Getting traffic to your website is one thing. Turning those visitors into subscribers or customers is another. I remember spending way too long trying to build a lead capture page that actually looked good and worked the way I wanted. Most of the tools I tried were either too complicated or didn’t play well with WordPress.
That changed when I found SeedProd. Now I can build a fully customized lead capture page in just a few clicks. It’s fast, it looks professional, and it connects directly to my email list without any hassle.
In this guide, I’ll walk you through how to create a lead capture page in WordPress using the same method I use on all my sites. Whether you’re growing a list, offering a freebie, or just want to collect leads the easy way, these steps will get you there.
How to Create a Lead Capture Page in WordPress:
- Step 1: Set Up SeedProd to Build a Lead Capture Page in WordPress
- ステップ2.新しいリードキャプチャページを作成する
- Step 3. Add Content to Your WordPress Lead Capture Page
- Step 4. Customize the Design of Your Lead Capture Page in WordPress
- ステップ5.メーリングリストに接続する
- ステップ6.ページ設定を行う
- ステップ7.リードキャプチャページを公開する
- FAQs About Lead Capture Pages in WordPress
💬 Why Trust This Guide?
I’ve built dozens of lead capture pages across different websites and niches, including my own. I’ve tested what works, what doesn’t, and which tools make the process easier instead of more frustrating.
This tutorial walks you through the same steps I use myself, using a beginner-friendly WordPress builder that lets you launch pages fast without touching code.
リード・キャプチャ・ページとは何か?
リードキャプチャページは、ウェブサイトのランディングページの一種であり、通常は最適化されたオプトインフォームを含みます。このフォームにより、オファーと引き換えにウェブサイト訪問者のEメールアドレスを収集することができます。
一旦ユーザーがメール購読者として参加すれば、マーケティングファネルにリードを育成し、コンバージョン率を高めることが容易になります。
あなたのページが成功するためには、訪問者がメールアドレスを渡す見返りとして価値あるものを提供する必要があります。さらに、「お願い」、つまり使用するフォームフィールドと、「報酬」、つまり宣伝するオファーの間の適切なバランスをとることが重要です。
フォームには必要以上の連絡先情報、例えばEメールアドレスなどを求めてはいけません。そうでなければ、あなたのページとの最初のやり取りで訪問者を怖がらせてしまう危険性があります。
結論リードキャプチャページは、訪問者から貴重な情報を収集し、彼らを有料顧客に育成することを可能にするため、あなたのビジネスにとって重要です。
リード・キャプチャー・ページの内容
When you build a lead capture page in WordPress, there are a few essential elements to include if you want it to convert well:
- Headline: Use a headline that explains your offer clearly and encourages visitors to stay. Try using your unique selling point to keep it focused.
- Call to Action Button (CTA): Make sure your CTA stands out. Your email opt-in page should use button text that feels personal and action-focused, like “Send Me the Free Guide.”
- WordPress lead capture form: A simple WordPress lead capture form should ask for just the essentials: name and email. Too many fields can scare people off.
- Images: Include a mockup or preview of your offer. If you’re using a squeeze page WordPress template, add a photo of the lead magnet or event you’re promoting.
- Copy: Your copy should build interest without overwhelming visitors. Keep things short, benefit-focused, and easy to scan.
- Trust elements: Add testimonials, reviews, or security badges to boost credibility.
ランディングページを始めるためのヒントとして、ランディングページのベストプラクティスもお勧めです。
リードページに何を含めるべきかわかったところで、WordPressでリードページを作成する方法を見てみましょう。
リード・キャプチャー・ページの作り方
WordPressサイトでリードキャプチャページを作成する場合、いくつかの選択肢があります。
どちらかだ:
- ランディングページの制作をデベロッパーに依頼する
- 社内のチームメンバーにページの作成を依頼する
- ページビルダー・プラグインを使って自分でページを作成する。
外部のデベロッパーに依頼すると費用がかさみますし、社内でページを管理・最適化できるメリットもありません。社内のチームメンバーにページの構築を依頼すると、必要なコーディングの量やサードパーティのマーケティング・ソフトウェアとの接続で、彼らの時間が負担になる可能性があります。
SeedProdのようなWordPressページビルダープラグインを使用してリードキャプチャのランディングページを作成することは、はるかに費用対効果が高いです。ページを完全にコントロールできるだけでなく、コーディングやデザインの経験も必要ありません。

