簡単なランディングページのA/Bテストガイドをお探しですか?
ランディングページのA/Bテストでは、訪問者に異なるバージョンのページを見せ、どちらがコンバージョンが高いかを確認します。複雑そうに聞こえますが、スプリットテストツールはプロセスを単純化することができ、あなたの専門知識に関係なくコンバージョンを簡単に増やすことができます。
ランディングページのA/Bテストをより簡単に行うために、A/Bテストの各ステップについて説明します。A/Bスプリットテストの設定、結果の確認、そしてページを最適化するためのヒントが学べます。
目次
ランディングページのA/Bテストとは?
ランディングページのA/Bテストは、2つのバージョンのランディングページを作成するテクニックです。それぞれのバージョンには、新しい価値提案や異なるコールトゥアクションのような、ユニークな微調整が施されています。

訪問者は、これらのバージョンのいずれかをランダムに目にします。目的は、どちらのアップデートがより多くのエンゲージメント(クリックやサインアップなど)につながるかを判断することです。
なぜランディングページをテストするのか?
ランディングページをテストすることで、より高いコンバージョン率を達成するためにデータに基づいた決定を下すことができます。これは、より多くのリードや売上、より低い直帰率、またはあなたのビジネスにとって望ましい行動をもたらす可能性があります。
- 推測よりデータ:オーディエンスが何を好むかについての推測に頼ってはいけません。A/Bテストは、何が効果的かを明確に証明します。
- コンバージョン率の向上:最適なバージョンを特定することで、ランディングページが主要な目標(販売、リードなど)を達成するために最適化されます。
- ユーザー行動の洞察: テストによって、意外なユーザーの嗜好が明らかになることがあります。デジタルマーケティングキャンペーンのアプローチを改良するのに役立ちます。
- 段階的最適化:小さな変更を加えることで、時間の経過とともに大きな成果を得ることができます。A/Bテストにより、ランディングページを改善し続けることで最高の効果を得ることができます。
Invespcroによると、A/Bテストはカスタマージャーニー分析に次いで人気のあるCRO手法である。さらに、71%の企業が毎月2回以上のテストを行っている。
A/Bテストツールの選択
以前は、Google OptimizeはランディングページのA/Bテストを行うための無料ツールでした。Google Analyticsで設定したゴールとオーディエンスに依存し、統計的に有意な結果を得ることができました。しかし、現在このサービスは終了しています。
その代わりに、A/Bテストツールや、A/Bテスト機能が組み込まれたWordPressランディングページビルダーを使うことができます。
ここでは、私たちが気に入っているWordPressランディングページ用の人気のA/Bテストツールをいくつかご紹介します:
- OptinMonster:コンバージョン率最適化(CRO)機能に加えて、OptinMonsterはA/Bテストを提供しています。複数のバージョンのオプトインフォームをテストして、最もパフォーマンスの高いデザインやコピーなどを特定することができます。
- Thrive Optimize:Thrive ThemesのA/Bテストツール。同社の主要なウェブサイトビルダーであるThrive Architectとシームレスに連動する。ランディングページの変更とテストが簡単に行える。
- VWO: 簡単なビジュアルエディターと複数のテストオプションを備えたユーザーフレンドリーなA/Bテストプラットフォーム。SeedProdともシームレスに連動します。
- ABtesting.ai:AIを使ってA/Bテストを自動化するツール。継続的にテストと最適化を行い、各訪問者から学習し、長期的にコンバージョンを最大化する。
WordPressでランディングページをA/Bスプリットテストする方法
このガイドでは、VWOを使ってSeedProdのランディングページをA/Bテストする方法をご紹介します。

VWOをお勧めする理由は、簡単なインターフェイス、高度なテスト、WordPressとの統合です。さらに、30日間のフル機能無料トライアルを提供しており、サブスクリプションにコミットする前にその機能を調べることができます。
VWOはSeedProdのページビルダーとテンプレートの上でも動作します。
SeedProdで作成したランディングページをVWOを使ってA/Bスプリットテストする方法をステップバイステップでご紹介します。
1.VWOアカウントの設定
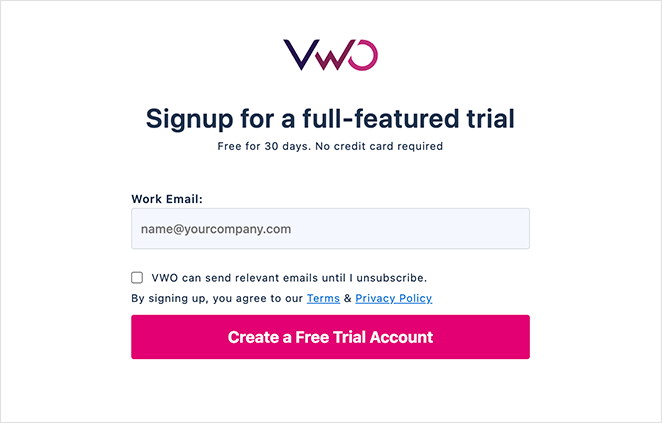
まず、VWOのホームページにアクセスし、無料トライアルに申し込む。

