Do you want to create a custom checkout page for your WooCommerce store?
Imagine losing 7 out of every 10 potential sales just because customers get stuck at the checkout. That’s what happens to many online stores, and it’s often because their checkout pages are confusing or hard to use.
But don’t worry – there’s a simple fix. By making your WooCommerce checkout page better, you can turn more of those almost-sales into real money in your pocket. It’s like smoothing out the bumps in the road so more customers can easily cross the finish line.
In this guide, I’ll show you exactly how to improve your checkout page, step by step. And the best part? You don’t need to know any complicated computer code to do it. I’ll make it easy for you to create a checkout page that helps, not hinders, your customers.
How to Customize WooCommerce Checkout Page:
Why You Should Customize the WooCommerce Checkout Page
The checkout page is the last thing customers see before completing their purchase. It can mean the difference between converting or abandoning your store altogether.
That’s why it’s essential to ensure your WooCommerce checkout page is designed well and functions in a way that encourages conversions.
The default WooCommerce checkout page is a great place for smaller stores to start. It has everything you need to start an online store.
But as your business grows, you’ll soon find you can provide a better experience by:
- Including your custom branding
- Adding custom fields to your checkout form
- Changing the page design and layout
- Directly linking products to your checkout page
- Changing your input field labels and button text
- Upselling other products or services
Whether you want to redesign your entire WooCommerce checkout page or make some minor edits, there’s one thing to keep in mind. It should be easy!
Luckily, the solution below makes customizing the WooCommerce checkout page effortless.
Comment personnaliser la page de paiement de WooCommerce
If you don’t have the time to learn how to code or the budget to hire a developer, customizing your checkout page might seem near impossible.
Mais la vérité est que ce n'est pas le cas si l'on dispose des bons outils.
In the tutorial below, we’ll show you how to customize your WooCommerce checkout page with SeedProd.

SeedProd is the best WordPress landing page builder with drag-and-drop functionality. It allows you to build and customize any page in WordPress visually.
This means you can use the drag-and-drop page editor to create custom pages and see the results in real-time. It removes the need to code your page manually, which is excellent news for people with limited design and technical skills.
SeedProd comes with hundreds of professionally designed landing page templates to get started quickly. You can then customize each template in the visual editor using flexible page blocks like:
- Optin forms and login forms
- Images et vidéos
- Text and headings
- Social media profile and sharing buttons
- Custom contact forms with 3rd-party plugins like WPForms
- RafflePress cadeaux
- Témoignages et classement par étoiles
- Comptes à rebours et barres de progression
- Navigation menus and accordions
- Et plus encore.
SeedProd also has landing page blocks dedicated to WooCommerce stores, including add-to-cart buttons, checkout, shopping cart, and flexible product grids. This means you can easily create versatile product, cart, and checkout pages for your eCommerce store without hiring a developer.
With that in mind, let’s look at how to customize the WooCommerce checkout page with SeedProd.
1. Installer et activer SeedProd
The first step is to get started with SeedProd and download the plugin to your computer. To access SeedProd’s WooCommerce integration features, you’ll need at least a SeedProd Pro Plan.
Après avoir téléchargé SeedProd, vous devez installer et activer le plugin sur votre site WordPress. Vous pouvez suivre ces étapes pour installer un plugin WordPress si vous avez besoin d'aide.
After activating the plugin, you’ll see a welcome screen.
L'écran vous demande d'entrer votre clé de licence SeedProd. Vous pouvez trouver votre clé en vous connectant à votre compte SeedProd et en cliquant sur le lien Voir la clé de licence, les détails et les téléchargements.

From there, you can copy your key to save it to your clipboard. After, paste the key into the license key field and click the Verify Key button.

Now scroll a short way down the page and click the Create Your First Page button.

Ceci vous amène au tableau de bord de la page d'atterrissage de SeedProd. En haut de la page se trouvent 4 modes de page différents :
- Bientôt disponible
- Mode maintenance
- 404
- Connexion

Each page mode allows you to enable specific landing pages with a single click.
For instance, you can enable Coming Soon mode to add a coming soon page telling people about your new store. Or you can enable 404 Page mode to add a custom 404 error page to your site.
Under that section is where you’ll see a list of any other pages you create with SeedProd. Since we haven’t made one yet, click the Create New Landing Page button to get started.

2. Créer une nouvelle page d'atterrissage
Après avoir cliqué sur le bouton pour créer une nouvelle page d'atterrissage, vous verrez la bibliothèque de modèles de pages d'atterrissage de SeedProd.

