Vous cherchez un guide facile pour les tests A/B sur les pages d'atterrissage ?
Les tests A/B pour les pages d'atterrissage consistent à montrer aux visiteurs différentes versions d'une page pour voir laquelle convertit le mieux. Bien que cela puisse paraître complexe, les outils de test fractionné peuvent simplifier le processus et faciliter l'augmentation des conversions, quelle que soit votre expertise.
Pour vous faciliter la tâche, nous vous guiderons à travers chaque étape du test A/B des pages d'atterrissage. Vous apprendrez à mettre en place un test A/B fractionné, à examiner vos résultats et vous recevrez des conseils pour optimiser vos pages.
Table des matières
- Qu'est-ce que le test A/B pour les pages d'atterrissage ?
- Comment tester les pages d'atterrissage avec A/B Split Test sur WordPress
- 1. Créez votre compte VWO
- 2. Installer le SmartCode VWO
- 3. Créer un nouveau test A/B
- 4. Définir l'URL de la page d'atterrissage
- 5. Créer des variantes de la page d'atterrissage
- 6. Définir les objectifs et les mesures de l'essai
- 7. Configurer les paramètres optionnels
- 8. Lancez vos tests A/B pour les pages d'atterrissage
- 9. Analysez les résultats de vos tests A/B
- Autres conseils pour les tests A/B sur les pages d'atterrissage
- FAQ sur les tests A/B pour les pages d'atterrissage
Qu'est-ce que le test A/B pour les pages d'atterrissage ?
Le test A/B pour les pages d'atterrissage est une technique qui consiste à créer deux versions d'une page d'atterrissage. Chaque version comporte une modification unique, comme une nouvelle proposition de valeur ou un appel à l'action différent.

Vos visiteurs voient au hasard l'une de ces versions. L'objectif est de déterminer quelle mise à jour suscite le plus d'engagement, comme des clics ou des inscriptions, de la part de votre public.
Pourquoi tester les pages d'atterrissage ?
Tester les pages d'atterrissage vous permet de prendre des décisions fondées sur des données afin d'obtenir des taux de conversion plus élevés. Cela peut se traduire par un plus grand nombre de prospects et de ventes, un taux de rebond plus faible ou des actions souhaitées par votre entreprise.
- Les données plutôt que les suppositions : Ne vous fiez pas à des hypothèses sur ce que votre public aime. Les tests A/B vous donnent des indications claires sur ce qui fonctionne.
- Amélioration des taux de conversion : En identifiant la version gagnante, vous vous assurez que votre page d'atterrissage est optimisée pour atteindre votre objectif principal (ventes, prospects, etc.).
- Aperçu du comportement des utilisateurs : Les tests peuvent révéler des préférences surprenantes de la part du public. Ils peuvent vous aider à affiner votre approche des campagnes de marketing numérique.
- Optimisation progressive : De petits changements peuvent avoir de grands résultats au fil du temps. Les tests A/B vous permettent de continuer à améliorer vos pages de destination pour obtenir le meilleur impact.
Selon Invespcro, les tests A/B sont la deuxième méthode de CRO la plus populaire après l'analyse du parcours client. En outre, 71 % des entreprises effectuent deux tests mensuels ou plus.
Choisir un outil de test A/B
Auparavant, Google Optimize était un choix gratuit solide pour les tests A/B des pages d'atterrissage. Il s'appuyait sur les objectifs et les audiences définis dans Google Analytics pour fournir des résultats statistiquement significatifs. Toutefois, ce service n'est plus disponible.
Au lieu de cela, vous pouvez utiliser des outils de test A/B ou des constructeurs de pages d'atterrissage WordPress avec une fonctionnalité de test A/B intégrée.
Voici quelques outils populaires de test A/B pour les pages d'atterrissage WordPress que nous apprécions :
- OptinMonster: Outre ses fonctions d'optimisation du taux de conversion (CRO), OptinMonster propose des tests A/B. Vous pouvez tester plusieurs versions des formulaires opt-in pour identifier le design le plus performant, le texte, etc. Vous pouvez tester plusieurs versions de formulaires d'opt-in afin d'identifier le design, le texte et d'autres éléments les plus performants.
- Thrive Optimize: Un outil de test A/B de Thrive Themes. Il fonctionne de manière transparente avec Thrive Architect, leur principal constructeur de site web. Cela permet de changer et de tester les versions de vos pages d'atterrissage en toute simplicité.
- VWO: Une plateforme de test A/B conviviale avec un éditeur visuel simple et de multiples options de test. Elle fonctionne également de manière transparente avec SeedProd.
- ABtesting.ai: Cet outil utilise l'IA pour automatiser les tests A/B. Il teste et optimise en permanence. Il teste et optimise en permanence, apprenant de chaque visiteur pour maximiser les conversions au fil du temps.
Comment tester les pages d'atterrissage avec A/B Split Test sur WordPress
Dans ce guide, nous allons vous montrer comment tester A/B les pages d'atterrissage de SeedProd en utilisant VWO.

