¿Quieres crear una página de carrito de WooCommerce personalizada?
Por defecto, la página del carrito de WooCommerce no está optimizada para las conversiones. Pero si personalizas la disposición y el diseño del carrito, puedes mejorar la experiencia del usuario y generar más ventas.
En este artículo, te mostraremos cómo crear una página de carrito de WooCommerce personalizada sin escribir una sola línea de código.
¿Por qué crear una página de carrito de WooCommerce personalizada?
¿Sabía que 7 de cada 10 clientes abandonan la cesta de la compra y nunca vuelven? Es cierto. El abandono de la cesta de la compra supone una pérdida de 4,6 billones de dólares en ingresos de comercio electrónico cada año.
Teniendo esto en cuenta, la creación de un carrito de WooCommerce personalizado y una página de pago le permite generar más ventas sin aumentar su tráfico. En esencia, estás deteniendo el tráfico existente en su camino y haciendo que se replanteen la decisión de salir de tu sitio web.
Además, cuando los compradores tienen artículos en su cesta, pasan por caja para completar la compra. Por lo tanto, tu carrito de la compra debe hacer todo lo posible para que se produzca la venta.
Algunas tácticas inteligentes para personalizar su carrito y el flujo de pago pueden incluir:
- Envío gratuito
- Aplicar un cupón o descuento
- Cambiar el tamaño de los totales del carrito
- Incluir extras gratuitos
- Añadir un botón para actualizar la cesta
En general, el objetivo principal de crear una página de carrito de WooCommerce personalizada debería ser mejorar las conversiones y las ventas.
Entonces, ¿cómo personalizar las páginas de carrito de WooCommerce? Vamos a descubrirlo.
Cómo crear una página de carrito de WooCommerce personalizada
Mucha gente utiliza plugins de carrito de la compra para optimizar las páginas de carrito en WooCommerce. Pero creemos que la forma más fácil de personalizar tu carrito es con un constructor de páginas de arrastrar y soltar como SeedProd.

SeedProd es el mejor constructor de páginas de WordPress con soporte para sitios web de WooCommerce. Puede utilizar este plugin para crear una página de carrito de WooCommerce personalizada sin escribir código.
SeedProd ofrece más de 150 plantillas de páginas de aterrizaje totalmente receptivas para empezar rápidamente. Y con el editor visual, puedes personalizar tu página y ver los cambios en tiempo real.
Además, con un montón de bloques y secciones, puedes conseguir que la página de tu carrito tenga exactamente el aspecto que deseas sin necesidad de contratar a un desarrollador.
Actualización: Ahora puede crear un tema personalizado WooCommerce con SeedProd, lo que le permite construir cualquier página WooCommerce fácilmente sin código.
Con esto en mente, sigue estos pasos para crear una página de carrito de WooCommerce personalizada con SeedProd.
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
El primer paso es descargar una copia del plugin SeedProd WordPress landing page.
A continuación, instale y active el plugin en su sitio web WordPress. Si necesitas ayuda con este paso, consulta esta guía detallada sobre la instalación de un plugin de WordPress.
Nota: hay una versión gratuita de SeedProd que puede utilizar. Pero para este tutorial, vamos a utilizar la versión Elite para el soporte WooCommerce incorporado que necesitamos.
Después de activar SeedProd en su sitio WordPress, vaya a SeedProd " Configuración e introduzca la clave de licencia de su producto.

Puede encontrar su clave de licencia de SeedProd en el panel de control de su cuenta en el sitio web de SeedProd.

Paso 2. Crear una nueva página de carrito de WooCommerce
Después de activar su clave de licencia, vaya a SeedProd " Páginas y haga clic en el botón 'Añadir nueva página de destino' para crear su página de carrito.