SeedProdのあらかじめ用意されたランディングページテンプレートを使えば、より早くページを作成することができます。すべてのテンプレートはリードを生成するために最適化されており、ビジュアルドラッグアンドドロップページエディタで完全にカスタマイズ可能です。
他にも選べるページビルダーはいくつかありますが、SeedProdはリードキャプチャページを作成する上で私たちのお気に入りの選択であり、このガイドで使用するものです。このガイドではSeedProdを使用することにします。しかし、ここでページビルダーオプションの簡単な比較をしてみましょう:
| 特徴 | シードプロ | エレメンタル・プロ | その他 |
|---|---|---|---|
| フォーカス | 簡単なリード獲得ページ | 柔軟なウェブサイトとランディングページ | ランディングページと機能 |
| 楽 | 初心者にやさしい | 中程度の学習 | 多種多様(簡単なものから複雑なものまで) |
| 価格 | 手頃な価格 | ミッドレンジ | 様々(通常SeedProdの方が安い) |
| リードツール | 内蔵、品揃え | アドオンが必要 | 多種多様(ほとんどがいくつか提供している) |
| 統合 | 主なツール | より広い範囲 | 多種多様(SeedProdは一般的なものをカバーしている) |
SeedProdを使用してWordPressで成功するリードキャプチャページを作成するには、以下の手順に従ってください。
説明書をお読みになりたい場合は、以下の手順に従ってください。
Step 1: Set Up SeedProd to Build a Lead Capture Page in WordPress
まず、ここをクリックしてSeedProdを開始し、コンピュータにプラグインをダウンロードしてください。その後、ヘルプが必要な場合は、WordPressプラグインのインストール手順をご覧ください。
SeedProdをインストールし、有効化すると、SeedProdのライセンスキーを確認するページが表示されます。このキーはプラグイン購入後、登録したメールアドレスに送信されます。

ライセンスキーをコピーし、画面の空欄に貼り付けます。その後、Verify Keyボタンをクリックしてください。
ライセンスキーを確認後、ページを下にスクロールし、「Create Your First Page」ボタンをクリックします。

これにより、SeedProdのランディングページダッシュボードにリダイレクトされ、そこでリードキャプチャページの作成を開始することができます。
ステップ2.新しいリードキャプチャページを作成する

SeedProdランディングページのダッシュボードでは、上部に3つの異なるオプションが表示されます:
- カミングスーンモード- あなたのウェブサイトにカミングスーンページを追加します。
- メンテナンスモード- ウェブサイトをメンテナンスモードにします。
- 404ページ- ウェブサイトに404エラーページを表示します。
そのセクションの下に、最近作成したすべてのランディングページをリストアップするエリアがあります。始めるには、新しいランディングページを作成ボタンをクリックします。

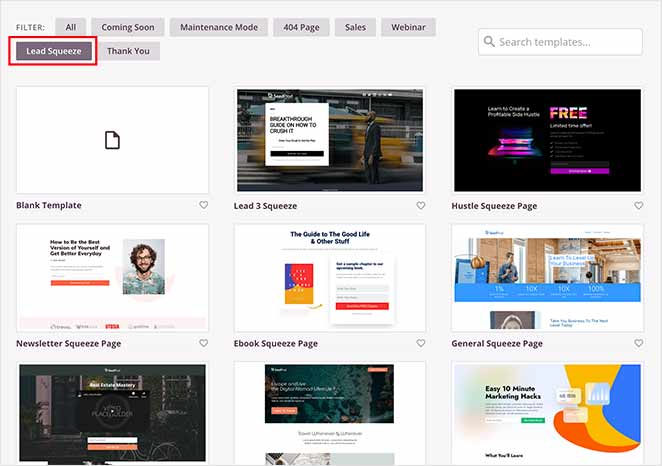
ボタンをクリックすると、ランディングページのテンプレートライブラリが表示されます。SeedProdのランディングページテンプレートはすべてプロフェッショナルなデザインで、ドラッグ&ドロップのページビルダーでリアルタイムにカスタマイズすることができます。

上部にある以下のオプションのいずれかをクリックすると、テンプレートを絞り込むことができます。
Click the Lead Squeeze filter to see SeedProd’s library of squeeze page WordPress templates. These are designed specifically to help you build a lead capture page quickly — even if you’ve never done it before.
関連 リストを増やすための、コンバージョン率の高い11のスクイーズページの例

