When I tried to change how my WooCommerce category pages looked, I ran into a wall. I wanted to move things around, add some images, and make the layout feel more like the rest of my site, but there was no easy way to do it.
WooCommerce gives you a default category page layout, but it’s not built for customization. You can’t just drag in blocks or add your own style unless you’re comfortable editing theme files, and I’m not.
In this guide, I’ll show you how to customize and edit a product category page in WooCommerce, from adjusting the layout to designing your own custom WooCommerce category template, no code needed.
What you’ll learn:
- How to create a custom WooCommerce category layout
- Which template to edit for category-specific changes
- Tips for adding banners, testimonials, and more
- Two ways to display product categories on your shop page
Pourquoi personnaliser les pages de catégories de produits de WooCommerce ?
Il y a plusieurs raisons de personnaliser vos pages de catégories WooCommerce :
- Stimuler les ventes : Environ 70 % des ventes proviennent des pages de catégories, ce qui signifie qu'elles contribuent directement au succès de votre entreprise. La création de pages de catégories personnalisées, adaptées aux besoins des acheteurs, peut conduire à des taux de conversion élevés.
- Améliorer le référencement : L'optimisation des pages de catégories peut contribuer à améliorer votre classement dans les résultats de recherche. Étant donné que de nombreuses boutiques en ligne ont un contenu minimal sur les pages de catégories, c'est l'occasion idéale d'optimiser les catégories et sous-catégories de produits en fonction des mots clés recherchés par votre public.
- Attirer l'attention : Les moteurs de recherche dirigent souvent les utilisateurs vers les pages de catégories de produits plutôt que vers les pages de boutiques, car ils se concentrent sur des résultats spécifiques. Vous pouvez personnaliser ces pages en y ajoutant du contenu généré par les utilisateurs, de meilleures images des produits et des avis, afin d'attirer l'attention et de convaincre les acheteurs de passer à la caisse.
En fin de compte, la personnalisation des pages de catégories de produits dans WooCommerce peut vous aider à mieux servir les acheteurs, à améliorer le classement dans les moteurs de recherche et à augmenter vos ventes.
Avant de vous montrer comment personnaliser vos pages de catégories, voyons comment les ajouter à votre boutique WooCommerce.
Comment ajouter des catégories de produits dans WooCommerce
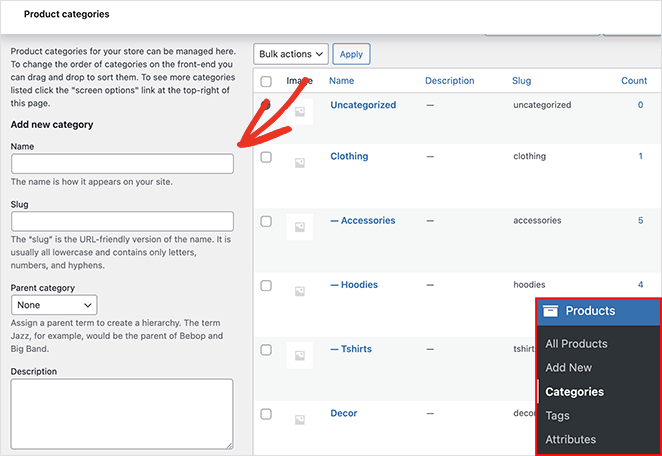
L'ajout de pages de catégories de produits dans WooCommerce est assez simple. Allez dans Produits " Catégories dans votre tableau de bord WordPress, et vous verrez plusieurs champs de saisie.

Vous pouvez ajouter autant de catégories que vous le souhaitez, mais n'oubliez pas de saisir les informations suivantes pour faciliter l'affichage des données relatives aux catégories sur les pages des produits:
- Nom
- Limite de la catégorie
- Catégorie de parents
- Description
- Type d'affichage
- Vignette
Après avoir ajouté des catégories à votre boutique en ligne, vous êtes prêt à créer et à personnaliser vos pages de catégories.
Tout d'abord, nous allons vous montrer comment créer une page de catégories de produits personnalisée dans WooCommerce en utilisant SeedProd. Ensuite, nous partagerons plusieurs façons d'afficher les catégories de produits dans WooCommerce.
How to Customize and Edit Product Category Pages in WooCommerce
While WooCommerce gives you several ways to show category pages, it doesn’t give you much control over the actual layout or design. If you want to edit your product category page layout in WooCommerce, my top suggestion is to use a visual builder like SeedProd.

