Most of the landing pages I built early on looked fine. But they barely converted. I had no idea why. I’d tweak the colors, change the fonts, even swap out the hero image. Still nothing.
It wasn’t until I started digging into landing page best practices that things started to change. I realized I was missing the basics: a clear offer, a strong CTA, fast load times. The kind of essentials that turn a basic page into a high-converting landing page.
If you’re trying to boost conversions, this guide will walk you through 31 practical and proven tips that make a real difference. You’ll find examples and quick wins you can start using right away.
🧠 Quick Summary: Landing Page Best Practices That Work
- 🎯 Stick to one clear offer, so visitors don’t get distracted.
- 🎨 Use color, layout, and visuals to guide the eye toward your CTA.
- 📱 Make your landing page mobile-friendly, especially forms and buttons.
- 🧪 A/B test headlines, images, and CTA copy to see what actually works.
- 🔍 Add keywords, metadata, and alt text to get more traffic from search engines.
👋 A quick note before we dive in.
I’ve been building and testing landing pages for years, for my own projects and for clients. Some worked right away. Others totally flopped until I figured out what was missing.
Everything in this post comes from that real-world trial and error. These are the same landing page best practices I still use today.
Meilleures pratiques en matière de conception de pages d'atterrissage
Le design peut avoir un impact considérable sur les taux de conversion de votre page d'atterrissage. Cependant, un bon design de page d'atterrissage peut différer selon le type de page d'atterrissage.
Par exemple, la conception de la page d'accueil d'un site web peut être axée sur une image de marque cohérente, tandis que la conception d'une page de vente est axée sur la conversion des visiteurs en clients, et peut donc inclure des éléments de conception persuasifs tels que des études de cas.
Dans cette optique, voici quelques-unes des meilleures pratiques en matière de pages d'atterrissage pour concevoir une page à fort taux de conversion.
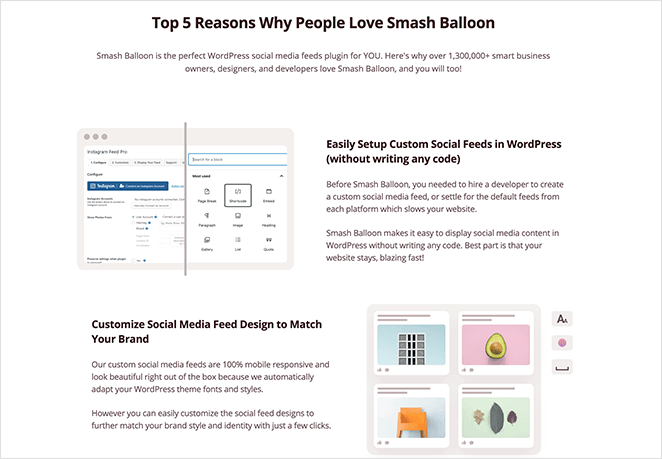
1. S'en tenir à une seule idée de page d'atterrissage
Les pages d'atterrissage sont censées être focalisées sur un seul objectif de conversion. Par conséquent, une page d'atterrissage contenant plus d'une idée ou d'une offre détournera les clients potentiels de l'action souhaitée.
If you give website visitors too many options, they’ll get confused, which can cause them to hit the back button and leave an otherwise great landing page.
Pour éviter cela, votre page d'atterrissage doit se limiter à une seule idée.

Si vous vendez plus d'un produit, créez des pages d'atterrissage distinctes pour chacun d'entre eux. De cette façon, il est plus facile d'optimiser votre page d'atterrissage pour un seul résultat et d'éviter le risque de submerger vos visiteurs.
2. Expérimenter différentes palettes de couleurs
La couleur peut avoir un effet puissant sur les visiteurs de votre page d'atterrissage. Cela provient généralement de nos propres expériences dans le monde réel et de la psychologie des couleurs, qui est notre réaction naturelle à certaines couleurs.
Par exemple, le rouge évoque des sentiments de puissance et de vitalité, ce qui explique qu'il soit utilisé par de nombreuses marques de sport. Le vert, quant à lui, est synonyme de nouveauté, de croissance et de santé, ce qui en fait un choix de premier ordre pour les marques de bien-être.
Lorsque vous étudiez les couleurs de votre page d'atterrissage, posez-vous quelques questions :
- Quel type de produits ou de services vendez-vous ?
- Quelles émotions voulez-vous faire ressentir aux gens ?
- Quel est l'âge de votre public cible ?
Une fois que vous avez les réponses, vous pouvez tester votre page d'atterrissage avec différentes combinaisons de couleurs pour voir ce qui fonctionne le mieux.
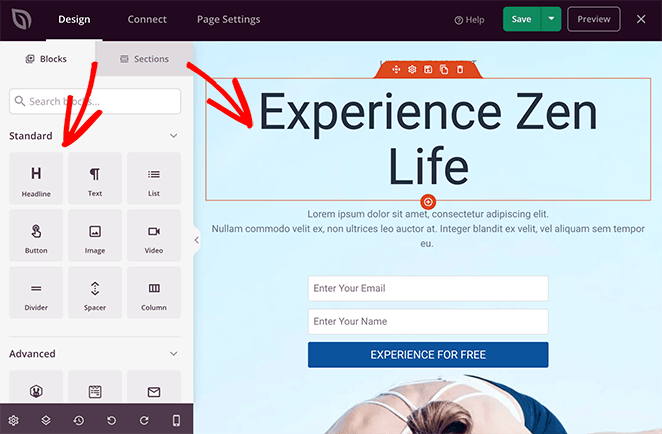
Pour vous aider à prendre une longueur d'avance, SeedProd inclut plus de 20 palettes de couleurs prêtes à l'emploi pour parfaire le design de votre page d'atterrissage.

Pour ajouter une palette de couleurs à votre page, il vous suffit de trouver celle qui vous convient et de cliquer dessus.
3. Réduire au minimum les éléments visuels gênants
Il est tentant de remplir votre page d'atterrissage avec toutes les dernières nouveautés. Votre public ne veut-il pas voir à quel point vous êtes un concepteur hors pair ?
The truth is fancy animations, flashing banners and similar page elements distract people from what you want them to do: convert.
Une telle page vous incite-t-elle vraiment à agir ?

Pendant que les gens sont occupés à admirer votre animation intelligente, ils ne regardent pas le message qui les incitera à se convertir. À l'inverse, s'il y a trop de choses à faire, cela donne l'impression d'être un fouillis.
Si vous voulez absolument ajouter des effets à votre page d'atterrissage, essayez de les limiter à des zones clés telles que le bouton d'appel à l'action. Cela permettra d'attirer l'œil là où vous le souhaitez.
4. Supprimez votre menu de navigation
La dernière chose que vous souhaitez, c'est que votre public cible quitte votre page d'atterrissage. Si les utilisateurs cliquent sur un logo ou un lien de navigation, ils ne verront pas votre message.
Non seulement cela réduit votre taux de conversion, mais cela peut également contribuer à un taux de rebond élevé de la page d'atterrissage.

