Do you want to create an exit intent popup in WordPress? Whether you’re running a contest, promoting a new eCommerce product or coupon, or want to grow your email list, using an exit intent popup can help boost leads and conversions.
In this article, we’ll show you how to create an exit intent popup in WordPress to grow your subscribers and business revenue.
Table of Contents
But first, let’s look at what an exit intent popup is.
What Is an Exit Intent Popup?
Ever wondered about those sudden windows that appear when you’re just about to leave a site? Well, those are called “Exit Intent Popups.” This clever tool is designed to convert potential leavers into engaged users.

As its name implies, an Exit Intent Popup triggers when a visitor’s cursor movement suggests they’re about to exit the page.
The idea is to catch their attention, typically offering something enticing like a discount, free resource, or asking them to subscribe. They’re an amazing tool when it comes to website user retention, lead generation, and cart abandonment in WordPress.
So, why should you use an exit popup instead of a typical immediate popup? Let’s find out.
Exit Intent Popups vs Instant Popups
An exit intent popup is triggered when a user attempts to leave your site. This strategy is intended to make users reconsider their decision, or to offer them something of value before they depart.
On the other hand, instant popups appear immediately as soon as a visitor lands on your site. While both serve to engage your audience, they do so at different stages of the user journey.
Understanding this distinction allows you to strategically choose which option best meets your needs.
Do Exit Intent Popups Work?
You may be wondering, “Do exit intent popups truly work?” Well, you’re not alone in your curiosity.
When it comes to online marketing strategies, it’s essential to separate the wheat from the chaff. So let’s delve into the stats that show how effective exit intent popups really are:
- According to a study by OptinMonster, exit intent popups can recover up to 53% of abandoning visitors.
- They also found that exit intent popups can reduce bounce rates by up to 20%.
- Meanwhile, another study found that more than 50% of users prefer exit-intent popups over other types of popups.
Ready to create an exit intent popup? Let’s dive in and take this one step at a time.
How to Create an Exit Intent Popup in WordPress
For this tutorial, we’ll use OptinMonster to create an exit intent popup in WordPress.
While other exit-intent popup plugins are available, OptinMonster is the best choice for all business sizes. It’s a formidable marketing tool that makes growing your email list, generating more leads, and boosting sales incredibly straightforward.

OptinMonster offers an array of campaign types. These include:
- Responsive lightbox popups
- Exit-intent popups
- Slide-in campaigns
- Floating hello bars
- Full-screen welcome mats
- Sidebar widgets
- Contact forms
With OptinMonster, the possibilities for creating various popups for your webpage are endless.
Each campaign has various SEO-friendly and customizable templates that you can edit using the drag-and-drop popup builder. For instance, you can add countdown timers, custom messaging, social sharing, and more.
In addition, OptinMonster integrates with various email marketing services and autoresponders, such as Mailchimp, AWeber, Constant Contact, HubSpot, and more.
You can learn more about this powerful WordPress popup plugin in our detailed OptinMonster review.
Step 1. Sign Up for OptinMonster
To begin, click here to get started with OptinMonster. OptinMonster’s pricing doesn’t offer a free version or free plan. You’ll need at least a Pro plan to experience the full range of advanced features.
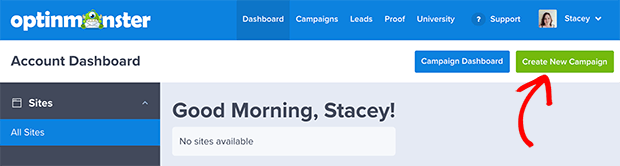
Then log in to your OptinMonster account area, which will look similar to the example below.

Step 2. Create a New Campaign
The next step is to click the green Create New Campaign button.

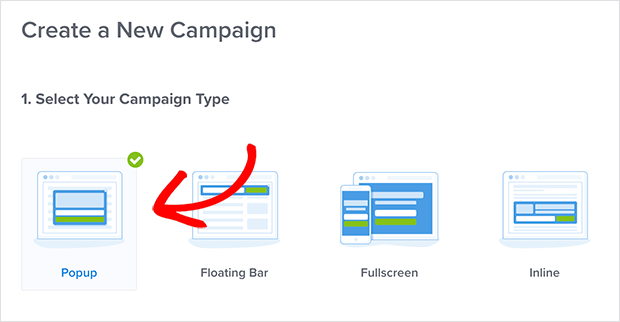
Doing so takes you to a screen to select a new campaign type. Since you want to create an exit popup, choose the Popup campaign type.

