Sind Sie auf der Suche nach einem einfachen Leitfaden für Landing Page A/B-Tests?
Bei A/B-Tests für Landing Pages werden den Besuchern verschiedene Versionen einer Seite gezeigt, um zu sehen, welche besser konvertiert. Das klingt zwar kompliziert, aber Split-Testing-Tools können den Prozess vereinfachen und so die Konversionsrate unabhängig von Ihrem Fachwissen steigern.
Um es noch einfacher zu machen, führen wir Sie durch jeden Schritt des A/B-Tests von Landing Pages. Sie erfahren, wie Sie einen A/B-Split-Test einrichten, Ihre Ergebnisse überprüfen und erhalten Tipps zur Optimierung Ihrer Seiten.
Inhaltsübersicht
- Was ist A/B Testing für Landing Pages?
- Wie man A/B Split Test Landing Pages in WordPress
- 1. Einrichten Ihres VWO-Kontos
- 2. Installieren Sie den VWO SmartCode
- 3. Einen neuen A/B-Test erstellen
- 4. Definieren Sie die URL der Landing Page
- 5. Landing Page-Variationen erstellen
- 6. Definieren Sie Ihre Testziele und Metriken
- 7. Optionale Einstellungen konfigurieren
- 8. Starten Sie Ihre A/B-Tests für Landing Pages
- 9. Analysieren Sie die Ergebnisse Ihrer A/B-Tests
- Zusätzliche Landing Page A/B-Testing-Tipps
- A/B-Tests für Landing Pages FAQs
Was ist A/B Testing für Landing Pages?
A/B-Tests für Landing Pages sind eine Technik, bei der Sie zwei Versionen einer Landing Page erstellen. Jede Version hat eine einzigartige Optimierung, wie z. B. ein neues Wertversprechen oder einen anderen Call-to-Action.

Ihre Besucher sehen zufällig eine dieser Versionen. Ziel ist es, herauszufinden, welche Aktualisierung zu mehr Engagement, wie Klicks oder Anmeldungen, bei Ihrem Publikum führt.
Warum Landing Pages testen?
Durch das Testen von Landing Pages können Sie datengestützte Entscheidungen treffen, um höhere Konversionsraten zu erzielen. Dies kann zu mehr Leads und Verkäufen, niedrigeren Absprungraten oder gewünschten Aktionen für Ihr Unternehmen führen.
- Daten statt Vermutungen: Verlassen Sie sich nicht auf Annahmen darüber, was Ihre Zielgruppe mag. A/B-Tests liefern Ihnen klare Beweise dafür, was funktioniert.
- Verbesserte Konversionsraten: Indem Sie die beste Version ermitteln, stellen Sie sicher, dass Ihre Landing Page für das Erreichen Ihres Hauptziels (Verkäufe, Leads usw.) optimiert ist.
- Einblicke in das Nutzerverhalten: Tests können überraschende Vorlieben des Publikums zutage fördern. Sie können dazu beitragen, Ihren Ansatz für digitale Marketingkampagnen zu verfeinern.
- Inkrementelle Optimierung: Kleine Änderungen können mit der Zeit große Auswirkungen haben. Mit A/B-Tests können Sie Ihre Landing Pages ständig verbessern, um die beste Wirkung zu erzielen.
Laut Invespcro sind A/B-Tests nach der Customer Journey-Analyse die zweitbeliebteste CRO-Methode. Außerdem führen 71 % der Unternehmen zwei oder mehr monatliche Tests durch.
Auswahl eines A/B-Test-Tools
Zuvor war Google Optimize eine solide kostenlose Lösung für A/B-Tests von Landing Pages. Es basierte auf den Zielen und Zielgruppen, die Sie in Google Analytics festgelegt hatten, um statistisch signifikante Ergebnisse zu erhalten. Der Dienst ist jetzt jedoch nicht mehr verfügbar.
Stattdessen können Sie A/B-Testing-Tools oder WordPress-Landing-Page-Builder mit integrierter A/B-Testing-Funktion verwenden.
Hier sind einige beliebte A/B-Testing-Tools für WordPress-Landingpages, die wir mögen:
- OptinMonster: Neben den Funktionen zur Optimierung der Conversion Rate (CRO) bietet OptinMonster auch A/B-Tests. Sie können mehrere Versionen von Opt-in-Formularen testen, um das beste Design, den besten Text und mehr zu ermitteln.
- Thrive Optimize: Ein A/B-Testing-Tool von Thrive Themes. Es arbeitet nahtlos mit Thrive Architect, ihrem primären Website-Builder. Dies macht das Ändern und Testen von Versionen Ihrer Landing Pages einfach.
- VWO: Eine benutzerfreundliche A/B-Testplattform mit einem einfachen visuellen Editor und mehreren Testoptionen. Es funktioniert auch nahtlos mit SeedProd.
- ABtesting.ai: Dieses Tool nutzt KI zur Automatisierung von A/B-Tests. Es testet und optimiert kontinuierlich und lernt von jedem Besucher, um die Konversionen im Laufe der Zeit zu maximieren.
Wie man A/B Split Test Landing Pages in WordPress
In diesem Leitfaden zeigen wir Ihnen, wie Sie A/B-Tests für SeedProd-Landingpages mit VWO durchführen können.