Nous recommandons VWO en raison de son interface simple, de ses tests avancés et de son intégration à WordPress. De plus, il propose une version d'essai gratuite de 30 jours, qui vous permet d'explorer ses fonctionnalités avant de souscrire à un abonnement.
VWO fonctionne également avec le constructeur de pages et les modèles de SeedProd.
Voici un guide étape par étape vous montrant comment faire un A/B split test sur une page d'atterrissage créée avec SeedProd en utilisant VWO.
1. Créez votre compte VWO
Tout d'abord, visitez la page d'accueil de VWO et inscrivez-vous pour un essai gratuit.

Après avoir saisi vos coordonnées, VWO vous enverra un courriel de vérification à l'adresse électronique que vous avez indiquée. Cliquez sur le lien contenu dans l'e-mail pour confirmer votre compte et continuer.
Après avoir confirmé votre compte, vous devez ajouter des détails à votre profil. Saisissez votre nom complet et votre numéro de téléphone. Ensuite, choisissez votre pays et votre service. Il doit correspondre à votre rôle, comme le marketing, le produit ou le développement.
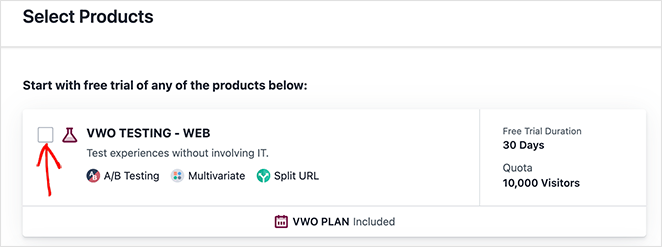
Sélectionnez maintenant les produits que vous souhaitez tester. Choisissez l'option VWO Testing - Web pour les tests fractionnés et cliquez sur Suivant.

L'installation est terminée ; l'étape suivante consiste à connecter VWO à votre site web.
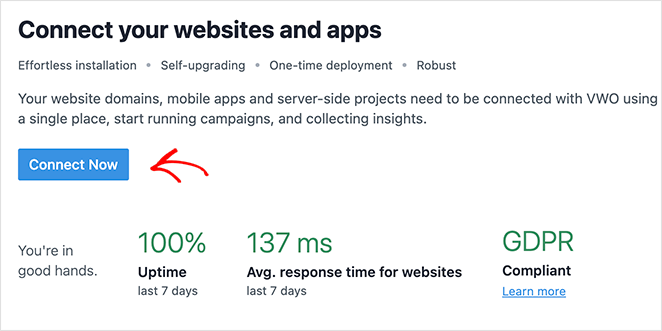
Sur l'écran suivant, cliquez sur le bouton Connecter maintenant.

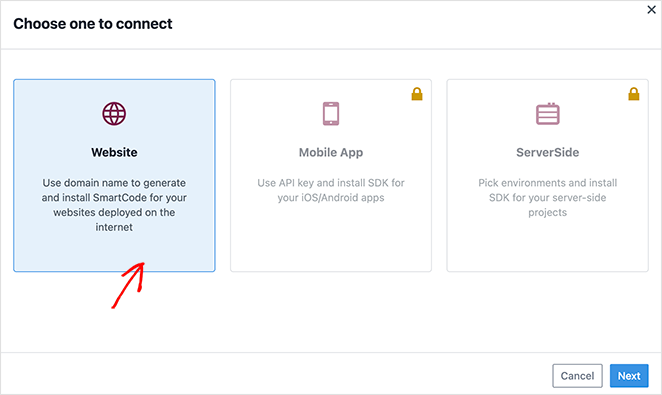
Ici, vous verrez 3 options : Site web, Application mobile et SeverSide.
Sélectionnez l'option "Site web" et cliquez sur Suivant.

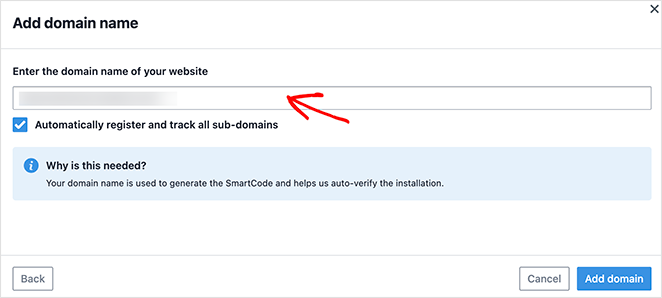
Saisissez maintenant le nom de domaine de votre site web. VWO l'utilise pour générer votre SmartCode et vérifier automatiquement l'installation.

