¿Quieres añadir varios Google Maps en una página de WordPress?
Añadir más de un mapa en una página ofrece a los visitantes una instantánea de todas sus ubicaciones físicas. De ese modo, podrán elegir la ubicación más cercana cuando visiten su negocio.
En este artículo, te mostraremos cómo añadir múltiples Google Maps en una página en WordPress fácilmente.
¿Por qué añadir varios mapas de Google en una página de WordPress?
Hay muchas razones para añadir varios mapas a su sitio de WordPress.
La razón más obvia es listar múltiples ubicaciones, como por ejemplo ubicaciones de tiendas en diferentes regiones. O, si organizas varios eventos, puedes crear mapas para cada uno de ellos y mostrarlos en la misma página.
Puede que pienses que es difícil incrustar más de un mapa en una página de WordPress. Pero lo cierto es que existen varios métodos que facilitan el proceso.
A continuación compartiremos 2 métodos que incluso los principiantes pueden hacer fácilmente. Así que vamos a saltar con la primera opción.
Método 1. Añadir varios mapas de Google en una página con SeedProd
El primer método de este tutorial muestra cómo añadir varios mapas de Google en una página de destino en WordPress.
Las páginas de destino son la mejor forma de convertir el tráfico en clientes potenciales y ventas. Así que si estás promocionando un evento o descuentos en tiendas locales, una página de aterrizaje con múltiples mapas es la forma ideal de hacer que la gente entre por la puerta.
Y el mejor plugin de WordPress para páginas de aterrizaje es SeedProd.

SeedProd es un constructor visual de páginas de destino de WordPress que te permite crear páginas de alta conversión sin escribir código. Viene con cientos de plantillas de páginas de destino responsivas que puedes personalizar en el editor de arrastrar y soltar.
Además, SeedProd tiene toneladas de bloques de contenido inteligente para añadir contenido fácil de usar a su página, incluyendo:
- Google Maps
- Botones de llamada a la acción
- Tablas de precios
- Carruseles de imágenes
- Testimonios
- Texto dinámico
- Titulares animados
- Formularios Optin
- Y más
Esto significa que puede crear cualquier página rápidamente sin necesidad de contratar a un desarrollador.
Siga los siguientes pasos para aprender a añadir Google Maps en una página en WordPress con SeedProd.
Tutorial en vídeo
Paso 1. Descargar Descargue el Plugin SeedProd Landing Page
En primer lugar, visite el sitio web de SeedProd y descargue el plugin de SeedProd en su ordenador.
Aunque SeedProd tiene una versión gratuita, utilizaremos SeedProd Pro para este tutorial. De esta manera, podemos utilizar el bloque de Google Maps.
Después de descargar el plugin, instálalo y actívalo en tu sitio web. Si necesitas ayuda con este paso, sigue esta guía paso a paso para instalar plugins de WordPress.
Una vez que haya instalado SeedProd, verá una pantalla de bienvenida pidiéndole su clave de licencia. Introduzca su clave y haga clic en el botón Verificar Clave para activar su licencia.

Nota: puede encontrar su clave accediendo a su cuenta SeedProd y haciendo clic en el enlace Ver clave de licencia, detalles y descargas.
Paso 2. Crear una nueva página de destino Crear una nueva página de destino
Después de activar su clave de licencia, desplácese por la pantalla de bienvenida y haga clic en el botón Crear su primera página.

Desde allí, te dirigirás al panel de control de la página de aterrizaje de SeedProd.

En esta página, hay varios modos de página de aterrizaje, incluyendo:
- Próximamente
- Modo de mantenimiento
- Inicio de sesión
- 404
Y con esos modos de página, puede activar diferentes páginas de destino con un solo clic. Por ejemplo, puedes activar el modo de mantenimiento cuando realices actualizaciones menores.
Debajo de la sección de modos de página, haga clic en el botón Crear nueva página de destino para crear su primera página.

En la siguiente pantalla, puede elegir entre cientos de plantillas de páginas de destino prediseñadas. Solo tienes que hacer clic para seleccionar una plantilla y utilizarla como punto de partida.

