Last month, one of my friends launched a limited-edition product line using a waitlist signup page. Within 48 hours, they had over 1,000 people signed up and eager to buy. That’s the power of a well-made waitlist page. It turns launches from nerve-wracking to exciting.
A waitlist landing page is a simple signup form that collects emails before a product or service officially launches.
After building coming soon landing pages and full pre-launch landing pages in WordPress for years, I know a strong waitlist page is key to a successful launch. But honestly, the big question is where do you even start?
Maybe you’re getting ready to launch a new product, service, or website, and getting people interested feels like a lot. I’ve felt that same stress, so I get it.
That’s why in this guide, I’m going to show you the exact steps I use to create high-converting waitlist pages, from the plugins I use to the tips I’ve learned for improving landing page conversions.
✅ Quick Steps to Build a Waitlist Landing Page in WordPress
- Install and activate SeedProd — Add the plugin to your site and get started.
- Pick a pre-launch or coming soon template — Choose a layout that matches your offer.
- Customize your landing page — Add a bold headline, simple form, and clear CTA.
- Add urgency or a perk — Use a countdown or incentive to drive signups.
- Connect your email provider — Automatically save every signup to your list.
- Preview and publish your page — Check your design, then make it live.
Why it works: This setup helps you build excitement and grow your email list — even before your product is live.
How Does a Waitlist Signup Page Work?
A waitlist signup page lets you collect emails from interested visitors before your official launch. It builds your list automatically while you finish your product, app, or website.
First, your waitlist form captures emails from visitors through a simple form, often right on a pre-launch landing page. It can sync with your email marketing service, building your list without you lifting a finger.
When someone joins your waitlist, they can get an instant confirmation email. Later, when you’re ready to launch, you can notify everyone with just a few clicks.
You can also use a beta waitlist page to give early testers access or reward early interest. You can even reward early interest with perks like:
- Send unique early-access links to waitlist members
- Create special discount codes for early birds
- Set up timed access for different groups
Once it’s set up, your early access landing page works 24/7 to collect interested leads, even while you’re sleeping.
What Should a Waiting List Landing Page Include?
Most waiting list landing pages that actually convert share a few key traits. Here’s what I look for when building one:
- Headline that sets expectations: Something like “Launching Soon” or “Get Early Access Today.” Make it clear what they’re signing up for.
- Short form with 1 field: Just ask for the email. Fewer steps = more signups.
- One clear CTA button: Instead of “Submit,” try “Save My Spot” or “Join the Waitlist.”
- Urgency helps: A countdown, limited spots, or “early bird” perks go a long way. Even just hinting at exclusivity works.
- Proof or previews: A testimonial, a quick screenshot, or even a bulleted sneak peek. Show just enough to make people curious.
You don’t need fancy tools for any of this. I use SeedProd’s waitlist templates and drag in these blocks in a few clicks.
How to Build a Waitlist Landing Page in WordPress (Step-by-Step)
Step 1: How to Install and Activate SeedProd
You may have heard that setting up a waitlist signup page is hard on WordPress. But with the right tools, I’ve learned that it’s easier than you might think.
For instance, landing page plugins like SeedProd can help you spin up professional pages in under 30 minutes. It’s one of the best waitlist landing page builder options because you don’t need to touch a single line of code.

In fact, SeedProd is one of the most popular WordPress page builders, with over 1+ million users. With hundreds of waitlist landing page templates and other page designs, it’s easier than ever to get started with a new page fast.
Plus, SeedProd’s visual drag-and-drop builder lets you customize any page to meet your business goals. And because it doesn’t require a developer, even beginners can create a high-converting early access landing page in no time.
✏️ Note
You can also use SeedProd to create a custom WordPress theme, but for today, I’ll focus on the landing page builder.
First, you need to download the SeedProd plugin.
You then need to upload the plugin to your WordPress website and activate it. If you need help, refer to this guide on installing a WordPress plugin.
Step 2: How to Choose a Waitlist Page Template
After installing the plugin, go to SeedProd » Landing Pages from your WordPress admin and click the “Add New Landing Page” button.

