WordPressにショッピングカートを追加したいですか?
ショッピングカートを作成することで、WordPressウェブサイトから商品やサービスを販売したり、支払いを受け入れたりすることが簡単になります。しかし、WordPressはデフォルトでこの機能を提供していないため、オンラインストアを立ち上げる場合には困難が伴います。
そこでこの記事では、コードを一行も書かずにWordPressにショッピングカートを追加する方法をご紹介します。
WordPressに最適なeコマース・プラグインの選択
WordPressにショッピングカートを追加するのに役立つWordPressショッピングカートプラグインがいくつかあります。例えば、BigCommerceは、そのスピードとセキュリティのため、大規模なeコマースストアのための優れたプラットフォームです。
しかし、この記事では、WordPressのための最も人気のあるeコマースプラグインであるWooCommerceを使ってショッピングカートを作成する方法を紹介します。

WooCommerceは無料のオープンソースプラグインで、WordPressサイトで物理的な製品やデジタル製品を販売することができます。
Stripe、PayPal、Amazon Pay、Authorize.netなどの決済ゲートウェイを利用してクレジットカード決済を受け付けることができます。さらに、代金引換や小切手などのオフライン決済オプションを提供することもできます。
注文を受け始めたら、ダッシュボードエリアでステータスを管理できます。さらに、USPSやFedExなどの複数の配送オプションに接続することができます。
WooCommerceはどんなWordPressテーマでも動作し、幅広いカスタマイズオプションを提供します。また、非常に人気があるため、WooCommerceショッピングカートにさらに機能を追加するためのアドオンが何千もあります。
それでは早速、WooCommerceを使ってWordPressにショッピングカートを追加する方法を学んでいきましょう。
WooCommerceを使ってWordPressにショッピングカートを追加する
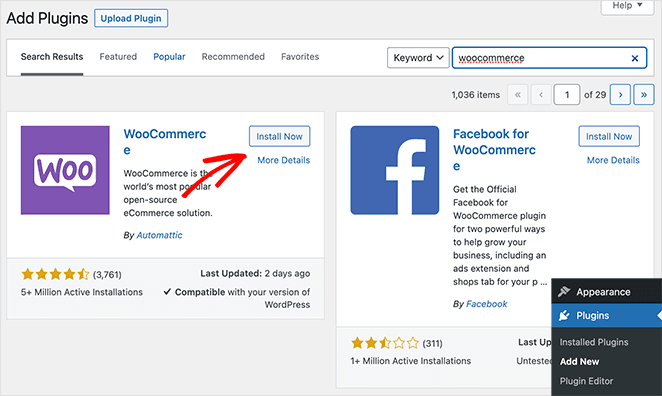
始めるには、WordPressのダッシュボードにログインし、プラグイン ≫ 新規追加に移動します。そして、検索フィールドのテキストボックスに「WooCommerce」と入力してください。
WooCommerceプラグインが最初の結果として表示されるはずです。今すぐインストール]をクリックし、インストールが完了したら[有効化]をクリックします。

WooCommerceを有効化した後、セットアップウィザードに進みます。
店舗詳細の追加
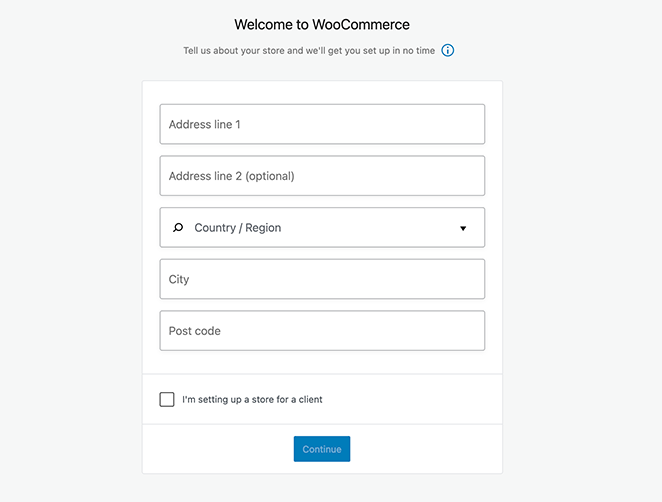
最初のページでは、お店の詳細を入力することができます。

