Want to get product descriptions in WooCommerce and show them on your shop or product pages?
Clear product descriptions help shoppers understand what you’re selling and make buying decisions faster. But WooCommerce doesn’t always show them in the right place by default—especially if you want to customize your shop layout or use both short and full descriptions.
In this guide, I’ll show you how to get and display product descriptions in WooCommerce, including how to:
- Write and add WooCommerce product descriptions the right way
- Use the WooCommerce short description on your shop page
- Customize product pages with SeedProd—no code needed
By the end, you’ll have a clean, well-designed product layout that gives customers the info they need to buy.
なぜWooCommerceの商品説明が重要なのか?
買い物客がオンラインストアを訪れる理由はいくつかあります:
- あなたが提供するものを研究する
- 特定の製品を探す
- 他の選択肢との比較
- ウィンドウショッピング
訪問者が必要な情報を得るのが難しいと感じれば、購入前にサイトを離れてしまうでしょう。しかし、ユニークで詳細な商品説明を提供すれば、買い物客は探しているものをすぐに見つけることができます。
WooCommerceの商品説明文は、潜在的な顧客にクリックしてもらい、商品についてさらに詳しく知ってもらうこともできます。
例えば、ユーザーがショップページで短い商品説明を見た場合、クリックして詳しい説明を読むかもしれません。そこから、ユーザーは次のことができます:
- 価格を知る
- 商品画像を見る
- 製品仕様
- レビューと評価を読む
その情報によって、ユーザーはその場で商品を購入するよう説得されるかもしれない。
あなたの次の質問は、おそらく「WooCommerceで商品説明を追加するには?ということでしょう。
How to Add a WooCommerce Product Description (Step-by-Step)
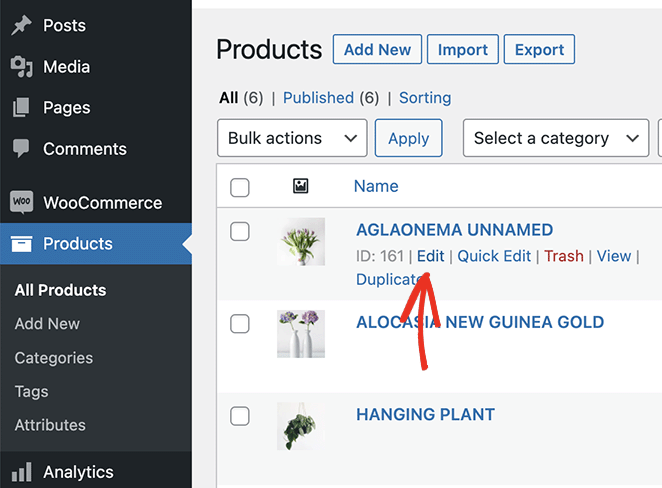
WooCommerceでWordPressに商品説明を追加するには、WordPressのダッシュボードからWooCommerce " Productsに移動します。

次に、新しい製品を追加するか、既存の製品エントリを編集することができます。
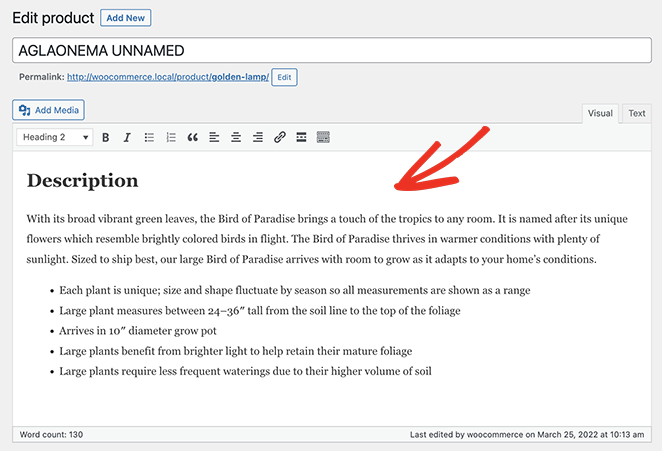
商品説明はWordPressのメインエディターで入力できます。これは、ストアで商品の完全な説明として表示されます。

