Are you interested in creating a squeeze page for your website?
Squeeze pages are an excellent way to grow your email list and learn more about your target audience as part of your digital marketing efforts. But what is a squeeze page, and how do you create one for your WordPress website?
In this article, we’ll show you everything you need to know to create squeeze pages to boost your conversion rates and grow your business.
What Is a Squeeze Page?
A squeeze page is a landing page designed to “squeeze” a website visitor’s email address from them by offering something in return. Often businesses encourage users to opt into a subscriber list to get more information about the product or service featured on the page.
Squeeze pages don’t just ask for people’s email addresses. Your squeeze page should offer a good reason for users to part with their personal information. Ideally, what you offer in return should be irresistible enough to justify asking for visitors’ emails.
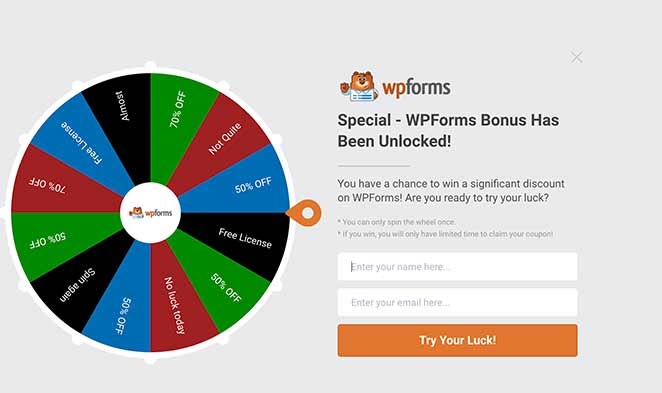
WPForms, the best contact form plugin for WordPress, uses a unique spin-the-wheel popup for their squeeze page, offering a chance to claim a discount in return for visitors’ email addresses.

You should also ensure that what you offer on your squeeze page is exclusive to your website. If your offer is available elsewhere, it’ll irritate your visitors and harm your credibility.
Squeeze Page vs Landing Page
There are a few ways in which a squeeze page is different from a landing page. A landing page is a standalone page designed to fulfill just 1 conversion goal. The landing page goal can vary from downloading an ebook, signing up for a free trial, and registering for a webinar.
Related: How to Create an Ebook Landing Page
A squeeze page only has 1 goal: to collect a visitors’ name and email address. The reward for becoming email subscribers can be anything from a whitepaper or email course to a podcast or checklist. However, what you ask for stays the same.
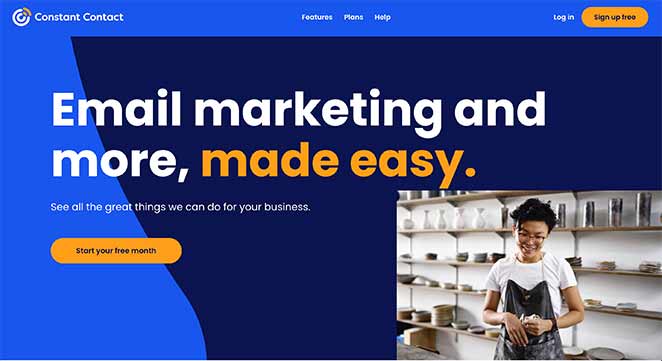
Here’s an example of a landing page:

Constant Contact’s landing page goal is to get users to click through and create an account. The landing page includes lots of information that explains what the service is all about, which helps users decide to sign up.
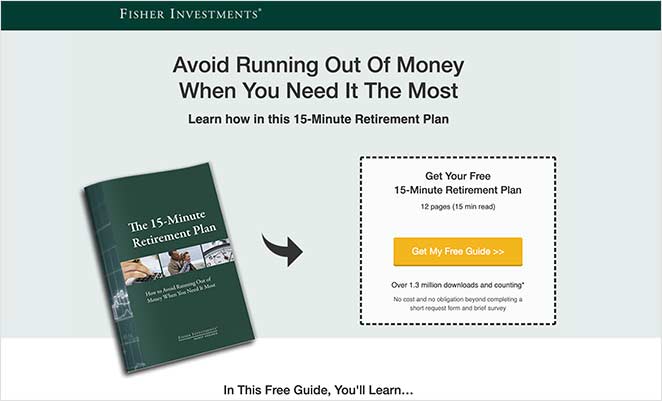
On the other hand, here is an example of a squeeze page:

This example squeeze page from Fisher Investments offers a free ebook as a lead magnet in return for opting in. The page is simple, straightforward, and explains the benefits of downloading the book. It also includes a clear call to action button (CTA button) to capture attention.
What to Include in Your Squeeze Page
To maximize conversions, include the following elements in your squeeze page:
- Eye-catching and relevant headline
- Clear copy that explains the benefits of your offer
- An image of what you’re offering
- A short and simple signup form with only the form fields you need
- Contrasting calls-to-action with personalized copy
- Social proof, like reviews or case studies to improve trust
You might also like these landing page best practices for tips on getting started.
Now that you know what a squeeze page is, let’s explore how to create one for your WordPress website.
How to Create a Squeeze Page in WordPress
One of the easiest ways to create a squeeze page for your WordPress site is with a landing page builder.