Pour y remédier, supprimez les liens externes et internes inutiles de votre page, tels que le menu de navigation, les boutons de médias sociaux, les liens de bas de page, etc. Vous vous assurez ainsi que le seul lien sur lequel vous pouvez cliquer est votre bouton CTA.
5. Choisir les images avec soin
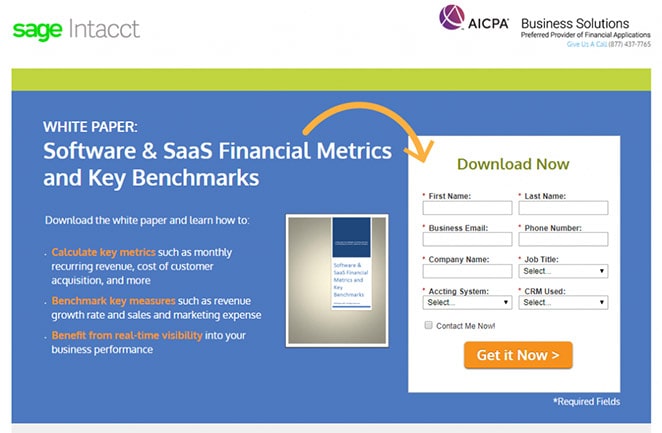
The images you choose also affect how visitors perceive your landing page. Using obvious stock photos can come across as cringe-worthy and unprofessional.
A generic stock image is not professional, and as such, it creates a disconnect between you and your audience.
Voyons les choses en face : votre bureau ressemble-t-il vraiment à cela ?

Probablement pas !
When choosing landing page images, try to choose something that represents how you want your users to feel.
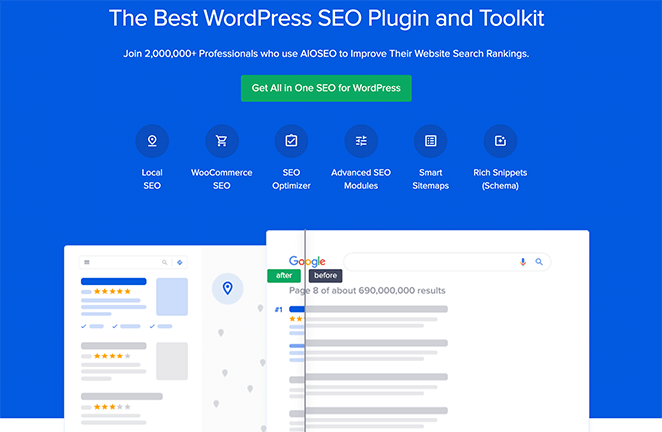
Prenons l'exemple de All in One SEO.

Au lieu d'une image standard, ils ont une simple barre de défilement avant et après.
The before shot represents their target audience’s current search results. Yet, the afterview is what people can achieve by using their product.
6. Utiliser des repères directionnels
Les indices directionnels sont une autre tactique astucieuse à utiliser lorsque vous choisissez des images pour votre page d'atterrissage. Ils permettent d'attirer l'attention des internautes sur les éléments sur lesquels vous souhaitez qu'ils se concentrent.
Les indices d'images directionnelles se présentent sous deux formes différentes : explicites et implicites.
Les indices directionnels explicites orientent directement les gens vers la zone sur laquelle vous souhaitez attirer leur attention. Par exemple, des flèches, des lignes, des doigts pointés, etc.

Les indices directionnels implicites sont plus subtils et tendent à passer inaperçus aux yeux des visiteurs de la page. Ils consistent à mettre en évidence des éléments visuels pour attirer l'œil. Il s'agit souvent de couleurs contrastées et d'espaces blancs.

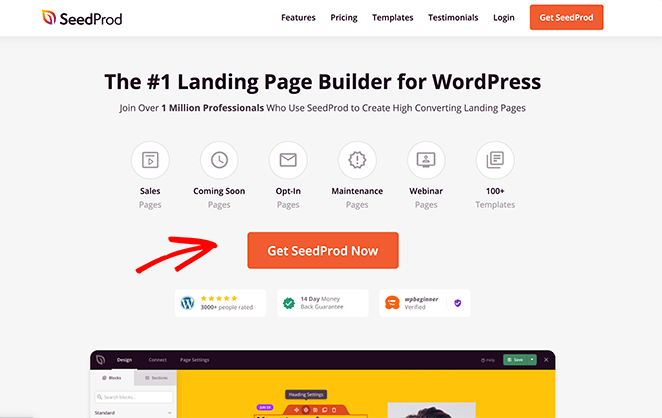
7. Envisager l'utilisation d'un modèle de page d'atterrissage
Everyone wants a stunning landing page design. Yet, if you’re just starting or have limited design or technical experience, getting the look you want isn’t easy.
Dans ce cas, envisagez d'utiliser un modèle de page d'atterrissage et de le personnaliser en fonction de votre marque. Bien qu'il s'agisse de modèles prêts à l'emploi, ils permettent d'obtenir des résultats tout aussi impressionnants.

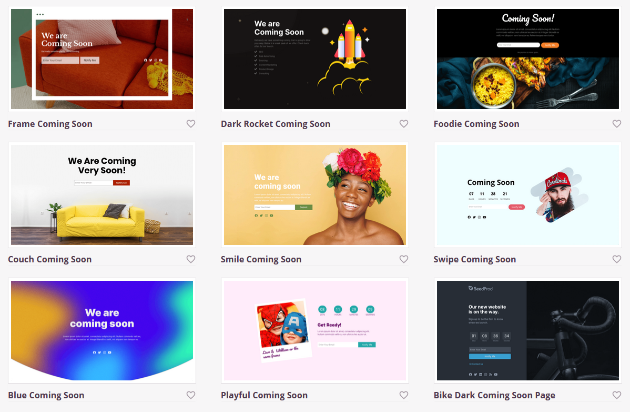
SeedProd offre une bibliothèque croissante de modèles de pages d'atterrissage adaptées aux mobiles pour toute stratégie de marketing numérique, y compris :
- Pages à venir
- Modèles de mode de maintenance
- Pages 404 personnalisées
- Pages de remerciement WordPress
- Pages du produit
- Modèles de pages Squeeze
- Pages d'atterrissage pour les ventes
- Modèles de page de webinaire
- Pages d'atterrissage vidéo
Every template is designed with landing page best practices in mind to achieve the best possible conversions. Not to mention, it’s super easy to customize them in SeedProd’s drag-and-drop WordPress landing page builder.

