¿Desea crear una página de pago para su tienda en línea?
Su proceso de compra puede ser decisivo para el éxito de su negocio. Por eso, asegurarte de que está totalmente optimizado puede ayudarte a aumentar las ventas y a combatir el abandono del carrito de la compra.
En este artículo, le mostraremos cómo crear una página de pago en WordPress - sin necesidad de codificación.
¿Por qué necesita una página de pago personalizada en WordPress?
Una de las formas más sencillas de crear una página de pago es con el plugin WooCommerce. Es el plugin de comercio electrónico más potente para WordPress, con muchas formas de hacer que tu tienda WooCommerce sea un éxito.
Por ejemplo, puede añadir varias pasarelas de pago, páginas de productos, compatibilidad con tarjetas de crédito, complementos y mucho más.
De hecho, WooCommerce crea un carrito de WooCommerce y una página de pago de WooCommerce automáticamente, eliminando la necesidad de construir uno desde cero. Pero el problema es que la experiencia de pago de WooCommerce no está optimizada para las conversiones, lo que deja muchos ingresos sobre la mesa.
Además, los estudios demuestran que entre el 70 y el 85% de los carritos de la compra se abandonan. Para usted, esto significa que muchos usuarios abandonan el carrito y la página de pago antes de introducir los métodos de pago y realizar la compra.
La mejor forma de evitarlo es crear una página de pago personalizada en WordPress. Con una página personalizada, puede agregar:
- Testimonios y pruebas sociales para aumentar la confianza
- Productos y servicios relacionados para aumentar los ingresos
- Formularios de pago personalizados para reducir las dudas de los compradores
- Opciones de pago adicionales
- Campos de pago personalizados de WooCommerce
Aún mejor, puede optimizar toda la página y el diseño para mejorar las tasas de conversiónde su sitio de WordPress. Como resultado, puede aumentar las ventas y hacer que sea más probable que los compradores realicen pedidos y se conviertan en clientes a largo plazo.
Ahora que ya conoce las ventajas de crear una página de pago personalizada en WordPress, pasemos a descubrir cómo hacerlo.
Cómo crear una página de pago en WordPress (sin código)
Para este tutorial, usaremos SeedProd para crear una página de pago en WordPress. SeedProd es el mejor constructor de páginas de WordPress de arrastrar y soltar utilizado por más de 1 millón de sitios web.

Con SeedProd, puede crear fácilmente cualquier página de destino de WordPress sin escribir una sola línea de código. Y gracias a su potente integración con WooCommerce, puedes crear páginas de pago personalizadas y otras páginas WooCommerce y vincularlas a tu tienda WooCommerce.
Esto significa que en lugar de utilizar el checkout de una página predeterminado de WooCommerce, puedes crear una página totalmente personalizada y optimizada para las conversiones. Y antes de lanzarla, puedes crear una página WooCommerce coming soon para generar leads.
Así que si quieres crear una página de pago en WordPress para principiantes, aquí está cómo hacerlo con SeedProd.
Tutorial en vídeo
Paso 1: Instalar y activar SeedProd
El primer paso es instalar y activar el plugin SeedProd.
Nota: Hay una versión gratuita de SeedProd disponible. Sin embargo, usaremos SeedProd Pro para los bloques avanzados de WooCommerce.
Si necesitas ayuda con este paso, sigue esta guía paso a paso para instalar un plugin de WordPress.
Después de activar SeedProd, vaya a SeedProd " Configuración e introduzca su clave de licencia.

Esta información es fácil de encontrar en la sección Descargas de su cuenta en el sitio web de SeedProd.
Paso 2: Crear una nueva página
Después de activar su clave de licencia, navegue a SeedProd " Páginas desde su panel de WordPress. En esta página, verás una visión general de los diferentes modos de página de SeedProd y un área para añadir nuevas páginas de destino.