完璧なテンプレートが見つからなくても心配はいりません。ビジュアルページビルダーでページ要素の追加や削除、テンプレートのカスタマイズが簡単にできます。
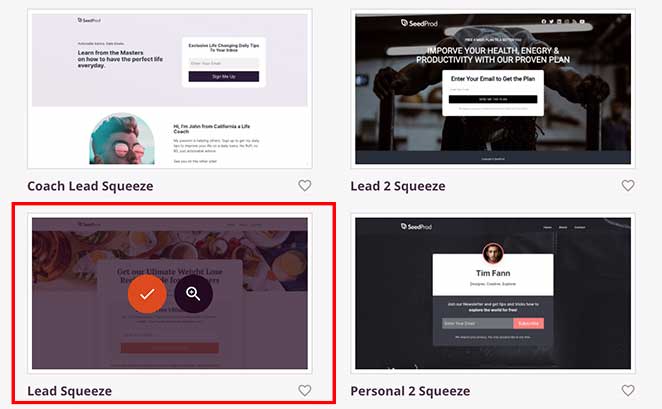
テンプレートを選択して起動するには、テンプレートのサムネイルにマウスカーソルを合わせ、チェックアイコンをクリックします。

このチュートリアルでは、Lead Squeezeテンプレートを選びました。
チェックアイコンをクリックすると、ページの名前とURLを入力するウィンドウが表示されます。これは何でもかまいませんし、後で詳細を変更することもできます。そして「保存してページの編集を開始する」ボタンをクリックしてください。

あなたのランディングページはSeedProdのドラッグアンドドロップページビルダーで開き、コーディング不要でリアルタイムに変更を加えることができます。
Step 3. Add Content to Your WordPress Lead Capture Page
デザインに入る前に、リードキャプチャページのゴールに最適なフォームのタイプを決めましょう。一般的なオプションをいくつか紹介します:
- お問い合わせフォーム:名前、Eメール、問い合わせなどの基本情報を収集します。
- オプトインフォーム:リソース(eBook、割引、ニュースレター)と引き換えにEメールアドレスを収集するために設計されています。
- ウェビナー登録フォーム:訪問者がウェビナーに登録できるようにし、多くの場合、関連する詳細のための追加フィールドを含めます。
SeedProdでは、これらのフォームタイプをドラッグ&ドロップのページビルダーで簡単に作成することができ、リードキャプチャページのデザインと機能を完全にカスタマイズすることができます。