En rapport : Comment créer une page d'atterrissage sans site web
Meilleures pratiques en matière de CTA sur les pages d'atterrissage
Un autre élément à prendre en compte lors de la conception de votre page d'atterrissage est l'appel à l'action (CTA). La couleur, le positionnement, la taille et le texte de votre bouton CTA peuvent influencer directement votre taux de conversion.
Dans cette optique, examinons les meilleures pratiques en matière de CTA sur les pages d'atterrissage.
8. Montrer la valeur et non l'action
It’s tempting to use action words in your CTA button copy. Let’s face it; it’s called a call to action, after all.
Si l'utilisation de mots d'action tels que "Cliquez", "Commencez" et "Allez" peut être préférable à des mots vagues tels que "Suivant" ou "Continuez", cela peut réduire la promesse du message global de votre page d'atterrissage.
Pour résoudre ce problème, utilisez un texte axé sur la valeur dans votre bouton CTA. Cela permet de mettre l'accent sur ce que les utilisateurs obtiendront en passant à l'action.

Au lieu d'utiliser une formule comme "En savoir plus", vous pourriez utiliser "Développez votre activité". Vous renforcez ainsi les avantages de l'action en expliquant pourquoi il est important de passer à l'action.
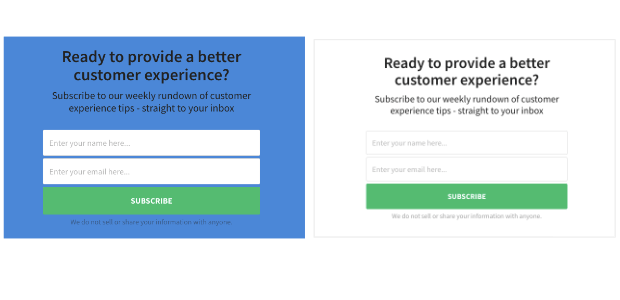
9. Utiliser des couleurs CTA contrastées
Si les internautes ne peuvent pas voir le CTA de votre page d'atterrissage, comment sont-ils censés cliquer et convertir ? Dans cette optique, essayez d'utiliser des couleurs contrastées pour votre bouton CTA afin qu'il ne se fonde pas dans votre page et qu'il se démarque.
Par exemple, si toute votre page d'atterrissage est verte, un bouton de page d'atterrissage rouge se démarquera vraiment.
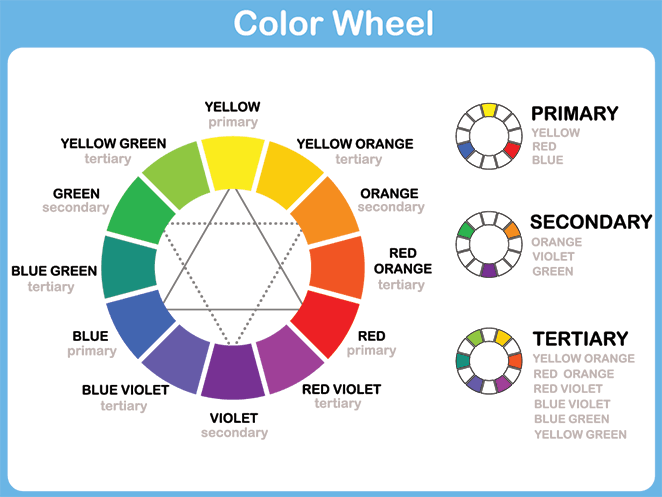
La meilleure façon de trouver des couleurs contrastées est d'utiliser une roue chromatique comme celle présentée ci-dessous.

Les couleurs opposées sur la roue chromatique ont tendance à se démarquer et à bien contraster.
Toutefois, il est important d'effectuer des tests A/B sur différentes couleurs afin de déterminer l'option la plus performante.
10. Essayer différentes tailles et positions de CTA
La possibilité de cliquer sur votre CTA dépend généralement de sa taille et de sa position. Ainsi, un bouton CTA de grande taille est plus cliquable parce qu'il occupe plus d'espace sur votre page.
That said, it doesn’t mean you should have massive CTAs, as it would just be distracting. Instead, try to make your CTAs larger than the elements around them.
You should also consider the position of your CTA carefully. Try to keep it close to the mouse cursor’s default resting position, which for many is around the center of the page.

This is why at SeedProd, our CTA button is front and center, above the fold — one of the easiest ways to increase landing page conversions
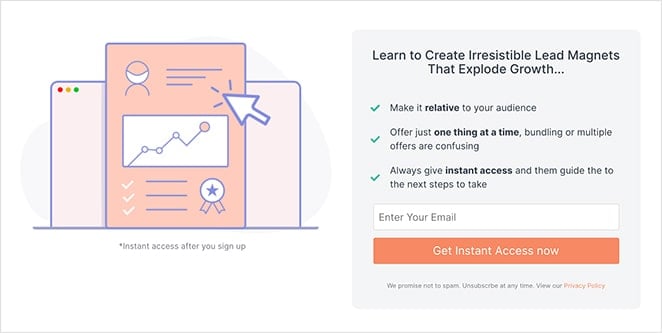
11. Soutenez votre CTA avec un texte supplémentaire
The copy of a good CTA button is short and to the point. But what if you want to reinforce the value it offers?
L'un des meilleurs moyens d'y parvenir est d'ajouter un texte d'accompagnement à côté de votre CTA.
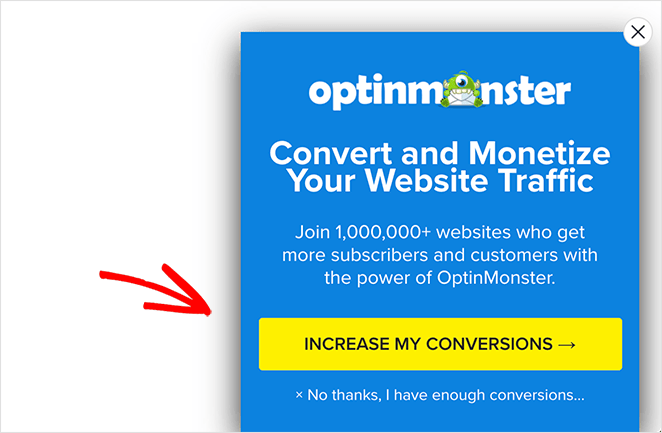
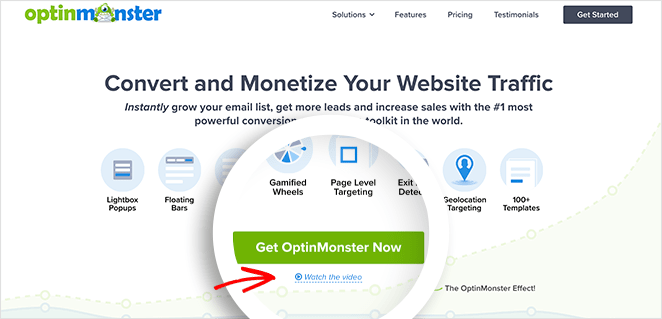
Voici un excellent exemple de texte d'accompagnement d'OptinMonster.

