When I first set up a WordPress site, I expected to see a proper homepage, something welcoming, maybe a headline or call to action. Instead, I got a blog roll with my latest posts. It looked nothing like the site I had in mind.
I didn’t know where to start. Should I change the theme? Install a plugin? Edit the code? Turns out, there are a few much easier ways to take control of your homepage, and they don’t require any tech skills at all.
In this guide, I’ll show you how to edit your homepage in WordPress using three beginner-friendly methods: the built-in Theme Customizer, the WordPress Block Editor, and SeedProd’s visual theme builder. Each one works a little differently, and I’ll walk you through when to use which, and how to get real results without feeling stuck.
なぜWordPressのホームページを編集するのか?
Your homepage is the first thing people see on your website. It’s your chance to grab their attention and show them what you do. But be warned: 38% of people will leave a website if it looks messy or boring, according to WebFX.
A custom homepage fixes this by:
- Making your site look good: Use nice pictures, clear fonts, and organize everything neatly so it’s easy on the eyes and people want to stick around.
- Showing what makes you special: Tell people right away what you offer and why it’s good for them. This way, they’ll know if they’re in the right place.
- Making it easy to get around: If people can’t find what they need quickly, they’ll get frustrated and leave. A custom homepage makes it easy to find things.
- Showing interesting cotent: Share your latest blog posts, happy customer reviews, or your best products to keep people interested and coming back for more.
- Speaking directly to your audience: A custom homepage lets you talk directly to the people you want to reach, making it more interesting for them.
- Making it easy for people to do what you want: Want people to buy something or sign up for emails? A custom homepage makes it clear what to do next.
And don’t worry, making a professional homepage in WordPress is easier than you think. Even if you’re new to this, you can do it. I’ll show you how in the simple methods below.
How to Edit Your Homepage in WordPress:
1. Setting a Separate Home & Blog Page
Want to use a custom homepage instead of displaying your latest blog posts? It’s a popular choice for businesses and blogs.
Here’s how to set up a separate homepage and blog page in WordPress.
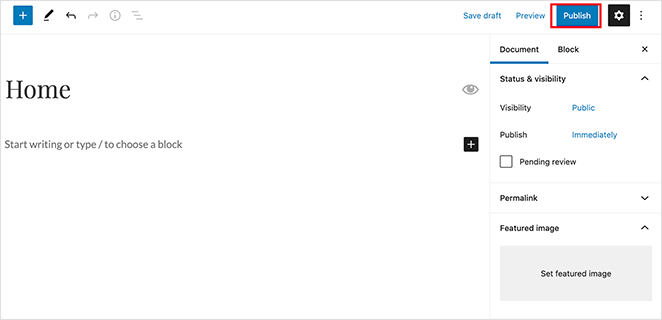
Let’s start by creating a blank page to become your new homepage:
- Log in to your WordPress dashboard.
- Go to Pages » Add New.
- Title the page “Home” or “Homepage”.
- Click Publish.

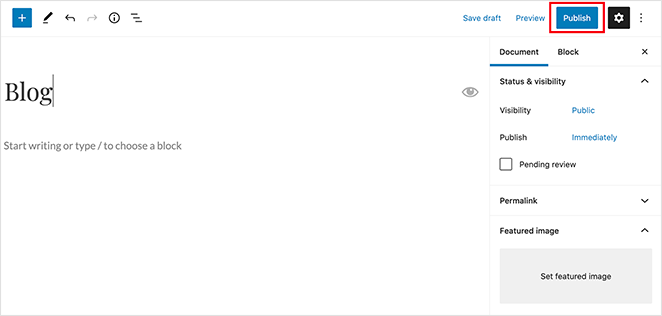
Now, let’s create a page where your blog posts will appear:
- Click Publish.
- Go to Pages » Add New.
- Title this page “Blog”.

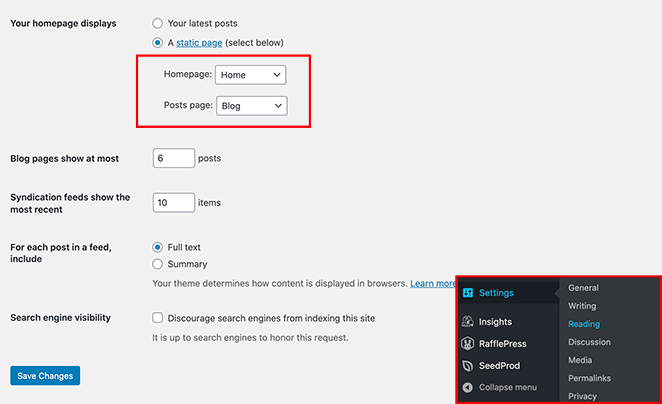
Now, let’s tell WordPress to use your new pages:
- For the “Posts page,” select your “Blog” page.
- Go to Settings » Reading.
- Under “Your homepage displays,” select A static page.
- Two dropdown menus will appear. For “Homepage,” choose the page you titled “Home” or “Homepage.”
- For the “Posts page,” select your “Blog” page.