For this tutorial, we’ll be using SeedProd, the best WordPress landing page builder. SeedProd is a powerful WordPress plugin that makes it easy to create any landing page in WordPress. With the visual drag and drop builder, you can make stunning pages without any design experience, including:
- WordPress squeeze pages
- Custom 404 pages
- WordPress thank you pages
- Sales landing pages
- Webinar registration pages
- Video landing pages
You can also create a coming soon or maintenance mode page and turn them on and off with a single click.
SeedProd also includes various landing page-focused blocks like email optin forms, social buttons, countdown timers, and more to boost conversions and generate leads. Implementing them is as simple as dragging and dropping them onto your page, where you can see changes in real-time.

Not to mention, it includes 100+ landing page templates, powerful access controls, integration with popular email marketing services, and much more.
Best of all, SeedProd is lightning fast. It doesn’t have any of the bloat and unnecessary features you’d expect from a page builder, so it won’t slow down your website. And a faster website means more leads and conversions for your business.
So if you want to create a high-converting squeeze page, here’s how to do it with SeedProd.
Video Tutorial
If you’d prefer to read the written instructions, follow the steps below.
Step 1: Install SeedProd Landing Page Builder
First, click here to get started with SeedProd and download the plugin. Then follow these simple instructions for installing a WordPress plugin.
After installing and activating SeedProd, you’ll see a page asking for your license key. This key is sent to your registered email address after purchasing the plugin.

Copy the key and paste it into the box provided. Then click the Verify Key button to confirm your license key.
After verifying your license key, scroll down the page and click on the Create Your First Page button.

You’ll then be taken to the SeedProd dashboard, where you can begin creating your squeeze page.
Step 2: Create a New Squeeze Landing Page
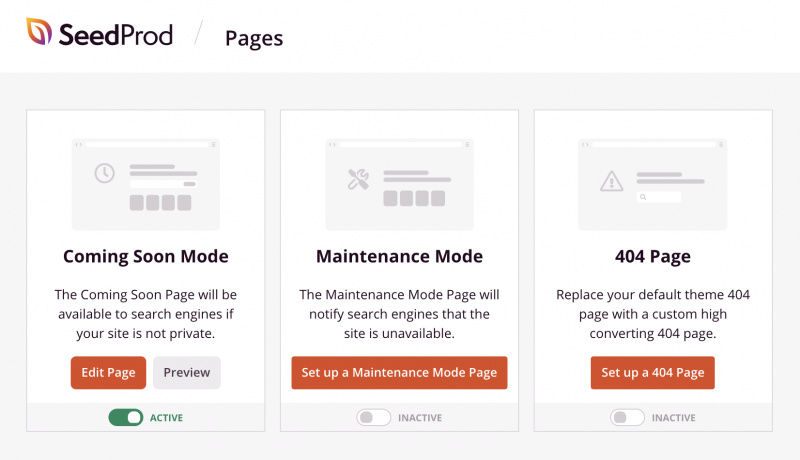
On the SeedProd dashboard page, you’ll see 3 different modes along the top and the option to create a new landing page beneath it.

The different page modes allow you to display a coming soon page, 404 error page, or put your website in maintenance mode. We won’t need that section for this tutorial.
Instead, click the + Add New Landing Page button to create a new page.

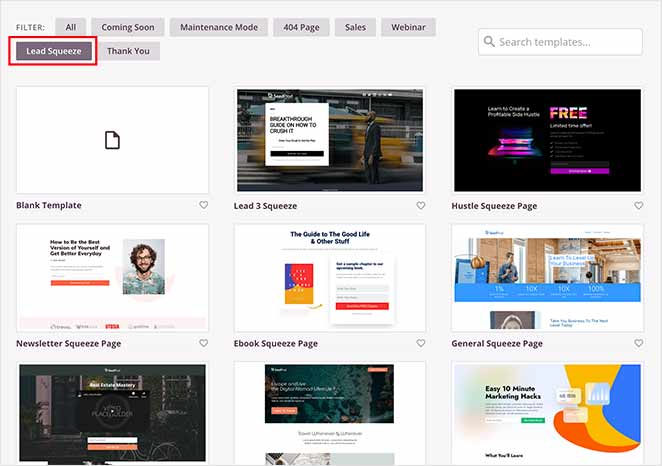
Doing so will show you all the landing page templates available with the SeedProd builder. You can filter the templates based on the type of page you want to create by clicking a category along the top.

