Creating a landing page in WordPress doesn’t have to involve writing code. In fact, thanks to modern drag-and-drop builders like SeedProd, anyone—from small business owners to bloggers—can build a high-converting page in under 30 minutes.
When I built my first WordPress landing page back in 2013, I had no idea how to code. Tutorials kept mentioning HTML and CSS, and I just wanted a simple signup page. That experience led me to help thousands of users do the same, without touching a line of code.
In this guide, I’ll show you step-by-step how to create a landing page in WordPress.
Quick Answer: To create a landing page in WordPress without coding, use a drag-and-drop plugin like SeedProd. Choose a pre-made template, customize your content visually, and publish it in just a few clicks. It’s fast, beginner-friendly, and works with any WordPress theme.
How to Create a WordPress Landing Page (No Code Required)
Follow these simple steps to create a custom landing page in WordPress without writing code. This method works with any theme, doesn’t require a developer, and takes under 30 minutes:
This method works for beginners, marketers, and small business owners. It’s the fastest way I’ve found to create a custom landing page in WordPress without hiring a developer.
Benefits of Using a Landing Page in WordPress
Unlike your homepage, a landing page is designed for one goal, whether it’s lead generation, product sales, or event signups.

Here are the main reasons marketers prefer using landing pages:
- Higher conversion rates: Landing pages eliminate distractions by removing menus, footers, and unnecessary links—helping visitors focus on the call to action.
- Full design control: Tools like SeedProd allow full customization of your layout, fonts, colors, and CTAs—no code required.
- Faster campaign setup: Launch and remove time-sensitive offers without affecting your full website.
- Better tracking: Each landing page can be tied to its own analytics, helping you optimize performance with A/B testing or heatmaps.
Need ideas? Here are some proven landing page examples you can use for inspiration.
Plus, there are many plugins, including page builders, that help create landing pages easily. These page builders are user-friendly and don’t require coding skills. They let beginners make effective landing pages without needing a developer.
Types of WordPress Landing Pages You Can Create
Not all landing pages are the same. Depending on your goal, whether it’s collecting emails, launching a product, or replacing your homepage, WordPress makes it easy to create a custom landing page without writing code.
Here are some of the most effective types:
- Waitlist Landing Pages: Perfect for pre-launch products or services. These pages help you build early interest and collect email signups before going live.
- Squeeze Pages: Designed specifically for email capture. Usually paired with a lead magnet like a free ebook, checklist, or exclusive content to encourage opt-ins.
- Sales Pages: Focused on driving purchases or signups. These pages highlight your offer with compelling copy, CTAs, social proof, and often include pricing sections.
- Event or Webinar Pages: Promote online or in-person events. Often includes a countdown timer, registration form, and calendar integration to increase attendance.
- Homepage Replacements: Ideal when your full site isn’t ready. Use a focused landing page as your temporary homepage to welcome visitors and guide them to take action.
Each of these pages can be built quickly using a drag-and-drop builder like SeedProd. Just choose a template, customize your content, and publish.
How to Build a Custom Landing Page in WordPress with SeedProd
While you don’t technically need a WordPress landing page plugin to build your page, using one is always my first choice. They’re easy to use, don’t require any coding skills, and allow you to spin up a page in minutes.
I also always use SeedProd instead of the other options available. Let’s look at why.

First off, SeedProd is fast. Really fast. Independent tests show SeedProd pages loading in under a second, which is crucial because slow pages lose visitors and sales. This speed advantage gives you a head start.
Speed is just one part of it. SeedProd includes helpful blocks like countdown timers and opt-in forms that can improve your conversion rates.
What I like most is how easy it is to build your pages with no code needed. The drag-and-drop system and pre-built templates make designing a professional-looking landing page (or even a whole website) a breeze.

I built my entire site with SeedProd without writing a single line of code.
So, let’s jump right into the steps for using SeedProd to create a landing page in WordPress:
Step 1. Install SeedProd Landing Page Plugin
Click here to get started with SeedProd and quickly download the plugin. In just a few clicks, you’ll have it installed on your WordPress site.
If you’d like a walkthrough, we have a guide on installing SeedProd.
✏️ Note
While there’s a free version available, this tutorial will focus on the Pro version, which provides access to advanced features like premium templates and powerful integrations.
After activating the plugin, navigate to SeedProd » Landing Pages from your WordPress dashboard and click the Add New Landing Page button.