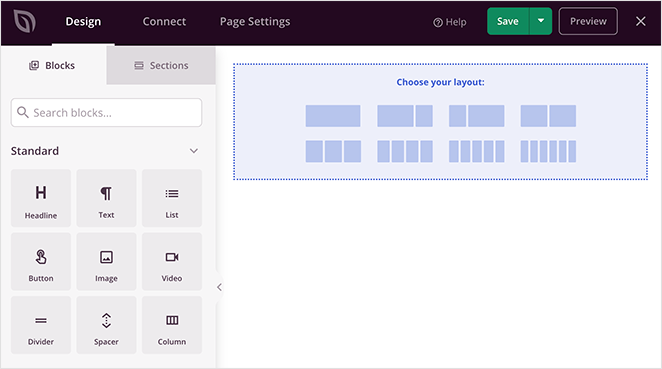
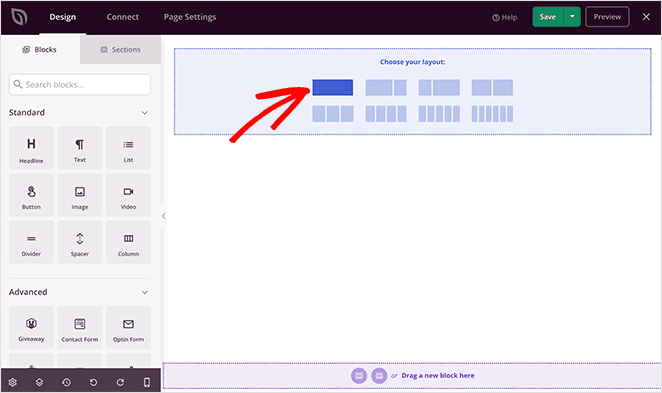
A partir de ahí, puede elegir una plantilla de página de carrito para utilizarla como marco para su diseño.

SeedProd ofrece cientos de plantillas adaptadas a dispositivos móviles para diversos sectores, muchas de las cuales puedes utilizar como plantillas WooCommerce. Así que cuando encuentres una plantilla que te guste, pasa el cursor sobre ella y haz clic en el icono 'Checkmark' para lanzarla.
Para esta guía, utilizaremos la 'Plantilla en blanco'. Esta plantilla te permite empezar desde cero y añadir sólo las secciones y bloques que desees.

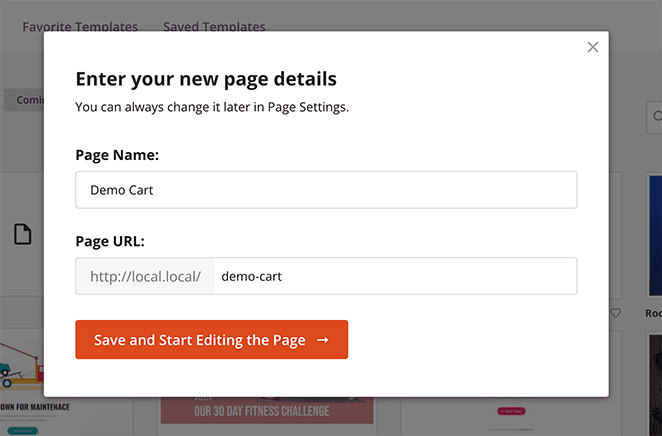
Después de elegir su plantilla, se abre una ventana emergente para añadir un nombre y una URL a su página. A continuación, puede hacer clic en el botón "Guardar y empezar a editar la página" para abrir la plantilla en el editor visual de SeedProd.

Paso 3. Personalizar el contenido de la página del carrito de WooCommerce
El constructor de páginas arrastrar-y-soltar de SeedProd tiene un diseño distintivo de 2 columnas que lo hace fácil de usar:
- A la izquierda hay bloques y secciones para personalizar tu diseño
- A la derecha hay una vista previa en vivo de su página
Añadir contenido a la página del carrito es tan sencillo como arrastrar un bloque de la izquierda a la vista previa de la derecha.

Veamos algunos de los elementos esenciales que puedes incluir en tu página de carrito de WooCommerce.
Añadir un logotipo
Para añadir un logotipo a la página de su carrito, elija un diseño de sección que albergue los elementos de su página, como la sección estándar.

