When I tried to change how my WooCommerce category pages looked, I ran into a wall. I wanted to move things around, add some images, and make the layout feel more like the rest of my site, but there was no easy way to do it.
WooCommerce gives you a default category page layout, but it’s not built for customization. You can’t just drag in blocks or add your own style unless you’re comfortable editing theme files, and I’m not.
In this guide, I’ll show you how to customize and edit a product category page in WooCommerce, from adjusting the layout to designing your own custom WooCommerce category template, no code needed.
What you’ll learn:
- How to create a custom WooCommerce category layout
- Which template to edit for category-specific changes
- Tips for adding banners, testimonials, and more
- Two ways to display product categories on your shop page
なぜWooCommerceの商品カテゴリーページをカスタマイズするのか?
WooCommerceのカテゴリページをカスタマイズする理由はいくつかあります:
- 売上アップ:売上の約70%はカテゴリーページからもたらされており、カテゴリーページがビジネスの成功に直接貢献していることを意味します。買い物客のニーズに合わせたカスタムカテゴリーページを作成することで、高いコンバージョン率を実現することができます。
- SEOを向上させる:カテゴリーページを最適化することで、検索結果でのランキングを上げることができます。多くのオンラインショップでは、カテゴリーページのコンテンツは最小限に抑えられているため、オーディエンスが検索しているキーワードに対して商品カテゴリーやサブカテゴリーを最適化する絶好の機会です。
- 注目を集める:検索エンジンは、ショップページよりも商品カテゴリーページにユーザーを誘導することが多い。ユーザー作成コンテンツ、より良い商品画像、レビューなどでページをカスタマイズすることで、注目を集め、買い物客にチェックアウトするよう促すことができます。
最終的には、WooCommerceで商品カテゴリーページをカスタマイズすることで、買い物客により良いサービスを提供し、検索エンジンのランキングを向上させ、売上を伸ばすことができます。
カテゴリページのカスタマイズ方法をご紹介する前に、WooCommerceストアにカテゴリページを追加する方法を見てみましょう。
WooCommerceで商品カテゴリーを追加する方法
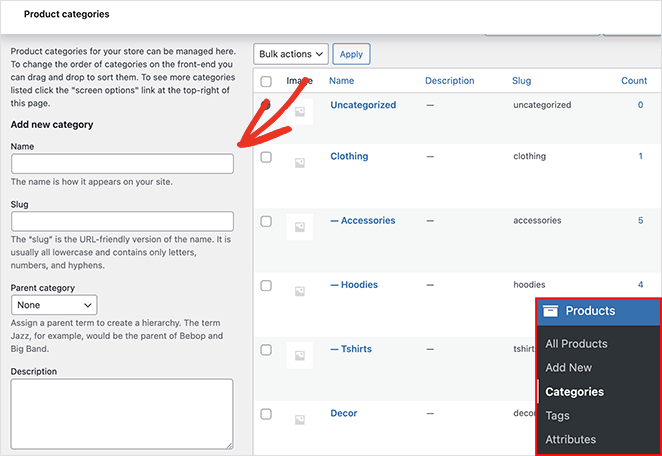
WooCommerceで商品カテゴリーページを追加するのはとても簡単です。WordPressのダッシュボードから商品 " カテゴリーに移動すると、いくつかの入力フィールドが表示されます。

カテゴリはいくつでも追加できますが、商品ページにカテゴリデータを表示しやすくするため、以下の情報を忘れずに入力してください:
- 名称
- カテゴリー・スラッグ
- 親カテゴリー
- 説明
- 表示タイプ
- サムネイル
オンラインストアにカテゴリーを追加したら、カテゴリーページを作成してカスタマイズする準備ができました。
まず、SeedProdを使ってWooCommerceにカスタム商品カテゴリーページを作成する方法をご紹介します。その後、WooCommerceで商品カテゴリを表示するいくつかの方法をご紹介します。
How to Customize and Edit Product Category Pages in WooCommerce
While WooCommerce gives you several ways to show category pages, it doesn’t give you much control over the actual layout or design. If you want to edit your product category page layout in WooCommerce, my top suggestion is to use a visual builder like SeedProd.

