ワードプレスのウェブサイトにグーグルマップを追加したいですか?
サイトに地図、音声、動画などのコンテンツを追加することは、訪問者にインタラクティブな体験を提供する優れた方法です。さらに、ユーザーが事業拠点を見つけるために必要な情報を提供するのに役立つ方法です。
この記事では、カスタムGoogleマップをWordPressサイトに追加するためのいくつかの方法を紹介します。
その前に、インタラクティブ・マップをサイトに埋め込むメリットは何でしょうか?
なぜGoogleマップをウェブサイトに埋め込む必要があるのか?
Googleマイマップをサイトに埋め込むことが、サイトをインタラクティブにする優れた方法であることはすでにご存知でしょう。しかし、それ以外にもビジネスの発展に役立つメリットがいくつかあります。
例えば、グーグルマップを埋め込むことができる:
- ストリートビューで顧客が住んでいる場所の近くにある店舗を見つけるのを助ける
- 参加者にイベントの物理的な場所を示す
- 特定の場所について論じたブログ記事を図示
- 本社の所在地を表示する
ちょっとした工夫で、Googleのインタラクティブ・マップを使ってウェブサイトに命を吹き込むことができます。その結果、ビジネスの成長と潜在顧客の両方に貢献することができます。
Google Maps APIキーの取得
WordPressサイトにGoogleマップを埋め込む前に、Googleが現在要求しているGoogle Maps APIキーを作成することをお勧めします。Google APIキーを取得するには、以下の手順に従ってください。
1.Google Cloud Platform Consoleにアクセスする。まだアカウントをお持ちでない場合は、無料のアカウントを作成できます。
2.既存のプロジェクトを選択するか、新しいプロジェクトを作成する。
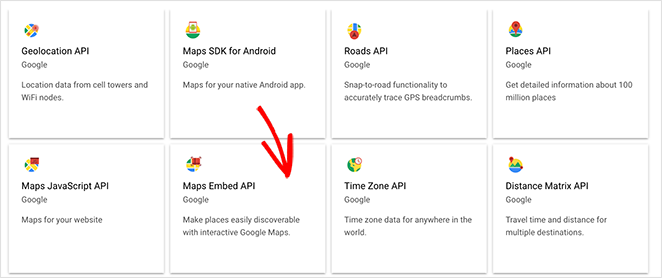
3.Maps Embed APIを選択し、次の画面でEnableをクリックする。

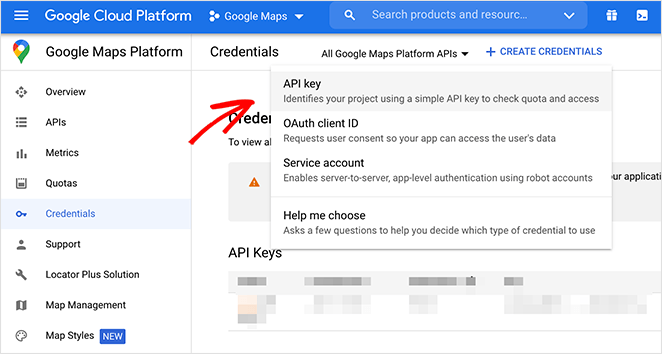
4.Credentials サイドバーに移動し、+Create Credentialsオプションをクリックし、API Key を選択します。

これでGoogle MapsのAPIキーが有効になりました。
それでは、WordPressにGoogle Mapsを埋め込む方法をご紹介しましょう。
1.WordPressのランディングページにGoogleマップを埋め込む方法
このチュートリアルの最初の方法では、WordPressのランディングページにGoogleマップを埋め込む方法を紹介します。ランディングページは、ターゲットとなるトラフィックをリードやセールスに変える最良の方法です。
そして、この仕事に最適なWordPressランディングページプラグインがSeedProdです。