住所を入力し、顧客用にストアを設定する場合はチェックボックスにチェックを入れます。そうでない場合は、チェックを外して「続ける」をクリックしてください。
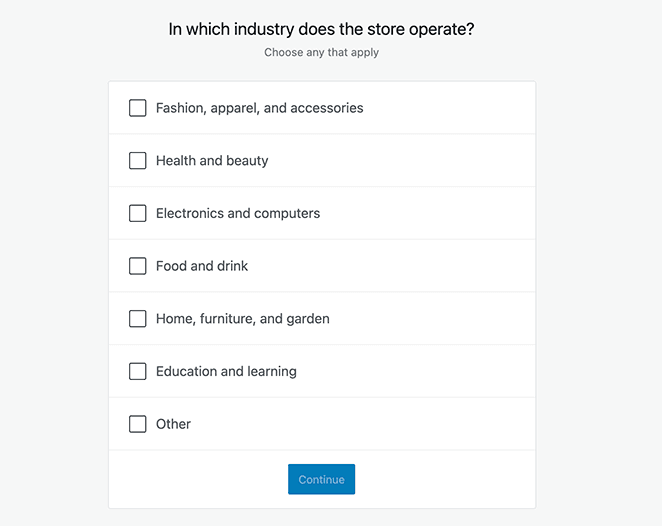
業種を選択
次の画面では、オンラインストアの業種を選択することができます:
- ファッション、アパレル、アクセサリー
- 健康と美容
- エレクトロニクスとコンピューター
- 食べ物・飲み物
- ホーム、家具、ガーデン
- 教育と学習
- その他

業種を選択したら、「続ける」ボタンをクリックします。
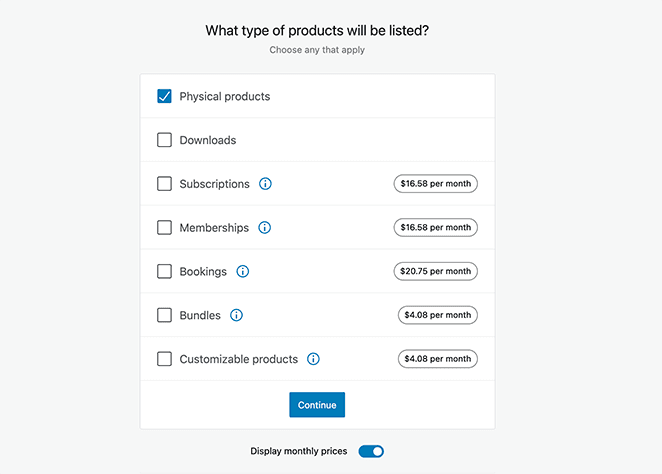
商品の種類を選ぶ
次のステップは、販売する商品のタイプを選択することです。WooCommerceでは、物理的な製品とデジタルダウンロードの両方を販売することができます。また、メンバーシップやサブスクリプションを販売したり、イベントの予約を受け付けることもできます。

Continue(続行)」をクリックし、「Business Details(ビジネスの詳細)」ページに進みます。
関連記事 WordPressにFacebookのイベントを埋め込む方法
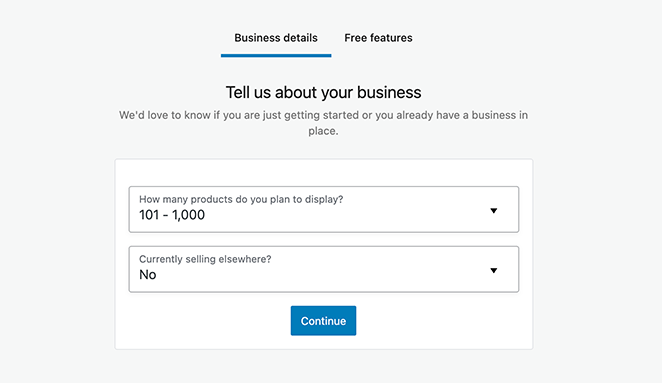
ビジネスの詳細を入力
この画面では、商品ページに表示する商品数を選択することができます。まだ商品はありません」から1,000以上まで選択できます。