Then go ahead and select a popup template to start with.

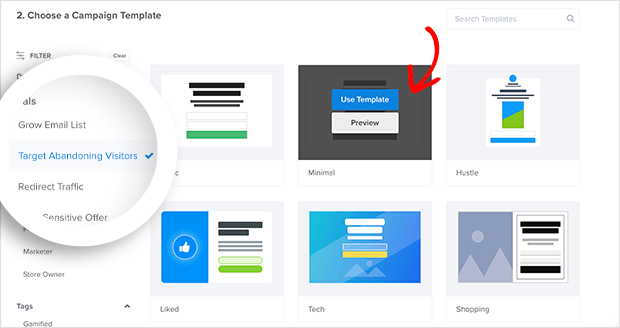
OptinMonster’s campaign templates have several filtering options. You can filter the templates by Goal, Device, Category, and even newest.
In our example, we’ve filtered the templates to show those most suited to targeting abandoning visitors, which is one of the main goals of an exit popup opt-in form.

To preview a template, hover your mouse over one you like and click Preview.
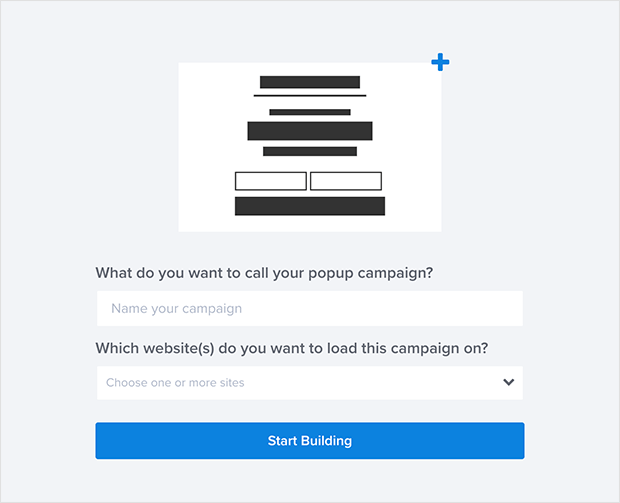
If you’re happy with how it looks, click Use Template. This opens a pop-up window to give your campaign a name and add a website for displaying it.

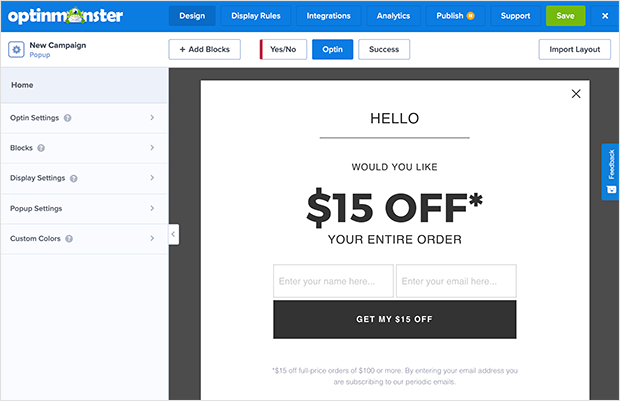
Click Start Building to create your campaign and go to the OptinMonster campaign and opt-in forms builder. You’ll see your chosen template in the popup maker and access a nearly unlimited suite of tools to customize your exit popup.