SeedProdはWordPressのための最高のウェブサイトビルダーです。100万以上のアクティブインストール数を誇り、カスタムWordPressテーマ、レイアウト、ランディングページをコードなしで作成する最も簡単な方法です。
また、高速かつ軽量で、WooCommerceを完全にサポートしているため、ドラッグ&ドロップで簡単にオンラインストア全体を作成することができます。
SeedProdでカスタムカテゴリページを作成するには、以下の手順に従ってください。
ステップ1.SeedProd ウェブサイト・ビルダーをインストールし、有効化する
最初のステップは、SeedProdウェブサイトビルダーをダウンロードすることです。
注:SeedProdには無料版もありますが、ここではWooCommerce機能のためにSeedProd Eliteプランを使用します。
次に、WordPressウェブサイトにプラグイン.zipファイルをインストールし、有効化します。このステップにヘルプが必要な場合は、WordPressプラグインのインストールに関する説明に従ってください。
SeedProdをインストールし、アクティベートした後、SeedProd " Settingsに進み、ライセンスキーを貼り付けます。

ライセンスキーは、SeedProdのウェブサイトにログインし、「ダウンロード」タブからコピーすることで確認できます。

Verify Keyボタンをクリックし、WooCommerceカスタムカテゴリページを設定します。
ステップ2.WooCommerceテーマを作成する
SeedProd is a flexible WooCommerce category page builder that lets you create a fully custom WooCommerce category layout in two ways:
- テーマビルダー- テーマビルダーは現在のテーマを上書きし、ビジュアルエディターでウェブサイトのあらゆる部分をカスタマイズできます。
- ランディングページビルダー- ランディングページビルダーでは、現在のテーマを維持したまま、ドラッグ&ドロップエディターでカスタマイズできる個別のランディングページを作成できます。
テーマビルダーオプションを使用して、WooCommerceストアのすべてのページを自動的に作成します。
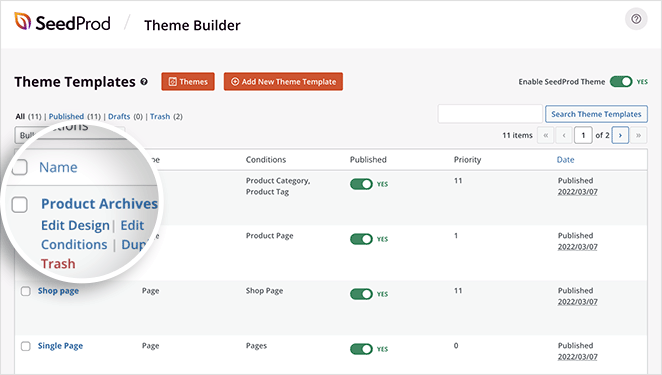
WooCommerceテーマを設定するには、SeedProd " Theme Builderにアクセスしてください。
通常、このページにはテーマを構成するテンプレートのリストが表示されます。今のところ、グローバルCSSテンプレートのみが表示されます。

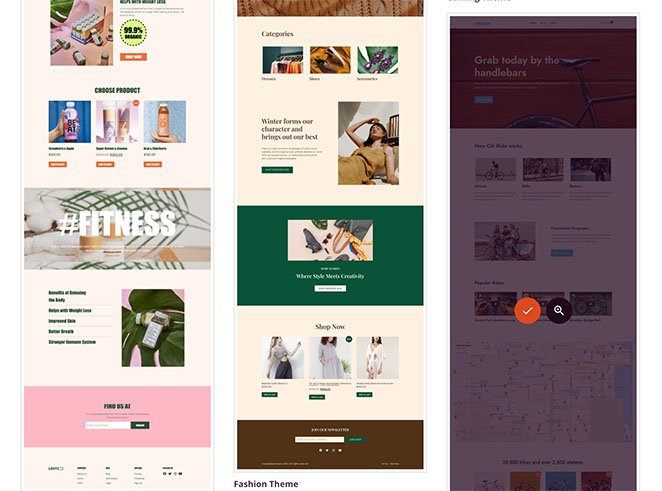
SeedProdの素晴らしいところは、150以上のモバイル対応ランディングページとテーマテンプレートが付属していることです。そのため、WooCommerceウェブサイトのデザインをゼロから始める必要はありません。
テーマボタンをクリックすると、SeedProdの現在のWordPressテーマテンプレートのリストが表示されます。このリストには定期的にテンプレートが追加され、その多くはオンラインショップ用に調整されています。