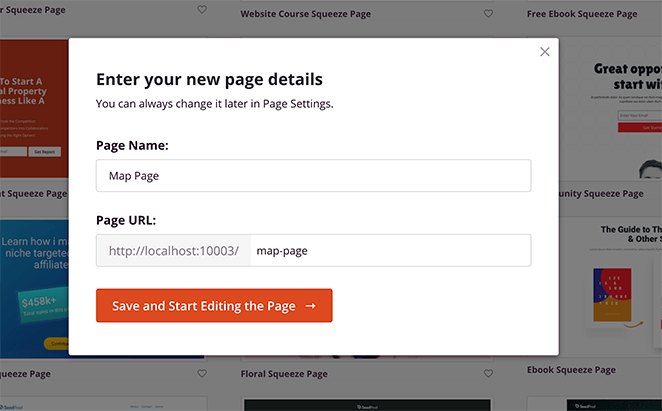
Tras elegir una plantilla, se abre una ventana emergente en la que se te pide que nombres tu página e introduzcas la URL.

A continuación, haga clic en el botón Guardar y empezar a editar la página para iniciar la plantilla.
Paso 3. Personalice su página de destino

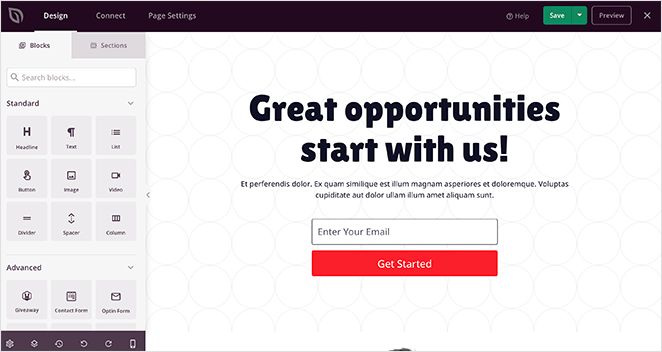
Cuando lances tu diseño, se abrirá en el constructor de páginas de SeedProd. El editor tiene un diseño de 2 paneles fácil de usar para que sea fácil de personalizar su página:
- Panel izquierdo: Bloques y secciones para construir y personalizar tu página.
- Panel derecho: Vista previa en vivo de tu página de destino en tiempo real.
En la parte superior del editor hay un menú de navegación para cambiar rápidamente entre el diseño, las integraciones y la configuración.

Y en la parte inferior del panel izquierdo hay otros iconos para deshacer y rehacer cambios, cambiar a la vista previa móvil, etc.

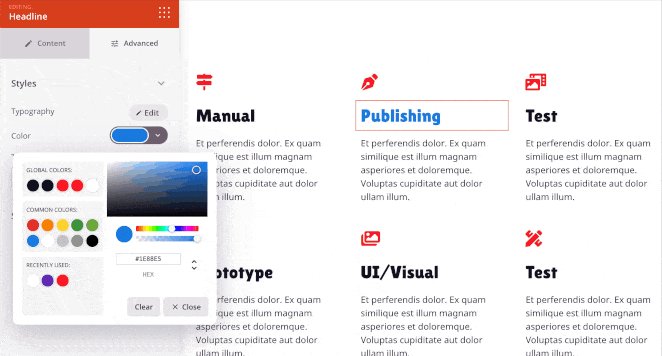
Estos ajustes facilitan la personalización del diseño para alcanzar los objetivos de su página de destino. Por ejemplo, si haces clic en el encabezado de una página podrás cambiar el contenido, el color y ver los cambios en tiempo real.

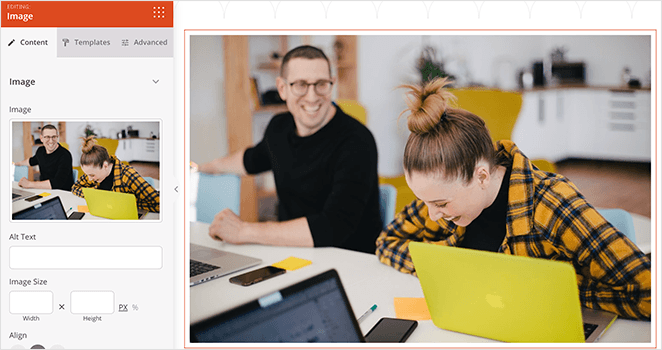
O, para sustituir las imágenes predeterminadas de la plantilla, puedes hacer clic en cualquier imagen y sustituirla por una de tu ordenador, biblioteca multimedia o elegir una foto de archivo gratuita.