Sous le bouton CTA, ils incluent un lien pour regarder une vidéo, qui s'ouvre dans une fenêtre contextuelle. La vidéo étant le meilleur moyen d'expliquer des informations complexes, c'est un moyen facile de démontrer la valeur de leur produit.
Meilleures pratiques de rédaction des pages d'atterrissage
Comment rédiger une page d'atterrissage ? Avez-vous besoin d'une rédaction intelligente et pleine d'esprit, ou devez-vous rester simple ?
Si tout cela vous semble trop confus, consultez nos meilleures pratiques en matière de pages d'atterrissage pour créer un texte de page d'atterrissage à fort taux de conversion.
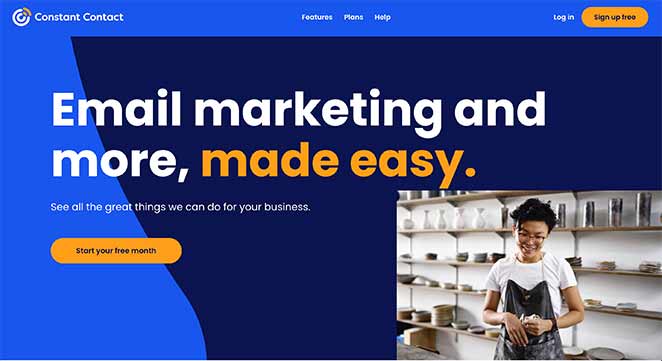
12. Faites en sorte que la proposition de valeur de vos titres soit claire
De nombreuses pages d'atterrissage utilisent trop de jargon et un texte confus axé sur la marque au lieu de faire passer un message clair. Il est donc difficile de savoir de quoi il s'agit.
La meilleure façon de lutter contre ce problème est de se concentrer sur votre proposition de valeur plutôt que sur votre marque ou vos caractéristiques techniques. Si votre titre est clair et expose les avantages de votre offre, les internautes n'auront pas à se demander ce qu'ils doivent faire ensuite.
Voici quelques conseils pour clarifier vos titres :
- Débarrassez-vous du jargon et parlez en termes simples.
- Faites en sorte que le sujet de votre page d'atterrissage soit clair et expliquez ce que les gens peuvent obtenir.
- Concentrez-vous sur les avantages et les résultats recherchés par votre public.
13. Répondre aux attentes des visiteurs
Lorsque vous créez une page d'atterrissage, vous devez toujours vous assurer que vous envoyez les internautes vers une page qui correspond à leurs attentes. Dans le cas contraire, vous risquez de passer à côté de la cible et de perdre des conversions potentielles.
Par exemple, une annonce PPC pour des chaussures de course bon marché qui renvoie les internautes à une page d'atterrissage consacrée à des baskets de luxe ne correspond pas à leurs attentes. Il est donc plus probable qu'elle fasse fuir les internautes qu'elle ne les incite à se convertir.
Veillez plutôt à ce que vos annonces et vos pages d'atterrissage correspondent et répondent aux attentes. Pour ce faire, vous pouvez
- Utiliser les mêmes titres
- Conserver des schémas de couleurs cohérents
- Utilisation d'une copie similaire
- Avoir les mêmes images
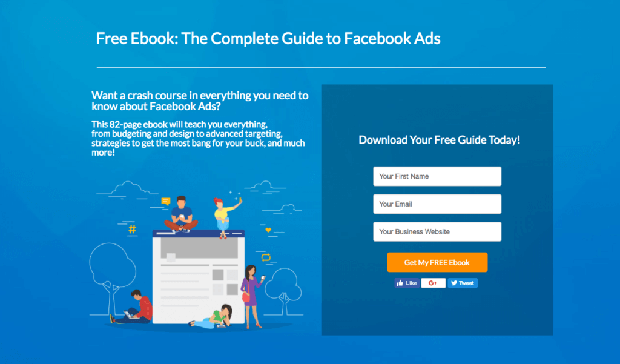
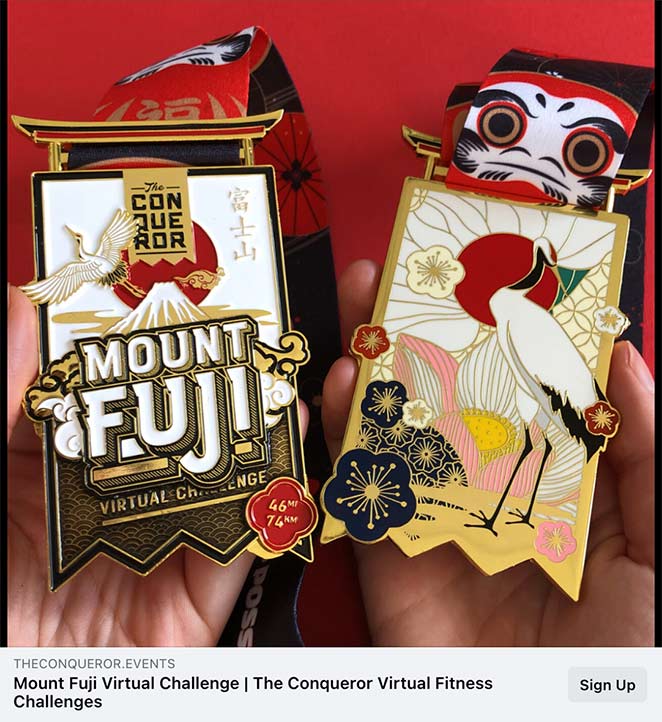
Take this Facebook ad, for example.

When you click through to the ad’s landing page, the headline, message, branding, etc., match.

14. Et répondre à leurs craintes et à leurs objections
There are many reasons why people hesitate before clicking a CTA or buying a product. They could be confused by a certain feature, want to know if you have a guarantee, or something similar.
These are your visitors’ fears and doubts. They also prevent them from converting or choosing your competitors.
Pour fidéliser ces visiteurs, vous devez répondre à leurs craintes et à leurs préoccupations directement sur votre page de renvoi. Par exemple, pour apaiser les craintes concernant le retour des produits, vous pouvez offrir une garantie de remboursement.