On the next screen is SeedProd’s landing page template library. It offers various designs that you can filter by page type, including:
- Coming soon
- Maintenance mode
- 404 page
- Sales
- Webinar
- Lead squeeze
- Thank you
- Login

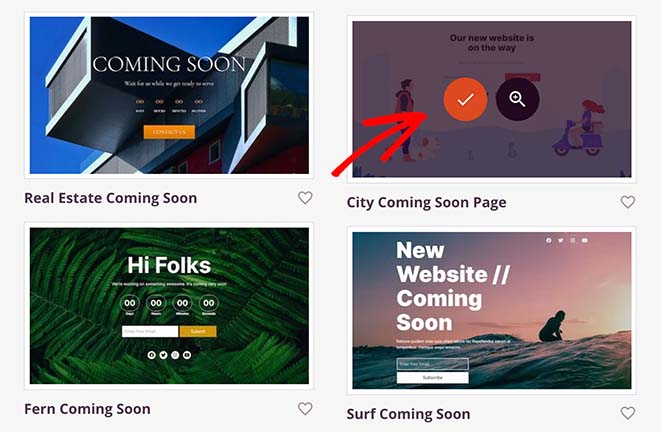
So browse the templates until you find a design close to how you want your waitlist page to look. From there, hover your mouse over the template and click the checkmark icon.
I recommend looking at the pre-launch landing page or coming soon landing page templates. These often work well as a foundation for waitlist pages.
For instance, I liked the look of the City Coming Soon Page template, so I’ll pick that one.

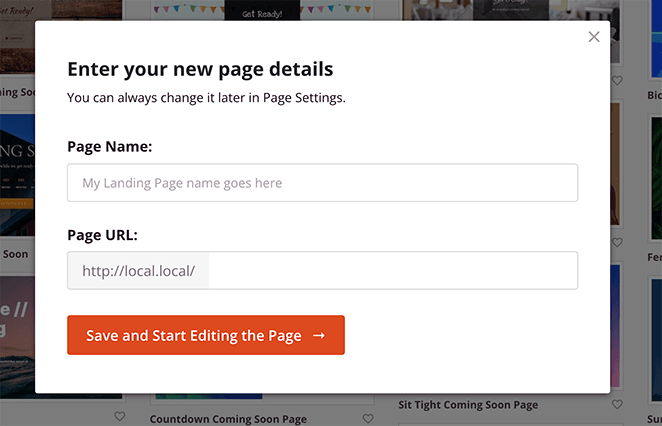
After choosing your template, you can enter your landing page details in the following popup, like its name and URL. From there, click the Save and Start Editing the Page button to launch your template in the drag-and-drop editor.

Step 3: How to Customize Your Waitlist Page in SeedProd
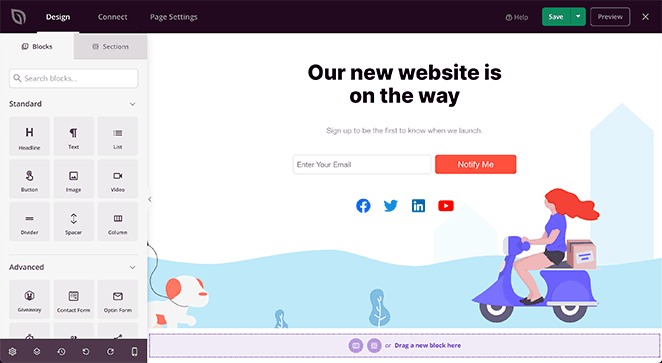
focus on customization and clarity. But before diving in, let’s look at SeedProd’s visual editor so you can find your way around.
As you can see, SeedProd’s visual editor has 2 primary columns.

You can find blocks and sections for adding content on the left. And on the right, you can preview how your customizations will look.
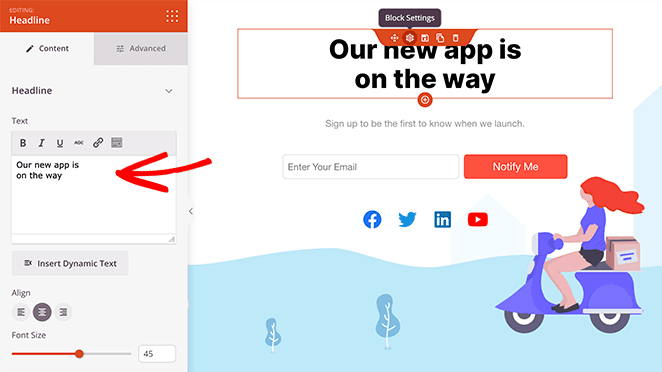
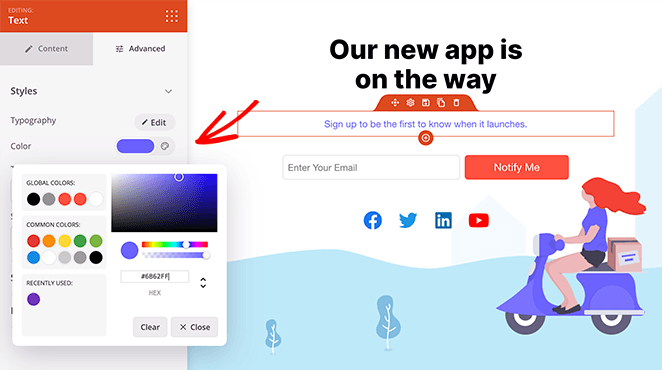
To customize any element on the page, simply click it, and you’ll see its settings in the left-hand panel. For example, you can change your primary headline by clicking it, deleting the default text, and adding your own.