ページを設定したら、「変更を保存」ボタンをクリックして設定を保存します。
2. Editing Your WordPress Homepage Using a Theme Builder

Looking for a powerful, code-free way to design your WordPress homepage? SeedProd is one of the best website builders for WordPress that makes it easy:
- Drag-and-drop editor: Create any layout you can imagine – no coding required!
- Customizable templates: Start with a pre-built design and make it your own.
With SeedProd, you can build a completely custom WordPress theme, including a unique homepage, without any technical expertise.
まず、SeedProdプラグインをダウンロードし、WordPressウェブサイトにインストールしてください。WordPressプラグインのインストール方法については、こちらのステップバイステップガイドをご覧ください。
Choose a Website Kitt
Once SeedProd is installed:
- Click the Themes Template Kits button.
- Go to SeedProd » Theme Builder in your WordPress dashboard.

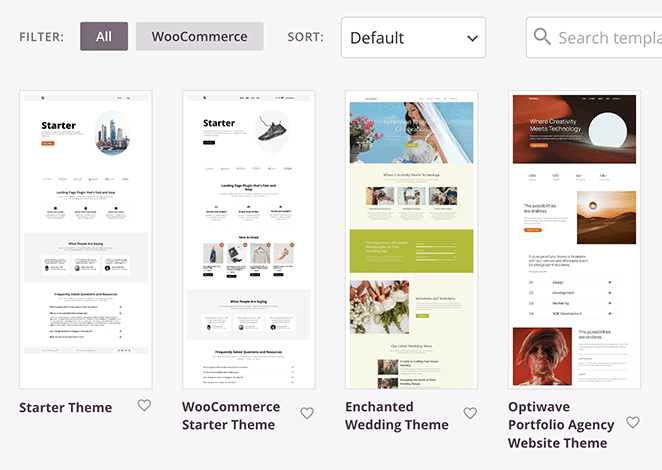
You’ll now see a library of professionally designed themes. These pre-built themes are perfect for various websites, including:
- Weddings
- ポートフォリオ
- 代理店
Each theme comes with custom headers, footers, sidebars, and homepage settings to get you started quickly.

Browse the theme library and find a template that fits your style.
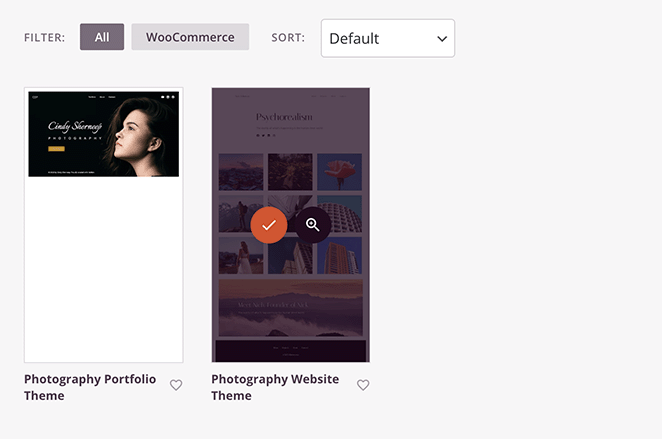
For this example, we’ll be using the Photography Website theme. Hover over it and click the checkmark icon to select it.

This will create all the templates for your new WordPress theme, including a ready-to-customize homepage.

Edit the Homepage Template
Now, let’s customize your homepage.
Find the Homepage template in your list of templates. Hover your mouse over it and click the Edit Design link.

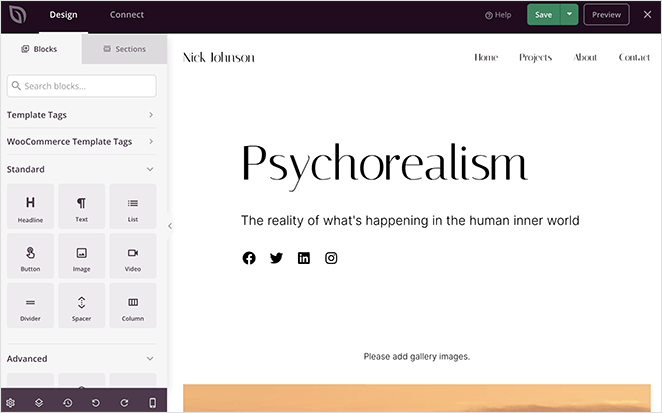
The SeedProd page builder will open, giving you a visual editor to customize your homepage. You’ll see:
- Right-hand side: A real-time preview of your homepage as you edit it.
- Left-hand side: WordPress blocks, sections, and settings to add to your page.

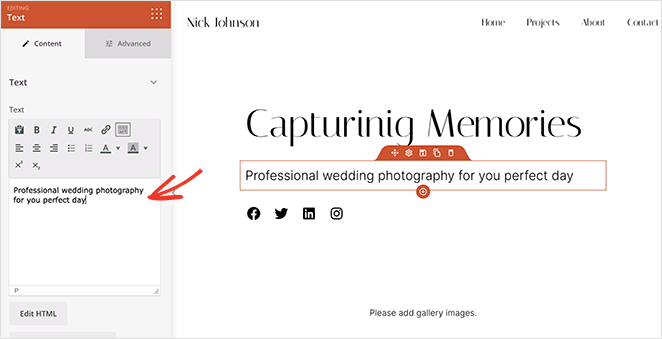
To customize an element on your homepage, simply click on it. A panel will open on the left, allowing you to:
- Edit content (text, images, etc.)
- Change styling (colors, fonts, etc.)
- Adjust display options
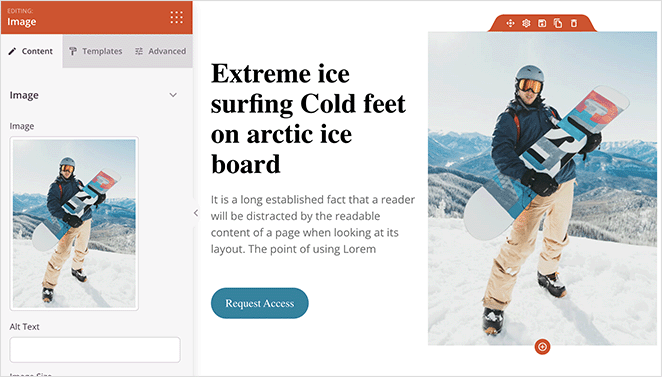
For instance, click on a headline or text element to replace the default content with information about your business.