Con los modos de página, puedes al instante:
- Crear y activar una página de Próximamente
- Activar el modo de mantenimiento
- Crear una página 404 personalizada
- Configurar una página de inicio de sesión de WordPress personalizada
- Crear una página de destino independiente en WordPress
Lo mejor de esto es que proporciona a su sitio una funcionalidad adicional sin necesidad de instalar varios plugins de WordPress.
Para esta guía, queremos crear una página de pago independiente de WordPress. Para ello, haga clic en el botón Añadir nueva página de destino.

En la siguiente pantalla, puedes elegir entre cientos de plantillas de páginas de destino responsivas.

Puede filtrar los diseños haciendo clic en los marcadores de pestaña de la parte superior:
- Todos
- Próximamente
- Modo de mantenimiento
- 404 Página
- Ventas
- Webinar
- Captación de clientes potenciales
- Webinar
- Inicio de sesión
Lo mejor es buscar una plantilla que se ajuste al diseño que deseas. Y si no encaja a la perfección, puedes personalizarla fácilmente en el siguiente paso sin PHP, CSS ni shortcodes.
Para este tutorial, utilizaremos la plantilla Blank para mostrarle lo fácil que es crear su página de pago en WordPress sin contratar a un desarrollador.
Para elegir la plantilla, pase el ratón por encima de la miniatura y haga clic en el icono naranja de la marca de verificación.

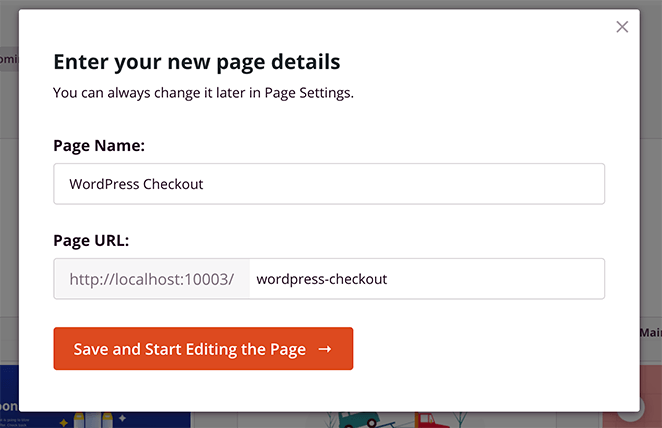
Después, aparecerá una ventana emergente pidiéndole que introduzca un nombre y una URL para su página.

A continuación, puede hacer clic en el botón Guardar y empezar a editar la página.
Paso 3: Añada contenido a su página de pago
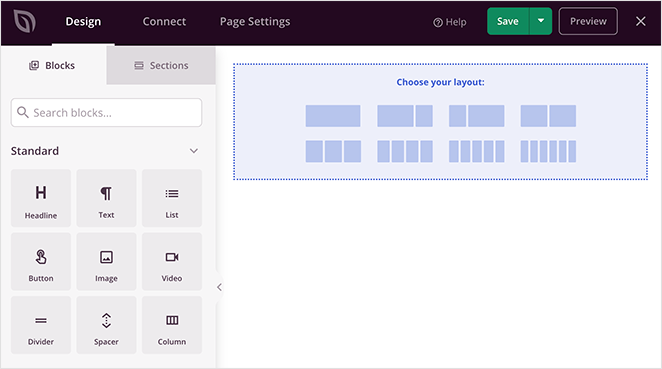
Después de importar su plantilla, se abrirá en el constructor de páginas visual de SeedProd y se verá similar al ejemplo de abajo. Aquí es donde puedes crear tu página de pago de WordPress y optimizarla para las conversiones.