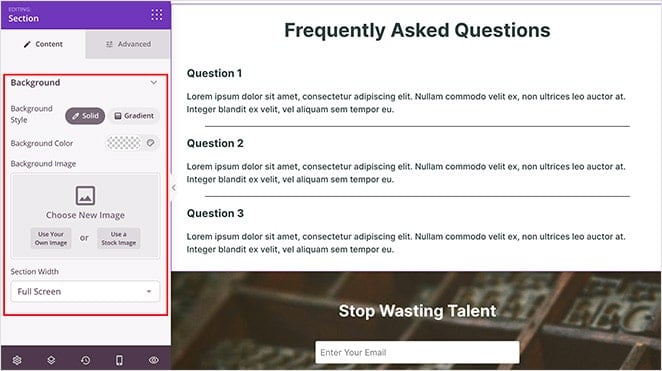
Another effective solution is to add a FAQ section to your landing page. With SeedProd, this is super easy.
Il vous suffit d'utiliser l'une de nos sections de page d'atterrissage pratiques. D'un simple clic, vous pouvez ajouter une section FAQ personnalisable à n'importe quel endroit de votre page.

Vous pouvez ensuite y ajouter les réponses à vos questions les plus fréquentes afin d'atténuer les objections de vos visiteurs.
15. Attirer l'attention avec des mots forts
Les mots forts sont des mots et des phrases qui attirent instantanément l'attention et font ressentir certaines émotions. Ils constituent un excellent moyen de transformer un texte terne en un texte qui crée un lien émotionnel.

Parmi les mots-clés les plus courants, on peut citer
- Bonnes affaires
- Exclusif
- Limitée
- Étonnant
Essayez de les utiliser dans le texte de votre page d'atterrissage, mais utilisez-les avec parcimonie pour obtenir un effet optimal. L'utilisation d'un trop grand nombre de mots complexes peut avoir l'effet inverse et décourager vos visiteurs.
OptinMonster a dressé une liste de plus de 700+ mots-clés pour vous aider à démarrer.
16. Faites en sorte que votre copie soit lisible
You could have the most compelling landing page copy in the world, but if it isn’t readable, no one will spend time absorbing the information.
En effet, la façon dont les gens consomment l'information a changé. Nous avons tendance à lire rapidement, en n'absorbant que les détails importants.
C'est pourquoi vous devez adapter le texte de votre page d'atterrissage à un public occupé et distrait.
Vous pouvez le faire avec :
- Sous-titres pour mettre en évidence les différents sujets et sous-sujets d'information
- Des puces pour décomposer les étapes et les avantages
- Paragraphes courts de 2 à 3 phrases
- Des images pour découper le texte et illustrer vos points clés

Il est également important de garder à l'esprit que l'ensemble de votre texte doit naturellement mener à un seul objectif : votre CTA.
Landing Page SEO and Optimization Tips
Le trafic organique est le type de trafic le plus précieux que vous souhaitez attirer sur votre page de destination. Il s'agit de personnes qui recherchent activement une solution à leurs problèmes, et votre produit pourrait être la solution idéale.
Pour générer du trafic organique vers votre page de renvoi, vous devez l'optimiser pour les moteurs de recherche, afin que les personnes qui recherchent votre produit puissent le trouver facilement dans les moteurs de recherche tels que Google.
Check out our landing page SEO and landing page optimization best practices for help getting started.
17. Utiliser les mots-clés de manière stratégique
Il y a de fortes chances que vous ayez déjà quelques idées sur les expressions que les gens utilisent lorsqu'ils recherchent votre produit ou service. Il s'agit de vos mots-clés primaires, secondaires et sémantiques.
Voici un exemple rapide de ce que nous entendons par là :
- Mot-clé principal : page d'atterrissage du webinaire
- Mots clés secondaires : pages d'atterrissage, meilleures pages d'atterrissage pour webinaires, exemples de pages d'atterrissage pour webinaires
- Mots clés sémantiques : s'inscrire à un webinaire, inscription à un webinaire, cta webinaire
Lorsque vous rédigez votre page d'atterrissage, vous devez structurer votre contenu de manière à ce qu'il soit facile à lire pour les robots des moteurs de recherche. Cela leur permettra de savoir de quoi traite votre page et de l'indexer correctement dans les résultats de recherche.
Vous devez inclure un mélange de mots-clés primaires, secondaires et sémantiques dans le titre de votre page d' atterrissage et, de manière stratégique, dans vos sous-titres et dans le corps du texte.
Cependant, vous ne devez pas en faire trop en utilisant des mots-clés, ce qui pourrait avoir un effet négatif sur votre classement. Pour éviter cela, veillez à ce que votre texte et vos mots-clés soient naturels et faciles à lire.
La plupart des experts en référencement estiment que la densité idéale de mots-clés est d'environ 1 à 2 %. Cela correspond à 1 mot-clé pour 100 mots.
18. Indiquez aux moteurs de recherche la nature de vos images
Une autre pratique importante en matière de référencement que de nombreux propriétaires de sites web négligent est l'optimisation de leurs images pour les moteurs de recherche.
Cela n'est peut-être pas évident, mais les robots des moteurs de recherche explorent les images tout comme votre contenu. L'utilisation de titres d'images riches en mots-clés et descriptifs peut donc aider Google à comprendre le contenu de l'image.
Prenons l'exemple de cette image de café.

You could easily call this something like coffee beans. But how would this stand out from every other image of coffee on the internet?
If you name the file “buddha-beans-organic-hemp-infused-coffee,” both users and search engines can understand it better.
19. N'oubliez pas vos métadonnées
Il existe d'autres éléments de votre page d'atterrissage que vous devez optimiser pour le référencement. Il s'agit des métabalises ou métadonnées. Bien que ces informations ne soient pas toujours visibles pour les visiteurs, elles sont très utiles pour les moteurs de recherche lorsqu'ils décident de l'indexation de votre page d'atterrissage.
Voici quelques conseils sur ce qu'il faut inclure dans les métadonnées de votre page d'atterrissage :
- Balise de titre SEO : Elle doit être courte et inclure votre mot-clé principal à gauche, les mots moins importants étant placés à la fin.
- Balises d'altération des images : Vous pouvez ajouter des balises alt aux images pour décrire le sujet de l'image. Comme le conseil précédent, elles doivent décrire l'image avec précision et inclure au moins une variation de mot-clé.
- Méta description : Il s'agit d'une déclaration courte et claire sur le sujet de votre page d'atterrissage. Essayez d'utiliser votre mot-clé ou ses variations au moins une fois.
Si le monde du référencement vous semble déroutant, consultez ce guide complet du référencement pour obtenir de l'aide.
Meilleures pratiques pour les formulaires de page d'atterrissage
Si votre CTA est l'élément le plus important de votre page d'atterrissage, votre formulaire de contact arrive juste derrière. C'est là que vous recueillerez des informations et convertirez les visiteurs en prospects et en clients.
How your form looks plays a big role in landing page optimization and conversion rates. So let’s look at some landing page best practices for forms next.
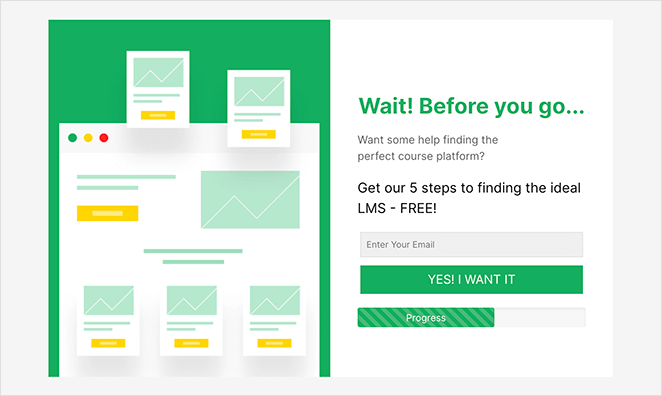
20. Demander d'abord les informations les moins douloureuses
Imaginez un peu :
Vous arrivez sur une page d'atterrissage pour un téléchargement, mais on vous demande vos informations de carte de crédit, alors que c'est gratuit.
Naturally, you’d hit the back button and nope, right out of there.
Le fait est que les gens voient leurs informations personnelles différemment. Par exemple, il est moins pénible de donner son prénom que son numéro de carte de crédit ou son adresse.
When designing your landing page form, always ask for the least painful contact information first. Once someone has given you their first name and their last name, it’s easier to go on and give you their email address.