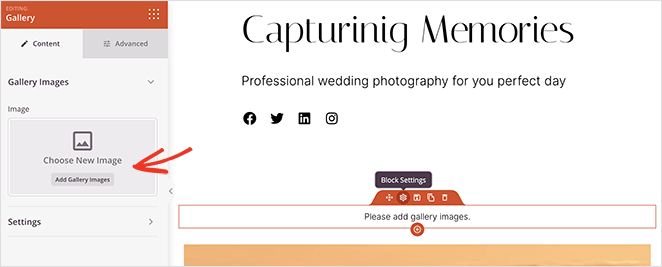
Now, let’s add a gallery to showcase your portfolio.
Click the Gallery block. This will open a panel on the left where you can upload images from your computer or your WordPress media library.
In the SeedProd editor, locate the Gallery block element. You might see an orange outline when you hover over it.

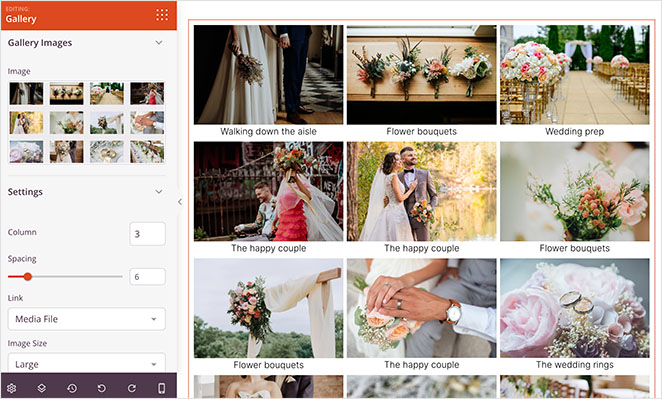
Click the Advanced tab in the Gallery block panel. Here, you can adjust the number of columns, spacing between images, image size, and more.

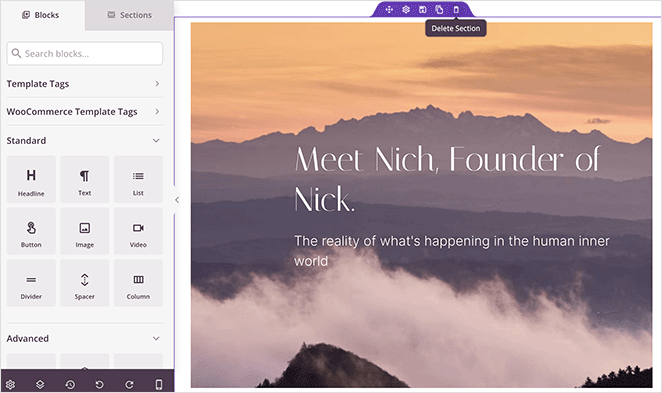
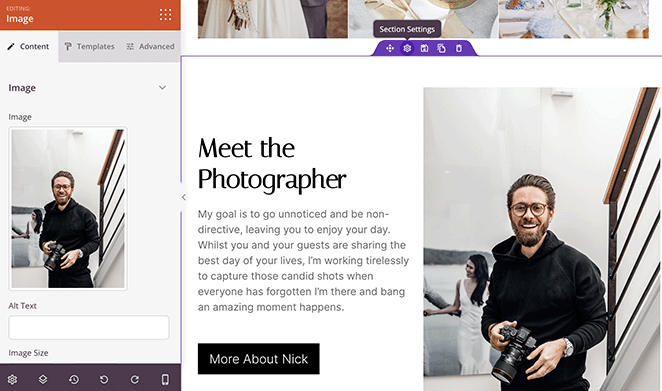
Let’s replace the ‘About Me’ section with something more actionable:
- Click the trashcan icon to delete the section.
- Scroll down your homepage template until you find the ‘About Me’ section.
- Hover your mouse over the section. You should see a trashcan icon appear.

