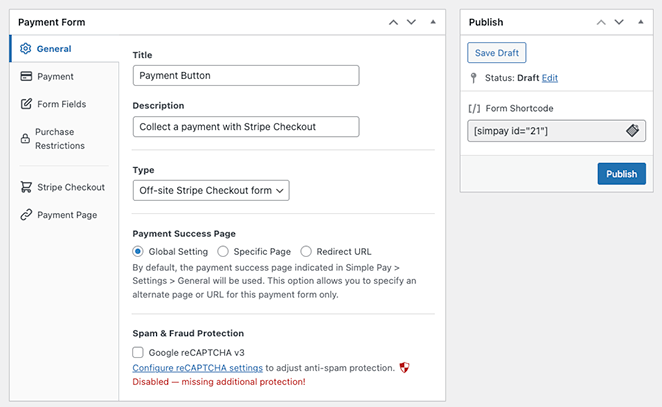
Your payment button settings will now open on the next screen. Here, you can edit general settings, including the button name, description, type, and payment success page.

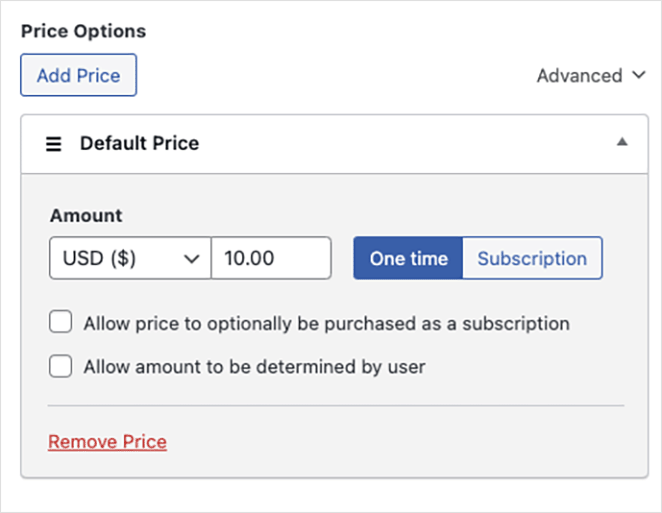
Dans l'onglet paiement, vous pouvez définir le prix par défaut de votre bouton de paiement et choisir entre des paiements uniques et des paiements récurrents.

You can also pick from multiple payment methods, including credit card, direct debit, Alipay, Klarna, and Clearpay.
Une fois que vous avez fini de personnaliser les paramètres de votre bouton de paiement, cliquez sur le bouton Publier.
Step 4. Add Payment Button to Your Landing Page
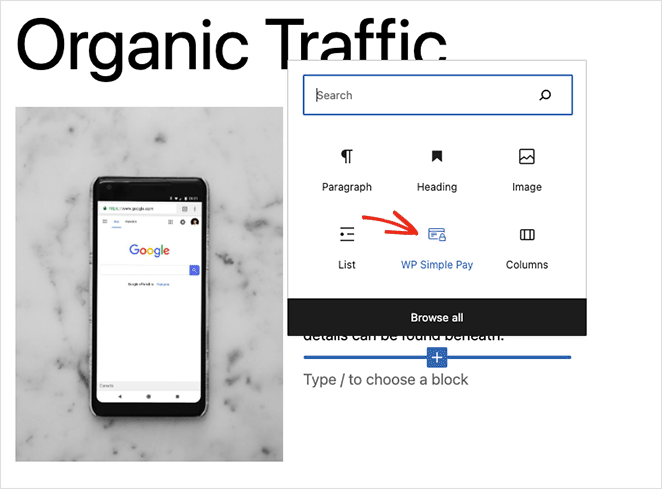
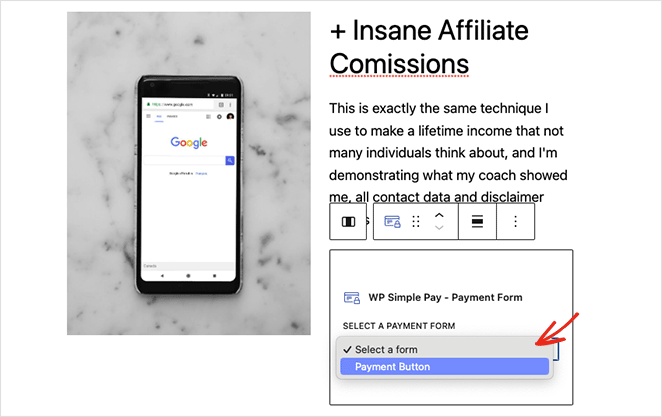
The next step is to add the payment button to your page. The WP Simple Pay WordPress block allows you to add it anywhere on your page.
Pour ce faire, créez ou modifiez une page WordPress, puis dans l'éditeur de contenu, cliquez sur le bouton plus et sélectionnez le bloc WP Simple Pay.

Vous pouvez ensuite sélectionner votre bouton de paiement dans le menu déroulant.

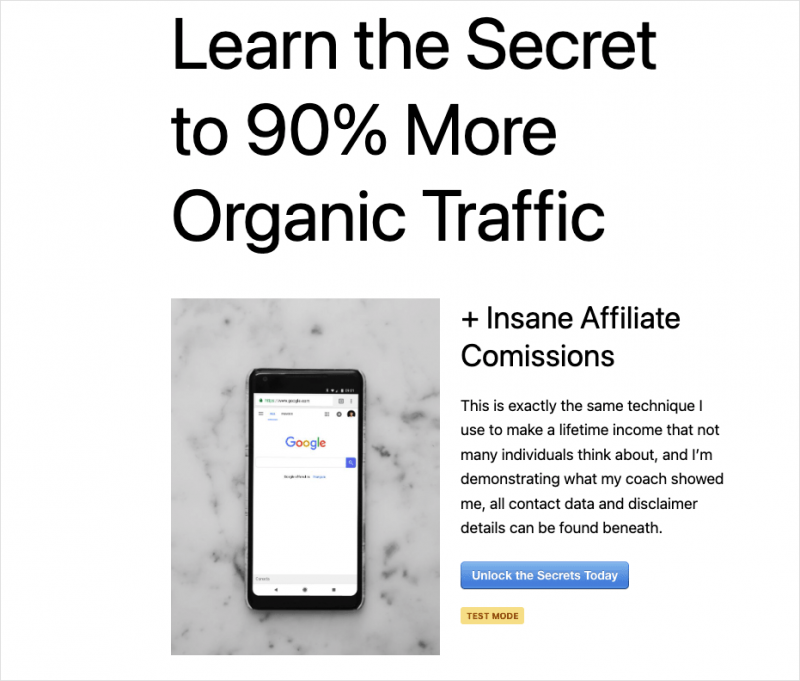
After updating or publishing your payment page, you can preview your payment button and gateway in action.

After you publish the page, you’ll have a fully functional checkout landing page in WordPress, complete with a Stripe-powered payment button.
Which Method Should You Use?
If you want full design control with drag-and-drop ease, go with SeedProd. But if you just need a fast Stripe payment button without building a whole page, WP Simple Pay is a great pick.
Questions fréquemment posées
Bonus Guides for eCommerce Websites
You now know how to make your landing page with payment gateway functionality.
Si vous souhaitez créer une boutique de commerce électronique complète, voici quelques tutoriels qui pourront vous aider :
- Comment ajouter un bouton d'ajout au panier personnalisé dans WooCommerce
- Comment afficher les catégories et les étiquettes de produits dans WooCommerce
- Comment personnaliser facilement la page de votre boutique WooCommerce
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.