Verás una vista previa en vivo de tu página a la derecha. Y a la izquierda hay un panel de opciones donde puedes elegir diferentes bloques, secciones y personalizar tu diseño.
Cabecera de la página de pago
En primer lugar, añadiremos un encabezado a su página de pago para que pueda mantener la coherencia de su marca en todo su sitio web.
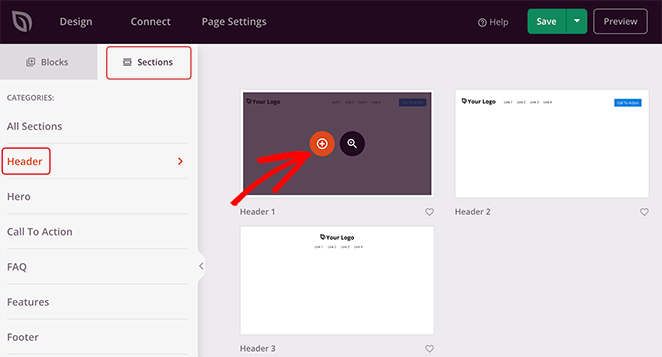
Para ello, haz clic en la pestaña Secciones del panel izquierdo y en la categoría Encabezado. Desde ahí, pasa el ratón por encima de cualquier sección de encabezado y haz clic en el icono del signo más para añadirla a tu página.

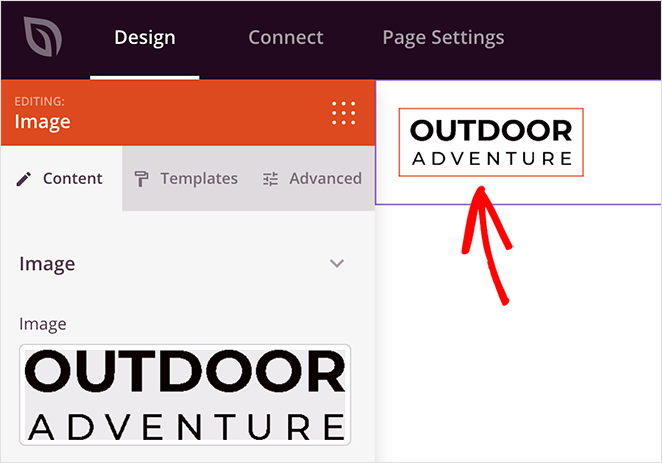
A continuación, haz clic en el área de imagen de tu nueva sección de cabecera. Aquí puedes subir una imagen de tu ordenador o de la biblioteca multimedia de WordPress para utilizarla como logotipo de tu sitio.

También recomendamos eliminar el menú de navegación de la página de pago. Esto reducirá el número de personas que abandonan la página y animará a los usuarios a completar el proceso de pago.
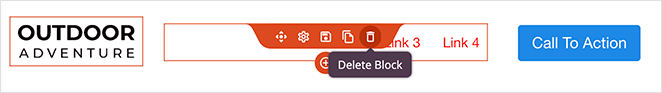
Para eliminar el menú de navegación, basta con pasar el ratón por encima del bloque de navegación y hacer clic en el icono de la papelera.

Ahora vamos a personalizar el botón de llamada a la acción (CTA). En lugar de enviar a los usuarios fuera de la página, puedes utilizar este botón para recordarles el contenido de su carrito de la compra.
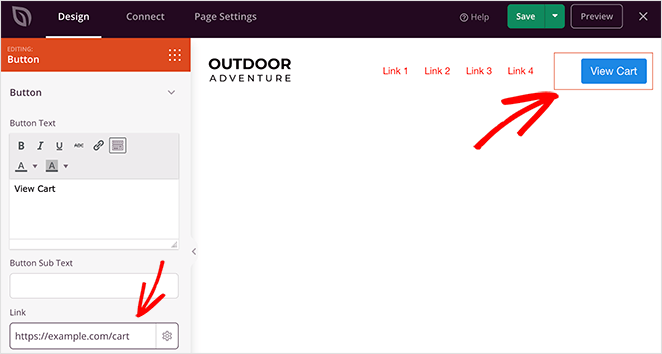
Así que haga clic en el botón CTA para abrir la configuración de la izquierda y reemplazar el texto por defecto. En nuestro caso, lo hemos cambiado por "Ver carrito".