Click the Lead Squeeze category to see all the available squeeze page templates. You can start with any of the pre-made templates or choose the Blank Template to build one from scratch.
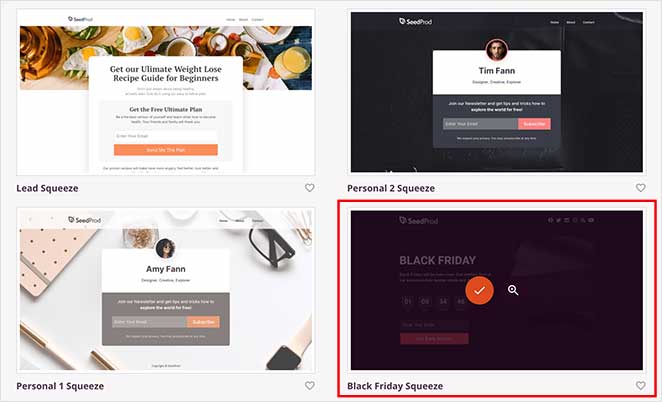
To choose a template, just hover your mouse over the template thumbnail and click the tick icon.

We’ll choose the Black Friday Squeeze template for this tutorial.
After picking a template, you’re asked to enter a name and URL for your squeeze page. Then go ahead and click the Save and Start Editing the Page button.

Clicking that button will take you to SeedProd’s visual drag and drop page builder.
Step 3: Add Content to Your Squeeze Page
With the visual drag and drop builder, you can now add content to your squeeze page.
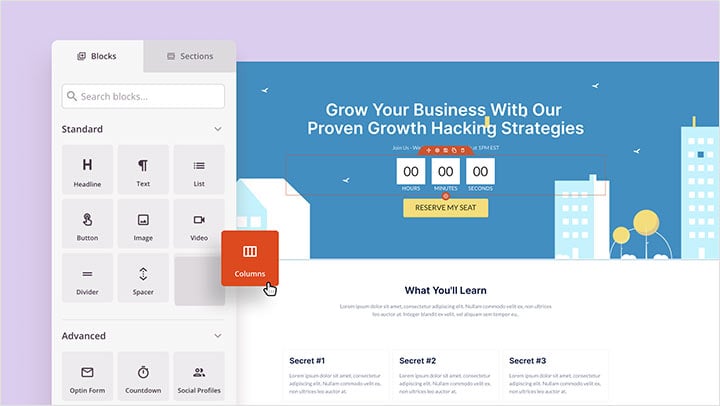
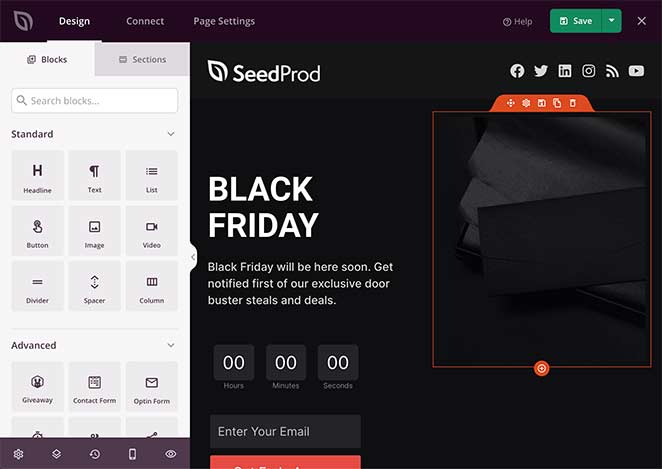
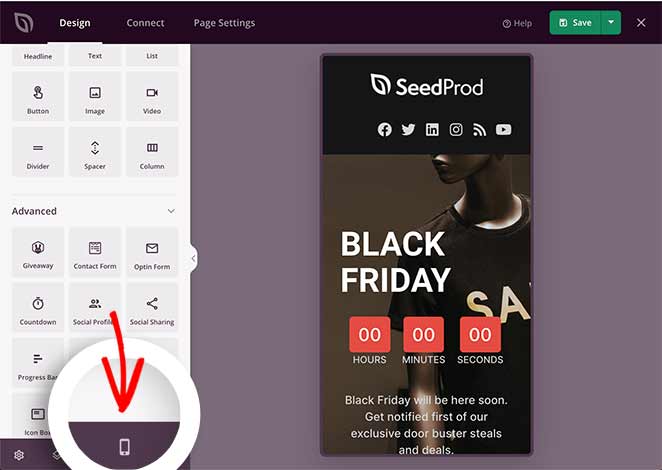
On the left side of your screen, you’ll see all the available landing page blocks you can use to add and edit your page’s content.