SeedProdは、コードを書かずにコンバージョンの高いランディングページやWordPressテーマを作成できるドラッグ&ドロップ式のランディングページビルダーです。ビジュアルフロントエンドエディタで簡単にカスタマイズできる何百ものレスポンシブなランディングページテンプレートが付属しています。
さらに、SeedProdには、あなたのページにユーザーフレンドリーなコンテンツを追加するためのスマートコンテンツブロックがたくさんあります:
- グーグルマップ
- お問い合わせフォーム
- コール・トゥ・アクション・ボタン
- 価格表
- 画像カルーセル
- お客様の声
- よくある質問
- ダイナミックテキスト
- アニメーション見出し
- オプティン・フォーム
- さらに
その結果、開発者を雇うことなく、ランディングページを素早く立ち上げることができる。
SeedProdを使用してWordPressのランディングページにGoogleマップを埋め込む方法については、以下の手順に従ってください。
1.SeedProdランディングページプラグインをダウンロードする
最初のステップは、SeedProdプラグインをコンピュータにダウンロードすることです。SeedProdにはWordPressで無料のランディングページを作成するための無料版もありますが、ここではプロ版のSeedProd Proを使用します。そうすれば、先に述べた高度なコンテンツブロックを使うことができる。
まずは下のボタンをクリックしてください。
次に、あなたのウェブサイトにSeedProdをインストールし、有効化します。この作業で助けが必要な場合は、WordPressプラグインをインストールするためのステップバイステップガイドに従ってください。
SeedProdをインストールすると、ライセンスキーの入力を求めるウェルカムスクリーンが表示されます。

SeedProdアカウントにログインし、「ライセンスキー、詳細、およびダウンロードを表示」リンクをクリックすると、キーを見つけることができます。
After copying your key, paste it into the License Key field on your SeedProd welcome screen and click the Verify Key button.
2.新しいランディングページを作成する

ウェルカム画面を下にスクロールし、「 最初のページを作成」ボタンをクリックしてください。ボタンをクリックすると、SeedProdのランディングページダッシュボードに移動します。

このページでは、まずSeedProdで利用可能なさまざまなランディングページのモードをご覧いただけます:
- 近日公開
- メンテナンス・モード
- ログイン
- 404
SeedProdのページモードは、ワンクリックで素早く様々なランディングページを表示させることができます。
例えば、マイナーアップデートを行う際にメンテナンス画面を素早く有効にすることができます。また、登録ユーザーを歓迎するためにWordPressのカスタムログイン画面をオンにすることもできます。
ページモードの主な利点は、この機能を得るために別のWordPressプラグインをインストールする必要がないことです。SeedProdは、コンパクトな1つのプラグインにすべてを組み込んでいます。
ページモードセクションの下には、SeedProdで作成したすべてのページのリストがあります。今のところ、どのページも表示されていません。
最初のページを作成するには、「新しいランディングページを作成」ボタンをクリックします。

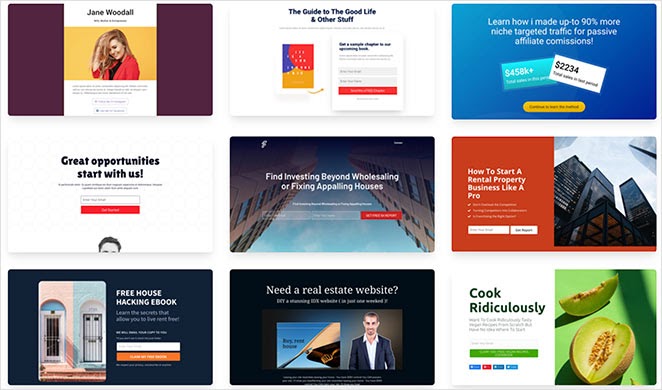
ボタンをクリックすると、SeedProdのランディングページテンプレート画面に移動します。ここには、あなたのページデザインの基礎として使用できる、プロがデザインした何百ものテンプレートが表示されます。

上部に沿って、デザインをフィルタリングするためのさまざまなタブがある:
気に入ったデザインにマウスカーソルを合わせ、チェックアイコンをクリックすると、そのテンプレートがインポートされます。