A continuación, puedes añadir la URL de la página de tu carrito de WooCommerce en el campo Enlace. Si quieres, puedes hacer que el enlace sea nofollow o que se abra en una nueva pestaña seleccionando la casilla de verificación.
Bloque de pago WooCommerce
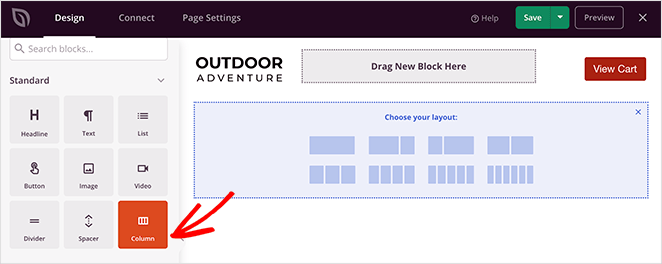
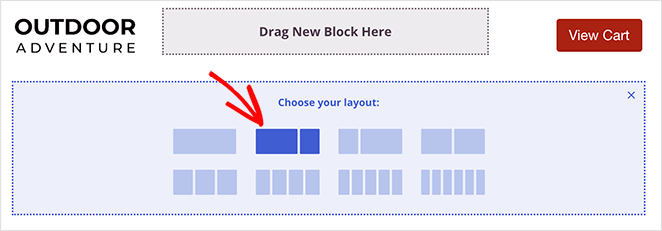
Con la marca de su sitio en su lugar, vamos a pasar a la adición de la funcionalidad de pago con campos de formulario a su página. En primer lugar, arrastra un nuevo bloque Columna a tu página.

A continuación, elija el diseño que prefiera.

A continuación, desplázate por el panel de la izquierda hasta el área de WooCommerce, que ofrece los mejores bloques de WooCommerce. Desde ahí, elige el bloque Checkout y arrástralo a tu página.

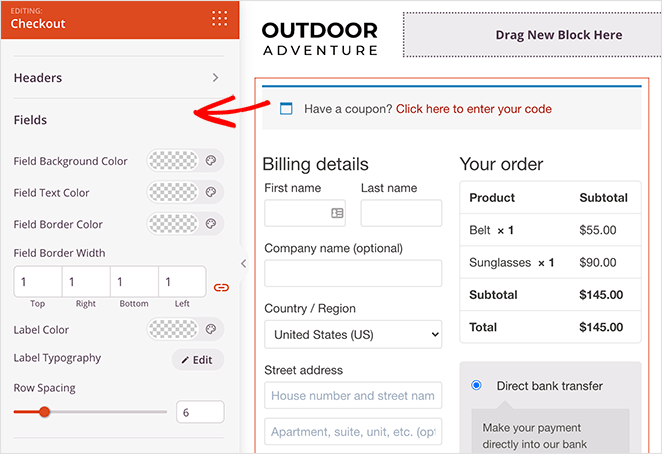
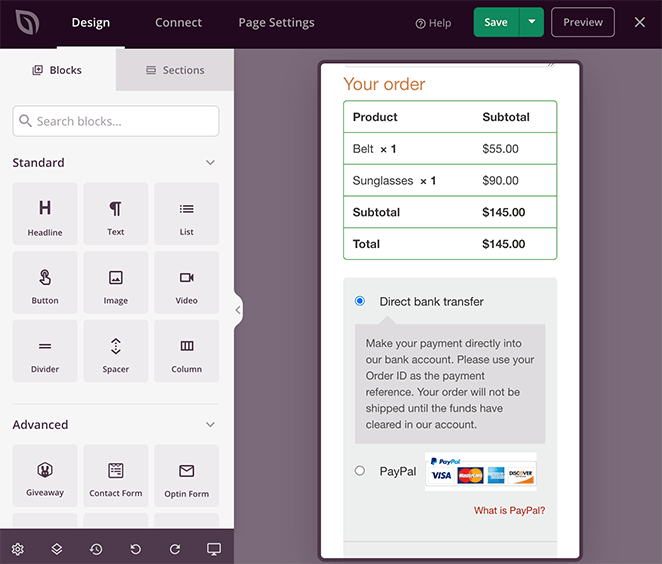
Haga clic en cualquier parte del bloque Pago para personalizar la configuración, incluyendo:
- Diseño de caja en 1 o 2 columnas
- Fuentes y colores de la cabecera de la caja
- Estilo de campo personalizado
- Estilos de botones
- Colores de resaltado de alerta
- Bordes, fondos y estilo del carro
- Personalización de la sección de pagos