SeedProd’s landing page blocks are divided into 2 sections, Standard and Advanced.
Under the Standard section, you’ll find some widely used landing page blocks, including headline, text, image, button, bullet list, video blocks, etc.
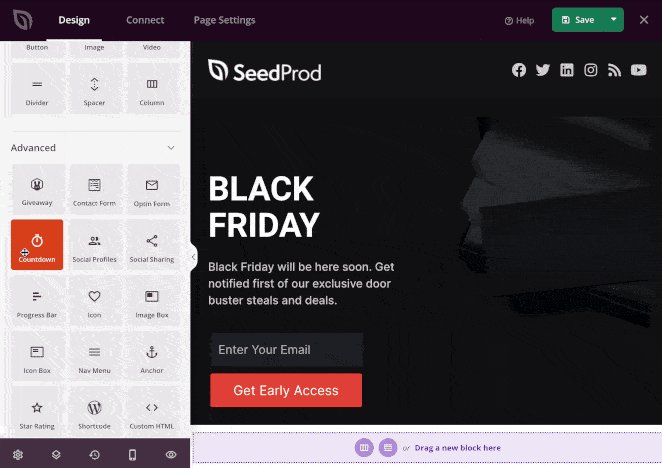
You can also choose from more lead generation-focused blocks in the Advanced section, such as:
- Giveaway
- Contact Form
- Optin Form
- Countdown Timer
- Social Sharing
- Social Profiles
- Star Rating
- Progress Bar
- And more
What’s great about these blocks is that their primary focus is to generate leads for your business. There isn’t a single unnecessary block.
Plus, they integrate with powerful tools such as RafflePress to create an online contest, WPForms to build user-friendly contact forms, and many more without needing a developer.
You can drag and drop any of these blocks to add them to your Squeeze Page.
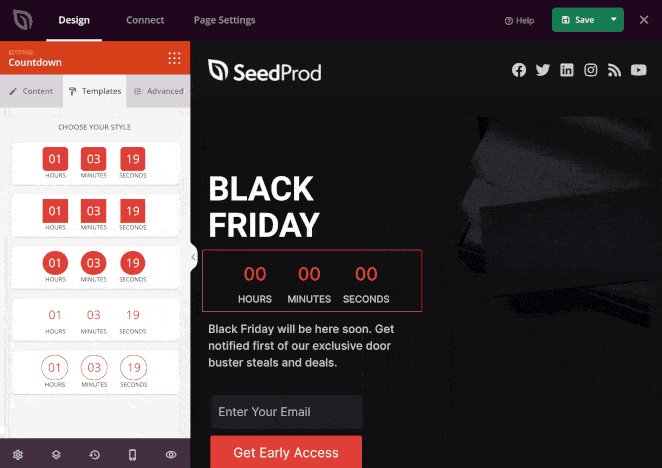
For example, if you want to create a sense of urgency to drive people to sign up to your list before your offer runs out, you might want to add a countdown timer.

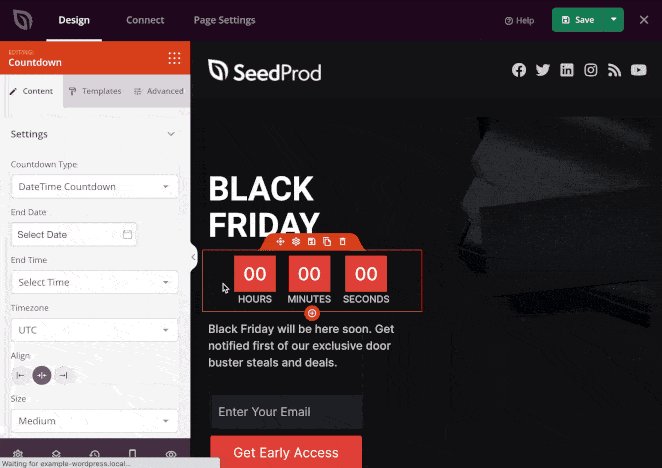
To add the countdown timer to your squeeze page, just drag it from the left-hand panel and drop it into position on your page on the right.
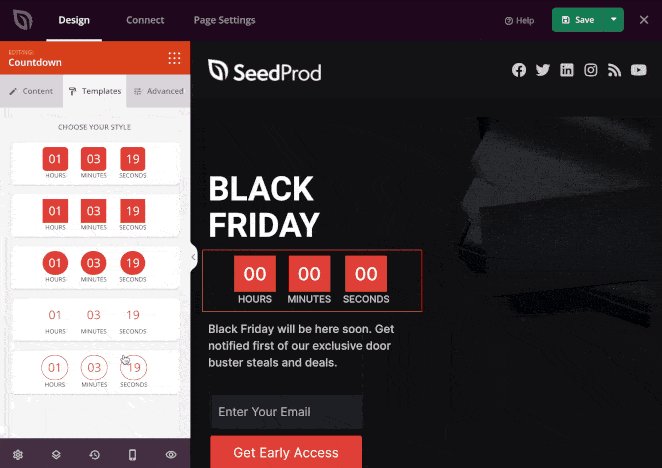
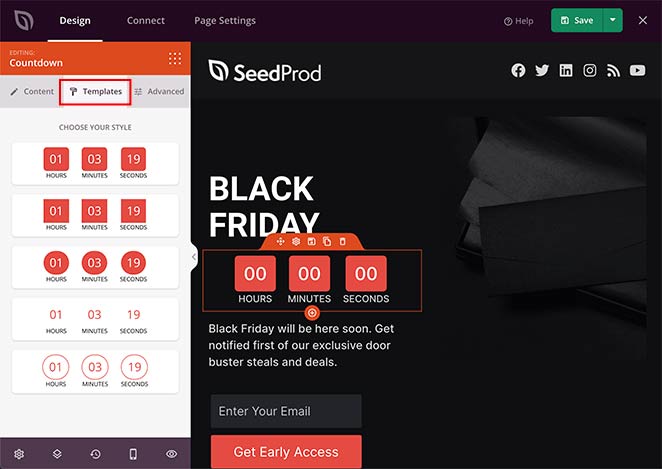
Clicking the block allows you to change its content, alignment, and more. You can also choose a different block style by clicking the Template tab on the left and selecting your favorite.