You can do the same thing for your subheading and change it to something more enticing for your visitors.
Then, you can click the Advanced tab for that block and customize it further. In my case, I gave the subheading a new color to stand out.

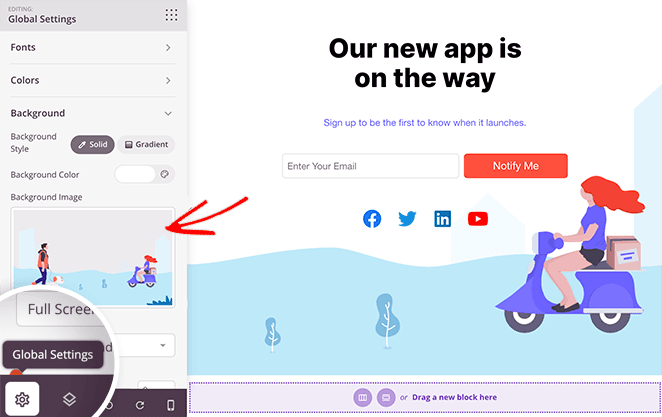
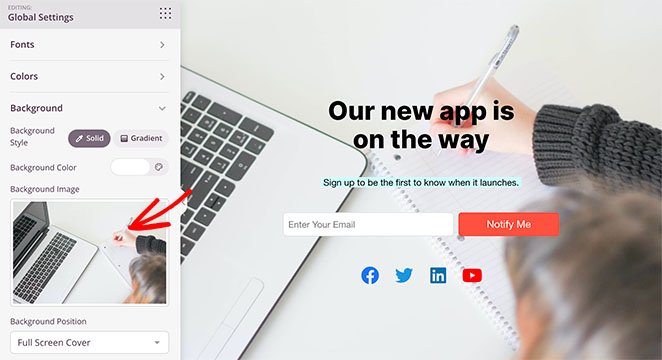
Changing the background image is just as easy. To achieve that, click the cog icon in the bottom-left corner and select the background tab.

From there, you can delete the existing background image and upload a new photo from your computer or WordPress media library. Or, if you have a SeedProd Plus license or higher, you can choose from thousands of royalty-free stock images right inside the plugin.

How Do You Get More People to Join Your Waitlist?
The best way to get more waitlist signups is by offering a clear incentive and keeping the signup process simple.
The Advanced blocks, are an excellent way to build anticipation for your big launch.
SeedProd’s lead generation blocks include:
- RafflePress giveaway
- Contact form
- Social sharing
- Countdown timer
- Social profiles
- Call to action
- Opt-in form
- Progress bar
- Pricing table
- Google maps
- And many more
There are even WooCommerce blocks that allow you to add-to-cart buttons and product grids on your page, or create completely custom WooCommerce checkout pages.
To make your offer irresistible, consider adding a ‘Join the Waitlist’ call-to-action on your landing page. You can also add some urgency to compel visitors to sign up.
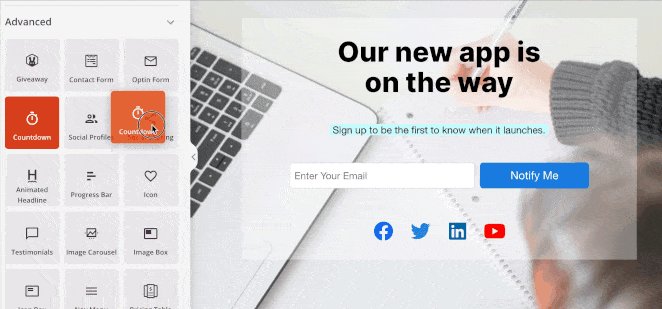
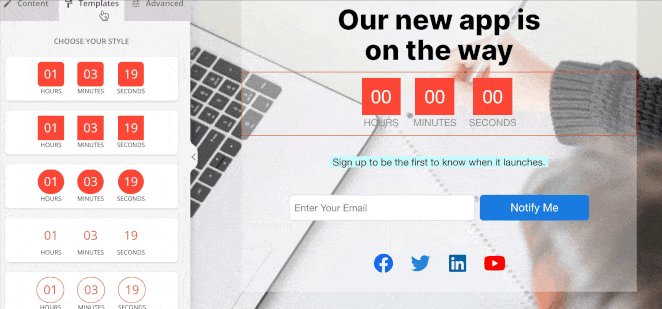
For this, you can use the countdown timer block. Simply drag the Countdown block from the left panel and drop it onto your page.