Wir empfehlen VWO, weil es eine einfache Benutzeroberfläche, erweiterte Tests und eine WordPress-Integration bietet. Außerdem bietet es eine 30-tägige kostenlose Testversion, mit der Sie die Funktionen testen können, bevor Sie ein Abonnement abschließen.
VWO arbeitet auch mit dem Page Builder und den Vorlagen von SeedProd zusammen.
Hier finden Sie eine Schritt-für-Schritt-Anleitung, die Ihnen zeigt, wie Sie eine mit SeedProd erstellte Landing Page mithilfe von VWO einem A/B-Split-Test unterziehen.
1. Einrichten Ihres VWO-Kontos
Besuchen Sie zunächst die Homepage von VWO und melden Sie sich für einen kostenlosen Test an.

Nach Eingabe Ihrer Daten sendet VWO eine Bestätigungs-E-Mail an die von Ihnen angegebene E-Mail-Adresse. Klicken Sie auf den Link in der E-Mail, um Ihr Konto zu bestätigen und fortzufahren.
Nachdem Sie Ihr Konto bestätigt haben, müssen Sie weitere Details zu Ihrem Profil hinzufügen. Geben Sie Ihren vollständigen Namen und Ihre Telefonnummer ein. Wählen Sie dann Ihr Land und Ihre Abteilung aus. Sie sollte zu Ihrer Rolle passen, wie Marketing, Produkt oder Entwicklung.
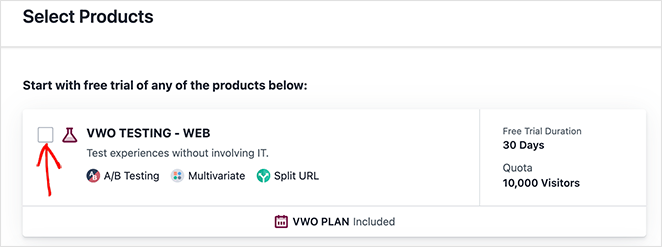
Wählen Sie nun die Produkte aus, die Sie testen möchten. Wählen Sie die Option VWO Testing - Web für Split-Tests und klicken Sie auf Weiter.

Die Einrichtung ist abgeschlossen; der nächste Schritt besteht darin, VWO mit Ihrer Website zu verbinden.
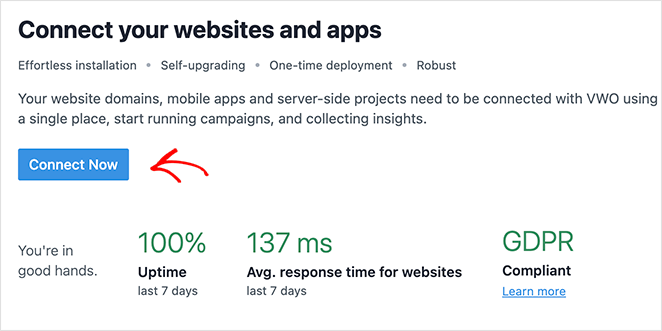
Klicken Sie auf dem nächsten Bildschirm auf die Schaltfläche Jetzt verbinden.

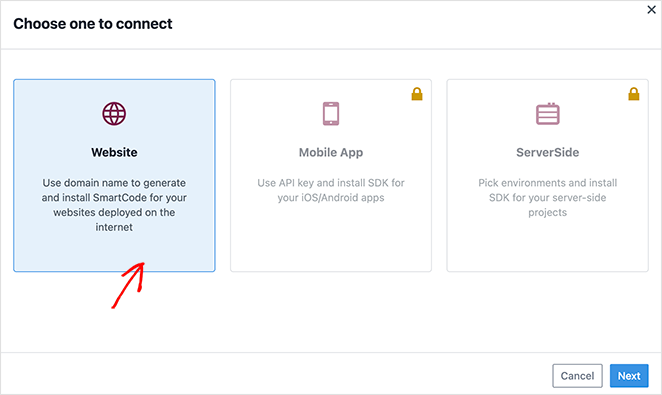
Hier sehen Sie 3 Optionen: Website, Mobile App und SeverSide.
Wählen Sie die Option "Website" und klicken Sie auf Weiter.

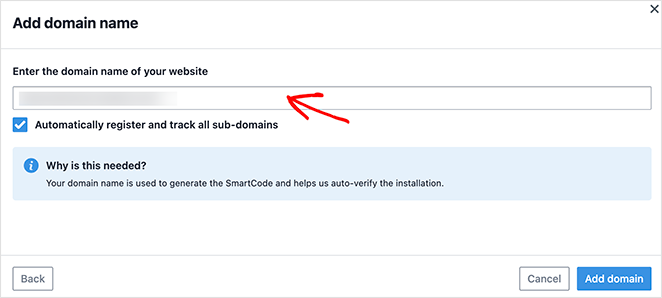
Geben Sie nun den Domainnamen Ihrer Website ein. VWO verwendet diesen, um Ihren SmartCode zu generieren und die Installation automatisch zu verifizieren.