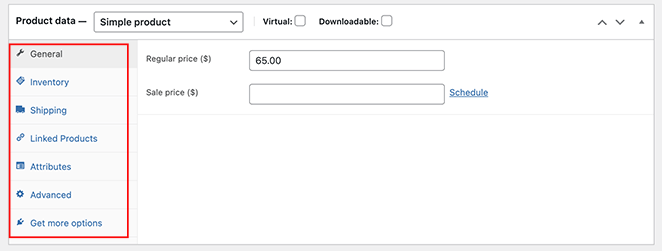
次に、下にスクロールし、製品データセクションに製品詳細を入力します:
- 製品タイプ
- 通常価格とセール価格
- インベントリー
- 送料
- リンク製品
- 属性
- 上級

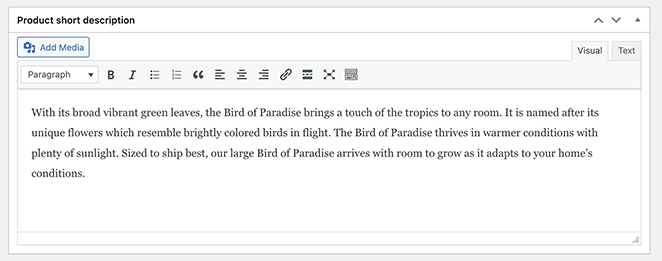
そのセクションの下にあるのが、「商品の短い説明」です。これは、ユーザーのクリックを誘うために表示できる、商品説明のショートバージョンです。

商品カテゴリーを追加し、商品画像をアップロードすることを忘れないでください。更新」または「公開」をクリックすると、変更が反映されます。
WooCommerceの商品説明にショートコードはありますか?
これまで何度か短い説明文について触れてきました。しかし、ご存じないかもしれませんが、WooCommerceでは短い説明文は単一の商品ページにしか表示されません。
WooCommerceは現在、メインのショップページ、商品カテゴリページ、またはサイト上の他の場所に、長いまたは短い説明文を表示する方法を提供していません。商品一覧用のWordPressブロックやショートコードが含まれていても、表示されるのはせいぜい商品画像、価格、カテゴリーのみです。
商品説明をカスタマイズしてサイト内の他の場所に表示するには、WordPressプラグインまたはカスタムコードが必要です。
幸いなことに、この2つの問題に対する解決策がある。
How to Get and Display Product Descriptions in WooCommerce with SeedProd
SeedProdを使えば、WooCommerceにカスタム商品説明を追加するのはとても簡単です。

SeedProdはWordPressのための最高のウェブサイトビルダーとランディングページプラグインです。カスタムWordPressテーマ、WooCommerceサイト、柔軟なウェブサイトレイアウトをコードなしで作成できます。
180種類以上のランディングページテンプレートと25種類以上のWordPressテーマで簡単に始められます。SeedProdのドラッグ&ドロップビジュアルページビルダーで各デザインをカスタマイズできます。
SeedProdのカスタマイズ可能なブロックとセクションを使えば、オンラインストアのカスタマイズに時間がかかりません。WooCommerceテンプレートタグで簡単にWooCommerce商品を表示し、ポイント&クリックでカスタマイズできます。
SeedProdを使用して、ユニークな商品ページ、ショッピングカート、チェックアウト、アーカイブ、ショップページを備えたeコマースサイト全体を作成することもできます。このプラグインは、電光石火の速さで、肥大化することなく、あなたのサイトがウェブサイトの訪問者のために迅速に実行されることを保証します。
WooCommerceで商品説明を取得し、SeedProdで表示するには、以下の手順に従ってください。
ステップ1.SeedProdウェブサイトビルダーをインストールする
まず、SeedProdプラグインファイルをコンピュータにダウンロードします。
注:SeedProdには無料版もありますが、ここではWooCommerce機能のためにSeedProd Eliteプランを使用します。
次に、WordPressウェブサイトにSeedProdをインストールし、有効化します。WordPressプラグインのインストールについては、こちらのガイドをご参照ください。
SeedProdをインストールした後、SeedProd " Settingsに進み、ライセンスキーを入力します。