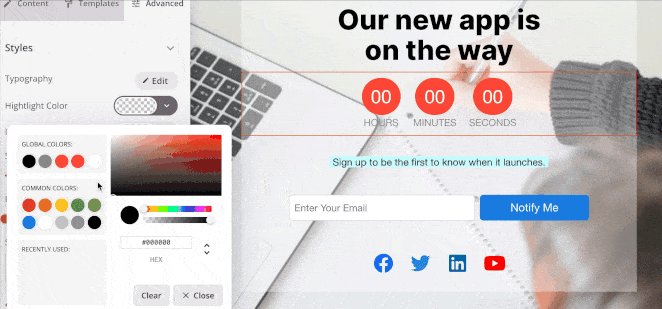
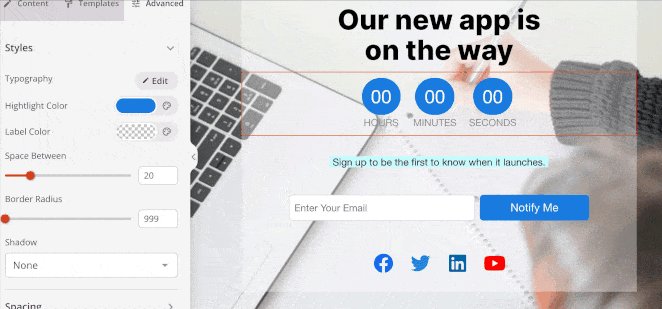
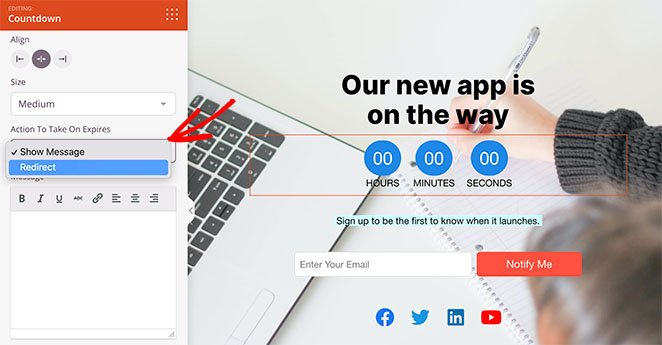
Once the timer is in place, you can change its type, choose a different timer template, and adjust the colors. You can also change how the timer behaves when it finishes counting down.
For instance, you can show a message or send users to another page or URL, as I’ve done by selecting the Redirect option.

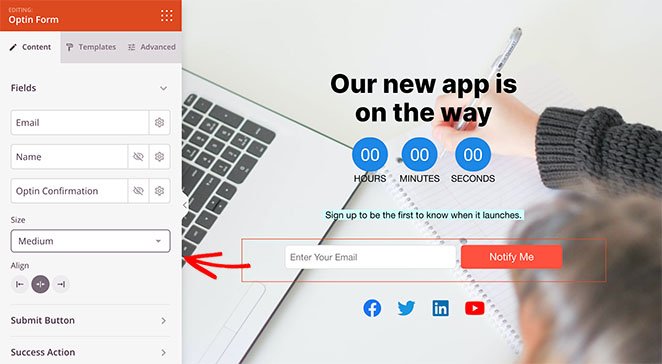
Now let’s look at the signup form, which my template includes by default. The signup or opt-in form is where you can collect email addresses from visitors who want to join your waiting list.
With SeedProd, you can edit any part of your waiting list form, such as the form fields, size, alignment, and buttons. Additionally, you can select different form field templates and adjust the colors and spacing.

Keep customizing your design until you’re happy with the results. Then, move on to the next step, where I’ll show you how to connect to your email marketing provider.
Step 4: How to Connect Your Email List to the Form
Connecting your opt-in form to your email marketing provider in SeedProd is pretty straightforward. Simply click the Connect tab at the top of your screen.