Klicken Sie anschließend auf Domäne hinzufügen.
2. Installieren Sie den VWO SmartCode
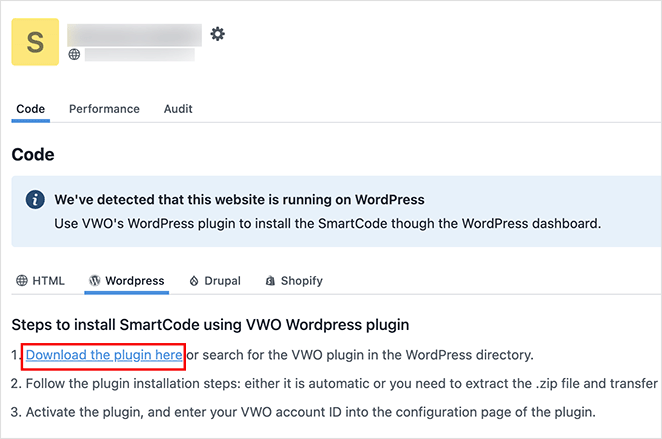
VWO sollte automatisch erkennen, dass Ihre Website mit WordPress läuft. Das macht das Hinzufügen des SmartCode zu Ihrer Website einfacher.
Anstatt Code zu kopieren und auf jeder Seite einzufügen, können Sie das VWO WordPress Plugin installieren und aktivieren.
Klicken Sie dazu auf den Link "Plugin hier herunterladen", wodurch die ZIP-Datei des Plugins auf Ihrem Computer gespeichert wird.

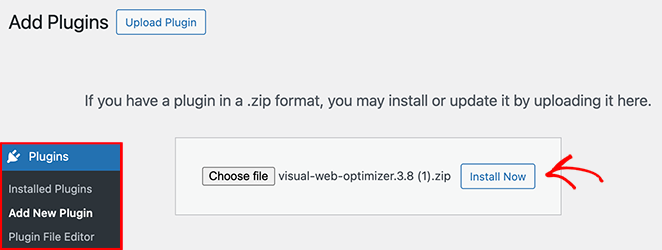
Gehen Sie dann in Ihrem WordPress-Dashboard auf Plugins " Neues Plugin hinzufügen und laden Sie die heruntergeladene Datei hoch.
Klicken Sie auf "Datei auswählen", wählen Sie die Datei von Ihrem Computer aus und klicken Sie auf " Jetzt installieren".

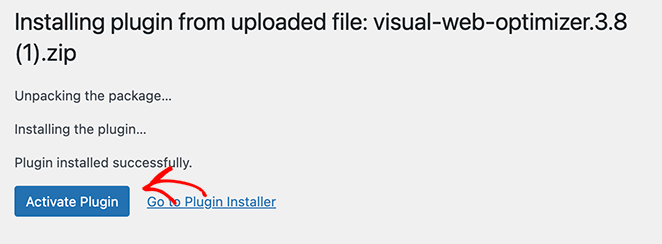
Nachdem Sie das Plugin installiert haben, klicken Sie auf die Schaltfläche Plugin aktivieren .

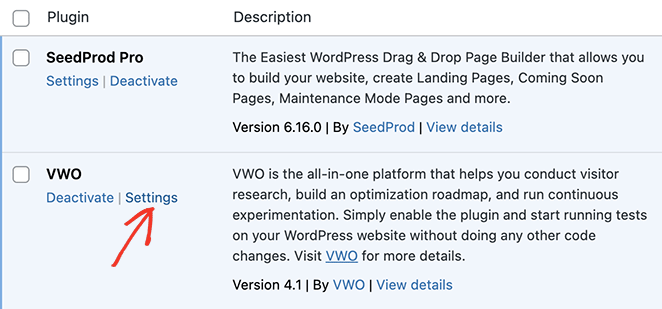
Nach der Aktivierung gehen Sie zu Plugins " Installierte Plugins und klicken Sie auf "Einstellungen" für das VWO-Plugin.

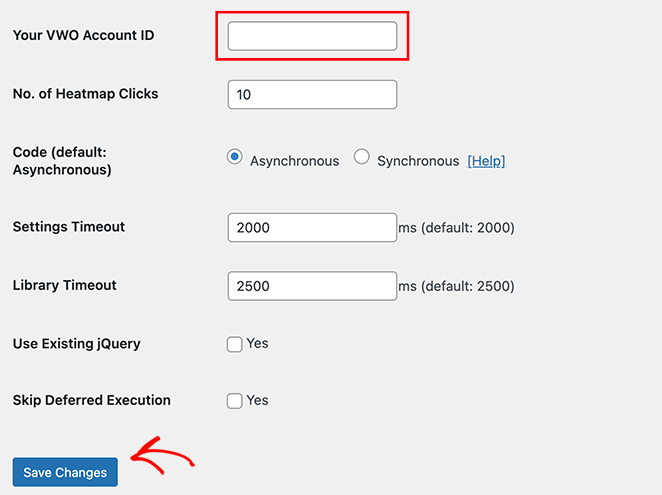
Geben Sie auf dieser Seite Ihre VWO-Konto-ID in das erste Textfeld ein und klicken Sie dann auf Änderungen speichern.

