When I first tried to set up Google Analytics on my WordPress site, I had no idea where to start. There were code snippets, tracking IDs, confusing setup screens, and I just wanted to see who was visiting my site.
If that sounds familiar, don’t worry. In this guide, I’ll show you how to add Google Analytics to WordPress the easy way, with no code and no confusion.
I’ll walk you through how to install Google Analytics on WordPress using MonsterInsights, a beginner-friendly plugin that makes GA4 WordPress integration quick and simple. Whether you’re brand new to analytics or just want an easier setup, this method gets your WordPress tracking code working in minutes.
🏁 Quick Summary: How to Add Google Analytics to WordPress
Here’s a quick step-by-step overview of how to add Google Analytics to WordPress using the MonsterInsights plugin:
- Sign in to Google: Create or log into your Google Analytics account.
- Create a GA4 Property: Set up a data stream for your WordPress site.
- Install MonsterInsights: Add the plugin to your WordPress dashboard.
- Connect Google Analytics: Use the setup wizard to link your GA account.
- View Your Data: See real-time stats directly inside WordPress.
Want a simpler way to view your data? Try OnePageGA, it gives you a clean, one-page GA4 dashboard with only the metrics that matter.
How to Add Google Analytics to WordPress: Basics
So you want to know how to add Google Analytics to WordPress?
Google Analytics is a powerful tool that provides insights into how visitors interact with your website. It collects and presents a wide range of demographic data, such as where your visitors come from, what devices they use, what pages they visit the most, how long they spend on your site, and much more.
This information is invaluable for improving your site’s user experience, increasing conversions, and growing your business.
To get these insights, you need to add Google Analytics to your website.
You can do this by embedding a small piece of JavaScript code provided by Google into your site with a WordPress code snippet plugin or using Google Tag Manager. Alternatively, you can manually add the code to the functions.php file of your WordPress theme or child theme files.
The easiest way to set up Google Analytics in WordPress is with MonsterInsights, a top-rated plugin that handles your GA4 WordPress tracking code for you.

This plugin simplifies Google Analytics WordPress integration and enhances your site’s functionality.
MonsterInsights also seamlessly integrates with Google Analytics 4 (GA4), which is now replacing Google’s Universal Analytics.
GA4 provides more detailed and flexible reporting with an emphasis on understanding the customer journey. It also introduces more advanced AI to help anticipate your customers’ future actions.
With MonsterInsights, you can get the best of both worlds by integrating Google Analytics 4 WordPress without the hassle of complex configurations. This allows you to keep up with the latest advances in web analytics while still enjoying the simplicity and ease of use that MonsterInsights offers.
For more information, see our MonsterInsights review.
How To Add Google Analytics To WordPress Using MonsterInsights
If you’re looking for the fastest way to start tracking your visitors, this WordPress Google Analytics integration takes less than 10 minutes. Just follow the steps below.
Let’s walk through the step-by-step process of how to add Google Analytics to WordPress using MonsterInsights and it’s WordPress GA4 integration.
Step 1. Sign In To Google
For setting up GA4 in WordPress, you’ll first need a Google account. If you don’t already have one, you can create one for free.
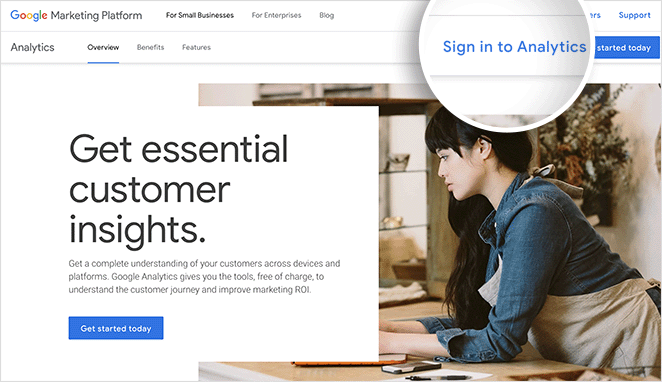
Head to the Google Analytics website and click the “Sign in to Analytics” button in the top right corner.