Continúa personalizando tu diseño hasta que estés satisfecho con su aspecto. Y no olvides hacer clic en el botón Guardar de la esquina superior derecha.
Paso 4. Añadir varios mapas de Google a su página de destino
Añadir múltiples Google Maps a su página de destino es fácil con el bloque Google Maps incorporado de SeedProd.
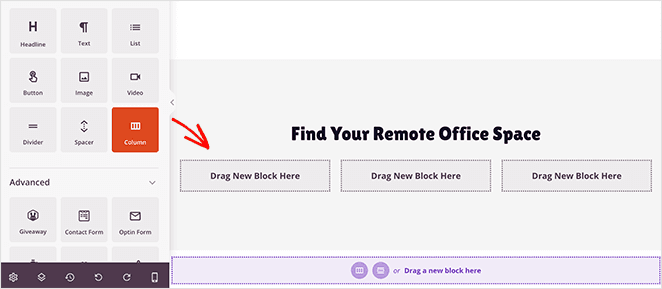
En primer lugar, vamos a añadir algunas columnas para alojar cada mapa. En el panel izquierdo, haz clic en el bloque Columna y arrástralo a una sección de tu página.
Ahora elija cuántas columnas desea mostrar. Para esta guía, elegimos el diseño de 3 columnas.

Ahora ya puedes añadir Google Maps a cada columna.
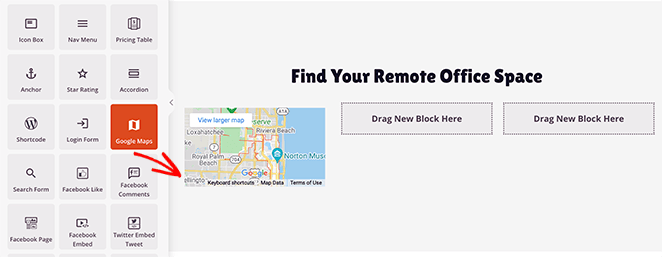
Para ello, haz clic en el bloque de Google Maps y arrástralo a la primera columna.

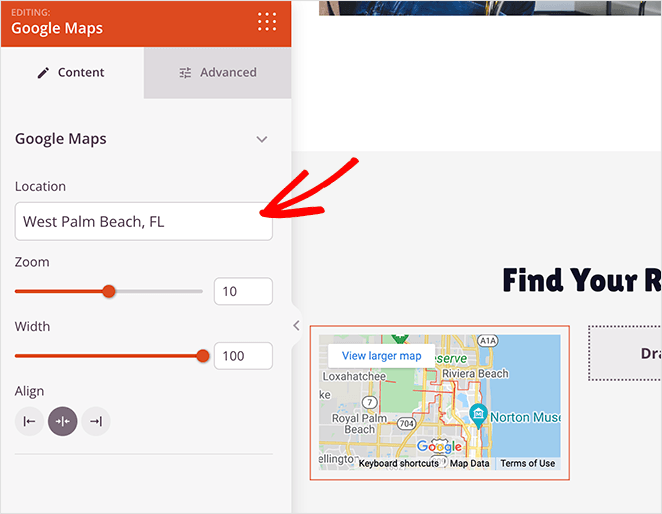
Al hacer clic en los ajustes del bloque se abre un panel en el que puede introducir la ubicación elegida. A continuación, puedes elegir el zoom del mapa, cambiar la alineación y ajustar la anchura.

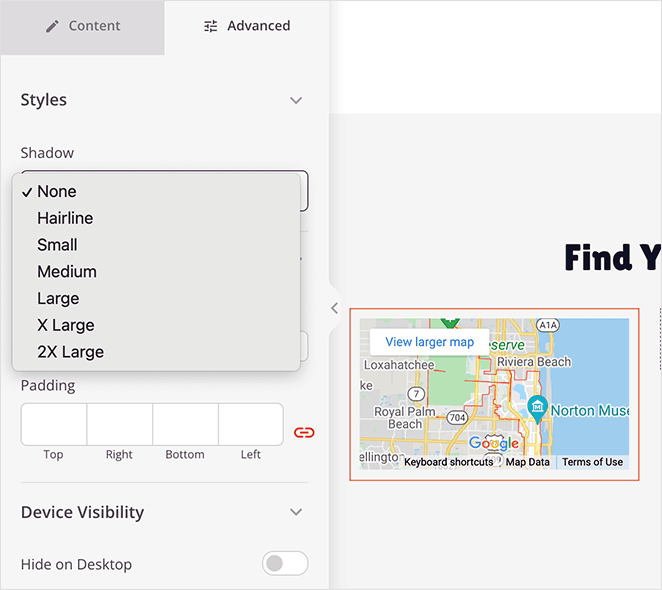
Además, puede elegir diferentes estilos de borde y ajustar el espaciado alrededor de su mapa personalizado en la pestaña Avanzado.