Step 3. Customize Your Exit Intent Popup
Customizing your popup is easy.
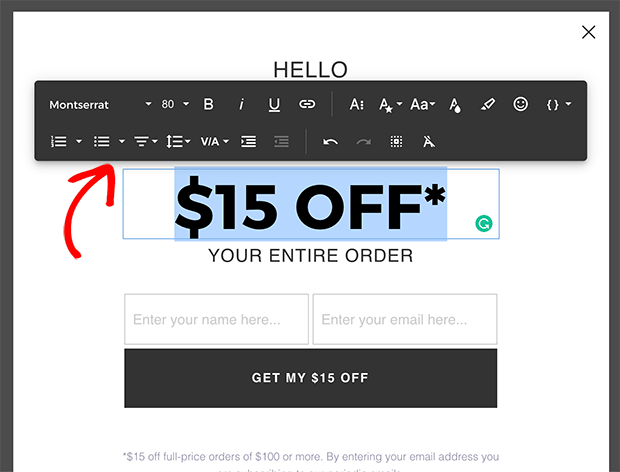
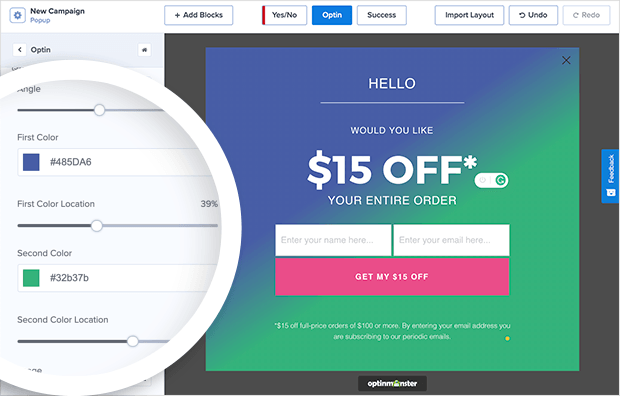
With the drag-and-drop editor, you can change your font style, color, alignment, HTML elements, and more by selecting any text and choosing your customization options.

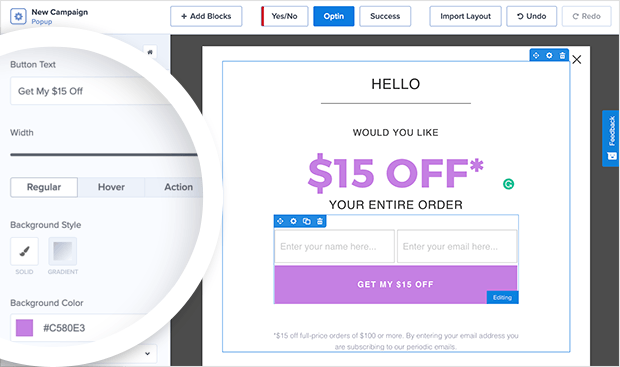
Changing your call to action button is just as simple. Click the button on your template and select your changes in the left-hand panel.

You can even add a background image or gradient color to match your website’s style and branding. Click anywhere on your popup background and edit it using the tools provided in the left-hand panel.

Once your exit popup looks the way you want, you’re ready to set the display rules.
Step 4. Choose Your Exit Intent Popup Display Rules
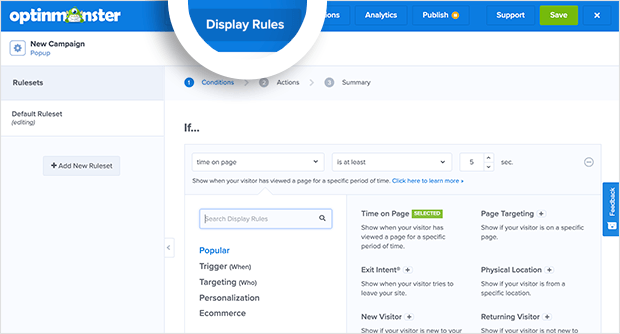
The Display Rules in OptinMonster use Javascript modals to control when your popup displays on your website and who gets to see it.
Click the Display Rules button at the top of your screen to see the available settings. Your campaign is set to show to all website visitors after 5 seconds of landing on your page by default.

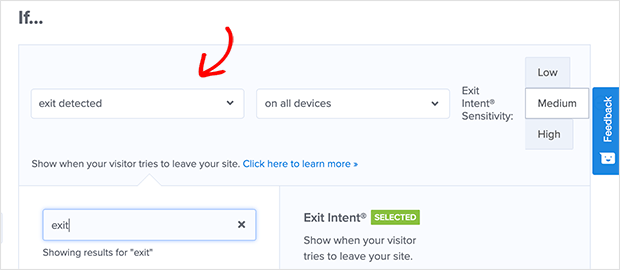
To create an exit popup, change the “if” condition to exit detected.