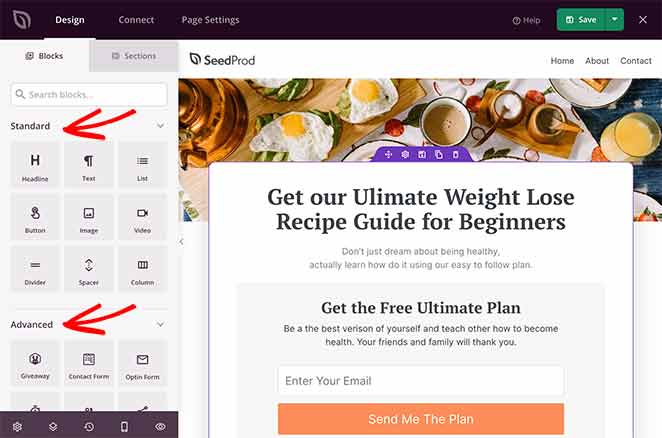
画面の左側には、さまざまなランディングページ・ブロックがあります。これらは、新しいコンテンツを追加するためにランディングページにドラッグできるページ要素です。
SeedProdのランディングページブロックは、2つの異なるセクションに分かれています:スタンダードとアドバンスです。
標準ブロックには、ページ全体のデザインを変更するために必要なものがすべて含まれています。例えば、画像、動画、ボタン、カラム、見出し、テキスト、スペーサーなどを追加できます。
アドバンスブロックは、あなたのビジネスのためのリードを生成するのに役立ちます。例えば、あなたのランディングページでRafflePressのプレゼントキャンペーンを実施するためにプレゼントブロックを使用することができます。景品はブランド認知度を高め、Eメールリストを増やし、リードを生み出す優れた方法です。
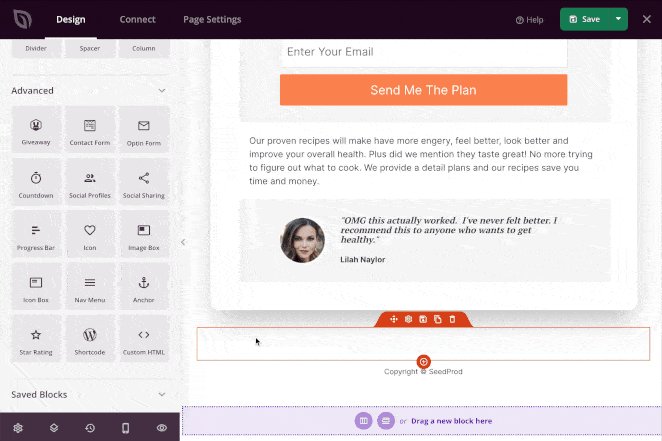
その他の高度なブロックには、コンタクトフォーム、オプトインフォーム、カウントダウンタイマー、ソーシャルプロフィール、アンカーリンク、ソーシャルメディア共有ボタン、星の評価などがあります。
リードキャプチャページにブロックを追加するには、左側のパネルからブロックをドラッグしてページにドロップするだけです。
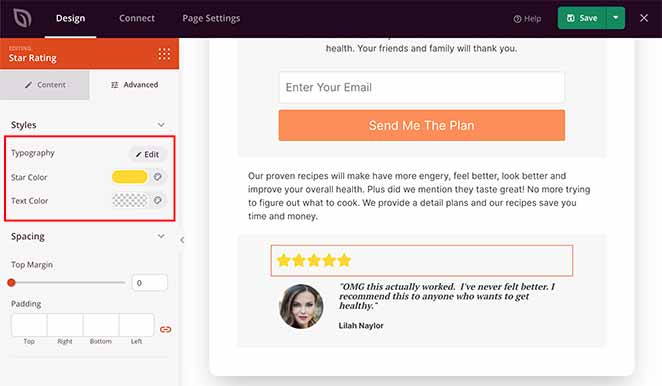
例えば、他の顧客があなたの製品やサービスをどのように評価しているかを訪問者に示すために、テンプレートの体験談エリアに星評価を追加したいかもしれません。
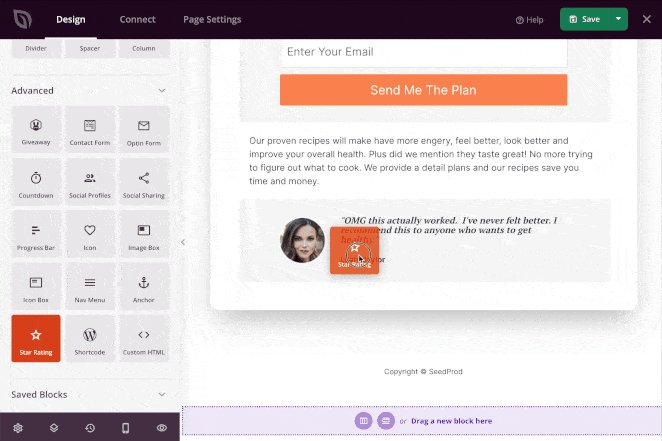
そのためには、左のパネルで星評価ブロックをクリックし、証言セクションにドラッグします。

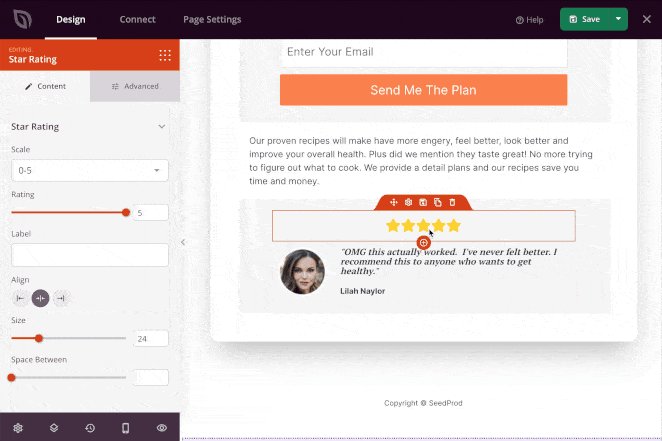
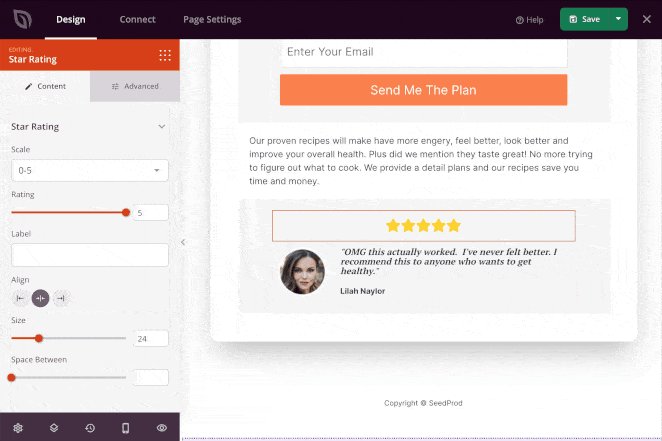
次に、ブロックをクリックして、星の評価スケール、ラベル、サイズ、配置を変更することができます。次に、「詳細設定」タブで、フォント、間隔、色を変更できます。