Cliquez ensuite sur Ajouter un domaine.
2. Installer le SmartCode VWO
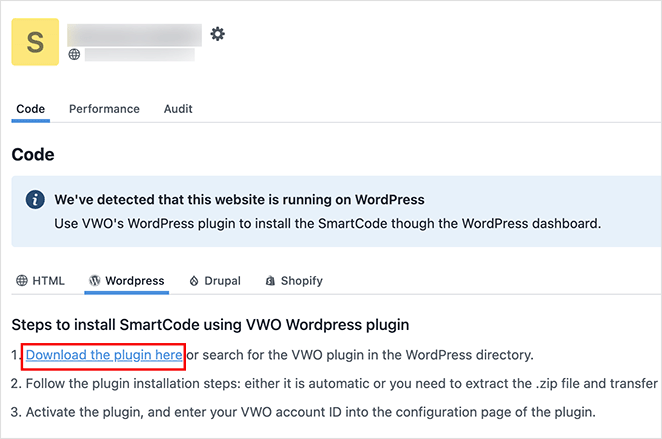
VWO devrait détecter automatiquement que votre site fonctionne sous WordPress. Cela facilite l'ajout de son SmartCode à votre site.
Au lieu de copier et coller du code sur chaque page, vous pouvez installer et activer le plugin WordPress VWO.
Pour ce faire, cliquez sur le lien "télécharger le plugin ici", qui enregistre le fichier ZIP du plugin sur votre ordinateur.

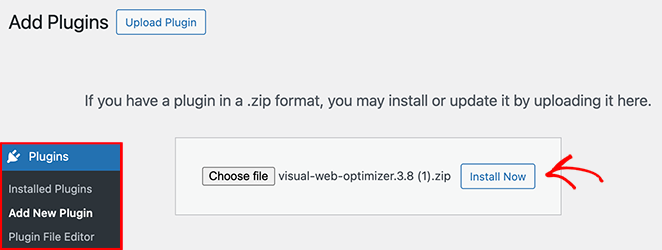
Ensuite, allez dans Plugins " Add New Plugin depuis votre tableau de bord WordPress et téléchargez le fichier que vous avez téléchargé.
Cliquez sur "Choisir un fichier", sélectionnez le fichier sur votre ordinateur et cliquez sur " Installer maintenant".

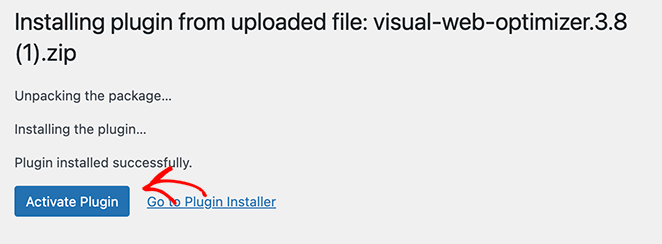
Après avoir installé le plugin, cliquez sur le bouton Activer le plugin .

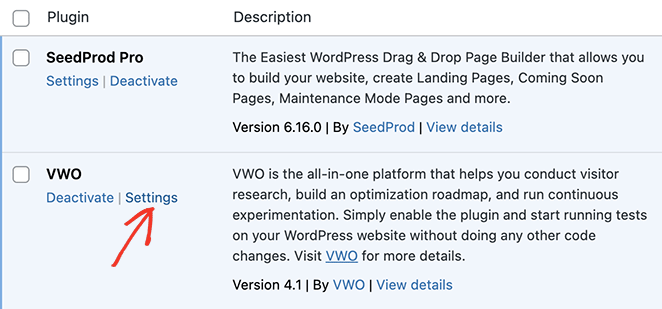
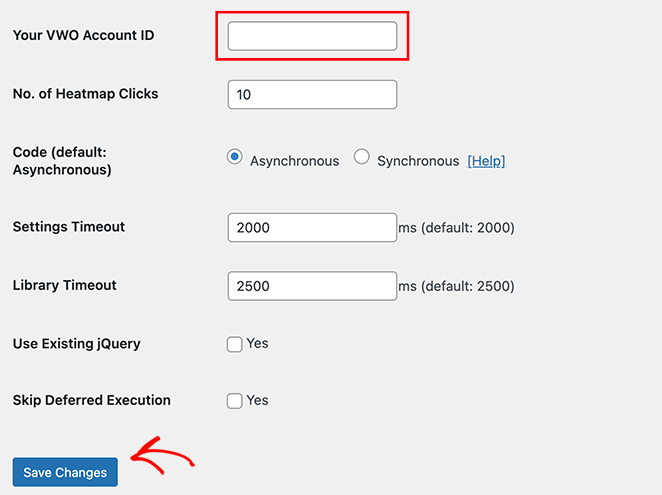
Après l'activation, allez dans Plugins " Installed Plugins et cliquez sur 'Settings' sur le plugin VWO.