Vous pouvez filtrer les modèles par objectif ou par secteur d'activité en cliquant sur les onglets situés en haut de la page.
Each template is multifunctional. As such, you can use any design and customize it in the drag-and-drop editor to look any way you like.
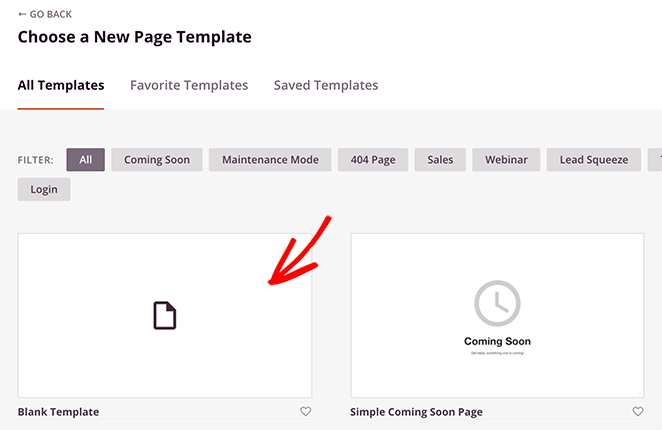
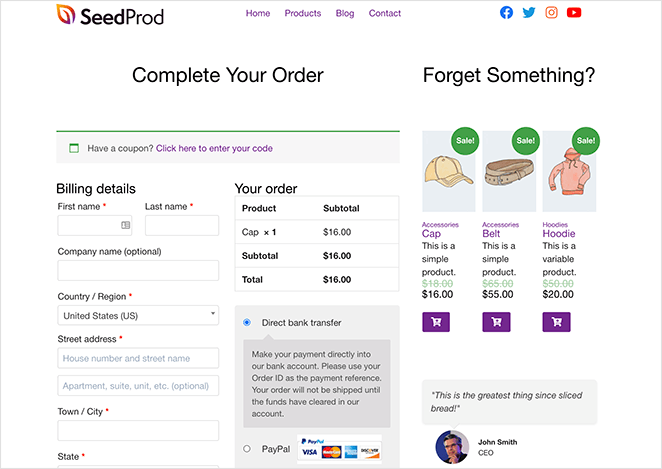
For this guide, we’ll show you how to create and customize your WooCommerce checkout page from scratch using the Blank Template. This will give you an excellent overview of how easy it is to use SeedProd.
Passez donc votre souris sur la vignette du modèle vierge et cliquez sur l'icône de la coche.

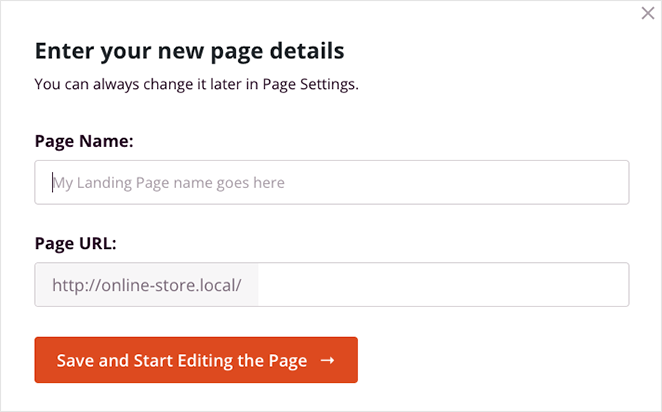
Ensuite, une fenêtre contextuelle apparaît, vous demandant de saisir un nom et une URL pour votre page. Vous pourrez modifier ce paramètre ultérieurement, alors donnez-lui le nom que vous souhaitez.

Cliquez maintenant sur le bouton Enregistrer et commencer à éditer la page pour lancer votre page.
Sur l'écran suivant, vous verrez l'éditeur de page d'atterrissage de SeedProd.

Il se présente sous la forme d'un simple panneau à deux volets :
- Panneau de gauche : Blocs de page et sections pour construire et personnaliser votre page
- Panneau de droite : Aperçu de l'aspect de votre page d'atterrissage en temps réel
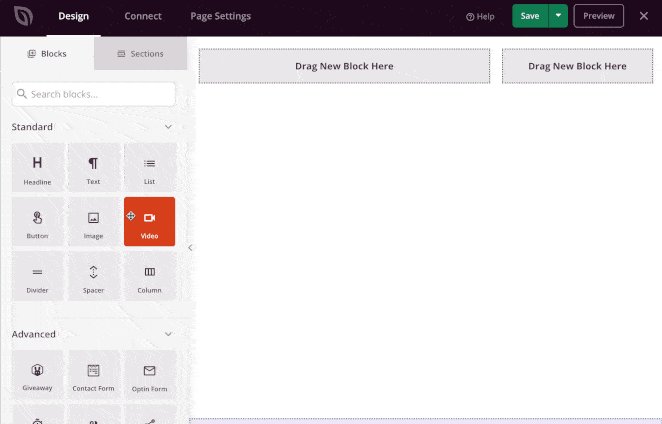
Adding content to your page is as simple as dragging a block from the left and dropping it into place on the right. We’ll show you how to do this in the next step.
3. Add the Checkout Block to Your Page
Before you start customizing your WooCommerce checkout page, let’s set up a basic checkout page structure.
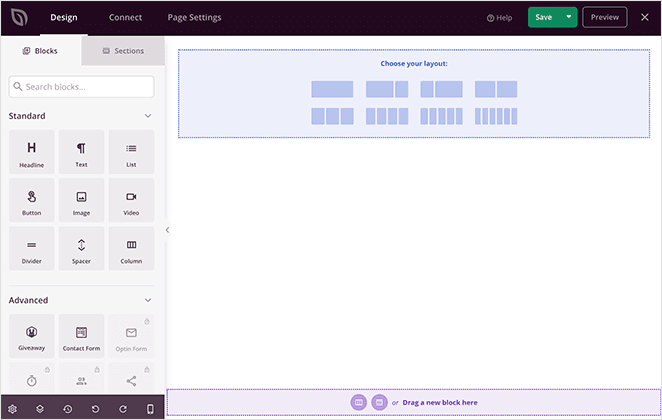
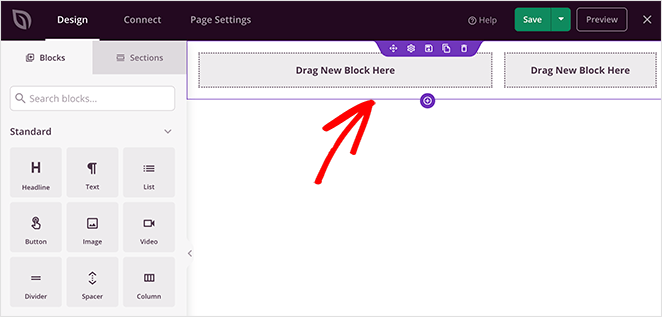
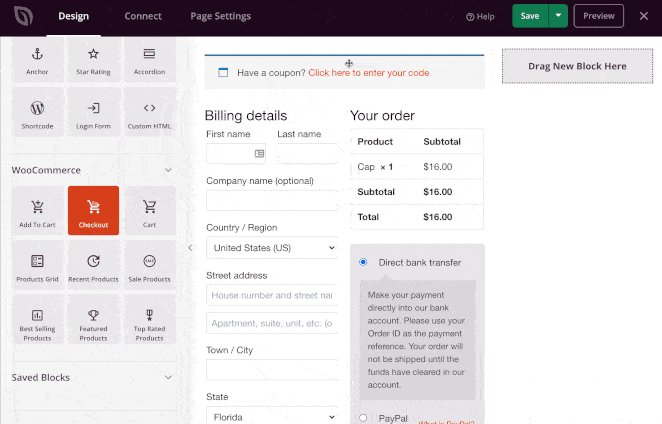
In the right-hand panel, choose a page layout by clicking any of the column options.