Recuerde hacer clic en Guardar para almacenar la configuración del editor de campos de pago.
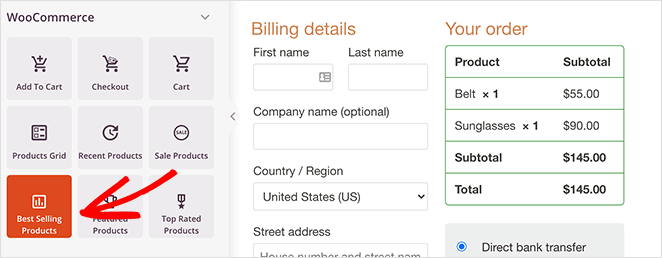
WooCommerce Productos Populares
Si quieres mejorar las ventas, puedes añadir productos populares a tu página de pago de WordPress a continuación. Esto puede animar a los compradores a añadir más artículos a su carrito antes de pagar.
Para añadir productos populares, elige el bloque Productos más vendidos de la sección WooCommerce y arrástralo a tu página.

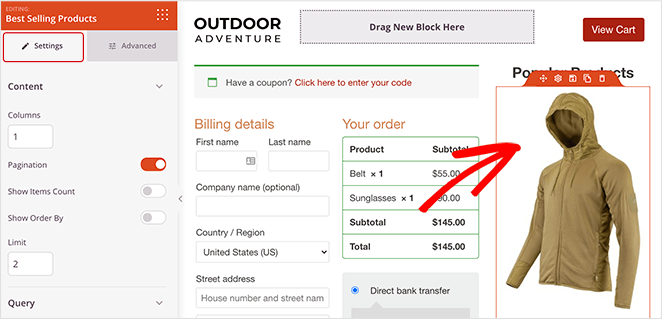
A partir de ahí, puede editar el número de columnas, añadir paginación y ajustar otros parámetros desde los menús desplegables.

En este punto es una buena idea arrastrar el bloque del titular y cambiarlo por algo como "Productos populares". Así, la gente sabrá exactamente lo que está viendo.
Reseñas y testimonios
Cuando se trata de prueba social, reseñas y testimonios, todos se suman para aumentar las posibilidades de que los compradores compren tus productos de WooCommerce. La razón de esto es que asegura a la gente que otras personas confían en tus productos y que están tomando la decisión correcta.
¿Por qué no incluir reseñas, testimonios y puntuaciones con estrellas en la página de pago?
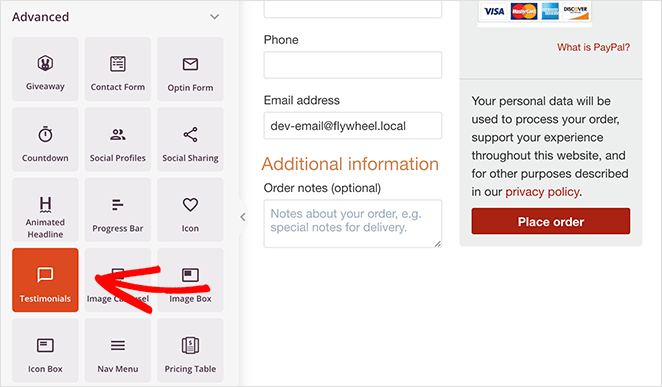
Usted puede hacer esto fácilmente con SeedProd. Simplemente diríjase a los bloques avanzados y arrastre el bloque Testimonios a su página de pago.