In the Advanced tab, you can change the color, typography, spacing, and more.
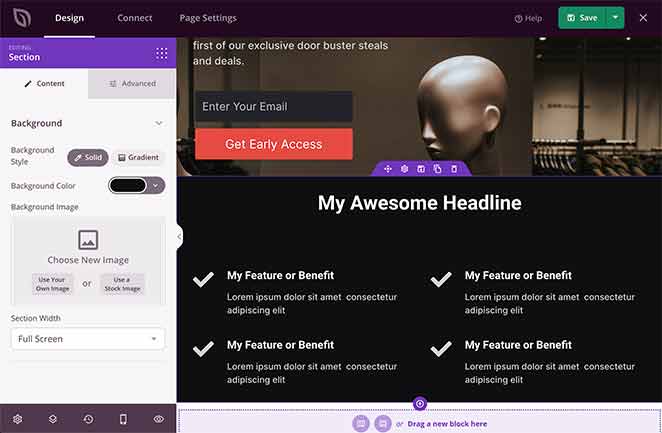
As well as blocks, SeedProd comes with several sections that you can find by clicking the Sections tab. Sections are pre-made layouts you can add to your squeeze page without needing to build them from scratch.

The different sections available include:
- Header
- Hero
- Call to Action
- FAQ
- Features
- Footer
Clicking any pre-made section will automatically add it to your squeeze page.
In the example below, we added a Features section, which is a great way to explain why visitors should sign up for your email list.

Make sure you click the green Save button in the top right corner to save your progress.
Once you’ve finished adding content to your squeeze page, you can move on to customizing it to fit your brand.
Step 4: Customize Your Squeeze Page
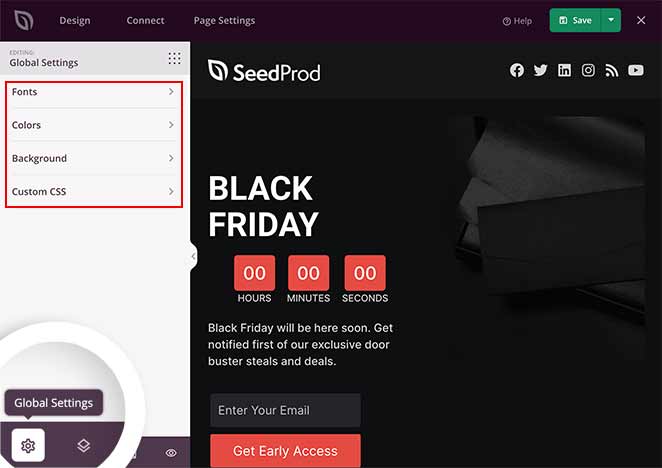
Customizing your squeeze page to match your brand style and colors is easy. Just click the gear icon in the bottom-left corner of your page.

This takes you to the Global Settings page, where you can change your fonts, colors, and background and add custom CSS.
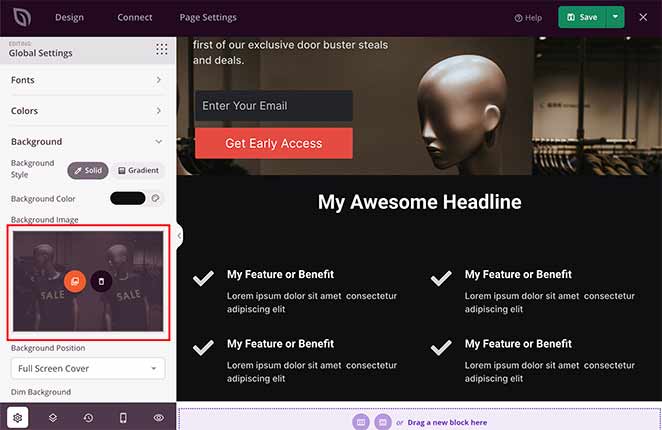
To change your background image, click the Background section, which allows you to change your background style, color, and image, and set the image position. You can even use a background video or background image slideshow.