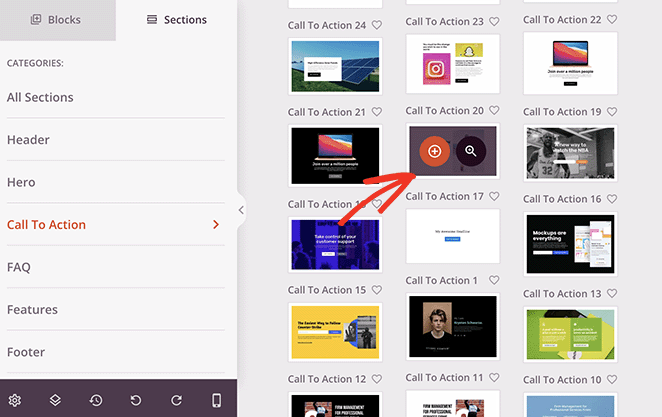
Next, let’s add a call to action:
- Browse the available sections and choose a pre-designed call to action section that you like.
- Go to the Sections tab in the SeedProd editor (usually located on the left side).

SeedProd will automatically add the call to action to the bottom of your homepage, where you can then edit its content.

下の写真のように、別の写真を追加し、説明文を編集し、行動喚起ボタンをカスタマイズしました。

Once you’ve finished customizing your homepage, click the ‘Save’ button at the top of the screen. Then, click the ‘X’ icon to return to the list of templates.
Enable Your Custom WordPress Homepage
新しいテーマとホームページを公開する準備ができたら、「Enable SeedProd Theme」設定を「YES」の位置に切り替えます。

これで、あなたのウェブサイトのトップページをはじめ、サイト上のすべてのページに、完全にカスタム化されたデザインが表示されるようになります。

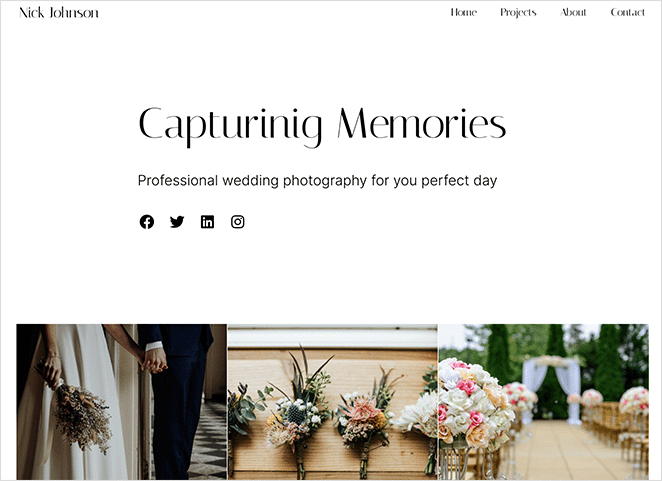
SeedProdで編集された魅力的なホームページ
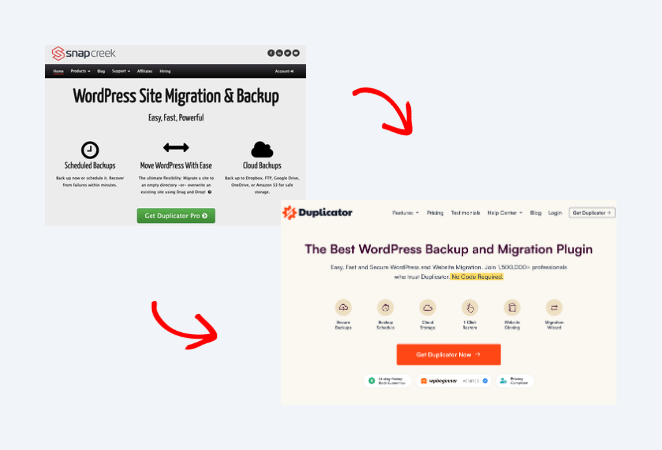
私たちの言葉を鵜呑みにする必要はありません。多くのブランドがSeedProdを使ってホームページを完全に編集し、素晴らしい結果を出しています。
DuplicatorがWordPressのホームページをどのように変えたかをご紹介します:

3. Editing Your WordPress Homepage Using Theme Customizer
WordPressの素晴らしいところは、見栄えの良いウェブサイトを作成するために使用できるカスタマイズ可能なWordPressテーマが大量に用意されていることです。さらに良いことに、最高のWordPressテーマには、簡単にカスタマイズできるホームページのデザインが付属していることがよくあります。
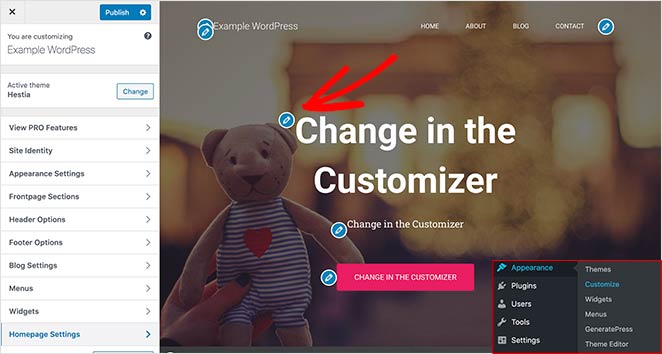
Open the Theme Customizer
テーマのオプションは、WordPressのダッシュボードから外観 " カスタマイズに移動して見つけることができます。これによりWordPressテーマカスタマイザーが起動し、テーマのライブプレビューが表示されます。

