Êtes-vous curieux de savoir comment créer une page de remerciement dans WordPress ? Nous avons été à votre place, cherchant des moyens de construire de meilleures relations avec les visiteurs et de transformer les prospects en clients fidèles.
La création d'une page de remerciement d'aspect professionnel peut sembler intimidante, mais nous avons trouvé des outils qui simplifient grandement le processus. Dans cet article, nous vous guiderons à travers les étapes de la création d'une page de remerciement sur votre site WordPress, et le mieux est que vous n'aurez besoin d'aucune compétence en matière de codage ou de conception.
Plongeons dans le vif du sujet et améliorons ensemble l'expérience de vos visiteurs.
Table des matières
Qu'est-ce qu'une page de remerciement dans WordPress ?
Une page de remerciement est une page spéciale d'un site web que les utilisateurs voient après avoir effectué une action, comme remplir un formulaire ou effectuer un achat. Elle a pour but de les remercier de leur action et de leur fournir des informations ou des ressources supplémentaires.
Par exemple, sur un site de commerce électronique, une page de remerciement peut remercier le client pour son achat et lui fournir une confirmation de commande et d'autres détails sur la commande, comme la manière de suivre sa commande ou d'accéder au service d'assistance à la clientèle.

Les pages de remerciement sont importantes car elles permettent d'instaurer un climat de confiance et de crédibilité avec les utilisateurs tout en les encourageant à entreprendre des actions supplémentaires, comme s'inscrire à une lettre d'information, utiliser un code de réduction ou suivre votre entreprise sur les médias sociaux.
Comment créer une page de remerciement sur WordPress
Vous pensez peut-être que la meilleure façon de créer une page de remerciement est d'ajouter une nouvelle page à votre site web WordPress. Bien que cela soit tout à fait possible, il peut être difficile de faire en sorte qu'une simple page WordPress soit belle et possède toutes les fonctionnalités que vous souhaitez sans faire appel à un développeur.
Une solution plus simple consiste à utiliser un plugin de construction de page d'atterrissage comme SeedProd.

SeedProd est un puissant plugin WordPress dédié à la création de thèmes et de pages d'atterrissage d'aspect professionnel dans WordPress qui obtiennent des résultats. Avec son constructeur de pages par glisser-déposer, vous pouvez facilement créer de superbes pages d'atterrissage sans aucune expérience en design et des thèmes WordPress complets sans code CSS ou sans écrire de PHP.
Cela vous permet de créer de magnifiques thèmes et pages visuellement, en temps réel, y compris des pages de remerciement.
De plus, SeedProd est un plugin WordPress rapide comme l'éclair. Contrairement à d'autres constructeurs de pages qui sont gonflés et lents, SeedProd est sans gonflement et optimisé pour la vitesse. Cela signifie qu'il ne ralentira pas votre site web, vous donnant une meilleure chance de vous classer dans les résultats des moteurs de recherche et de voir des taux de clics plus élevés.
Si vous voulez créer une page de remerciement sur votre site WordPress qui donne des résultats, voici comment le faire avec SeedProd.
Tutoriel vidéo
Étape 1 : Installer et activer SeedProd
Tout d'abord, cliquez ici pour démarrer avec SeedProd et télécharger le plugin. Ensuite, vous pouvez suivre ces instructions simples pour installer un plugin WordPress dans votre tableau de bord WordPress.
Après avoir installé et activé SeedProd sur votre site WordPress, vous verrez une page vous demandant votre clé de licence. Votre clé de licence est livrée à votre adresse email enregistrée après l'achat du plugin.

Copiez la clé et collez-la dans le champ prévu à cet effet dans WordPress et cliquez sur le bouton Vérifier la clé.
Après avoir vérifié votre clé de licence SeeProd, faites défiler la page et cliquez sur le bouton Créer votre première page.

En cliquant sur le bouton, vous accéderez au tableau de bord de SeedProd, où vous pourrez commencer à créer votre page de remerciement.
Étape 2 : Créer une page de remerciement

Le tableau de bord de SeedProd vous propose plusieurs options. Tout d'abord, vous verrez 3 modes différents, y compris :
- Mode "Coming Soon" : pour créer et activer une page "Coming Soon".
- Mode de maintenance : pour afficher une page de mode de maintenance.
- Page 404 : pour créer et afficher une page d'erreur 404 personnalisée.
En dessous de cette section, vous verrez la zone de la page d'atterrissage. C'est ici que SeedProd affiche toutes les pages d'atterrissage que vous créez dans une simple liste.
Pour créer votre première page, cliquez sur le bouton Ajouter une nouvelle page d'atterrissage.

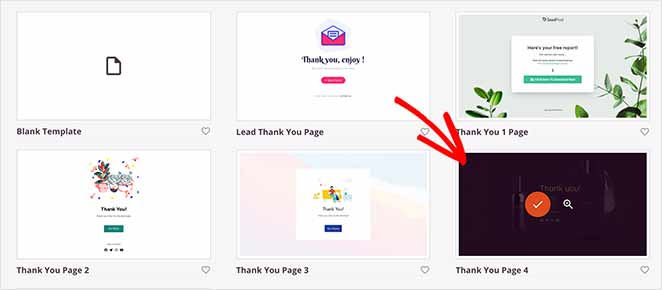
Après avoir cliqué sur le bouton, vous verrez plusieurs modèles de pages d'atterrissage que vous pourrez utiliser comme base de votre page. Vous pouvez filtrer les modèles en cliquant sur les différentes rubriques en haut de la page.

Pour afficher les modèles de pages de remerciement, cliquez sur le filtre Remerciements.
Vous pouvez ensuite parcourir les modèles jusqu'à ce que vous en trouviez un qui vous plaise. Pour lancer le modèle, passez votre souris sur la vignette du modèle et cliquez sur l'icône de la coche.

Pour ce tutoriel, nous choisirons le modèle Thank You Page 4.
Après avoir cliqué sur le modèle, vous serez invité à donner un nom et une URL à votre page.