このガイドでは、Opportunitiesテンプレートを使用します。Opportunitiesテンプレートは、Lead Squeezeの見出しの下にあります。
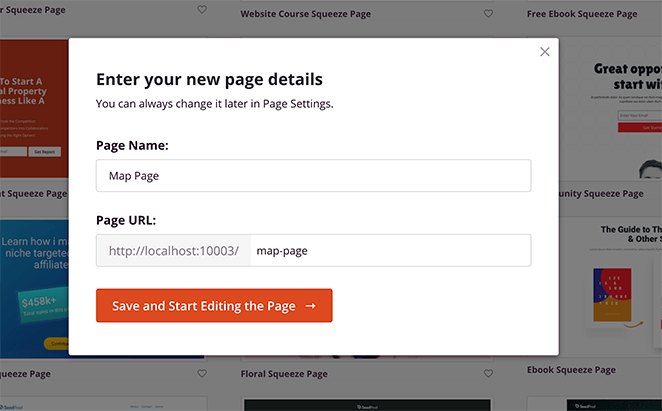
チェックアイコンをクリックしてテンプレートをインポートすると、ランディングページ名を入力するポップアップが表示されます。ページ名はランディングページのURLに自動的に割り当てられるので、訪問者にとって意味のある名前を付けてください。

この設定は、後で間違えても簡単に変更できます。それでは、「保存してページの編集を開始する」ボタンをクリックしてください。
3.ページデザインのカスタマイズ

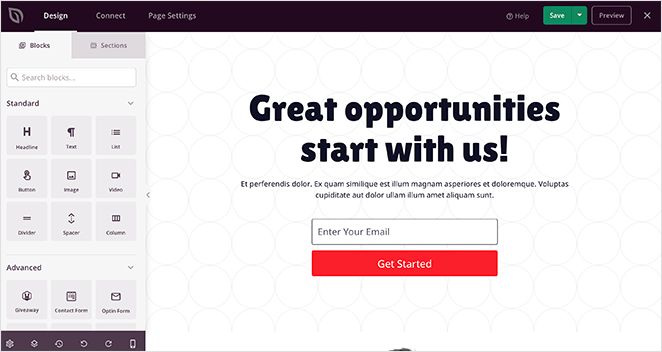
デザインをインポートすると、SeedProdのビジュアルページエディタで開きます。エディタは使いやすい2パネルデザインで、ページのカスタマイズがとても簡単です:
- 左のパネル:ページを構築しカスタマイズするためのページブロックとセクション
- 右のパネル:ランディングページのリアルタイムプレビュー
エディターの上部にはナビゲーションメニューがあり、デザイン、統合、ページ設定を素早く切り替えることができます。

また、左側のパネルの下部には、ページをナビゲートするためのアイコンがいくつか用意されている:
- グローバル設定:ページの色、フォント、背景をグローバルにコントロールできます。
- レイアウト・ナビゲーション:デザインのさまざまな部分にすばやく移動できます。
- リビジョン履歴:デザインの旧バージョンのプレビューと復元
- 元に戻すとやり直し:デザインの変更を元に戻したり、素早くやり直したりできます。
- モバイルプレビュー:ランディングページのモバイルデザインをプレビュー

