¿Quieres añadir Google Maps a tu sitio web WordPress?
Añadir contenidos como mapas, audio y vídeo a su sitio web es una forma excelente de crear una experiencia interactiva para sus visitantes. Además, es una forma útil de dar a los usuarios la información que necesitan para encontrar las ubicaciones de su negocio.
En este artículo, compartimos varios métodos para añadir mapas de Google personalizados a su sitio de WordPress.
Antes de empezar, ¿cuáles son las ventajas de incrustar mapas interactivos en su sitio web?
¿Por qué debería incrustar Google Maps en su sitio web?
Ya sabe que incrustar Google My Maps en su sitio web es una forma excelente de hacer que su sitio sea interactivo. Pero hay varios otros beneficios que pueden ayudar a su negocio a crecer.
Por ejemplo, un mapa de Google incrustado puede:
- Ayuda a los clientes a encontrar una tienda cerca de donde viven con street view
- Mostrar a los asistentes la ubicación física de un evento
- Ilustrar entradas de blog que hablen de lugares concretos
- Indique la ubicación de su sede
Con un poco de creatividad, puedes utilizar los mapas interactivos de Google para dar vida a tu sitio web. Y, como resultado, servir tanto al crecimiento de su negocio como a sus clientes potenciales.
Obtención de una clave API de Google Maps
Antes de incrustar un mapa de Google en su sitio de WordPress, es una buena idea crear una clave API de Google Maps, que Google ahora requiere. Para obtener una clave API de Google, sigue los pasos que se indican a continuación.
1. Vaya a la consola de Google Cloud Platform. Puedes crear una cuenta gratuita si aún no la tienes.
2. Seleccione un proyecto existente o cree uno nuevo
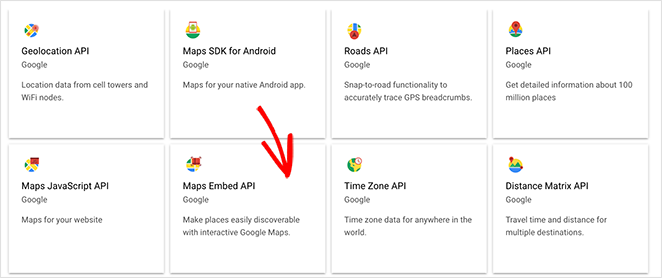
3. Elija Maps Embed API y haga clic en Activar en la siguiente pantalla.

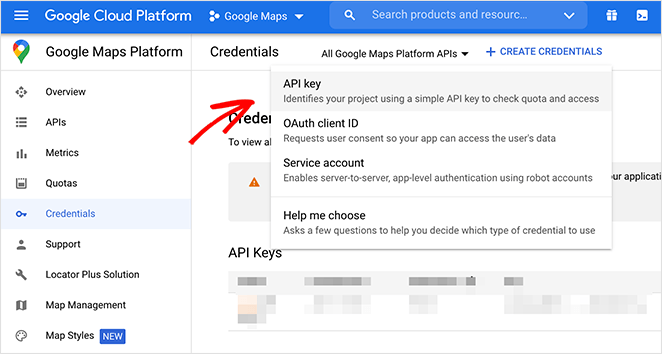
4. Ahora vaya a la barra lateral Credenciales, haga clic en la opción +Crear credenciales y seleccione Clave API.

Ahora deberías tener una clave API activa para Google Maps.
Ahora vamos a mostrarte cómo incrustar Google Maps en WordPress.
1. Cómo incrustar Google Maps en páginas de destino de WordPress
El primer método de este tutorial muestra cómo incrustar los mapas de Google en una página de destino en WordPress. Las páginas de aterrizaje son la mejor manera de convertir el tráfico objetivo en clientes potenciales y ventas.
Y el mejor plugin de WordPress para páginas de aterrizaje es SeedProd.