As you can see below, it adds a simple framework to your page. This is where any page elements you add will sit.

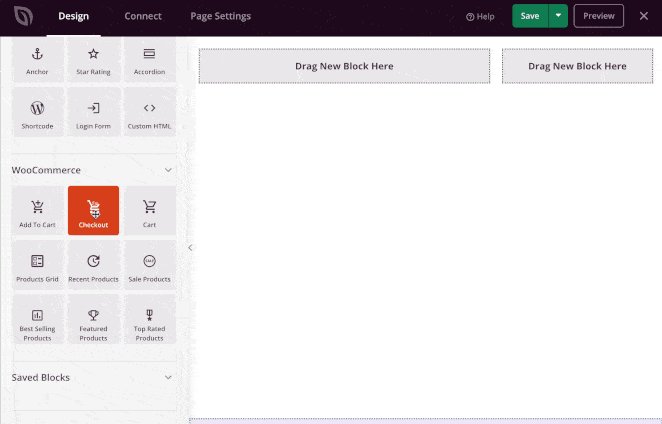
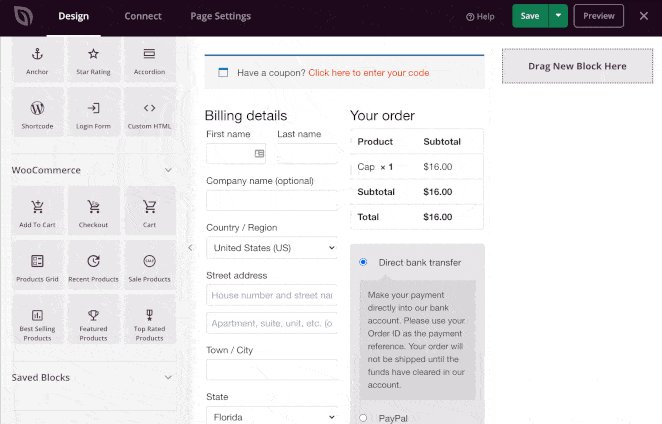
Ensuite, vous devez ajouter votre caisse WooCommerce à votre page. Dans le panneau de gauche, descendez jusqu'à la section WooCommerce. Cliquez ensuite sur le bloc Checkout et faites-le glisser dans l'une des colonnes que vous avez créées précédemment.

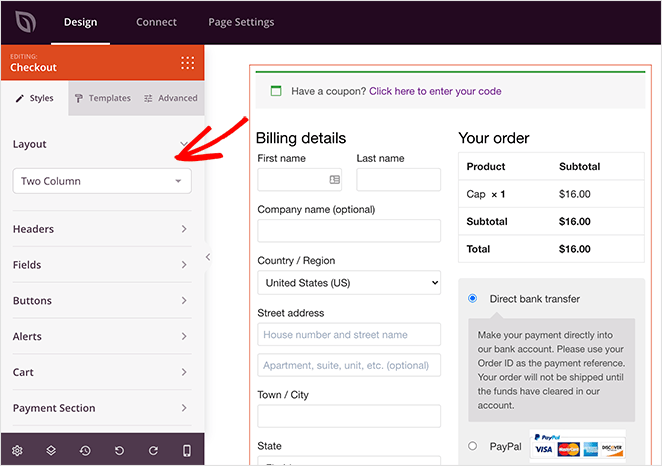
You should now see your WooCommerce checkout form right inside your landing page design. When you click your checkout form, you’ll see the form Style settings in the left-hand panel.