Sur cette page, entrez votre numéro de compte VWO dans le premier champ de texte, puis cliquez sur Enregistrer les modifications.

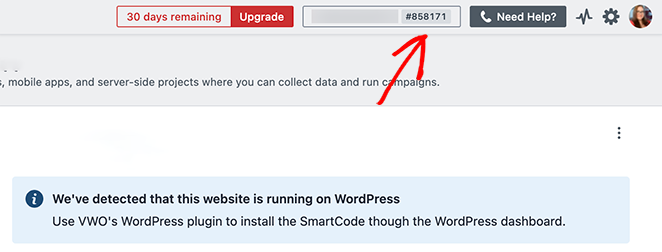
Vous trouverez votre identifiant de compte dans le coin supérieur droit de votre tableau de bord VWO.

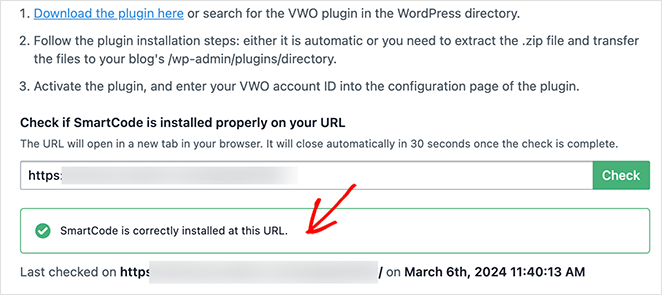
Vous pouvez maintenant retourner sur votre tableau de bord VWO et saisir votre URL pour vérifier que le code est correctement installé.
Vous devriez voir apparaître un message de réussite similaire à notre exemple :

Vous êtes maintenant prêt à lancer votre premier test fractionné A/B.
3. Créer un nouveau test A/B
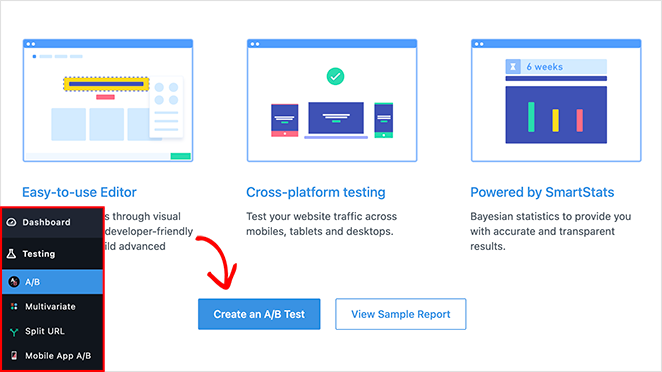
Commencez à créer un nouveau test A/B pour votre page d'atterrissage en cliquant sur Test " A/B sur votre tableau de bord VWO.

Vous y trouverez des détails sur la manière dont VWO teste vos pages :
- Éditeur facile à utiliser : Créez des tests à l'aide d'un éditeur visuel ou de l'éditeur de code convivial de VWO pour élaborer des tests avancés.
- Tests multiplateformes : Testez le trafic de votre site web sur les mobiles, les tablettes et les ordinateurs de bureau.
- Propulsé par SmartStats : Statistiques bayésiennes pour fournir des résultats précis et transparents.
Cliquez sur Créer un test A/B pour commencer.
4. Définir l'URL de la page d'atterrissage
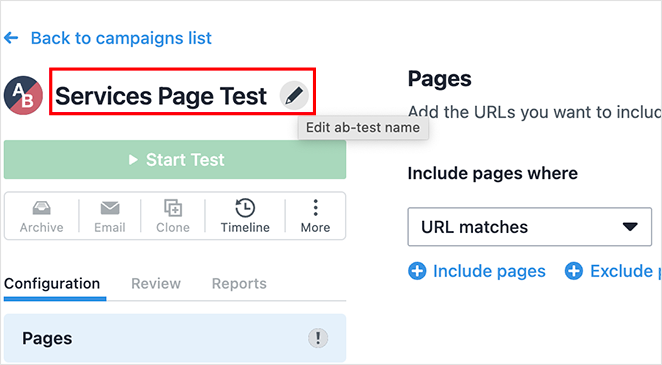
Vous verrez alors une page où vous pourrez indiquer à VWO la page de destination à tester.
Tout d'abord, cliquez sur l'icône en forme de crayon pour nommer le test. Cela permet de l'identifier plus facilement si vous effectuez plusieurs tests.