Now you can log into your existing Google account or sign up for a new one in the following popup.

Step 2. Create a Google Analytics Property
After signing in or signing up for a Google Analytics account, click the Start Measuring button.

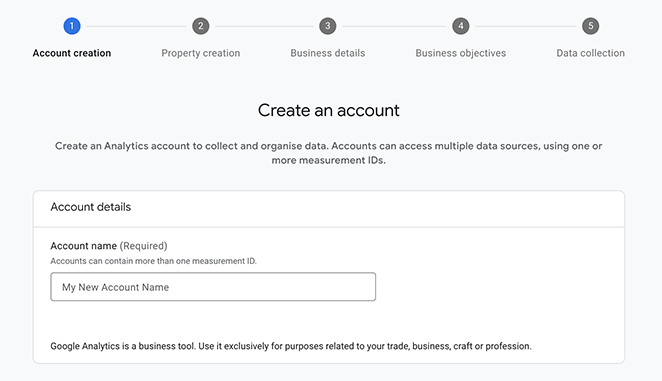
Now you can set up your account by entering an Account Name.

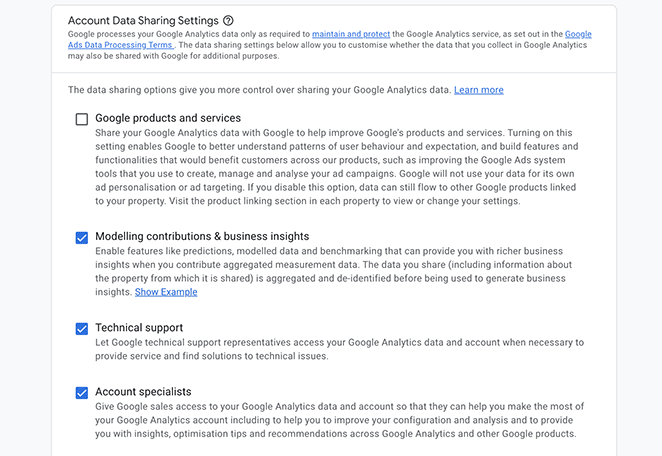
Below are data-sharing settings that you can customize by selecting each checkbox.

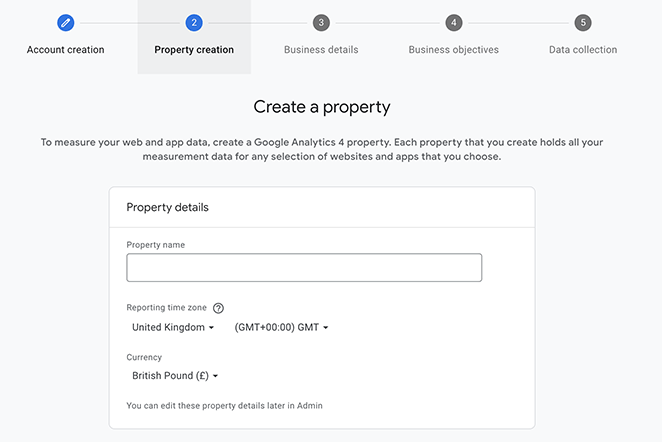
Now you’ll head to a new screen where you can create a GA4 property. Enter a property name and confirm details, such as your timezone and currency.