From there, you can browse popular email marketing services, and when you find yours, follow the instructions to connect your list. If SeedProd doesn’t have direct integration with your email provider, you can always use its Zapier integration.
Connecting your email list is key for managing your waitlist signup page effectively. This way, every new signup is automatically saved and ready for launch day.
And on the same page, you also find direct integrations for Google Analytics and reCAPTCHA.

Step 5: How to Configure Page Settings Before Launch
The next step is to ensure that your landing page settings are correct. To do so, click the Page Settings tab and browse each section.

Here’s a quick overview of what each section does:
- General: Edit your page name, URL, and status.
- SEO: If you’re using an SEO plugin, this is where you’ll handle your waitlist landing page SEO settings.
- Analytics: Track how your waitlist landing page conversion is performing by connecting Google Analytics.
- Scripts: Add tracking pixels or scripts for ads and email marketing.
- Custom Domain: Use a custom domain if you’re on the SeedProd Elite plan.
After configuring your page settings, click the Save button in the top-right corner.
Step 6: How to Publish Your Waitlist Landing Page
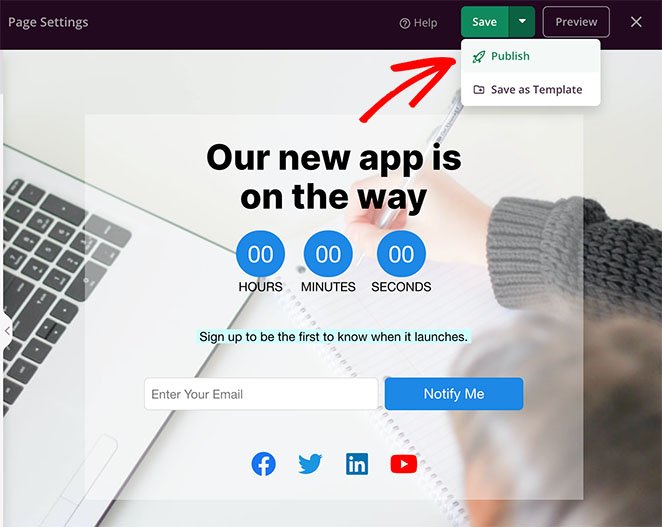
The final step in this guide is to make your page live. To achieve that, click the dropdown arrow on the save button and select Publish.

Give your early access landing page a quick preview to make sure everything looks right. Then you’re ready to share it with the world and start growing your list.
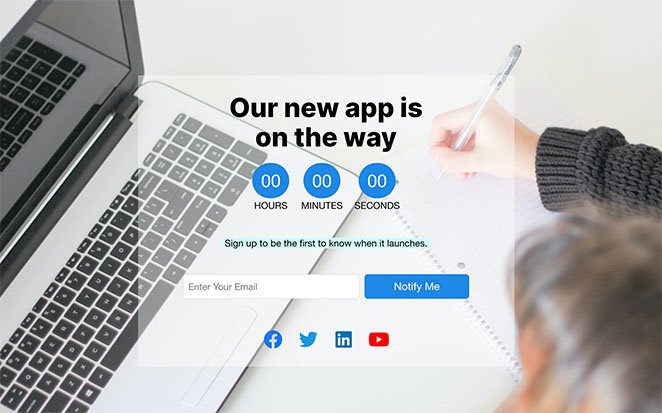
Here’s a final look at the page I created on my test website:

Congratulations!
Best Waitlist Landing Pages (With Takeaways)
If you still need ideas, I’ve pulled together a few of the best waitlist landing pages from real businesses. Use these as waitlist landing page inspiration for your own project.
Whether you’re planning a new app, online course, or product launch, seeing how others structure their beta waitlist pages can help you make smarter design choices.
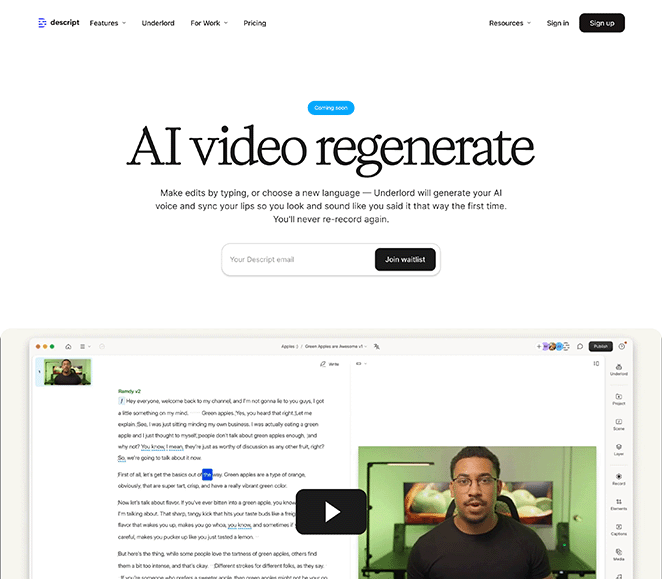
Descript Software Waitlist Landing Page Example