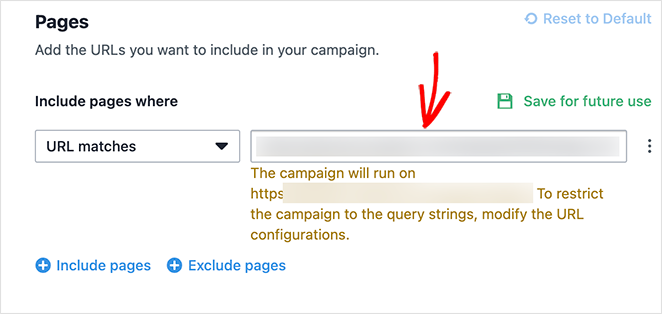
Saisissez ensuite l'URL de la page web que vous souhaitez tester. Il s'agit de l'URL que les internautes voient dans la barre d'adresse de leur navigateur lorsqu'ils visitent votre page d'atterrissage.

Les tests A/B avec VWO vous permettent de tester plusieurs pages ou un ensemble plus large de pages en utilisant des URL spécifiques. Cependant, nous allons garder ce guide simple en utilisant une seule URL.
5. Créer des variantes de la page d'atterrissage
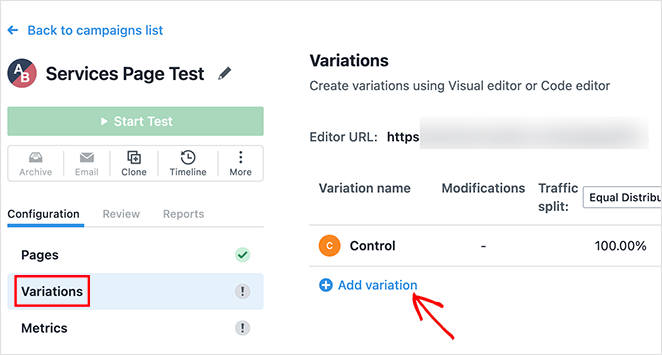
Après avoir défini l'URL de votre page de destination, cliquez sur l'onglet Variations.
Vous y trouverez une page de contrôle, votre version originale (version A) et la possibilité d'ajouter une variante (version B).
Cliquez sur le lien "Ajouter une variation".

Cela crée un double de votre page que vous pouvez modifier en fonction de ce que vous voulez changer et tester.
Quels éléments de la page d'atterrissage dois-je tester ?
Voici une liste d'éléments clés à tester sur votre page d'atterrissage :
- Titre : Expérimentez différentes formulations, longueurs ou tonalités de titre pour voir lequel attire le plus l'attention et incite le lecteur à rester plus longtemps.
- Images : Essayez d'intervertir les images ou de modifier leur emplacement pour voir comment elles affectent les taux de conversion.
- Bouton d'appel à l'action (CTA) : Faites des essais avec le texte, la couleur et la taille des boutons d'appel à l'action pour voir ce qui génère le plus de clics. Vous pouvez préciser ce que vous offrez dans le texte de l'appel à l'action, ce qui peut faciliter le référencement.
- Longueur du formulaire : Essayez des formulaires courts avec un minimum de champs et des formulaires plus longs et plus détaillés pour déterminer les préférences de votre public.
- Contenu et offres : Expérimentez différentes offres ou présentations de contenu. Même de légères modifications dans le texte ou le formatage de la page d'atterrissage peuvent entraîner des réactions différentes de la part des utilisateurs.
- Mise en page et conception : Expérimentez différentes conceptions et mises en page pour trouver l'expérience la plus conviviale et la plus attrayante.
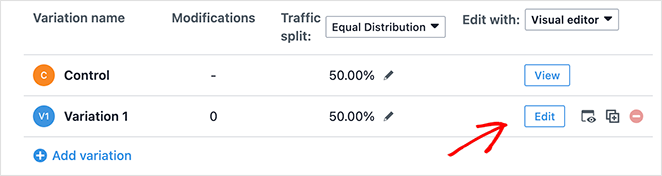
Après avoir créé une variation, cliquez sur le bouton Modifier.

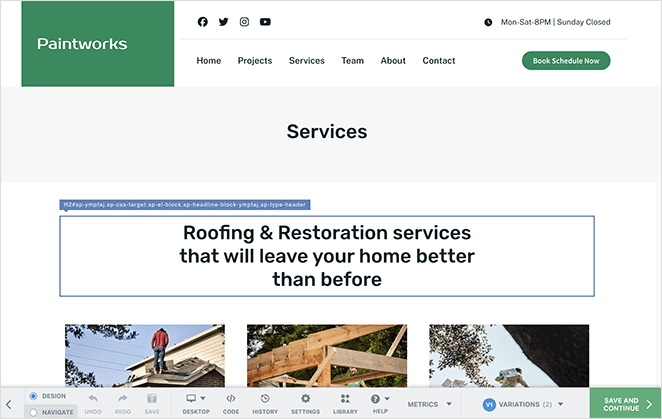
Cela ouvre l'éditeur visuel de VWO, où vous pouvez choisir les éléments à ajuster.