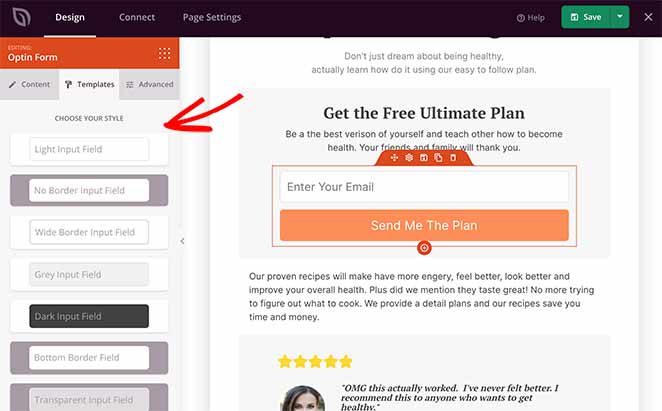
前述したように、SeedProdsのランディングページブロックの多くには、あらかじめテンプレートが用意されており、さまざまなスタイルを簡単に選ぶことができる。
例えば、ページのオプトインフォームブロックをクリックすると、そのブロックの様々なカスタマイズオプションが表示されます。次に、テンプレートタブをクリックすると、あらかじめ用意されたいくつかのフィールドスタイルから選択することができます。

ページブロックとともに、ページセクションのタブもあります。このタブをクリックすると、ワンクリックでページに追加できる様々な既成のページセクションが表示されます。これにより、ページセクション全体をブロックごとに構築する手間を省くことができます。

あなたのページには、さまざまなセクションのデザインがあります...
- ヘッダー
- ヒーロー
- 行動への呼びかけ
- よくあるご質問
- 特徴
- フッター
任意のセクションをクリックすると、自動的にリードキャプチャのランディングページに追加されます。
次の例では、訪問者があなたのオファーについてより詳しく知ることができる「特徴」セクションを追加しています。

ページにコンテンツを追加している間は、定期的に緑色の保存ボタンをクリックして変更を保存してください。
リードキャプチャページにコンテンツを追加し終えたら、あなたのブランドに合ったルック&フィールのカスタマイズに移ることができます。
Step 4. Customize the Design of Your Lead Capture Page in WordPress
Customizing the look and feel of your email opt-in page is simple with SeedProd’s drag-and-drop builder. Whether you’re offering a discount, freebie, or webinar, your page should reflect the value of your offer clearly.
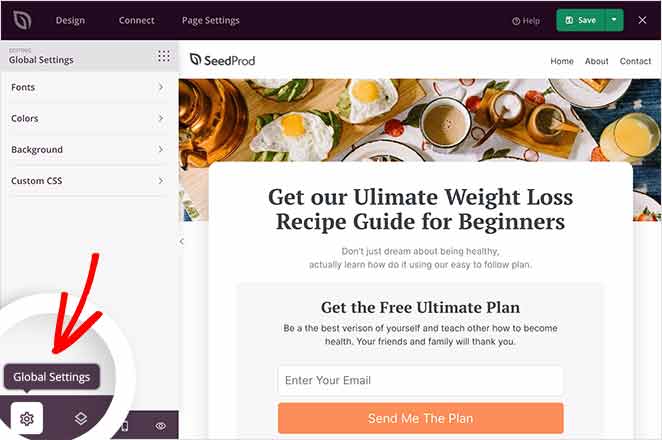
Just click the gear icon in the bottom-left corner to view your global page settings.