Vous pouvez même montrer aux utilisateurs leur progression lorsqu'ils remplissent votre formulaire à l'aide d'une barre de progression dynamique. Le processus semblera ainsi plus rapide et plus facile à utiliser.
21. Mais ne demandez pas trop de détails
Puisque nous parlons des formulaires de page d'atterrissage, ne commettez pas l'erreur de demander trop de détails. Avez-vous vraiment besoin de leur code postal, de leur adresse électronique professionnelle et du nom de leur entreprise ? Il y a de fortes chances que non.
Une fois que vous disposez de l'adresse électronique d'un utilisateur, il existe de nombreuses autres façons de recueillir les informations supplémentaires dont vous pourriez avoir besoin, par exemple dans le cadre de campagnes de marketing par courrier électronique.

Simplifiez donc votre formulaire et utilisez des champs de formulaire minimaux qui ne demandent que les détails dont vous avez besoin pour qualifier cette personne en tant que lead ou conversion.
If you absolutely need to collect more detailed information right away, create a multi-page form with WPForms. A multi-page form splits long forms into multiple easy-to-consume pages, reducing form fatigue and boosting conversions.
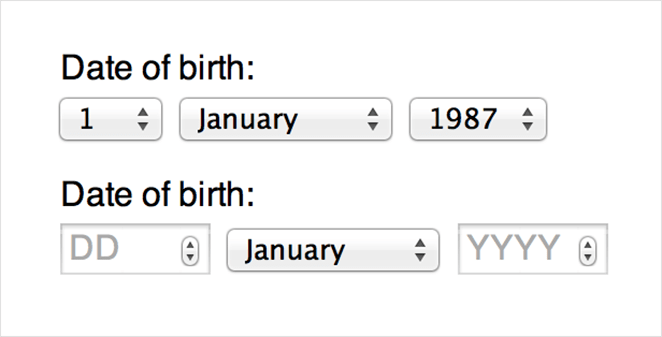
22. Utiliser des éléments de formulaire adaptés aux mobiles
C'est un fait, de plus en plus de personnes naviguent et font des achats à partir d'appareils mobiles. La taille de leurs écrans est donc limitée et leurs claviers sont beaucoup plus encombrants.
Demander aux utilisateurs de téléphones mobiles d'utiliser le même formulaire que les utilisateurs d'ordinateurs de bureau n'aboutira qu'à un faible taux de conversion.
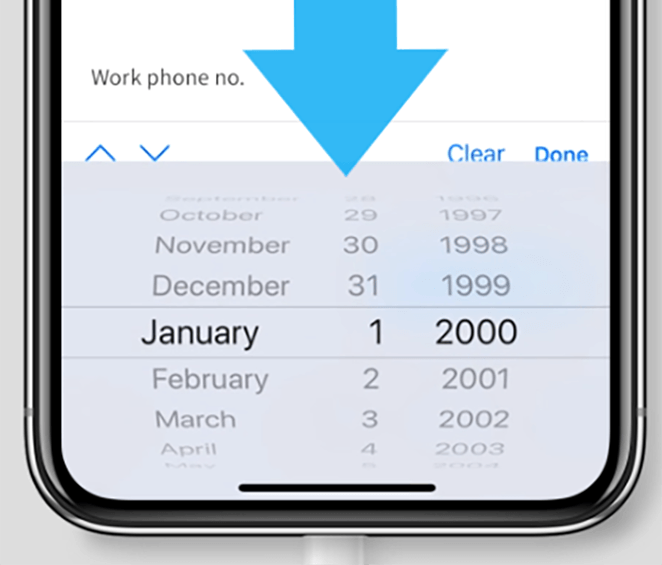
Prenons l'exemple des champs relatifs à la date de naissance. Normalement, vous cliquez sur la date dans les formulaires de bureau.

Cependant, sur mobile, cela devient un peu plus difficile. La petite taille de l'écran ne permet pas d'appuyer sur les différentes dates.
Instead, you can use a scrolling date selector, so users can choose their preferences by simply swiping and tapping.

This applies to all your form elements. Everything from buttons to drop-down boxes should be designed to be tapped or swiped rather than clicked.
Meilleures pratiques en matière de pages d'atterrissage mobiles
Comme nous l'avons mentionné plus haut, l'optimisation de votre page de destination pour les utilisateurs mobiles est la meilleure façon de servir ce type d'audience.
Check out the mobile landing page best practices below for proven ways to improve landing page performance on smaller screens.
23. Réduire la taille de votre page d'atterrissage
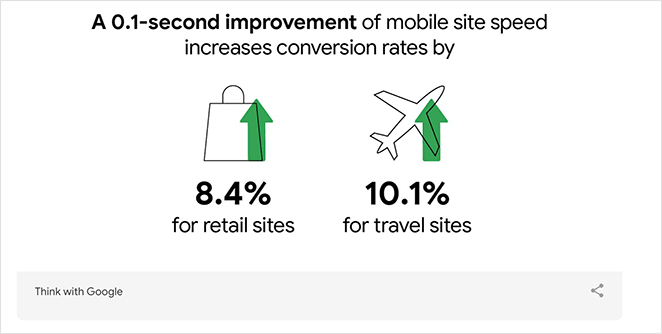
Veiller à ce que le temps de chargement de votre page d'atterrissage soit aussi rapide que possible devrait être une priorité absolue. Cependant, lorsqu'il s'agit d'utilisateurs mobiles, la taille de la page devient beaucoup plus importante.
Selon les mesures de vitesse des pages mobiles de Google, les taux de conversion ont augmenté de 8,4 % pour le commerce de détail et de 10,1 % pour les voyages lorsque les marques ont réduit le temps de chargement de leur site mobile d'un dixième de seconde seulement.