Cliquez ensuite sur le bouton Enregistrer et commencer à éditer la page pour lancer votre page dans l'éditeur visuel de SeedProd par glisser-déposer.
Étape 3 : Ajouter du contenu à votre page de remerciement

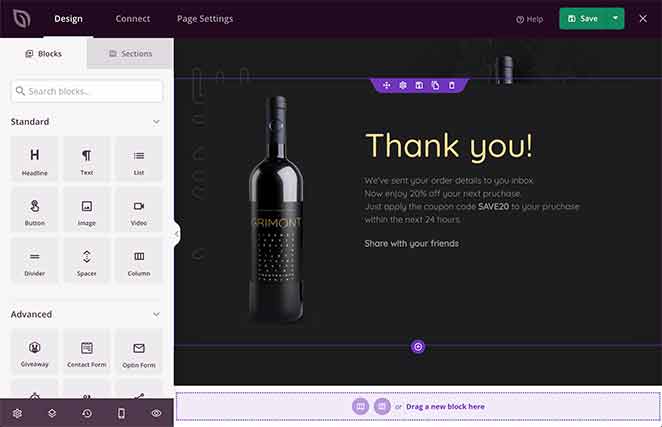
Avec l'éditeur visuel de SeedProd, vous pouvez maintenant commencer à ajouter du contenu et des widgets à votre page de remerciement sans les inconvénients des shortcodes.
Sur la gauche de votre écran, vous verrez tous les blocs de page d'atterrissage disponibles que vous pouvez utiliser pour modifier le contenu existant de votre page et ajouter de nouveaux éléments de page.
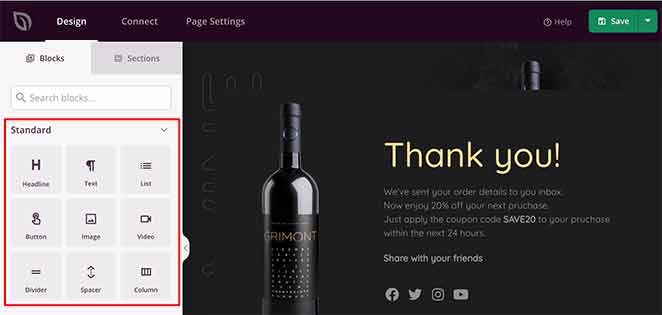
Les blocs de la page d'atterrissage sont séparés en deux sections différentes, à savoir les blocs standard et les blocs avancés.
Les blocs standard comprennent tout ce dont vous avez besoin pour modifier la conception et la mise en page de votre page, comme des colonnes, des images, des vidéos, des boutons, des titres, etc.

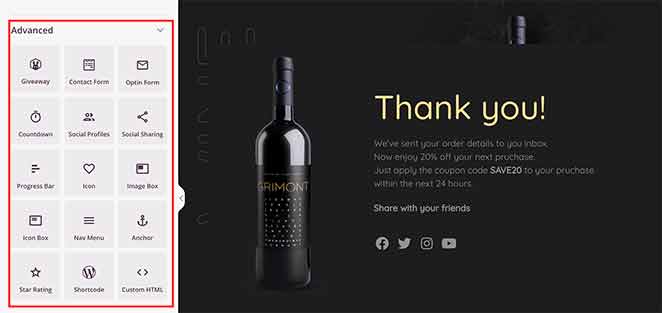
Les blocs avancés, quant à eux, sont davantage axés sur la génération de prospects et comprennent les éléments de page suivants :
- Cadeaux : Ajoutez un cadeau RafflePress à votre page de remerciement pour faire connaître votre marque.
- Formulaire de contact : Donnez aux utilisateurs un moyen facile de poser des questions avec un formulaire de contact WPForms.
- Formulaire Optin : Encouragez les utilisateurs à s'inscrire à votre bulletin d'information électronique (si ce n'est pas déjà fait).
- Compte à rebours : ajoutez de l'urgence avec un compte à rebours, afin que les utilisateurs reçoivent votre offre avant qu'ils ne la manquent.
- Profils sociaux : Demandez aux utilisateurs de vous suivre sur les médias sociaux.
- Partage social : Incitez les utilisateurs à recommander votre site à leurs amis en le partageant sur leurs réseaux sociaux.
- Barre de progression : Montrer aux gens à quel point ils sont proches d'utiliser leur offre spéciale.
- Classement par étoiles : Démontrez comment les autres clients apprécient l'utilisation de vos produits ou services.
- Et bien d'autres choses encore.

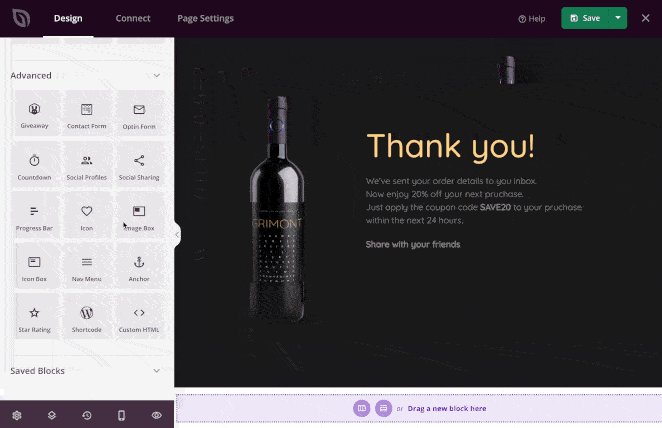
Vous pouvez faire glisser n'importe quel bloc depuis le panneau de gauche et le déposer n'importe où sur votre page de remerciement.
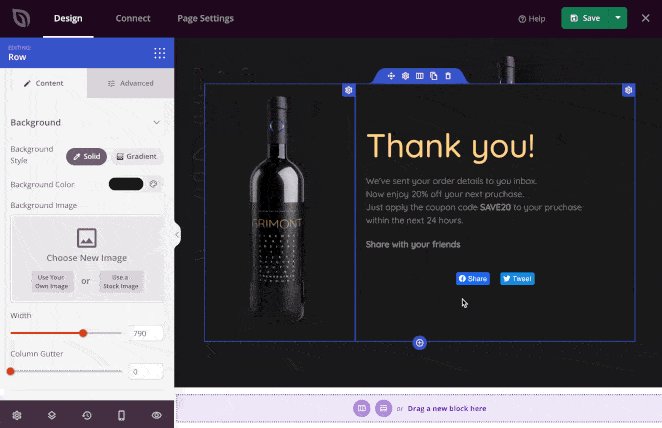
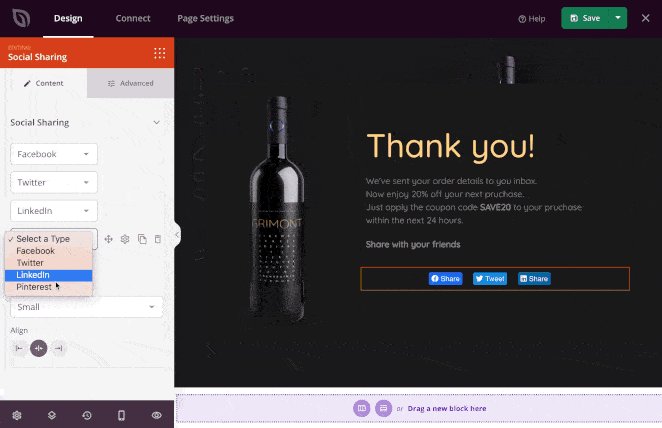
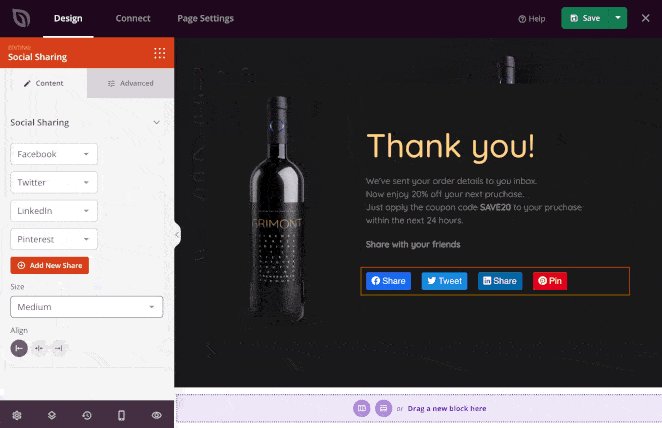
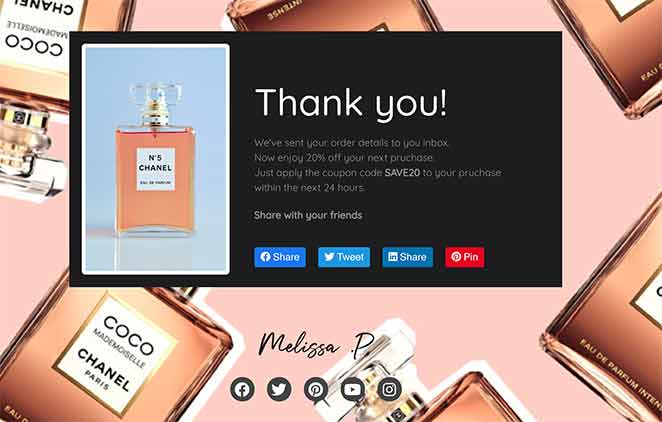
Par exemple, vous pouvez utiliser le bloc Partage social pour encourager les utilisateurs à partager votre marque sur les médias sociaux après avoir acheté un produit.