You can do that by clicking in the dropdown box, searching for “exit” in the search box, and clicking the Exit-Intent option. Your popup will only show if someone indicates they’re about to leave your website.

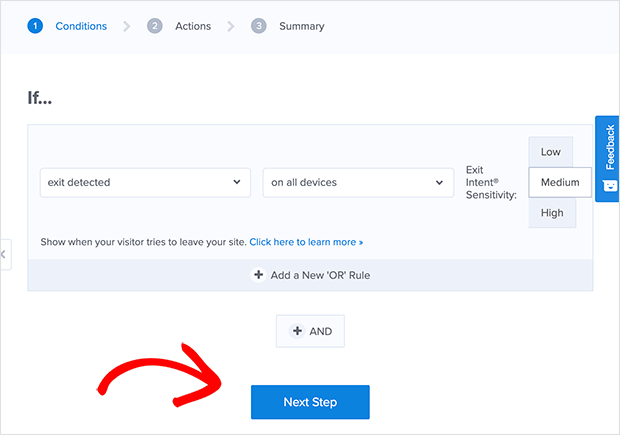
Now click the Next Step button to choose an action for your popup.
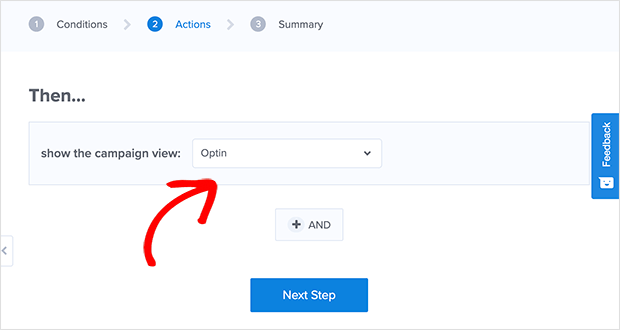
This is where you can select the campaign view you want people to see. In our case, we want people to see our exit popup when the ruleset passes.

So make sure the Optin setting is selected from the dropdown menu, and click Next Step.

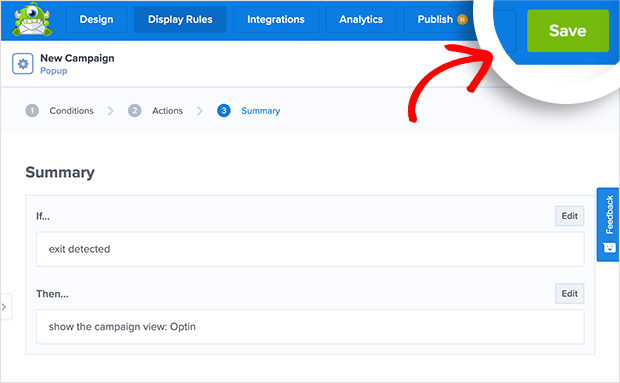
Now you’ll see a summary of your display rules. At this point, click the green Save button to preserve your settings before moving on.
Step 5. Integrate with Your Email Provider
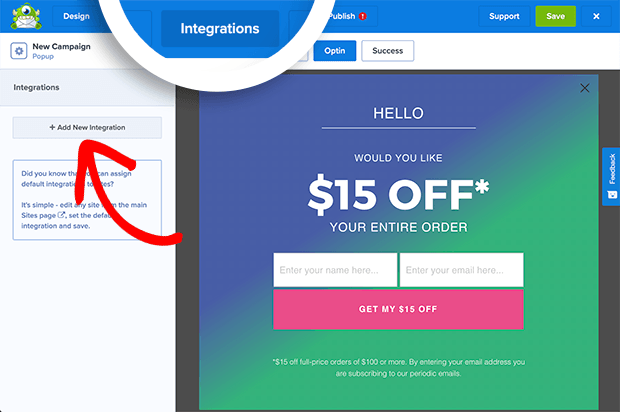
Now it’s time to integrate your exit popup with your email marketing service provider to manage your mailing list. So click the Integrations button at the top of the screen.