Under the background image heading, click the photo icon to upload a new image from either the WordPress media library or your computer.
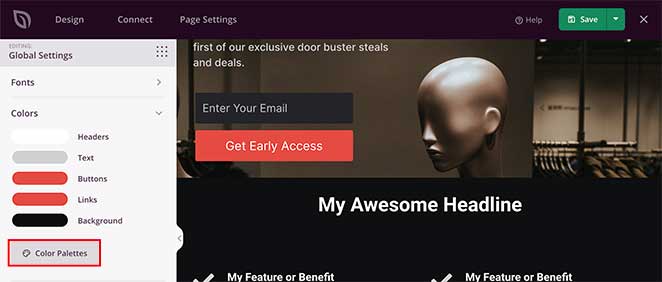
To change your squeeze page’s global colors, click the Colors section, where you can customize the colors of your page headers, text, buttons, links, and background.

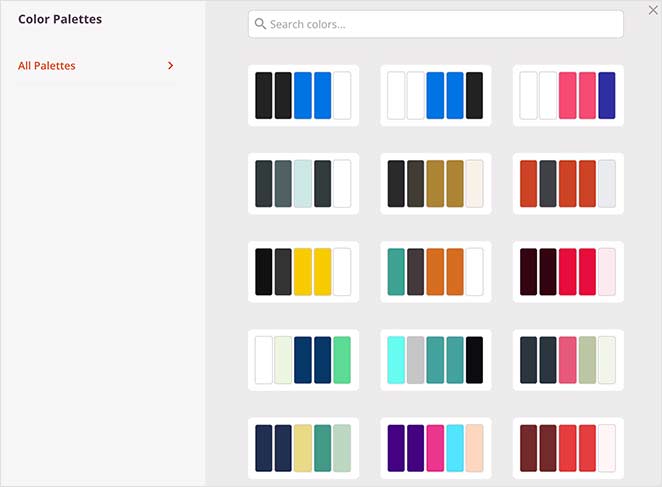
Alternatively, you can click the Color Palettes option to choose from over 20 pre-made color palettes. This helps you create a professional and consistent look across your page.

Click Save to preserve your progress, and when you’re happy with your customizations, move on to the next step.
Step 5: Integrate Your Email Marketing Service
Since the primary objective of a squeeze page is to encourage people to subscribe to your email list, you’ll need to connect your page with your email marketing service.
SeedProd makes this super-easy by integrating popular email marketing service providers.
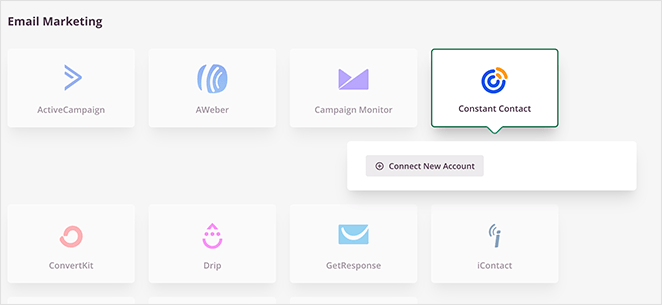
To connect your email service, click the Connect tab at the top of the page. This will take you to an overview of all the different services you can integrate.

Next, find your preferred service in the list and click the Connect New Account button. Then follow the on-screen prompts to integrate and authorize the connection.

To see the full instructions for integrating specific email providers, see the SeedProd integration documentation.
On this page, you can also integrate with Google Analytics to track your page stats, Recaptcha for spam protection, and Zapier to integrate with thousands of third-party tools and applications.
Step 6: Configure Your Squeeze Page Settings
After connecting your email list, it’s time to configure a few settings. Click the Page Settings tab at the top of your screen. On this page, you will see several sections to configure your squeeze page.

In the General settings, you can change the page name, URL, and status. You can also enable Isolation Mode to prevent any WordPress theme or plugin conflicts.
The Analytics and SEO section offers a shortcut to configuring your squeeze page with tools like All in One SEO and MonsterInsights to monitor and improve your page performance.
Then there’s the Scripts section, where you can enter custom scripts to your header, body, and footer sections, such as your Facebook tracking pixel.
When you’ve finished configuring your settings, click the Save button.
Step 7: Publish Your Squeeze Page
Now it’s time to make your new squeeze page live on your WordPress website. Yet, before that, let’s make sure your page looks fantastic on mobile devices.
To preview your page on different devices, click the Mobile Preview icon in the bottom-left of your screen.