Ahora repita este paso para cada mapa que desee añadir a su página de destino.
Paso 5. Publique su página de destino de Google Maps
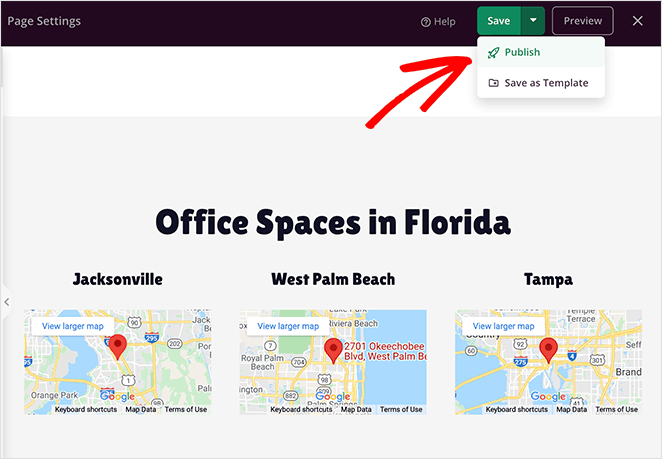
Cuando esté satisfecho con el aspecto de su página de destino, haga clic en la flecha hacia abajo situada junto al botón verde Guardar y haga clic en Publicar.

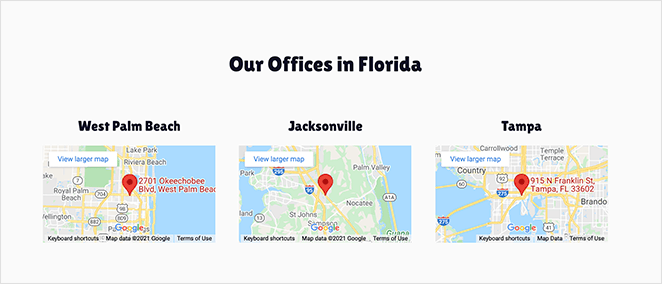
A continuación, verás una ventana que te indica que tu página está publicada. Para ver una vista previa en directo, haz clic en el botón Ver página en directo .

Método 2. Añadir manualmente varios mapas de Google en una página de WordPress
El segundo método de esta guía consiste en copiar y pegar el código de incrustación de la API de Google Maps y pegarlo en una entrada o página de WordPress en lugar de utilizar un plugin de mapas.
El inconveniente de este método es que tendrás que encontrar el código de incrustación para cada mapa que quieras mostrar. También requiere que cambies de tu sitio WordPress a Google Maps y viceversa.
Además, incrustar mapas directamente en WordPress limita las opciones de personalización. Así que no tendrás el control de diseño avanzado que obtienes con un constructor de páginas de WordPress como SeedProd.
Aquí están los pasos para incrustar varios mapas de Google manualmente con el código de inserción.
Paso 1. Busca y comparte tu ubicación en Google Maps
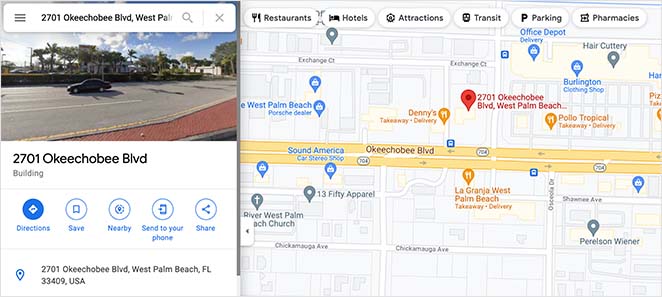
En primer lugar, dirígete a Google Maps y escribe la primera dirección que quieras incrustar.

Después de encontrar tu ubicación, haz clic en el icono Compartir para mostrar la configuración de uso compartido de Google Maps.