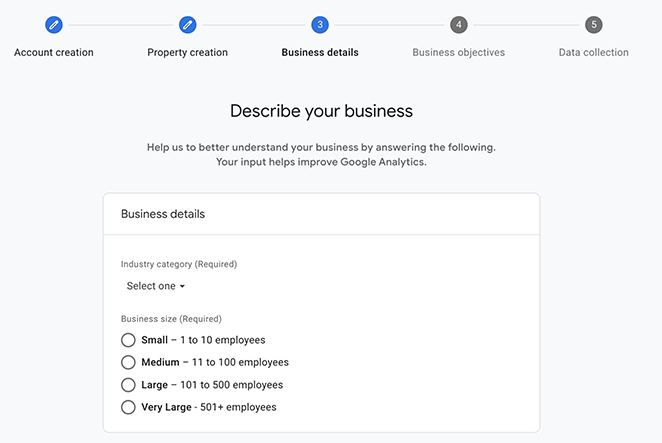
Next, fill in some details about your business. Here, you can choose a business industry category and your business size.

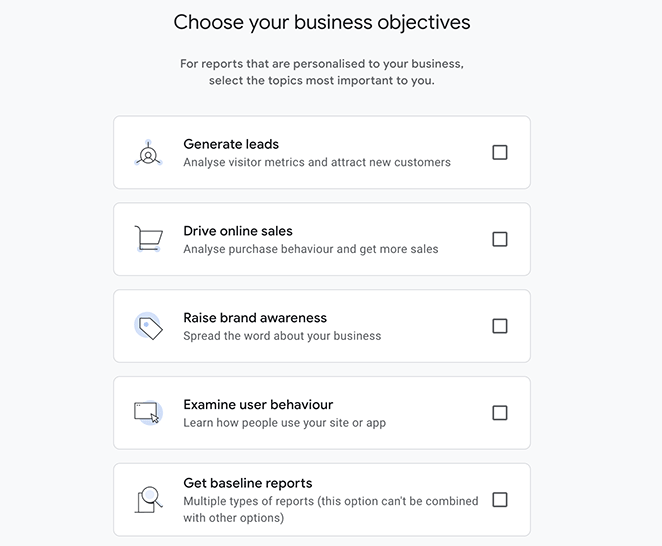
Now let’s choose some business objectives to help you get more personalized reports. There are several to choose from; however, we suggest the “Get Baseline Reports” option because it lets you get all the Google Analytics reports in your account.

After choosing your objectives, click Continue.
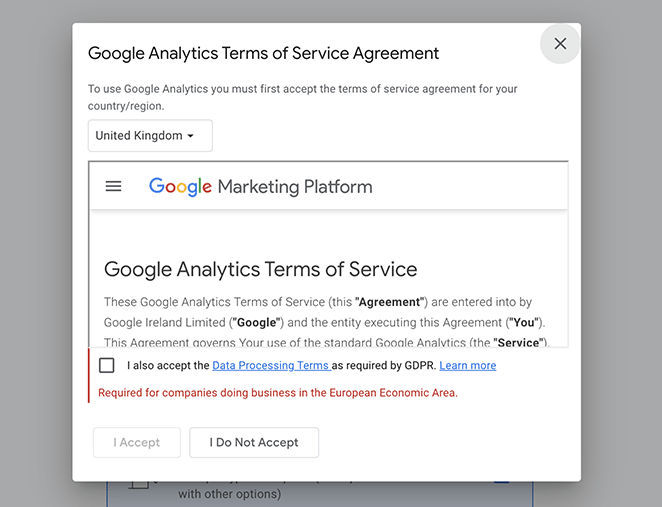
Next, Google will show its terms of service agreement for your country or region. Tick the checkbox to accept the data processing terms and click I Accept.

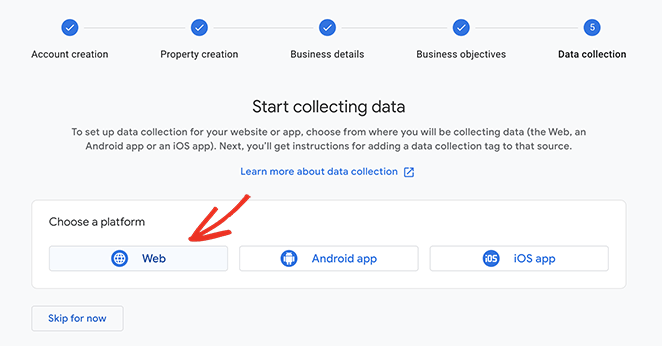
To set up Google Analytics on your website, you’ll need to choose where you’ll collect data. In your case, you’ll need to select the Web option on the following screen.