SeedProd est le meilleur constructeur de site web pour WordPress. Avec plus d'un million d'installations actives, c'est le moyen le plus facile de créer des thèmes WordPress personnalisés, des mises en page et des pages d'atterrissage sans code.
Il est également rapide, léger et prend entièrement en charge WooCommerce, ce qui vous permet de créer des boutiques en ligne entières à l'aide d'un constructeur facile à utiliser (drag-and-drop).
Suivez les étapes ci-dessous pour créer des pages de catégories personnalisées avec SeedProd.
Etape 1. Installer et activer SeedProd Website Builder
La première étape consiste à télécharger le générateur de site web SeedProd.
Note : Il existe une version gratuite de SeedProd, mais nous utiliserons le plan SeedProd Elite pour les fonctionnalités WooCommerce.
Ensuite, installez et activez le fichier .zip du plugin sur votre site web WordPress. Si vous avez besoin d'aide pour cette étape, vous pouvez suivre ces instructions sur l'installation d'un plugin WordPress.
Après avoir installé et activé SeedProd, allez dans SeedProd " Settings et collez votre clé de licence.

Vous pouvez trouver votre clé de licence en vous connectant au site web de SeedProd et en la copiant à partir de l'onglet Téléchargements.

Cliquez sur le bouton Vérifier la clé; vous êtes alors prêt à configurer vos pages de catégories WooCommerce personnalisées.
Étape 2. Créer un thème WooCommerce
SeedProd is a flexible WooCommerce category page builder that lets you create a fully custom WooCommerce category layout in two ways:
- Theme Builder - Le Theme Builder remplace votre thème actuel et vous permet de personnaliser chaque partie de votre site web grâce à son éditeur visuel.
- Landing Page Builder - Le Landing Page Builder vous permet de conserver votre thème actuel et de créer des pages d'atterrissage individuelles que vous pouvez personnaliser à l'aide de l'éditeur par glisser-déposer.
Nous utiliserons l'option Theme Builder pour créer automatiquement toutes les pages d'une boutique WooCommerce.
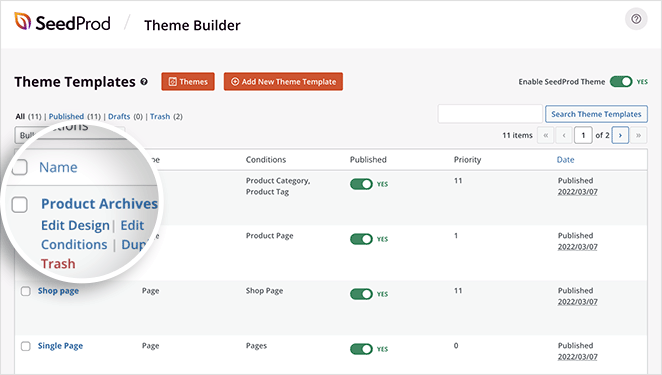
Pour configurer votre thème WooCommerce, allez sur SeedProd " Theme Builder.
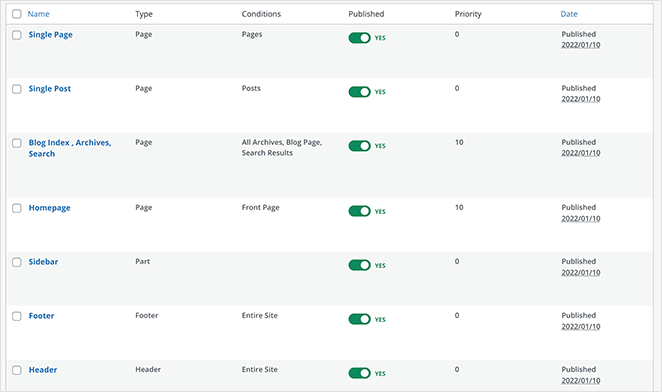
Normalement, vous trouverez sur cette page une liste des modèles qui composent votre thème. Pour l'instant, vous ne verrez que le modèle CSS global.

