オンラインストアのチェックアウトページを作成したいですか?
チェックアウトプロセスはビジネスの成功を左右します。そのため、完全に最適化されていることを確認することで、売上を伸ばし、ショッピングカートの放棄に対抗することができます。
この記事では、WordPressでコーディング不要のチェックアウトページを作成する方法をご紹介します。
なぜWordPressのカスタムチェックアウトページが必要なのか?
チェックアウトページを作成する最も簡単な方法の一つは、WooCommerceプラグインを使用することです。WooCommerceストアを成功に導く多くの方法を備えた、WordPress用の最も強力なeコマースプラグインです。
例えば、複数の決済ゲートウェイ、商品ページ、クレジットカードサポート、アドオンなどを追加することができる。
実際、WooCommerceはWooCommerceカートとWooCommerceチェックアウトページを自動的に作成するため、ゼロから作成する必要はありません。しかし、問題はWooCommerceのチェックアウト体験がコンバージョンに最適化されておらず、多くの収益をテーブルの上に残していることです。
さらに、調査によると、ショッピングカート全体の70~85%が放棄されています。これは、支払い方法を入力して購入する前に、大量のユーザーがカートやチェックアウトページから離脱することを意味します。
それに対抗する最善の方法は、WordPressのカスタムチェックアウトページを作成することです。カスタムページを使えば、次のようなことができます:
- 信頼を高める証言と社会的証明
- 収益を高める関連商品とサービス
- 購入者のためらいを軽減するカスタムチェックアウトフォーム
- 追加支払いオプション
- カスタムWooCommerceチェックアウトフィールド
さらに良いことに、ページ全体とレイアウトを最適化することで、WordPressサイトのコンバージョン率を向上させることができます。その結果、売上を向上させ、買い物客が注文して長期的な顧客になる可能性を高めることができます。
WordPressでカスタムチェックアウトページを作成する利点がわかったところで、次はその方法について説明します。
WordPressでチェックアウトページを作成する方法(コードなし)
このチュートリアルでは、SeedProdを使ってWordPressのチェックアウトページを作成します。SeedProdは、100万以上のウェブサイトで使用されている最高のドラッグ&ドロップWordPressページビルダーです。

SeedProdを使えば、コードを一行も書くことなく、WordPressのランディングページを簡単に作成することができます。また、強力なWooCommerceとの統合により、カスタムチェックアウトページやその他のWooCommerceページを作成し、WooCommerceストアにリンクさせることができます。
つまり、デフォルトのWooCommerceの1ページチェックアウトを使用する代わりに、コンバージョンのために最適化された完全にカスタマイズされたページを作成することができます。また、立ち上げる前に、WooCommerceのcoming soonページを作成し、リードを生成することができます。
そこで、WordPressでチェックアウトページを作りたい初心者のために、SeedProdを使った方法をご紹介します。
ビデオ・チュートリアル
ステップ1:SeedProdのインストールと有効化
最初のステップは、SeedProdプラグインをインストールして有効化することです。
注: SeedProdには無料版があります。しかし、高度なWooCommerceブロックにはSeedProd Proを使用します。
このステップで助けが必要な場合は、WordPressプラグインをインストールするためのステップバイステップガイドに従ってください。
SeedProdをアクティベートした後、SeedProd " Settingsに進み、ライセンスキーを入力します。

この情報は、SeedProdウェブサイトのアカウントのダウンロードセクションで簡単に見つけることができます。
ステップ2:新規ページの作成
ライセンスキーを有効化した後、WordPressダッシュボードからSeedProd " Pagesに移動します。このページでは、SeedProdのさまざまなページモードの概要と、新しいランディングページを追加するエリアが表示されます。

ページモードを使えば、即座に対応できる:
- 近日公開ページの作成と有効化
- メンテナンス・モードの起動
- カスタム404ページを作る
- カスタムWordPressログインページの設定
- WordPressで独立したランディングページを作成する
この優れた点は、複数のWordPressプラグインをインストールすることなく、サイトに追加機能を提供できることだ。
このガイドでは、スタンドアロンのWordPressチェックアウトページを作成したいと思います。そのためには、新しいランディングページを追加ボタンをクリックします。