WordPressテーマカスタマイザーは、WordPressテーマによって異なるオプションを表示します。表示されるプレビューや利用可能なオプションは、使用しているテーマによってこの例とは異なります。また、カスタマイザーを使って、メニュー、ウィジェットエリア、その他のページ設定を編集することもできます。
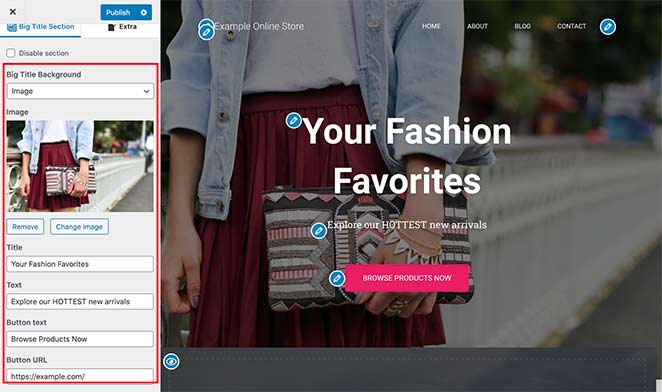
Edit Homepage Sections
ホームページの任意のエリアを編集するには、各要素の横にある青い鉛筆のアイコンをクリックします。この例では、ホームページ上部の画像、テキスト、ボタンを編集しています。

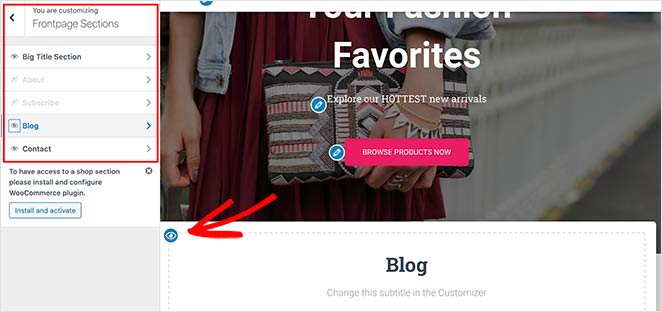
青い目のアイコンをクリックして、ホームページのセクションを削除することもできます。また、カスタマイザーの[フロントページセクション]タブをクリックし、目のアイコンをクリックすることで、ページにセクションを追加することも可能です。

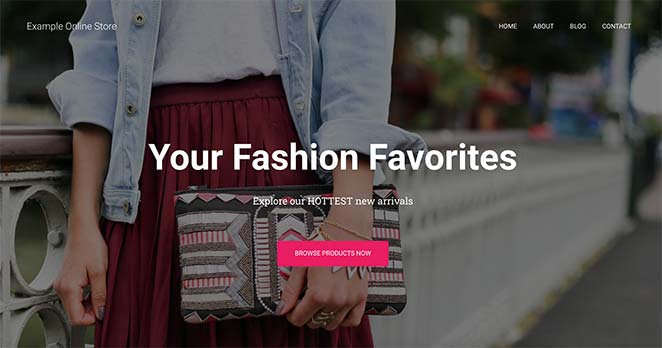
ホームページの見栄えに満足したら、「公開」ボタンをクリックしてページを公開しましょう。
編集が終わったホームページはこんな感じ。

WordPressのホームページを編集するためにテーマに組み込まれたカスタマイズ設定を使用することは、簡単な変更を行う必要がある場合には優れたオプションです。しかし、必要なオプションがすべて揃っているとは限りません。
次はもう少しカスタマイズのオプションを見てみよう。
4. Editing Your Homepage Using WordPress Block Editor
ホームページをゼロから作成・編集し、独自のレイアウトを使いたい場合は、WordPressのブロックエディタ(Gutenberg)を使えば簡単にできます。
これを行うには、先ほど作成した新しい「ホームページ」に移動し、「編集」をクリックします。それから、ページのコンテンツを作り始めることができます。

Add WordPress Blocks
いくつかのシンプルなWordPressブロックを使って、基本的なホームページのレイアウトを作成します。
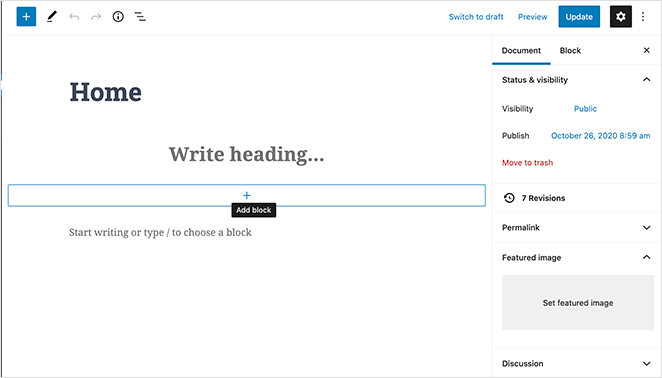
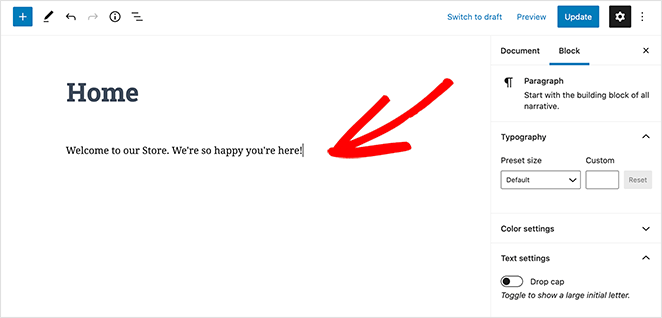
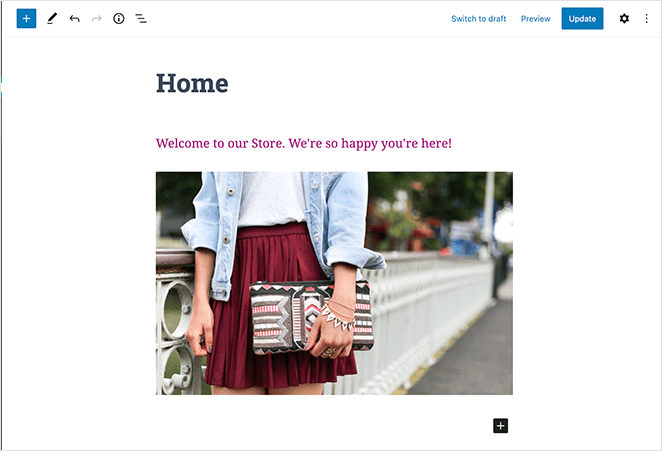
まず、ユーザー体験を向上させるために、ウェルカムメッセージをページに追加しましょう。これを行うには、ページをクリックしてメッセージを入力し始めます。WordPressが自動的に段落ブロックを作成します。