In this area, you can customize your WooCommerce checkout form by:
- Mise en page sur 1 ou 2 colonnes
- Changing the header fonts and colors
- Editing the checkout fields fonts, colors, spacing, and borders
- Modifier le style, la police et la couleur du bouton de caisse
- Ajouter une couleur d'alerte personnalisée
- Modifier le texte, les couleurs, les bordures et les polices du panier
- Ajout de polices et de couleurs personnalisées à la section des détails du paiement
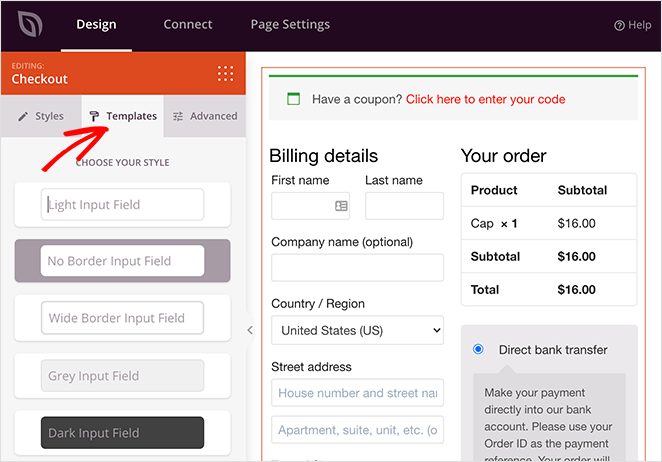
Now click the Templates tab, and you’ll see a variety of custom styles for your checkout fields. Click any style to add it to your checkout form instantly.

Avant de continuer, cliquez sur le bouton vert Enregistrer dans le coin supérieur droit de votre écran pour sauvegarder votre progression.
4. Customize Your Checkout Page Design
With your landing page now looking more like it should, let’s look at some other ways to customize your WooCommerce checkout page.
Adding a Header to your WooCommerce Checkout Page
Pour aider les clients à s'y retrouver, il est bon d'ajouter un en-tête à votre page de paiement. SeedProd offre un moyen facile de le faire avec Sections.
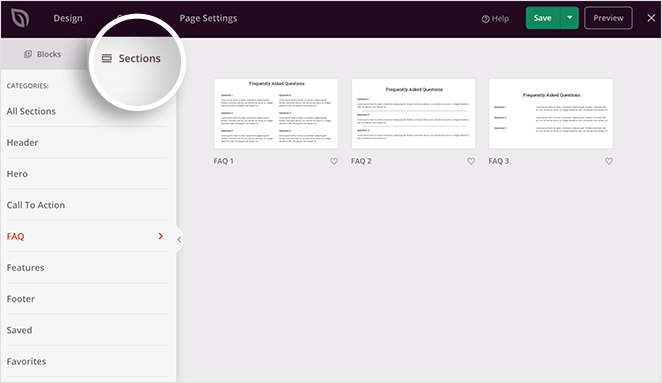
À côté du panneau des blocs, cliquez sur l'onglet Sections. Celui-ci présente plusieurs mises en page prédéfinies que vous pouvez ajouter à votre page d'un simple clic.

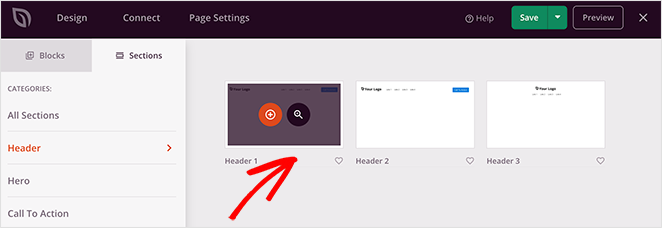
Par exemple, si vous cliquez sur la section En-têtes, vous verrez apparaître trois styles d'en-têtes différents. Choisissez un modèle qui vous plaît et cliquez sur l'icône plus pour l'importer dans votre création.

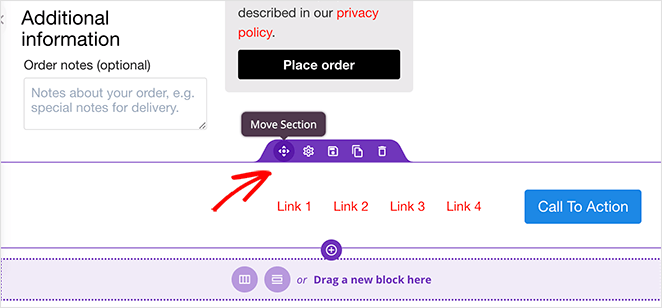
By default, any new section is added to the bottom of your page. To move it to your header area, hover your mouse over it and click the move section icon. Then drag the entire section to the top of the page.