Step 2. Choose a Landing Page Template
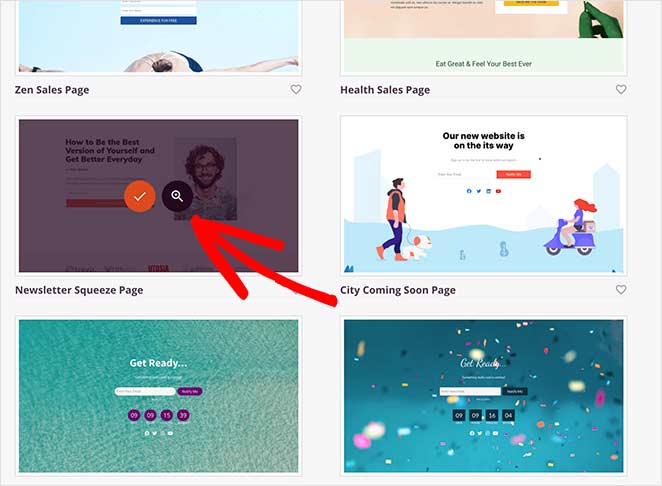
On the next page, you can choose a landing page template to jumpstart your design process. Whether you need a landing page for sales, lead generation, webinar registrations, or a custom project, there’s a template to match your goals.

These fully customizable templates eliminate the need for design experience, allowing you to create a professional-looking landing page with ease.
Alternatively, you can select the Blank Template to build and design your own page in the visual editor.
For this tutorial, I’ll choose the Newsletter Squeeze Page Template. To use it, hover your mouse over the template and click the tick icon.

After that, a lightbox popup will appear where you can give your page a name and a custom URL. Then click the Save and Start Editing the Page button to load your template in the drag-and-drop builder.

Step 3. Customize Your Landing Page Template
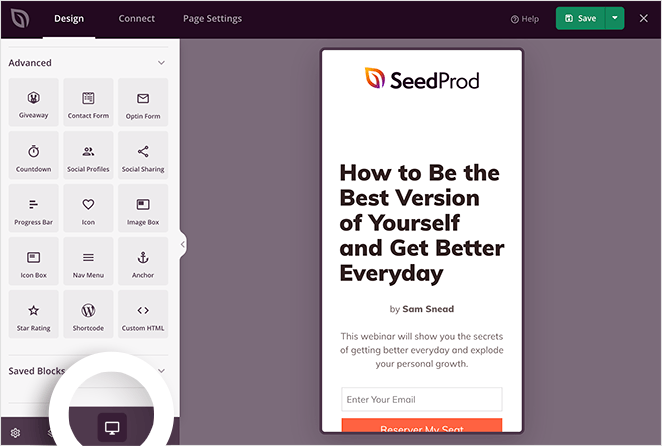
After creating your new page, you’ll see the visual drag-and-drop page builder. This makes it simple to customize your landing page’s layout and content.
Drag and drop elements like headlines, images, buttons, and more directly onto the page. No coding required.

You’ll find various blocks in the sidebar, each with customizable options to match your brand.
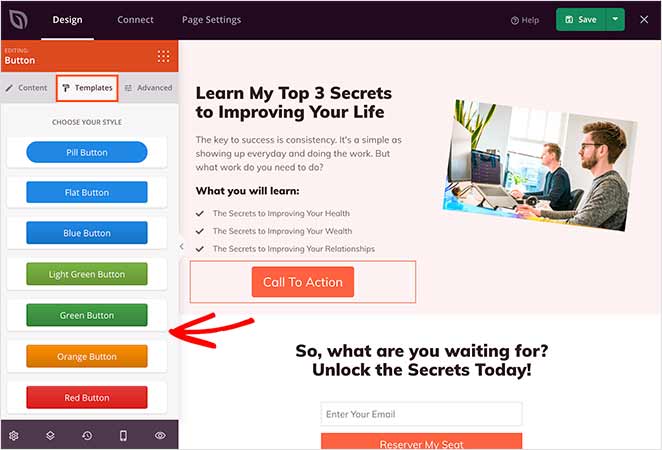
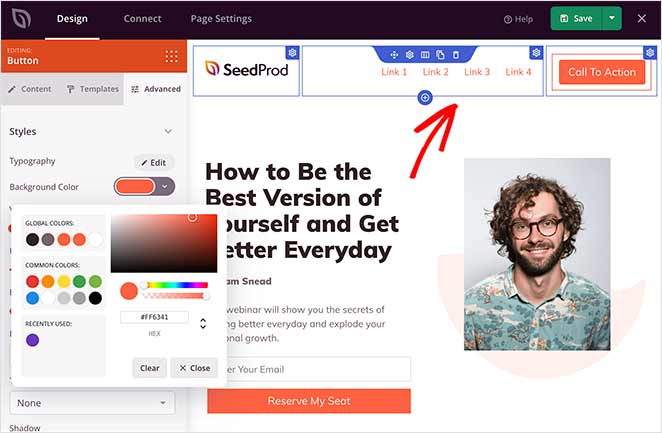
For instance, if you click the Button block to open the settings, you’ll see several template styles, colors, gradients, and outlines.

