Creating a landing page in WordPress doesn’t have to involve writing code. In fact, thanks to modern drag-and-drop builders like SeedProd, anyone—from small business owners to bloggers—can build a high-converting page in under 30 minutes.
When I built my first WordPress landing page back in 2013, I had no idea how to code. Tutorials kept mentioning HTML and CSS, and I just wanted a simple signup page. That experience led me to help thousands of users do the same, without touching a line of code.
In this guide, I’ll show you step-by-step how to create a landing page in WordPress.
Quick Answer: To create a landing page in WordPress without coding, use a drag-and-drop plugin like SeedProd. Choose a pre-made template, customize your content visually, and publish it in just a few clicks. It’s fast, beginner-friendly, and works with any WordPress theme.
How to Create a WordPress Landing Page (No Code Required)
Follow these simple steps to create a custom landing page in WordPress without writing code. This method works with any theme, doesn’t require a developer, and takes under 30 minutes:
This method works for beginners, marketers, and small business owners. It’s the fastest way I’ve found to create a custom landing page in WordPress without hiring a developer.
Benefits of Using a Landing Page in WordPress
Unlike your homepage, a landing page is designed for one goal, whether it’s lead generation, product sales, or event signups.

Here are the main reasons marketers prefer using landing pages:
- Higher conversion rates: Landing pages eliminate distractions by removing menus, footers, and unnecessary links—helping visitors focus on the call to action.
- Full design control: Tools like SeedProd allow full customization of your layout, fonts, colors, and CTAs—no code required.
- Faster campaign setup: Launch and remove time-sensitive offers without affecting your full website.
- Better tracking: Each landing page can be tied to its own analytics, helping you optimize performance with A/B testing or heatmaps.
Need ideas? Here are some proven landing page examples you can use for inspiration.
Plus, there are many plugins, including page builders, that help create landing pages easily. These page builders are user-friendly and don’t require coding skills. They let beginners make effective landing pages without needing a developer.
Types of WordPress Landing Pages You Can Create
Not all landing pages are the same. Depending on your goal, whether it’s collecting emails, launching a product, or replacing your homepage, WordPress makes it easy to create a custom landing page without writing code.
Here are some of the most effective types:
- Waitlist Landing Pages: Perfect for pre-launch products or services. These pages help you build early interest and collect email signups before going live.
- Squeeze Pages: Designed specifically for email capture. Usually paired with a lead magnet like a free ebook, checklist, or exclusive content to encourage opt-ins.
- Sales Pages: Focused on driving purchases or signups. These pages highlight your offer with compelling copy, CTAs, social proof, and often include pricing sections.
- Event or Webinar Pages: Promote online or in-person events. Often includes a countdown timer, registration form, and calendar integration to increase attendance.
- Homepage Replacements: Ideal when your full site isn’t ready. Use a focused landing page as your temporary homepage to welcome visitors and guide them to take action.
Each of these pages can be built quickly using a drag-and-drop builder like SeedProd. Just choose a template, customize your content, and publish.
How to Build a Custom Landing Page in WordPress with SeedProd
While you don’t technically need a WordPress landing page plugin to build your page, using one is always my first choice. They’re easy to use, don’t require any coding skills, and allow you to spin up a page in minutes.
I also always use SeedProd instead of the other options available. Let’s look at why.

First off, SeedProd is fast. Really fast. Independent tests show SeedProd pages loading in under a second, which is crucial because slow pages lose visitors and sales. This speed advantage gives you a head start.
Speed is just one part of it. SeedProd includes helpful blocks like countdown timers and opt-in forms that can improve your conversion rates.
What I like most is how easy it is to build your pages with no code needed. The drag-and-drop system and pre-built templates make designing a professional-looking landing page (or even a whole website) a breeze.