Il vous suffit de cliquer sur le bloc Partage social dans le panneau de gauche, de le faire glisser vers l'aperçu de votre page à droite et de le déposer à l'endroit où vous souhaitez l'afficher.
Lorsque vous cliquez sur le bloc dans votre éditeur de pages, vous pouvez ajouter des options de partage social supplémentaires et modifier la taille et l'alignement du bouton. Dans l'onglet Avancé, vous pouvez également modifier l'espacement et les ombres des boutons.
De nombreux blocs de contenu dans SeedProd, incluent également des modèles de blocs pré-faits. Cela vous permet de changer le design des blocs en un seul clic.
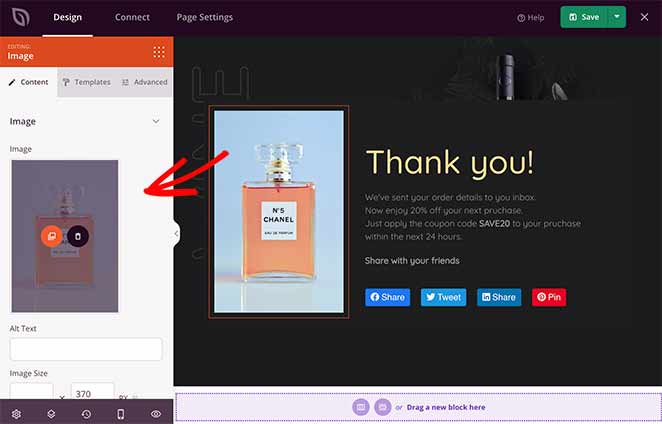
Par exemple, ajoutons une nouvelle image à la page. Vous pouvez le faire en cliquant sur le bloc image dans le modèle original.

Cliquez ensuite sur le bouton "Galerie" de la vignette dans le panneau de gauche. Cela vous permet de télécharger une image à partir de votre ordinateur ou de la bibliothèque multimédia de WordPress.
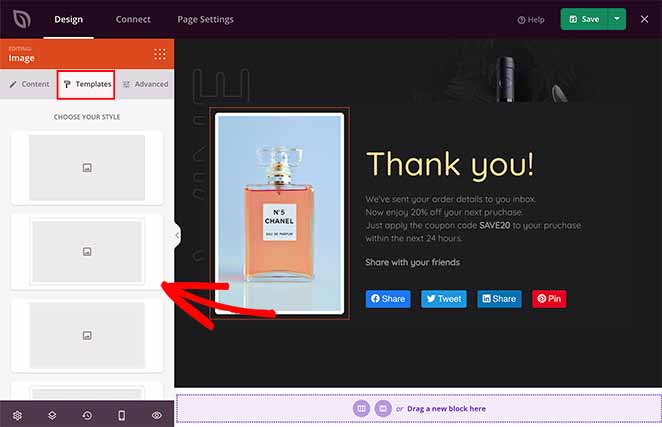
Pour afficher les modèles de blocs, cliquez sur l'onglet Modèles dans le panneau de gauche. Cela vous permet de voir les différents styles que vous pouvez appliquer au bloc d'un simple clic de souris.

SeedProd inclut également diverses sections que vous pouvez ajouter à votre page de remerciement de la même manière. Il s'agit de sections de pages entières que vous n'aurez pas besoin de construire à partir de zéro, y compris les en-têtes, les sections de héros, les appels à l'action, les caractéristiques, les pieds de page, et plus encore.
Vous pouvez les trouver en cliquant sur l'onglet Sections, en passant votre souris sur l'une d'entre elles et en cliquant sur le signe plus pour l'ajouter à votre page.

Dans l'exemple ci-dessous, nous avons utilisé une section du pied de page pour ajouter un logo et des boutons de profil social. C'est un excellent moyen d'encourager les utilisateurs à interagir et à s'engager avec votre marque sur les médias sociaux.

N'oubliez pas de cliquer sur le bouton vert Enregistrer dans le coin supérieur droit de votre écran pour conserver vos paramètres.
Une fois que vous êtes satisfait du contenu de votre page de remerciement, vous pouvez passer à la personnalisation de votre page pour qu'elle corresponde à votre image de marque.
Étape 4 : Personnalisez votre page de remerciement
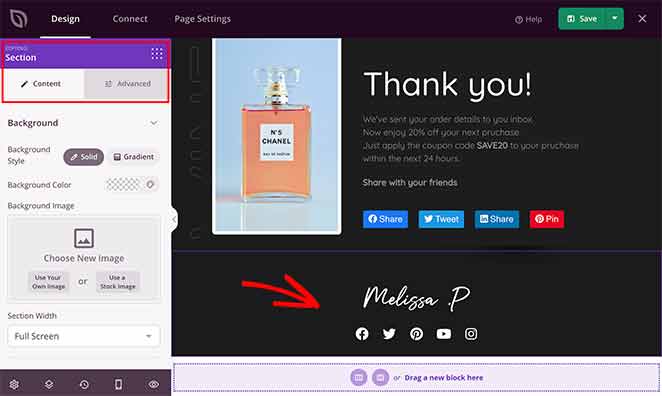
La personnalisation de votre page de remerciement est aussi simple que l'étape précédente. Il vous suffit de cliquer sur l'icône en forme de roue dentée dans le coin inférieur gauche de l'éditeur de pages.