Commencez par sélectionner l'élément que vous souhaitez modifier. Une fois votre sélection effectuée, vous pouvez effectuer des modifications.
Pour chaque élément, VWO propose plusieurs options d'édition. Vous pouvez modifier le texte, remplacer des images ou effectuer des changements visuels plus importants.
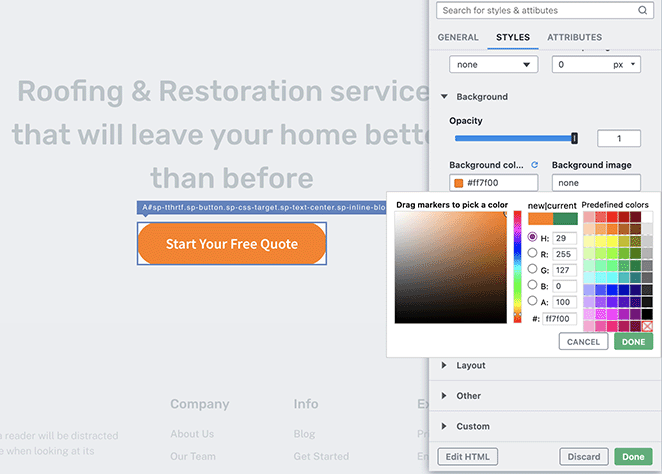
Nous allons modifier la couleur d'arrière-plan du bouton CTA. Cette option se trouve dans l'onglet "Styles" des options de personnalisation des éléments.

Répétez cette opération pour chaque variation que vous souhaitez tester, puis cliquez sur Enregistrer et continuer dans le coin inférieur droit.
6. Définir les objectifs et les mesures de l'essai
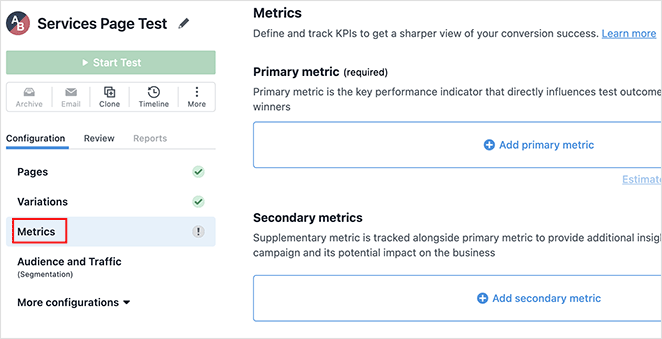
Ensuite, sélectionnez l'onglet Métriques dans votre tableau de bord VWO. Cette page vous permet de choisir ce que VWO suivra pour évaluer le succès de chaque variante.

Les objectifs de conversion typiques des pages d'atterrissage sont les inscriptions, les ventes ou les soumissions de formulaires. Choisissez un objectif qui corresponde à l'action que vous souhaitez que vos visiteurs entreprennent.
Vous voudrez peut-être suivre les taux de conversion, les taux de clics ou le temps passé sur la page.
- Les taux de conversion mesurent le pourcentage de visiteurs qui accomplissent l'action souhaitée.
- Les taux de clics indiquent le nombre de visiteurs qui cliquent sur un élément spécifique, et le temps passé sur la page peut montrer l'intérêt et l'engagement des visiteurs.
Si votre objectif est d'augmenter le nombre d'abonnés au courrier électronique, concentrez-vous sur le taux de conversion du formulaire d'inscription. En revanche, si vous souhaitez stimuler l'engagement à l'égard d'une fonctionnalité spécifique de votre page, envisagez d'utiliser des indicateurs tels que le temps passé sur la page ou la distance de défilement des visiteurs.
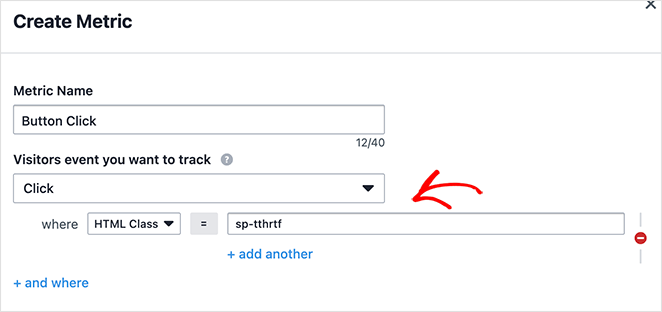
Dans VWO, vous pouvez être très précis en entrant la classe CSS d'un élément de la page. Par exemple, nous avons sélectionné la classe CSS du bouton que nous avons personnalisé.