さらに、下のドロップダウンボックスで、実店舗など他の場所で商品を販売する場合、WooCommerceに伝えることができます。お好みのオプションを選択し、Continueをクリックしてください。
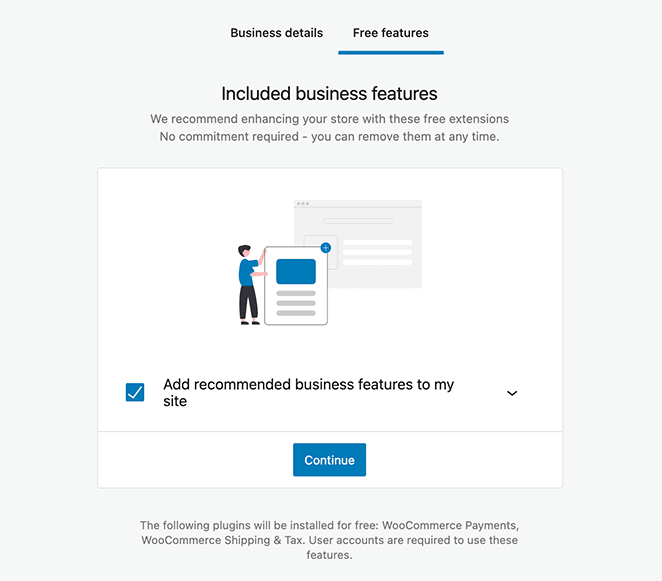
次に、あなたのオンラインストアを強化するために、WooCommerceからオプションの無料エクストラをインストールすることができます。例えば、WooCommerce Paymentsでクレジットカードを利用したり、WooCommerce Taxで消費税などを自動化することができます。

これらの推奨されるエキストラをすべてインストールすることをお勧めする。不要なものは後で簡単に取り外すことができます。
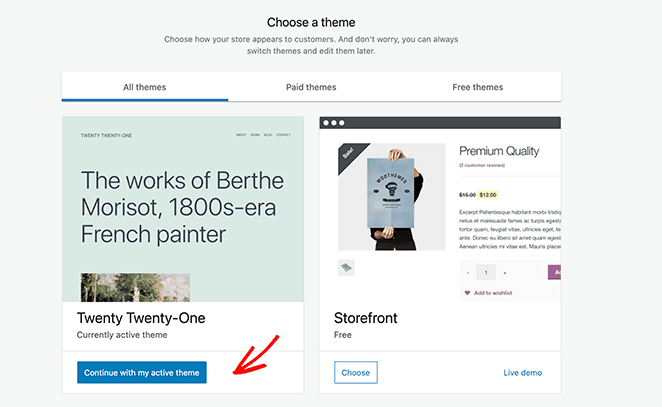
WordPressテーマを選ぶ
セットアップウィザードの最後のステップは、オンラインストア用のWordPressテーマを選択することです。既存のWordPressテーマをそのまま使用することもできますし、他の無料テーマやプレミアムテーマから選択することもできます。

WooCommerceのStorefrontテーマもその一つです。この無料テーマはWooCommerceのために特別に作られており、あなたのストアを素早く立ち上げて運営することが簡単にできます。
このガイドでは、既存のテーマを継続することを選択し、店舗詳細のセットアップを終了します。
WooCommerceストアに新しい商品を追加する
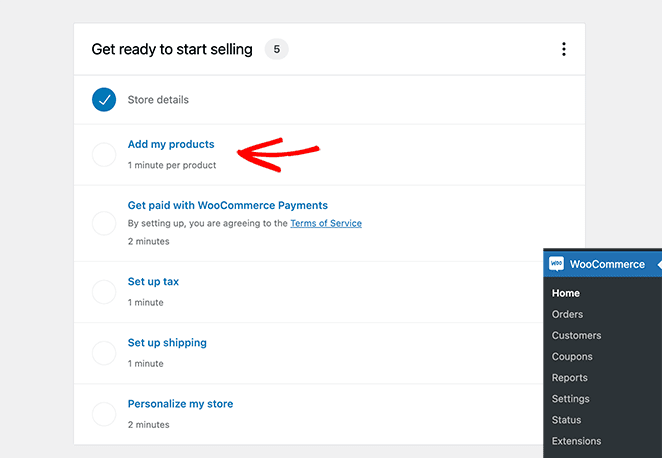
WooCommerceストアの基本が整ったので、サイトに商品を追加することができます。これを行うには、WooCommerce ≫ ホームに移動し、"商品を追加 "オプションをクリックします。

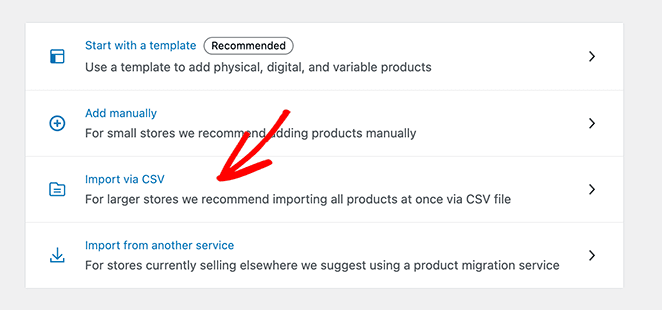
WooCommerceに商品を追加する方法はいくつかあります:
- テンプレートから始める
- 各製品を手動で追加
- CSV経由で製品をインポートする
- 他のサービスから製品をインポートする
最も手っ取り早い方法の一つは、CSVファイルから商品をインポートすることです。