The Advanced tab also allows you to change the block’s content, size, alignment, color, and typography.
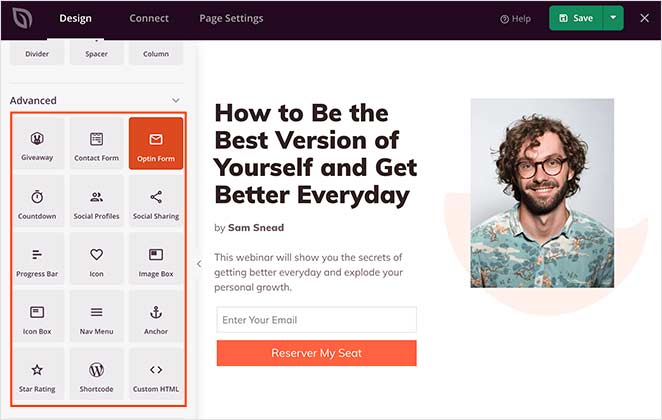
Need to boost conversions? The Advanced blocks have you covered, with options for lead generation forms, countdown timers, testimonials, and more.

To learn how to add some of these features, check out the following tutorials:
- How to Embed Google Maps in WordPress
- How To Add Before and After Photo Slider to WordPress
- How to Add Testimonials to WordPress
- How to Create a Landing Page with Countdown Timer
- How to Add Business Hours to WordPress
- How to Add Custom WordPress Social Media Icons to Your Website
Adding Landing Page Sections
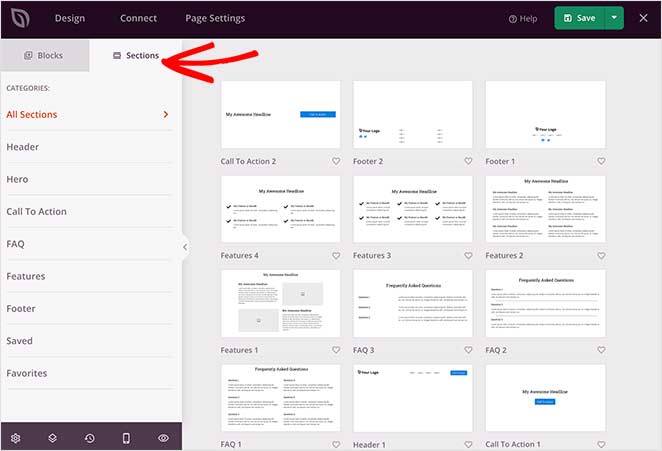
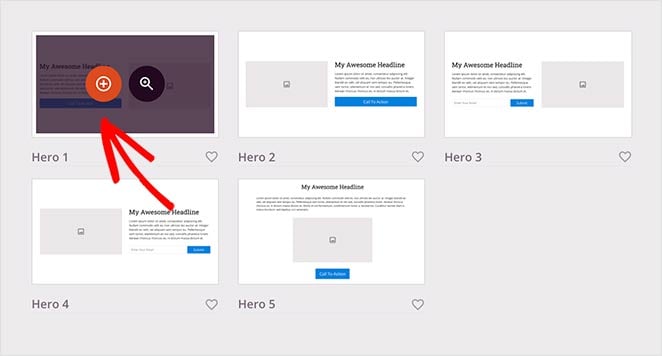
Want to create entire sections quickly? SeedProd offers pre-made layouts for headers, hero areas, FAQs, and more, giving you a head start on your design.

To add a section to your landing page, hover over an example with your mouse and click the plus + icon.

SeedProd then inserts the section into your page. You can then click and edit the elements as you would with the blocks.