I built my entire site with SeedProd without writing a single line of code.
So, let’s jump right into the steps for using SeedProd to create a landing page in WordPress:
ステップ1.SeedProdランディングページ・プラグインをインストールする。
Click here to get started with SeedProd and quickly download the plugin. In just a few clicks, you’ll have it installed on your WordPress site.
If you’d like a walkthrough, we have a guide on installing SeedProd.
✏️ Note
While there’s a free version available, this tutorial will focus on the Pro version, which provides access to advanced features like premium templates and powerful integrations.
After activating the plugin, navigate to SeedProd » Landing Pages from your WordPress dashboard and click the Add New Landing Page button.

ステップ2.ランディングページのテンプレートを選ぶ
On the next page, you can choose a landing page template to jumpstart your design process. Whether you need a landing page for sales, lead generation, webinar registrations, or a custom project, there’s a template to match your goals.

These fully customizable templates eliminate the need for design experience, allowing you to create a professional-looking landing page with ease.
また、ブランク・テンプレートを選択して、ビジュアル・エディターで独自のページを作成・デザインすることもできます。
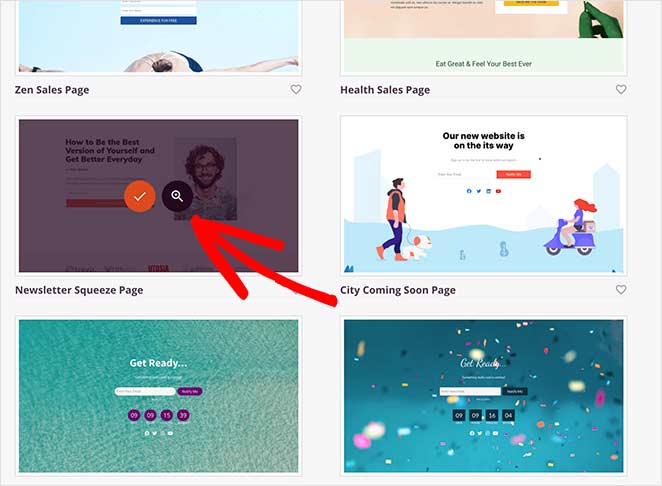
このチュートリアルでは、ニュースレター・スクイーズページ・テンプレートを選びます。このテンプレートを使うには、テンプレートにマウスカーソルを合わせ、チェックアイコンをクリックします。

その後、ライトボックスのポップアップが表示されるので、そこにページの名前とカスタムURLを入力します。保存してページの編集を開始する」ボタンをクリックすると、ドラッグ&ドロップビルダーにテンプレートが読み込まれます。

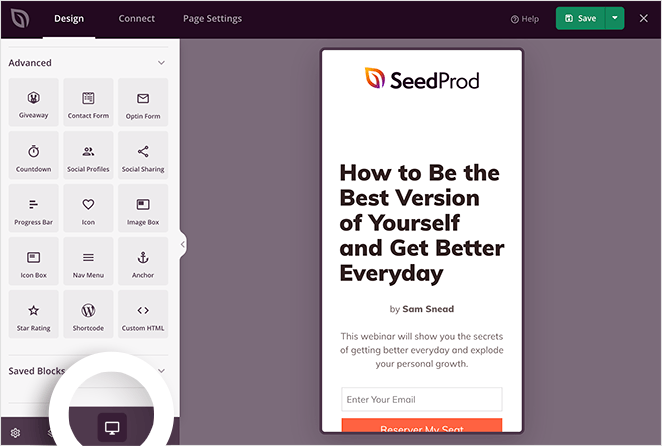
Step 3. Customize Your Landing Page Template
After creating your new page, you’ll see the visual drag-and-drop page builder. This makes it simple to customize your landing page’s layout and content.
Drag and drop elements like headlines, images, buttons, and more directly onto the page. No coding required.