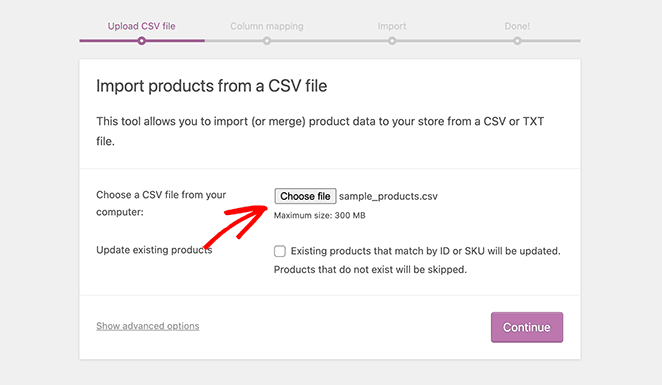
そこから、お使いのコンピュータから製品のCSVファイルを選択し、[続行]をクリックします。

インポートを完了する前に、WooCommerceは商品画像、商品価格などの商品フィールドにマッピングするフィールドをCSVファイルから選択するように要求します。また、これらのフィールドを無視して手動で商品詳細を編集することもできます。
これでインポーターの実行ボタンをクリックできます。追加する商品の数にもよりますが、WooCommerceが商品を作成するのに数分かかる場合があります。
お支払い方法の設定
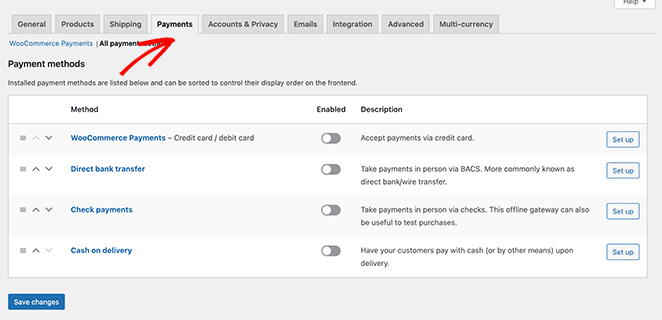
商品の販売を開始する前に、ご希望のお支払い方法を設定する必要があります。これを行うには、WooCommerce ≫ Settingsに移動し、Paymentsタブをクリックします。

各決済方法のセットアップ手順に従ってください。また、推奨されるアドオンを有効にすることで、シンプルなPayPalショッピングカートやStripeのような他の一般的な決済プロセッサを追加することができます。
変更を保存」ボタンをクリックして、設定を保存することを忘れないでください。
WooCommerceストアがセットアップされ、ショッピングカートについて気になるかもしれません。WooCommerceは自動的にショッピングカート用の個別ページを作成します:
- カートページ
- チェックアウトページ
- マイアカウントのページ
そのため、それ以上のアクションを取る必要はありません。しかし、カスタムWooCommerceカートページがあれば、売上とコンバージョンを大幅に増やすことができます。
例えば、10人中7人の顧客がショッピングカートを放棄し、二度と戻ってこないという調査結果もあります。そのため、WooCommerceのデフォルトのカートページを最適化することで、現在のトラフィックを増やすことなく、より多くの売上を上げることができます。
さらに、訪問者がカートに商品を入れているとき、彼らは購入を完了するのに非常に近づいています。したがって、WooCommerceのカートページは、その購入を実現するために可能な限りのことを行う必要があります。
このことを念頭に置いて、SeedProdを使ってWordPressでカスタムWooCommerceカートページを作成する方法を紹介します。
WordPressにカスタムショッピングカートを追加する

SeedProdは、100万以上のウェブサイトで使用されている最高のドラッグアンドドロップページビルダーです。カスタムWooCommerceカートページを簡単に作成し、より多くの売上を上げることができます。また、ローンチする前に、WooCommerceのcoming soonページを作成し、初日から興奮を生み出すことができます。
このプラグインを使えば、開発者を雇うことなくWordPressでどんなランディングページでも作ることができます。また、さまざまなカスタマイズオプションが用意されているため、思い通りのページに仕上げることも簡単です。
ビデオ・チュートリアル
SeedProdのインストールとアクティベーション
始めるには、まずSeedProdプラグインをインストールして有効化する必要があります。SeedProdを始めるにはここをクリックしてください。
このステップでヘルプが必要な場合は、WordPressプラグインのインストール方法に関するこちらのガイドに従ってください。
注: SeedProdには無料版もありますが、このチュートリアルでは必要なWooCommerceブロックが組み込まれているPro版を使用します。
プラグインを有効化した後、SeedProd " Settingsに進み、製品のライセンスキーを入力してください。