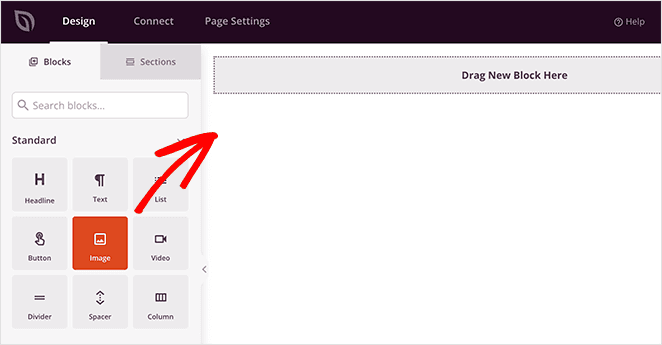
A continuación, seleccione el bloque "Imagen" y arrástrelo a la nueva sección de la derecha.

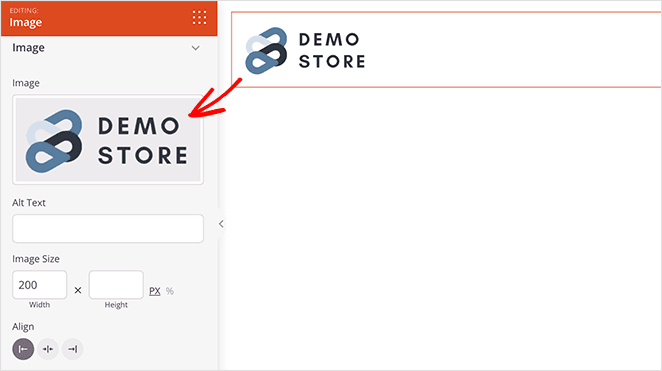
Al hacer clic en el bloque de imagen se abre el panel de configuración de contenido, donde puede cargar un logotipo desde su ordenador o desde la biblioteca multimedia de WordPress.
Desde ahí, puede añadir un enlace a su página de inicio, cambiar el tamaño de su logotipo y modificar la alineación.

Añadir un carrito WooCommerce
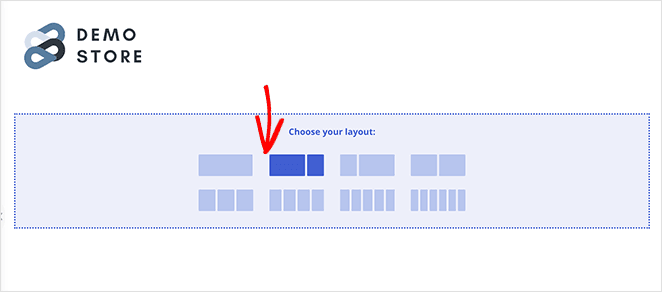
Ahora vamos a añadir tu carrito de la compra WooCommerce al diseño. Para ello, añade una nueva sección a tu diseño y elige el diseño de barra lateral de contenido.

Este diseño le permite añadir su carrito en la columna más grande y deja espacio en la columna más pequeña para reseñas, testimonios y otra información importante.
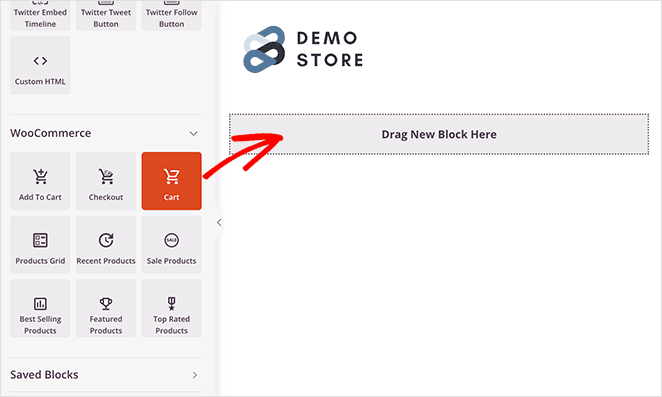
Para añadir tu carrito de WooCommerce a la página, desplázate hasta la sección de bloques de WooCommerce y arrastra el bloque 'Carrito' a tu nueva sección.