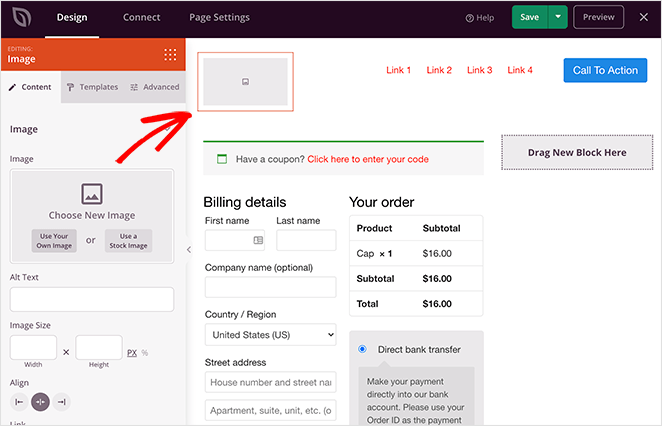
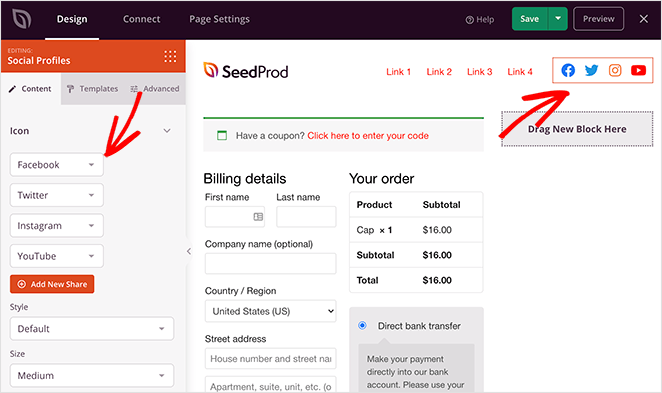
Ensuite, vous pouvez cliquer sur n'importe quel élément de votre section d'en-tête pour voir les options de personnalisation dans le panneau de gauche. Par exemple, en cliquant sur le bloc image dans la section de l'en-tête, vous pouvez télécharger une nouvelle image que vous utiliserez comme logo.

Vous pouvez même supprimer le bloc de boutons dans votre en-tête et le remplacer par les icônes de votre profil social.

Adding Suggested Products to your WooCommerce Checkout Page
With SeedProd’s powerful WooCommerce integration, it’s easy to cross-sell and promote your products and services from any landing page. The range of product grid blocks allow you to show:
- Produits récents
- Produits en vente
- Meilleures ventes
- Produits vedettes
- Produits les mieux notés

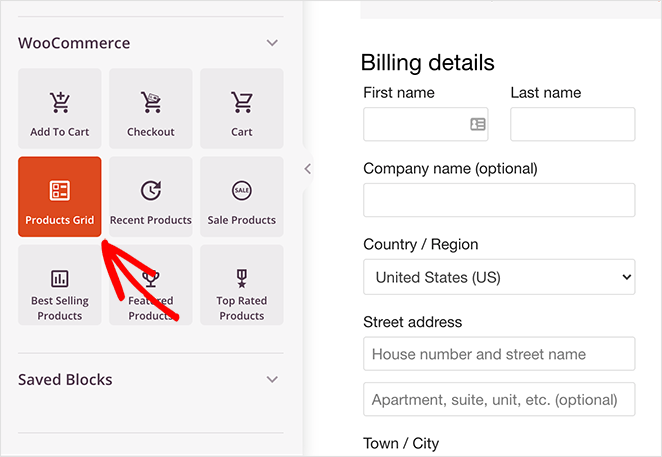
Il vous suffit de sélectionner le bloc Grille de produits et de le faire glisser sur votre page. Vous pouvez ensuite cliquer sur le bloc pour afficher les paramètres dans le panneau de gauche.
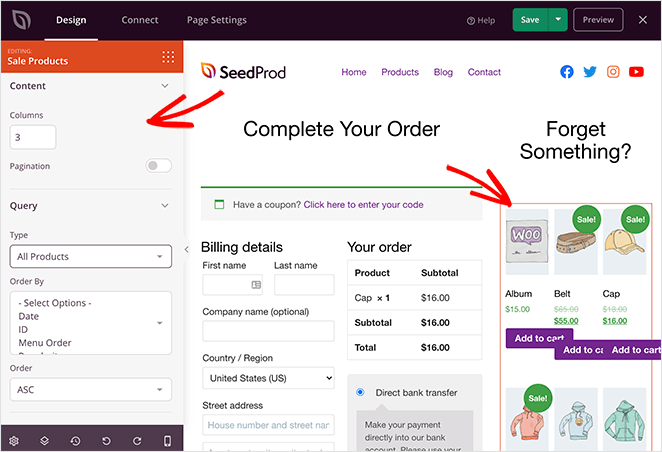
In this panel, you can choose how many columns of products to display and add pagination to your product grid. You can also filter which products visitors see by choosing a query type from the drop-down menu.

Ensuite, vous pouvez définir l'ordre des produits :
- Date
- ID
- Commande de menu
- Popularité
- Au hasard
- Evaluation
- Titre
Vous pouvez également choisir de les afficher par ordre croissant ou décroissant.
Adding Testimonials to Your Checkout Page
Testimonials and star ratings are another great way to add trust and credibility to your checkout page. If potential customers see that people positively review your products, they’re more likely to complete the checkout process instead of abandoning their shopping cart.
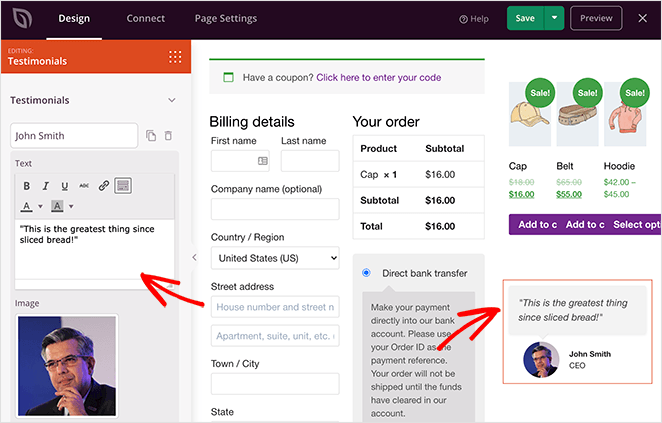
To add customer testimonials to your WooCommerce checkout page, drag the Testimonial block from the left panel and drop it into place on your page. Then, you can click the block to see the settings and add your customer testimonials.