次の画面では、何百ものレスポンシブなランディングページのテンプレートから選ぶことができます。

上部にあるタブのプレースホルダーをクリックすると、デザインを絞り込むことができます:
- すべて
- 近日公開
- メンテナンス・モード
- 404ページ
- 売上高
- ウェビナー
- リード・スクイーズ
- ウェビナー
- ログイン
最善の方法は、あなたが望むデザインに近いテンプレートを探すことです。完璧にフィットしなくても、次のステップでPHPやCSS、ショートコードなしで簡単にカスタマイズできる。
このチュートリアルでは、Blankテンプレートを使って、開発者を雇うことなくWordPressのチェックアウトページをいかに簡単に作成できるかを紹介します。
テンプレートを選択するには、サムネイルにマウスカーソルを合わせ、オレンジ色のチェックマークアイコンをクリックします。

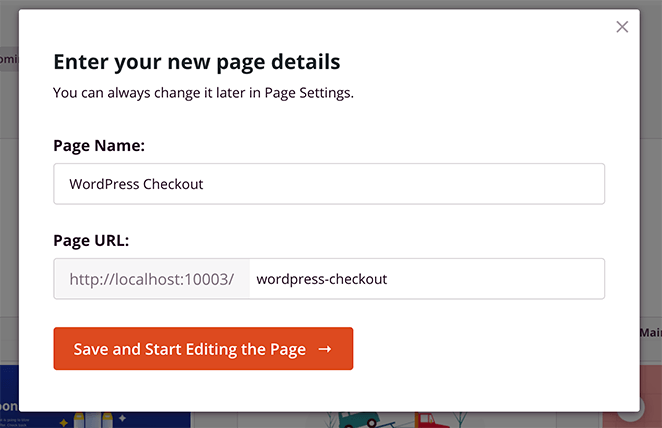
その後、ページの名前とURLを入力するポップアップが表示されます。

次に、「保存してページの編集を開始する」ボタンをクリックします。
ステップ3:チェックアウトページにコンテンツを追加する
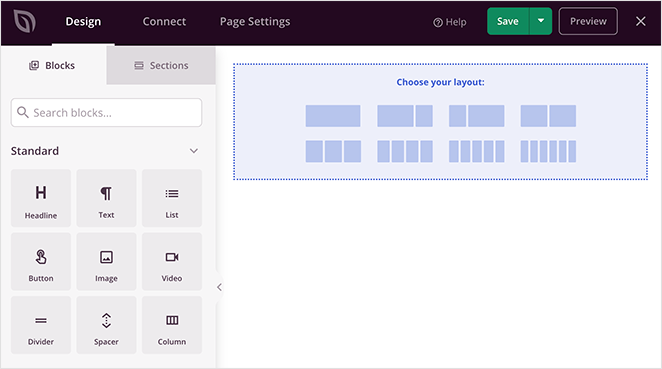
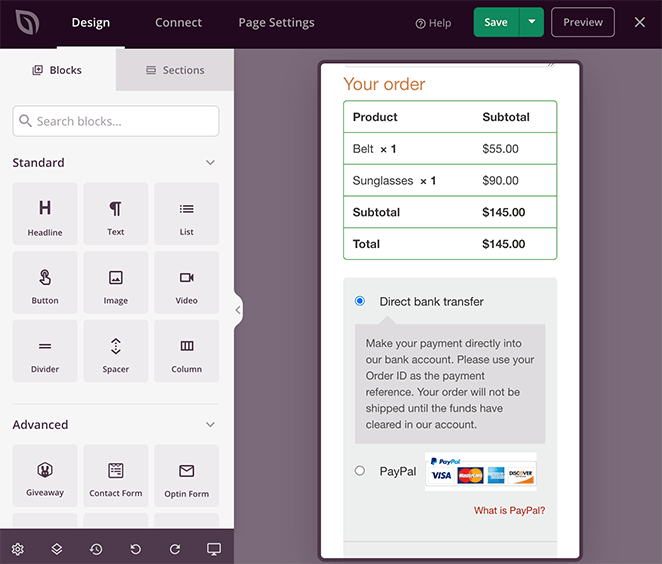
テンプレートをインポートすると、SeedProdのビジュアルページビルダーが開き、以下の例のように表示されます。ここでWordPressのチェックアウトページを作成し、コンバージョンのために最適化することができます。