ライセンスキーは、SeedProdアカウントにログインし、[ダウンロード]タブをクリックして見つけることができます。

ここで、テキスト・フィールドにキーを入力し、Verify Keyボタンをクリックする。
ステップ2.カスタムWooCommerceテーマを作成する
SeedProdのWooCommerce機能を使用するには、SeedProdで新しいWordPressテーマを作成する必要があります。これは既存のテーマをカスタムデザインに置き換えるもので、初心者でも簡単にできます。
そのためには、SeedProd " Theme Builderに行き、Themesボタンをクリックします。

次に、SeedProdの既成ウェブサイトテンプレートのライブラリが表示されます。気に入ったテンプレートが見つかったら、そのテンプレートにカーソルを合わせ、チェックマークアイコンをクリックしてください。

あなたのテーマをインポートした後、SeedProdはテーマのデモからすべてのパーツを作成します。

注:私たちはテーマの個々のパーツを "テンプレート "と呼んでいます。
各テンプレートをクリックすると、SeedProdのドラッグ&ドロップ・エディターが開き、コンテンツやデザインをカスタマイズすることができます。
このチュートリアルで編集する最初のテンプレートは商品ページです。訪問者があなたのショップの商品をクリックすると、その商品の詳細ページが表示されます。
ステップ3.商品ページテンプレートを編集する
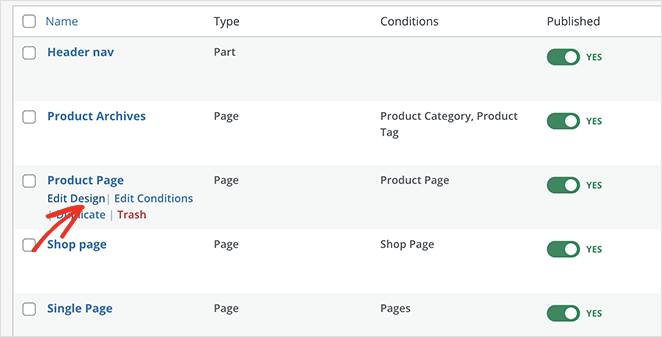
商品ページをカスタマイズするには、商品ページテンプレートにマウスカーソルを合わせ、デザイン編集リンクをクリックします。

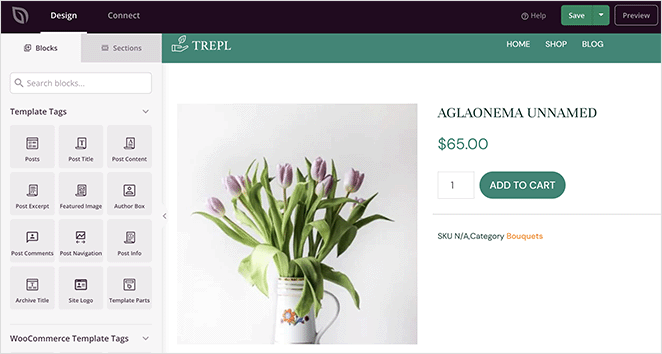
テンプレートはSeedProdのビジュアル・ドラッグ&ドロップ・エディターで開き、ポイント&クリックでデザインやレイアウトを変更できます。