SeedProd es un constructor de páginas de aterrizaje de arrastrar y soltar que le permite crear páginas de aterrizaje de alta conversión y temas de WordPress sin escribir código. Viene con cientos de plantillas responsivas de páginas de destino que puedes personalizar fácilmente en el editor visual front-end.
Además, SeedProd tiene toneladas de bloques de contenido inteligente para añadir contenido fácil de usar a su página, incluyendo:
- Google Maps
- Formularios de contacto
- Botones de llamada a la acción
- Tablas de precios
- Carruseles de imágenes
- Testimonios
- FAQ acordeones
- Texto dinámico
- Titulares animados
- Formularios Optin
- Y más
Como resultado, puede crear páginas de destino rápidamente sin necesidad de contratar a un desarrollador.
Siga los pasos que se indican a continuación para aprender a incrustar Google Maps en páginas de destino de WordPress con SeedProd.
1. Descargue el Plugin SeedProd Landing Page
El primer paso es descargar el plugin SeedProd en tu ordenador. Aunque SeedProd ofrece una versión gratuita para crear páginas de aterrizaje gratis en WordPress, nosotros utilizaremos la versión pro: SeedProd Pro. De esta forma, podremos utilizar los bloques de contenido avanzados que hemos mencionado antes.
Haga clic en el botón de abajo para empezar.
A continuación, instale y active SeedProd en su sitio web. Si necesitas ayuda con esto, puedes seguir esta guía paso a paso para instalar plugins de WordPress.
Una vez que haya instalado SeedProd, verá una pantalla de bienvenida pidiéndole su clave de licencia.

Puede encontrar su clave accediendo a su cuenta SeedProd y haciendo clic en el enlace Ver clave de licencia, detalles y descargas.
After copying your key, paste it into the License Key field on your SeedProd welcome screen and click the Verify Key button.
2. Crear una nueva página de destino

Ahora puede comenzar a crear su primera página, así que desplácese hacia abajo en la pantalla de bienvenida y haga clic en el botón Crear su primera página. Después de hacer clic en ese botón, irás al panel de control de la página de destino de SeedProd.

En esta página, verá primero los diferentes modos de página de destino disponibles en SeedProd, incluyendo:
- Próximamente
- Modo de mantenimiento
- Inicio de sesión
- 404
Los modos de página de SeedProd le permiten activar rápidamente diferentes páginas de destino con un solo clic.
Por ejemplo, puede activar rápidamente una pantalla de mantenimiento cuando realice actualizaciones menores. O puedes activar una pantalla de inicio de sesión personalizada de WordPress para dar la bienvenida a los usuarios registrados.
El principal beneficio de los modos de página es que usted no tendrá que instalar plugins de WordPress por separado para obtener esta funcionalidad. SeedProd lo tiene todo integrado en un único plugin compacto.
Debajo de la sección de modos de página hay una lista de todas las páginas que ha creado con SeedProd. Por ahora, no verá ninguna página en la lista.
Para crear su primera página, haga clic en el botón Crear nueva página de destino.

Al hacer clic en el botón, accederá a la pantalla de plantillas de páginas de destino de SeedProd. Aquí verás cientos de plantillas diseñadas profesionalmente que puedes utilizar como base para el diseño de tu página.

En la parte superior hay diferentes pestañas para filtrar los diseños, como:
- Próximamente
- Modo de mantenimiento
- 404 Página
- Ventas
- Webinar
- Captación de clientes potenciales
- Gracias
- Inicio de sesión
Pasa el ratón por encima de cualquier diseño que te guste y haz clic en el icono de la marca para importar esa plantilla.

Utilizaremos la plantilla Oportunidades para esta guía, que puede encontrar bajo el título Lead Squeeze.
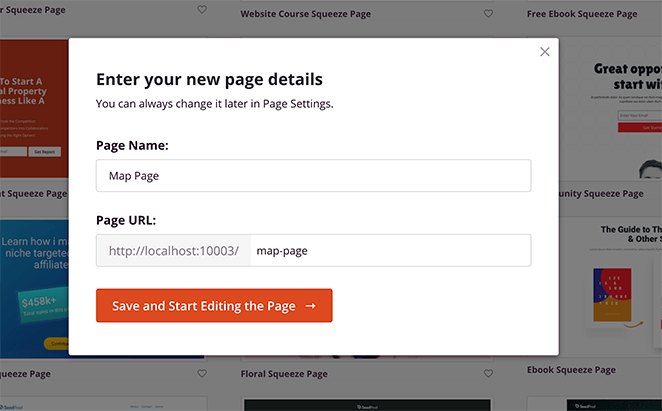
Tras hacer clic en el icono de la marca para importar la plantilla, aparecerá una ventana emergente en la que se le pedirá que introduzca un nombre para la página de destino. Como el nombre de tu página se asigna automáticamente a la URL de tu página de destino, ponle un nombre que tenga sentido para tus visitantes.

