If you’ve ever landed on a 404 page, you know how frustrating it can be. I used to think they were just dead ends, but now I use them to keep people on my site and guide them back to something useful.
In this guide, I’ll show you how to make a 404 page in WordPress that’s not just functional, but helpful. You’ll learn how to design one that fits your brand, points people in the right direction, and can even help you collect leads.
404エラーページとは?
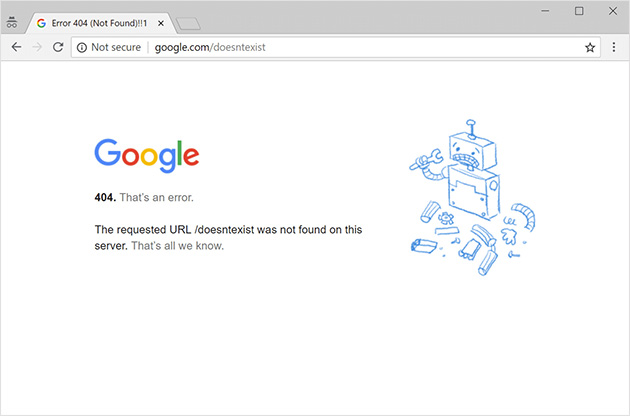
404エラーページは一般的に、ウェブサイトの訪問者が削除された、削除された、または別のURLに移動した情報を探しているときに表示されます。404エラーという用語は、要求されたウェブページが見つからない場合にウェブサーバーが返すHTTPステータスコード404に由来します。
しかし、訪問者が404ページが見つからないというエラーを受け取る理由は他にもある。
ウェブサイトがこのエラーを表示する場合もあります:
- ユーザーの接続が切断された
- ユーザーが探しているドメイン名はもう存在しません。
- ユーザーが間違ったURLを入力
ウェブページのパーマリンク(スラッグ)を変更したい場合もあるだろう。しかし、そうした後、適切にリダイレクトすることを忘れてしまうかもしれません。このシナリオでは、リンク切れのため、ユーザーは404 not foundエラーを目にすることになるでしょう。

What Are the Benefits of a Custom 404 Page in WordPress?
404ページにたどり着いたことはありますか?もしあるのなら、404ページを見るのがどれほどいらいらすることかおわかりでしょう。
特定の情報を探してウェブサイトを訪れた訪問者が、404ページにたどり着くのと同じことが起こります。訪問者を困らせ、すぐにウェブサイトから退出させ、二度と戻ってこない可能性もあります。
さらに、あなたのビジネスに次のような影響を与える可能性もある:
- 直帰率を上げる:直帰率が低いウェブサイトは検索エンジンで上位にランクされるという報告があります。そのため、404エラーが頻発するために人々があなたのサイトを離れている場合、結果として高い直帰率がSEOに影響を与える可能性があります。
- 成長の鈍化:せっかくあなたのサイトにたどり着いたのに、購入に至らない可能性がある。潜在顧客の喪失はコンバージョンの低下を意味し、ひいては成長の鈍化を意味する。
- ブランドイメージの低下:訪問者に悪いユーザー体験を提供することで、ブランドイメージに影響を与えることになる。そうなると、人々はあなたのブランドを信用しなくなり、そこからの購入を避けるようになります。そうなると、評判を回復するのは困難です。
通常、ウェブサイトで良い体験をすれば、再訪問したくなるものです。しかし、404エラーページが常に最高のユーザー体験を提供するとは限りません。
幸いなことに、訪問者が必要な情報を見つけられるように404エラーページをデザインすることで、リードや潜在顧客を失うことを避けることができます。これは、訪問者を維持し、直帰率を減らし、ブランドの評判を維持する優れた方法です。
でも、どうやるの?次のセクションでその方法を紹介しよう。
WordPressで404ページを作る方法
WordPressの404ページをカスタマイズするのは、思っているより簡単です。404ページのデザインをカスタマイズするには、サイトの404.phpファイルを編集したり、WordPressの404ページプラグインを使用するなど、いくつかの方法があります。
ほとんどのサイトオーナーにとって、WordPressプラグインはWordPressテーマファイルを編集する必要がないため、404ページをカスタマイズする最も簡単で効果的な方法です。
このガイドで使用するプラグインは、最高のWordPressウェブサイトとランディングページビルダーであるSeedProdです。