まず、ページに短い商品説明を追加する方法を見てみましょう。
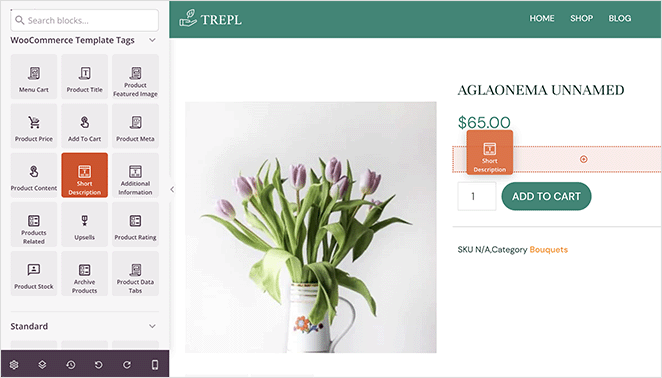
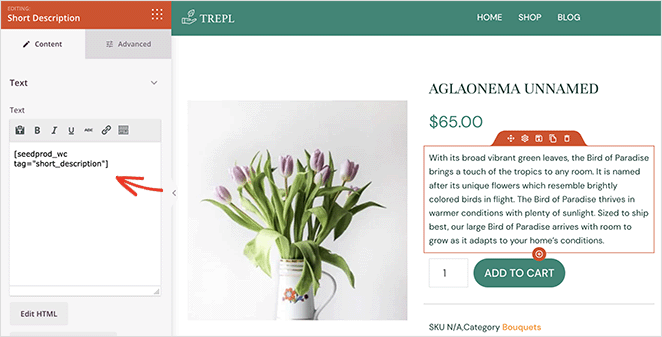
画面の左側で、WooCommerce Template Tagsセクションを見つけ、Short Descriptionブロックをデザインにドラッグします。

このブロックの WooCommerce の出力はデフォルトで短い説明タグになっていますが、お店のニーズに合わせてカスタマイズすることができます。また、ブロック設定で説明文の見え方をカスタマイズすることもできます。
例えば、説明文の配置やフォントサイズを変更したり、ダイナミックテキストを挿入することができます。

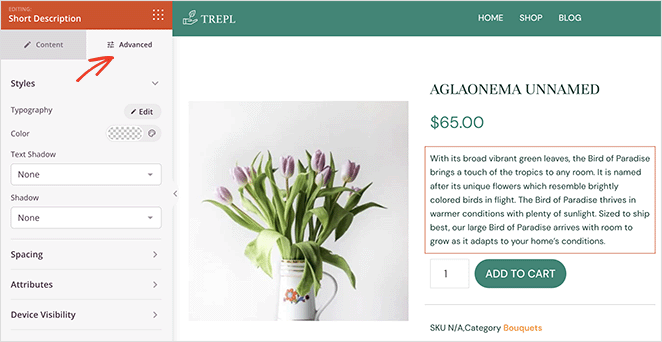
詳細設定タブでは、色、フォント、スペーシングなどのブロックスタイルをカスタマイズすることができます。

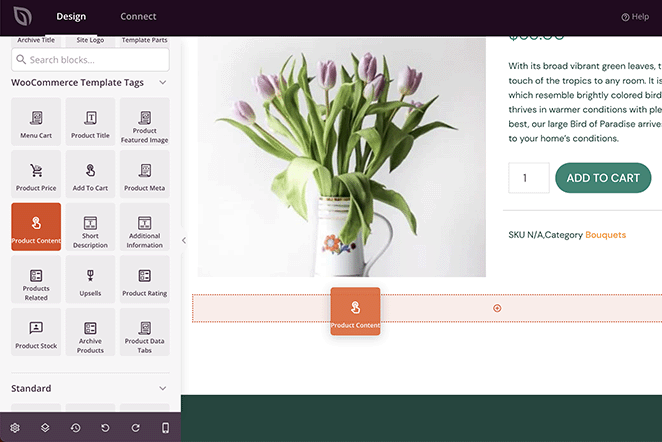
同様の手順で、商品ページに長い説明文を追加することができます。左のパネルから商品コンテンツブロックをドラッグして、所定の位置にドロップするだけです。