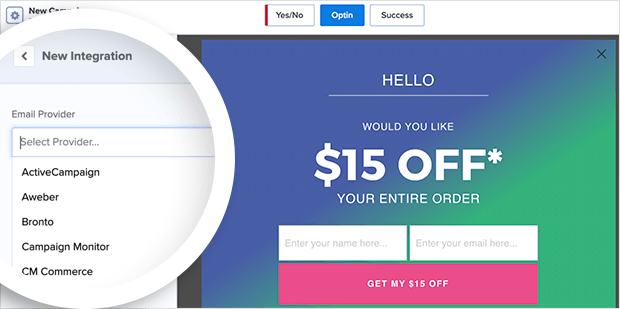
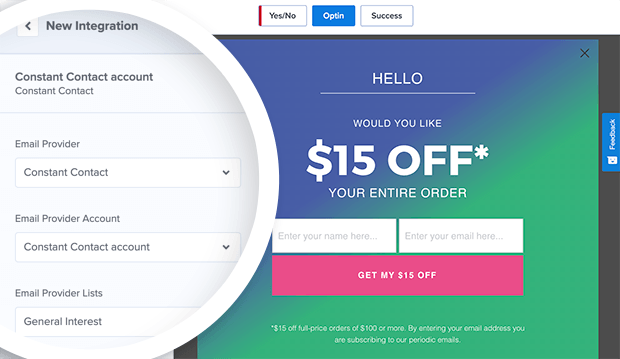
Next, you’ll see a preview of your popup and an Integrations panel on the left-hand side. Click the Add Integration button and choose your preferred email provider from the dropdown menu.

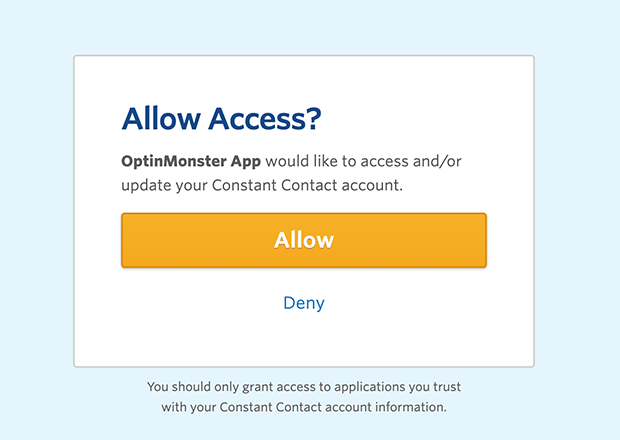
We’re integrating with Constant Contact since it offers a lightweight and user-friendly platform suitable for all business sizes.
You’ll need to follow the on-screen instructions to connect your email service with OptinMonster.

You can then choose an email list to save new subscribers when they optin via your exit popup.

Remember to click Save before proceeding to the next step.
Step 6. Choose How to Publish Your Exit Intent Popup
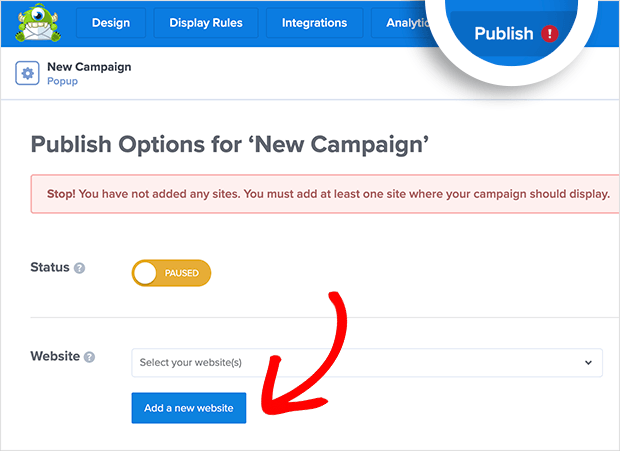
To publish your exit popup, click the Publish button at the top of your screen. You could do that now if you didn’t add a website to your account during the setup process.

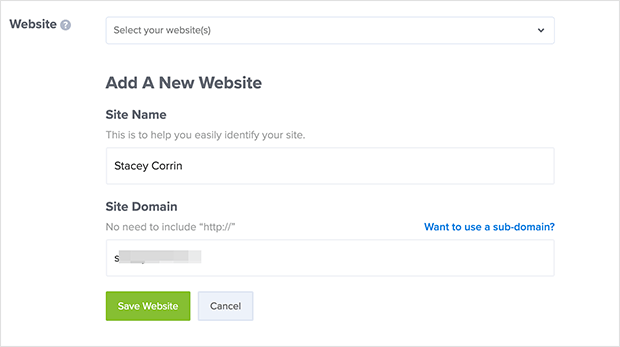
Just click the Add a new website button, enter your site name URL, and click Save Website.