お客様の詳細情報を入力後、VWOからお客様のEメールアドレスに確認メールが送信されます。メールに記載されているリンクをクリックしてアカウントを確認し、次にお進みください。
アカウントの確認後、プロフィールに詳細を追加する必要があります。フルネームと電話番号を入力してください。次に、国を選択し、部署を選択します。マーケティング、製品、開発など、あなたの役割に合ったものを選んでください。
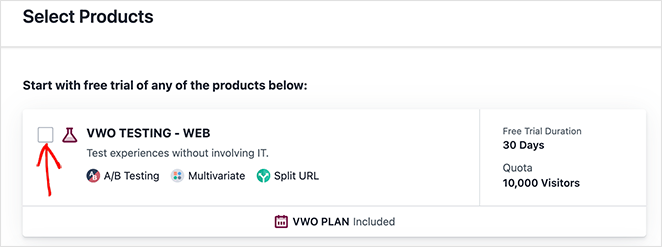
ここで、試したい製品を選択します。スプリットテストの「VWO Testing - Web」オプションを選択し、「Next」をクリックします。

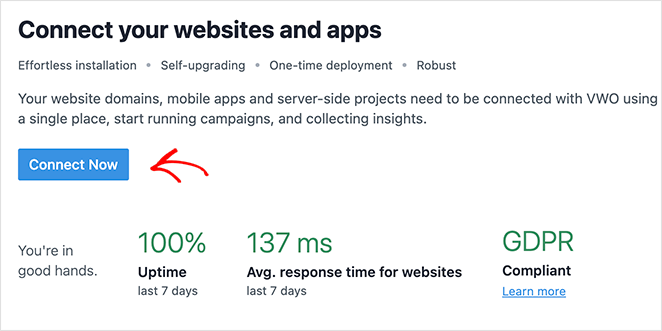
セットアップは完了です。次のステップは、VWOをウェブサイトに接続することです。
次の画面で、「Connect Now」ボタンをクリックします。

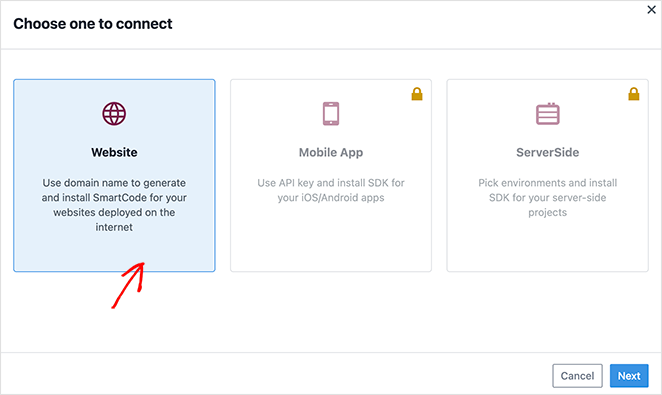
ここでは、3つのオプションが表示されます:ウェブサイト、モバイルアプリ、SeverSideです。
ウェブサイト」オプションを選択し、「次へ」をクリックします。

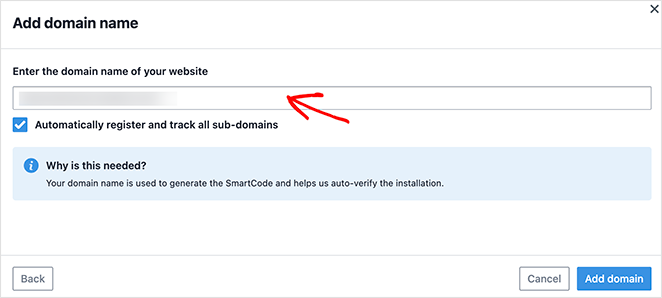
次に、ウェブサイトのドメイン名を入力します。VWOはこれを使用してSmartCodeを生成し、インストールを自動検証します。