You’ll find various blocks in the sidebar, each with customizable options to match your brand.
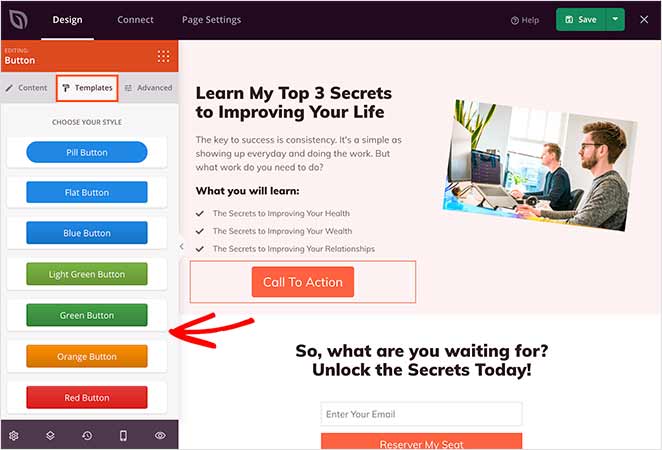
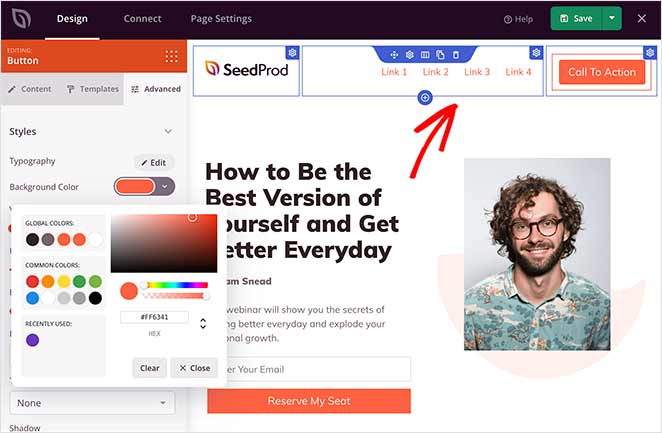
例えば、ボタンブロックをクリックして設定を開くと、いくつかのテンプレートスタイル、色、グラデーション、アウトラインが表示されます。

The Advanced tab also allows you to change the block’s content, size, alignment, color, and typography.
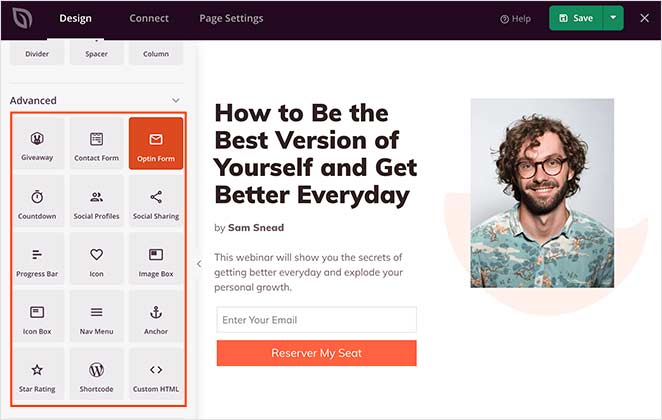
Need to boost conversions? The Advanced blocks have you covered, with options for lead generation forms, countdown timers, testimonials, and more.

To learn how to add some of these features, check out the following tutorials:
- ワードプレスにグーグルマップを埋め込む方法
- WordPressにビフォーアフターの写真スライダーを追加する方法
- How to Add Testimonials to WordPress
- カウントダウンタイマー付きランディングページの作り方
- ワードプレスに営業時間を追加する方法
- カスタムWordPressソーシャルメディア・アイコンをウェブサイトに追加する方法
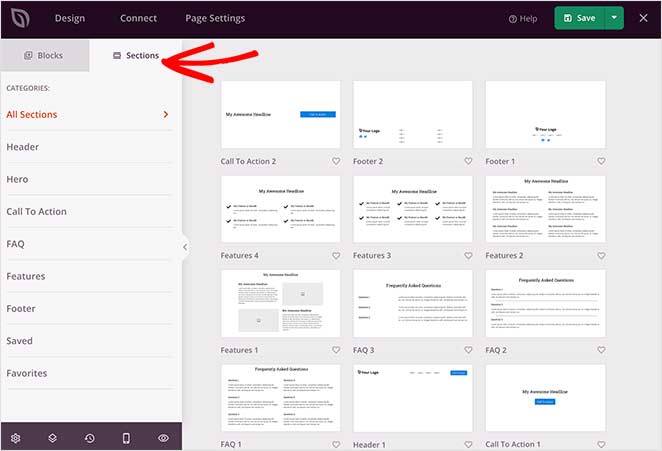
Adding Landing Page Sections
Want to create entire sections quickly? SeedProd offers pre-made layouts for headers, hero areas, FAQs, and more, giving you a head start on your design.