SeedProdライセンスキーは、SeedProdウェブサイトのアカウントダッシュボードで確認できます。
新しいカートページの作成
ライセンスキーを確認したら、SeedProd " Pagesに行き、'Add New Landing Page'ボタンをクリックして新しいショッピングカートページを作成します。

次に、ランディングページのテンプレートライブラリが表示されます。

ほとんどのビジネス目標に対応する、プロがデザインしたテンプレートが何十種類も用意されています。気に入ったテンプレートが見つかったら、その上にカーソルを置いて「チェックマーク」アイコンをクリックしてください。
カートページに必要な要素だけを追加したいので、このガイドではブランクテンプレートを使用します。

続いて表示されるポップアップボックスで、ショッピングカートの名前を入力します。次に「保存してページの編集を開始する」ボタンをクリックします。
WooCommerceカートページのカスタマイズ
ページの名前を決めたら、ドラッグ&ドロップビルダーに移動し、カートページの重要な部分を作り始めることができます。
ロゴの追加
まずはロゴをアップロードできるように画像ブロックを追加しましょう。このブロックは、クリックできる画像にしなくても、ウェブサイトのヘッダーのように簡単に調整できます。
こうすることで、ブランディングの一貫性が保たれ、ユーザーがページを抜ける場所が少なくなるため、ショッピングカートの放棄を減らすことができます。
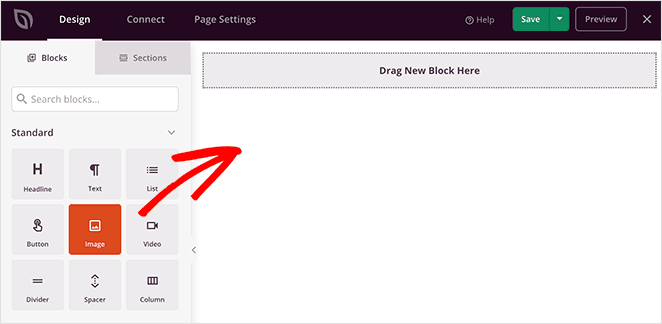
まず、画像ブロックを選択し、右側のページプレビューにドラッグします。そこから、パソコンやWordPressのメディアライブラリからロゴをアップロードすることができます。

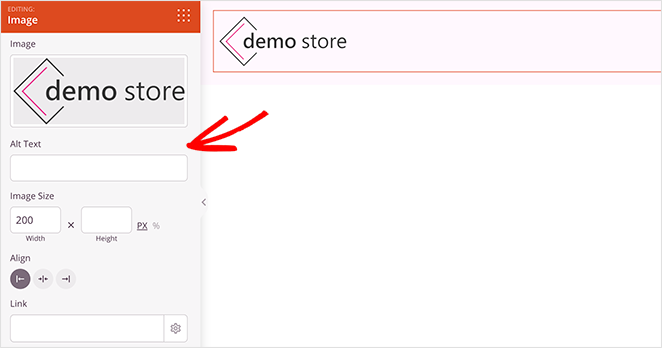
ブロックをクリックすると、左側のパネルでロゴを完全にカスタマイズできます。

ショッピングカートに入れる
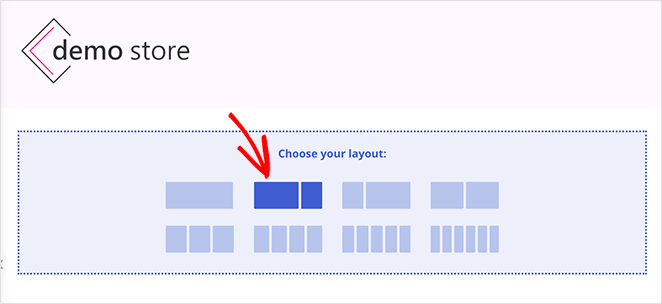
それでは、カートページのレイアウトに新しいカラムを追加してみましょう。そのために、"レイアウトの選択 "セクションでコンテンツとサイドバーのオプションを選択しました。