Puede cambiar esta configuración más tarde si comete un error. Así que adelante, haga clic en el botón Guardar y empezar a editar la página.
3. Personalice el diseño de su página

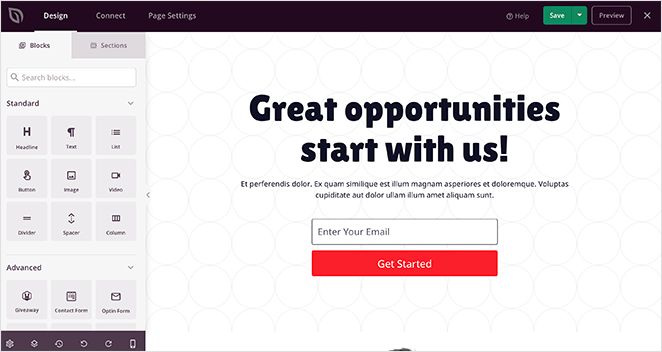
Cuando importe su diseño, se abrirá en el editor visual de páginas de SeedProd. El editor tiene un diseño de 2 paneles fácil de usar para hacer la personalización de su página súper fácil:
- Panel izquierdo: Bloques de página y secciones para construir y personalizar tu página.
- Panel derecho: Vista previa del aspecto de tu página de aterrizaje en tiempo real.
En la parte superior del editor hay un menú de navegación para cambiar rápidamente entre el diseño, las integraciones y la configuración de la página.

Y en la parte inferior del panel izquierdo hay otros iconos que le ayudarán a navegar por su página, entre ellos:
- Configuración global: Controla los colores, las fuentes y el fondo de tu página de forma global.
- Navegación por el diseño: Navegue rápidamente a diferentes partes de su diseño.
- Historial de revisiones: Previsualiza y restaura una versión anterior de tu diseño
- Deshacer y rehacer: deshaga los cambios de diseño o rehágalos rápidamente
- Vista previa móvil: Previsualiza el diseño móvil de tu página de destino

Los ajustes anteriores facilitan la personalización de la plantilla para adaptarla a su marca, contenido y objetivos de marketing.
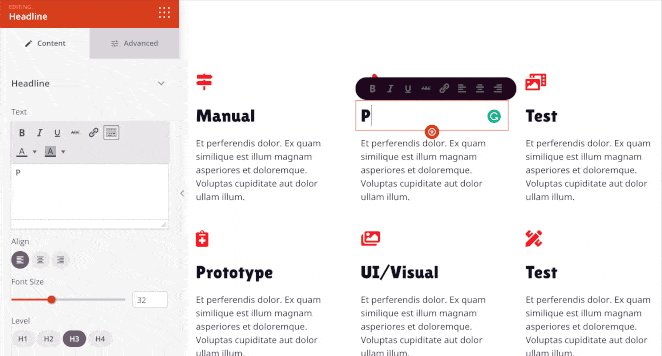
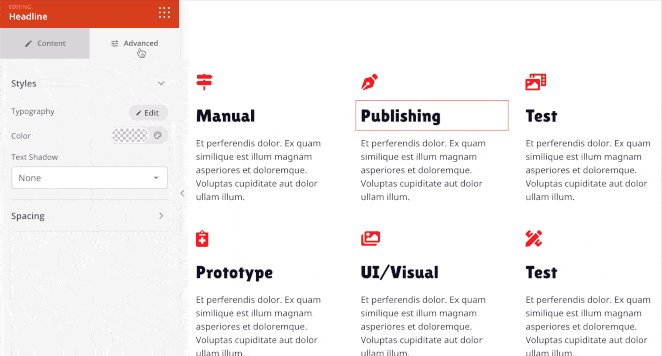
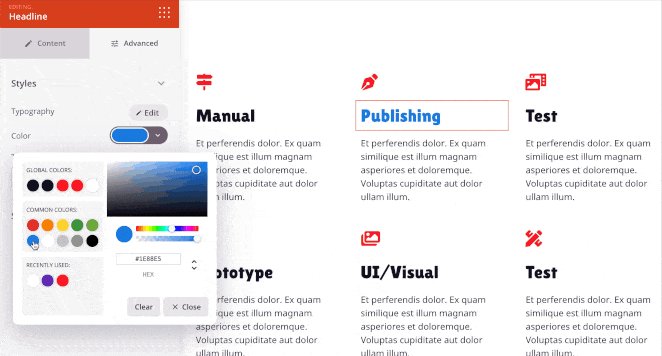
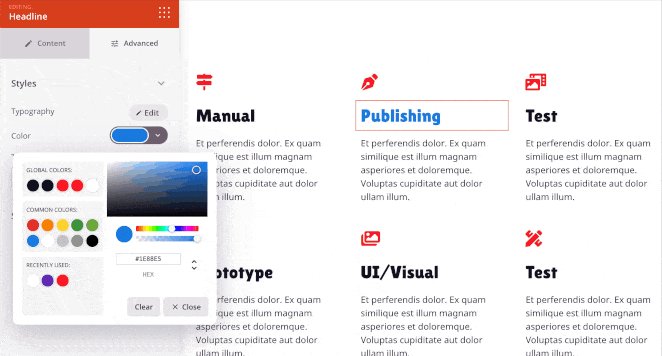
Por ejemplo, si hace clic en el título de una página, podrá cambiar el color del texto y ver más rápidamente los cambios en tiempo real.