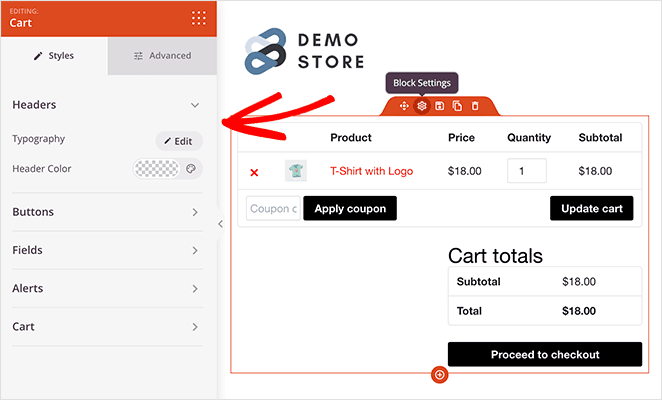
Al hacer clic en el icono de configuración del carro se muestra un panel con los ajustes de personalización de color, fuente y tamaño para:
- Cabeceras
- Botones
- Campos
- Alerta
- Carrito
Por ejemplo, cambiamos los colores de los botones para alinearlos mejor con la marca y el logotipo de nuestra tienda.

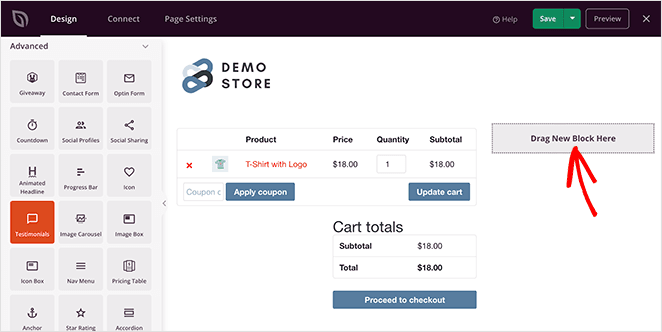
Añadir reseñas y testimonios
¿Recuerdas la segunda columna? En esta guía utilizaremos esa columna para mostrar testimonios de clientes y valoraciones con estrellas.
Una prueba social de este tipo puede animar a los compradores que están a punto de pasar por caja a completar la venta. Al fin y al cabo, las opiniones positivas de clientes reales son mucho más convincentes que la palabra de una marca.
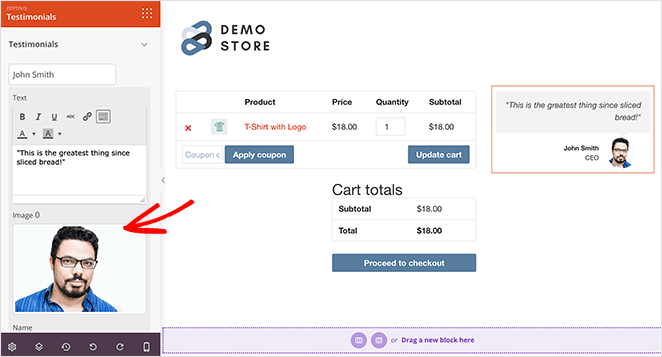
Para añadir testimonios a tu página de carrito de WooCommerce, busca el bloque Testimonios bajo el encabezado de bloques 'Avanzados' y arrástralo hasta tu columna estrecha de la derecha.

Y como todos los bloques de SeedProd, al hacer clic en él se muestran los ajustes para personalizar su contenido testimonial. Por ejemplo, puedes añadir un retrato personalizado y el nombre del cliente, cambiar la alineación e incluso añadir varias opiniones en un carrusel de testimonios.

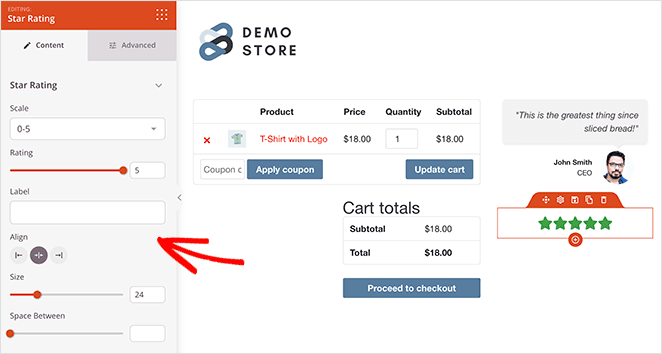
Para que tus opiniones sean aún más convincentes, puedes arrastrar el bloque de valoración por estrellas y colocarlo debajo del carrusel de testimonios.