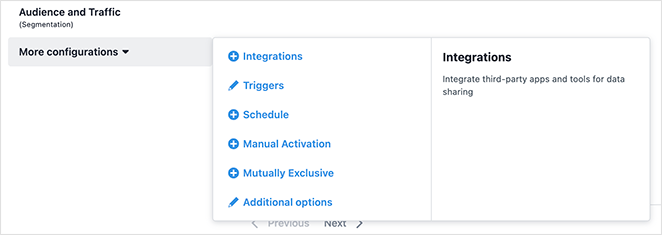
7. Configurer les paramètres optionnels
VWO propose également des paramètres avancés que vous pouvez affiner :
- Segments de visiteurs : Les tests de pages d'atterrissage s'adressent à des publics en fonction de l'emplacement, de l'appareil ou de l'activité passée. Par exemple, vous pouvez créer une page d'atterrissage pour les utilisateurs mobiles.
- Répartition du trafic : Répartissez le trafic de votre site web entre les différentes versions de la page d'atterrissage. Vous pouvez opter pour une répartition égale (50-50) ou tester une nouvelle conception sur 30 % des visiteurs tout en conservant la conception originale pour le reste.
- Durée du test : Fixez une date de début et de fin, ou effectuez des tests indéfiniment jusqu'à ce que vous ayez confiance dans les résultats.

Avant de poursuivre, cliquez sur Enregistrer maintenant pour sauvegarder vos modifications.
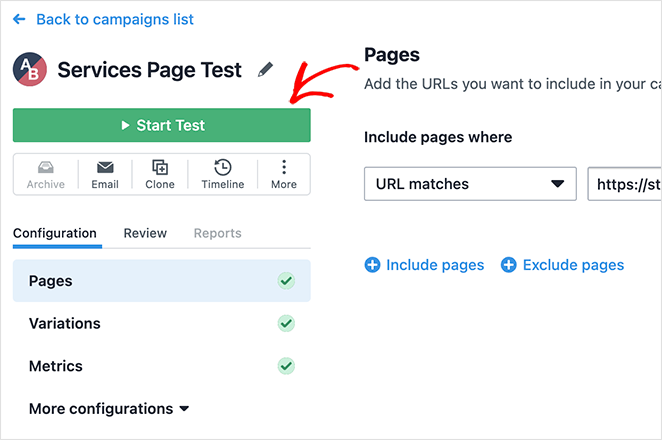
8. Lancez vos tests A/B pour les pages d'atterrissage
Après avoir défini vos variations et vos objectifs, vous êtes prêt à lancer votre test A/B. Il vous suffit de cliquer sur le bouton Démarrer le test dans VWO. Il vous suffit de cliquer sur le bouton Démarrer le test dans VWO.

Votre test A/B est actif, et VWO divisera votre trafic selon vos directives.
Au cours de ce test, les visiteurs de la page de renvoi verront au hasard l'une de vos variantes.
Chaque visiteur d'une variante est considéré comme une "visite" pour cette version particulière. Si un visiteur atteint l'objectif de votre test (par exemple, en cliquant sur un bouton CTA), il s'agit d'une "conversion" pour cette version.
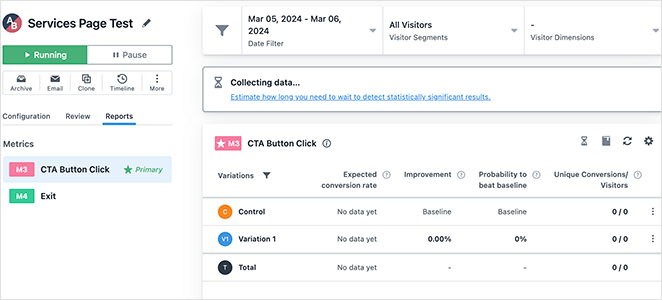
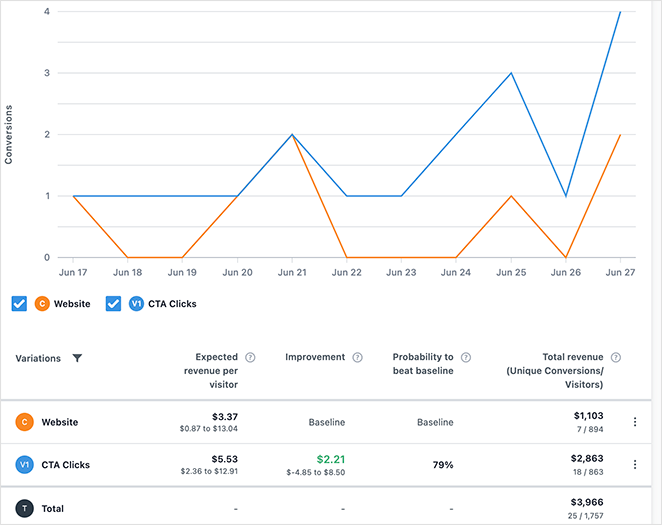
9. Analysez les résultats de vos tests A/B
Après avoir lancé votre test, vous pouvez suivre les résultats dans votre tableau de bord VWO.