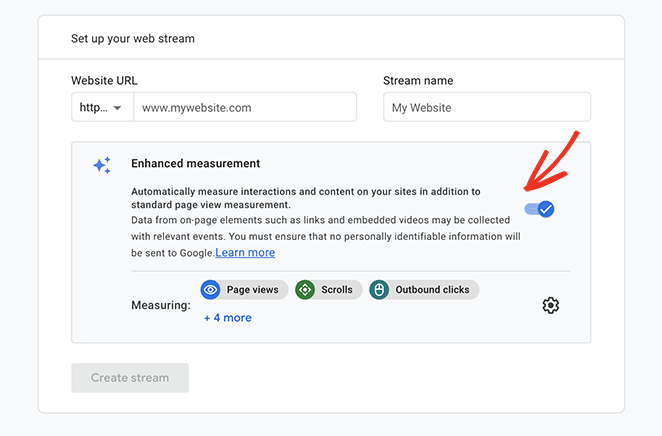
From there, you can set up your website’s data stream. To do this, enter your WordPress website’s URL and name.

Now, click the switch to turn off Enhanced Measurement. Because we’ll be using MonsterInsights later in this guide, turning this option off avoids duplicate data streams.
Click the Create Stream button to finish setting up your Google Analytics property.
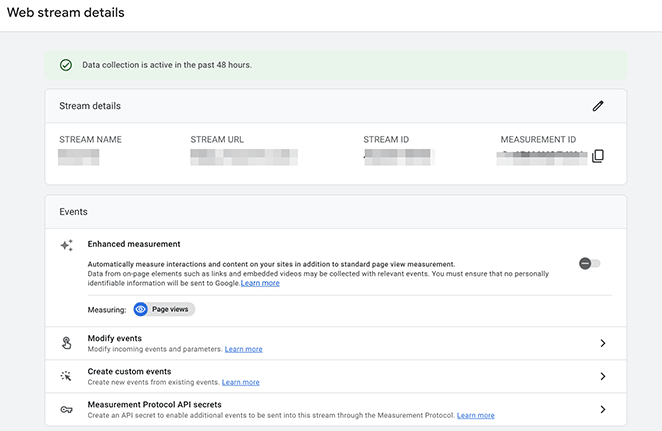
You’ll now see your property information, which includes your tracking ID, stream name, and measurement ID.

It will also show different methods for adding Google Analytics to your website, such as using Global Site Tag (gtag.js), HTML, and more. However, with MonsterInsights, the best WordPress analytics plugin, you can do this easily without touching any code.
Step 3. Install MonsterInsights
For the next step, log into your WordPress dashboard and install and activate the MonsterInsights WordPress plugin.
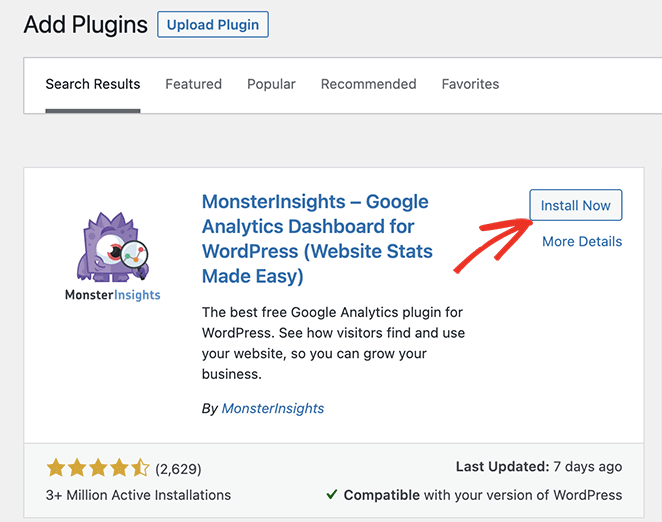
To do this, navigate to Plugins » Add New, and search for ‘MonsterInsights.’