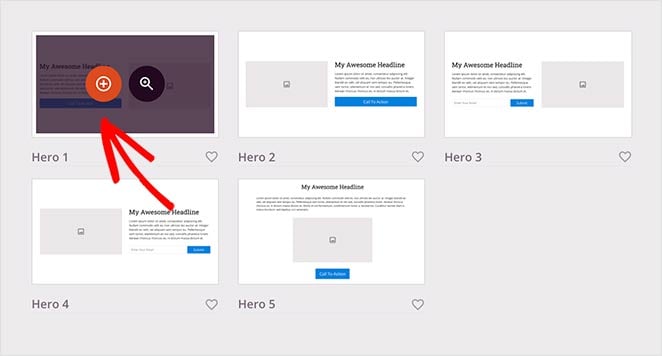
ランディングページにセクションを追加するには、マウスカーソルを例の上に置き、プラス+アイコンをクリックします。

その後、SeedProdはあなたのページにセクションを挿入します。その後、ブロックと同じように要素をクリックして編集することができます。

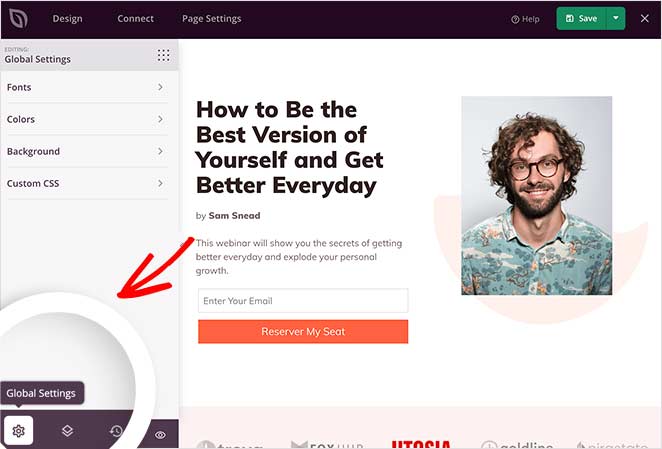
Customizing Global Styling Options
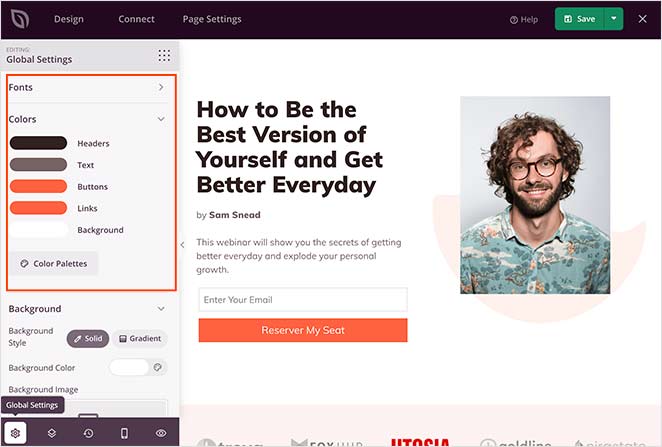
To maintain a consistent look and feel across your landing page, use the global styling options to easily control colors, fonts, and background images.