Añadir escasez y urgencia
Una de las mejores formas de conseguir que los clientes potenciales lleguen a la caja de tu WooCommerce es crear una sensación de urgencia. Así, si los compradores no actúan ahora, pueden perderse una oferta interesante.
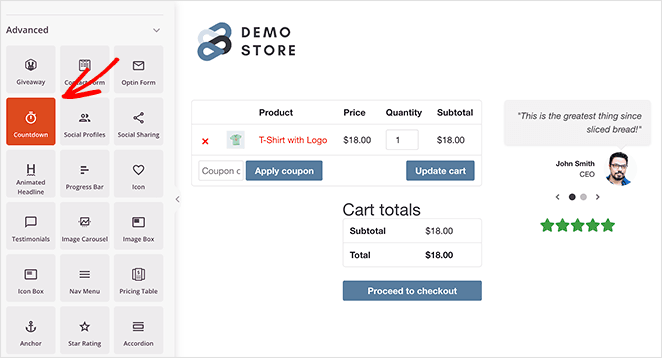
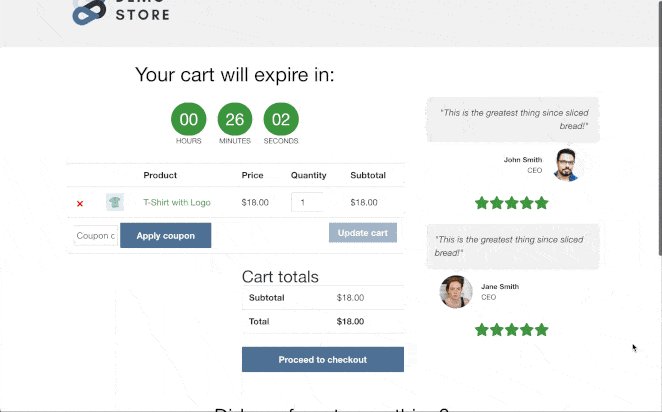
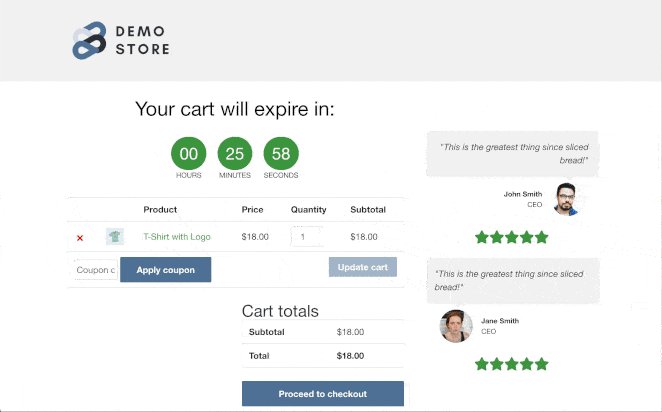
La forma más fácil de añadir escasez a su página de carrito de WooCommerce es con un temporizador de escasez o un reloj de cuenta atrás. Y SeedProd tiene esa opción incorporada.
Todo lo que tiene que hacer es seleccionar el bloque "Temporizador decuenta atrás" de la sección de bloques "Avanzados" y arrastrarlo a la parte superior de su carrito. A continuación, selecciona la opción "Temporizador de visitantes" para que el temporizador se actualice para cada visitante.