上記の設定により、ブランディング、コンテンツ、マーケティング目標に合わせてテンプレートを簡単にカスタマイズできます。
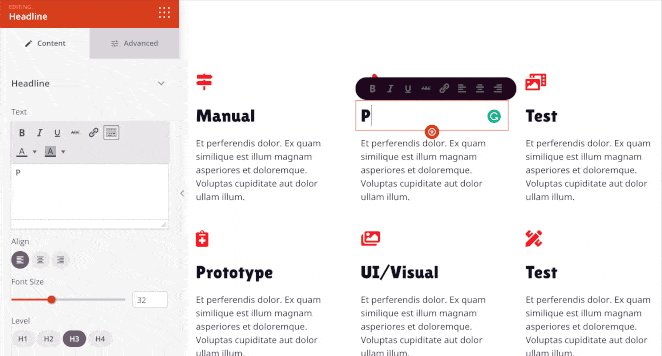
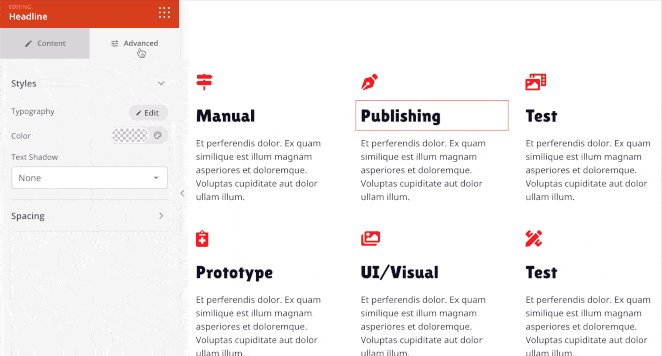
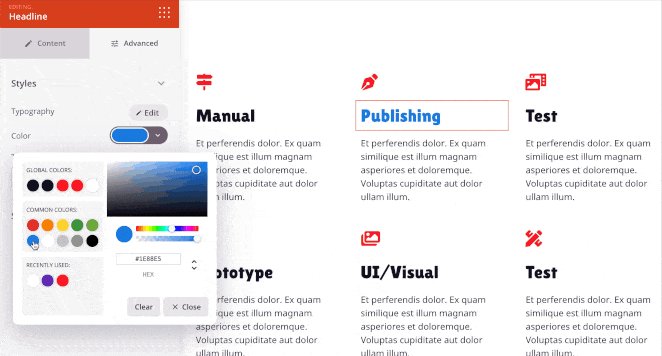
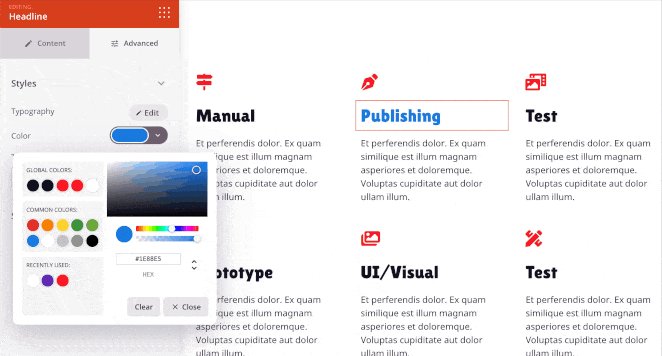
例えば、ページの見出しをクリックすると、テキストの色を変更することができ、より迅速にリアルタイムで変更を確認することができます。

また、デフォルトの画像を変更したい場合は、画像をクリックするだけで、左側にある設定が表示されます。そして、あなたのコンピューターやメディア・ライブラリにある画像に置き換えたり、無料のストックフォトを選ぶこともできます。

4.Googleマップのランディングページブロックを埋め込む
ランディングページにグーグルマップウィジェットを追加するのは簡単です。
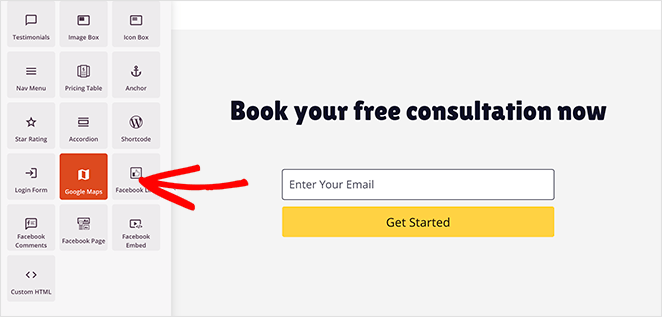
左側のパネルからGoogle Mapsブロックをクリックします。そして、ページの好きなセクションにドラッグします。

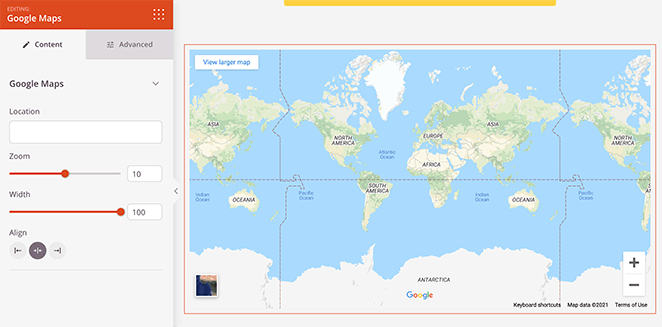
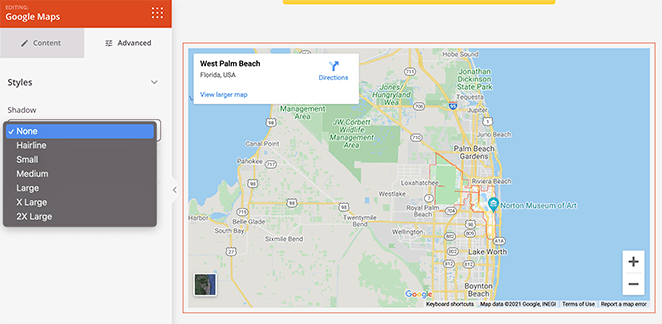
Googleマップブロックの設定をクリックすると、表示したい場所を素早く入力できます。その後、地図の拡大率を選択し、配置を変更し、地図の幅を調整することができます。