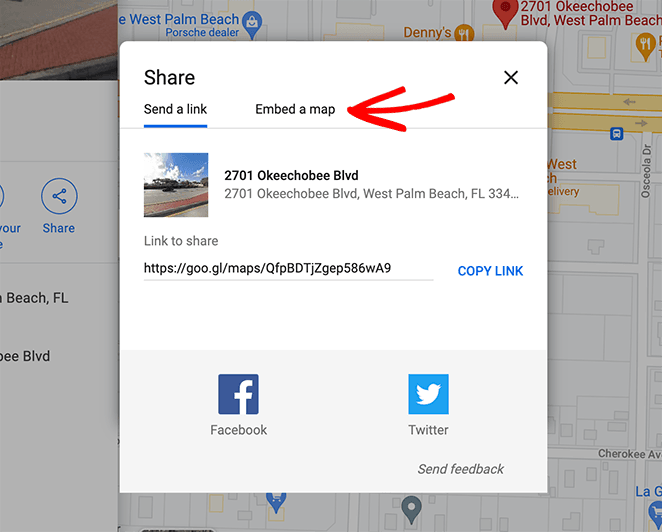
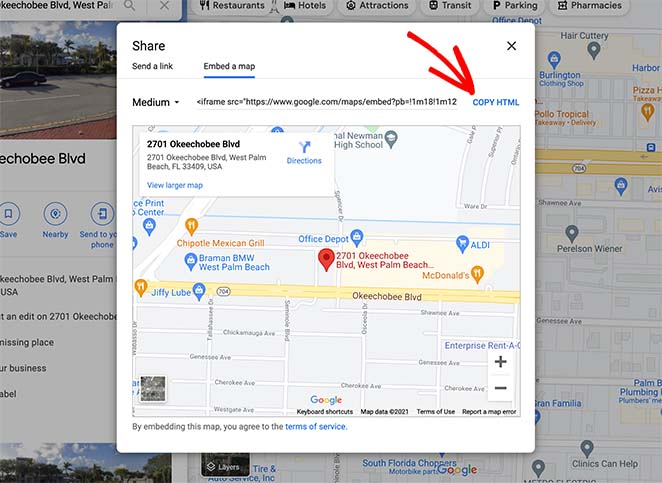
Ahora haz clic en la pestaña Incrustar, elige un tamaño de mapa en el menú desplegable y haz clic en el enlace "Copiar HTML".

Paso 2. Añadir el código de incrustación en WordPress
A continuación, vaya a su panel de WordPress y cree una nueva página.
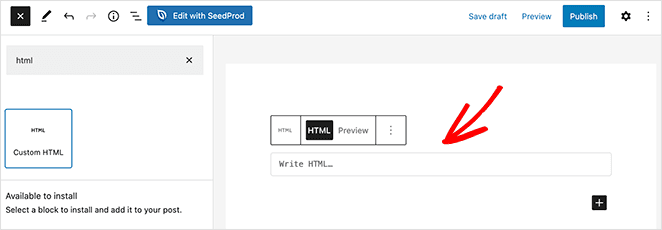
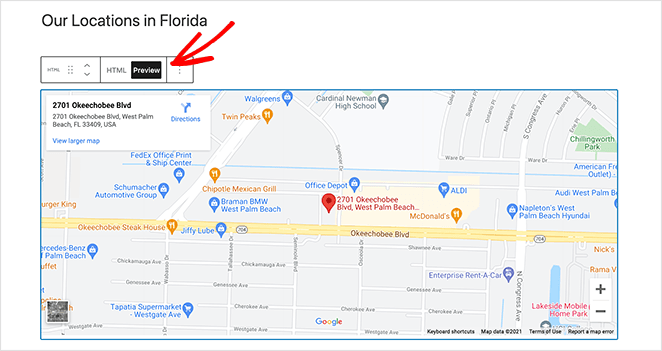
Dentro del editor de WordPress, haga clic en el icono Más (+) para añadir un nuevo bloque de WordPress y haga clic en el bloque HTML personalizado.

Ahora pega el código de incrustación de Google Maps en el bloque HTML. Y si haces clic en el botón Vista previa, podrás ver cómo queda tu mapa.

Paso 3. Incrustar más mapas de Google
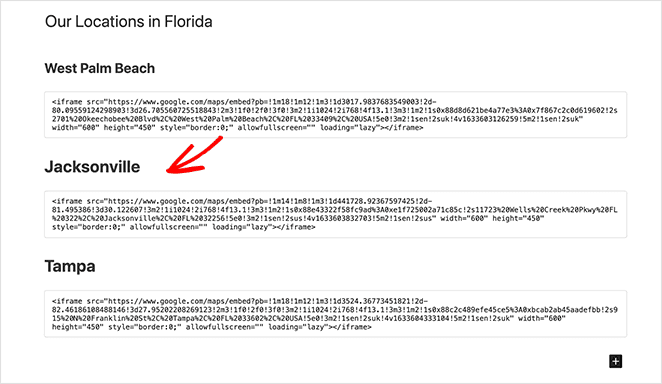
Ahora que ya sabes cómo añadir un mapa, añade más siguiendo los mismos pasos. Simplemente elige una ubicación de mapa diferente, copia el código de incrustación y añádelo en un nuevo bloque HTML en tu página de WordPress.