Vous verrez des statistiques importantes comme les taux de conversion et de clics, ce qui vous aidera à comprendre quelle version est la plus performante.
Toutefois, il peut s'écouler un certain temps avant que vous ne constatiez des résultats précis. Soyez patient et laissez les données s'accumuler au fil du temps.

Autres conseils pour les tests A/B sur les pages d'atterrissage
Maintenant que vous savez comment effectuer des tests A/B pour les pages d'atterrissage, passons en revue quelques conseils supplémentaires pour améliorer vos tests.
- Tester un seul élément : Pour mesurer avec précision l'impact d'un changement, ne testez qu'un seul élément à chaque fois. Il peut s'agir d'un titre, d'une image, d'un appel à l'action ou de tout autre aspect de votre page de destination.
- Se concentrer sur les éléments importants : Commencez les tests A/B par les éléments les plus susceptibles d'avoir un impact sur les conversions. Il peut s'agir d'éléments clés tels que le titre, l'appel à l'action ou la tarification.
- Utiliser un échantillon de taille suffisante : Pour que le test soit fiable, il faut qu'il y ait un bon nombre de visiteurs. Si votre site web n'est pas très fréquenté, vous devrez peut-être prolonger votre test pour obtenir suffisamment de données.
- Testez le parcours du client : Ne limitez pas vos tests à la seule page d'atterrissage. Envisagez de tester d'autres parties du parcours client, telles que le processus de paiement ou les e-mails de suivi.
- Surveillez vos tests : Cela vous permet de voir comment se comportent les versions de vos pages. Notez les changements ou les différences significatifs entre chaque version.
- Utilisez des cartes thermiques : VWO propose également des cartes thermiques qui montrent où les utilisateurs cliquent sur votre page. Cela permet de mieux comprendre le comportement des utilisateurs et d'identifier les points à améliorer.
- Envisagez des tests à plusieurs variables : Il vous permet d'itérer plusieurs variables à la fois pour obtenir des informations plus complexes.
- Tenez un registre : Prenez note de vos tests, y compris de ce que vous testez, des modifications apportées, des résultats et de ce que vous avez appris. Cela vous aidera à mieux comprendre et à améliorer vos futures stratégies de test.
FAQ sur les tests A/B pour les pages d'atterrissage
Quels sont les principaux types de tests A/B ?
Il existe trois principales méthodes de test A/B : le test fractionné pour les modifications d'un élément, le test multivarié pour les combinaisons de plusieurs éléments et le test multipage pour les variations sur différentes pages.
Que dois-je faire si les résultats du test ne sont pas concluants ?
Si les résultats de votre test A/B ne sont pas concluants, prolongez la durée du test ou augmentez le trafic afin de recueillir davantage de données et d'obtenir un résultat plus clair.
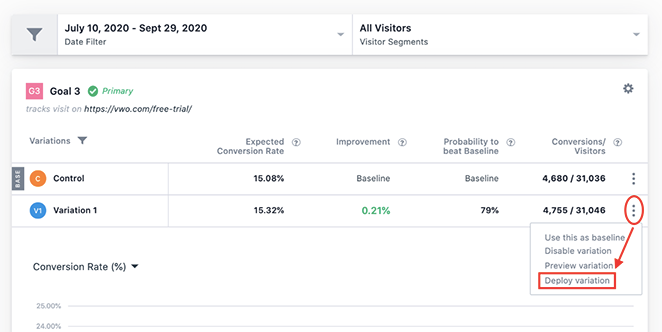
Comment puis-je mettre en œuvre la variante gagnante de mon test A/B ?
Pour mettre en œuvre la variation gagnante, cliquez sur l'option Déployer la variation à côté de la variation gagnante dans VWO.

Comment éviter les erreurs courantes en matière de tests A/B ?
Pour éviter les pièges des tests A/B, concentrez-vous sur une hypothèse claire, testez un élément à la fois, veillez à ce que votre test dure suffisamment longtemps et donnez la priorité aux paramètres qui comptent pour vos objectifs.
Prochaines étapes
Les tests A/B sont essentiels pour améliorer l'expérience des utilisateurs et les taux de conversion. Avec vos nouvelles connaissances sur les tests A/B pour les pages d'atterrissage, il est temps de vous y mettre.
Vous pouvez également consulter les guides suivants pour optimiser votre page d'atterrissage :
- Conseils d'experts pour l'optimisation des pages d'atterrissage
- Comment créer une page d'atterrissage rapide pour tester des idées
- Comment créer des pages d'atterrissage personnalisées pour augmenter les conversions ?
- Formules de titres de pages d'atterrissage pour augmenter les taux de conversion
- La page d'atterrissage ne convertit pas ? 9 conseils pour y remédier rapidement
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.