Vous pouvez inclure autant de témoignages que vous le souhaitez et même les présenter sous la forme d'un carrousel de témoignages.
Paramètres de personnalisation globale
Les paramètres de personnalisation globale de SeedProd vous permettent de modifier l'aspect général de votre page de paiement WooCommerce.
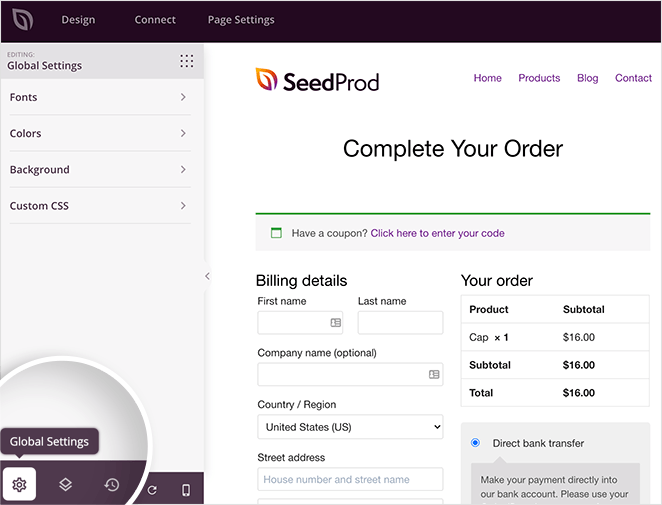
Click the gear icon in the bottom-left corner of your screen. This shows a panel of Global Settings for fonts, colors, background, and custom CSS.

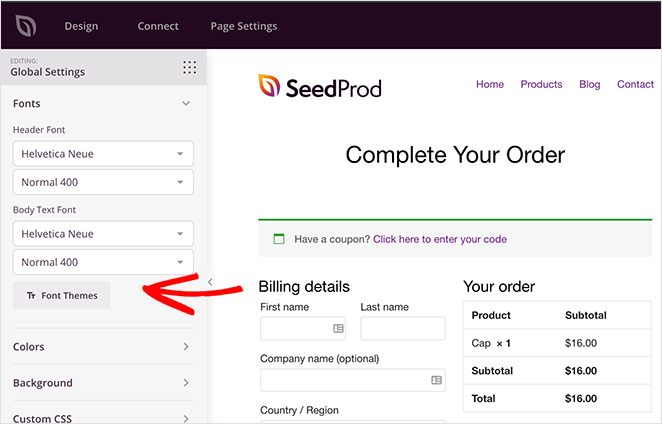
Polices de caractères
Expanding the Font heading lets you change your header and body fonts and weights. It’s as easy as picking a Google font from the drop-down menu.

Vous pouvez également cliquer sur le bouton Thèmes de polices pour voir des exemples de combinaisons de polices. Il ne vous reste plus qu'à les appliquer à votre page.

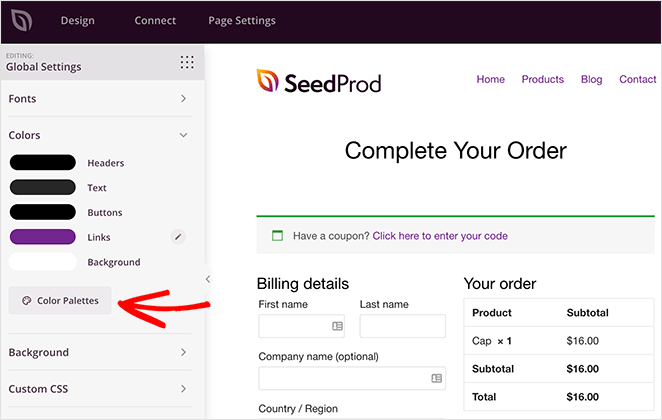
Couleurs
La section Couleurs est similaire. Cliquez sur n'importe quelle couleur pour afficher une pipette et sélectionner des couleurs individuelles pour les titres, le texte, les boutons, etc.

Vous pouvez également cliquer sur le bouton Palettes de couleurs pour choisir parmi plus de 20 schémas de couleurs prédéfinis.

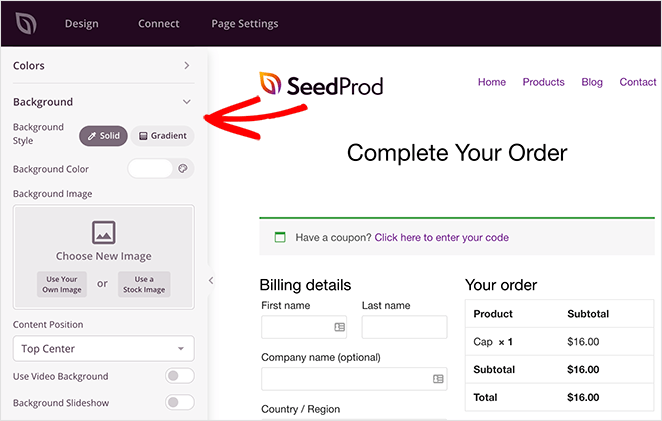
Contexte
Dans la section Arrière-plan , vous pouvez modifier la couleur, le dégradé et l'image de votre arrière-plan. Vous pouvez même ajouter un arrière-plan vidéo ou un diaporama pleine largeur.