たとえば、自転車ショップのテーマは、自転車や自転車用アクセサリーを販売する店舗に適しています。
テーマを選択するには、テーマにカーソルを合わせ、チェックマークアイコンをクリックします。

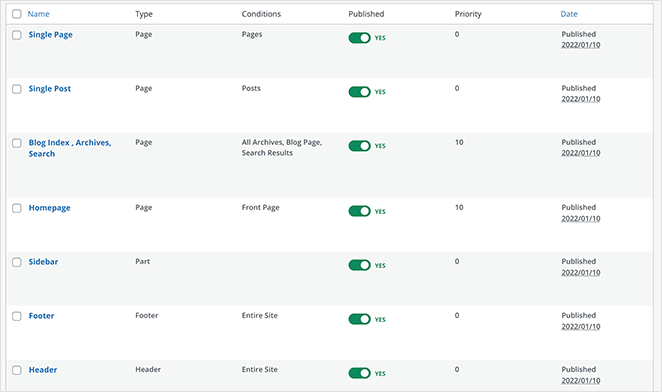
あなたのテーマをインポートした後、SeedProdはテーマのデモからすべてのパーツを作成します。私たちの場合、以下のテーマテンプレートが含まれています:
- 製品アーカイブ:すべての製品の完全なアーカイブ。
- 商品ページ:個々の商品の詳細を表示するスペース。
- ショップページ:カスタマイズ可能なストアフロントページ。
- シングルページ:会社概要や連絡先などのコンテンツ用の個別ページ。
- ブログ・インデックス、アーカイブ、検索:ブログ記事、検索結果、記事アーカイブを表示するページ。
- ホームページ:ウェブサイトのトップページ。
- サイドバー:カスタマイズ可能なウィジェットエリア。
- フッター:カスタムリンク、コンテンツ、著作権情報のための場所。
- ヘッダー:ロゴとナビゲーションメニューのためのスペース。

注:私たちはしばしば、テーマの個々の部分を "テンプレート "と呼んでいます。
各テーマ・テンプレートをクリックすると、SeedProdのドラッグ&ドロップ・エディターが開き、コンテンツやデザインをカスタマイズすることができます。
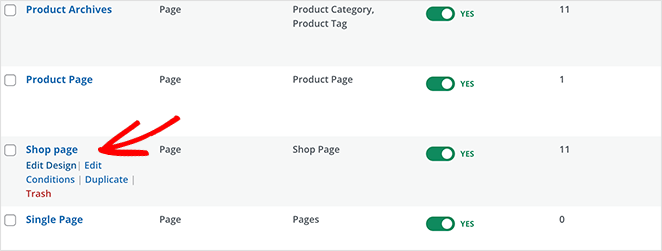
このチュートリアルで重要なテーマテンプレートは「商品アーカイブ」です。ユーザーがショップのカテゴリーをクリックすると、そのカテゴリーの商品アーカイブが表示されます。
WooCommerceの商品カテゴリページをカスタマイズするために開く必要があるのは、このテンプレートです。テンプレートにマウスカーソルを合わせ、デザインの編集リンクをクリックしてビジュアルエディタで開きます。