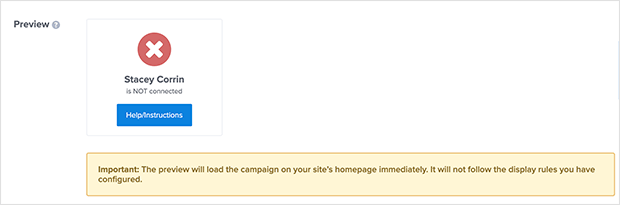
In the Preview section, you’ll see a notice similar to the one below.

You can also use OptinMonster shortcodes to add popups to your website.
All that means is you haven’t connected your site to OptinMonster yet. But don’t worry. Next, we’ll show you how to do that using the OptinMonster WordPress plugin.
Step 7. Install the OptinMonster Plugin
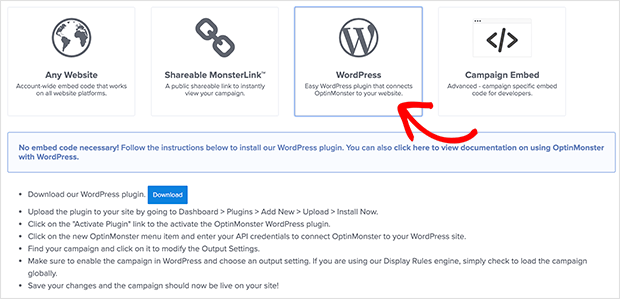
From the same page, scroll down until you see the Platform settings. To publish your exit popup easily in WordPress, click the WordPress option.

Doing so reveals instructions for downloading and installing the OptinMonster WordPress plugin. This lets you connect your account without embedding the code manually in WordPress.
So click the Download button to download the plugin to your computer and follow these instructions to install and activate a WordPress plugin on your website.
If you prefer to add the WordPress embed code manually, you can see instructions in the documentation for embedding OptinMonster on your site.
Step 8. Verify and Connect Your OptinMonster Account
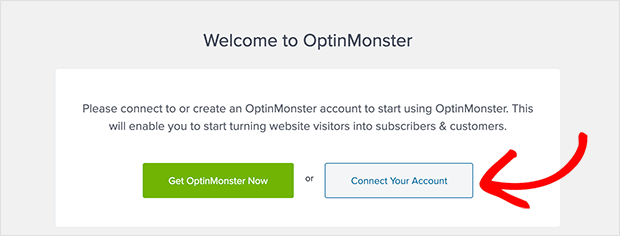
Upon activating the OptinMonster WordPress plugin, you’ll see a welcome screen prompting you to connect your account to WordPress.

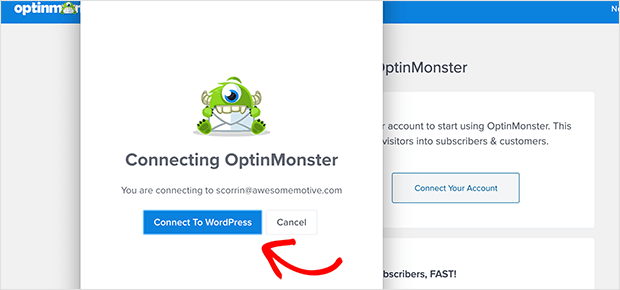
Click the Connect Your Account Button, which opens a popup overlay from OptinMonster. Now click the Connect to WordPress button to link your account.

After that, you should see a list of your OptinMonster campaigns in WordPress.

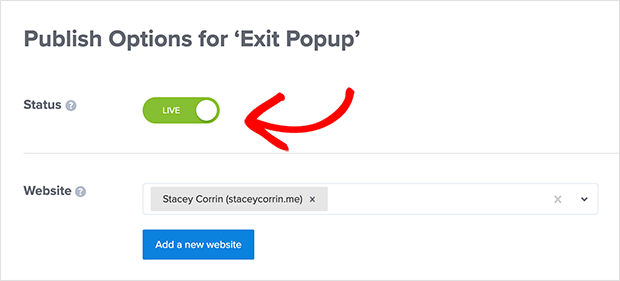
If you don’t see any campaigns, ensure the campaign status is set to Live in your OptinMonster account dashboard.