このレイアウトでは、ショッピングカートのセクションと、レビューやお客様の声を表示するエリアを持つことができます。それでは、ショッピングカートを追加するところから始めましょう。
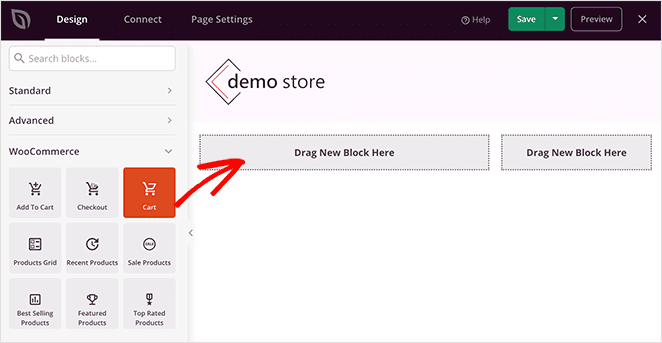
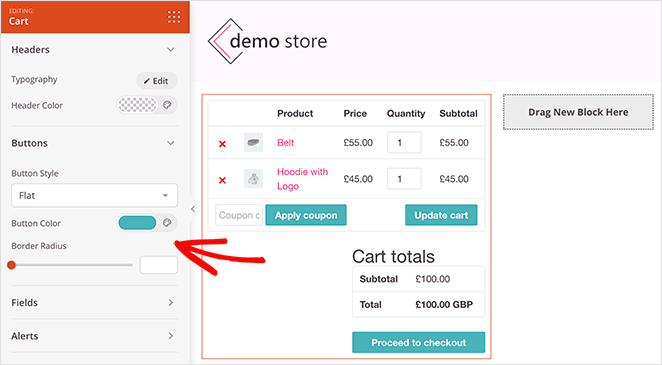
これを行うには、WooCommerceブロックセクションまでスクロールダウンします。そしてカートブロックをコンテンツカラムにドラッグします。するとWooCommerceカートが自動的にプレビューに表示されます。

ブロックをクリックすると、カートのあらゆる部分をカスタマイズすることができます。例えば、ボタンのラベルや色、フィールドの背景色などを変更することができます。

お客様の声の掲載
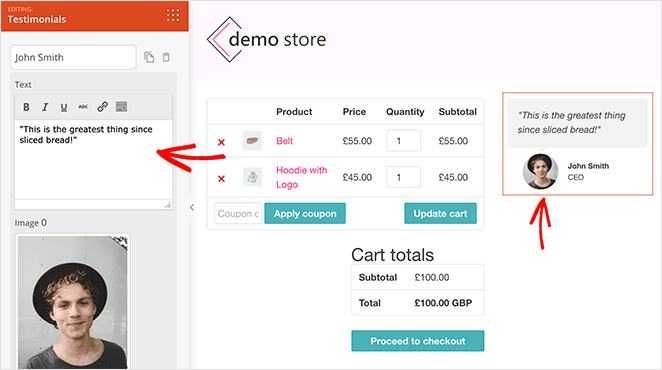
SeedProdTestimonialsブロックを追加することで、サイドバーのカラムに社会的証明を表示し、ユーザーにチェックアウトするよう説得することができます。詳細ブロックの下にあるこのブロックを探し、あなたのページにドラッグしてください。

このブロックでは、お客様の声の見え方を完全にコントロールできます。例えば、複数の体験談を追加したり、カスタム体験談写真を選択したり、スライド式の体験談カルーセルに設定することもできます。
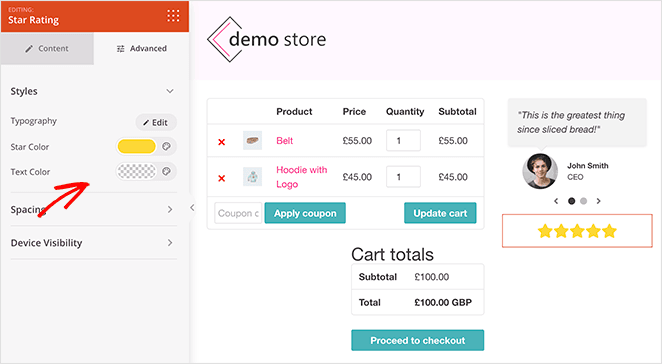
社会的証明をさらに強化するために、星評価ブロックをページに追加することができます。星評価ブロックを選択し、お客様の声の下にドラッグするだけです。