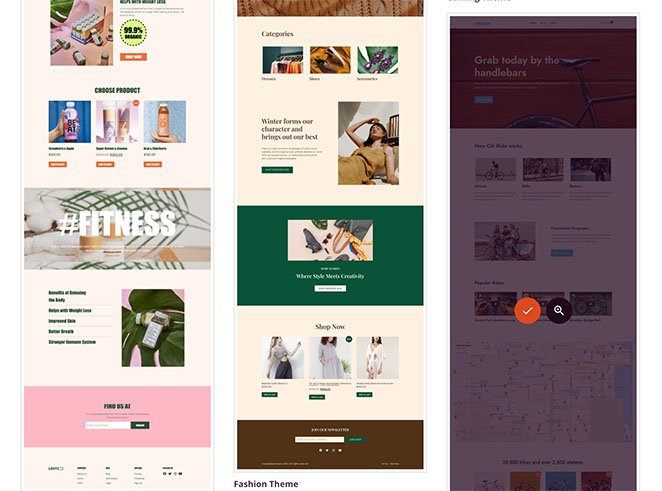
L'avantage de SeedProd est qu'il est livré avec plus de 150 pages d'atterrissage et modèles de thèmes adaptés aux mobiles. Ainsi, vous n'aurez pas besoin de repartir de zéro pour la conception de votre site WooCommerce.
Cliquez sur le bouton Thèmes pour voir une liste des modèles de thèmes WordPress actuels de SeedProd. D'autres modèles sont régulièrement ajoutés à cette liste, dont beaucoup sont adaptés aux boutiques en ligne.

Par exemple, le thème Bicycle Shop conviendrait aux magasins qui vendent des vélos et des accessoires pour vélos.
Pour choisir un thème, survolez-le et cliquez sur l'icône de la coche.

Après avoir importé votre thème, SeedProd va créer toutes les parties de la démo du thème. Dans notre cas, cela inclut les modèles de thèmes suivants :
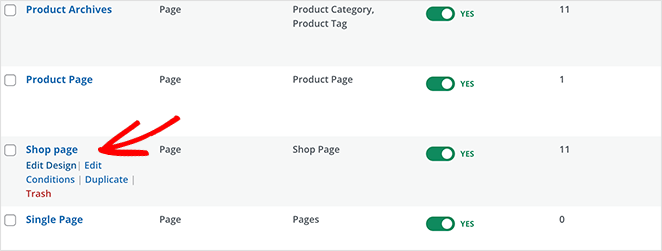
- Archives des produits : une archive complète de tous les produits.
- Page produit : espace permettant d'afficher des détails sur des produits individuels.
- Page boutique : une page vitrine personnalisable.
- Page unique : une page individuelle pour le contenu, par exemple votre présentation ou vos coordonnées.
- Blog Index, Archives, Search : une page qui affiche les articles de votre blog, les résultats de la recherche et les archives des articles.
- Page d'accueil : la première page de votre site web.
- Barre latérale : une zone de widgets que vous pouvez personnaliser.
- Pied de page : emplacement pour les liens personnalisés, le contenu et les informations sur les droits d'auteur.
- En-tête : un espace pour votre logo et vos menus de navigation.

Remarque : nous désignons souvent les différentes parties d'un thème par le terme de "modèles".
En cliquant sur chaque modèle de thème, vous l'ouvrirez dans l'éditeur par glisser-déposer de SeedProd, où vous pourrez personnaliser le contenu et le design.
Un modèle de thème essentiel pour ce tutoriel est l'archive des produits. Lorsque les utilisateurs cliquent sur une catégorie dans votre boutique, ils voient apparaître les archives de cette catégorie de produits.
C'est ce modèle que vous devrez ouvrir pour personnaliser vos pages de catégories de produits WooCommerce. Passez votre souris sur le modèle et cliquez sur le lien Modifier la conception pour l'ouvrir dans l'éditeur visuel.