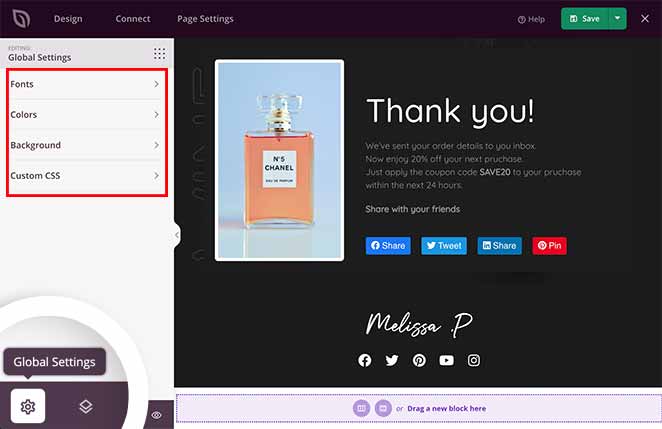
La page Paramètres globaux s'affiche. Vous pouvez y choisir des paramètres de couleur globaux, modifier l'arrière-plan de votre page, les polices de caractères, etc.
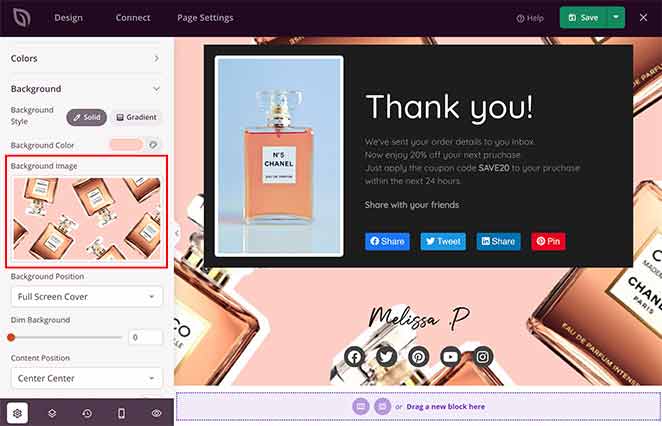
Pour modifier l'arrière-plan de votre page de remerciement, cliquez sur l'onglet Arrière-plan. Dans cette zone, vous pouvez modifier la couleur de l'arrière-plan, ajouter une nouvelle image d'arrière-plan ou même utiliser une vidéo ou un diaporama pour l'arrière-plan.

Dans la section Image d'arrière-plan, passez votre souris sur l'image existante et cliquez sur l'icône de la galerie pour télécharger une nouvelle image d'arrière-plan à partir de votre ordinateur ou de la bibliothèque de médias de WordPress.
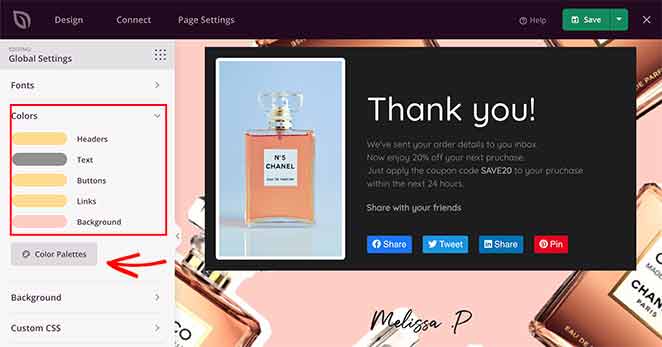
En cliquant sur la section Couleurs, vous pouvez choisir des couleurs globales pour votre page de remerciement. Vous pouvez sélectionner des couleurs individuelles pour les titres, les boutons, le texte, les liens, etc.

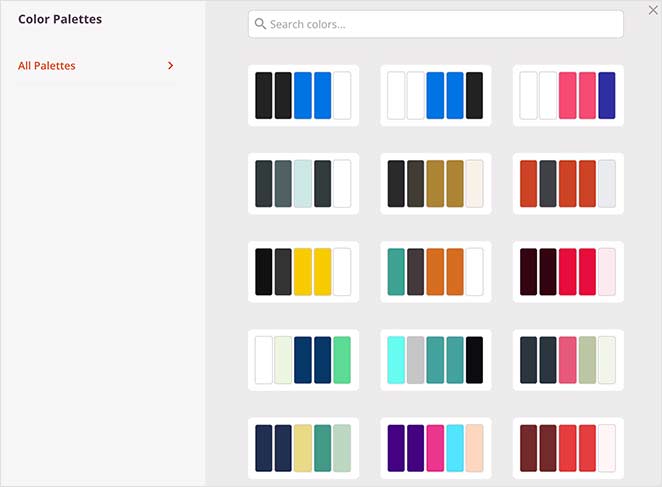
Vous pouvez également cliquer sur le bouton Palettes de couleurs pour afficher plus de 20 palettes de couleurs prédéfinies que vous pouvez choisir pour votre page.

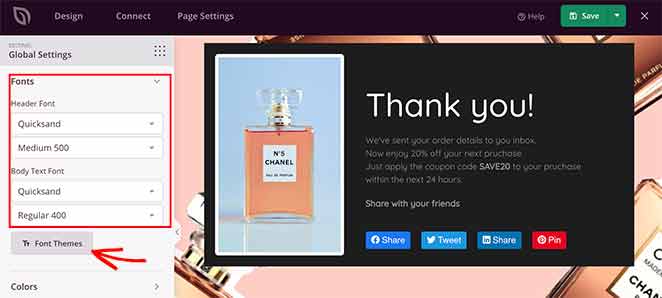
Vous pouvez adopter une approche similaire pour les paramètres typographiques de votre page de remerciement. Il vous suffit de cliquer sur la section Polices et de choisir parmi des centaines de polices Web de Google.