そこから、評価アイコン、色、位置などをカスタマイズできる。
カートに入れる
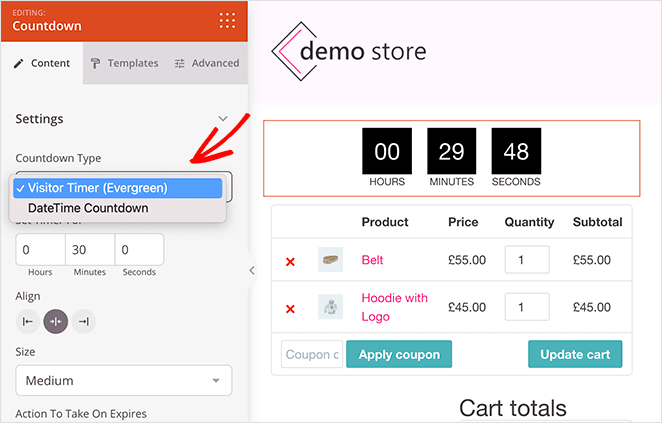
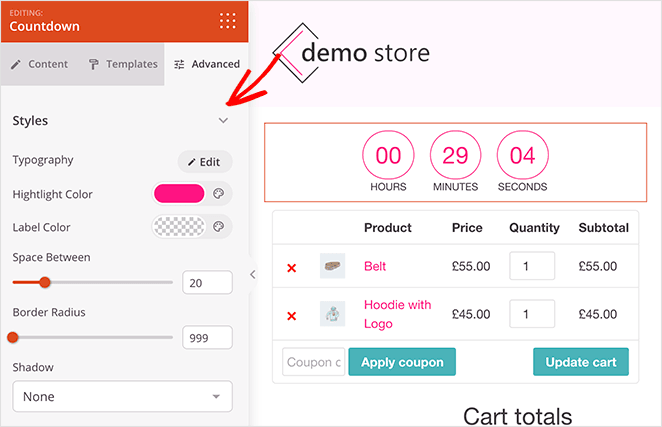
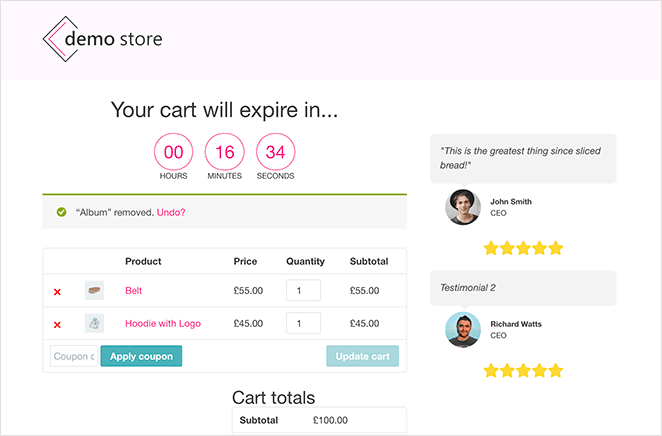
買い物客の行動を本当に促したいのであれば、ショッピングカートに希少性タイマーを追加することができます。SeedProdのカウントダウンタイマーブロックを使用することで、カウントダウンタイマーをページに追加することができます。
カウントダウンタイマーブロックを選択し、ショッピングカートの上にドラッグするだけです。次に、設定パネルで、訪問者タイマーオプションを選択し、訪問者ごとにタイマーが更新されるようにします。

その後、詳細設定パネルで、カートの他の部分に合わせて色をカスタマイズすることができます。

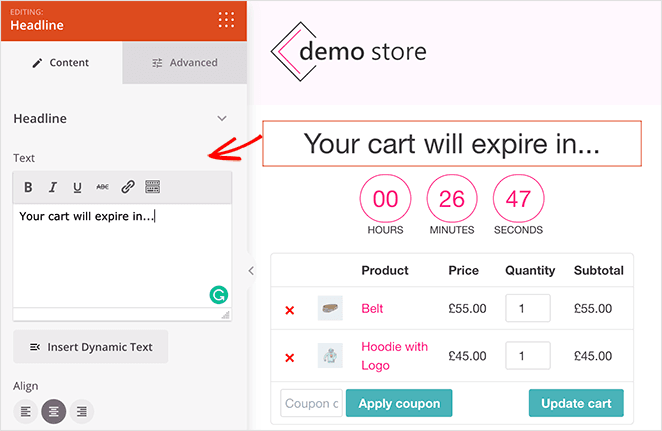
次に、カートの有効期限を知らせる見出しを追加します。これを行うには、「見出し」ブロックの上にドラッグし、テキストを入力するだけです。