From there, click Install Now and then Activate.
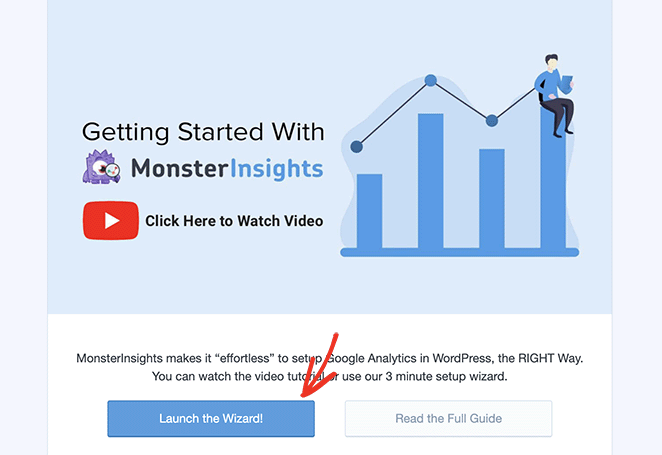
MonsterInsights will automatically redirect you to a welcome screen. From there, you can use the quick WordPress Google Analytics setup wizard without code.
Step 4. Complete the MonsterInsights Setup Guide
To start using MonsterInsights for WordPress, click the Launch the Wizard button.

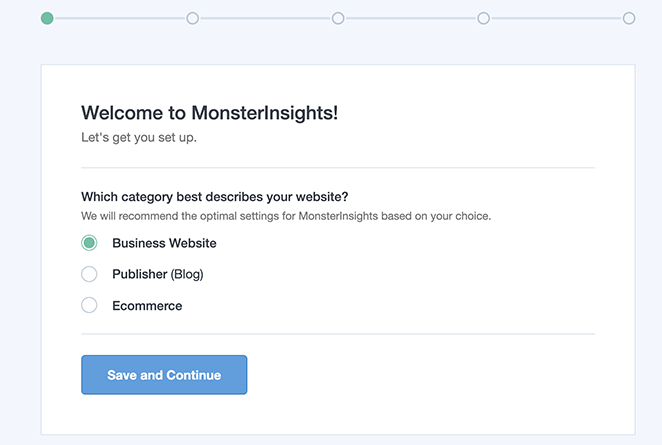
Next, choose a category that best represents your business. You can choose between:
- Business Website
- Publisher
- eCommerce

Choose a category, then click Save and Continue.
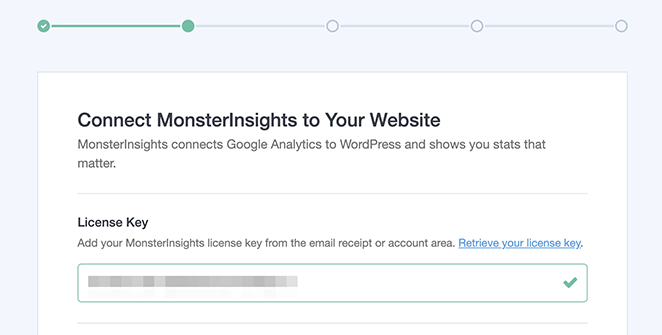
On the next screen, enter your MonsterInsights license key. You can find this information in your MonsterInsights account under the Downloads section.