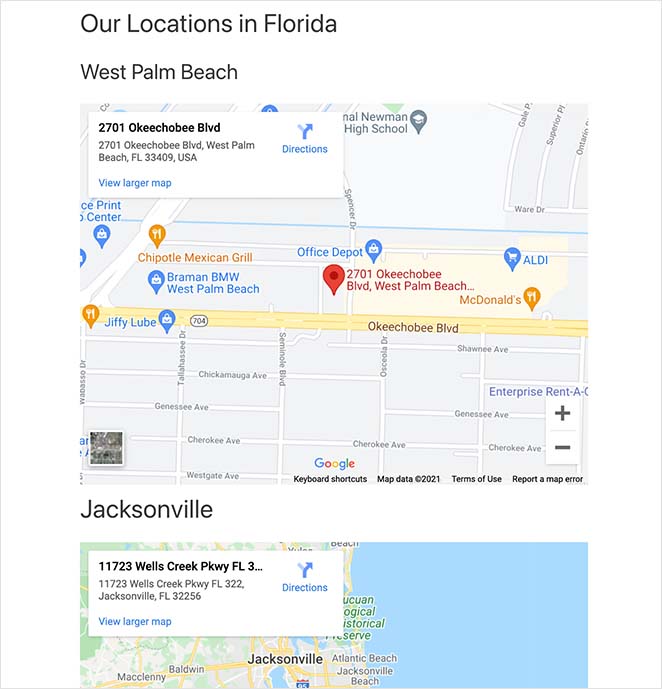
Después de añadir todos los mapas a la página, haz clic en Publicar. Cuando previsualices la página, verás cada mapa incrustado en una sola pantalla.

¿Cómo añado varias ubicaciones a un mapa en WordPress?
A estas alturas, ya sabes cómo añadir varios mapas de Google Maps en una página de WordPress. Pero ¿qué pasa si desea agregar varios pines en un solo mapa e incrustarlo en su sitio de WordPress?
Por suerte, puedes hacerlo con el método de incrustación de mapas que hemos mencionado antes. Sin embargo, hay algunos pasos más que destacamos a continuación.
Paso 1. Crear un mapa de Google personalizado Crear un mapa de Google personalizado
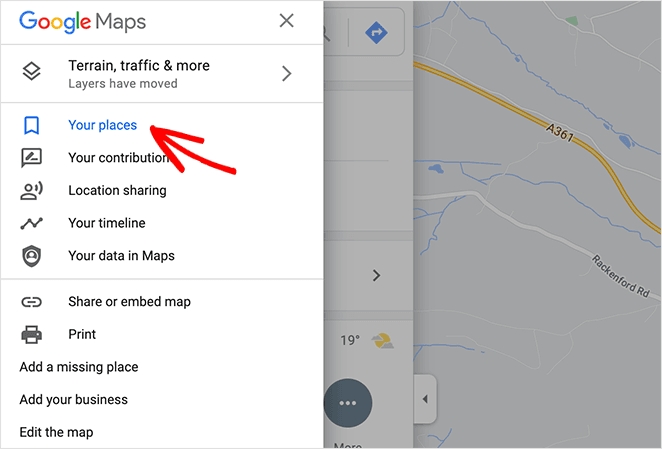
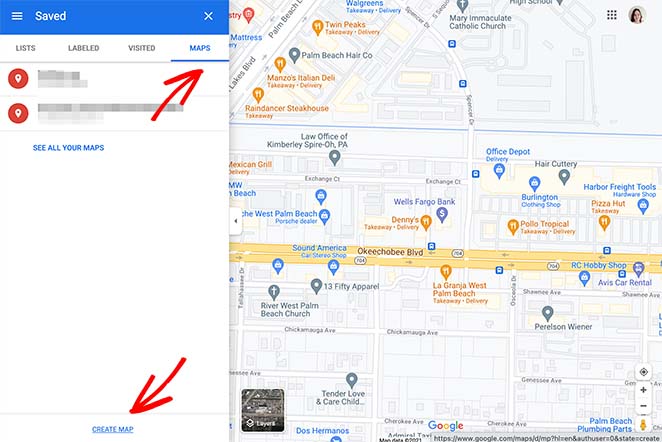
En primer lugar, ve a Google Maps, abre el menú y haz clic en el enlace "Tus lugares".