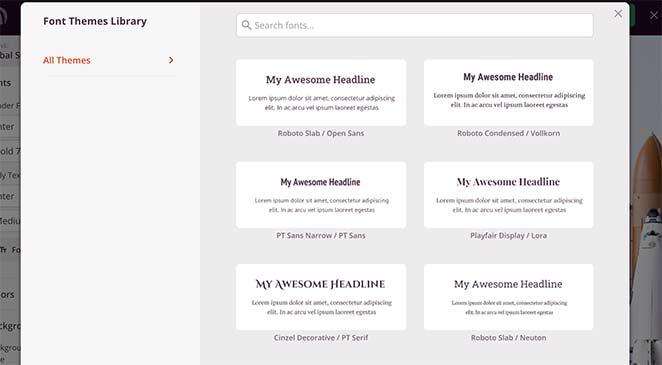
Vous pouvez également cliquer sur le bouton Thèmes de polices pour voir une variété de combinaisons de polices prédéfinies.

Lorsque vous êtes satisfait de l'aspect de votre page de remerciement, cliquez sur Enregistrer et passez à l'étape suivante.
Étape 5 : Connecter votre liste d'adresses électroniques
SeedProd permet d'intégrer très facilement votre page de remerciement à divers fournisseurs de services de marketing par courriel. Ainsi, vous pouvez ajouter automatiquement des utilisateurs à votre liste d'adresses électroniques. Il vous permet également de vous connecter à Google Analytics pour suivre les performances de votre page et à Zapier pour que vous puissiez lier votre page à des milliers d'applications tierces.
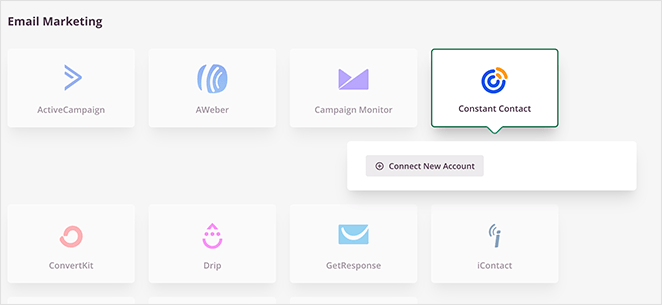
Pour intégrer votre service d'email marketing préféré, cliquez sur l'onglet Connecter en haut de la page. Ceci révèle une vue d'ensemble de tous les différents services auxquels vous pouvez vous connecter dans SeedProd.

Ensuite, trouvez votre service préféré dans la liste et cliquez sur le bouton Connecter un nouveau compte. Suivez ensuite les instructions qui s'affichent à l'écran pour autoriser votre connexion.

Pour voir les instructions complètes pour l'intégration de fournisseurs d'emails spécifiques, voir la documentation d'intégration de SeedProd.
Étape 6 : Configurer les paramètres de la page de remerciement
L'étape suivante consiste à configurer les paramètres de votre page de remerciement. Cliquez sur l'onglet Paramètres de la page en haut de votre écran. Vous y trouverez plusieurs sections : Général, Référencement, Analyses et Scripts.

Dans les réglages généraux, vous pouvez modifier le nom, l'URL et le statut de votre page de remerciement. Vous pouvez également activer le mode Isolation pour éviter tout conflit avec un thème ou un plugin WordPress.
Les sections Analytics et SEO offrent un raccourci pour configurer votre page de remerciement avec des outils tels que All in One SEO et MonsterInsights pour surveiller et améliorer les performances de votre page.
Dans la section Scripts, vous pouvez entrer des scripts personnalisés dans vos sections d'en-tête, de corps et de pied de page, tels que votre pixel de suivi Facebook, etc.
Lorsque vous avez terminé de paramétrer votre page de remerciement, cliquez sur le bouton Enregistrer.
Étape 7 : Publier votre page de remerciement dans WordPress
Maintenant que vous avez créé votre page de remerciement et que vous l'avez personnalisée en fonction de votre marque, il est temps de la mettre en ligne sur votre site web WordPress. Cependant, avant de le faire, nous devons nous assurer que votre page de remerciement est adaptée aux mobiles.
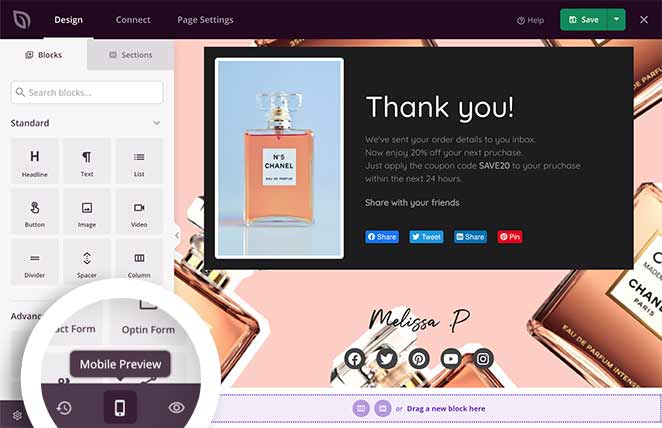
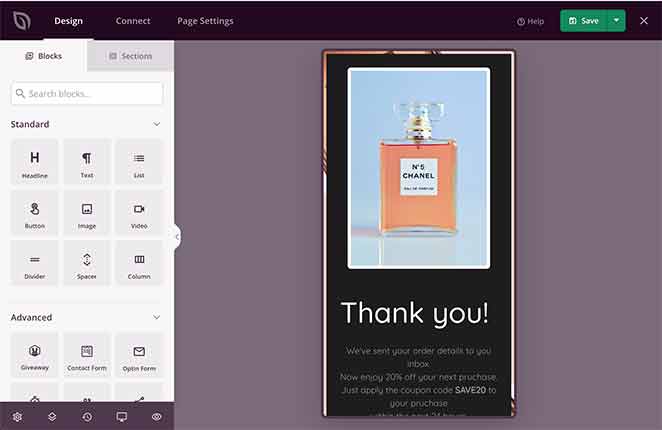
Pour prévisualiser votre page sur différents appareils avec SeedProd, cliquez sur l'icône de prévisualisation mobile dans la partie inférieure gauche de votre écran.

Si quelque chose ne va pas, vous pouvez modifier l'aperçu mobile en temps réel, tout comme la version de bureau de votre page.

Pour revenir à la vue du bureau, cliquez à nouveau sur l'icône de prévisualisation.
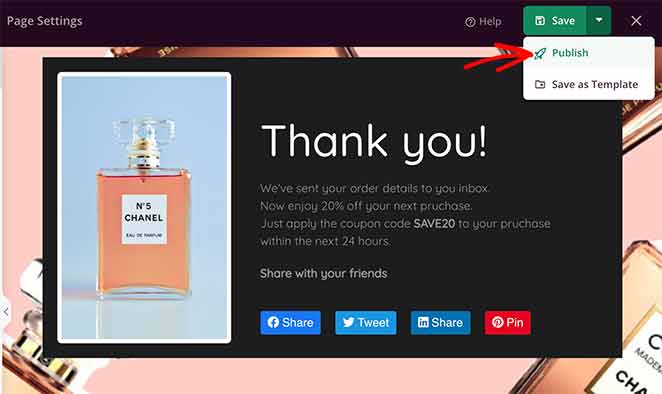
Lorsque vous êtes satisfait de la présentation, cliquez sur la flèche vers le bas à côté du bouton Enregistrer et cliquez sur Publier.