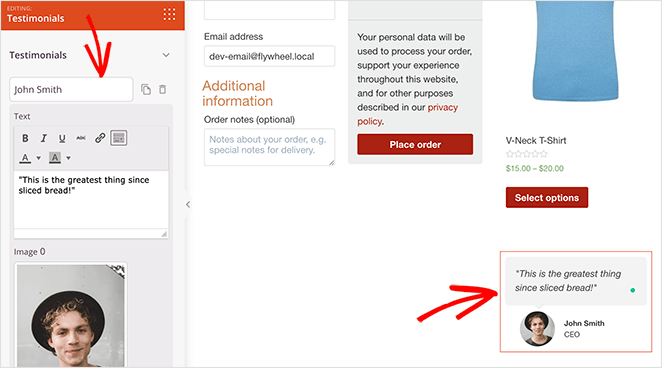
En los ajustes, puedes personalizar completamente el bloque. Por ejemplo, puedes añadir una foto testimonial o el título del trabajo e incluso convertirlo en un carrusel de desplazamiento con múltiples testimonios.

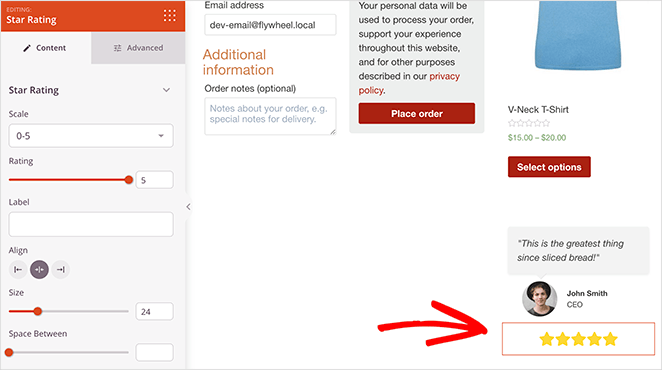
Además, puede añadir aún más pruebas sociales utilizando el bloque Calificación por estrellas situado debajo del testimonio.

Paso 4: Publique su página de pago en WordPress
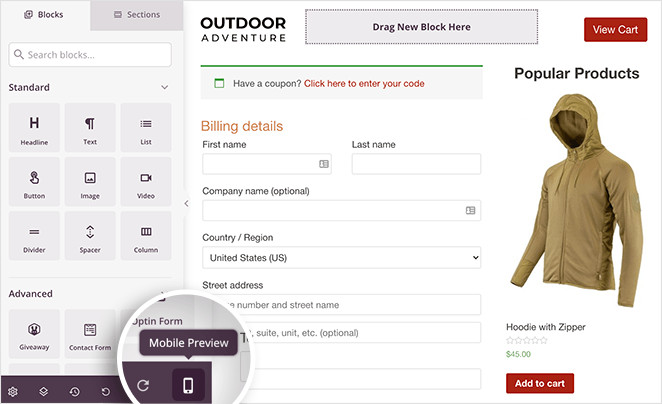
Una vez que estés satisfecho con tu página, vamos a ver cómo se ve en móvil. Al fin y al cabo, hoy en día mucha gente compra desde sus dispositivos móviles, por lo que asegurarse de que todo está optimizado para los usuarios móviles es crucial para aumentar las ventas.
Por suerte, SeedProd tiene una característica que le permite previsualizar su WordPress checkout en el móvil fácilmente. Solo tienes que hacer clic en el icono de móvil de la barra de navegación inferior.

Entonces podrás ver la configuración de tu página como lo haría cualquier usuario móvil. A partir de ahí, puedes hacer ajustes para mejorar la experiencia del usuario.

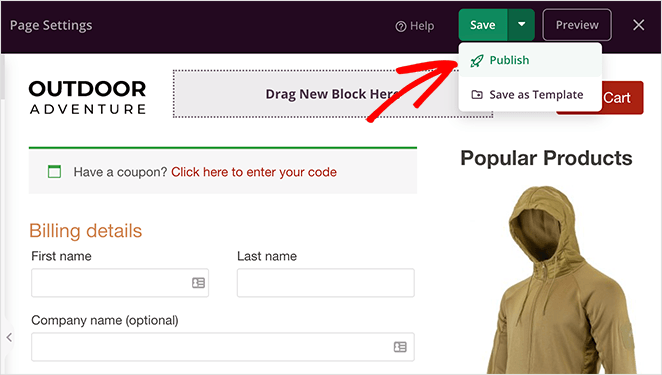
Cuando esté satisfecho con el aspecto, haga clic en la flecha desplegable situada junto al botón verde Guardar y haga clic en Publicar para activar la página de pago.