詳細設定] タブを選択すると、さまざまな境界線のスタイルを選択したり、カスタム マップの周囲の間隔を調整 したりできます。

ランディングページの見た目が気に入るまでカスタマイズを続けましょう。右上の緑色の保存ボタンを忘れずにクリックして、変更内容を保存してください。
5.設定を行う
デザインが完成したら、ランディングページを公開する前に設定できることがいくつかあります。
SeedProdでは、ランディングページとEメールリストを簡単に接続することができます。そこで、画面上部の「接続」をクリックすると、人気のメールマーケティングサービスが表示されます。これにより、ユーザーにニュースレターの購読を簡単に依頼し、自動的にメールリストに追加することができます。

Eメールリストを接続した後、ページ設定タブをクリックして、さらにオプションを追加してください。

SeedProdでは、5つの設定が可能ですが、多くの場合、構築するページの種類と現在のSeedProdプランに依存します。
- 一般:ページ名やURLを編集したり、公開と下書きを切り替えたりできます。
- SEO対策: WordPressのSEOプラグインでSEO設定を行う。
- アナリティクス Google Analyticsプラグインを使って、ページのパフォーマンスを追跡しましょう。
- スクリプト:トラッキングやリターゲティングピクセルのようなカスタムスクリプトをページのヘッダー、ボディ、フッターに追加します。
- カスタムドメイン:ランディングページに、既存のウェブサイトとは関係のないカスタムドメインを与えましょう。
設定後、変更を保存し、デザインタブに戻ります。
6.ランディングページを公開する
ページを公開する前に、デザインがモバイルフレンドリーであることを確認することが重要です。もしそうでなければ、モバイルユーザーはページをナビゲートするのに苦労し、リードやコンバージョンを失う可能性があります。
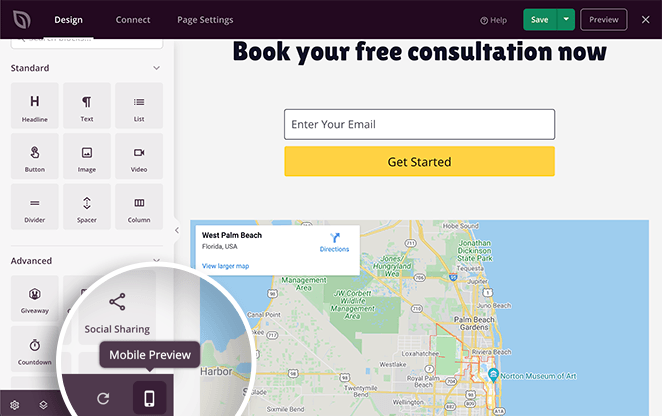
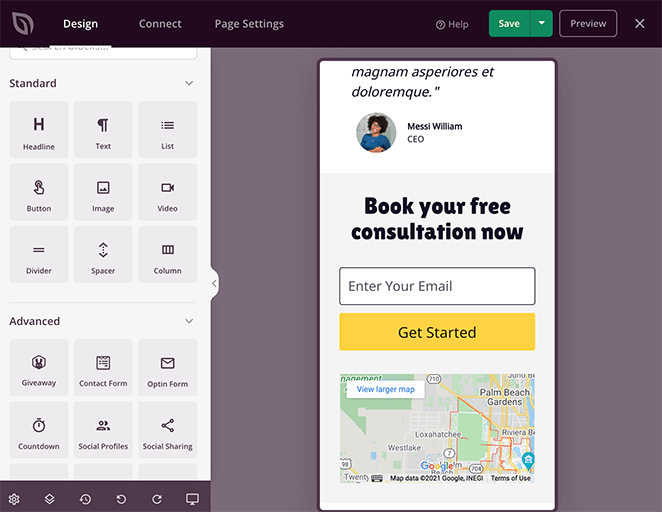
幸いなことに、SeedProdには、あなたのページがモバイルフレンドリーであることを確認するためのモバイルプレビューオプションが含まれています。画面の下にあるモバイルアイコンをクリックしてください。