その後、Add Domainをクリックする。
2.VWO SmartCodeをインストールする
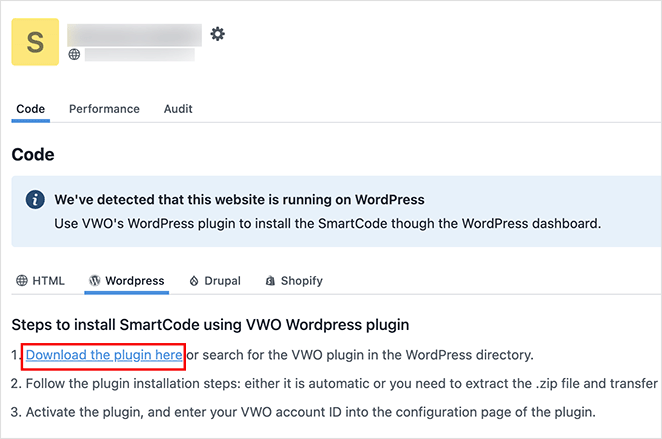
VWOは、あなたのサイトがWordPressで動作していることを自動的に検出します。これにより、SmartCodeをサイトに追加するのが簡単になります。
すべてのページにコードをコピー&ペーストする代わりに、VWO WordPressプラグインをインストールして有効化することができます。
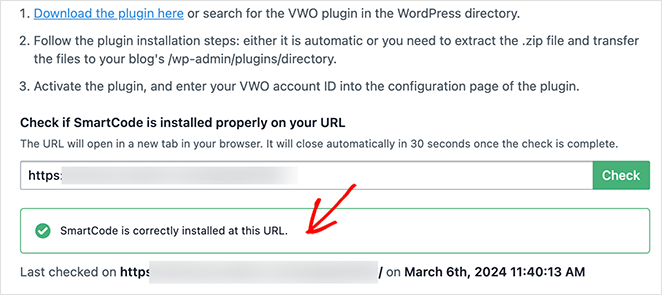
これを行うには、「プラグインのダウンロードはこちら」のリンクをクリックし、プラグインのZIPファイルをコンピューターに保存します。

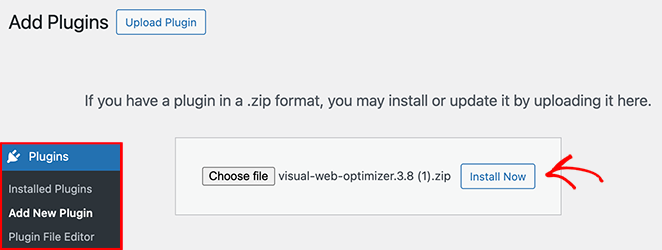
次に、WordPressのダッシュボードからプラグイン " 新しいプラグインを追加に進み、ダウンロードしたファイルをアップロードします。
Choose file(ファイルを選択)」をクリックし、コンピューターからファイルを選択し、「Install Now(今すぐインストール)」をクリックします。

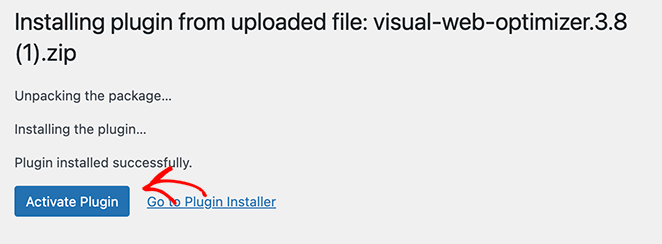
プラグインをインストールしたら、「プラグインを有効化 」ボタンをクリックします。

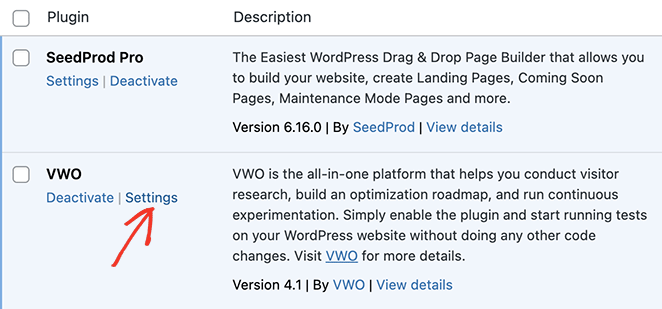
有効化後、プラグイン " インストール済みプラグインに移動し、VWOプラグインの'設定'をクリックします。