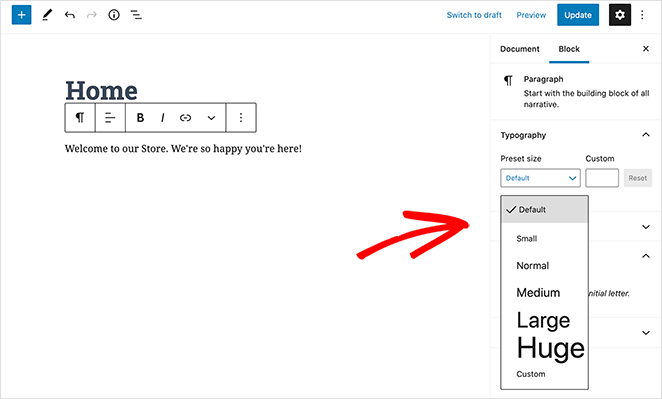
メッセージを大きくするには、右側のブロック設定に移動します。次に、プリセットサイズの見出しの下にあるドロップダウンメニューからテキストサイズを選択することができます。

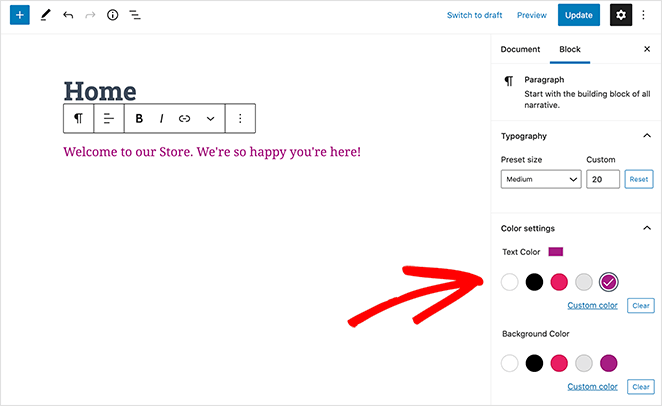
お望みであれば、カラー設定セクションでテキストの色を変更できます。

次に、ページに画像を追加してみよう。
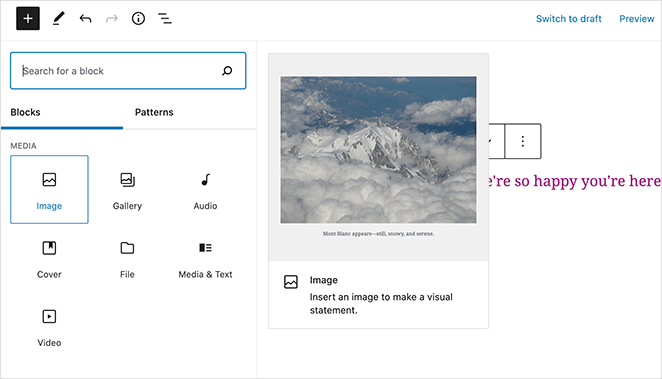
そのためには、エディターツールバーのプラス(+)アイコンをクリックし、画像ブロックを選択します。画像ブロックは メディア見出しの下にあります。

メディアライブラリから画像を選択するか、コンピュータから画像をアップロードすることができます。

次に、訪問者に最新のブログ記事をチェックするよう求める段落ブロックを追加する。
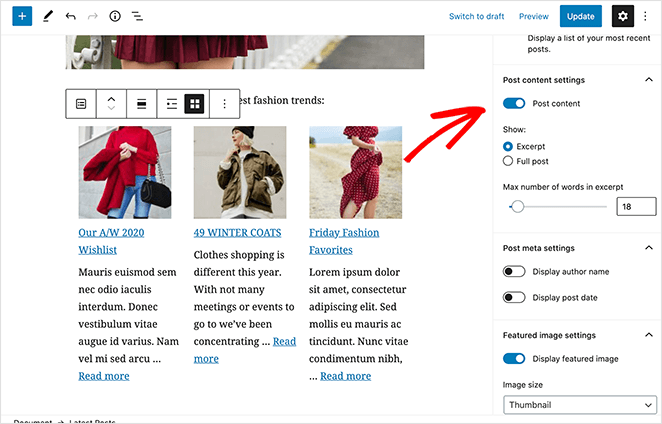
その後、「最新の投稿」ブロックを追加して、最近の投稿を表示することができます。ブロックの設定は画面の右側で編集できます。ここでは、注目の画像、投稿の抜粋、タイトルを表示するようにブロックを設定しました。