このプラグインを使用すると、メッセージ、画像、CTAを含むカスタム404ページをデザインして、訪問者にサイトへの滞在を促すことができます。
SeedProdには、次のような高度な機能もある:
- ドラッグ&ドロップ式ページビルダー
- ユーザーフレンドリーなテーマビルダー
- リードを生み出すデザイン要素
- ランディングページのテンプレート
- サイドバー、ヘッダー、フッター、人気のページテンプレートが揃ったウェブサイトキット。
- WooCommerceテーマエディターとウィジェット
このことを念頭に置いて、SeedProdでカスタム404ページを作るには、コードやCSSを使わずに、以下の手順に従ってください。
ステップ1.SeedProdのインストールとアクティベート
まず、SeedProdのウェブサイトへ行き、プラグインをダウンロードする必要があります。SeedProdには無料版もありますが、今回はプレミアムプラグインを使用します。
これに関してヘルプが必要な場合は、SeedProdのインストールと有効化に関するドキュメントをご覧ください。プラグインのインストールやライセンスキーの有効化など、必要なことがすべて含まれています。
ステップ2.404ページのテンプレートを選ぶ
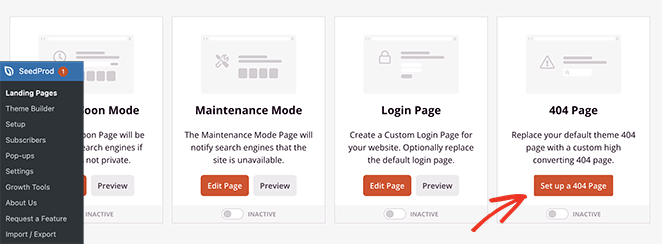
プラグインを有効化したら、WordPressのダッシュボードからSeedProd " Landing Pagesに移動します。そして、「404ページ」セクションで、「404ページを設定する」ボタンをクリックします。

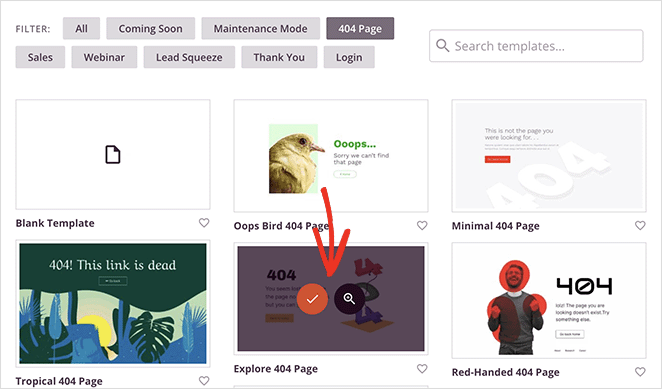
次の画面では、あらかじめ用意されている404ページのテンプレートを選択することができます。SeedProdは自動的にテンプレートをフィルタリングし、利用可能なすべての404ページデザインを表示します。
虫眼鏡をクリックしてデザインをプレビューしたり、チェックマークアイコンをクリックして特定のテンプレートを選択することができます。