右側にページのライブプレビューが表示されます。左側にはオプションパネルがあり、様々なブロックやセクションを選択したり、デザインをカスタマイズすることができます。
チェックアウトページのヘッダー
まず、チェックアウトページにヘッダーを追加し、ウェブサイト全体でブランディングの一貫性を保てるようにします。
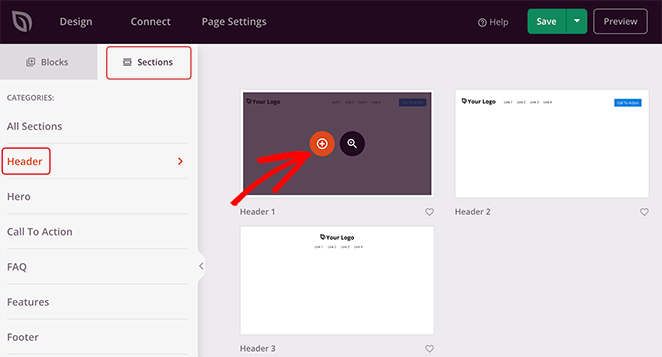
これを行うには、左側のパネルのセクションタブをクリックし、ヘッダーカテゴリーをクリックします。そこから任意のヘッダーセクションにマウスカーソルを合わせ、プラスアイコンをクリックしてページに追加します。

次に、新しいヘッダーセクションの画像エリアをクリックします。ここで、あなたのコンピューターまたはWordPressのメディアライブラリから、サイトのロゴとして使用する画像をアップロードすることができます。

また、チェックアウトページからナビゲーションメニューを削除することをお勧めします。こうすることで、ページから離脱する人の数を減らし、ユーザーにチェックアウトプロセスを完了するよう促すことができます。
ナビゲーションメニューを削除するには、ナビゲーションブロックにマウスカーソルを合わせ、ゴミ箱アイコンをクリックします。

それでは、コールトゥアクションボタン(CTA)をカスタマイズしてみましょう。ユーザーをページから離す代わりに、このボタンを使ってショッピングカートの中身についてユーザーに思い出させることができます。
そこで、CTAボタンをクリックして左側の設定を開き、デフォルトのテキストを置き換えます。私たちの場合は、「カートを見る」に変更しました。

次に、リンクフィールドにWooCommerceカートページのURLを追加します。チェックボックスを選択することで、リンクをnofollowにしたり、新しいタブで開いたりすることができます。
WooCommerceチェックアウト・ブロック
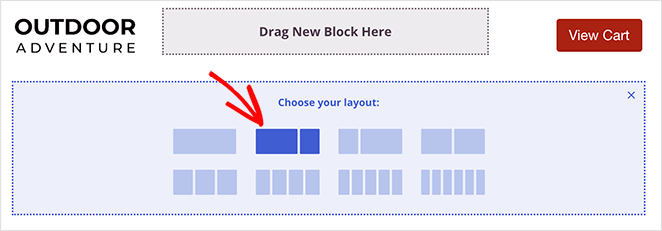
サイトのブランディングが整ったところで、フォームフィールドを使ったチェックアウト機能をページに追加してみましょう。まず、新しいカラムブロックをページにドラッグします。