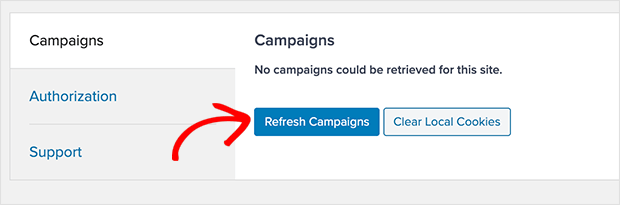
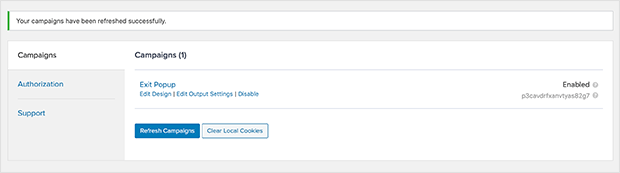
Then head back to your campaign list in WordPress and click the Refresh Campaigns button.

When you navigate your live website, your popup will trigger if you or your visitors attempt to leave.

Congratulations!
Exit Intent Popup Examples
If you need some more inspiration, we’ve put together a list of some fantastic exit intent popup examples below.
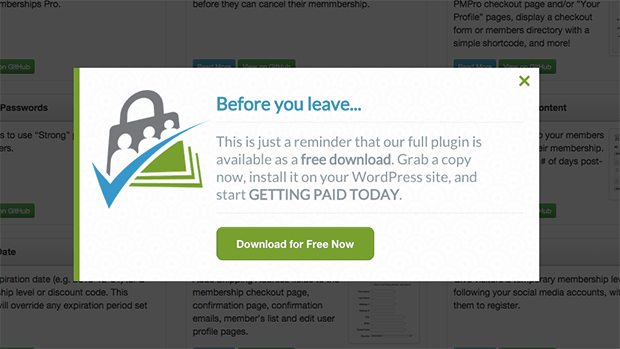
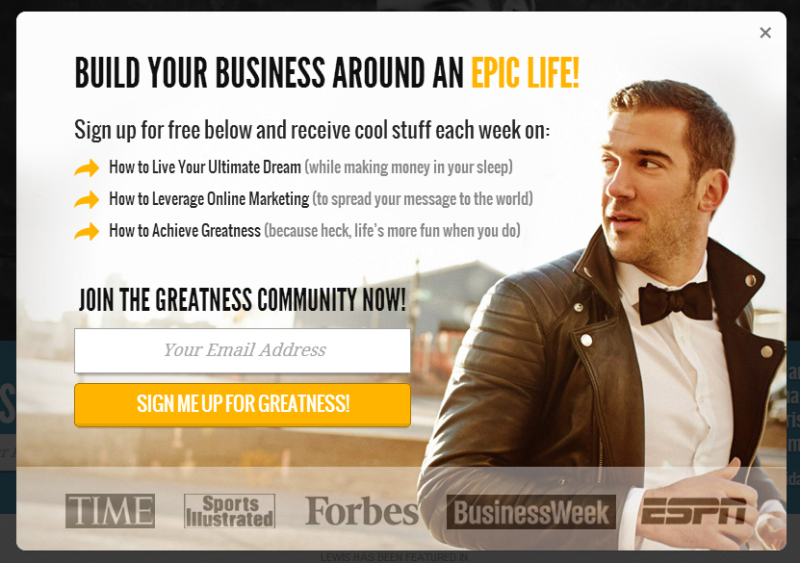
Community Building Exit Intent Popup Example