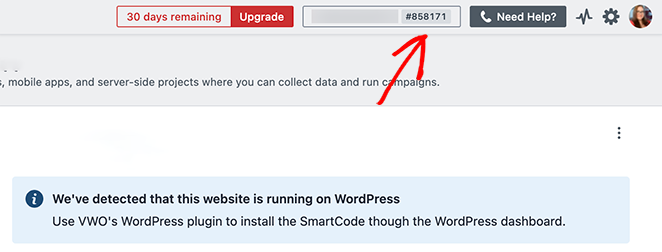
Sie finden Ihre Konto-ID in der oberen rechten Ecke Ihres VWO-Dashboards.

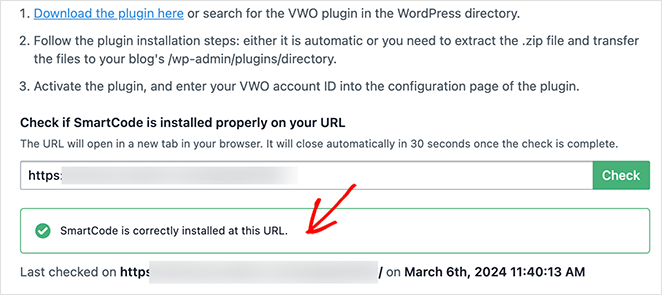
Nun können Sie zu Ihrem VWO-Dashboard zurückkehren und Ihre URL eingeben, um zu überprüfen, ob der Code korrekt installiert wurde.
Sie sollten eine Erfolgsmeldung ähnlich wie in unserem Beispiel sehen:

Jetzt können Sie Ihren ersten A/B-Split-Test starten.
3. Einen neuen A/B-Test erstellen
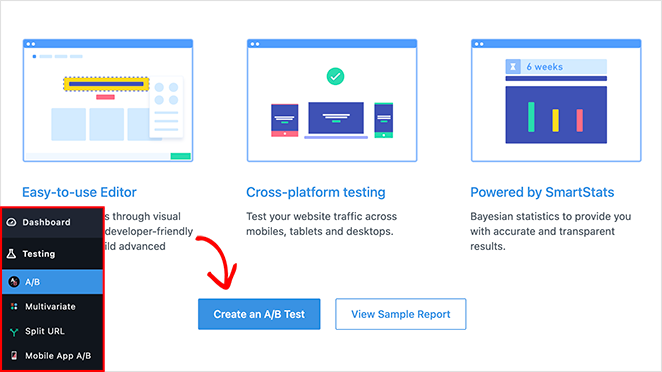
Beginnen Sie mit der Erstellung eines neuen A/B-Tests für Ihre Landing Page, indem Sie in Ihrem VWO-Dashboard auf Testen " A/B klicken.

Hier erfahren Sie, wie der VWO Ihre Seiten testet:
- Einfach zu bedienender Editor: Erstellen Sie Tests mit einem visuellen Editor oder dem entwicklerfreundlichen Code-Editor von VWO, um erweiterte Tests zu erstellen.
- Plattformübergreifende Tests: Testen Sie Ihren Website-Traffic auf Handys, Tablets und Desktops.
- Angetrieben von SmartStats: Bayes'sche Statistik für genaue und transparente Ergebnisse.
Klicken Sie auf A/B-Test erstellen, um zu beginnen.
4. Definieren Sie die URL der Landing Page
Nun wird eine Seite angezeigt, auf der Sie VWO mitteilen können, welche Landing Page getestet werden soll.
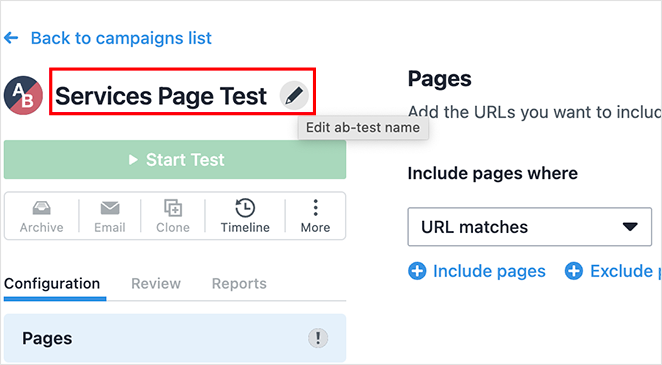
Klicken Sie zunächst auf das Bleistiftsymbol, um den Test zu benennen. So können Sie ihn leichter identifizieren, wenn Sie mehrere Tests durchführen.

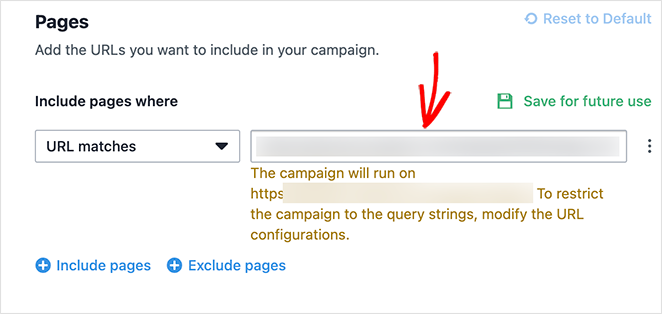
Geben Sie dann die URL der Webseite ein, die Sie testen möchten. Dies ist die URL, die Besucher in der Adressleiste ihres Browsers sehen, wenn sie Ihre Landing Page besuchen.