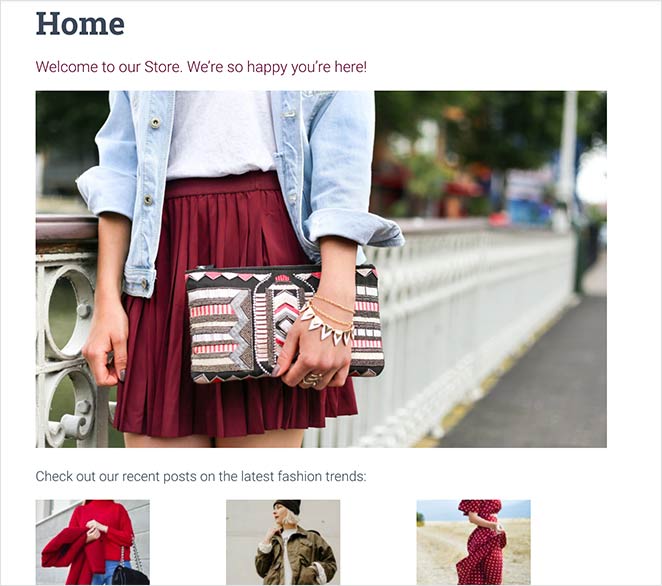
ホームページのブロックはいくつでも選択可能。サイドバーなしや全幅にページテンプレートを変更することも可能です。ただし、これは使用するWordPressテーマによって異なります。
この例では、Hestia WordPressテーマを使用しています。
変更が完了したら、画面右上の「Publish」ボタンをクリックします。
そして、完成したホームページをプレビューすることができる:

Homepage Design Best Practices
You’ve learned the technical side of editing your WordPress homepage. Now, let’s make it shine. A well-designed homepage draws visitors in and guides them towards action.
Here’s how to make yours a winner:
First Impressions Count
- What’s Your Story?People don’t hang around long. Between 26% and 70% of visitors leave a website after seeing just one page. That’s why a catchy headline that explains what you offer is super important for keeping people interested. (Source: FullStory)
- Headline That Hooks: Use a clear, compelling headline that speaks directly to your audience’s needs or wants.
- Visuals That Pop: Visuals make a huge difference. Adding pictures can boost click-through rates by 27%, and some studies show they can make those rates a whopping 42% higher. People are drawn to visuals, so use them to grab attention. (Source: Sproutworth)
- Show Them What to Do: A clear and enticing call-to-action above the fold guides users towards the next step.

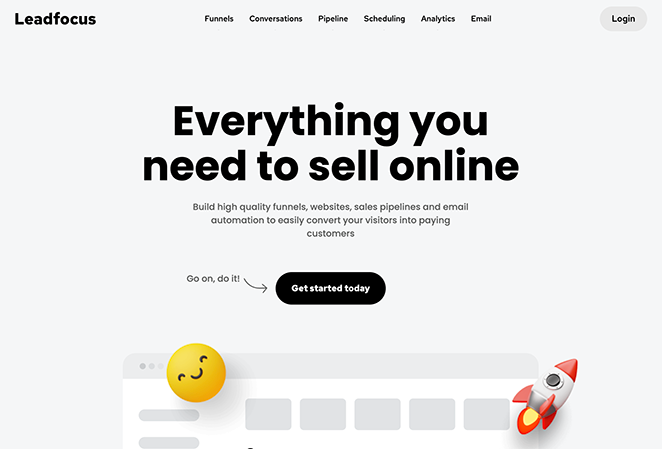
Leadfocus, a B2B marketing service, ditches industry seriousness for a refreshingly approachable homepage. It achieves this with a playful blend of 3D emojis and animations and expertly crafted copywriting that’s both casual and polished. This distinctive tone, reinforced by vibrant visuals and transparent pricing, clearly communicates the company’s mission: to make B2B marketing simpler and more enjoyable for its clients.
Keep it Simple, Keep it Smooth
- Flow Like Water: Almost everyone (94%) agrees that finding their way around a website easily is the most important thing. Confusing menus and clunky layouts send visitors running. (Source: Avidly)
- Effortless Navigation: Your menu should be super simple and easy to use. Include only essential pages and consider a sticky header so it’s always visible.

EightyOne’s agency website immediately captivates with a hero image that integrates video and scroll-triggered interactions. A partially obscured video, playing within the “O” of the agency’s logo, expands as users scroll, drawing them deeper into a showcase of EightyOne’s impressive portfolio of work with major brands and organizations.
Content is Still King
- Benefits Over Features: Don’t just tell people what you do, tell them how it makes their lives better!
- Build Trust: Testimonials are powerful. They can boost the money you make from each visitor by a whopping 62%. People trust what others say, so use those good reviews to your advantage. (Source: Delighted)
- Show, Don’t Just Tell: Spice up your text with visuals, videos, or infographics to make your message more engaging and memorable.