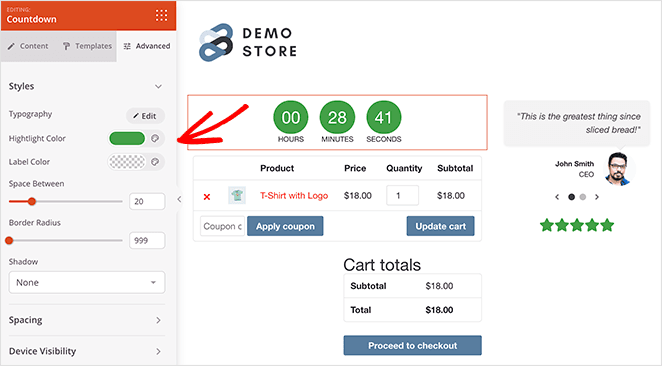
A continuación, en la pestaña Configuración avanzada, puede personalizar los colores para que coincidan con el resto de su carrito.

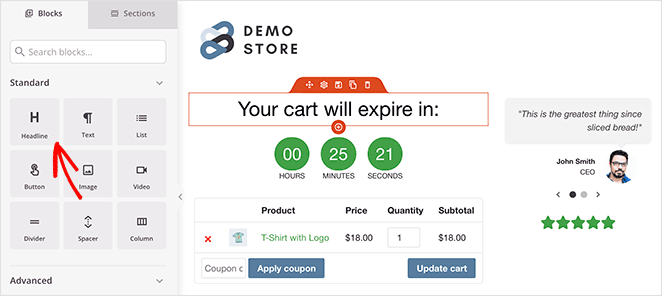
Ahora vamos a añadir un encabezado que diga a los usuarios que tienen un tiempo determinado hasta que caduque su carrito. Para ello, arrastre sobre el bloque "Encabezado" e introduzca el texto.

Venta cruzada de productos WooCommerce
Tu página de carrito de WooCommerce es un lugar excelente para promocionar y recomendar otros productos o servicios. De esta forma, puedes atraer a los compradores con productos relevantes que les puedan gustar antes de pasar por caja.
Y la buena noticia es que SeedProd ofrece varias rejillas de productos diferentes que le permiten mostrar productos en cualquier página. Puedes encontrarlas dirigiéndote a la sección de bloques 'WooCommerce' y elegir entre:
- Productos recientes
- Venta de productos
- Productos más vendidos
- Productos destacados
- Los productos mejor valorados
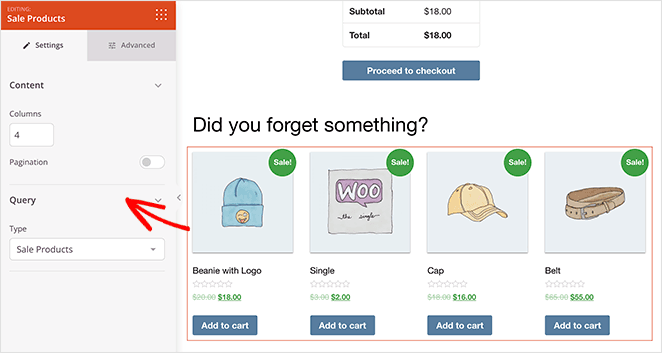
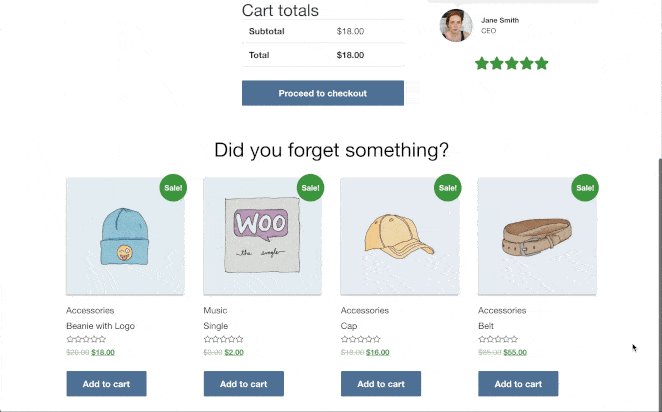
Por ejemplo, puedes arrastrar el bloque "Productos en oferta" y añadirlo justo debajo de tu carrito de WooCommerce. De esta forma, los compradores tendrán la oportunidad de añadirlos a su carrito antes de pasar por caja.