Desde ahí, haz clic en la pestaña Mapas y en "Crear mapa", en la parte inferior de la página.

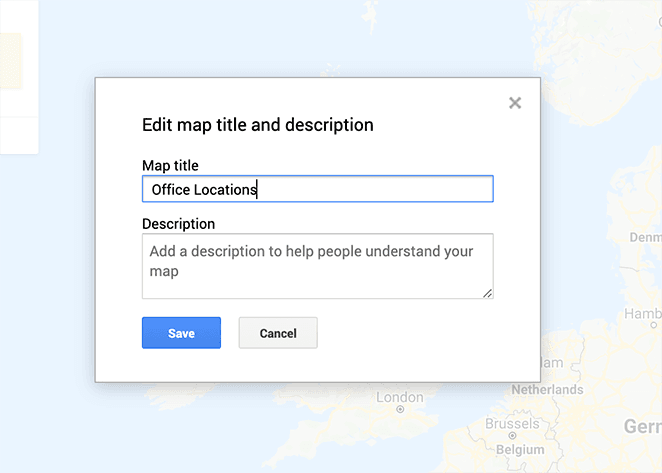
Haz clic en la etiqueta "Mapa sin título" y dale un nombre apropiado. Repite este paso para el encabezado 'Capa sin título'.

Paso 2. Señale las ubicaciones en el mapa
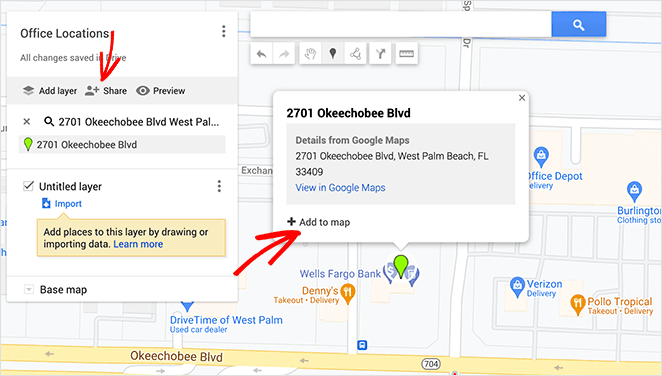
Ahora puedes introducir tu ubicación en la barra de búsqueda para buscarla en el mapa. Y una vez que lo hayas encontrado, haz clic en el enlace + Añadir al mapa para colocar un marcador en ese lugar.

Repita este paso para cada lugar que desee añadir al mapa.
Paso 3. Comparta su mapa
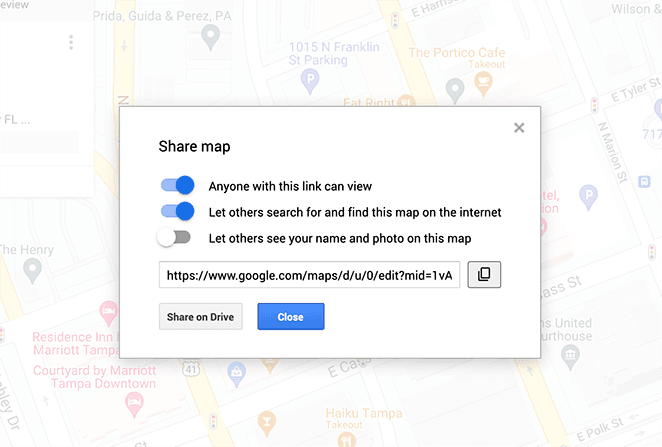
Para incrustar tu mapa en WordPress, primero tienes que hacerlo público; de lo contrario, no podrás acceder al código de incrustación. Así que haz clic en el icono "Compartir".
Ahora activa los siguientes ajustes:
- Cualquiera con este enlace puede ver
- Deja que otros busquen y encuentren este mapa en Internet