ステップ3.商品カテゴリーページのテンプレートをカスタマイズする
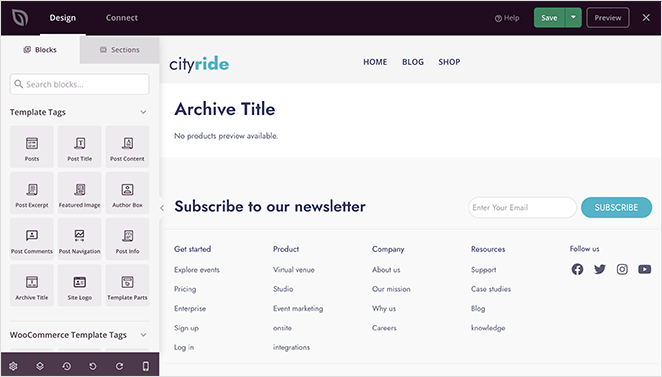
商品アーカイブのテンプレートを開くと、2カラムのレイアウトが表示されます。左側には、ページに追加できるブロックとセクションがあります。そして、右側にデザインのライブプレビューがあります。

あなたのページにはすでに2つのブロックがあるはずだ:
- アーカイブタイトル
- アーカイブ製品
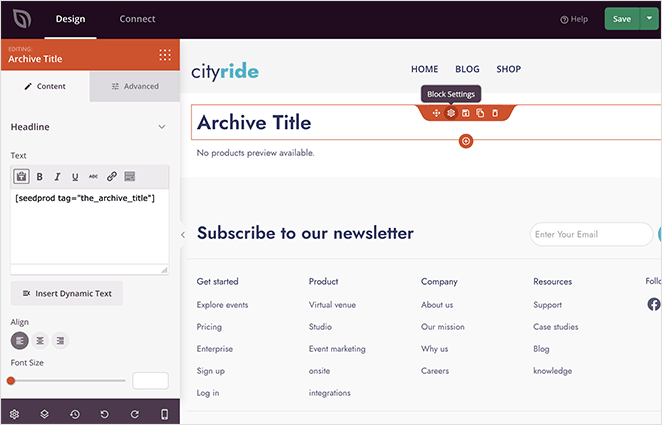
The Archive Title block helps you show the correct heading for each category automatically. It’s a simple way to personalize your WooCommerce product category design without editing template files.

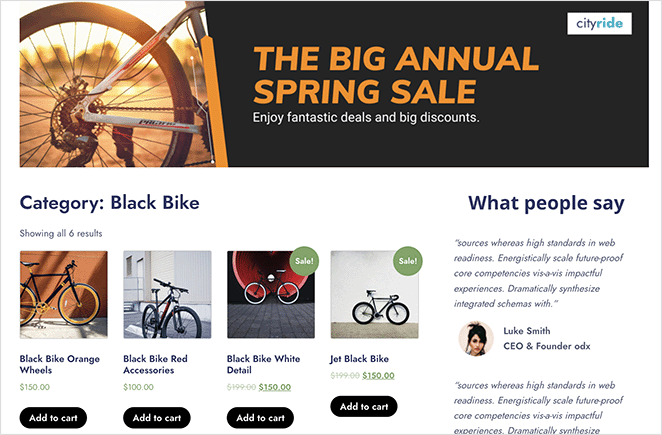
例えば、あなたのストアで「ブラックバイク」カテゴリーをクリックすると、表示されるページには見出しが表示されます:「カテゴリー:ブラックバイク"どのカテゴリーをクリックするかによって、見出しは自動的に変わります。
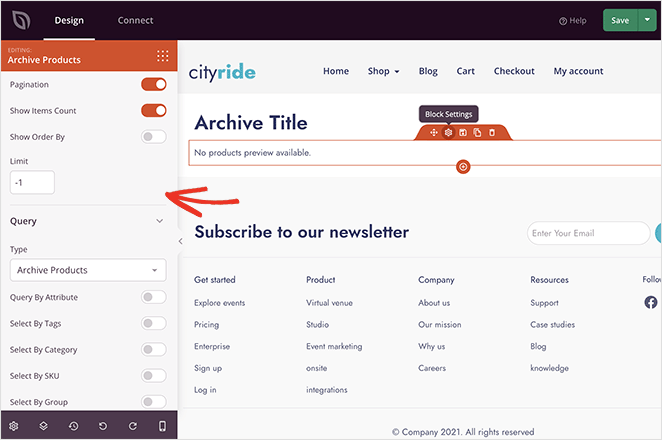
同様に、アーカイブ商品ブロックはSeedProdのWooCommerceテンプレートタグの一つです。このブロックは、特定のカテゴリの商品のグリッドを表示します。