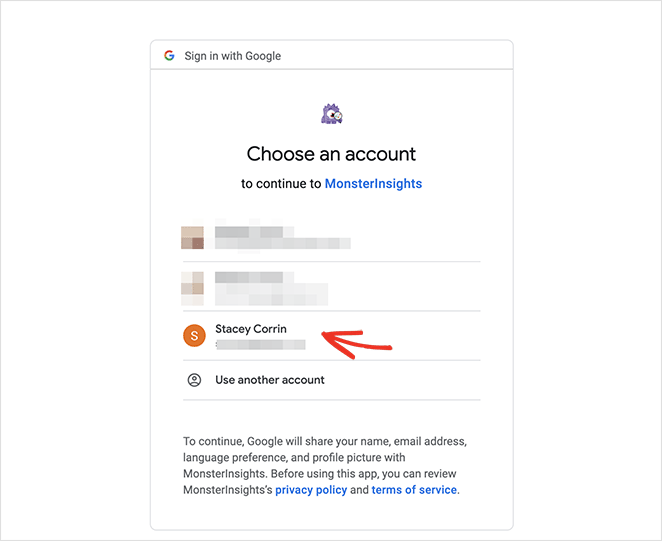
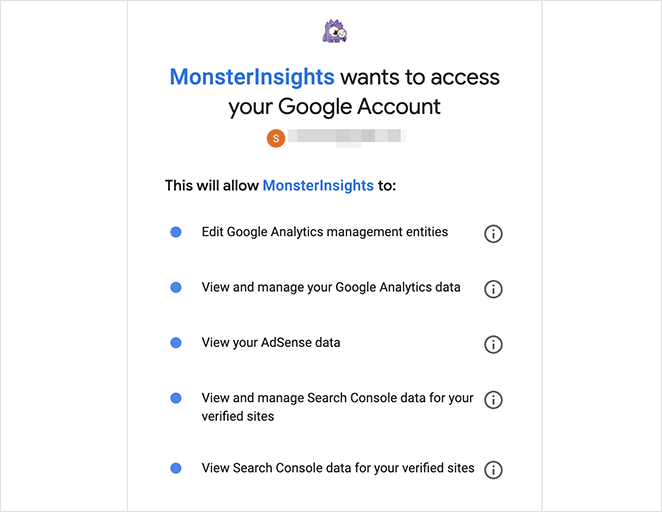
Now click the Connect MonsterInsights button, which takes you to the Google Analytics login screen to select the relevant Google account.

From there, click the toggles to allow MonsterInsights the correct permissions to collect your Analytics data.

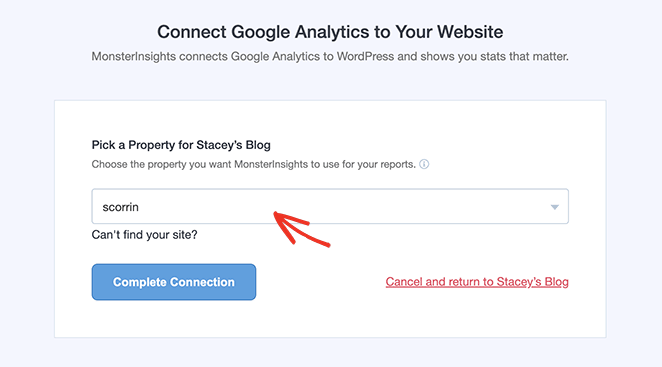
The next screen lets you connect your Google Analytics account to your WordPress website. Simply choose the property you created earlier from the dropdown menu, and click the Complete Connection button.

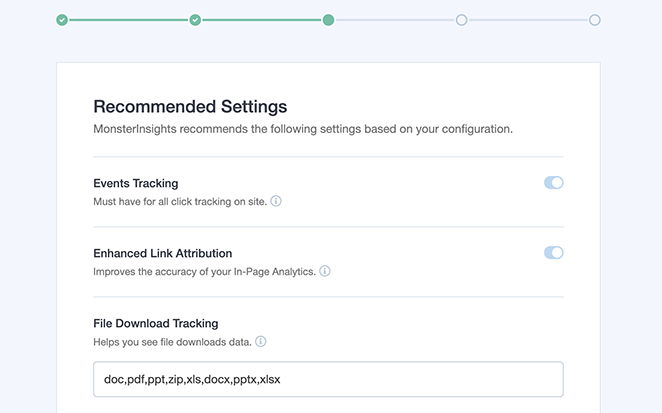
Now you’ll head back to the setup wizard. On this page, you can enable some recommended settings:
- Events Tracking: Enabled by default.
- Enhanced Link Attribution: Enabled by default.
- File Download Tracking: Popular file types (doc, pdf, ppt, zip, xls, docx, pptx, xlsx)