Étape 3. Personnalisez votre modèle de page de catégorie de produits
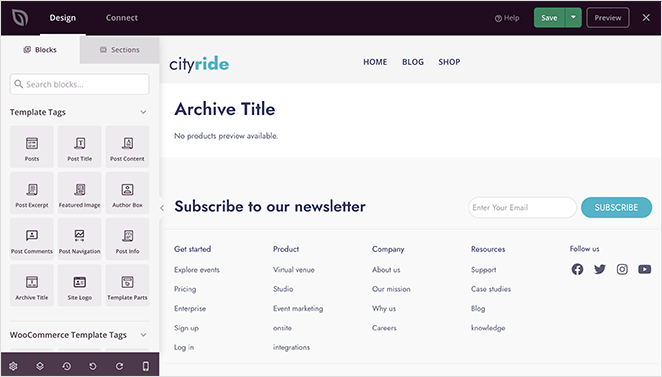
Lorsque vous ouvrez les modèles d'archives de produits, vous voyez une disposition en deux colonnes. Sur la gauche se trouvent des blocs et des sections que vous pouvez ajouter à votre page. Sur la droite, vous trouverez un aperçu en direct de votre design.

Il devrait déjà y avoir deux blocs sur votre page :
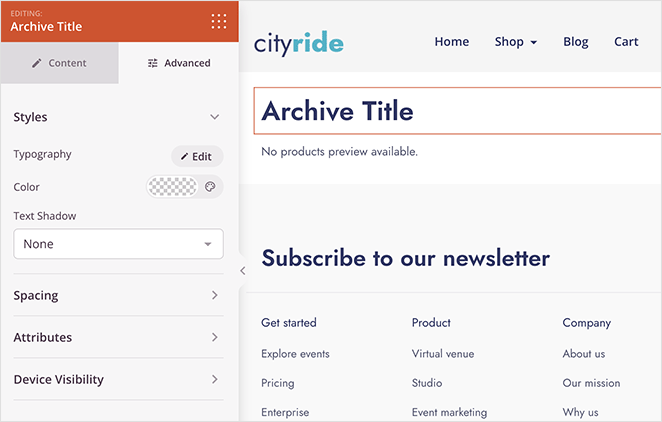
- Titre de l'archive
- Produits d'archives
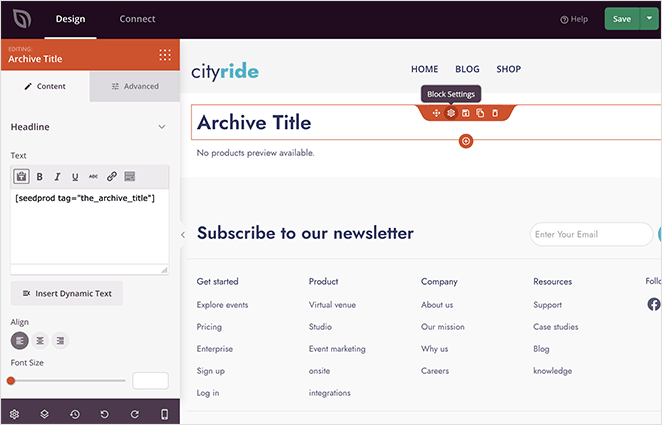
The Archive Title block helps you show the correct heading for each category automatically. It’s a simple way to personalize your WooCommerce product category design without editing template files.

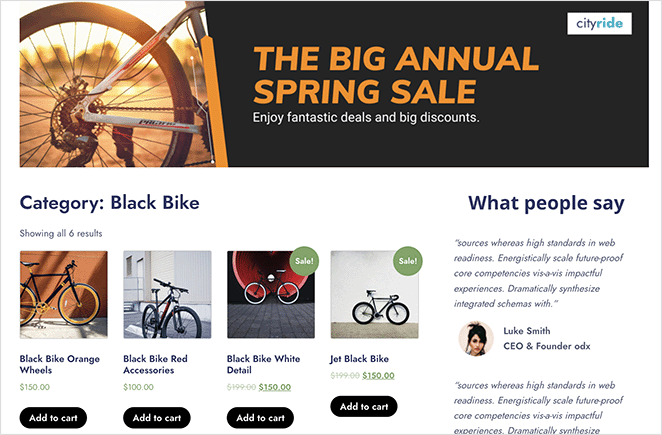
Par exemple, si vous cliquez sur la catégorie "vélo noir" dans votre magasin, la page qui s'affichera contiendra l'en-tête : "Catégorie : Vélos noirs". L'intitulé change automatiquement en fonction de la catégorie sur laquelle vous cliquez.
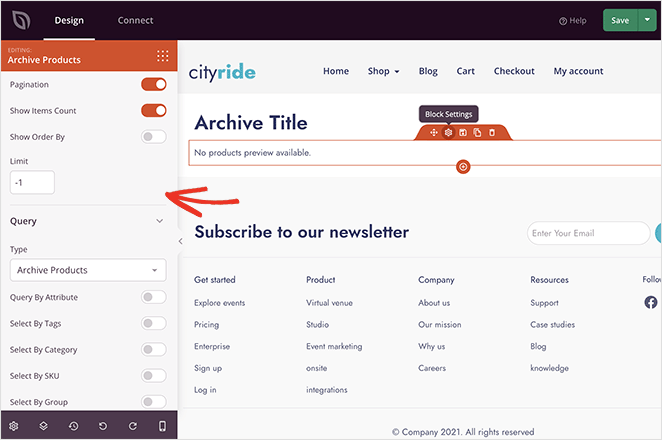
De même, le bloc Archive Products est l'une des balises du modèle WooCommerce de SeedProd. Ce bloc affichera une grille de produits dans cette catégorie spécifique.