先ほどの例で言うと、「ブラックバイク」カテゴリーをクリックすると、ブラックバイクだけを表示する商品グリッドが表示されます。
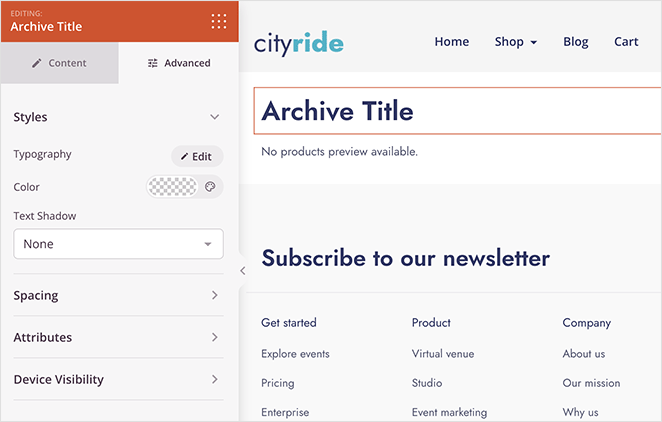
両方のブロックをカスタマイズするのは簡単です。どちらかのブロックをクリックし、左の設定パネルでスタイルを調整するだけです。
例えば、アーカイブタイトルのサイズ、配置、見出しレベルを変更できます。さらに「詳細」タブでは、フォント、色、間隔、影などを調整できます。

アーカイブ商品の設定パネルでは、カラム、ページネーション、クエリ、アイテム数などを変更することができます。また、Advancedタブでスタイルを変更することもできます。
さらに、SeedProdのブロックやセクションを使えば、商品カテゴリーページ全体のレイアウトを簡単に変更することができます。
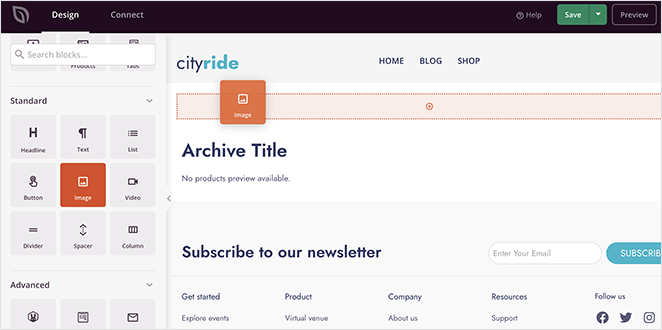
例えば、画像ブロックの上にドラッグして、人目を引くバナー画像を追加することができます。そして、現在開催中のセールやプロモーションにリンクさせることができます。

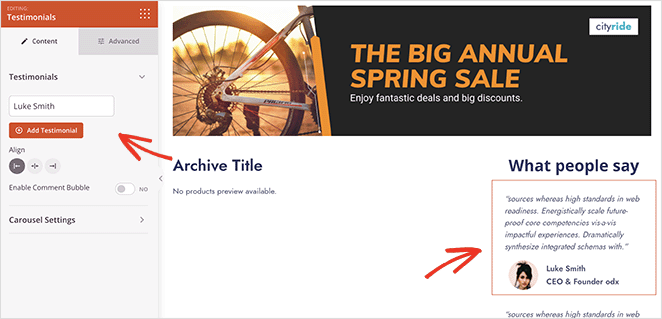
また、買い物客に商品がベストな選択であることを確信させるために、過去の顧客からの声を加えることもできる。
この例では、アーカイブのタイトルと商品のブロックをドラッグして、幅の広い2カラムと狭い2カラムのセクションにしました。そして、小さい方のカラムにTestimonialsブロックを使用しています。