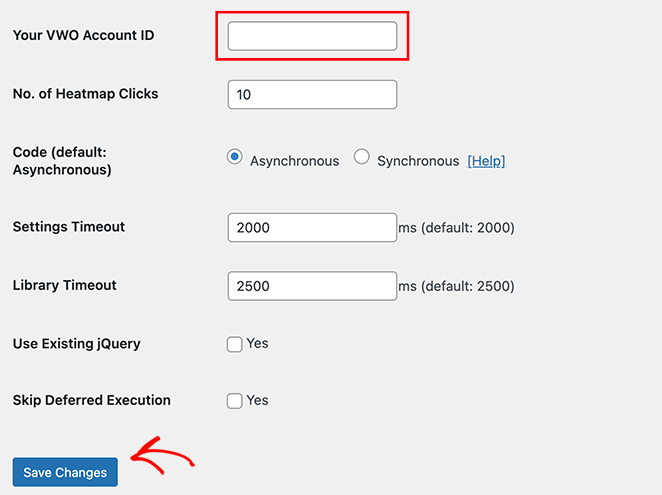
このページで、最初のテキストフィールドにVWOアカウントIDを入力し、「変更を保存」をクリックします。

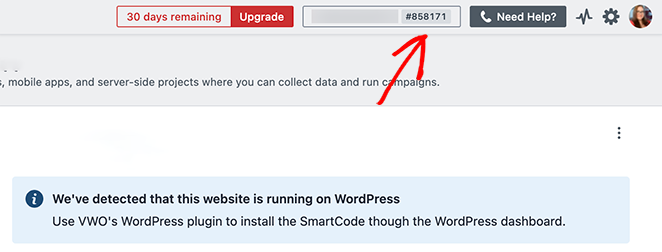
アカウントIDはVWOダッシュボードの右上にあります。

VWOダッシュボードに戻ってURLを入力し、コードが正しくインストールされていることを確認してください。
この例と同じような成功メッセージが表示されるはずだ:

これで、最初のA/Bスプリットテストを開始する準備が整いました。
3.新しいA/Bテストを作成する
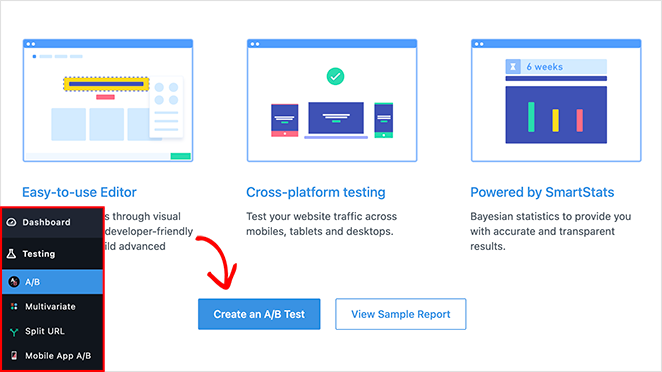
VWOダッシュボードのテスト " A/Bをクリックして、ランディングページの新しいA/Bテストの作成を開始します。

ここでは、VWOがあなたのページをどのようにテストしているかの詳細を見ることができます:
- 使いやすいエディタ:ビジュアル・エディタまたはVWOの開発者向けコード・エディタを使用してテストを作成し、高度なテストを構築できます。
- クロスプラットフォームテスト:モバイル、タブレット、デスクトップでウェブサイトのトラフィックをテストします。
- SmartStatsを搭載:正確で透明性の高い結果を提供するベイズ統計。
A/Bテストの作成]をクリックして開始します。
4.ランディングページのURLを定義する
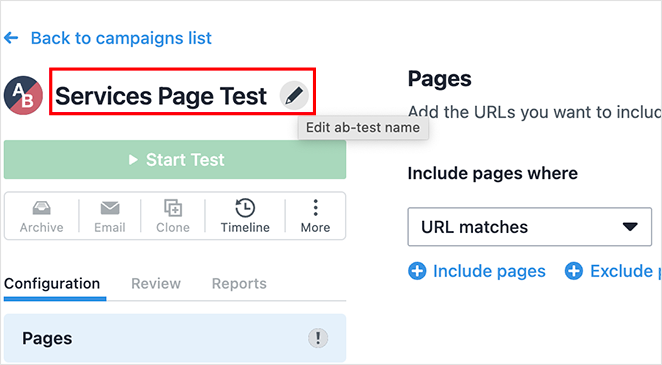
テストするランディングページをVWOに指示するページが表示されます。
まず、鉛筆のアイコンをクリックしてテストに名前をつけます。こうすることで、複数のテストを実行した場合に識別しやすくなります。