If anything looks odd, you can edit the mobile preview in real-time, just like the desktop preview.
To switch back to the desktop view, click the preview icon again.
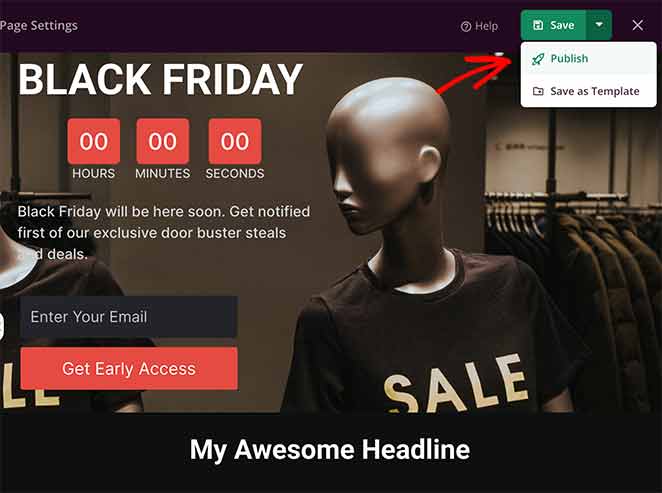
When you’re happy with how everything looks, click the downwards arrow next to the Save button and click Publish.

You’ll then see a success message from SeedProd, notifying you that your page is live.

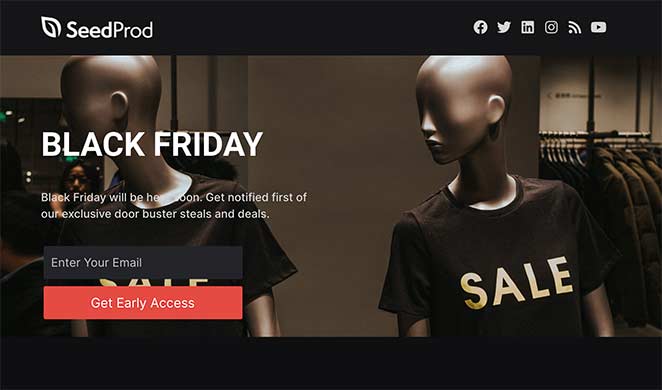
Click the See Live Page button to view your new WordPress squeeze page.

Optional: Add a Click-to-Subscribe Button
You can also boost leads by adding a click-to-subscribe button for push notifications. As a result, you can increase return traffic, engagement, and sales.
Note: For this step, you’ll need to be comfortable copying and pasting code snippets.
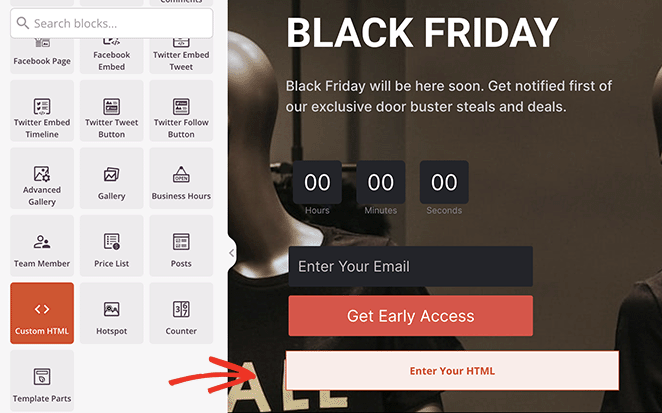
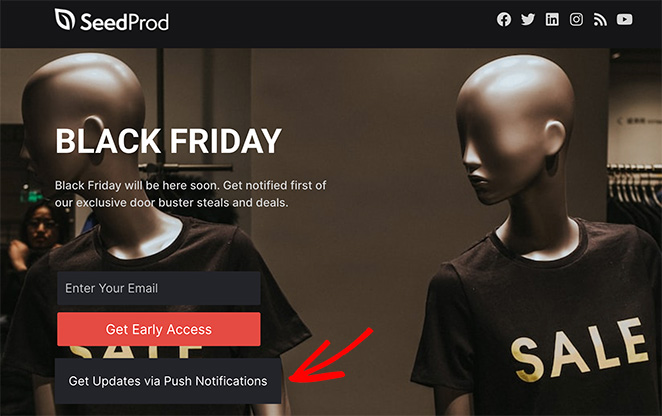
To add a click-to-subscribe button for push notifications to your squeeze page, drag the Custom HTML block onto your design.

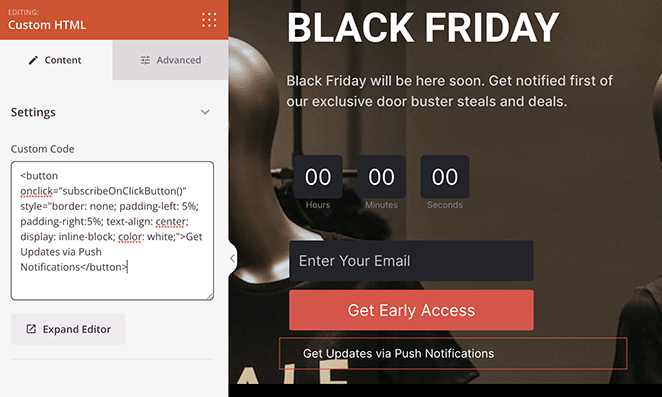
In the block settings, paste the following code:
<button onclick="subscribeOnClickButton()"
style="border: none;
padding-left: 5%; padding-right:5%;
text-align: center;
display: inline-block;
color: blue;">Get Updates via Push Notifications</button>

Note: If you’re familiar with CSS and HTML, you can customize this code to add your own styling.
Next, go to the PushEngage website, the best push notification software and multi-channel engagement platform on the market, and create an account.