In this example, the website owner encourages visitors to join their email list before leaving the site. The bold headline, use of power works, and skimmable bullet points make it easy to learn the value of signing up.
Plus, the use of brand logos makes the offer look more trustworthy and credible.
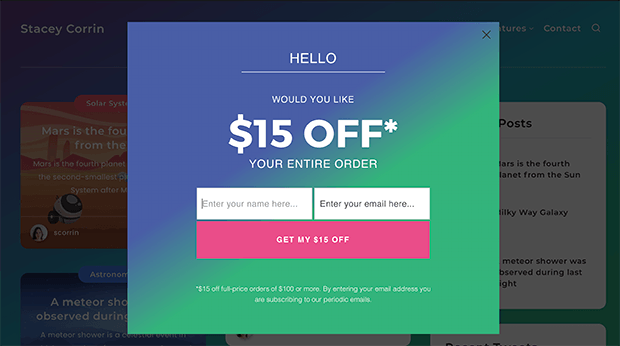
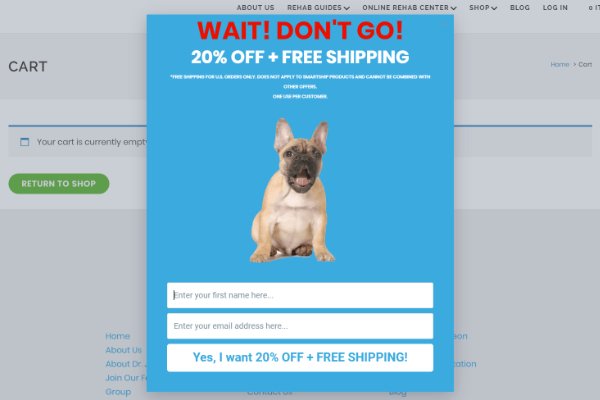
Free Shipping Exit Intent Popup Example

Free shipping is a fantastic way to stop visitors before leaving your website. It could be the difference between abandoning your site and purchasing a product.
In this example, the brand also gets to grow its email list by asking users to subscribe for a discount and free shipping.
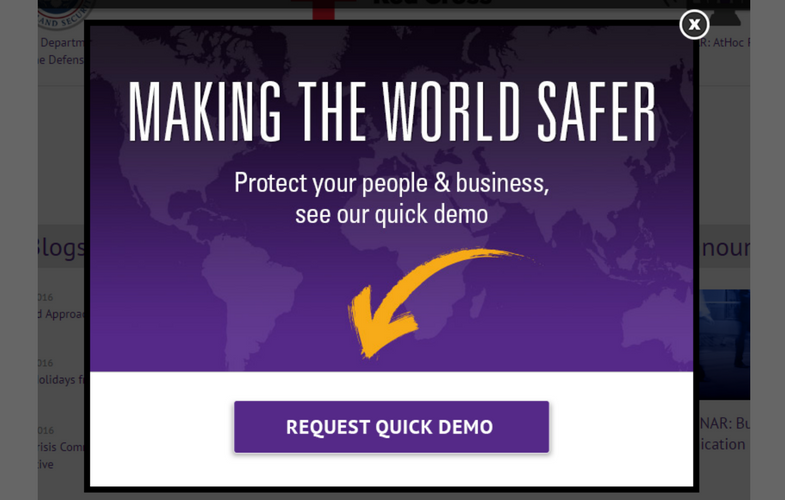
Free Demo Exit Intent Popup Example

This exit intent popup example is quite simple. However, its simplicity is the key to its success. Emotional words like protect and safer make you pause. From there, it’s a quick click to request a demo before moving on.
Giveaway Exit Intent Popup Example

Incentives are a powerful way to convince users to give you their contact information, and the chance to win a prize can be just enough to seal the deal.
By adding their email address, users who see this popup example will have the chance to win a $50 dining voucher. We’d call that a super strong incentive that requires very little effort.
Exit Intent Popup Frequently Asked Questions (FAQs)
Create Your First Exit Intent Popup in WordPress
We hope this article has helped you learn how to create an exit intent popup in WordPress. Now you can start recovering abandoning visitors and drive more leads and sales for your business.
If you enjoyed the drag-and-drop functionality of OptinMonster, you might also like the following no-code guides:
- How to Create a Landing Page in WordPress
- 12+ Sign Up Page Design Examples for High-Converting Forms
- Landing Page Not Converting? 9 Tips to Fix It Fast
- How to Create Personalized Landing Pages to Boost Conversions
WordPress page builders with visual editing. You can also learn how to create a landing page here.
And do follow us on Twitter and Facebook for similar WordPress tutorials.