例えば、動画背景や背景スライドショー機能をページに追加することができます。また、背景色を変更し、ランディングページの色調を統一することもできます。

Remember to save your changes during the design process by clicking the Save button at the top-right corner.
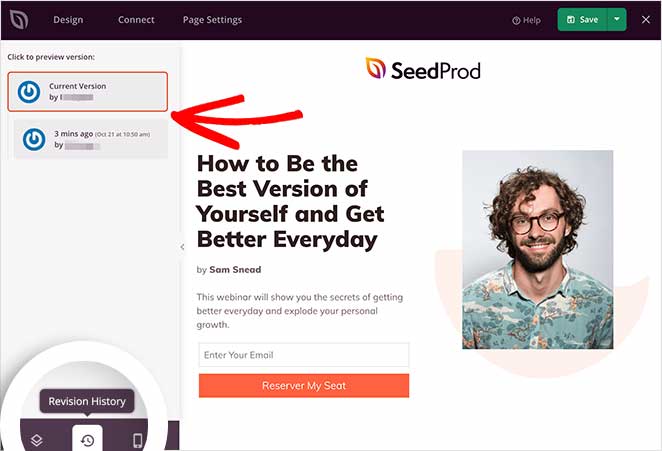
Restoring to an Older Landing Page Version
時には、以前のランディングページのバージョンに戻る必要があるかもしれません。
画面左下の時計アイコンをクリックしてください。すると、リビジョン履歴が表示され、別のバージョンに切り替えることができます。

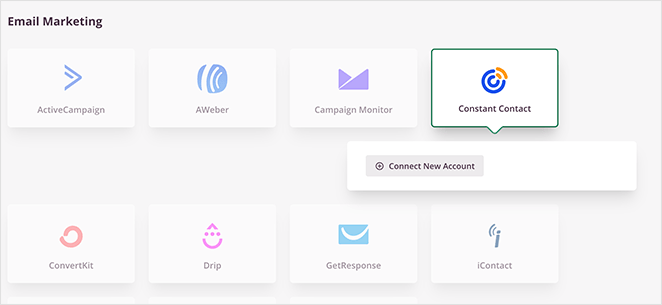
Step 4: Connect Your Email Marketing Service
You can easily grow your email list by connecting your favorite tools.
Connect to popular email providers like Constant Contact, GetResponse, Mailchimp, ActiveCampaign, and more, ensuring every lead captured through your landing page goes straight to your email list.

また、Zapierを使ってGoogle Analyticsのトラッキングやスパム対策、その他のアプリを設定することもできる。
統合リストでそれを見つけ、あなたの電子メールサービスをリンクするために接続をクリックします。

その後、指示に従ってアカウントの接続と認証を行ってください。その後、すべてのオプトインフォームをメールリストにリンクさせることができます。
ステップ5:ランディングページの設定
Next, take control of your landing page’s performance with easy-to-use settings.

Adjust SEO settings to boost your page’s visibility in search results, ensuring more potential customers can find you. You can also connect to analytics platforms to track your landing page’s effectiveness.
For advanced users, there are options for custom header, body, and footer scripts, giving you full control over your page’s functionality.
変更を保存するには、忘れずに「保存」をクリックしてください。
ステップ6:WordPressでランディングページを公開する
ランディングページを公開する前に、プレビューする必要があります。そうすれば、デスクトップとモバイルデバイスの両方で見栄えが良いかどうかを確認できます。
ページをプレビューするには、ランディングページビルダーのプレビューアイコンをクリックします。すぐにモバイルページのプレビューが表示されるので、スクロールして変更を加えることができます。もう一度アイコンをクリックすると、デスクトッププレビューに戻ります。