CSS personnalisé
And finally, in the Custom CSS section, you can add custom code to customize the WooCommerce checkout page even more.
Lorsque vous êtes satisfait de l'aspect des choses, cliquez sur le bouton Enregistrer.
5. Configure Your Checkout Page Settings
Une fois vos personnalisations en place, examinons quelques autres paramètres que vous pouvez modifier sur votre page de paiement.
Connecting Your Email List
Tout d'abord, il y a les paramètres de marketing par email. SeedProd vous permet de connecter facilement votre page d'atterrissage à votre liste d'emails.
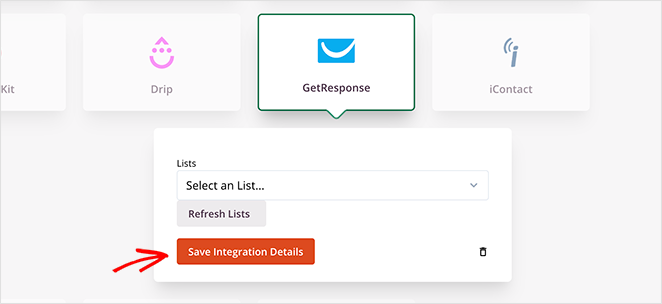
Cliquez sur Connecter en haut de l'écran, et vous verrez apparaître un large éventail de services de marketing par courriel populaires. Ainsi, si vous souhaitez demander aux utilisateurs de s'abonner à votre lettre d'information sur votre page de paiement, utilisez ce panneau pour relier votre service de marketing par courriel.

Il vous suffit de choisir votre fournisseur préféré et de suivre les étapes de notre documentation sur l'intégration de la messagerie électronique pour la mettre en place.

Sur le même écran, vous pouvez relier votre page de paiement à des milliers d'applications via Zapier, surveiller les performances de votre site avec Google Analytics et le protéger contre le spam avec Recaptcha.
Configuring Your Page Settings
Après avoir connecté votre liste d'emails, cliquez sur l'onglet Paramètres de la page pour voir les autres paramètres que vous pouvez configurer dans SeedProd. Il y a généralement 5 sections sur la page des paramètres, mais cela dépend du type de page que vous construisez et de votre plan SeedProd.
Paramètres généraux

Les paramètres généraux vous permettent de modifier le nom et l'URL de la page de paiement de WooCommerce. Vous pouvez également passer de l'état publié à l'état de brouillon.
If you want to avoid any plugin conflicts and speed up your page, you can enable Isolation Mode. This stops specific header and footer scripts from running and interfering with your performance.
Référencement et analyse

Under the SEO tab, you can use a WordPress SEO plugin to configure your landing page title tag, meta description, etc. One of the best plugins for this is All In One SEO.
Il en va de même pour l'onglet Analytics. Ici, vous pouvez connecter votre plugin Google Analytics préféré et surveiller les performances de votre page d'atterrissage. Pourquoi ne pas essayer MonsterInsights pour Google Analytics?
If you want more details, you can always check out our MonsterInsights review.
Scripts

In the Scripts area, you can add code to your page header, body, and footer. This could be anything like your tracking cookies, Facebook tracking pixel, or even your analytics script.
Domaine personnalisé

If you’re a user of SeedProd’s Pro Plan, you can give any landing page a custom domain that isn’t connected to your existing website.
Par exemple, si vous souhaitez lancer un nouveau site web et que vous ne l'avez pas encore mis en place, vous pouvez créer une page "coming soon" dans SeedProd sur votre site web existant et la faire pointer vers votre nouveau site.
Grâce à cette tactique, vous pouvez ajouter de nouveaux abonnés à la liste de votre futur site web sans avoir à installer une nouvelle version de WordPress.
Après avoir configuré vos paramètres, enregistrez vos modifications et revenez à l'onglet Conception.
6. Publish Your Custom Checkout Page
Avant de mettre en ligne votre page de paiement, il est conseillé de la tester sur des appareils mobiles. Si votre page de paiement n'est pas adaptée aux appareils mobiles, elle ne s'affichera pas et ne fonctionnera pas aussi bien sur les petits écrans tactiles tels que les tablettes et les smartphones.
It could even cause users to abandon their shopping carts out of frustration.
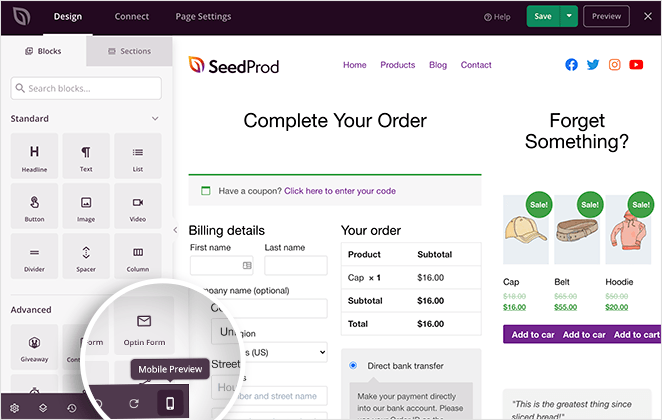
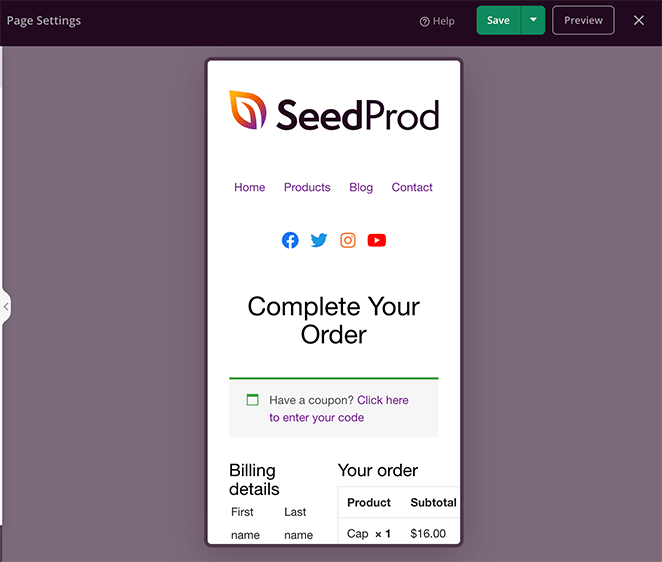
The good news is, SeedProd has a built-in mobile preview option so that you can check your page is mobile-friendly. Just click the mobile icon at the bottom of your screen.