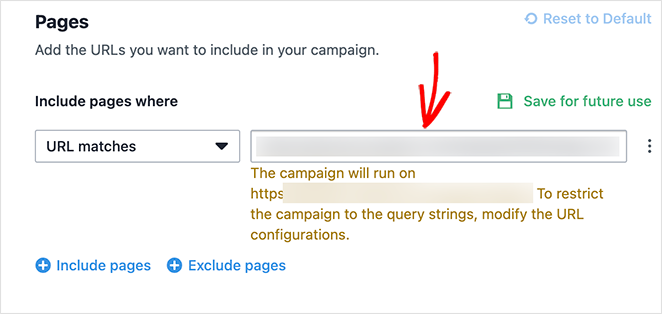
次に、テストしたいウェブページのURLを入力します。これは、人々があなたのランディングページにアクセスしたときに、ブラウザのアドレスバーに表示されるURLです。

VWOを使ったA/Bテストでは、特定のURLを使って複数のページやより大きなページ群をテストすることができます。しかし、このガイドでは1つのURLを使ってシンプルに説明します。
5.ランディングページのバリエーションを作る
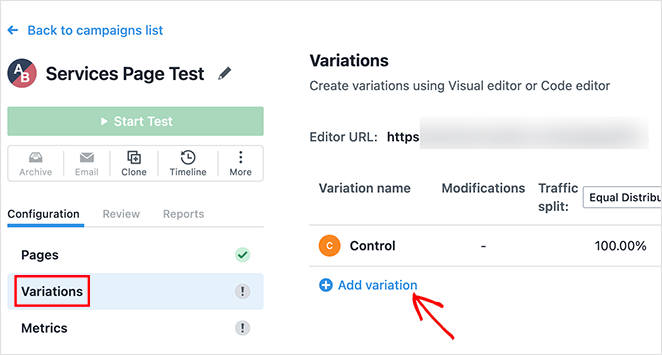
ランディングページのURLを定義したら、バリエーションタブをクリックします。
ここでは、コントロールページ、オリジナルバージョン(バージョンA)、バリエーション(バージョンB)を追加するオプションが表示されます。
バリエーションを追加」リンクをクリックします。

これでページの複製が作成され、変更したい内容に基づいて編集し、テストすることができる。
テストすべきランディングページの要素とは?
ランディングページでテストすべき重要な要素のリストです:
- 見出し:見出しのフレーズ、長さ、トーンなどを変えて、どの見出しが最も注意を引き、読者の滞在時間を長くするか試してみましょう。
- 画像:画像を入れ替えてみたり、配置を変えてみたりして、コンバージョン率にどのような影響を与えるか見てみましょう。
- コール・トゥ・アクション・ボタン(CTA):CTAのテキスト、ボタンの色、大きさを試してみて、どちらがより多くのクリックを生むか試してみましょう。CTAテキストに何を提供するのかを明記すれば、SEO対策にもなります。
- フォームの長さ:最小限のフォームフィールドを持つ短いフォームと、より長く詳細なフォームを試し、オーディエンスの好みを見極めましょう。
- コンテンツとオファー:さまざまなオファーやコンテンツのプレゼンテーションを試してみましょう。ランディングページのコピーやフォーマットに少し手を加えるだけでも、ユーザーの反応が変わることがあります。
- レイアウトとデザイン:さまざまなページデザインやページレイアウトを試して、最もユーザーフレンドリーで魅力的な体験を見つけましょう。
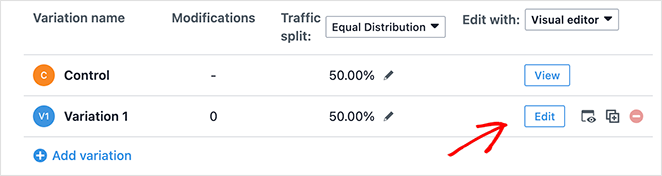
バリエーションを作成したら、「編集」ボタンをクリックします。