A/B-Tests mit VWO ermöglichen es Ihnen, mehrere Seiten oder einen größeren Satz von Seiten unter Verwendung bestimmter URLs zu testen. Wir werden diesen Leitfaden jedoch einfach halten und eine einzige URL verwenden.
5. Landing Page-Variationen erstellen
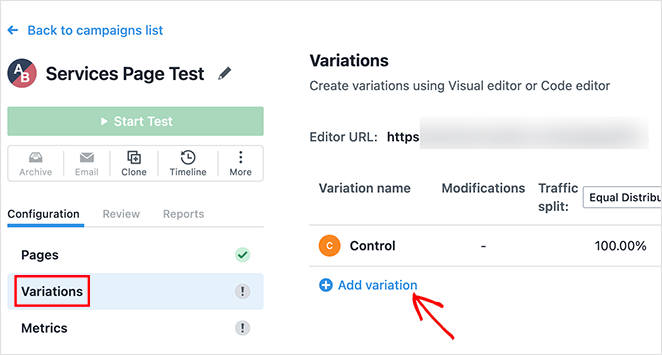
Nachdem Sie die URL Ihrer Landing Page definiert haben, klicken Sie auf die Registerkarte Variationen.
Hier sehen Sie eine Kontrollseite, Ihre Originalversion (Version A) und die Möglichkeit, eine Variation hinzuzufügen (Version B).
Klicken Sie auf den Link 'Variante hinzufügen'.

Dadurch wird ein Duplikat Ihrer Seite erstellt, das Sie entsprechend den gewünschten Änderungen bearbeiten und testen können.
Welche Landing Page-Elemente sollte ich testen?
Hier finden Sie eine Liste der wichtigsten Elemente, die Sie auf Ihrer Landing Page testen sollten:
- Überschrift: Experimentieren Sie mit verschiedenen Überschriftenformulierungen, -längen oder -tönen, um herauszufinden, welche die Aufmerksamkeit am besten erregt und den Leser zum längeren Verweilen anregt.
- Bilder: Versuchen Sie, Bilder auszutauschen oder ihre Platzierung zu ändern, um zu sehen, wie sie sich auf die Konversionsraten auswirken.
- Call-to-Action-Schaltfläche (CTA): Experimentieren Sie mit dem Text, der Farbe und der Größe der CTAs, um zu sehen, was mehr Klicks erzeugt. Sie können im CTA-Text angeben, was Sie anbieten, was für die Suchmaschinenoptimierung hilfreich sein kann.
- Länge des Formulars: Versuchen Sie es mit kurzen Formularen mit wenigen Feldern und längeren, detaillierteren Formularen, um die Vorlieben Ihrer Zielgruppe zu ermitteln.
- Inhalt und Angebote: Experimentieren Sie mit verschiedenen Angeboten oder Inhaltspräsentationen. Selbst geringfügige Änderungen am Text oder der Formatierung der Landing Page können zu unterschiedlichen Nutzerreaktionen führen.
- Layout und Design: Experimentieren Sie mit verschiedenen Seitendesigns und Seitenlayouts, um die benutzerfreundlichste und ansprechendste Lösung zu finden.
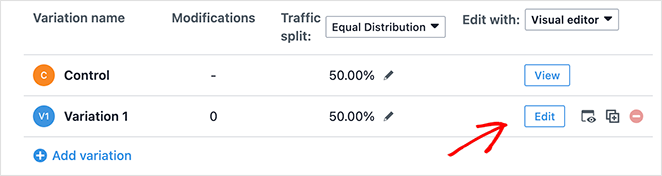
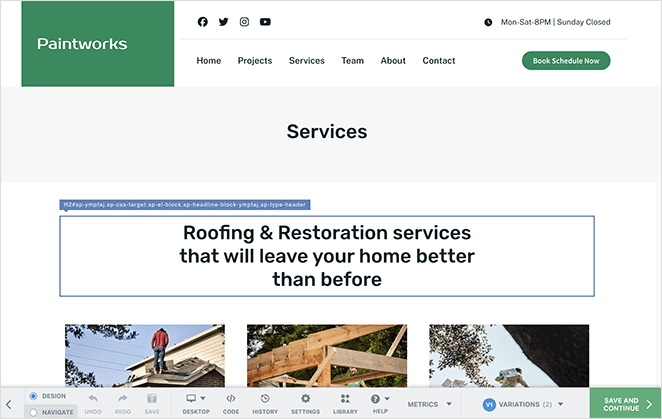
Klicken Sie nach der Erstellung einer Variation auf die Schaltfläche Bearbeiten.

Dadurch wird der visuelle Editor von VWO geöffnet, in dem Sie auswählen können, welche Elemente Sie anpassen möchten.