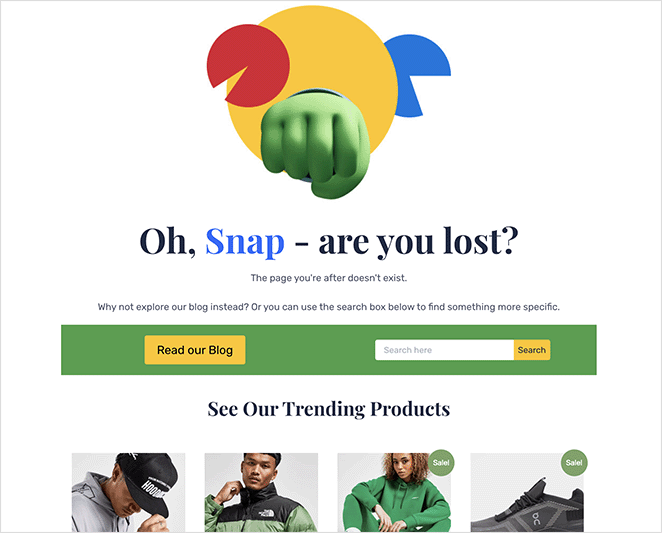
私たちは'Fist Bump'の404ページテンプレートを使っていますが、どんなデザインでも選べますし、一からテンプレートを作ることもできます。
ステップ3.WordPressの404ページをカスタマイズする
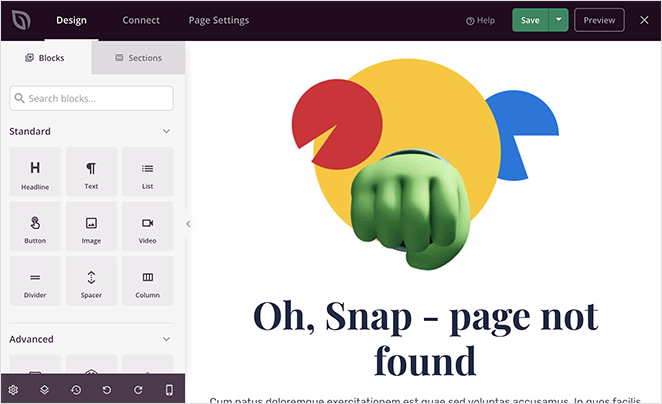
テンプレートを選択した後、ドラッグ&ドロップで404ページをカスタマイズできるページビルダーが表示されます。

左側には、デザインに追加できるブロックとセクションが表示されます。右側には、あなたのページのライブプレビューが表示されます。
SeedProdの404テンプレートのほとんどには、すでにいくつかのWordPressブロックがあり、デザインの中核を形成しています。それらをカスタマイズするには、レイアウト内のブロックをクリックしてハイライトし、左側のパネルの設定を使用して変更します。

デザインに新しいブロックを追加するには、左側のメニューからブロックを探し、ページにドラッグします。そこから、上で説明した手順でブロックをカスタマイズできます。
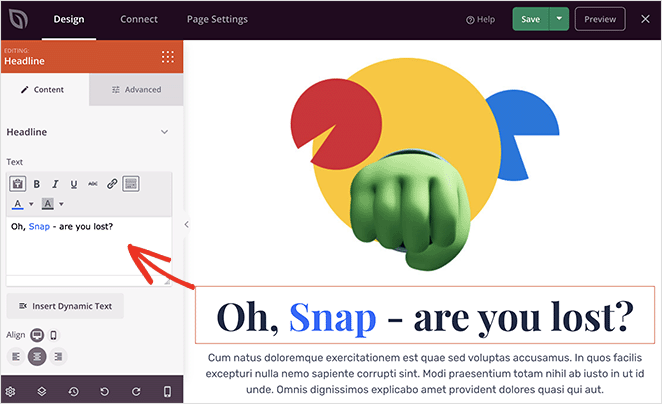
訪問者が404ページに辿り着いたとき、なぜそこに辿り着いたのか、次に何をすればいいのかを理解する手助けが必要かもしれません。それを念頭に置いて、彼らが探しているものが見つからないことを説明し、次に取るべきいくつかのアクションを提案するテキストを追加することをお勧めします。
テンプレートにはすでに見出しとテキストブロックがあるので、それらをクリックしてカスタムメッセージでコンテンツを更新することができる。
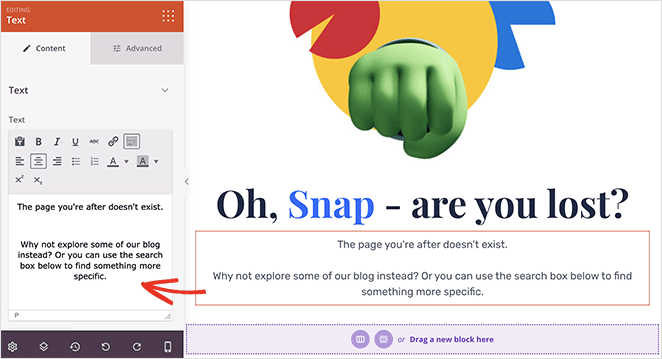
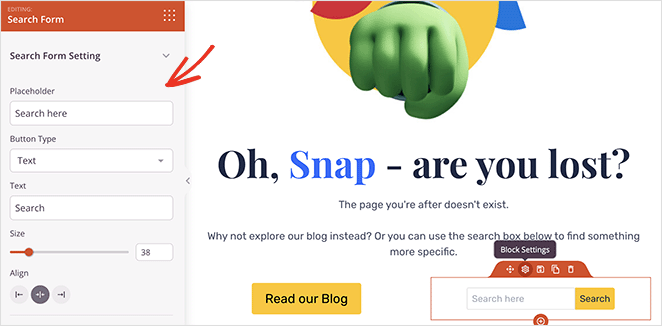
例えば、次の画像では、ブログを訪問したり、検索ボックスを使ってより具体的なものを探したりすることを勧めるメッセージを追加している。

では、この2つの機能を404ページに追加する方法を見てみよう。まずは、ブログにアクセスするためのボタンだ。
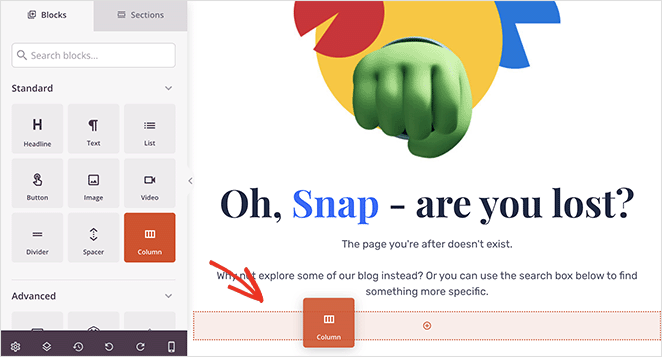
まず、左側のパネルでColumnブロックを見つけ、レイアウト上にドラッグします。

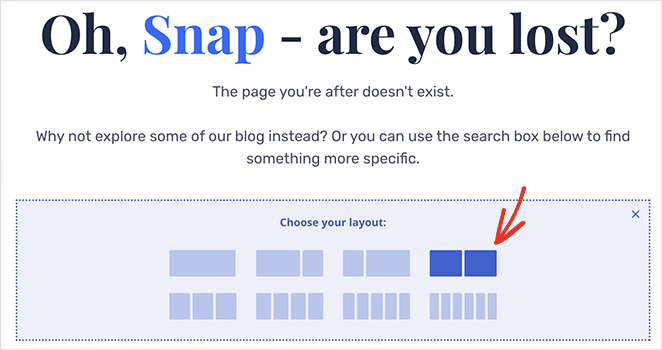
そこから、2カラムレイアウトオプションを選択します。ここで、ページ上に新しい要素を並べて配置します。この例では、ボタンと検索バーです。

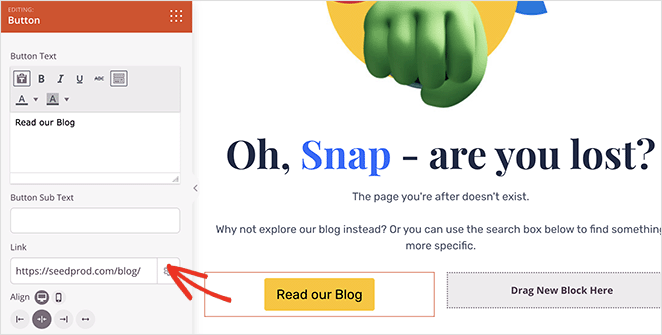
Buttonブロックを最初のカラムにドラッグします。ブロックの設定で、ボタンのテキストを変更し、ブログページのURLを追加することができます。

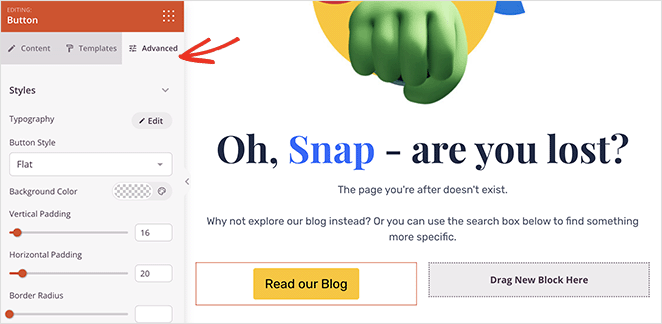
それができたら、ボタンの色、スタイル、間隔など、さらなる設定を変更するには、「詳細設定」タブをクリックします。

2列目に検索ボックスを追加するには、検索フォームブロックを探し、前と同じ手順を踏む。

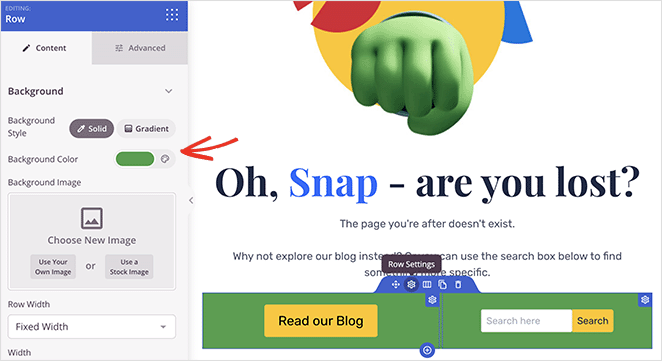
アクションアイテムを目立たせるために、行の背景色を変更することもできます。

404ページのコンテンツを改善する他の方法をいくつかご紹介しましょう:
- MonsterInsightsとSeedProdのショートコードブロックを使って、人気記事を自動的に404ページに表示しましょう。
- WooCommerceの人気商品を表示してeコマースの売上を伸ばす
- 404ページ訪問者からのフィードバックを収集するためにContact Formブロックを使う
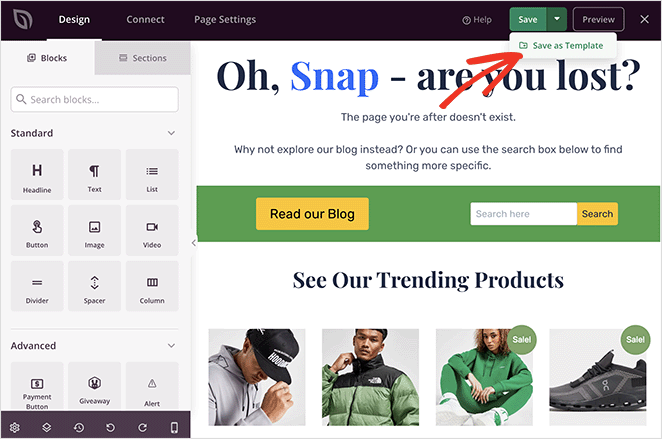
新しいページの外観に満足したら、右上の保存ボタンをクリックし、ドロップダウンでテンプレートとして保存オプションを選択します。

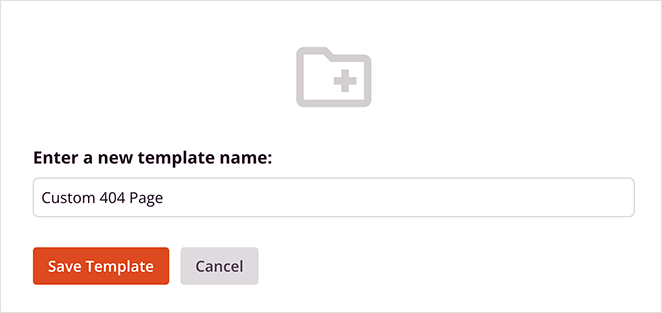
カスタム404ページテンプレートに名前を付け、テンプレートの保存ボタンをクリックし、エディターに戻ることができます。

ステップ4.WordPressの404ページを有効にする。
カスタム404ページのデザインが完成したら、エディターの'X'アイコンをクリックしてWordPressの管理ダッシュボードに戻ります。そうすると、すぐにページを有効にするかどうかを尋ねるポップアップが表示されます。

はい、アクティベート」ボタンをクリックしてください。
このボタンをクリックすると、ランディングページのダッシュボードに戻り、404ページモードが有効になっていることがわかります。

カスタム404ページを非アクティブにしたい場合は、トグルを非アクティブの位置に切り替えるだけです。

WordPressのカスタム404ページデザインの最後です:

Key Takeaway: You can make a 404 page in WordPress without touching code by using SeedProd’s drag-and-drop builder and one of its ready-made templates.
| Tool: SeedProd |
| Use Case: Build a custom 404 page in WordPress |
| No Code Needed: Yes |
| Visual Editor: Drag-and-drop builder |
| Best For: Website owners who want to keep visitors from bouncing after a 404 |
Ways to Turn Your WordPress 404 Page into a Lead Magnet
ほとんどのビジネスでは、404エラーページを使って、訪問者が探しているページが見つからないことを伝えています。すでに述べたように、それだけを行う404ページは退屈で非生産的です。
それよりも、リードジェネレーションのためにページを最適化した方がいい。
そうすれば、見込み客を失う代わりに、見込み客の行動を促し、コンバージョンにつなげることができる。そのためには、視覚的に魅力的なページが必要だ。
ページを目立たせるために、適切な色や要素を使うことから始めましょう。また、リードを生み出し、コンバージョンを高めるために最適化する必要があります。
これにはいくつかの方法があるので、最も効果的な方法を見てみよう:
1.商品の展示
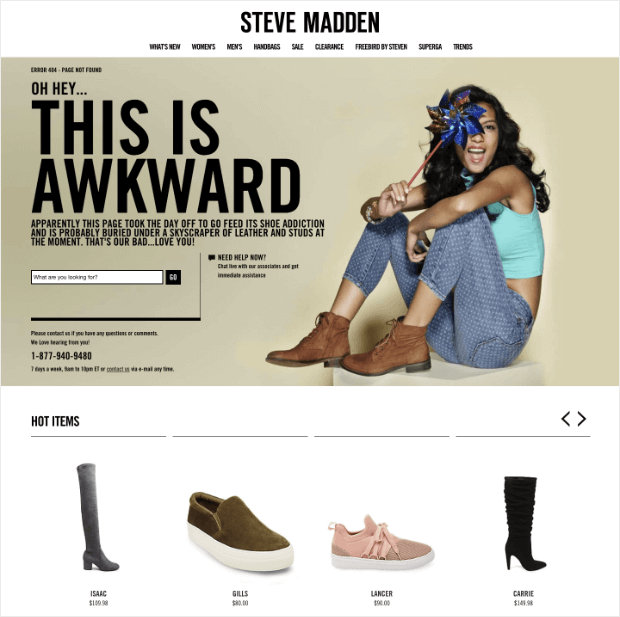
404エラーページでリードを増やす最も効果的な方法の1つは、製品を紹介することです。訪問者が探しているページが存在しないことを伝える代わりに、製品に関する詳細情報を提供するために404エラーページを使いましょう。
高品質でプロフェッショナルな商品画像を追加し、リンクを貼る。
Steve Maddenはこのテクニックを使って、404エラーページを積極的にコンバージョンを高めるデザインに変えている。

このテクニックを使えば、訪問者が必要なものを見つけられなかったとしても、あなたのウェブサイトをもっと探検してもらうことができる。
2.キーワードの使用
404ページからリードを生み出すもう一つの効果的な方法は、ターゲットキーワードを使うことです。どのようなビジネスにとっても、最良のリードはオーガニック検索からもたらされるものであり、検索順位を上げなければ良いオーガニックトラフィックを得ることはできない。
404エラーページに関連キーワードを追加することで、SEOランキングを上げることができます。
これをより効果的に行うための例を見てみよう。
例えば、あなたがコンテンツマーケティングのビジネスをしているとする。その場合、404エラーページには次のように書くことができます:
あなたのビジネスにリードを生むコンテンツを作りたいですか?私たちがそのお手伝いをします』。
あなたのホームページや強力なランディングページへのリンクを追加して、訪問者が約束したものを手に入れられるようにしましょう。
訪問者は、あなたのサイトをやめるのではなく、あなたのウェブサイトを探索し、あなたのサービスを理解することができます。そして、もし気に入ってもらえれば、コンバージョンにつながるかもしれません。
3.ビジネスに関する情報を追加する
404ページを変えるもうひとつの素晴らしい方法は、あなたのビジネス情報を追加することだ。
訪問者は404エラーにたどり着くかもしれませんが、がっかりさせるようなメッセージで失いたくありません。しかし、がっかりさせるようなメッセージで訪問者を失いたくはありません。ビジネス情報を追加することは、訪問者の興味を再び呼び起こし、彼らを再び惹きつける素晴らしい方法です。
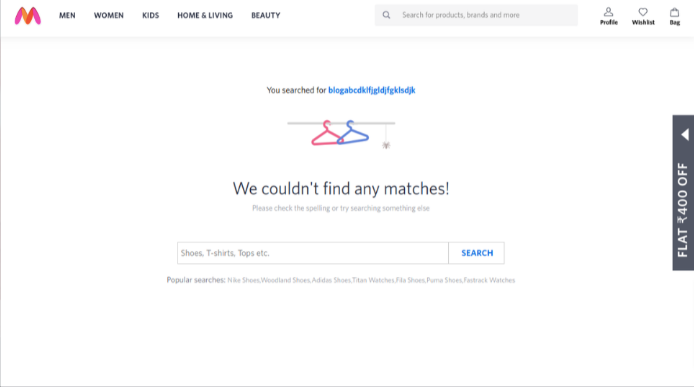
ファッションブランドのMyntraは、このテクニックを見事に使っている:

エラーメッセージを表示するだけでなく、ユーザーがさまざまなサイトセクションを探索するのにも役立ちます。訪問者として、メニューバーで定義されたカテゴリのコレクションをチェックしたり、プロフィールを見たり、ウィッシュリストをチェックしたり、カートに入れたり、商品を検索したりすることができる。
さらに良いことに、画面の右側に割引バーが表示される。そのため、訪問者は行き詰まることなく、コレクションをチェックし、大幅な割引価格で商品を購入することができる。
4.関連するCTAボタンを追加する
404ページに適切なコール・トゥ・アクション(CTA)ボタンを追加することは、顧客に連絡を取り、問題を解決してもらうための賢い方法です。
これは、カスタマーサポートボタン、お問い合わせフォーム、お問い合わせボタン、通話ボタン、またはあなたが役に立つと思うものであれば何でもかまいません。訪問者は、これらのボタンを使って簡単に苦情を申し立てたり、電話をかけたり、質問をしたり、ソーシャルメディアでフォローしたり、イライラしない状況を作るために何でもすることができます。
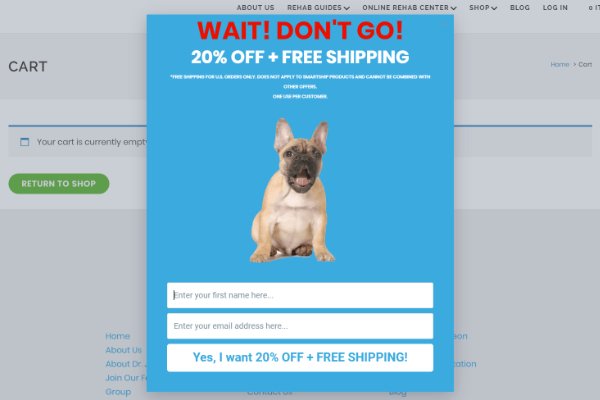
5.終了意図ポップアップの追加
訪問者がウェブサイトで嫌な経験をするのを防ぐには、退出意図ポップアップも効果的な方法です。訪問者が離脱する直前に画面に表示される離脱ポップアップをデザインしましょう。

割引コードを表示したり、価格を提示したり、新入荷を告知したりするのに使います。訪問者に、将来あなたのサイトを再訪するのが良いアイデアだと思わせる強力な方法です。
人々は割引やオファーが大好きです。そのため、出口ポップアップにそれらを表示することで、訪問者を再度惹きつけ、確かなリードを生み出し、売上を伸ばすことができます。
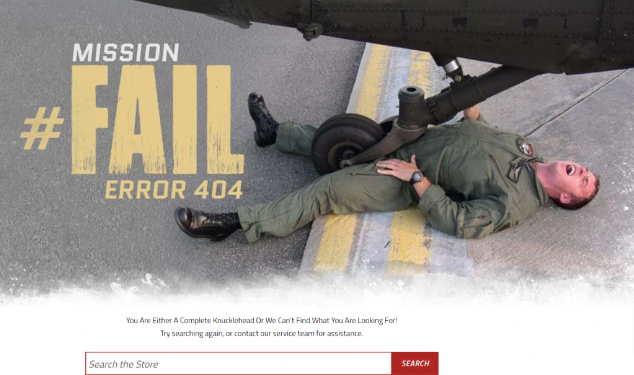
6.面白くする
404エラーページにランディングすること自体、超イライラする。そのページが退屈なものであればなおさらだ。
その代わりに、体験をもっと楽しくエキサイティングなものに変えましょう。例えば、ユーモアを交えることで、メッセージをより印象的なものにし、訪問者を笑顔にすることができる。

404ページを楽しくするもう一つの方法は、画面上にゲームを追加することです。注目を集め、ユーザーをサイトに長く留まらせる賢い方法です。
Key Takeaway: A well-designed 404 page can help reduce bounce rate and even grow your email list or sales by offering links, CTAs, and smart content instead of a dead end.
What Types of 404 Pages Can You Create?
Not all 404 pages are the same. You can design yours based on what makes the most sense for your website and audience.
- Helpful: Add links to your homepage, blog, or a search bar to help visitors find what they need.
- Creative or Funny: Use humor, animations, or illustrations to make the page more memorable.
- Branded or Product-Driven: Show off your style and include links to featured products or popular content.
- SEO-Optimized: Use keywords, strong CTAs, and lead capture forms to turn lost visitors into subscribers or customers.
Do 404 Pages Affect SEO?
One or two 404 errors won’t hurt your search rankings — they’re a normal part of running a website. But too many broken links can lead to a bad user experience, and that can affect your SEO over time.
If search engines keep running into missing pages, it can slow down crawling and indexing. Plus, users might leave your site quickly, which increases your bounce rate.
To stay on top of things, I use a plugin like Broken Link Checker to monitor my site and fix any issues fast.
オーバー・トゥ・ユー
カスタム404ページは、どんなウェブサイトにも欠かせない要素だ。
より良いユーザーエクスペリエンスを提供するだけでなく、あなたのビジネスのためのリードを生成するのに役立ちます。この記事のヒントとチュートリアルに従うことで、訪問者がサイトにとどまり、行動を起こすことを促す404ページの作り方を学ぶことができます。
では、あなたのために機能するカスタムページを作成できるのに、なぜ一般的な404エラーメッセージで妥協するのでしょうか?
このガイドがお役に立てば幸いです。その前に、子テーマをインストールせずにゼロからWordPressテーマを作成するガイドもお楽しみください。
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。