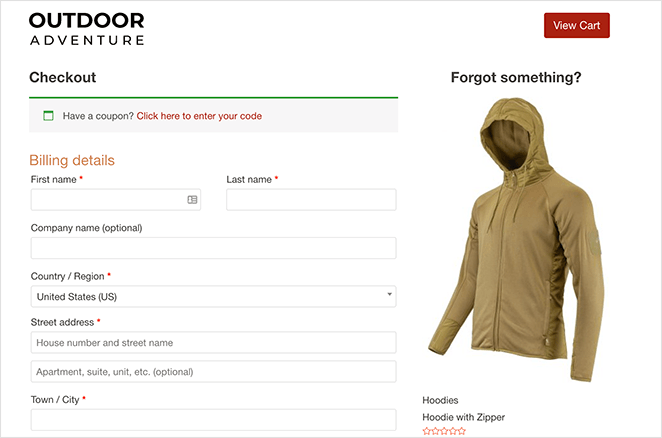
En lugar de la página de pago predeterminada de WooCommerce, ahora tiene una página de pago de WordPress de alta conversión adaptada a su público.

Paso 5: Asignar su página de pago a WooCommerce
El último paso de esta guía es asignar tu nueva página de pago de WordPress a WooCommerce. Esto implica cambiar la configuración predeterminada de WooCommerce y añadir la URL de tu nueva página.
Al cambiar la URL, sus clientes irán automáticamente a la nueva página de pago de WordPress en lugar de a la opción predeterminada.
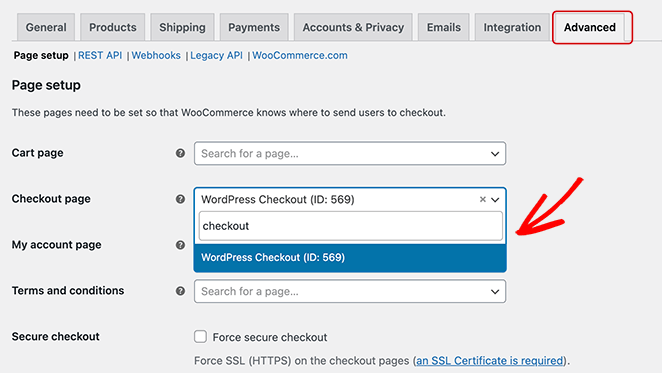
Para configurar este ajuste, ve a WooCommerce " Ajustes y haz clic en la pestaña Avanzado. A continuación, junto al encabezado Página de pago, busca la página que acabas de crear.

Cuando la encuentres en la lista desplegable, haz clic en ella para asignarla como tu página de pago oficial. Asegúrate de hacer clic en Guardar cambios en la parte inferior de la pantalla para conservar la configuración.
Ahora, cuando un visitante haga clic en "Continuar con el pago", irá a la nueva pantalla de pago de alta conversión que acaba de crear.
¡Ya está!
Esperamos que este artículo te haya ayudado a aprender cómo crear una página de pago en WordPress. Puedes crear casi cualquier página para tu tienda online con SeedProd, y no necesitarás contratar a un desarrollador.
¿A qué esperas?
Si buscas más consejos sobre WooCommerce, echa un vistazo a estos posts:
- Cómo habilitar el modo de mantenimiento para las páginas de la tienda WooCommerce
- Cómo acelerar tu tienda WooCommerce (en 7 sencillos pasos)
- Cómo configurar el seguimiento de conversiones de WooCommerce para tu tienda
Mientras esté aquí, no olvide seguirnos en Twitter, YouTube y Facebook para obtener más contenido útil para hacer crecer su negocio.