Wählen Sie zunächst das Element aus, das Sie ändern möchten. Wenn Sie Ihre Auswahl getroffen haben, können Sie Änderungen vornehmen.
Für jedes Element bietet die VWO mehrere Bearbeitungsmöglichkeiten. Sie können Text ändern, Bilder ersetzen oder weitergehende visuelle Änderungen vornehmen.
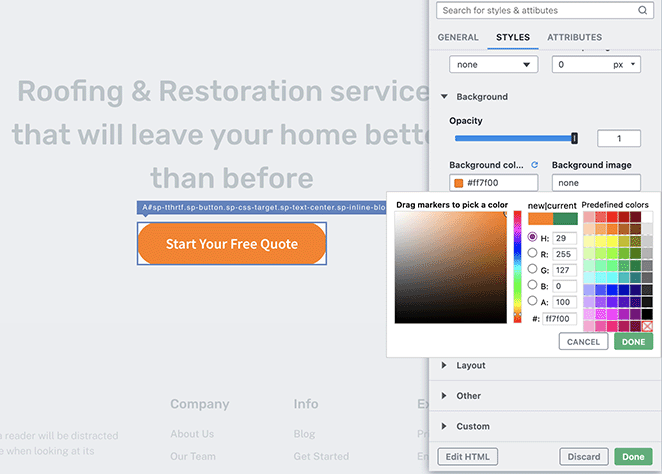
Wir werden die Hintergrundfarbe der CTA-Schaltfläche ändern. Diese Option befindet sich auf der Registerkarte "Stile" in den Optionen zur Anpassung des Elements.

Wiederholen Sie diesen Vorgang für jede Variante, die Sie testen möchten, und klicken Sie dann unten rechts auf Speichern und Weiter.
6. Definieren Sie Ihre Testziele und Metriken
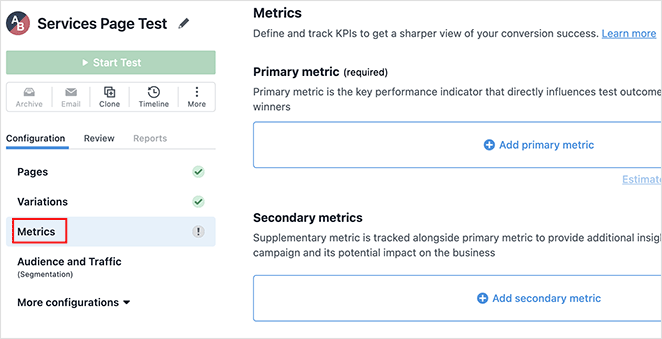
Wählen Sie als nächstes die Registerkarte " Metriken " in Ihrem VWO-Dashboard. Auf dieser Seite können Sie auswählen, was VWO verfolgen soll, um den Erfolg der einzelnen Varianten zu messen.

Typische Konversionsziele für Landing Pages sind Anmeldungen, Verkäufe oder das Einreichen von Formularen. Wählen Sie ein Ziel, das der Aktion entspricht, die Ihre Besucher ausführen sollen.
Vielleicht möchten Sie die Konversionsraten, die Klickraten oder die Verweildauer auf der Seite verfolgen.
- Konversionsraten messen den Prozentsatz der Besucher, die die gewünschte Aktion ausführen.
- Die Klickraten geben an, wie viele Besucher auf eine bestimmte Funktion klicken, und die Verweildauer auf der Seite zeigt das Interesse und Engagement der Besucher.
Wenn Ihr Ziel darin besteht, mehr E-Mail-Abonnenten zu gewinnen, sollten Sie sich auf die Konversionsrate des Anmeldeformulars konzentrieren. Wenn Sie jedoch das Engagement für eine bestimmte Funktion auf Ihrer Seite erhöhen möchten, sollten Sie Metriken wie die Verweildauer auf der Seite oder die Länge des Scrollens in Betracht ziehen.
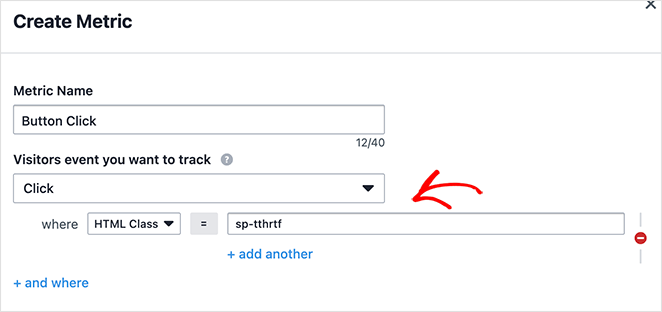
In der VWO können Sie durch Eingabe der CSS-Klasse eines Seitenelements sehr spezifisch werden. Wir haben zum Beispiel die CSS-Klasse der Schaltfläche ausgewählt, die wir angepasst haben.