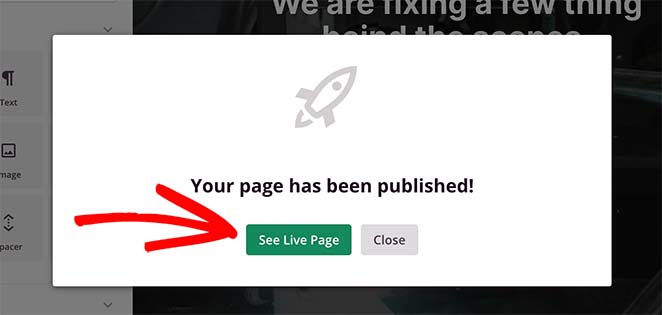
Vous verrez alors un message de SeedProd vous informant que votre page est en ligne.

Cliquez sur le bouton Voir la page en direct pour afficher votre nouvelle page de remerciement WordPress.

Plus de façons de mettre en place une page de remerciement WordPress
1. Créer une page de remerciement après l'envoi du formulaire
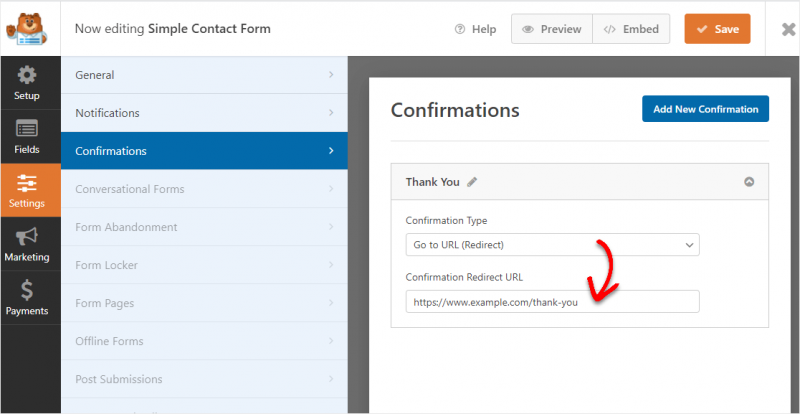
Si vous souhaitez que les utilisateurs se dirigent automatiquement vers votre page de remerciement après la soumission d'un formulaire, nous avons la solution idéale. En utilisant WPForms comme plugin de formulaire de contact, vous pouvez rediriger les utilisateurs vers votre page de remerciement après qu'ils aient cliqué sur soumettre.

Il s'agit d'une fonctionnalité fantastique qui est très facile à mettre en place en quelques clics. Il suffit de suivre ce guide étape par étape : comment rediriger les utilisateurs après la soumission d'un formulaire.
2. Afficher une page de remerciement après l'achat dans WooCommerce
Si vous gérez une boutique en ligne utilisant WooCommerce, vous avez la possibilité d'afficher une page de remerciement WooCommerce une fois que le client a effectué un achat.
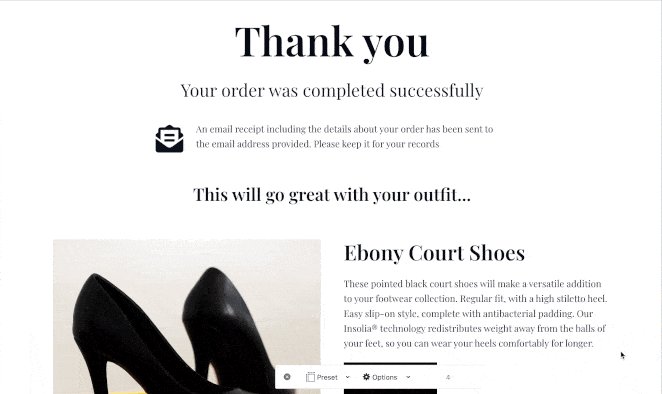
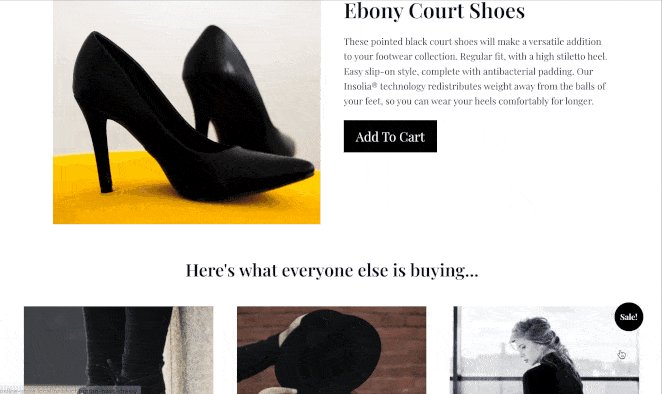
Par défaut, WooCommerce fournit sa propre page de remerciement. Cependant, cette page par défaut peut ne pas être optimisée pour les conversions. Pour maximiser vos ventes, vous pouvez remplacer cette page de remerciement par défaut par votre propre page personnalisée.
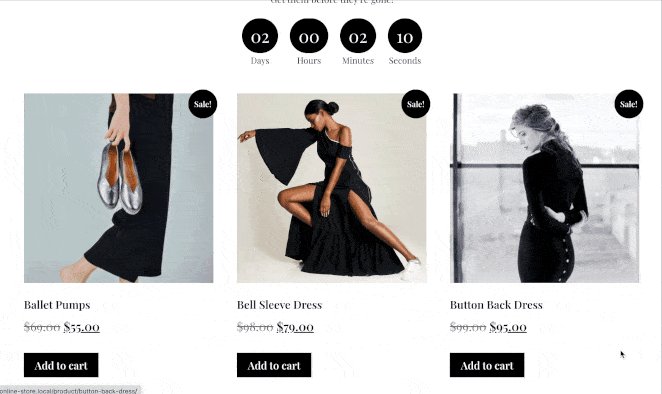
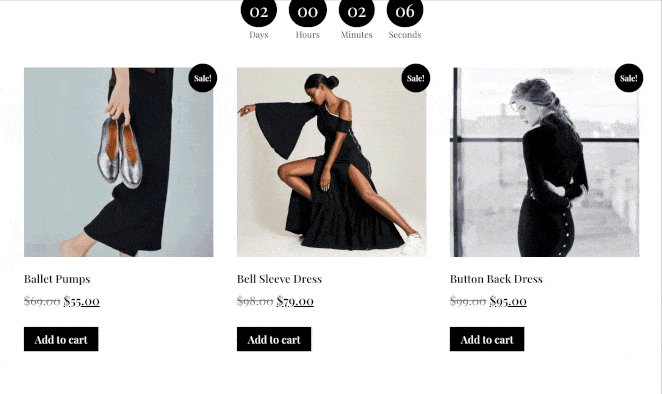
Avec une page de remerciement personnalisée, vous pouvez faire bien plus que simplement remercier vos clients pour leurs achats. Par exemple, vous pouvez utiliser cette page pour présenter des produits en promotion, offrir des réductions exclusives, mettre en avant les dernières campagnes promotionnelles, et bien plus encore.