Pour reprendre l'exemple précédent, si vous cliquez sur la catégorie "vélo noir", vous verrez apparaître une grille de produits qui ne présente que des vélos noirs.
Il est facile de personnaliser les deux blocs. Il suffit de cliquer sur l'un des blocs et d'ajuster le style dans le panneau de configuration de gauche.
Par exemple, vous pouvez modifier la taille, l'alignement et le niveau de l'en-tête du titre de l'archive. Dans l'onglet Avancé, vous pouvez ajuster les polices, la couleur, l'espacement, les ombres, etc.

Dans le panneau de configuration des produits d'archives, vous pouvez modifier les colonnes, la pagination, la requête, le nombre d'éléments, etc. Vous pouvez également modifier le style dans l'onglet Avancé.
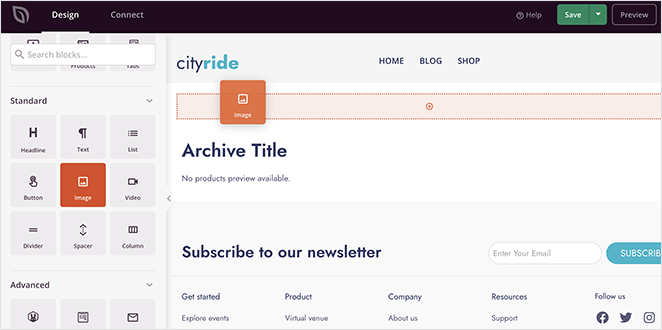
De plus, il est très facile de modifier la mise en page de votre catégorie de produits avec n'importe quel bloc ou section de SeedProd.
Par exemple, vous pouvez glisser sur le bloc d'images et ajouter une image de bannière accrocheuse. Vous pouvez ensuite l'associer à une vente ou à une promotion en cours.

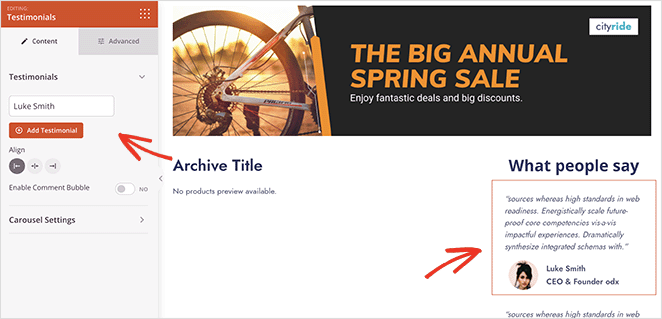
Vous pouvez également ajouter des témoignages d'anciens clients pour convaincre les acheteurs que vos produits sont le meilleur choix.
Dans cet exemple, nous avons fait glisser le titre de l'archive et les blocs de produits dans une section à deux colonnes, l'une large et l'autre étroite. Nous avons ensuite utilisé le bloc Témoignages dans la colonne la plus petite.

Les possibilités sont pratiquement infinies.
Lorsque vous êtes satisfait de votre page de catégorie, n'oubliez pas de cliquer sur le bouton Enregistrer dans le coin supérieur droit. Vous pouvez ensuite personnaliser le reste de votre thème WooCommerce de la même manière.
Étape 4. Publier votre thème WooCommerce
Lorsque vous êtes prêt à mettre votre nouveau design en ligne, rendez-vous sur la page SeedProd " Theme Builder . Ensuite, dans le coin supérieur droit, cliquez sur le bouton Enable SeedProd Theme jusqu'à ce qu'il soit en position "on".