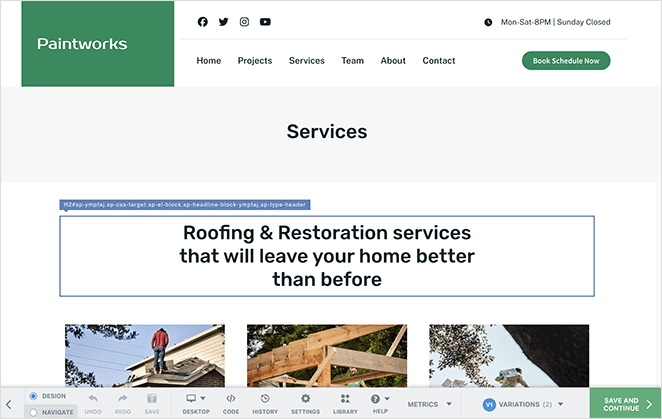
VWOのビジュアルエディターが開き、どの要素を調整するかを選択できます。

まず、変更したい要素を選択します。選択が完了したら、変更を加えることができます。
各要素に対して、VWOはいくつかの編集オプションを提供します。テキストを変更したり、画像を置き換えたり、視覚的な変更を加えることができます。
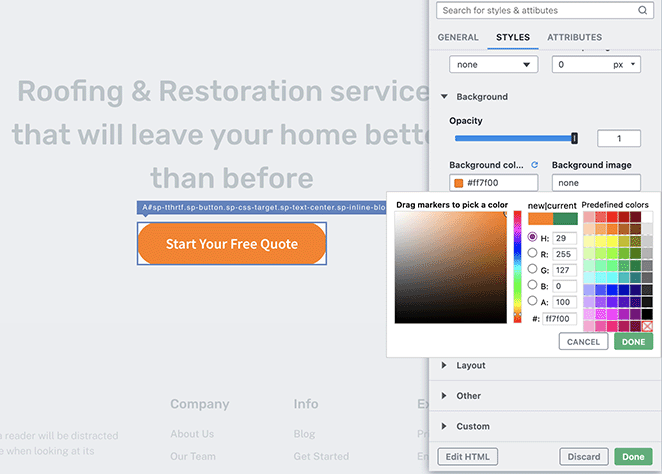
CTAボタンの背景色を変更します。このオプションは、要素のカスタマイズオプションの「スタイル」タブにあります。

テストしたいバリエーションごとにこれを繰り返し、右下の「Save and Continue」をクリックします。
6.テストのゴールと指標を定義する
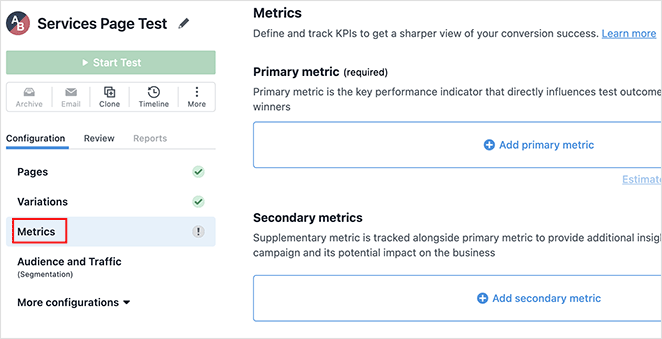
次に、VWO ダッシュボードのMetricsタブを選択します。このページでは、各バリアントの成功を測るためにVWOが追跡するものを選択できます。

ランディングページの典型的なコンバージョン目標は、サインアップ、販売、またはフォーム送信です。訪問者に取ってもらいたい行動に合った目標を選びましょう。
コンバージョン率、クリックスルー率、ページ滞在時間などをトラッキングしたいかもしれません。
- コンバージョン率は、目的の行動を完了した訪問者の割合を測定します。
- クリックスルー率は、特定の機能をクリックした訪問者の数を示し、ページ滞在時間は、訪問者の関心とエンゲージメントを示すことができます。
メール購読者を増やすことが目的であれば、登録フォームのコンバージョン率に注目しましょう。しかし、ページ上の特定の機能でエンゲージメントを高めたいのであれば、ページ滞在時間や訪問者のスクロール距離などの指標を使用することを検討してください。
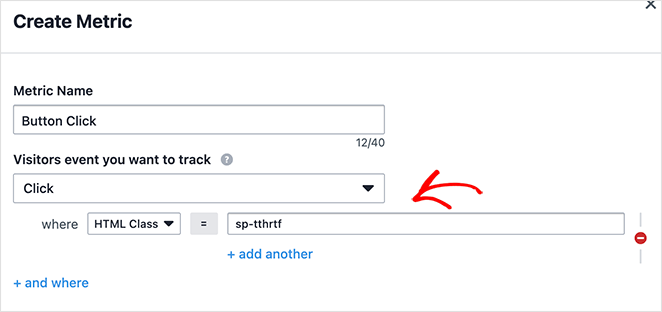
VWOでは、ページ要素のCSSクラスを入力することで、非常に具体的に指定することができます。例えば、カスタマイズしたボタンのCSSクラスを選択しました。