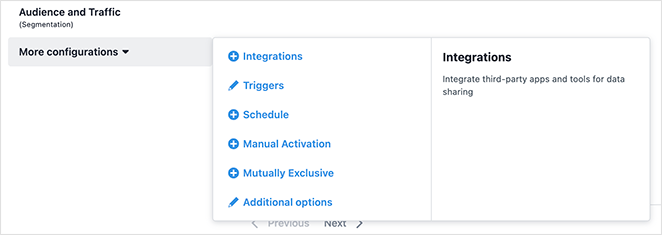
7. Optionale Einstellungen konfigurieren
VWO bietet auch erweiterte Einstellungen, die Sie feinabstimmen können:
- Besuchersegmente: Richten Sie Landing Page-Tests an Zielgruppen, die auf Standort, Gerät oder früheren Aktivitäten basieren. Sie könnten zum Beispiel eine Landing Page für mobile Nutzer erstellen.
- Traffic-Zuweisung: Verteilen Sie Ihren Website-Traffic auf die verschiedenen Landing-Page-Versionen. Sie können eine 50:50-Aufteilung wählen oder ein neues Design für 30 % der Besucher testen, während Sie für den Rest das ursprüngliche Design beibehalten.
- Dauer des Tests: Legen Sie ein Start- und Enddatum fest oder führen Sie die Tests so lange durch, bis Sie von den Ergebnissen überzeugt sind.

Bevor Sie fortfahren, klicken Sie auf Jetzt speichern, um Ihre Änderungen zu speichern.
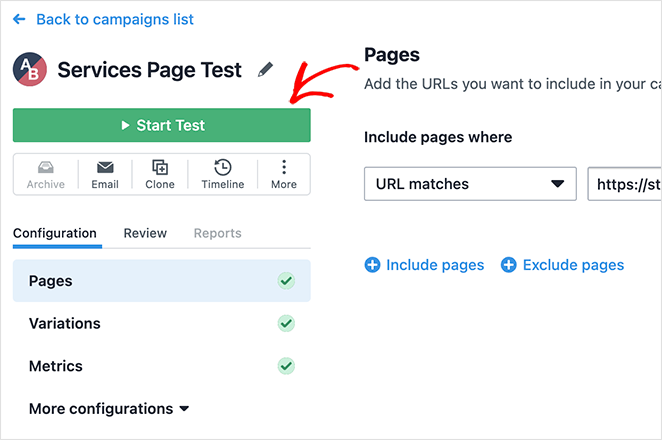
8. Starten Sie Ihre A/B-Tests für Landing Pages
Nachdem Sie Ihre Variationen und Ziele eingerichtet haben, können Sie Ihren A/B-Test starten. Klicken Sie einfach auf die Schaltfläche Test starten in VWO.

Ihr A/B-Test ist aktiv, und VWO teilt Ihren Traffic nach Ihren Vorgaben auf.
Bei diesem Test wird den Besuchern der Landing Page zufällig eine Ihrer Varianten angezeigt.
Jeder Besucher einer Variante wird als "Besuch" für diese bestimmte Version betrachtet. Wenn ein Besucher das Ziel Ihres Tests erreicht (z. B. auf eine CTA-Schaltfläche klickt), zählt dies als "Konversion" für diese Version.
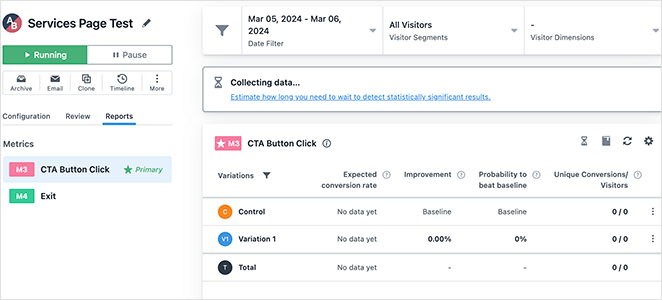
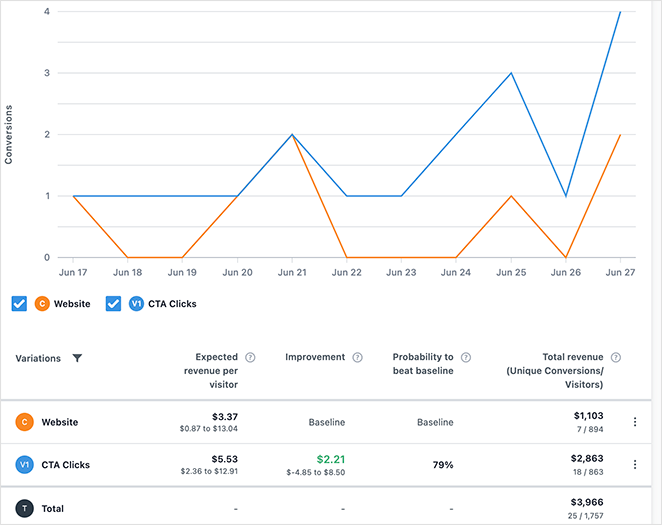
9. Analysieren Sie die Ergebnisse Ihrer A/B-Tests
Nachdem Sie Ihren Test gestartet haben, können Sie die Ergebnisse in Ihrem VWO-Dashboard verfolgen.

Sie sehen wichtige Statistiken wie Konversions- und Klickraten, die Ihnen helfen zu verstehen, welche Version besser abschneidet.
Es kann jedoch einige Zeit dauern, bis Sie genaue Ergebnisse sehen. Seien Sie einfach geduldig und lassen Sie die Daten im Laufe der Zeit aufbauen.