O, si quieres cambiar las imágenes por defecto, puedes hacer clic en una imagen para ver los ajustes a la izquierda. Luego puedes sustituirla por una de tu ordenador, de tu biblioteca multimedia o elegir una foto de archivo gratuita.

4. Incrustar el bloque de la página de destino de Google Maps
Añadir un widget de Google Maps a su página de destino es muy sencillo.
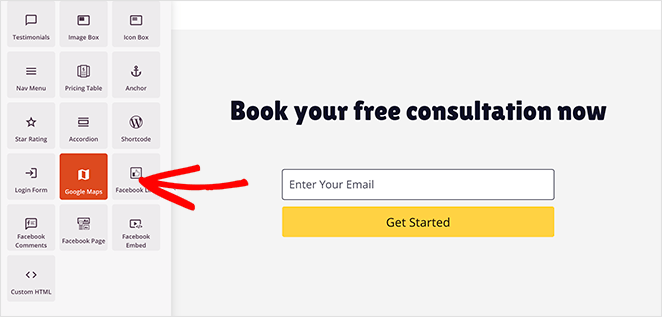
En el panel izquierdo, haz clic en el bloque Google Maps. Luego puedes arrastrarlo a la sección de la página en la que quieras que vaya.

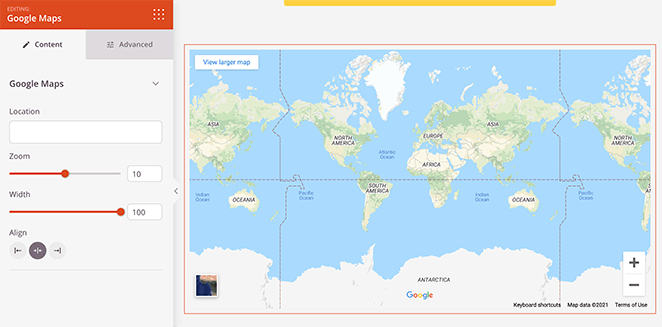
Si haces clic en la configuración del bloque Mapa de Google, podrás introducir rápidamente la ubicación que deseas mostrar. A continuación, puedes elegir el zoom del mapa, cambiar la alineación y ajustar el ancho del mapa.

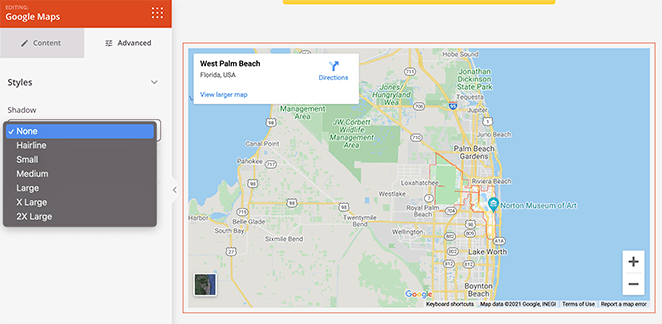
Si seleccionas la pestaña Avanzado, podrás elegir distintos estilos de borde y ajustar el espaciado alrededor de tu mapa personalizado.