そこから、あなたのページがモバイル端末でどのように見えるかを確認し、正しく見えないものや動作しないものを変更することができます。

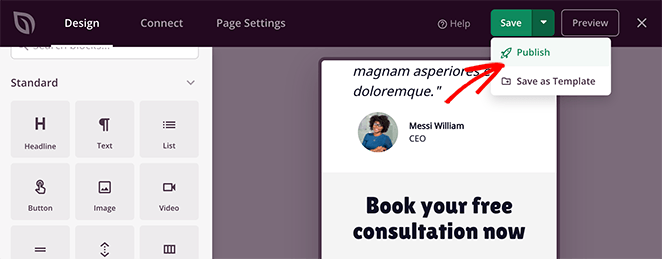
すべてがうまくいったら、緑色の「保存」ボタンの隣にある下向き矢印をクリックし、「公開」をクリックします。

次に、ページが公開されたことを知らせるウィンドウが表示されます。

ライブプレビューを見るには、先に進んで「ライブページを見る」ボタンをクリックしてください。

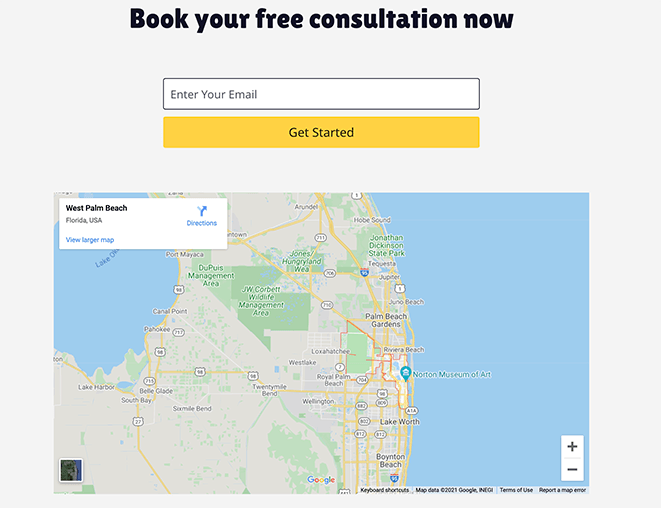
そして、これがGoogleマップのプレビューです:

よくやった!これで、WordPressのランディングページにグーグルマップを追加する方法がわかりました。
しかし、WordPressの投稿に地図を追加する必要がある場合はどうすればいいのでしょうか?次はその方法をご紹介します。
2.WordPressの投稿にGoogleマップを追加する方法(プラグインあり)
地図がビジネスで重要な役割を果たし、サイト上の複数の投稿やページで地図を使用する必要がある場合は、この方法を使用することをお勧めします。今回もWordPressのプラグインを使いますが、今回は無料のGoogle Mapsプラグイン、MapPress Maps for WordPressを使います。

まずはWordPressのダッシュボードにプラグインをインストールして有効化してください。そして、地図を埋め込みたい投稿やページの編集をクリックしてください。
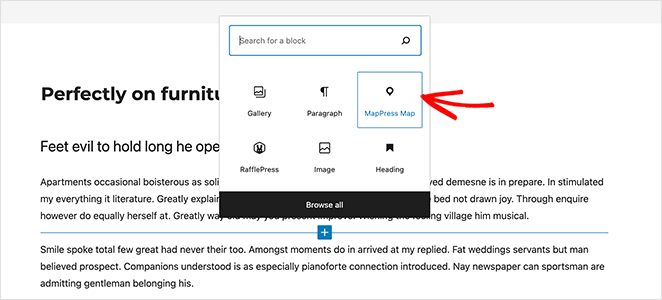
投稿またはページ内で、ブロックエディター(Gutenberg)の プラス(+)アイコンをクリックして、新しいWordPressブロックを追加します。そこからMapPress Mapブロックを検索し、それをクリックして投稿に地図を追加します。