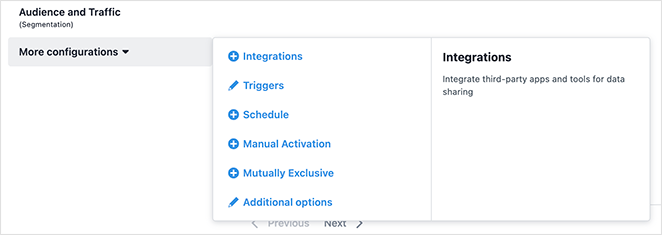
7.オプション設定の構成
VWOは、微調整が可能な高度な設定も提供している:
- 訪問者セグメント:場所、デバイス、または過去のアクティビティに基づいたオーディエンスにランディングページのテストを指示します。例えば、モバイルユーザー向けのランディングページを作成することができます。
- トラフィックの割り当て:ウェブサイトのトラフィックをランディングページのバージョンで分けます。半々の割合にしたり、30%の訪問者に新しいデザインをテストし、残りの訪問者には元のデザインを維持することもできます。
- テスト期間:開始日と終了日を決めるか、調査結果に確信が持てるまで無期限にテストを実施する。

次に進む前に、「今すぐ保存」をクリックして変更を保存します。
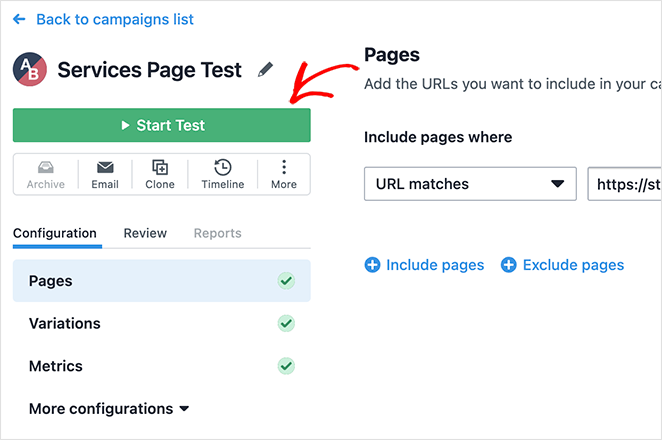
8.ランディングページのA/Bテストを開始する
バリエーションと目標を設定したら、A/Bテストを開始する準備ができました。VWOのテスト開始ボタンをクリックするだけです。

A/Bテストがアクティブになり、VWOがガイドラインに従ってトラフィックを分割します。
このテストでは、ランディングページの訪問者はランダムにあなたのバリアントのいずれかを見ることになります。
バリアントへの各訪問者は、その特定のバージョンの「訪問」とみなされます。訪問者がテストの目標を達成した場合(例えば、CTA ボタンをクリックした場合)、そのバージョンの「コンバージョン」としてカウントされます。
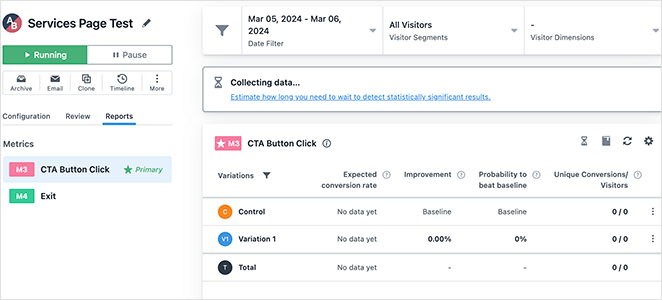
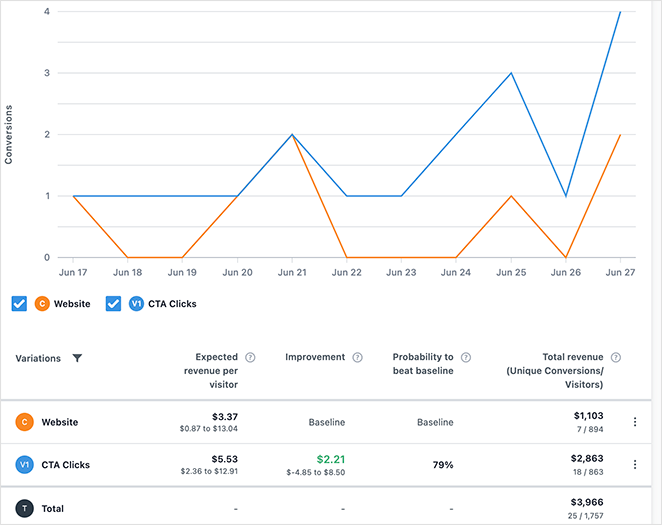
9.A/Bテストの結果を分析する
テスト開始後、VWOダッシュボードで結果をモニターすることができます。