Paso 4. Publique su página personalizada del carrito de WooCommerce
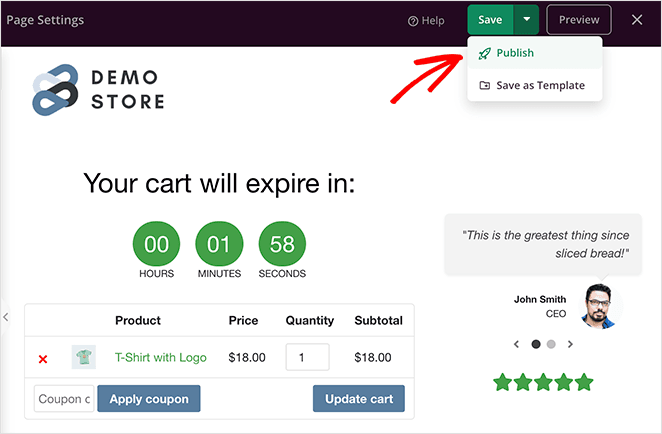
Después de realizar los cambios en la página de tu carrito, es hora de publicarla y hacer que esté activa en tu tienda WooCommerce. Para ello, haz clic en la flecha desplegable junto al botón verde Guardar y selecciona Publicar.

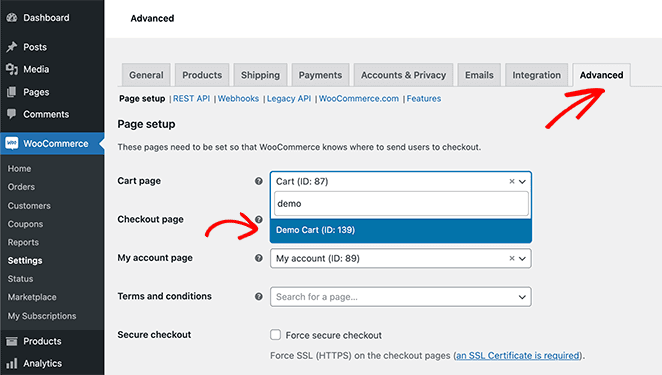
A continuación, la tarea final es ajustar la URL de su carrito en la configuración del plugin WooCommerce. Así que ve a WooCommerce " Configuración y haz clic en la pestaña Avanzado.

A continuación, junto al encabezado 'Página del carrito', seleccione la nueva página del carrito que creó con SeedProd. Recuerde hacer clic en el botón Guardar cambios en la parte inferior de la pantalla.
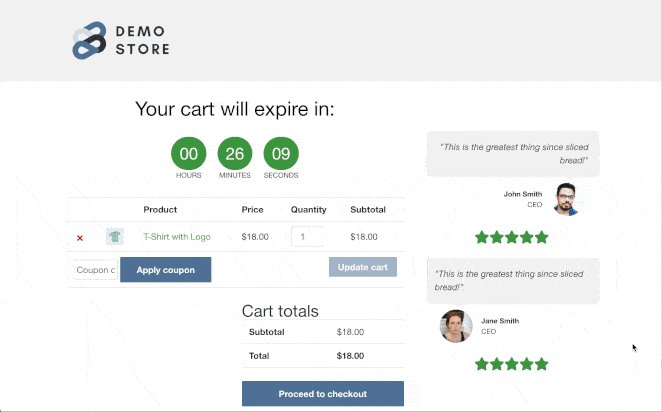
Ahora, cuando los compradores puedan hacer clic en el enlace "Ver carrito" de tu sitio web, verán tu nueva página de carrito personalizada de WooCommerce.

¡Ya está!
Esperamos que este artículo te haya ayudado a crear una Página de Carrito de WooCommerce personalizada sin escribir ningún código. Si quieres hacer un seguimiento de las conversiones de tu carrito de WooCommerce, consulta nuestro post sobre cómo configurar el seguimiento de conversiones de WooCommerce y esta guía sobre cómo solucionar que no funcione la vista del carrito de WooCommerce.
Gracias por leernos. Por favor, síguenos en YouTube, Twitter y Facebook para más contenido útil para hacer crecer tu negocio si te ha gustado este artículo.