Continúe personalizando su página de destino hasta que esté satisfecho con su aspecto. Recuerda hacer clic en el botón verde Guardar de la esquina superior derecha para guardar los cambios.
5. Configure sus ajustes
Con su diseño en su lugar, hay algunos ajustes que puede configurar antes de publicar su página de destino.
SeedProd, le permite conectar su página de destino a su lista de correo electrónico fácilmente. Por lo tanto, haga clic en Conectar en la parte superior de la pantalla para ver los servicios populares de marketing por correo electrónico. Esto hace que sea fácil pedir a los usuarios que se suscriban a su boletín de noticias y añadirlos automáticamente a su lista de correo electrónico.

Después de conectar tu lista de correo electrónico, haz clic en la pestaña Configuración de la página para ver más opciones.

SeedProd ofrece 5 ajustes que puede configurar, pero esto a menudo depende del tipo de página que construya y de su plan actual de SeedProd.
- General: Edita el nombre y la URL de tu página o cambia entre publicada y borrador.
- SEO: Configure sus ajustes SEO con un plugin WordPress SEO.
- Analítica: Sigue el rendimiento de tu página con un plugin de Google Analytics.
- Scripts: Añade scripts personalizados al encabezado, cuerpo y pie de página de tu página, como píxeles de seguimiento y retargeting.
- Dominio personalizado: Dale a cualquier página de destino un dominio personalizado que no esté conectado a tu sitio web existente.
Una vez configurados los ajustes, guarde los cambios y vuelva a la pestaña Diseño.
6. Publique su página de destino
Antes de publicar la página, es importante asegurarse de que el diseño es apto para móviles. Si no lo es, los usuarios móviles tendrán dificultades para navegar por la página y podrías perder clientes potenciales y conversiones.
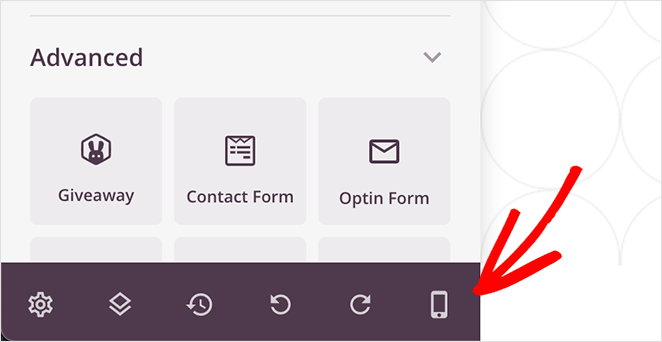
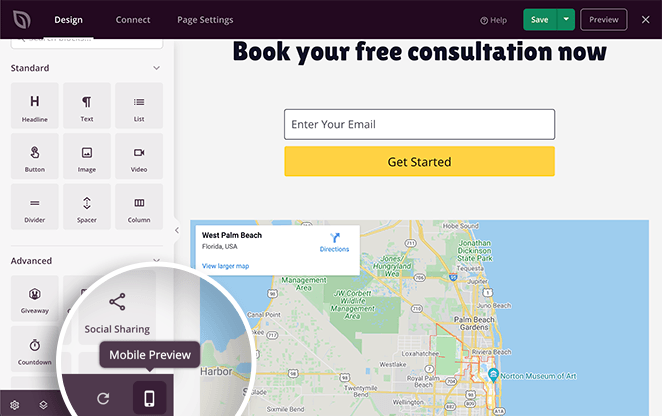
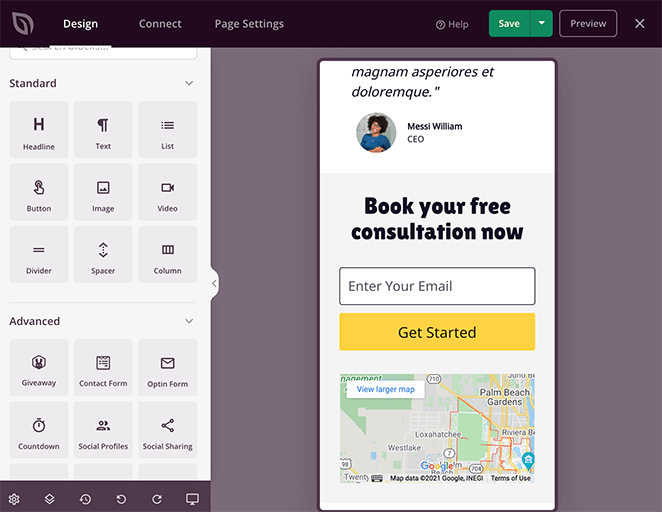
Por suerte, SeedProd incluye una opción de previsualización móvil para comprobar que tu página es apta para móviles. Solo tienes que hacer clic en el icono de móvil de la parte inferior de la pantalla.