Voici quelques conseils pour vous aider à accélérer votre page d'atterrissage :
- Vérifiez vos vitesses actuelles à l'aide d'un outil de test de vitesse de site web
- Compresser toutes vos images pour en réduire la taille
- Réduire le nombre total de requêtes en combinant les fichiers JavaScript et CSS et en supprimant les polices de caractères personnalisées.
- Déplacer les éléments à chargement rapide au-dessus du pli de la page
Pour plus de conseils sur les performances, consultez notre guide sur la façon d'accélérer votre site Web WordPress.
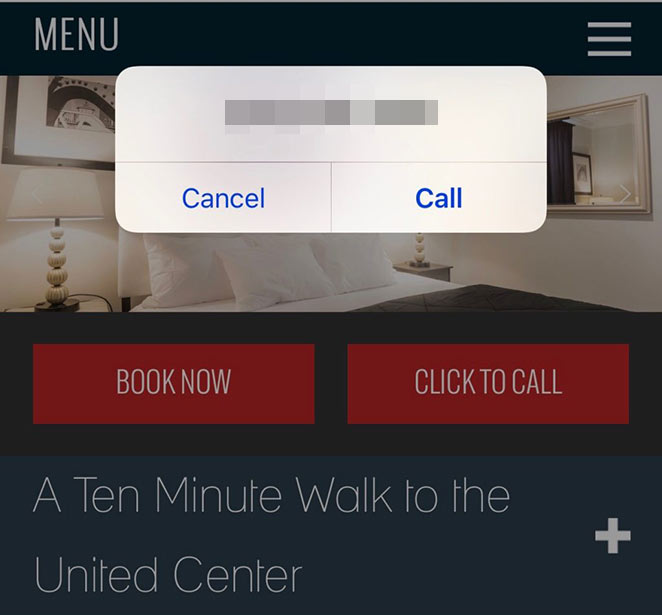
24. Utiliser les boutons "Cliquer pour appeler
Les utilisateurs mobiles n'ont pas toujours le temps de rechercher les informations dont ils ont besoin. Si c'était le cas, il y a fort à parier qu'ils utiliseraient un appareil de bureau offrant de meilleures fonctionnalités.
Si l'un des principaux objectifs de votre page d'atterrissage est de permettre aux internautes d'entrer en contact avec vous, pourquoi ne pas utiliser un bouton "click to call" (cliquer pour appeler)?

Ces boutons chargent automatiquement votre numéro de téléphone dans le téléphone des gens, de sorte qu'ils peuvent appeler et parler à quelqu'un d'un simple effleurement.
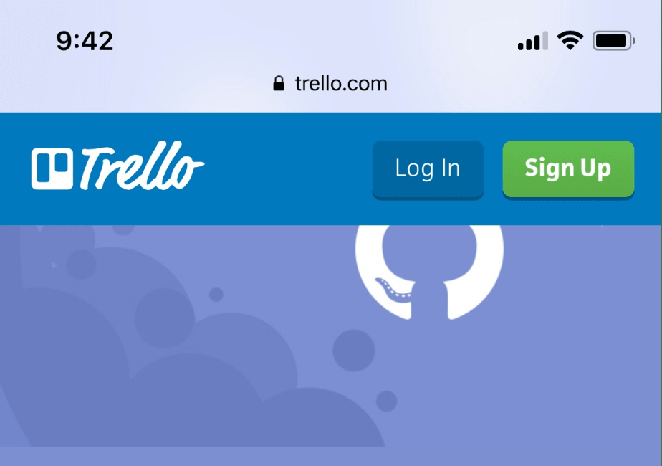
25. Essayer les CTA à défilement sur mobile
Étant donné que l'espace est limité sur les écrans mobiles, vous devez placer votre CTA à un endroit où il est facile à voir. Si les utilisateurs doivent faire défiler l'écran à l'infini pour le trouver, ils risquent de le manquer ou de l'oublier.
Vous pouvez résoudre ce problème en ajoutant un CTA collant ou défilant qui se déplace avec l'écran lorsque les personnes défilent.
La page d'atterrissage mobile de Trello en est un excellent exemple.

Veillez à ce que cet élément soit petit et discret afin d'éviter d'encombrer l'écran et d'ennuyer les utilisateurs.
Meilleures pratiques en matière de pages d'atterrissage pour le commerce électronique
Notre dernière section de conseils porte sur les meilleures pratiques en matière de pages d'atterrissage pour les sites de commerce électronique. Pour de nombreuses boutiques en ligne, l'objectif principal est d'augmenter les ventes, et vous devez donc optimiser votre page pour atteindre cet objectif.
Voici les meilleures pratiques en matière de pages d'atterrissage pour le commerce électronique qui vous aideront à générer des ventes pour votre boutique en ligne.
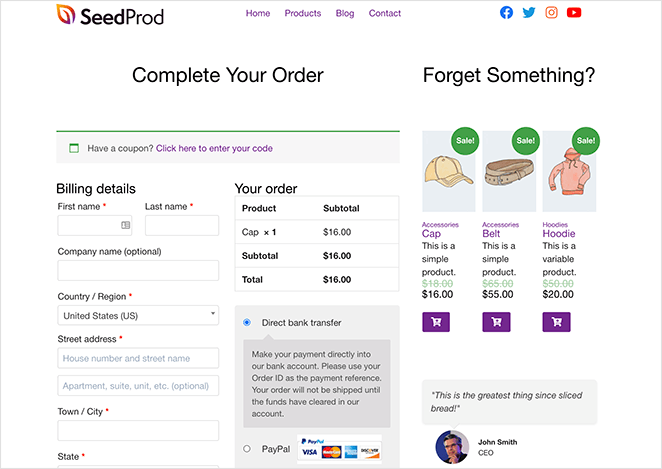
26. Faciliter la conversion
De nombreuses boutiques de commerce électronique font tout ce qu'il faut pour créer des pages d'atterrissage. Pourtant, l'un des points sur lesquels ils échouent souvent est la facilité avec laquelle les clients passent à la caisse et se convertissent.
If your checkout process is overly complicated, it’s likely to result in an abandoned cart. So strive for speed and simplicity.
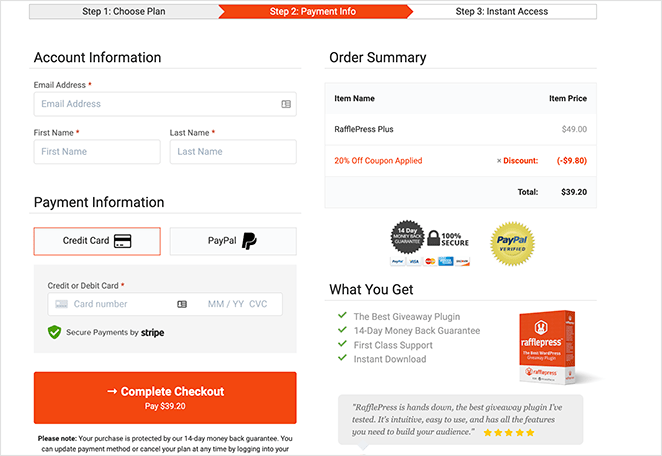
Cet exemple de RafflePress remplit toutes les conditions requises.