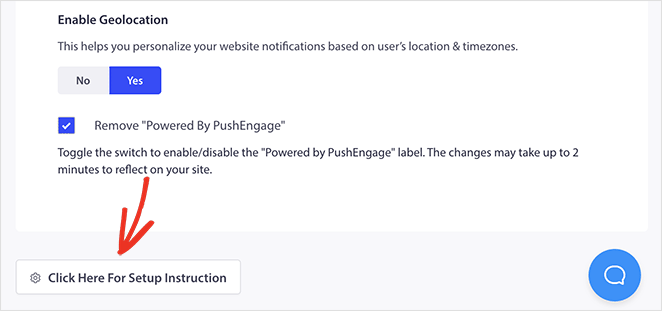
In your PushEngage dashboard, navigate to Site Settings » Site Details and click on the Click Here for Setup Instructions button.

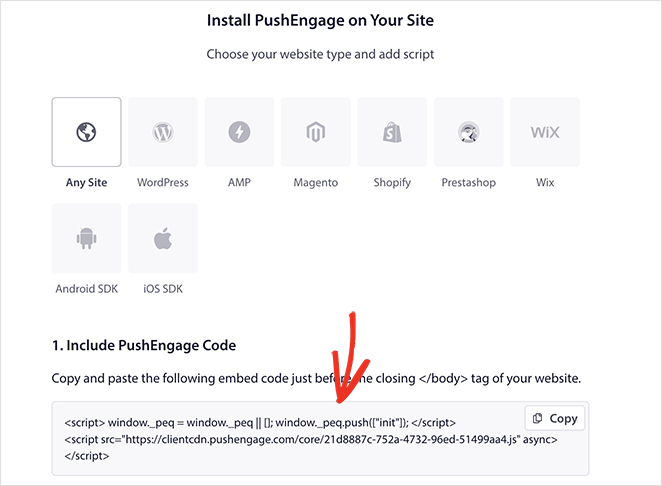
From there, click the Under Any Site option, and you’ll see your installation code.

Now you’ll need to add the following snippet to that code:
<script> window._peq = window._peq || [];</script> <script>
function subscribeOnClickButton(){
window._peq.push(['subscribe',{}.pe,function(res){
if(res.statuscode==1)
{
// Code to return response
console.log(res);
}
}]);
}
</script>The final code should look similar to the example below (please do not copy this example):
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script>
<script> window._peq = window._peq || [];</script> <script>
function subscribeOnClickButton(){
window._peq.push(['subscribe',{}.pe,function(res){
if(res.statuscode==1)
{
// Code to return response
console.log(res);
}
}]);
}
</script>Now, return to your webinar page and add this code to your Custom HTML block.
When you publish your page, users will be able to click this button to subscribe to push notifications.

What Is a Squeeze Page: FAQs
The main purpose of a squeeze page is to build a subscriber list or database of potential customers. By offering valuable incentives such as free ebooks, exclusive content, or discounts, the squeeze page entices visitors to provide their contact information. This allows businesses to nurture leads, establish communication, and potentially convert them into paying customers.
Yes, squeeze pages can be highly effective in generating leads if implemented correctly. By targeting a specific audience and offering valuable incentives, businesses can attract individuals who are genuinely interested in their products or services.
However, the success of a squeeze page depends on factors like the quality of the offer, the attractiveness of the page design, and the effectiveness of the copywriting.
While lead generation is the most common purpose of a squeeze page, it is possible to utilize squeeze pages for other purposes. For example, you can use a squeeze page to gather feedback, conduct surveys, or even sell a single product or service.
The key is to adapt the structure and design of the squeeze page to align with your specific goal.
While offering something for free is a common strategy to entice visitors to provide their contact information, it is not always necessary. The offer on a squeeze page can vary depending on the business objectives.
In some cases, businesses may choose to provide exclusive access to premium content, early bird discounts, or other valuable incentives instead of a completely free offer. The important aspect is to provide something of perceived value to the visitor in exchange for their contact details.
There you have it!
We hope this article helped answer the question, “What is a squeeze page” and gave you everything you need to build high-converting squeeze pages in WordPress.
Building high-converting landing pages is easy with SeedProd. With its powerful drag and drop builder, stunning landing page templates, and bloat-free code, you have all the tools you need to grow your business fast.
And if you liked this article, then please follow us on Twitter and Facebook for more useful content to help grow your business.