人気商品の追加
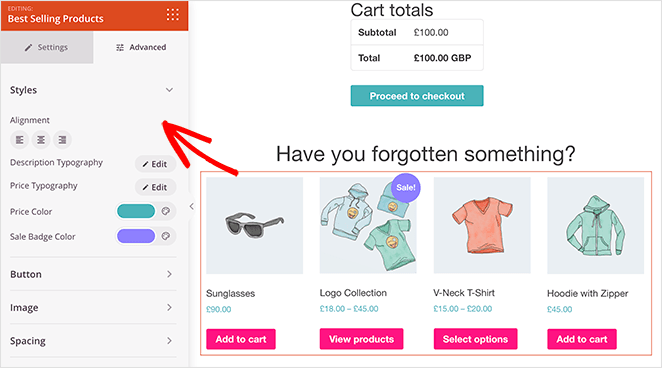
ショッピングカートページに追加できるもう一つの優れた機能は、人気商品のセクションです。これは、あなたの顧客が好むかもしれない他の製品を推奨することにより、売上を向上させるのに役立ちます。
これを行うには、'WooCommerce'セクションから'Best Selling Products'ブロックの上にドラッグします。

さらにお好みで、このエリアに他の商品ブロックを追加することもできる:
- 最近の製品
- セール商品
- 注目商品
- 人気商品
これらのブロックの設定の詳細については、WooCommerceで新商品を表示する方法のガイドを参照してください。
カスタムカートページの公開
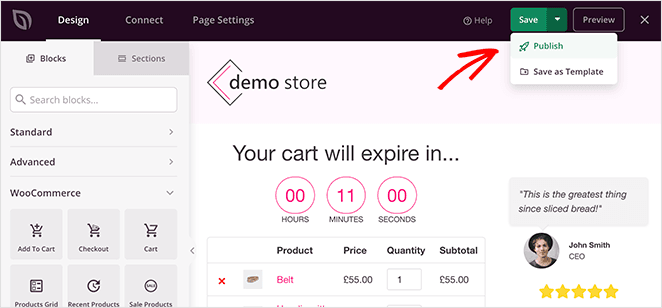
カスタムショッピングカートデザインが完成したら、いよいよあなたのウェブサイト上で公開しましょう。緑色の保存ボタンの隣にあるドロップダウン矢印をクリックし、公開をクリックすることでこれを行うことができます。

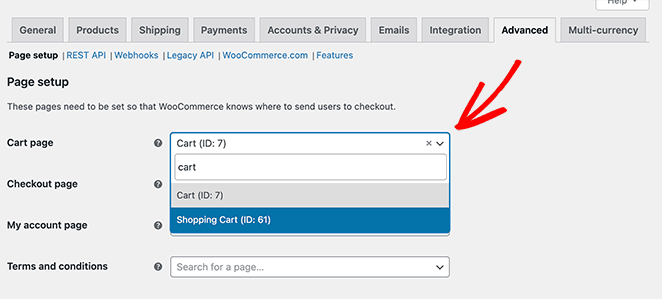
ショッピングカートを顧客に見えるようにする前に、WooCommerceの設定でカートのURLを変更する必要があります。
WooCommerce " Settingsに行き、'Advanced tab'をクリックしてください。

次に、SeedProdで作成した新しいカートページのURLを選択し、画面下部の「変更を保存」ボタンをクリックします。
商品ページで「カートに入れる」ボタンをクリックすると、買い物客は「カートを見る」リンクをクリックし、新しいカスタムショッピングカートのデザインを見ることができます。

WooCommerceのカートコンバージョンを追跡するには、WooCommerceのコンバージョントラッキングの設定方法に関するWordPressの記事をご覧ください。
よくある質問 (FAQ)
WordPress.comのビジネスプラン以上であれば、WooCommerceなどのプラグインをインストールしてショッピングカートを追加することができます。ただし、Free、Personal、Premiumプランの場合は、この機能は利用できません。
はい、WooCommerceやEasy Digital Downloadsを含むほとんどのWordPressショッピングカートプラグインでは、物理的な製品とデジタル製品の両方を販売することができます。
ほとんどのショッピングカートプラグインは、送料と税金の設定を管理するためのオプションを提供しています。通常、場所、商品の重量、または商品のタイプなどの要素に基づいて異なるレートを設定することができます。具体的な手順については、選択したプラグインのドキュメントを確認してください。
これで完成だ!
この記事が、コードを書くことなくWordPressにショッピングカートを追加する手助けになれば幸いです。WooCommerceのショップページでメンテナンスモードを有効にする方法についてのステップバイステップのチュートリアルもお勧めです。