Tout est visible sur une seule page, au-dessus du pli, y compris :
- Résumé de la commande
- Modalités de paiement et de tarification
- Badges de confiance
- Témoignages
- Un CTA clair
Vous pouvez créer une page de paiement personnalisée comme celle ci-dessus avec SeedProd. SeedProd est livré avec des blocs WooCommerce comme l'ajout au panier, la caisse, le panier d'achat, la grille de produits, et plus encore.

This makes it easy to create better landing pages and customize your WooCommerce checkout for higher conversions.
27. Affichez vos frais d'expédition
Si vous passez beaucoup de temps à optimiser les pages de renvoi de vos produits mais que vous n'indiquez pas les frais d'expédition, vous gaspillez de l'argent.
Même si un client est prêt à acheter, il est en train de calculer le total de son panier pendant qu'il fait ses achats. Par conséquent, s'il arrive à la page de paiement et qu'il constate des frais d'expédition considérables de 10 $ dont il n'était pas au courant, il prendra probablement ses jambes à son cou.
Dans cette optique, indiquez clairement vos frais d'expédition sur votre page de renvoi, afin que les acheteurs sachent à quels frais s'attendre.
28. Encourager l'action dans l'urgence
Vous est-il déjà arrivé d'arriver sur un site web et d'y voir s'afficher un minuteur vous indiquant que vous disposez d'un temps limité pour profiter d'une offre spéciale ? Il y a de fortes chances que cela vous soit arrivé.
C'est le marketing d'urgence dans toute sa splendeur.
The sense of urgency a countdown clock creates spurs people into acting for fear of missing something amazing. As a result, they’ll grab your deal now in case they miss it.
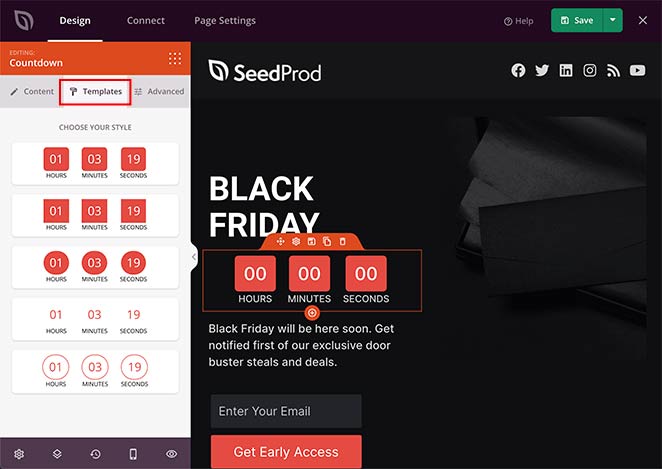
Il est facile d'ajouter des comptes à rebours et des offres à durée limitée à votre page d'atterrissage avec SeedProd.

You can customize the countdown timer block by dragging and dropping it onto your page.
29. Montrer la valeur avec la preuve sociale
Un autre moyen de stimuler les ventes sur votre page d'atterrissage est de présenter des témoignages et des avis de clients réels.
People are much more likely to seek honest opinions from others than take a brand’s word for it. So, showing social proof like this can be just the push people need to take action.
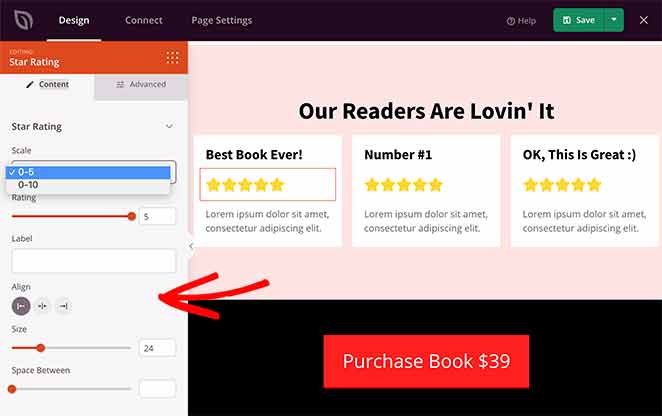
Lorsque vous utilisez SeedProd pour créer votre page d'atterrissage, vous pouvez utiliser le bloc d'évaluation par étoiles pour montrer une preuve sociale précieuse.

Il est également conseillé d'inclure une photo de l'auteur de l'évaluation afin que les utilisateurs puissent mieux s'identifier à lui.
30. Démontrer sa crédibilité avec des badges de confiance
En parlant de confiance, un autre moyen de rendre votre marque et votre page de renvoi plus dignes de confiance est d'utiliser des badges de confiance. Il s'agit de logos et de symboles provenant d'autres marques crédibles auxquelles les utilisateurs font confiance et qu'ils reconnaissent.

Les badges de confiance peuvent prendre différentes formes :
- Logos des certificats SSL
- Icônes des options de paiement
- Garanties de remboursement
- Prix et certifications
- Icônes de confidentialité des données
- Et ainsi de suite.
Pour en savoir plus sur l'utilisation des badges de confiance pour augmenter les conversions, cliquez ici.
31. Tout tester A/B
Notre dernière meilleure pratique en matière de page d'atterrissage est une pratique que tout propriétaire de site web devrait suivre, quel que soit le type de page d'atterrissage qu'il crée.
Il s'agit de tout tester par A/B split test.
Il est impossible de savoir ce qui fonctionne le mieux si vous ne comparez pas les différents éléments de la page d'atterrissage. Par exemple, un bouton CTA vert est-il plus efficace qu'un bouton rouge ? Une image est-elle plus convaincante qu'une autre ?
Vous ne le saurez pas si vous ne les testez pas et si vous ne comparez pas les résultats.

Consultez ces exemples de tests A/B pour tester votre page d'atterrissage.
FAQs About Landing Page Best Practices
C'est tout !
I hope these landing page tips help you create better landing pages that convert more visitors and grow your business.
Si vous voulez soutenir votre page d'atterrissage avec un chat en direct, vous aimerez ces meilleurs plugins de chat en direct pour WordPress. Vous pouvez également voir l'anatomie d'une page d'atterrissage ici.
Si cet article vous a été utile, suivez-nous sur Facebook et Twitter pour obtenir d'autres conseils et tutoriels utiles.