このエリアでは、グローバルページのフォントや色の変更、新しい背景画像のアップロード、カスタムCSSの追加ができます。
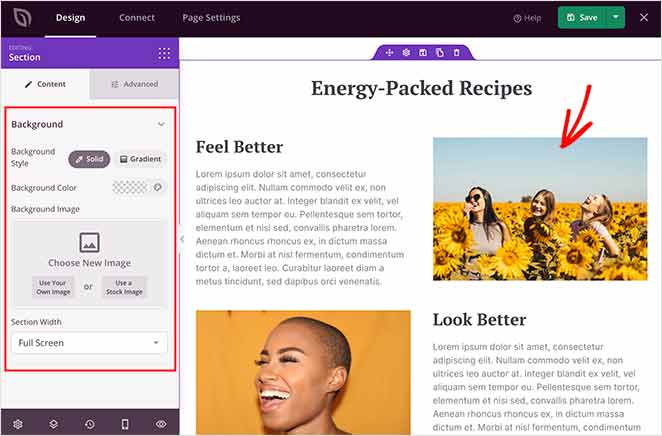
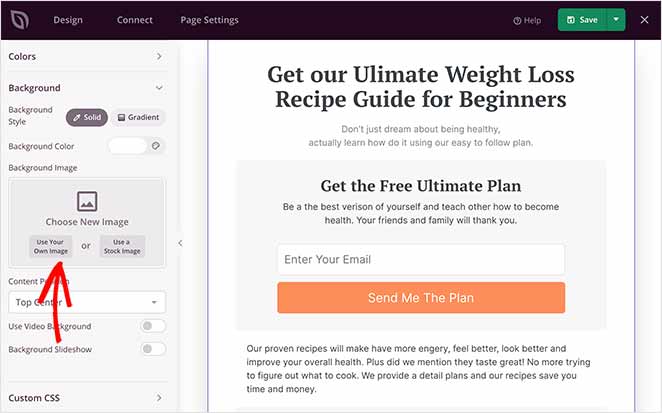
まずは背景画像を変更してみましょう。まず、「背景」タブをクリックして、すべてのオプションを表示します。
ここでは、背景を無地やグラデーションに設定したり、新しい画像をアップロードすることができます。また、オプションをオンに切り替えることで、ビデオを背景として使用したり、背景スライドショーを作成したりすることもできます。

背景画像をアップロードするには、「背景画像」の見出しに移動し、「自分の画像を使う」をクリックします。WordPressのメディアライブラリから画像を選択するか、コンピュータから画像をアップロードすることができます。
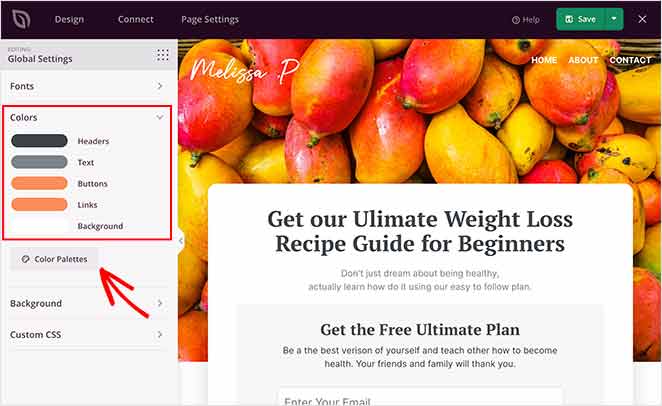
それでは、ランディングページの色を変更する方法を見てみましょう。色]タブをクリックすると、さまざまなオプションが表示されます。ここでは、ヘッダー、テキスト、ボタン、リンクなどのグローバルカラーオプションを変更できます。