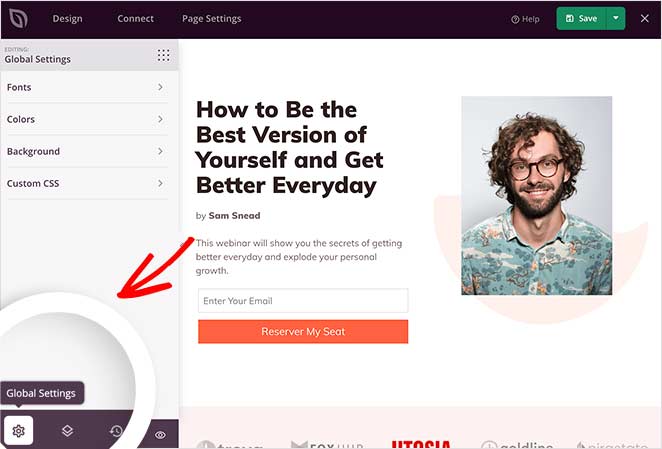
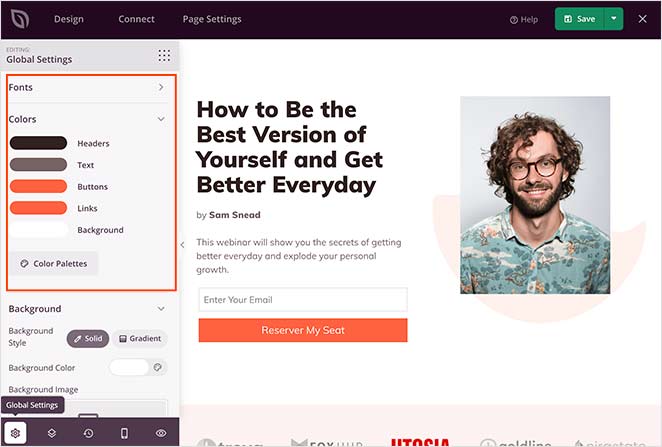
Customizing Global Styling Options
To maintain a consistent look and feel across your landing page, use the global styling options to easily control colors, fonts, and background images.

For example, you can add a video background or background slideshow functionality to your page. Or you can change the background color and give your landing page a consistent color palette.

Remember to save your changes during the design process by clicking the Save button at the top-right corner.
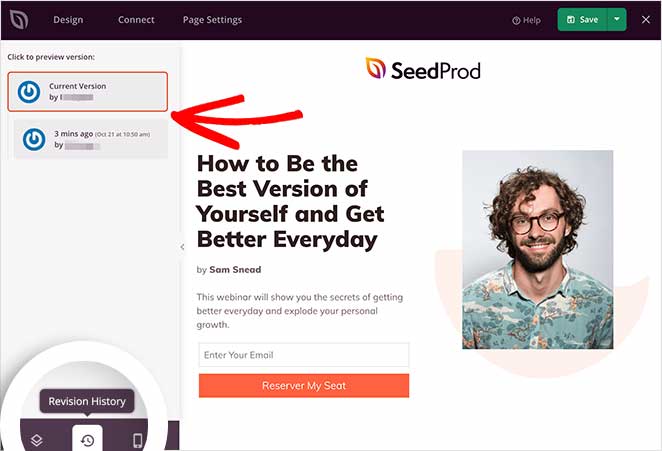
Restoring to an Older Landing Page Version
Sometimes, you might need to go back to a previous landing page version.
Click the clock icon at the bottom left of your screen to do that. Then, you can view your revision history and switch to a different version.

Step 4: Connect Your Email Marketing Service
You can easily grow your email list by connecting your favorite tools.
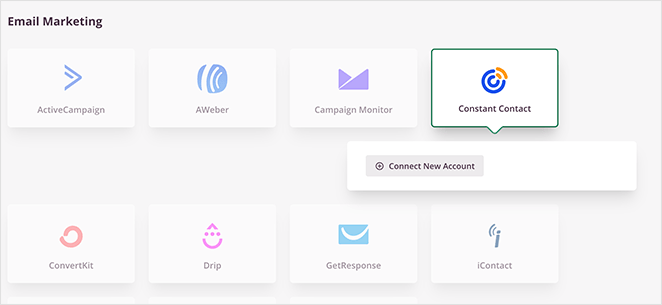
Connect to popular email providers like Constant Contact, GetResponse, Mailchimp, ActiveCampaign, and more, ensuring every lead captured through your landing page goes straight to your email list.