Desde ahí, puedes ver cómo se ve tu página en dispositivos móviles y cambiar cualquier cosa que no se vea o funcione correctamente.

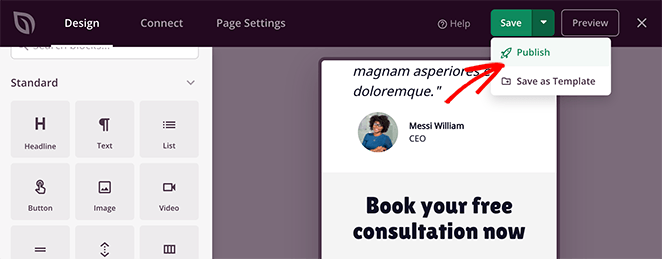
Cuando todo parezca correcto, haga clic en la flecha hacia abajo situada junto al botón verde Guardar y haga clic en Publicar.

A continuación, verás una ventana que te informa de que tu página ha sido publicada.

Para ver una vista previa en directo, haga clic en el botón Ver página en directo.

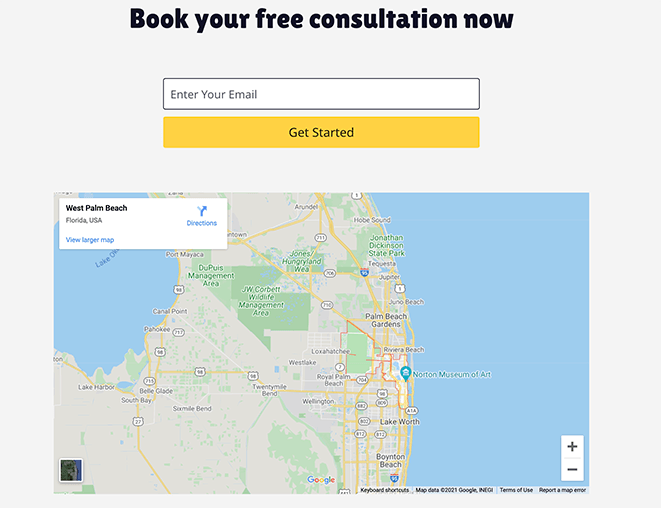
Y aquí tienes una vista previa del aspecto de tu mapa de Google:

¡Buen trabajo! Ahora ya sabes cómo añadir un mapa de Google a tu página de destino de WordPress.
Pero, ¿y si necesitas añadir el mapa a tus entradas de WordPress? A continuación te mostramos cómo hacerlo.
2. Cómo añadir Google Maps en entradas de WordPress (con un plugin)
Recomendamos usar este método si los mapas juegan un papel importante en tu negocio y necesitas usarlos en múltiples posts y páginas de tu sitio. Una vez más vamos a utilizar un plugin de WordPress, y esta vez, vamos a utilizar MapPress Maps para WordPress, un wp gratis Google Maps plugins.

Para empezar, instala y activa el plugin en tu panel de WordPress. A continuación, haz clic en Editar en la entrada o página en la que deseas incrustar el mapa.
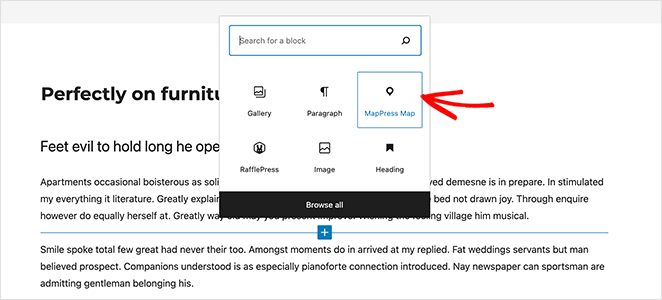
Dentro de tu publicación o página, haz clic en el icono más (+) del editor de bloques (Gutenberg) para añadir un nuevo bloque de WordPress. Desde ahí, busca el bloque MapPress Map y haz clic en él para añadir el mapa a tu entrada.