次に、お好みのレイアウトを選んでください。

次に、左側のパネルをWooCommerceエリアまでスクロールしてください。そこからチェックアウトブロックを選択し、ページにドラッグします。

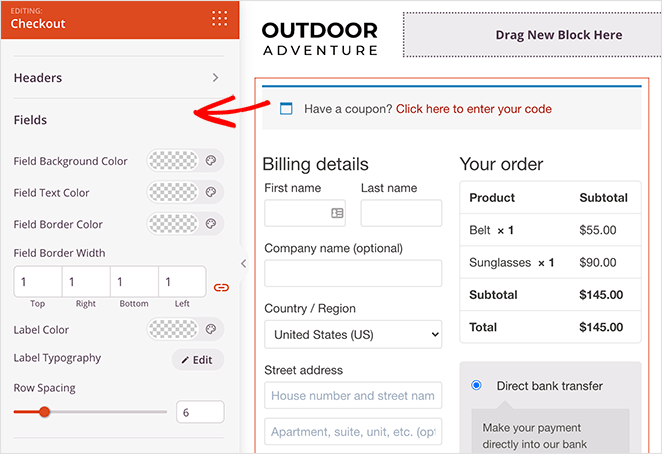
チェックアウトブロックのどこかをクリックすると、以下のような設定をカスタマイズできます:
- 1列または2列のチェックアウト・レイアウト
- チェックアウトのヘッダーのフォントと色
- カスタムフィールドのスタイリング
- ボタンスタイル
- アラートハイライトカラー
- カートのボーダー、背景、スタイリング
- 支払いセクションのカスタマイズ

チェックアウトフィールドエディタの設定を保存するには、忘れずに「保存」をクリックしてください。
WooCommerce 人気商品
売上を向上させたいのであれば、次にWordPressのチェックアウトページに人気商品を追加することができます。これにより、買い物客が支払いを済ませる前に、より多くの商品をカートに入れるよう促すことができる。
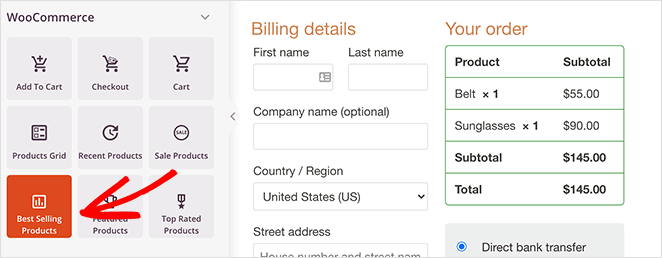
人気商品を追加するには、WooCommerceセクションからベストセラー商品ブロックを選択し、ページにドラッグします。

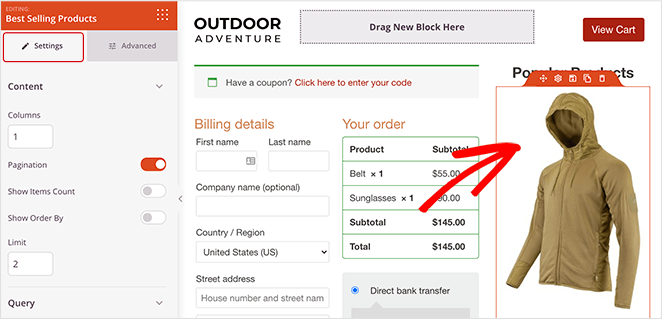
そこから、カラム数を編集したり、ページネーションを追加したり、ドロップダウンメニューからその他の設定を調整することができる。