You can also set up Google Analytics tracking, spam protection, and other apps with Zapier.
Find it in the integration list and click Connect to link your email service.

Then, follow the instructions to connect and verify your account. After that, you can link all your opt-in forms to your email list.
Step 5: Configure Your Landing Page Settings
Next, take control of your landing page’s performance with easy-to-use settings.

Adjust SEO settings to boost your page’s visibility in search results, ensuring more potential customers can find you. You can also connect to analytics platforms to track your landing page’s effectiveness.
For advanced users, there are options for custom header, body, and footer scripts, giving you full control over your page’s functionality.
Remember to click Save to preserve your changes.
Step 6: Publish Your Landing Page in WordPress
Before publishing your landing page, you should preview it. That way, you can see if it looks good on both desktop and mobile devices.
To preview your page, click the preview icon in the landing page builder. You’ll see a mobile page preview instantly, so you can scroll through and make any changes. Just click the icon again to switch back to the desktop preview.

If you’d like to see a live preview of your page, click the eye icon to open your landing page in a new tab.
When you’re happy with how everything looks, click the arrow under the Save button and click Publish.
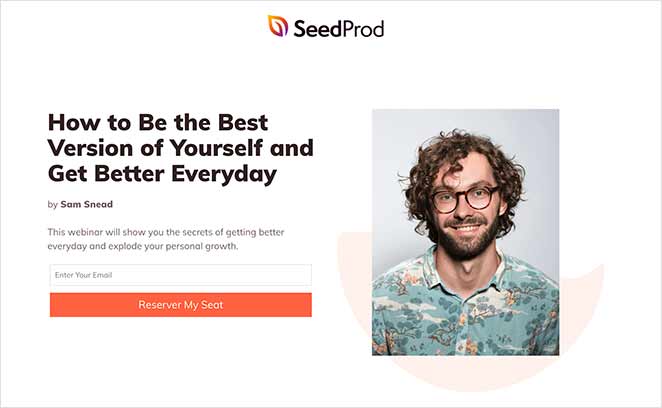
Here’s an example of a landing page I created for this guide on my test website:

💡 Expert Tip
This landing page took me around 15 minutes to create.
You can make that time even quicker by using SeedProd’s Import and Export feature. It lets you export your designs as a .zip file so you can quickly reuse them for other projects.
For example, design a stock template and use it as a framework for your client projects to make the design process faster.
How Do I Make My WordPress Homepage a Landing Page?
If you want your landing page to be the first thing website visitors see, you’ll need to set it as your static homepage.
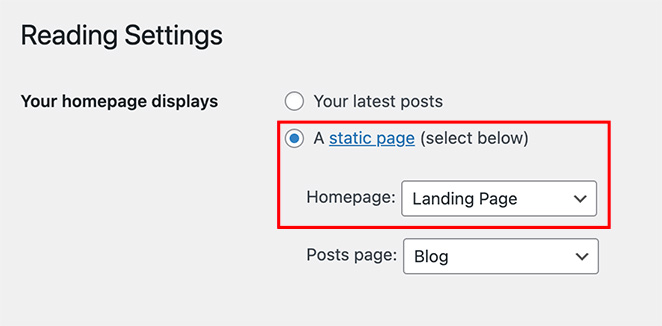
To do this, go to Settings » Reading from your WordPress dashboard. Then, select the ‘A static page’ option, and choose the landing page you just created from the dropdown menu.

It won’t be the same as your regular homepage. Instead, it means your custom landing page is where visitors land when they click through to your main WordPress site.
🤔 Frequently Asked Questions About WordPress Landing Pages
Next, Optimize Your Landing Page
I hope this guide helped you learn how to create a landing page in WordPress without writing a single line of code. Whether you’re building a simple landing page, a custom sales page, or even replacing your homepage, WordPress makes it easy when you use the right plugin.
Once your landing page is live, take a few minutes to test how it performs. Small tweaks can lead to big wins, especially if you’re using tools like A/B testing, countdown timers, or analytics integrations.
To help you with this, you may find the following guides useful:
- Expert Landing Page Optimization Tips
- How to A/B Test Your Landing Page
- Types of Landing Pages Guaranteed to Convert
- Landing Page Best Practices for Incredible Conversion Rates
- Landing Page URL Examples and Best Practices
- How to Create a Quick Landing Page to Test Ideas
- Landing Page Headline Formulas to Boost Conversion Rates
- Landing Page Not Converting? 9 Tips to Fix It Fast
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.