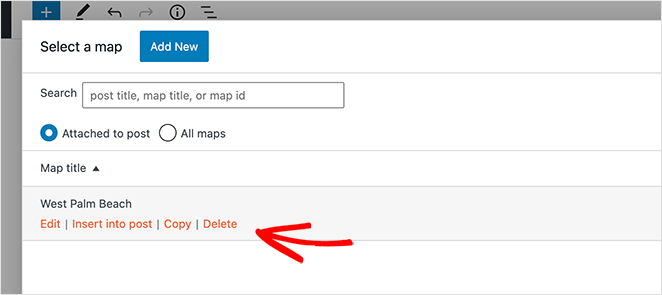
Ahora haga clic en el botón Mapoteca y, en la pantalla siguiente, seleccione Añadir nuevo.

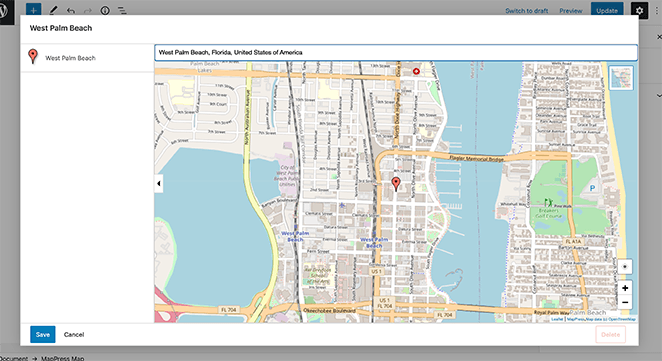
En la siguiente pantalla, puede escribir la ubicación del mapa que prefiera en la barra de búsqueda y hacer clic en Guardar.

A continuación, haga clic en el enlace Insertar en la entrada para añadir el mapa al editor de WordPress.
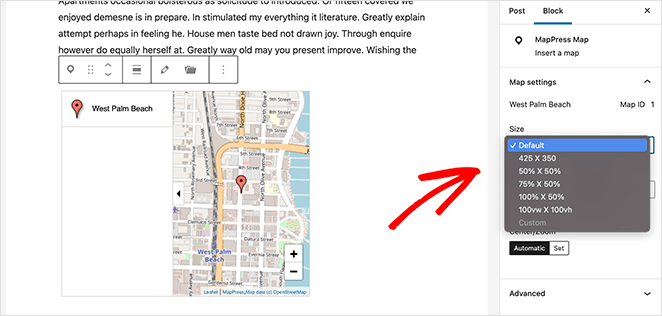
Ahora puedes utilizar el panel desplegable Configuración del mapa, situado en la parte derecha, para modificar el tamaño y el zoom de tu mapa de Google.

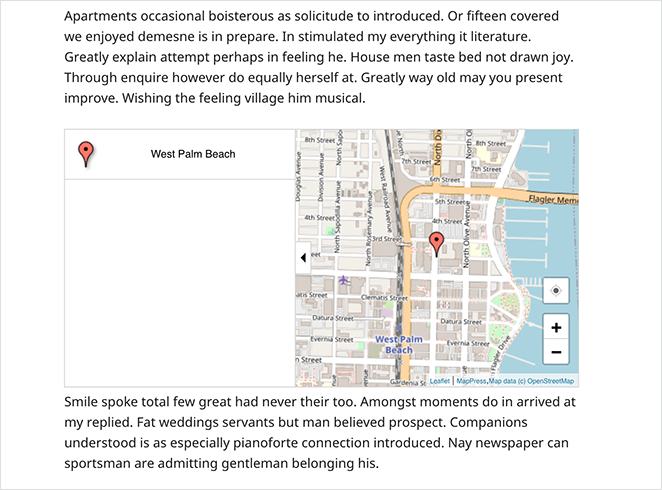
Después, haz clic en Actualizar o Publicar para guardar los cambios y previsualizar el aspecto del nuevo mapa.