When you scroll down the page, you’ll see other settings for affiliate link tracking, user roles, and automatic updates.
After reviewing these settings, click Save and Continue.
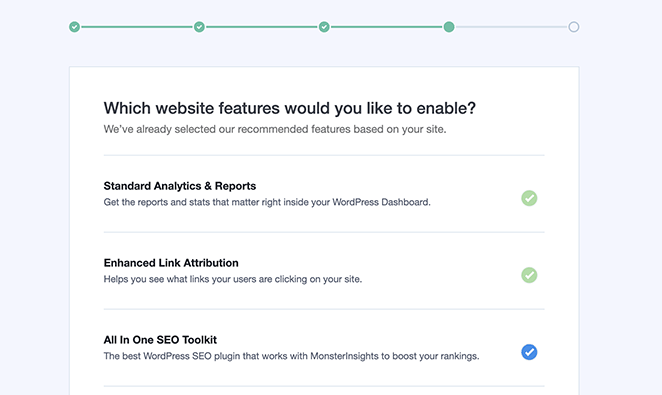
The next screen suggests more helpful tracking options, add-ons, and powerful WordPress plugins, including:
- Advanced reports
- Privacy and Compliance addon
- Conversion tools
- All in One SEO plugin
- WPForms form builder plugin
- eCommerce tracking (Works with WooCommerce and other eCommerce platforms)
- Advanced growth tools
- And more.
Select any resources you want, and MonsterInsights will install them automatically.

Click Save and Continue to finish the setup wizard.
You’ve now successfully installed Google Analytics in WordPress.

Click the Finish Setup & Exit Wizard button to return to your WordPress admin.
Step 5: View Your Google Analytics Data
After using MonsterInsights to add your Google Analytics tracking code to your website, it will take several hours to start recording data.
Once you’ve connected your GA4 property, MonsterInsights will automatically show your WordPress analytics data inside your dashboard. The reports are easy to understand and only include the data you need to make informed decisions.
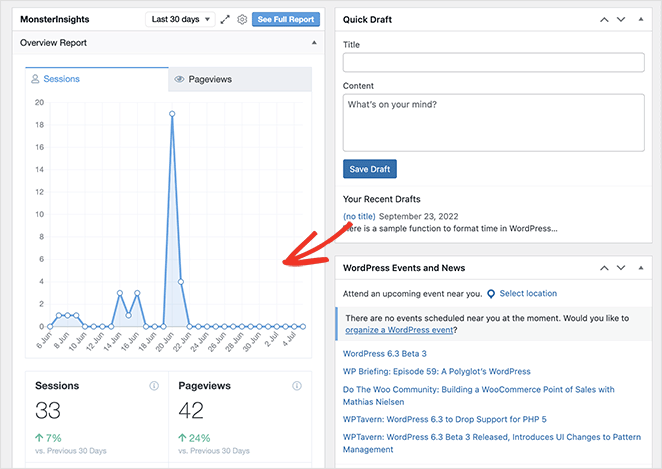
A quick summary is available via the MonsterInsights dashboard widget.