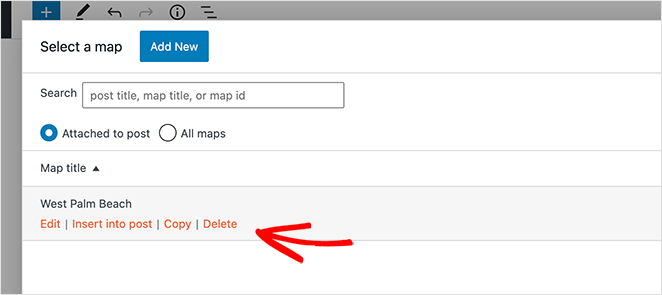
次にマップライブラリボタンをクリックし、次の画面で新規追加を選択します。

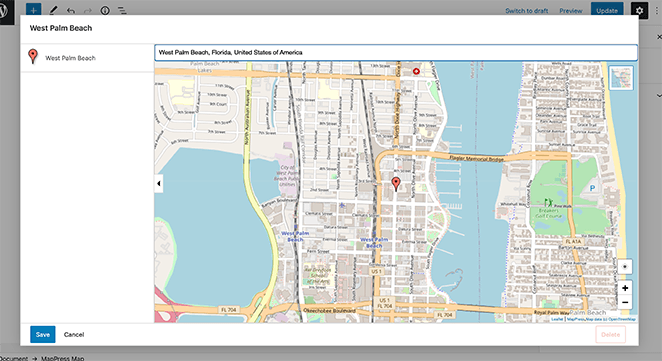
次の画面で、検索バーに希望の地図上の位置を入力し、「保存」をクリックします。

次に、[投稿に挿入 ] リンクをクリックして、WordPress エディタにマップを追加します。
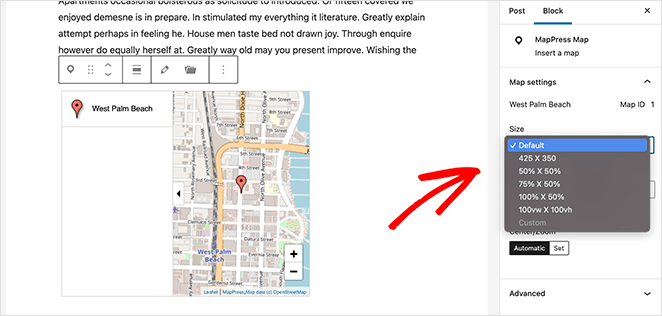
右側の地図設定ドロップダウンパネルを使用して、Googleマップのサイズとズームを変更できるようになりました。

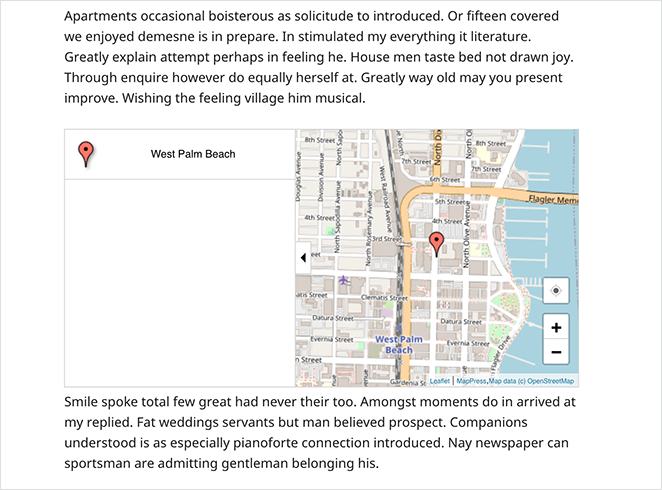
その後、[更新] または [公開] をクリックして変更を保存し、新しいマップの外観をプレビューします。

3.WordPressでGoogleマップを手動で追加する方法
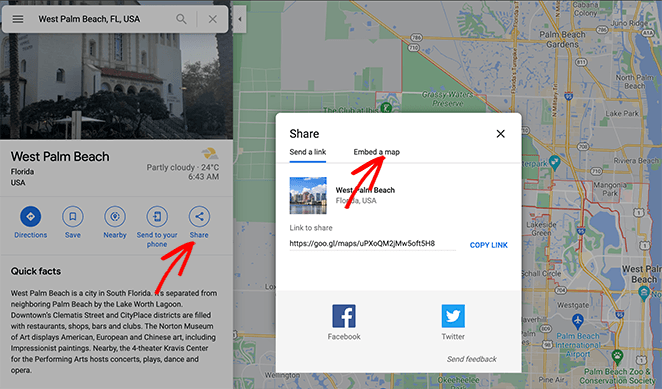
もちろん、プラグインを使わなくてもWordPressサイトにGoogleマップを追加することができる。Googleマップのウェブサイトにアクセスし、表示したい場所(店舗検索など)を検索する必要がある。