Pour vous aider à démarrer, voici un guide complet qui vous guidera pas à pas dans la création d'une page de remerciement personnalisée dans WooCommerce.
3. Créer une page de remerciement pour votre site d'adhésion
Il est tout aussi facile d'afficher une page de remerciement sur votre site d'adhésion après qu'un utilisateur ait acheté un abonnement ou se soit inscrit à votre cours en ligne. Avec MemberPress, le meilleur plugin WordPress d'adhésion, vous pouvez créer un site d'adhésion pour vendre du contenu exclusif comme des abonnements, des cours en ligne, des téléchargements numériques, et plus encore.
Pour apprendre à le faire, suivez notre guide sur la création d'un site d'adhésion avec WordPress.
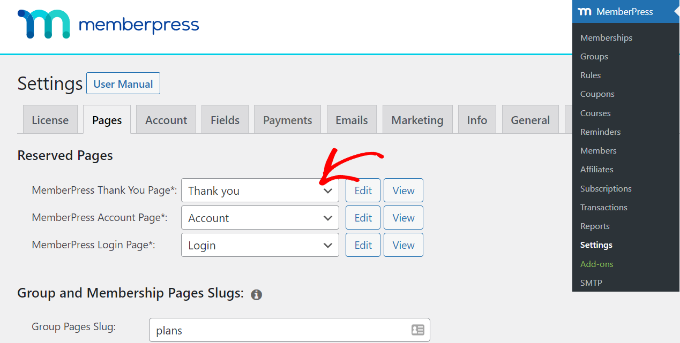
Après avoir configuré vos différentes adhésions, naviguez vers MemberPress " Settings depuis votre tableau de bord WordPress et sélectionnez l'onglet 'Pages'.
Cliquez ensuite sur le menu déroulant "MemberPress Thank You Page" et sélectionnez votre page de remerciement personnalisée.

Une fois que vous aurez enregistré vos modifications, les clients verront votre page de remerciement chaque fois qu'ils s'inscriront ou s'abonneront.
4. Afficher des remerciements personnalisés après avoir laissé un commentaire
Un autre scénario dans lequel vous pouvez afficher une page de remerciement personnalisée est celui où les utilisateurs laissent un commentaire sur votre site web. C'est l'occasion idéale de partager un contenu populaire qu'ils pourraient également aimer lire.
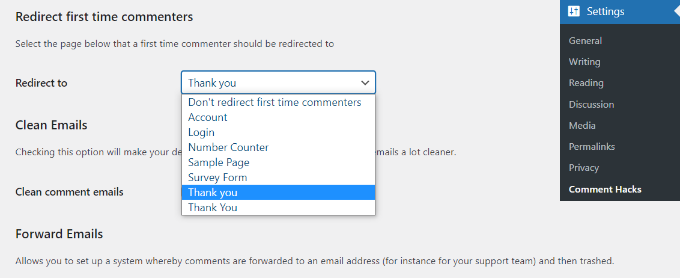
Pour ce faire, installez et activez le plugin Yoast Comment Hacks et allez dans Réglages " Comment Hacks depuis votre tableau de bord WordPress.
De là, trouvez la rubrique "Rediriger les nouveaux commentateurs" et cliquez sur le menu déroulant "Rediriger vers". Dans ce menu, vous pouvez choisir votre page de remerciement personnalisée.

Après avoir sauvegardé les paramètres, votre page de remerciement s'affichera chaque fois qu'un visiteur laissera un commentaire pour la première fois.
Exemples de pages de remerciement
Ce guide ne serait pas complet si nous ne vous donnions pas un peu d'inspiration pour votre propre page. Vous trouverez ci-dessous quelques exemples de pages de remerciement de marques réelles sur Internet.
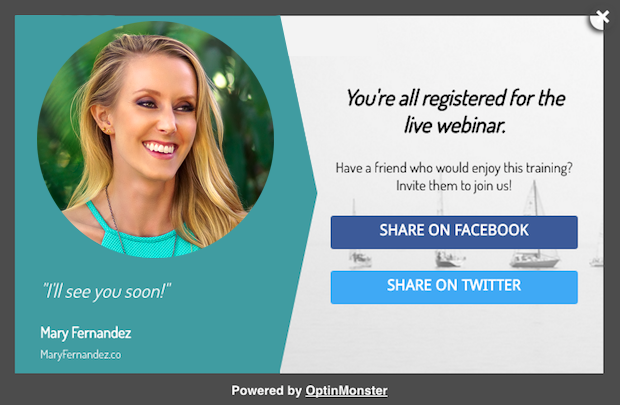
Exemple de page de remerciement avec partage social

Voici une page de remerciement qui accueille les participants à un webinaire en direct. Elle comporte un message amical et rassurant de l'animatrice, qui promet un contact personnel : "À bientôt !". Son sourire sur la photo ajoute une touche accueillante qui ne manquera pas de mettre les participants à l'aise.
Les boutons de partage social - "Partager sur Facebook" et "Partager sur Twitter" - encouragent les utilisateurs à inviter leurs amis, ce qui peut accroître la portée et l'impact du webinaire. Il s'agit d'une initiative intelligente qui tire parti de la puissance des réseaux sociaux tout en conservant l'objectif principal de la page, à savoir l'expression de la gratitude.
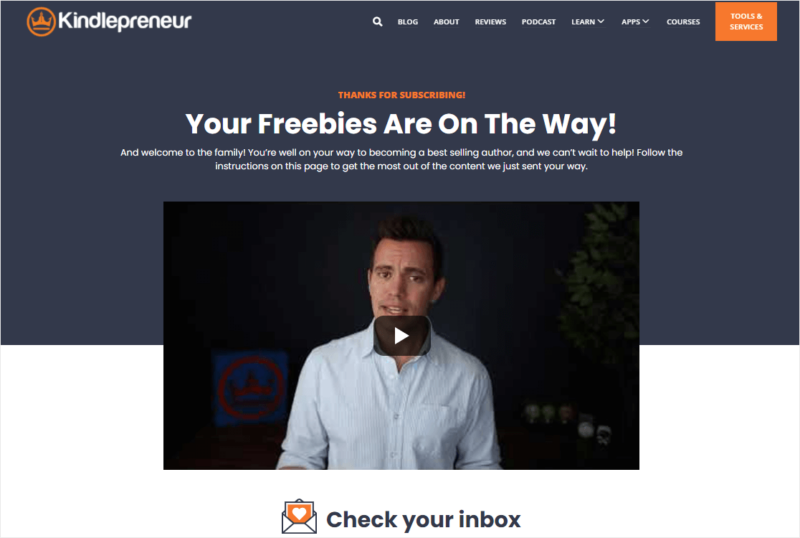
Exemple de page de remerciement avec vidéo