ページのライブプレビューを見たい場合は、目のアイコンをクリックして新しいタブでランディングページを開いてください。
すべての外観に満足したら、「保存」ボタンの下にある矢印をクリックし、「公開」をクリックします。
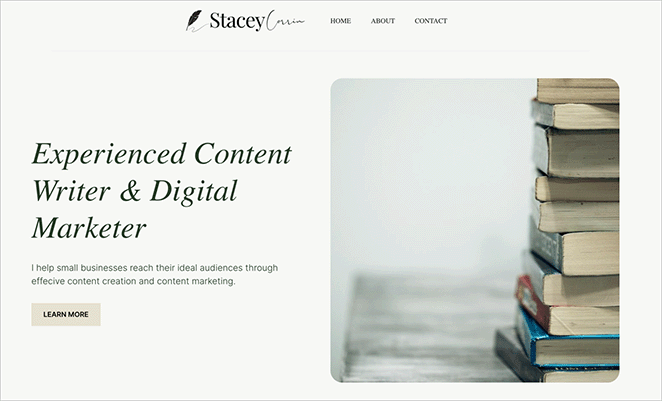
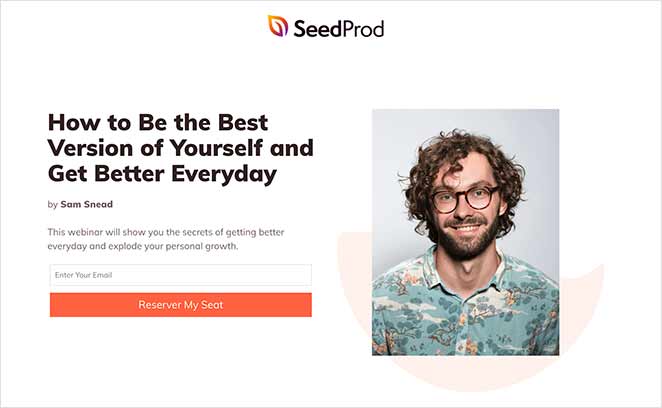
このガイドのために私がテストサイトで作成したランディングページの例です:

💡 Expert Tip
This landing page took me around 15 minutes to create.
You can make that time even quicker by using SeedProd’s Import and Export feature. It lets you export your designs as a .zip file so you can quickly reuse them for other projects.
For example, design a stock template and use it as a framework for your client projects to make the design process faster.
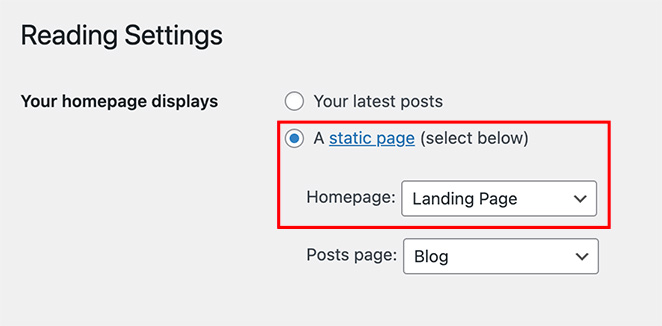
How Do I Make My WordPress Homepage a Landing Page?
ランディングページをウェブサイトの訪問者が最初に目にするものにしたい場合は、静的ホームページとして設定する必要があります。
これを行うには、WordPressのダッシュボードからSettings " Readingに進みます。次に、「静的ページ」オプションを選択し、ドロップダウンメニューから先ほど作成したランディングページを選択します。

通常のホームページと同じではありません。代わりに、カスタムランディングページは、訪問者があなたのメインのWordPressサイトにクリックスルーしたときに着地する場所であることを意味します。
🤔 Frequently Asked Questions About WordPress Landing Pages
次に、ランディングページを最適化する
I hope this guide helped you learn how to create a landing page in WordPress without writing a single line of code. Whether you’re building a simple landing page, a custom sales page, or even replacing your homepage, WordPress makes it easy when you use the right plugin.
Once your landing page is live, take a few minutes to test how it performs. Small tweaks can lead to big wins, especially if you’re using tools like A/B testing, countdown timers, or analytics integrations.
その際には、以下のガイドが役に立つだろう:
- 専門家によるランディングページ最適化のヒント
- ランディングページのA/Bテスト方法
- コンバージョンを保証するランディングページの種類
- 驚異的なコンバージョン率を実現するランディングページのベストプラクティス
- ランディングページのURLの例とベストプラクティス
- アイデアをテストするための簡単なランディングページの作り方
- コンバージョン率を高めるランディングページの見出しの公式
- ランディングページがコンバージョンにつながらない?素早く解決する9つのヒント
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。