What it gets right: Clear headline, short signup form, and a demo video that shows exactly how the product works. You don’t have to guess what you’re signing up for.
- ✅ Short, action-driven headline
- 🎥 Demo video shows the product clearly
- 📩 Simple form with just one field
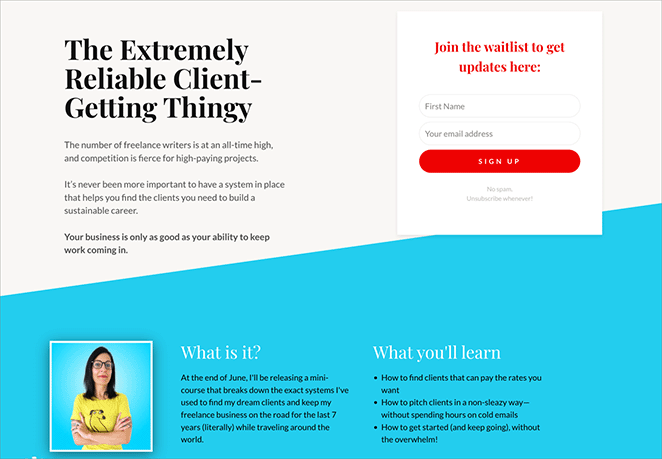
Mighty Freelancer Course Waitlist Landing Page Example

What it gets right: Strong headline, casual tone, and a quick signup form. It even previews what you’ll learn, so people know what to expect.
- 🗣️ Friendly, casual copywriting
- 📋 Short form and strong CTA
- 🧠 Clear preview of course content
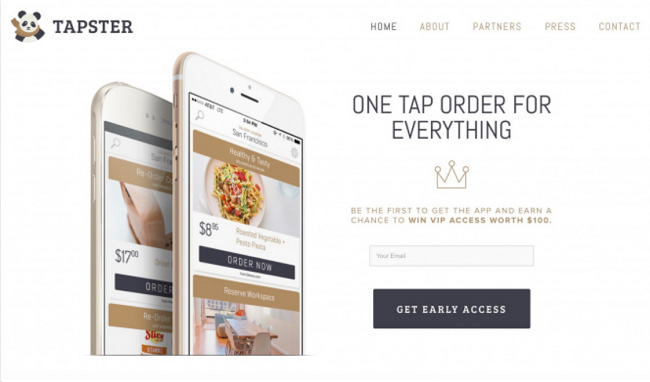
Tapster App Waitlist Landing Page Example

What it gets right: The mobile images show how the app works, and the giveaway gives people a fun reason to join early. The form stays visible without any clutter.
- 📱 Visual walkthrough via mobile screenshots
- 🎁 Early signup giveaway adds incentive
- 🧼 Clean design with always-visible form
Each of these pages sticks to the basics: one offer, one action. That’s why they convert. Take what fits your launch, and then try building your own waitlist page with SeedProd. It’s easier than starting from scratch.
Related Tips to Improve Your Landing Page Performance
After building your waitlist landing page, you might also like these tips and resources to improve your page’s performance.
If you’re aiming to get more signups, now’s a great time to look at waitlist landing page best practices. From optimizing your call-to-action to running simple A/B tests, even small changes can lead to a big boost in signups.
- Anatomy of a Landing Page: 9 Essential Elements
- A/B Testing for Landing Pages in WordPress: The Easy Guide
- Expert Landing Page Optimization Tips
- Landing Page URL Examples and Best Practices
- How to Create Personalized Landing Pages to Boost Conversions
- Landing Page Headline Formulas to Boost Conversion Rates
- Landing Page Navigation Is Dead: Here’s Why
- What Is a Good Landing Page Conversion Rate?
More Questions About Waitlist Landing Pages
Final Thoughts: Building a Waitlist Page with SeedProd
Creating a waitlist page in WordPress is easier when you use the right tools. SeedProd gives you templates, drag-and-drop controls, and integrations to build and publish fast.
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.