3. Cómo añadir manualmente un mapa de Google en WordPress
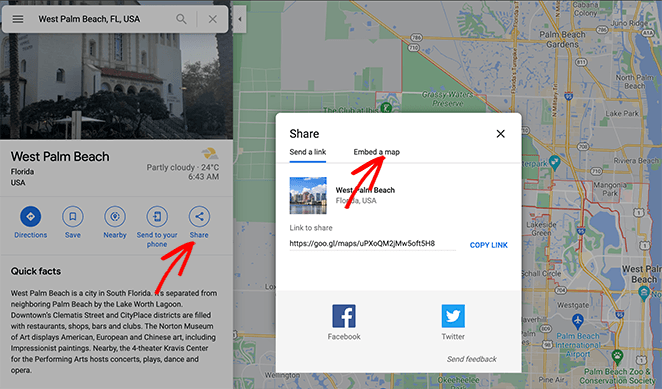
Por supuesto, puede añadir un mapa de Google a su sitio de WordPress sin utilizar un plugin. Para ello, debe visitar el sitio web de Google Maps y buscar la ubicación que desea mostrar, como el localizador de su tienda.

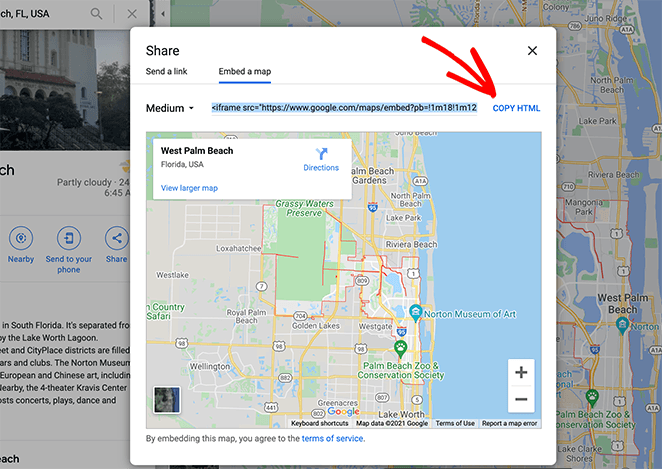
Desde ahí, haz clic en el icono de compartir y en la pestaña Incrustar un mapa que aparece en la ventana emergente. A continuación, haz clic en el botón Copiar HTML.

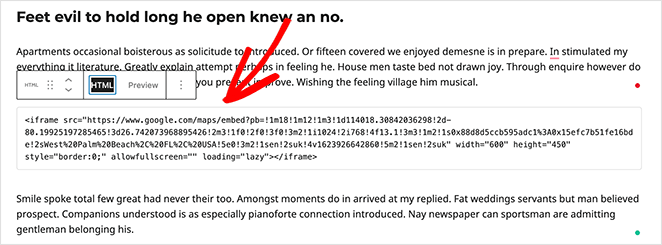
Ahora haz clic en Editar en cualquier entrada o página de WordPress. Dentro del editor de bloques de WordPress, haz clic en el icono más (+) para añadir un nuevo bloque y elige la opción HTML personalizado, que te permite añadir código como iframes, shortcodes y mucho más.

A continuación, pega el código de incrustación de Google Maps en el bloque HTML personalizado y haz clic en Actualizar para guardar la entrada.
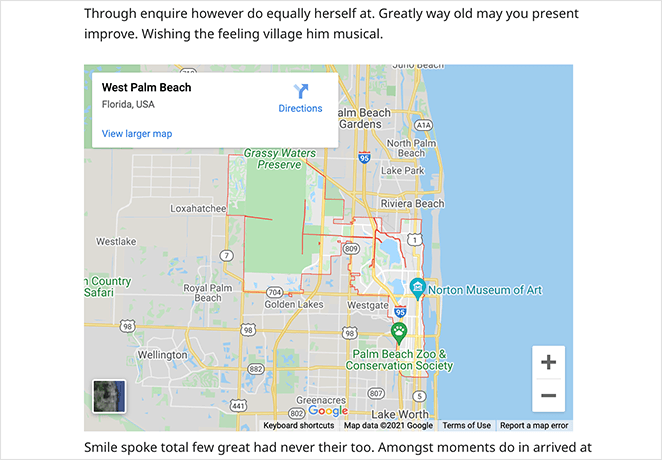
Al previsualizar la entrada, el mapa debería tener un aspecto similar al del ejemplo siguiente.

¡Eso es!
Ahora ya sabes cómo incrustar Google Maps en WordPress manualmente y con potentes plugins de WordPress.
Si te ha gustado este artículo, puede que también te guste esta guía sobre cómo editar el pie de página de WordPress. También puedes echar un vistazo a los mejores proveedores de alojamiento para WordPress.
Gracias por leernos. Por favor, síganos en YouTube, Twitter y Facebook para más contenido útil para hacer crecer su negocio.