この時点で、ヘッドライン・ブロックをドラッグして「人気商品」などに変更するのがよいでしょう。そうすれば、人々は自分が何を見ているのかを正確に知ることができます。
レビューとお客様の声
ソーシャルプルーフ、レビュー、テスティモニアル、これらはすべて、買い物客がWooCommerceの商品を購入する可能性を高めるものです。その理由は、他の人々があなたの商品を信頼し、正しい判断をしているという安心感を与えるからです。
そこで、チェックアウトページにレビューや体験談、星評価を掲載してみてはどうだろうか。
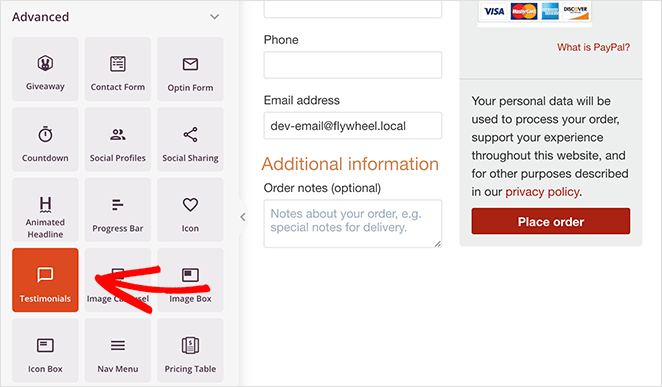
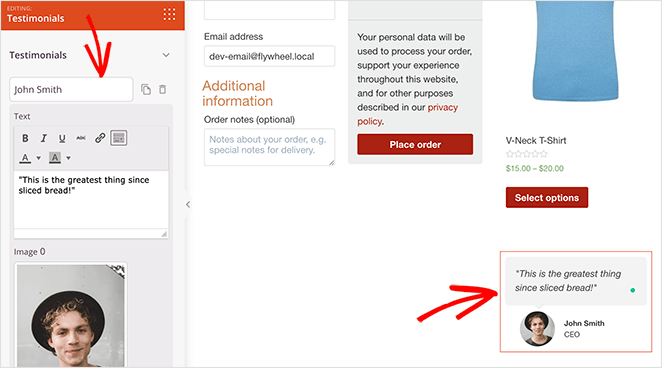
SeedProdを使えば簡単にできます。詳細ブロックに移動し、お客様の声ブロックをチェックアウトページにドラッグするだけです。

設定では、ブロックを完全にカスタマイズすることができます。例えば、テスティモニアルの写真や職種名を追加したり、複数のテスティモニアルをスクロールするカルーセルにすることもできます。

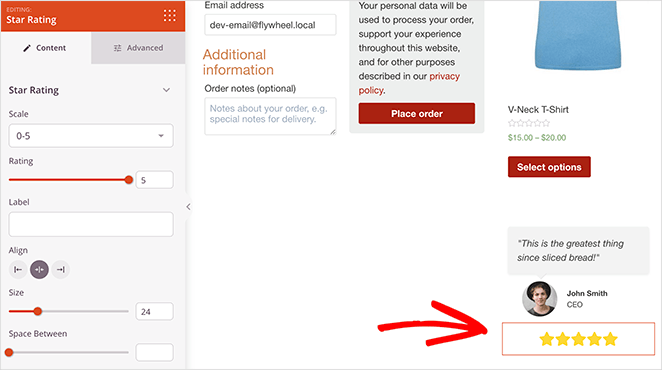
さらに、証言の下にある星評価ブロックを使用することで、さらに社会的証明を追加することができます。

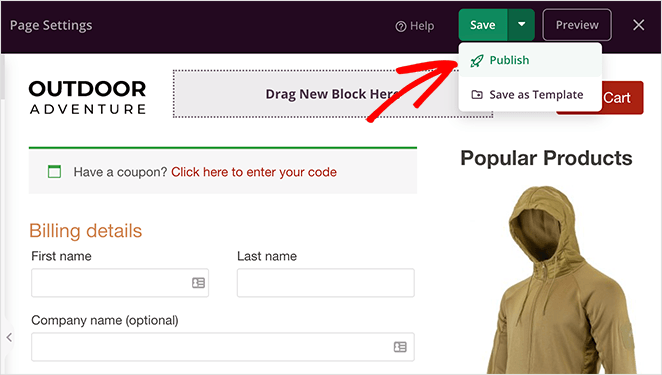
ステップ4:WordPressのチェックアウトページを公開する
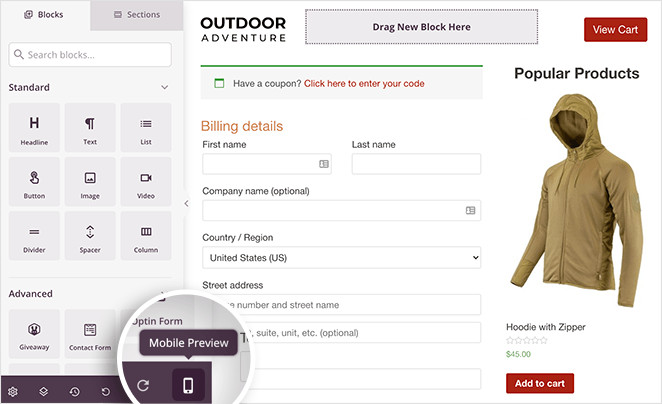
ページに満足したら、モバイルでどのように見えるか見てみましょう。今や多くの人がモバイルデバイスから買い物をする時代ですから、すべてがモバイルユーザーに最適化されていることを確認することは、売上を伸ばすために非常に重要です。
幸いなことに、SeedProdにはWordPressチェックアウトをモバイルで簡単にプレビューできる機能があります。下のナビゲーションバーにあるモバイルアイコンをクリックするだけです。