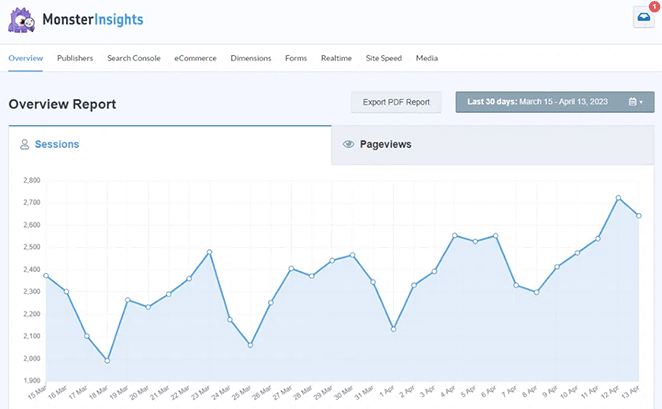
For more detailed reports, visit Insights » Reports from your admin.
The first one you’ll see is the Overview report, which has basic tracking info, such as Sessions, Page Views, Session Duration, Bounce Rate, and Total Users.

From there, you can click the tabs along the top to see more detailed reports based on the data you’re tracking. Some of the other reports available include:
- Top Landing Pages: A rundown of your WordPress site’s most popular landing pages.
- Link Tracking: The links and buttons on your site that get the most clicks.
- Search Console: The keywords visitors are using to find your website.
- eCommerce Tracking: Data on the products driving the most revenue.
- Form Tracking: Information on which forms get the most submissions and impressions.
- Media Tracking: Your most popular videos with data on how long visitors watch them.
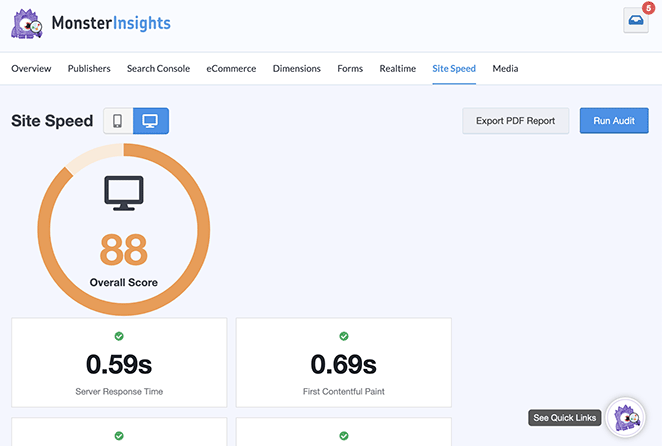
MonsterInsights also has a helpful Site Speed report, which analyzes your current setup and provides suggestions on how to optimize it for the best performance.

How to Add Google Analytics to WordPress FAQs
How do I add Google Analytics to WordPress with a plugin?
The easiest way is with MonsterInsights. Just follow these steps:
- Create or sign in to your Google Analytics account
- Install the MonsterInsights plugin in WordPress
- Use the setup wizard to connect your GA4 property
- Start viewing reports directly in your WordPress dashboard — no code needed
Can I add Google Analytics to WordPress without a plugin?
Yes, but it’s more technical. You’ll need to paste your GA4 tracking code directly into your site’s header.php file or use a code snippet plugin like WPCode. This method works, but it’s easier and safer to use a plugin, especially if you’re not familiar with editing theme files.
Is Google Analytics free to use?
Yes, Google Analytics has a free version. There is a premium version, Google Analytics 360, for businesses with more extensive needs.
How long does it take for Google Analytics to start showing data?
Google Analytics starts showing data within 24 hours after setup.
Next Steps
Adding Google Analytics to WordPress doesn’t have to be complicated, especially when you’re using a plugin like MonsterInsights.
With just a few steps, you can set up GA4, start collecting real-time data, and learn exactly how people are finding and using your website.
Now that tracking is in place, want to go further? Check out this guide on how to set up link tracking in WordPress to see which buttons and CTAs get the most clicks.
You might also like the following helpful guides for your WordPress website:
- 8 Best WordPress Redirect Plugins You Need
- How to Embed Google Maps in WordPress (3 Easy Ways)
- How to Set Up WooCommerce Conversion Tracking for Your Store
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.