コンバージョン率やクリック率などの重要な統計が表示され、どのバージョンがより良いパフォーマンスを発揮するかを理解するのに役立ちます。
しかし、正確な結果が出るまでには時間がかかることもある。辛抱強く、時間をかけてデータを蓄積していけばいい。

その他のランディングページA/Bテストのヒント
ランディングページのA/Bテストのやり方がわかったところで、テストを改善するためのヒントをいくつか紹介しよう。
- つの要素をテストする:変更の影響を正確に測定するには、毎回1つの要素だけをテストします。これは、見出し、画像、コールトゥアクション、またはランディングページの他の側面でも構いません。
- 重要な要素にフォーカスする:コンバージョンに影響を与える可能性の高い要素からA/Bテストを開始しましょう。ヘッドライン、コールトゥアクション、価格設定などの重要な要素です。
- 十分なサンプル数を使用する: 信頼性の高いテストのためには、十分な数の訪問者が必要です。あなたのウェブサイトがあまり混雑していない場合、十分なデータを得るためにテストを長く実行する必要があるかもしれません。
- カスタマージャーニーをテストする:テストをランディングページだけに限定してはいけません。チェックアウトプロセスやEメールフォローアップなど、カスタマージャーニーの他の部分のテストも検討しましょう。
- テストを監視する: これは、あなたのページのバージョンがどのようになっているかを確認するのに役立ちます。各バージョンの重要な変更点や相違点に注意してください。
- ヒートマップを使う:VWOでは、ユーザーがページのどこをクリックしたかを示すヒートマップも提供しています。これにより、ユーザーの行動を把握し、改善点を見つけることができます。
- 多変量テストを検討してください: 一度に複数の変数を繰り返し、より複雑なインサイトを得ることができる。
- 記録をつける:テストの内容、変更点、結果、学んだことなど、テストの記録をとりましょう。こうすることで、より良い洞察を得て、将来のテスト戦略を改善することができます。
ランディングページのA/Bテスト FAQ
A/Bテストの主な種類は?
A/Bテストには、1つの要素を変更するスプリットテスト、複数の要素を組み合わせる多変量テスト、異なるページ間のバリエーションをテストするマルチページテストの3つの主な方法があります。
検査の結果、結論が出なかった場合はどうすればよいですか?
A/Bテストの結果に結論が出ない場合は、テスト期間を延長したり、トラフィックを増やしたりして、より明確な勝者のためのデータを集めましょう。
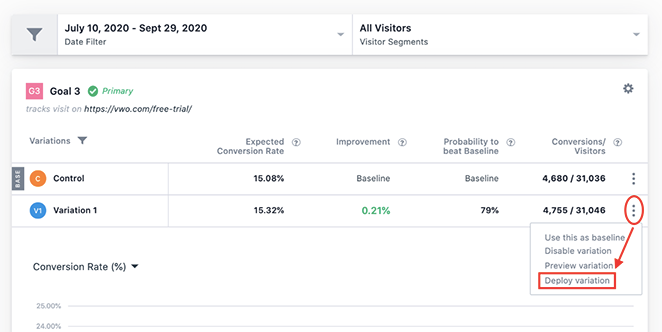
A/Bテストで勝利したバリエーションを実装するには?
当選したバリエーションを実装するには、VWO の当選したバリエーションの横にあるDeploy Variationオプションをクリックします。

よくあるA/Bテストの間違いを避けるには?
A/Bテストの落とし穴を避けるには、1つの明確な仮説に集中し、一度に1つの要素をテストし、テストを十分に長く実施し、目標に重要な指標に優先順位をつけること。
次のステップ
A/Bテストは、ユーザーエクスペリエンスとコンバージョン率を向上させるために非常に重要です。ランディングページのA/Bテストに関する新たな知識を得て、いざ飛び込んでみましょう。
ランディングページを最適化するために、以下のガイドも参考にしてください:
- 専門家によるランディングページ最適化のヒント
- アイデアをテストするための簡単なランディングページの作り方
- コンバージョンを高めるパーソナライズされたランディングページの作り方
- コンバージョン率を高めるランディングページの見出しの公式
- ランディングページがコンバージョンにつながらない?素早く解決する9つのヒント
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。