従来通り、数回のクリックでコンテンツ、スタイル、色をカスタマイズできる。
注:ライブエディターでは、商品コンテンツブロックのプレビューは表示されません。
ステップ4.WooCommerceサイトの残りの部分をカスタマイズする
ページに商品説明を追加した後は、ストアの残りの部分のカスタマイズを続けることができます。どのテンプレートでも、デザイン編集リンクをクリックするだけで、表示内容や見た目を変更することができます。
例えば、こんなことができる:
完全にカスタムされたWooCommerceストアが完成し、買い物客を顧客に変える準備が整います。
ステップ5.WooCommerceウェブサイトを公開する
新しいデザインに満足したら、いよいよ本番です。
これを行うには、SeedProd " Theme Builderページにアクセスし、右上隅にあるEnable SeedProd Themeトグルを "on "の位置になるまでクリックします。

あなたのサイトで商品をプレビューし、短い説明文と長い説明文を実際に見ることができます。
短い説明文はこのようになります:

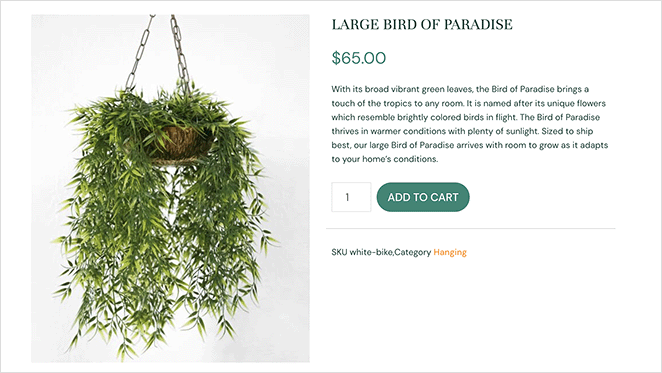
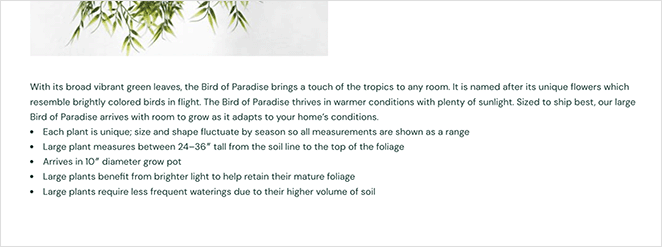
そして、レイアウトによって、長い説明文がどのように見えるかは以下の通り:

Add WooCommerce Short Description to Product Grid
ウェブサイトのオーナーによっては、ショップをさらにカスタマイズしたいと思うかもしれません。例えば、商品グリッドのショップページに説明を追加したいかもしれません。
この記事を書いている時点では、SeedProdは現在この機能を提供していませんが、チームが取り組んでいるところです。当面の間、WooCommerceの短い説明をショップページに追加するコードスニペットをまとめました。
注意:この方法は、ウェブサイトのファイルを編集する必要があります。WordPressの上級ユーザーである場合のみ、これらの指示に従うことをお勧めします。
まず、WordPressにコード・スニペットを追加する方法に慣れる。
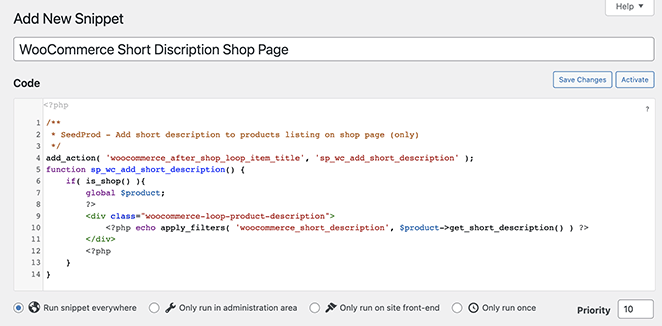
このコード・スニペットをコピーして、functions.phpファイルに貼り付けるか、コード・スニペット・プラグインを使ってください。
/**
* SeedProd - Add short description to products listing on shop page (only)
*/
add_action( 'woocommerce_after_shop_loop_item_title', 'sp_wc_add_short_description' );
function sp_wc_add_short_description() {
if( is_shop() ){
global $product;
?>
<div class="woocommerce-loop-product-description">
<?php echo apply_filters( 'woocommerce_short_description', $product->get_short_description() ) ?>
</div>
<?php
}
}
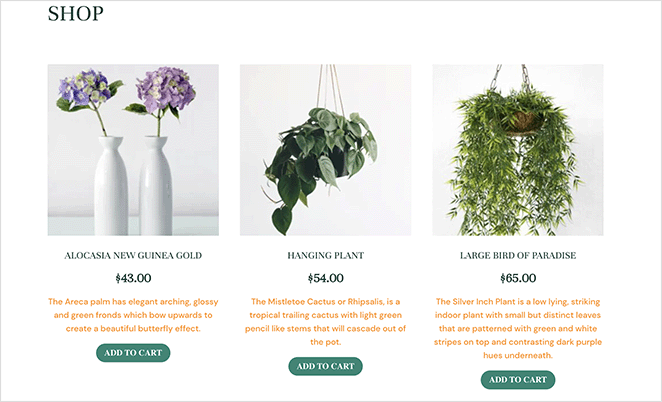
WooCommerceのショップページをプレビューすると、カートに追加ボタンの上に商品説明が表示されます。