Vous pouvez maintenant voir comment se présente votre page de paiement sur mobile et modifier tout ce qui ne se présente pas ou ne fonctionne pas correctement.

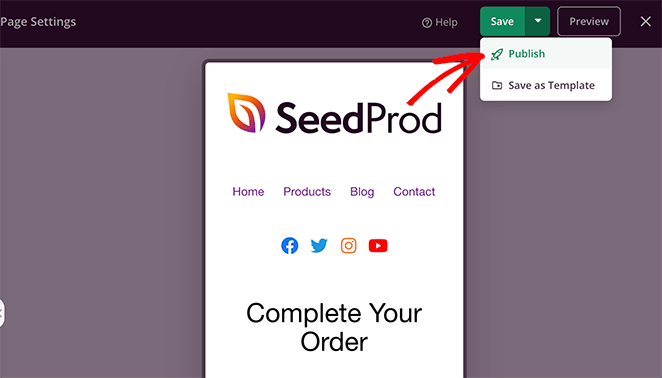
Lorsque tout semble parfait, il est temps de publier. Cliquez sur la flèche vers le bas à côté du bouton vert Enregistrer et cliquez sur Publier.

Now you can visit the page to see it in action.

Bon travail ! Vous avez maintenant une superbe page de paiement WooCommerce personnalisée !
7. Assign Your Checkout Page in WooCommerce
There’s 1 one more step until your new checkout page is ready to take orders. You need to set it as your default checkout page in WooCommerce.
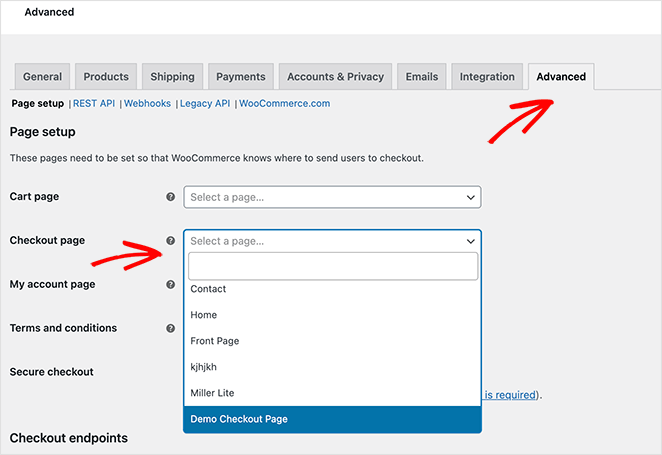
To do that, navigate to WooCommerce » Settings and click on the Advanced tab. Next, go to the Checkout page heading, and choose the page you just page from the drop-down menu.

N'oubliez pas de cliquer sur le bouton Enregistrer les modifications pour enregistrer vos paramètres.
Et c'est tout !
You now know how to customize the WooCommerce checkout page with SeedProd’s landing page builder. SeedProd’s WooCommerce integration makes controlling the design of your online store super easy.
Non seulement le plugin est rapide et sans encombrement, mais il est également si facile à utiliser que même les débutants peuvent créer une boutique personnalisée sans faire appel à un développeur.
Pourquoi ne pas l'essayer vous-même ?
While you’re here, you might also find the following WooCommerce guides helpful:
- How to Customize the WooCommerce Additional Information Tab
- Comment ajouter un bouton "Voir le panier" dans WooCommerce
- Comment changer le titre de la page de la boutique dans WooCommerce
- Comment créer une superbe galerie d'images de produits dans WooCommerce
- Comment ajouter un classement par étoiles aux pages produits de WooCommerce
- How to Display Related Products in WooCommerce
- Comment afficher les catégories et les étiquettes de produits dans WooCommerce
- Comment obtenir et afficher les descriptions de produits dans WooCommerce
- Comment afficher les produits vedettes dans WooCommerce
- Comment réparer le dysfonctionnement de l'affichage du panier dans WooCommerce ?
- Comment personnaliser le bouton "Ajouter au panier" de WooCommerce
- Comment ajouter une icône de panier d'achat WooCommerce dans les menus
- Comment personnaliser les pages de catégories de produits dans WooCommerce
- Comment ajouter une section WooCommerce pour les nouveaux produits sur WordPress
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.