Voici une autre excellente page de remerciement qui allie la chaleur de l'accueil à des mesures concrètes. La page de Kindlepreneur accueille les nouveaux abonnés avec un grand titre en gras : "Vos cadeaux sont en route !". Il s'agit d'une promesse de valeur qui rassure les nouveaux venus sur le fait qu'ils ont fait un choix judicieux.
Le message vidéo amical du fondateur du site invite les abonnés à se sentir membres de la famille Kindlepreneur. Avec un ton sincère et des instructions claires, il prépare le terrain pour ce qui va suivre : un voyage pour devenir un auteur de best-sellers.
Le design incite également les nouveaux membres à "consulter leur boîte de réception", les guidant ainsi vers la prochaine interaction.
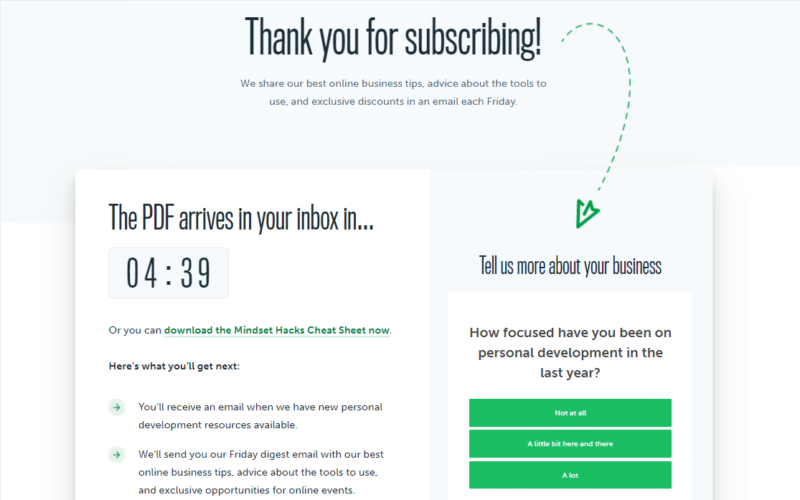
Exemple de page de remerciement avec compte à rebours

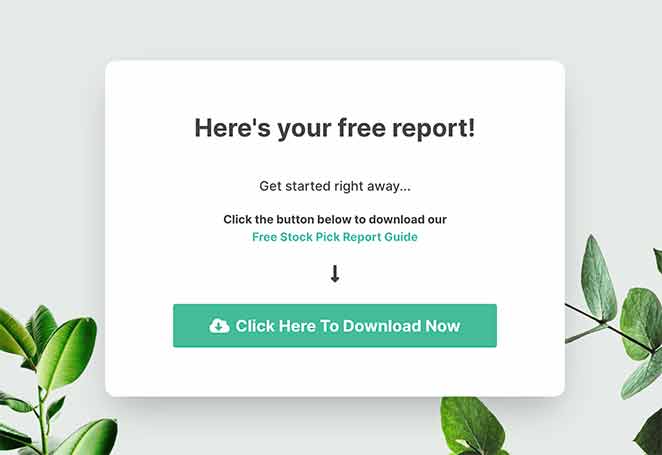
Cette page de remerciement comporte un compte à rebours indiquant quand le PDF promis arrivera dans la boîte de réception de l'abonné. Pour ceux qui sont impatients de commencer, il y a un lien direct pour "télécharger l'aide-mémoire Mindset Hacks maintenant", ce qui offre une valeur immédiate et répond au besoin initial de l'abonné.
La page va plus loin en invitant les abonnés à donner leur avis. Cette enquête subtile a un double objectif : elle suscite l'intérêt des abonnés et fournit à l'entreprise des informations précieuses sur son public.
FAQ sur la page de remerciement de WordPress
Quelle est la différence entre une page d'atterrissage et une page de remerciement ?
Une page d'atterrissage est une page web qu'un utilisateur visite après avoir cliqué sur une publicité, un message dans les médias sociaux ou des résultats dans les moteurs de recherche. Son objectif est de convertir le visiteur en lead ou en client en lui proposant un call-to-action (CTA) spécifique.
En revanche, une page de remerciement est la page que l'utilisateur voit après avoir accompli une action souhaitée, par exemple en soumettant un formulaire ou en passant à la caisse. Son objectif est de reconnaître l'action de l'utilisateur et de le remercier de l'avoir accomplie. C'est également l'occasion de fournir à l'utilisateur des informations, des ressources ou des offres supplémentaires en rapport avec l'action qu'il vient d'effectuer.
Comment suivre les conversions sur ma page de remerciement dans WordPress ?
Pour suivre les conversions sur votre page de remerciement WordPress, vous pouvez utiliser un outil d'analyse web comme Google Analytics. Configurez un objectif dans Google Analytics pour suivre les visites sur votre page de remerciement, puis vous pourrez surveiller les conversions et suivre les performances au fil du temps.
Existe-t-il des bonnes pratiques pour créer une page de remerciement WordPress ?
En effet, les meilleures pratiques pour créer une page de remerciement comprennent l'expression de la gratitude, la fourniture des prochaines étapes ou d'informations complémentaires, et l'ajout d'un appel à l'action. Vous devez également veiller à ce que la page soit visuellement attrayante et qu'elle corresponde au style de votre marque.
Et c'est tout !
Nous espérons que cet article vous a aidé à apprendre comment créer une page de remerciement dans WordPress.
Construire des pages d'atterrissage à fort taux de conversion est facile avec SeedProd. Avec son puissant constructeur drag-and-drop, ses magnifiques modèles de pages d'atterrissage, et son code exempt de bloat, vous avez tous les outils dont vous avez besoin pour développer rapidement votre entreprise.
Vous aimerez peut-être aussi ces meilleures pratiques en matière de pages d'atterrissage, qui vous donneront des conseils pour commencer.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.