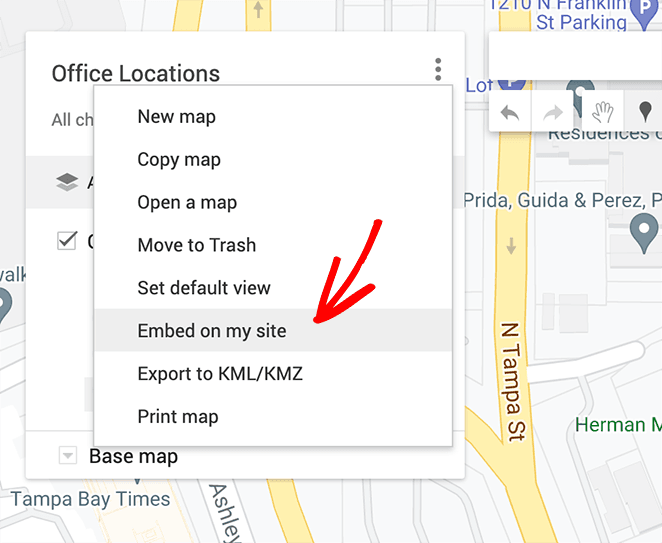
Después de compartir tu mapa, haz clic en los 3 puntos de la esquina superior derecha y selecciona la opción "Incrustar en mi sitio".

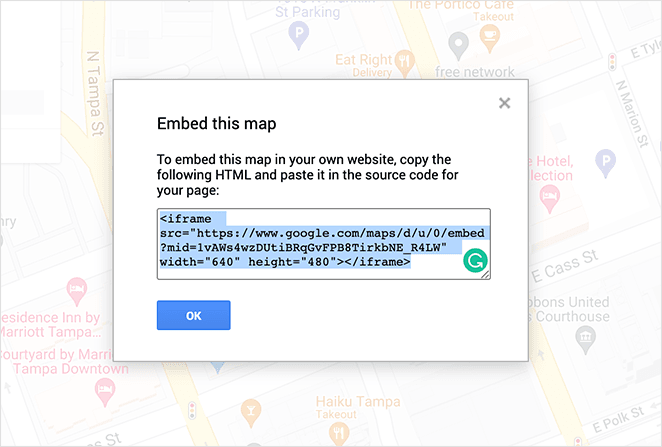
A partir de ahí, puedes copiar el código de incrustación personalizado de Google Maps.

Paso 4. Insertar el mapa en WordPress
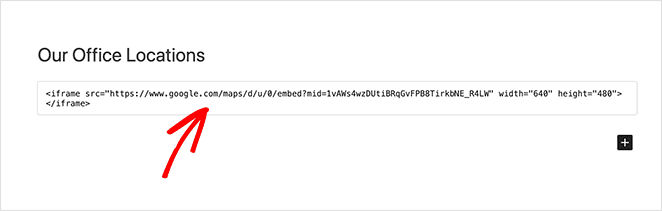
El último paso es añadir tu mapa con múltiples localizaciones a una nueva página de WordPress. Así que crea una nueva página, elige el bloque HTML personalizado y pega tu código de incrustación.

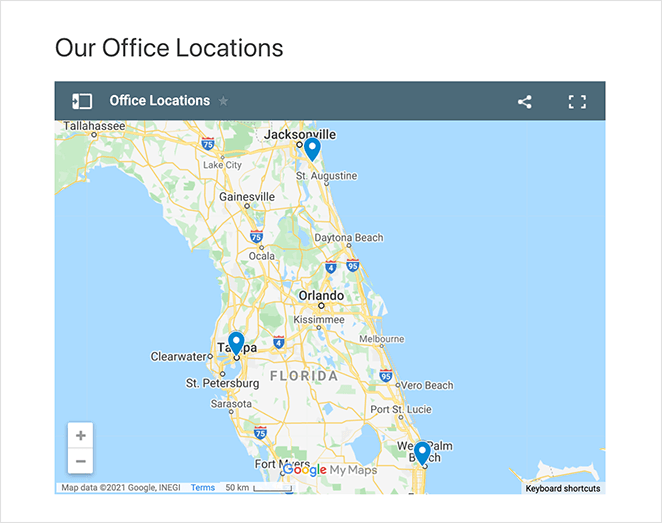
Ahora, cuando haga clic en Publicar y previsualice su página, verá sólo 1 mapa con varios marcadores personalizados.

¡Y ya está!
Esperamos que este tutorial te haya ayudado a aprender cómo añadir varios Google Maps en una página de WordPress. Puede que también te guste esta guía sobre cómo crear una tabla de precios vertical en WordPress.
Gracias por leernos. Por favor, síganos en Twitter, Facebook y YouTube para más contenido útil para hacer crecer su negocio.