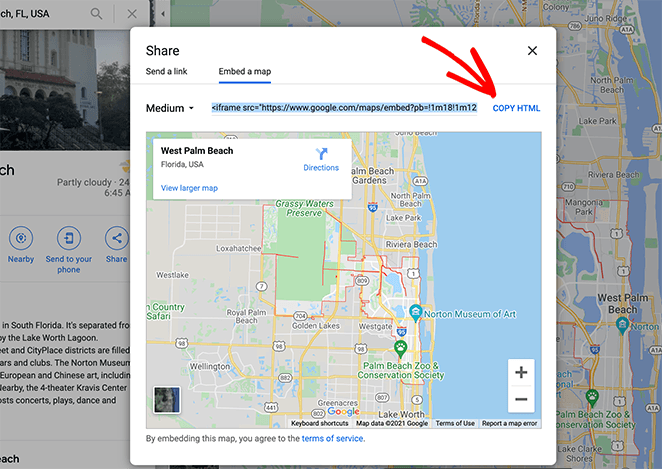
そこから共有アイコンをクリックし、ポップアップウィンドウに表示される「マップを埋め込む」タブをクリックします。次に、[HTML のコピー] ボタンをクリックします。

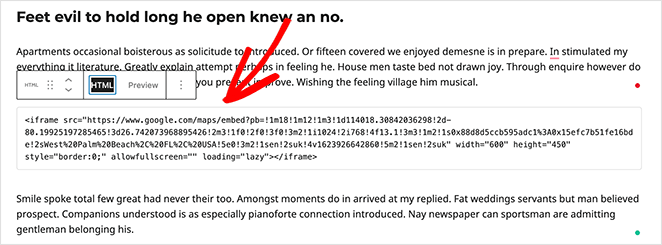
WordPressの投稿またはページの編集をクリックします。WordPressのブロックエディターで、プラス(+)アイコンをクリックして新しいブロックを追加し、カスタムHTMLオプションを選択すると、iframeやショートコードなどのコードを追加することができます。

次に、カスタムHTMLブロック内にGoogleマップ埋め込みコードを貼り付け、更新をクリックして投稿を保存します。
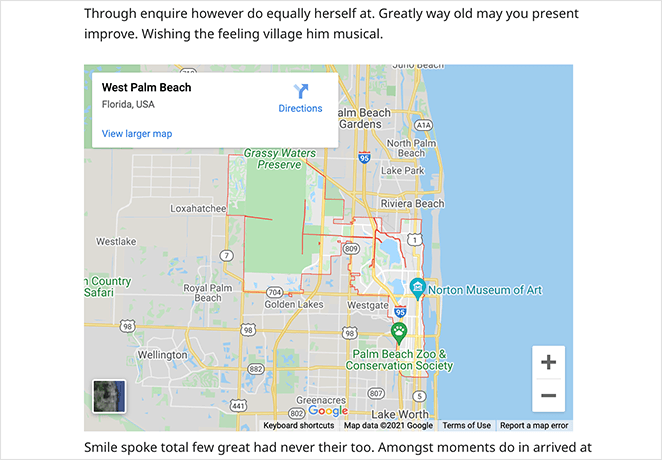
投稿をプレビューすると、マップは以下の例のように表示されるはずです。

それだけだ!
WordPressにGoogle Mapsを手動で埋め込む方法と、強力なWordPressプラグインを使用する方法がお分かりいただけたと思います。
この記事が気に入ったら、WordPressフッターの編集方法に関するこのガイドも気に入るかもしれません。また、トップWordPressホスティングプロバイダーもご覧ください。
お読みいただきありがとうございました。YouTube、Twitter、Facebookで、あなたのビジネスの成長に役立つコンテンツをもっとご覧ください。