可能性は無限大だ。
カテゴリーページが完成したら、右上の保存ボタンを忘れずにクリックしてください。その後、WooCommerceテーマの残りの部分を同じようにカスタマイズすることができます。
ステップ4.WooCommerceテーマを公開する
新しいデザインを公開する準備ができたら、SeedProd " Theme Builder ページにアクセスしてください。そして、右上にあるEnable SeedProd Themeトグルを「on」になるまでクリックしてください。

商品カテゴリーページをプレビューして、カスタマイズした内容を確認できるようになりました。

How to Display Product Categories on Your WooCommerce Shop Page
WooCommerceで商品カテゴリーページをカスタマイズする方法はお分かりいただけたと思います。
SeedProdでショップページに商品カテゴリーを表示する
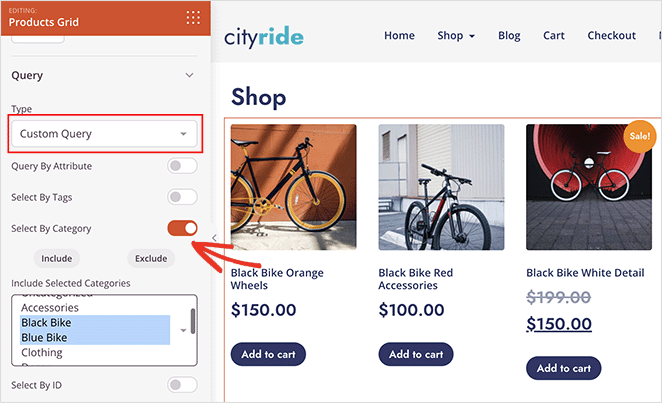
SeedProdでWooCommerceのショップページに商品カテゴリを表示したい場合、SeedProd " Theme Builderに 行き、ショップページテンプレートを開いてください。

そこから、Product Gridブロックの設定を開き、Query TypeをCustom Queryに変更します。クエリー属性の見出しで、"カテゴリーで選択 "をクリックします。次に、カテゴリーボックスで、ページに表示したいカテゴリーをクリックします。

注:Macの場合はcommand、Windowsの場合はctrlを押しながら複数のカテゴリーを選択することができます。
Save をクリックして変更を保存します。
WooCommerceでショップページに商品カテゴリーを表示する
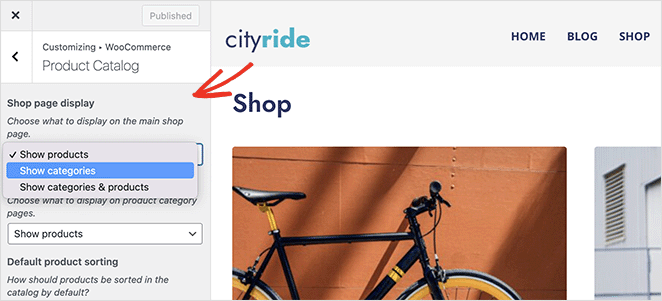
WooCommerceのデフォルト設定でショップページに商品カテゴリーを表示するには、外観 " カスタマイズ " WooCommerce " 商品カタログにアクセスしてください。
次に、"ショップページの表示 "見出しの下にある "カテゴリーを表示 "オプションを選択します。

よくある質問
More Ways to Customize WooCommerce
Customizing product category pages is just one of the many ways to tweak your store. For more WooCommerce customizations, please see the following guides:
- How to Customize the WooCommerce Additional Information Tab
- How to Add View Cart Button in WooCommerce
- WooCommerceでショップページのタイトルを変更する方法
- WooCommerceで美しい商品画像ギャラリーを作成する方法
- How to Add Star Rating to WooCommerce Product Pages
- How to Display Related Products in WooCommerce
- WooCommerceで商品カテゴリーとタグを表示する方法
- WooCommerceで商品説明を取得して表示する方法
- How to Display Featured Products in WooCommerce
- WooCommerceのカートが表示されない場合の対処法
- How to Hide Out of Stock Products in WooCommerce
それだけだ!
この記事がWooCommerceで商品カテゴリページをカスタマイズする方法を学ぶのにお役に立てば幸いです。
WooCommerceストアを高速化する方法については、こちらのガイドもお勧めです。
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。