Zusätzliche Landing Page A/B-Testing-Tipps
Nun, da Sie wissen, wie man A/B-Tests für Landing Pages durchführt, lassen Sie uns einige zusätzliche Tipps zur Verbesserung Ihrer Tests durchgehen.
- Testen Sie ein Element: Um die Auswirkungen einer Änderung genau zu messen, sollten Sie jedes Mal nur ein Element testen. Das kann eine Überschrift, ein Bild, ein Call-to-Action oder ein anderer Aspekt Ihrer Landing Page sein.
- Konzentrieren Sie sich auf wichtige Elemente: Beginnen Sie die A/B-Tests mit Elementen, die sich am ehesten auf die Konversionen auswirken. Dies können Schlüsselelemente wie Ihre Überschrift, Ihre Handlungsaufforderung oder die Preisgestaltung sein.
- Verwenden Sie eine ausreichend große Stichprobengröße: Für einen zuverlässigen Test benötigen Sie eine gute Anzahl von Besuchern. Wenn Ihre Website nicht sehr stark frequentiert ist, müssen Sie Ihren Test möglicherweise länger laufen lassen, um genügend Daten zu erhalten.
- Testen Sie die Customer Journey: Beschränken Sie Ihre Tests nicht nur auf die Landing Page. Testen Sie auch andere Teile der Customer Journey, z. B. den Checkout-Prozess oder E-Mail-Nachfassaktionen.
- Überwachen Sie Ihre Tests: So können Sie sehen, wie sich Ihre Seitenversionen entwickeln. Notieren Sie wesentliche Änderungen oder Unterschiede zwischen den einzelnen Versionen.
- Verwenden Sie Heatmaps: VWO bietet auch Heatmaps, die zeigen, wo Nutzer auf Ihrer Seite klicken. Dies bietet Einblicke in das Nutzerverhalten und hilft Ihnen, Bereiche zu finden, die Sie verbessern können.
- Erwägen Sie multivariate Tests: Damit können Sie mehrere Variablen auf einmal iterieren, um komplexere Erkenntnisse zu gewinnen.
- Führen Sie ein Protokoll: Notieren Sie Ihre Tests, einschließlich der getesteten Inhalte, der vorgenommenen Änderungen, der Ergebnisse und der gewonnenen Erkenntnisse. Auf diese Weise gewinnen Sie bessere Erkenntnisse und können zukünftige Teststrategien verbessern.
A/B-Tests für Landing Pages FAQs
Was sind die wichtigsten Arten von A/B-Tests?
Es gibt drei Hauptmethoden für A/B-Tests: Split-Tests für Änderungen an einem Element, multivariate Tests für Kombinationen mehrerer Elemente und Multi-Page-Tests für Variationen auf verschiedenen Seiten.
Was tue ich, wenn die Testergebnisse nicht eindeutig sind?
Wenn die Ergebnisse Ihres A/B-Tests nicht schlüssig sind, verlängern Sie die Testdauer oder erhöhen Sie den Traffic, um mehr Daten zu sammeln und einen eindeutigen Gewinner zu ermitteln.
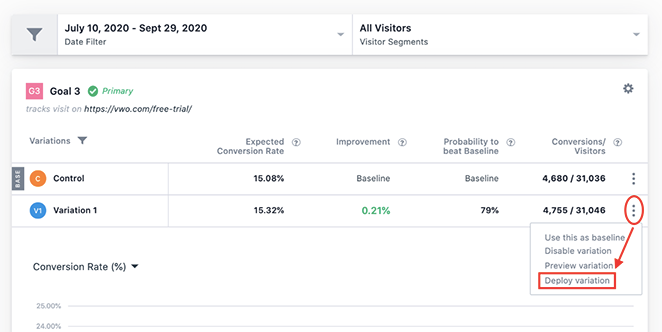
Wie kann ich die siegreiche Variante aus meinem A/B-Test umsetzen?
Um die siegreiche Variante zu implementieren, klicken Sie in VWO neben der siegreichen Variante auf die Option Deploy Variation.

Wie kann ich häufige Fehler bei A/B-Tests vermeiden?
Um Fallstricke bei A/B-Tests zu vermeiden, sollten Sie sich auf eine eindeutige Hypothese konzentrieren, jeweils nur ein Element testen, sicherstellen, dass der Test lange genug läuft, und die für Ihre Ziele wichtigen Metriken priorisieren.
Nächste Schritte
A/B-Tests sind entscheidend für die Verbesserung der Nutzererfahrung und der Konversionsraten. Mit Ihrem neuen Wissen über A/B-Tests für Landing Pages ist es an der Zeit, loszulegen.
Sie können auch die folgenden Leitfäden für die Optimierung Ihrer Landing Page berücksichtigen:
- Experten-Tipps zur Optimierung von Landing Pages
- Wie man eine schnelle Landing Page zum Testen von Ideen erstellt
- Wie man personalisierte Landing Pages erstellt, um die Konversionen zu steigern
- Formeln für die Überschrift einer Landing Page zur Steigerung der Konversionsrate
- Landing Page nicht konvertiert? 9 Tipps zur schnellen Behebung
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.