そうすれば、モバイルユーザーと同じようにページの設定を見ることができます。そこから、ユーザーエクスペリエンスを向上させるための調整を行うことができます。

すべての表示に満足したら、緑色の保存ボタンの隣にあるドロップダウン矢印をクリックし、公開をクリックしてチェックアウトページを公開します。

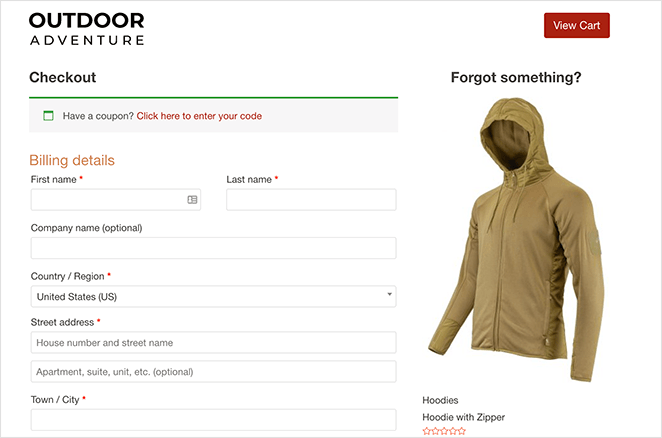
デフォルトのWooCommerceチェックアウトページの代わりに、あなたの利用者に合わせたコンバージョンの高いWordPressチェックアウトページをご利用いただけます。

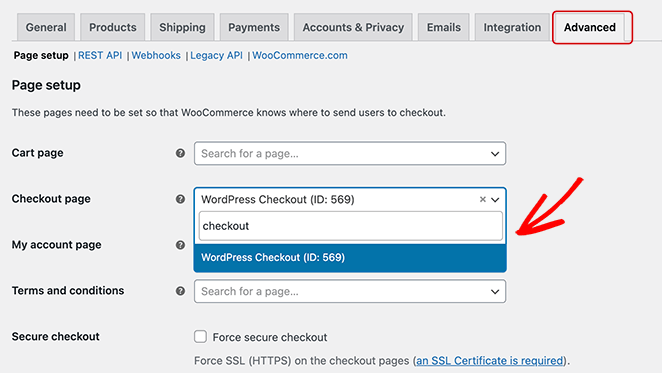
ステップ 5: WooCommerceにチェックアウトページを割り当てる
このガイドの最後のステップは、新しいWordPressチェックアウトページをWooCommerceに割り当てることです。これにはデフォルトのWooCommerce設定を変更し、新しいページのURLを追加します。
URLを変更することで、顧客はデフォルトのオプションではなく、新しいWordPressのチェックアウトページに自動的に移動します。
この設定を行うには、WooCommerce " Settingsに行き、Advancedタブをクリックします。次に、チェックアウトページの見出しの横にある、今作成したページを検索します。

ドロップダウンリストで見つけたら、それをクリックして公式チェックアウトページとして割り当てます。画面下部の「変更を保存」をクリックして、設定を保存してください。
これで、訪問者が'チェックアウトに進む'をクリックすると、今作ったばかりのコンバージョン率の高いチェックアウト画面に移動します。
そうだ!
この記事がWordPressでチェックアウトページを作成する方法を学ぶのにお役に立てば幸いです。SeedProdを使えば、開発者を雇う必要もなく、オンラインストアのほとんどのページを作成することができます。
何を待っているんだい?
WooCommerceのヒントをもっとお探しなら、以下の記事をご覧ください: