If you’ve ever landed on a 404 page, you know how frustrating it can be. I used to think they were just dead ends, but now I use them to keep people on my site and guide them back to something useful.
In this guide, I’ll show you how to make a 404 page in WordPress that’s not just functional, but helpful. You’ll learn how to design one that fits your brand, points people in the right direction, and can even help you collect leads.
What Is a 404 Error Page?
A 404 error page is generally displayed when website visitors look for information that has either been deleted, removed, or moved to another URL. The term 404 error comes from the HTTP status code 404, which your web server returns when the requested web page isn’t found.
But there are other reasons why visitors might get a 404 page not found error.
Your website can also display this error if:
- The user’s connection is broken
- The domain name that the user is looking for doesn’t exist anymore
- A user enters the wrong URL
You may also want to change a webpage’s permalink (slug). But after doing that, you might forget to redirect it properly. In this scenario, users will likely see a 404 not found error due to a broken link.

What Are the Benefits of a Custom 404 Page in WordPress?
Have you ever landed on a 404 page? If you have, you know how frustrating it is to see one.
The same happens to your visitors when they come to your website looking for particular information but end up on a 404 page. It can annoy them and convince them to quickly exit your website and potentially never return.
Additionally, it can have the following impact on your business:
- Increase Bounce Rate: Reports show that websites with a lower bounce rate rank higher in search engines. So if people are leaving your site because of frequent 404 errors, the resulting high bounce rate can impact your SEO.
- Slower Growth: You might lose a potential customer who landed on your site to make a purchase. Loss of potential clients means lower conversions, which in turn means slow growth.
- Poor Brand Image: By offering a bad user experience to visitors, you’re affecting your brand image. When that happens, people will stop trusting your brand and avoid buying from you. If this happens, regaining your reputation can be challenging.
Typically, if people have a good experience with your website, they’ll want to return. But a 404 error page doesn’t always offer the best user experience.
Luckily, you can avoid losing leads and potential customers by designing a 404 error page that helps visitors find the information they need. It’s an excellent way to retain visitors, decrease bounce rates, and maintain your brand reputation.
But how do you do that? We’ll show you how in the next section.
How to Make a 404 Page in WordPress
Customizing your WordPress 404 page is easier than you think. There are a few different methods to create a custom 404 page design, including editing your site’s 404.php file or using a WordPress 404 page plugin.
For most site owners, a WordPress plugin is the easiest and most effective way to customize their 404 page because it doesn’t require editing your WordPress theme files.
The plugin we’ll use for this guide is SeedProd, the best WordPress website and landing page builder.

With this plugin, you can design a custom 404 page with a message, an image, and a CTA to encourage visitors to stay on your site.
SeedProd also includes advanced features such as:
- Drag-and-drop page builder
- User-friendly theme builder
- Lead-generating design elements
- Pre-made landing page templates
- Website kits with sidebar, header, footer, and popular page templates.
- WooCommerce theme editor and widgets
With this in mind, you can follow the steps below to make a custom 404 page with SeedProd, without code or CSS.
Step 1. Install and Activate SeedProd
First, you’ll need to head over to the SeedProd website and download the plugin. Even though there is a free version of SeedProd, we’ll use the premium plugin because it lets you replace your theme’s built-in 404 template.
If you need help with this, you can see our documentation on installing and activating SeedProd. It includes everything you need, including installing the plugin and activating your license key.
Step 2. Choose a 404 Page Template
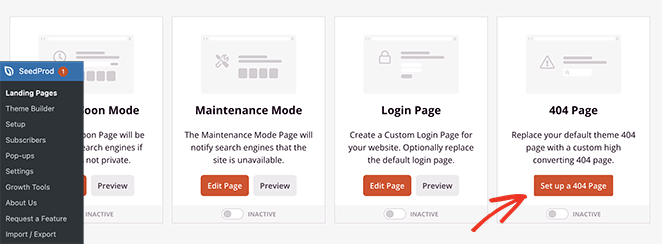
Once you’ve activated the plugin, navigate to SeedProd » Landing Pages from your WordPress dashboard. Then, in the ‘404 Page’ section, click the ‘Set up a 404 Page’ button.

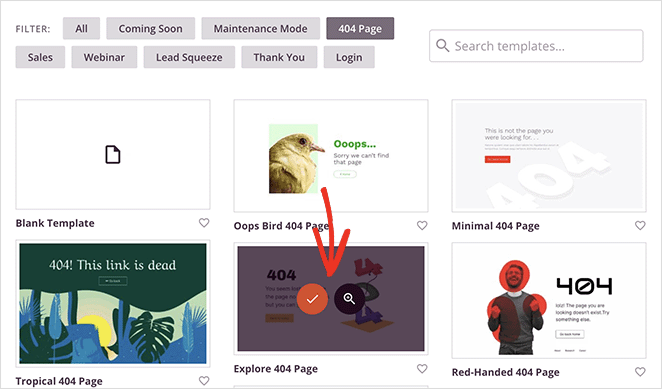
On the next screen, you can choose a pre-made 404 page template. SeedProd will automatically filter the templates to show all the 404 page designs available.
You can click the magnifying glass to preview a design or click the checkmark icon to choose a specific template.

We’re using the ‘Fist Bump’ 404 page template, but you can choose any design or create templates from scratch.
Step 3. Customize Your WordPress 404 Page
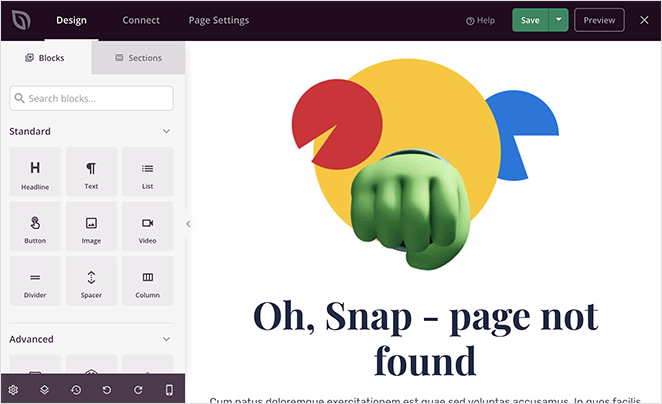
After choosing your template, you’ll see the drag-and-drop page builder where you can customize your 404 page.

On the left side, you’ll see blocks and sections you can add to your design. And on the right is a live preview of your page.
Most of SeedProd’s 404 templates already have several WordPress blocks, forming the design’s core. To customize them, click to highlight the block in your layout and make changes using the settings in the left-hand panel.

To add new blocks to your design, find the block in the left-hand menu and drag it onto your page. From there, you can customize the block using the process we explained above.
When visitors land on your 404 page, they may need help understanding how they got there and what to do next. With that in mind, it’s a good idea to add some text explaining that what they’re looking for can’t be found and suggesting several actions to take next.
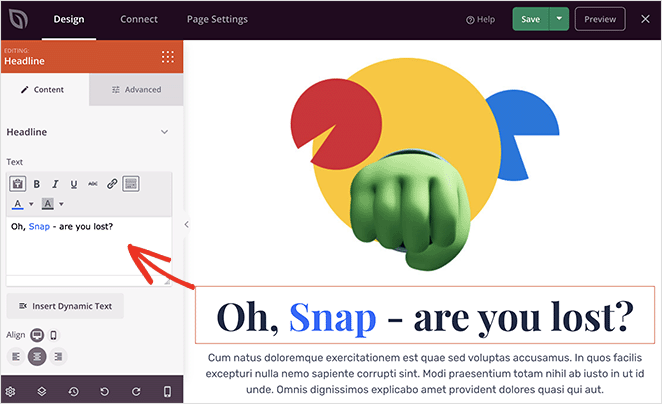
Since our template already has a Headline and Text block, we can click them to update the content with our custom message.
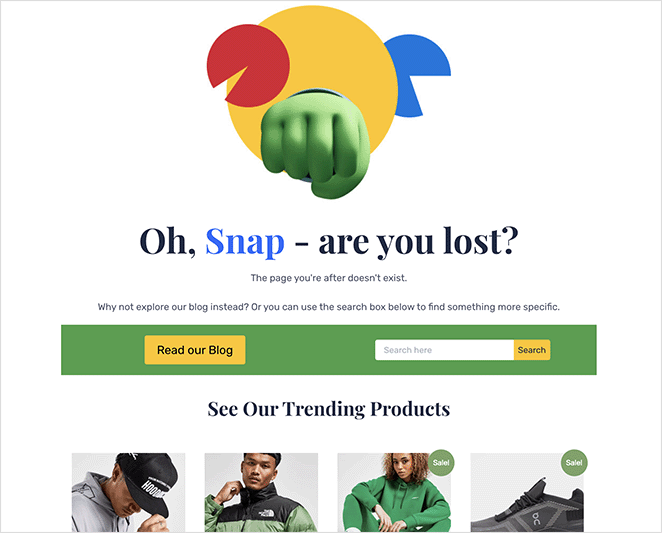
For example, in the following image, we added a message that suggests visiting the blog or using the search box to find something more specific.

Now, let’s look at how to add those 2 features to your 404 page, starting with a button to visit the blog.
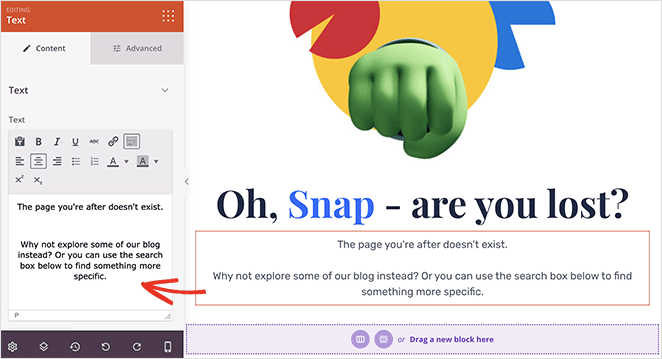
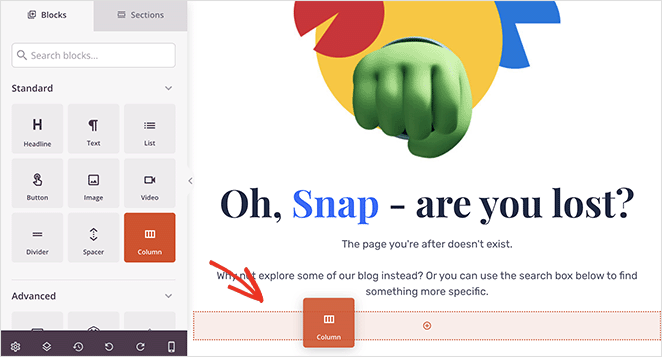
First, find the Column block in the left-hand panel and drag it onto your layout.

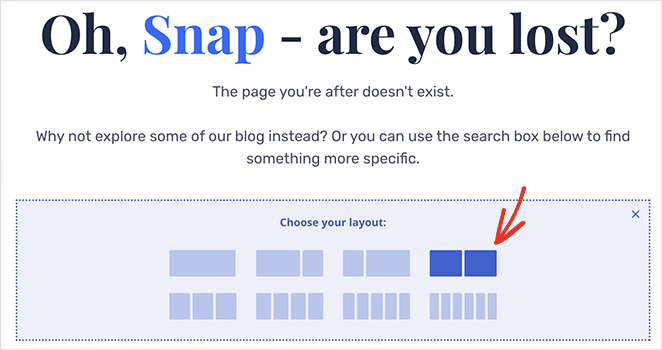
From there, choose the 2-column layout option. This is where you’ll place new elements side-by-side on the page, which in our case, is a button and search bar.

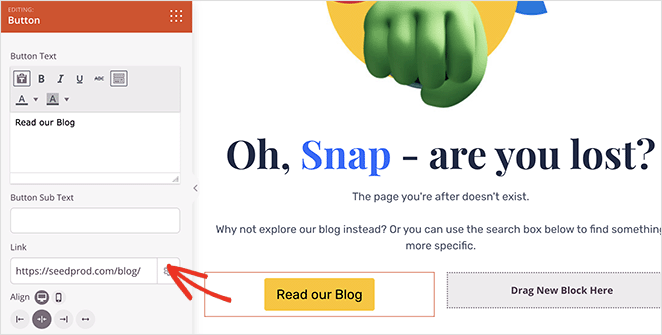
Now you can drag the Button block to your first column. In the block settings, you can change the button text and add the URL for your blog page.

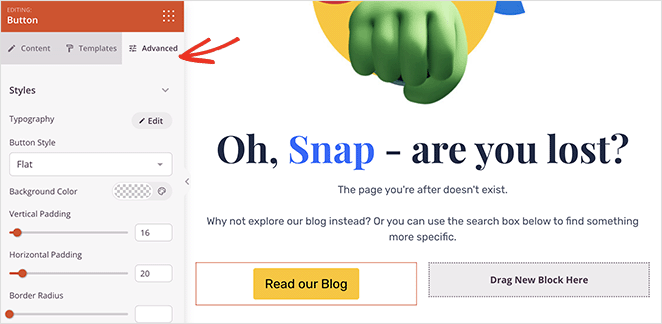
Once you’ve done that, click the Advanced tab to change further settings, including the button color, style, spacing, and more.

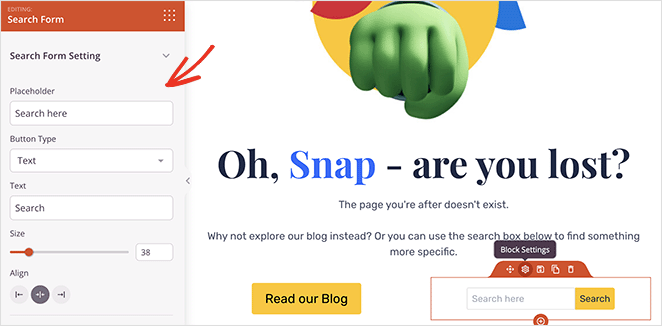
To add a search box in the second column, look for the Search Form block and follow the same process as before.

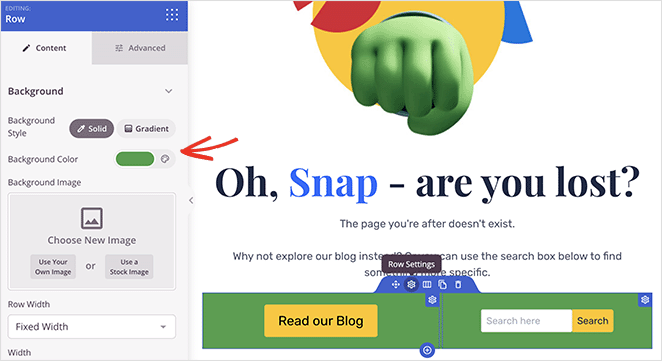
You can even change the row background color to make your action items stand out.

Here are some other ways to improve your 404 page content:
- Use MonsterInsights and SeedProd’s Shortcode block to display popular posts on your 404 page automatically.
- Display popular WooCommerce products to boost eCommerce sales
- Use the Contact Form block to collect feedback from 404 page visitors
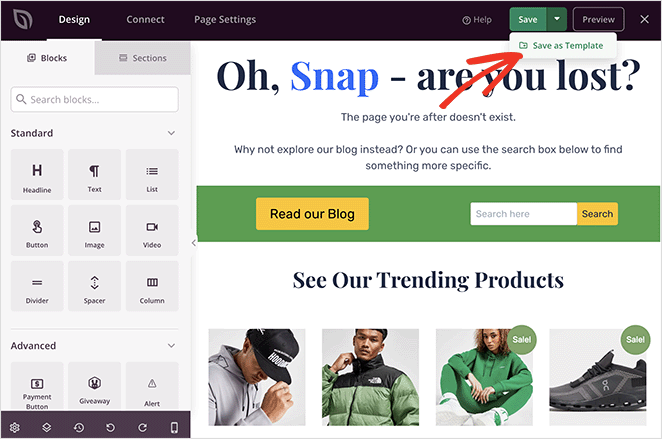
When you’re happy with how your new page looks, click the Save button in the top-right corner, and in the dropdown, select the Save as Template option.

You can now give your custom 404 page template a name, click the Save Template button, and return to the editor.

Step 4. Enable Your WordPress 404 Page.
With your custom 404 page design in place, you can click the ‘X’ icon in the editor to return to your WordPress admin dashboard. When you do that, you’ll see a popup asking if you’d like to activate the page right away.

Go ahead and click the Yes, Activate button.
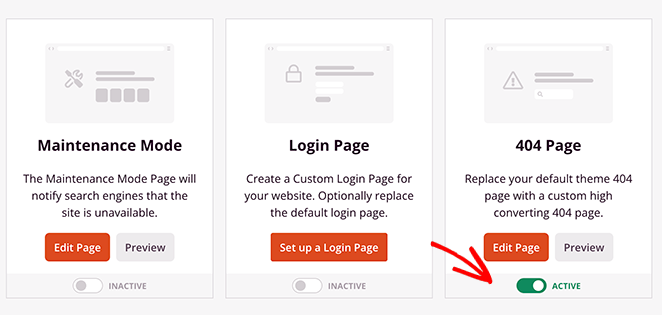
After clicking this button, you’ll head back to the landing page dashboard and see that your 404 Page Mode is active.

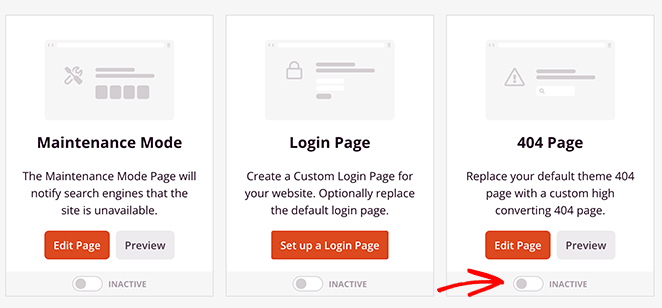
If you ever want to deactivate your custom 404 page, simply switch the toggle to the inactive position.

Here’s a final look at our custom WordPress 404 page design:

Key Takeaway: You can make a 404 page in WordPress without touching code by using SeedProd’s drag-and-drop builder and one of its ready-made templates.
| Tool: SeedProd |
| Use Case: Build a custom 404 page in WordPress |
| No Code Needed: Yes |
| Visual Editor: Drag-and-drop builder |
| Best For: Website owners who want to keep visitors from bouncing after a 404 |
Ways to Turn Your WordPress 404 Page into a Lead Magnet
Most businesses use their 404 error page to tell visitors the page they’re looking for can’t be found. As we’ve already discussed, 404 pages that do only that can be boring and unproductive.
Instead, it’s better to optimize the page for lead generation.
That way, instead of losing potential customers, you can encourage them to take action and convert. For that, however, you’ll need a visually appealing page.
Start by using the right colors and elements to make the page stand out. You’ll also need to optimize it to generate leads and boost conversions.
There are several ways to do this, so let’s look at the most effective:
1. Display your Product
One of the most effective ways to make your 404 error page generate more leads is to showcase your products. Instead of telling your visitors the page they are looking for doesn’t exist, use it to give them more information about your products.
Add some high-quality and professional-looking images of your products and link to them.
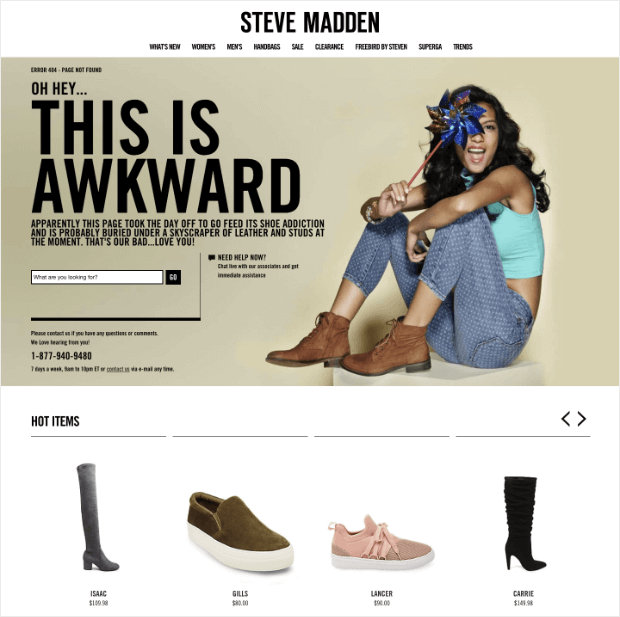
Steve Madden uses this technique to convert their 404 error page to a design that actively boosts conversions.

Using this technique, you can encourage visitors to explore your website more, even though they can’t find exactly what they need.
2. Use Keywords
Another effective way to generate leads through your 404 page is to use targeted keywords. The best leads for any business come from organic search, and you can only get good organic traffic if you improve your search rankings.
Adding relevant keywords to your 404 error page can help boost your SEO rankings.
Let’s look at an example to help you do this more effectively.
Say, you have a content marketing business. In that case, on your 404 error page, you can write something like this:
‘Want to create lead-generating content for your business? Here’s how we can help you do that’.
Now add a link to your homepage or a powerful landing page to help visitors get what you promised.
Rather than quitting your site, visitors can now explore your website to understand your services. And if they like it, they may convert.
3. Add Information About your Business
Another brilliant way to transform your 404 page is to add your business information.
Your visitors might land on a 404 error, but you don’t want to lose them with a disappointing message. Adding your business information is an excellent way to rekindle their interest and engage them again.
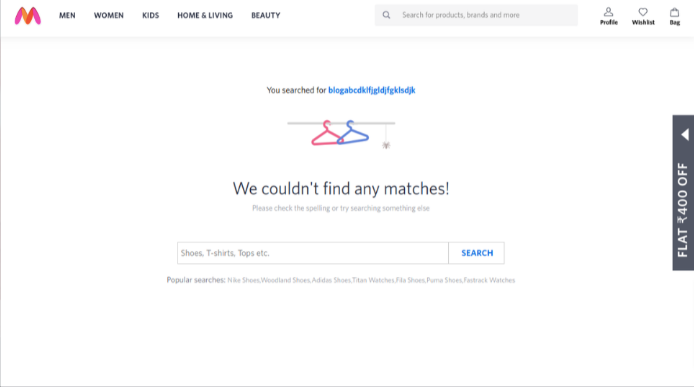
Fashion brand Myntra uses this technique wonderfully:

Aside from displaying the error message, it also helps users explore different site sections. As a visitor, you can check out its collection under defined categories in the menu bar, visit your profile, check out your wishlist, go to your cart, or even search for products.
Even better, it displays a discount bar on the right side of the screen. So instead of meeting a dead end, visitors can check out the collection and buy products with a large discount.
4. Add Relevant CTA Buttons
Adding relevant call-to-action (CTA) buttons to your 404 page is a smart way to ask customers to reach out and solve their problems.
This can be a customer support button, a contact form, an inquiry button, a call button, or anything you think can be helpful. Your visitors can easily use these buttons to raise a complaint, make a quick call, ask questions, follow you on social media, or do anything to make the situation less frustrating.
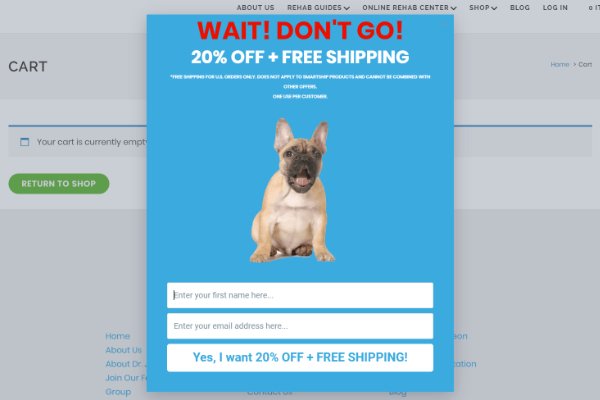
5. Add Exit Intent Popups
Exit intent popups are another effective way to prevent visitors from having a bad experience on your website. Design an exit popup that appears on your visitor’s screen just before they leave.

Use it to display discount codes, offer prices, announce new arrivals, and more. It’s a powerful way to convince visitors that it’s a good idea to revisit your site in the future.
People love discounts and offers. So displaying them on exit popups can re-engage visitors, generate solid leads and boost your sales.
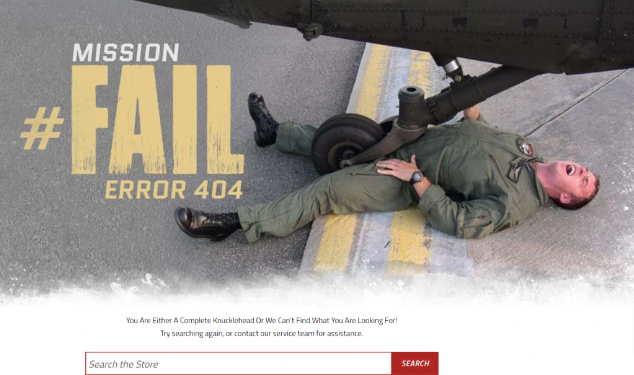
6. Make it Interesting
Landing on a 404 error page itself is super frustrating. It’s even more annoying if the page is dull.
Instead, transform the experience into something more fun and exciting. For example, you can try humor to make the message more memorable and make your visitors smile.

Another way of making your 404 page enjoyable is to add an on-screen game. It’s a smart way to capture attention and keep users on your site longer.
Key Takeaway: A well-designed 404 page can help reduce bounce rate and even grow your email list or sales by offering links, CTAs, and smart content instead of a dead end.
What Types of 404 Pages Can You Create?
Not all 404 pages are the same. You can design yours based on what makes the most sense for your website and audience.
- Helpful: Add links to your homepage, blog, or a search bar to help visitors find what they need.
- Creative or Funny: Use humor, animations, or illustrations to make the page more memorable.
- Branded or Product-Driven: Show off your style and include links to featured products or popular content.
- SEO-Optimized: Use keywords, strong CTAs, and lead capture forms to turn lost visitors into subscribers or customers.
Do 404 Pages Affect SEO?
One or two 404 errors won’t hurt your search rankings — they’re a normal part of running a website. But too many broken links can lead to a bad user experience, and that can affect your SEO over time.
If search engines keep running into missing pages, it can slow down crawling and indexing. Plus, users might leave your site quickly, which increases your bounce rate.
To stay on top of things, I use a plugin like Broken Link Checker to monitor my site and fix any issues fast.
Over to You
A custom 404 page is an essential element for any website.
Not only does it offer a better user experience, but it can also help generate leads for your business. By following the tips and tutorials in this article, you can learn how to make a 404 page that encourages visitors to stay on your site and take action.
So why settle for a generic 404 error message when you can create a custom page that works for you?
We hope you found this guide helpful. Before you go, you might also enjoy this guide on creating a WordPress theme from scratch without installing a child theme.
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.