お好みであれば、カラーパレットボタンをクリックし、あらかじめ用意された様々な色の組み合わせから選択し、ワンクリックで実行することができます。

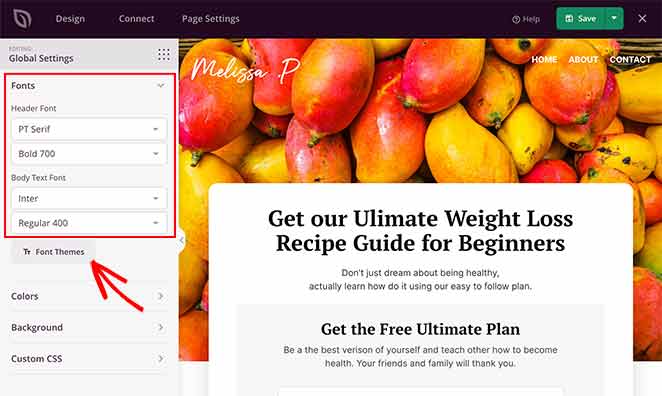
グローバルページのフォントも同じ方法で変更できます。フォント]タブをクリックし、ヘッダーと本文のテキストを何百ものGoogleウェブフォントとウェイトから選択するだけです。

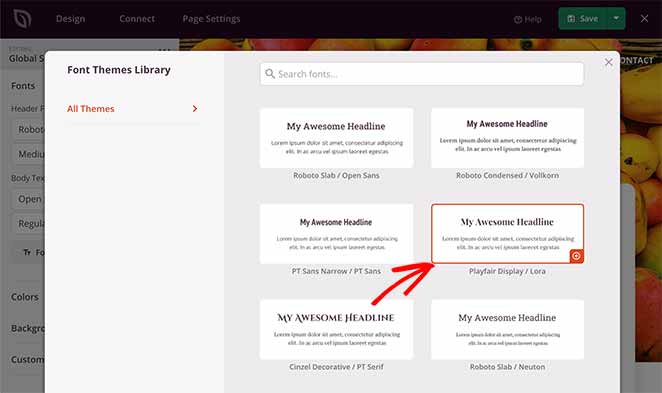
また、「フォントのテーマ」ボタンをクリックすると、さまざまなフォントの組み合わせが表示され、ページ上でどのように見えるかをプレビューできます。

ランディングページのカスタマイズが完了したら、保存ボタンをクリックして変更を保存します。その後、メールリストの作成に移ります。
ステップ5.メーリングリストに接続する
Eメールリストを増やし、受け取った新しいリードを管理したい場合、Eメールマーケティングサービスをリードキャプチャページに接続する必要があります。SeedProdは、最も人気のあるメールマーケティングサービスの多くと統合されているため、SeedProdでこれを行うのは驚くほど簡単です。
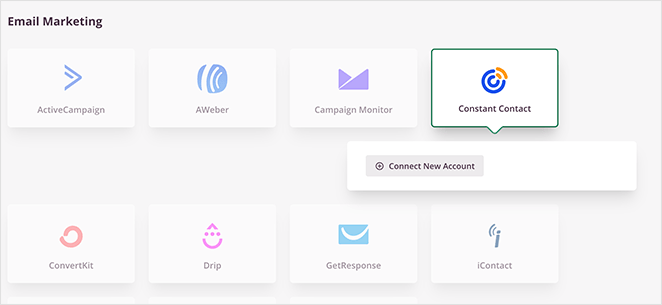
まず、ページビルダーの上部にある接続タブをクリックします。これで、あなたのページに接続できるすべての異なるメールプロバイダーが表示されます。

Eメールマーケティングサービスを接続するには、リストでそのサービスを見つけて「新しいアカウントを接続」をクリックするだけです。

その後、画面の指示に従ってサービスをリンクし、アカウントを認証してください。
特定のメールプロバイダを統合するための完全な手順については、SeedProd統合ドキュメントを参照してください。
同じページで、ページのパフォーマンスを追跡するためのGoogle Analyticsや、スパム防止のためのRecaptchaに接続したり、Zapierを介して何千ものサードパーティ製アプリと統合したりすることもできる。
ステップ6.ページ設定を行う
次のステップは、ランディングページの設定を行うことです。
このページでは、ページタイトル、URL、公開ステータスなどの一般的なページ設定を編集できます。また、ランディングページのレンダリングに必要な要素のみを読み込み、WordPressのテーマやプラグインの競合を防ぐアイソレーションモードを有効にすることもできます。