More Ways to Customize WooCommerce
Fixing the view cart not working error is just one of the many ways to tweak your store. For more WooCommerce customizations, please see the following guides:
- How to Customize the WooCommerce Additional Information Tab
- How to Add View Cart Button in WooCommerce
- WooCommerceでショップページのタイトルを変更する方法
- WooCommerceで美しい商品画像ギャラリーを作成する方法
- How to Add Star Rating to WooCommerce Product Pages
- How to Display Related Products in WooCommerce
- WooCommerceで商品カテゴリーとタグを表示する方法
- WooCommerceのカートが表示されない場合の対処法
- How to Hide Out of Stock Products in WooCommerce
WooCommerce商品説明FAQ
WordPressのダッシュボードに移動し、「商品」を選択し、「新規追加」を選択すると、WooCommerceで商品の説明を書くことができます。ここで、説明のための2つのボックスが見つかります:'短い説明'と'商品データ'。
Product Data "セクションには商品の詳細な説明を、"Short Description "セクションには商品の簡単な概要を追加することができます。
WooCommerceの商品説明には、明確で簡潔なタイトル、正確で魅力的な短い説明文、包括的な長い説明文、商品の仕様、利点、特徴を含める必要があります。また、高品質の画像、価格、その他顧客が商品をより理解するのに役立つ情報を掲載する必要があります。
WooCommerceの商品説明文の長さは商品によって異なります。しかし、一般的には、商品とその利点を適切に説明するのに十分な情報を提供することが推奨されており、その長さは通常100~300ワードです。
十分な情報を提供することと、簡潔で魅力的な説明を保つことのバランスを取ることが重要です。
WooCommerce の商品説明を SEO に最適化するには、説明文に関連キーワードを使用しますが、キーワードの詰め込みは避けてください。説明文がユニークで、他の場所からコピーされていないことを確認してください。メタディスクリプションとタイトルタグを含める。
また、画像にはaltテキストをつけましょう。最後に、あなたのコンテンツが高品質で、有益で、潜在的な顧客に価値を提供するものであることを確認してください。
そうだ!
この記事がWooCommerceで商品説明を取得し、顧客に表示する方法を学ぶのにお役に立てば幸いです。
SeedProdには、WordPressウェブサイトやWooCommerceストアのあらゆる部分をカスタマイズするのに必要なものがすべて含まれています。このケーススタディでMustard Seedが行ったように、SeedProdを使ってクライアントのウェブサイトを立ち上げることもできます。
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。