Vous pouvez maintenant prévisualiser n'importe quelle page de catégorie de produits pour voir vos personnalisations.

How to Display Product Categories on Your WooCommerce Shop Page
Maintenant que vous savez comment personnaliser les pages de catégories de produits dans WooCommerce, voici comment les afficher sur la page de votre boutique.
Afficher les catégories de produits sur la page de la boutique avec SeedProd
Si vous souhaitez afficher les catégories de produits sur la page de votre boutique WooCommerce avec SeedProd , allez dans SeedProd " Theme Builder et ouvrez le modèle Shop Page.

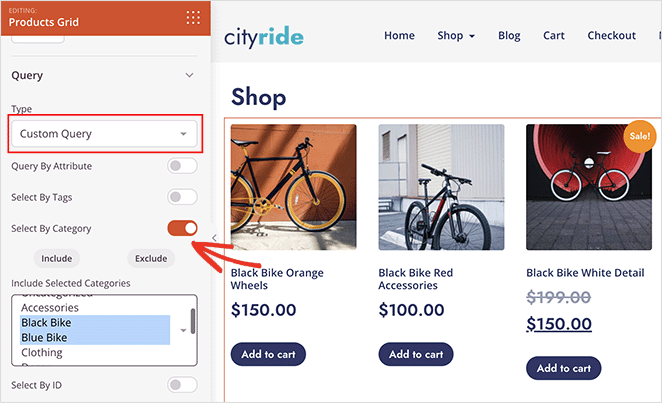
À partir de là, ouvrez les paramètres du bloc Grille de produits et modifiez le type de requête en Requête personnalisée. Sous l'intitulé Attribut de la requête, cliquez sur "Sélectionner par catégorie". Puis, dans la zone de catégorie, cliquez sur les catégories que vous souhaitez afficher sur la page.

Remarque : vous pouvez sélectionner plusieurs catégories en maintenant enfoncée la touche commande (mac) ou ctrl (windows).
Cliquez sur Enregistrer pour sauvegarder vos modifications.
Afficher les catégories de produits sur la page de la boutique avec WooCommerce
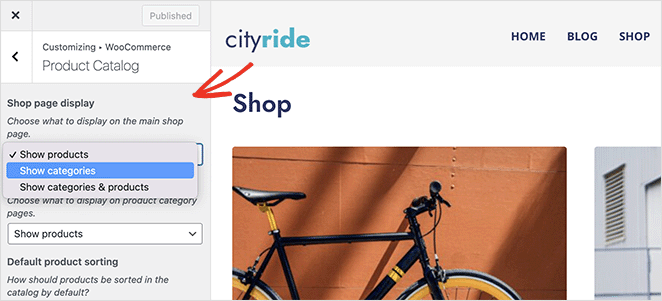
Pour afficher les catégories de produits sur la page de votre boutique avec les paramètres par défaut de WooCommerce, allez dans Apparence " Personnaliser " WooCommerce " Catalogue de produits.
Ensuite, sous la rubrique "Affichage de la page de la boutique", choisissez l'option "afficher les catégories".

Questions fréquemment posées
More Ways to Customize WooCommerce
Customizing product category pages is just one of the many ways to tweak your store. For more WooCommerce customizations, please see the following guides:
- How to Customize the WooCommerce Additional Information Tab
- Comment ajouter un bouton "Voir le panier" dans WooCommerce
- Comment changer le titre de la page de la boutique dans WooCommerce
- Comment créer une superbe galerie d'images de produits dans WooCommerce
- Comment ajouter un classement par étoiles aux pages produits de WooCommerce
- How to Display Related Products in WooCommerce
- Comment afficher les catégories et les étiquettes de produits dans WooCommerce
- Comment obtenir et afficher les descriptions de produits dans WooCommerce
- Comment afficher les produits vedettes dans WooCommerce
- Comment réparer le dysfonctionnement de l'affichage du panier dans WooCommerce ?
- How to Hide Out of Stock Products in WooCommerce
C'est tout !
Nous espérons que cet article vous a aidé à apprendre comment personnaliser les pages de catégories de produits dans WooCommerce.
Vous aimerez peut-être aussi ce guide sur la façon d'accélérer votre boutique WooCommerce.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.