あなたのビジネスウェブサイトがMonsterInsightsのような分析プラグインやSEOプラグインを使用している場合は、関連するタブをクリックして、このページからそれらの設定を行うこともできます。
次に、スクリプトセクションで、ヘッダー、本文、フッターのスクリプトを挿入できます。これは、ランディングページでリターゲティングを使用したい場合や、Facebookトラッキングピクセルを追加したい場合に特に便利です。
最後のステップに進む前に、「保存」をクリックすることを忘れないでください。
ステップ7.リードキャプチャページを公開する
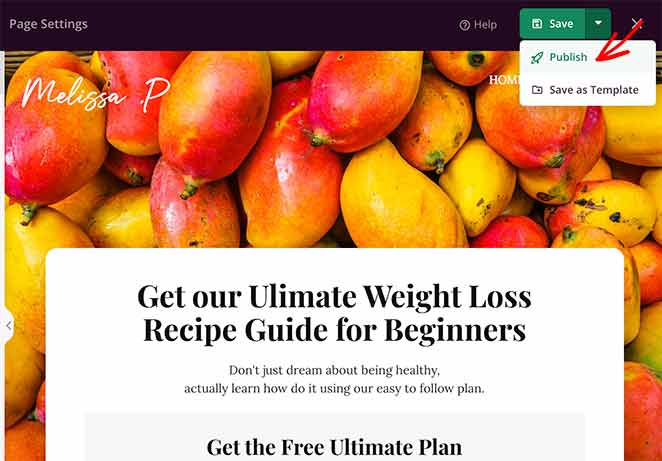
さて、いよいよあなたのページをライブにして、WordPressウェブサイトに公開しましょう。そのためには、緑色の保存ボタンの隣にある下向きの矢印をクリックし、公開をクリックします。

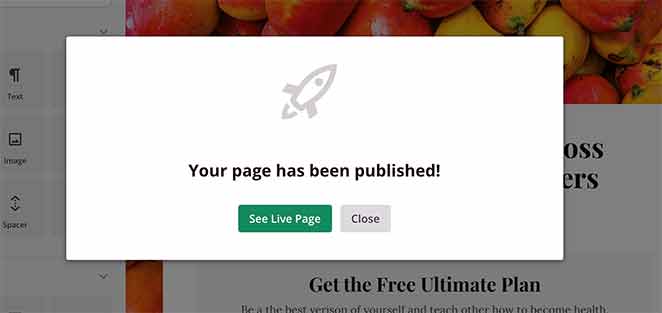
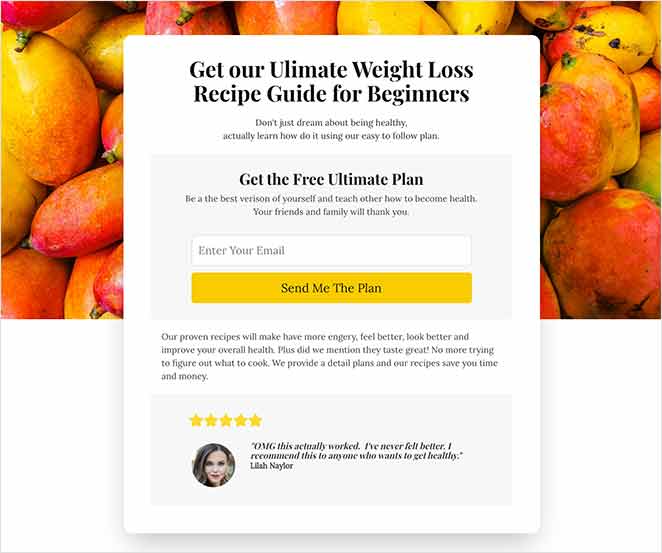
ページが公開されたことを知らせるオーバーレイが表示されます。これで、「ライブページを見る」ボタンをクリックして、どのように見えるかを確認することができます。

おめでとう!

FAQs About Lead Capture Pages in WordPress
WordPressでリードキャプチャページを作成する方法はお分かりいただけたと思います。
SeedProdを使ってWordPressでランディングページを作るのはとても簡単です。あらかじめ用意されたランディングページのテンプレート、電光石火のビジュアルビルダー、豊富なカスタマイズオプションで、どんなページも簡単に作成できます。
SeedProdは、コーディング不要で、リードの生成、売上の向上、ビジネスの成長を支援します。
WordPressウェブサイトを成長させるために、以下のガイドをご覧ください:
- リードを増やすWordPressバナープラグイン7選
- WordPressでリードを生み出す404ページを作る方法
- リードを増やす実証済みの7つのデモ依頼ランディングページ例
- リードを増やすためのSaaSランディングページ事例ベスト10
この記事を気に入っていただけたなら、ツイッターや フェイスブックでもっと役立つビジネス成長のヒントやチュートリアルをご覧ください。