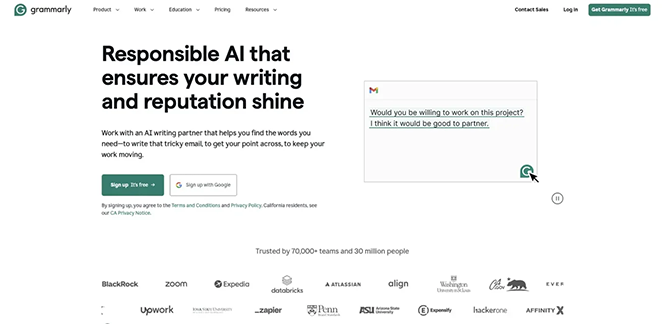
Grammarly dedicates its homepage to promoting its new AI writing assistant. A compelling headline and subheadline duo instantly convey the core benefit: enhanced writing and reputation through responsible AI. The design, true to Grammarly’s focus, prioritizes text, strategically using visuals only for calls to action, a feature animation, and social proof logos.
Turn Visitors into Customers
- Clear Calls to Action: Even small changes to your call to action can make a big difference. For example, changing just two words on a button increased donations by $60 million (Source: WebFX).
- Strategic Placement: Include CTAs throughout the page, ideally after you’ve highlighted something valuable.
- A/B Testing is Your Friend: Experiment with different layouts, headlines, and CTAs to see what works best for your audience.

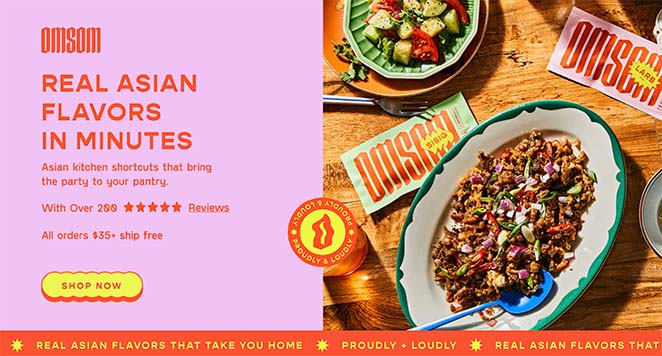
Omsom’s homepage makes a delicious first impression. A hero image of a mouthwatering meal instantly whets the appetite, while the headline, “Real Asian Flavors in Minutes,” promises speed and convenience. As you scroll, Omsom details its product’s simplicity, addresses potential hesitations, and strategically incorporates calls to action for a seamless path to purchase.
よくあるホームページの問題のトラブルシューティング
どんなに優れたガイドでも、計画通りにいかないことはある。ホームページに問題があっても慌てないでください。よくある問題の解決策をご紹介します:
ホームページが更新されない。
これはイライラさせますが、通常は簡単に解決できます。まず、ブラウザのキャッシュとクッキーをクリアしてみてください。
それでもうまくいかない場合は、変更を公開したかどうか再確認してください(WordPressエディターで「更新」または「公開」ボタンを探してください)。
それでもダメですか?ウェブサイトのホストがページをキャッシュしている可能性があります。キャッシュを削除するか、キャッシュプラグインを一時的に無効にしてみてください。
ホームページの404エラー
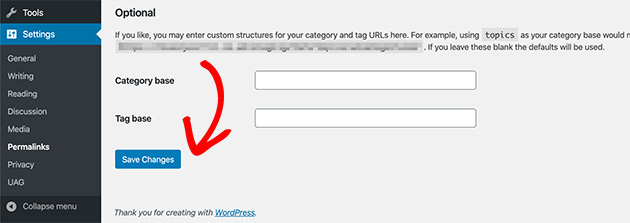
404エラーは、あなたのホームページが見つからないことを意味します。これはパーマリンクに問題がある可能性があります。WordPressダッシュボードの設定 " パーマリンクにアクセスし、"変更を保存 "をクリックしてください。

別の原因として、テーマやプラグインとの競合が考えられます。一時的にデフォルトのテーマに切り替えて、問題が解決するかどうか試してみてください。
モバイル・ディスプレイの悩み
あなたのホームページがモバイルデバイスで不格好に見える場合、テーマがレスポンシブでない可能性があります。レスポンシブ・テーマは、異なる画面サイズに合わせて自動的に調整します。
モバイルフレンドリーなテーマに変更するか、レスポンシブ機能を備えたページビルダーを使用することを検討しましょう。すでにレスポンシブテーマを使用している場合は、レイアウトを乱している可能性のあるプラグインの競合やCSSの問題がないか確認してください。
Glossary: Homepage Editing Terms
- Static Homepage: A fixed front page, instead of showing your latest blog posts.
- Theme Customizer: A built-in WordPress tool to visually tweak your theme’s settings.
- Block Editor: Also known as Gutenberg, lets you build pages using draggable content blocks.
- Theme Builder: A plugin (like SeedProd) that lets you create fully custom themes without code.
WordPressホームページの編集に関するFAQ
次のステップ
この記事がWordPressでホームページを編集する方法を学ぶのにお役に立てば幸いです。
私たちの一番のお勧めは、SeedProdのドラッグ&ドロップ・テーマ・ビルダーを使うことです。しかし、私たちはあなたのウェブサイトのニーズに最も適したオプションを選択することをお勧めします。
WordPressサイトのカスタマイズには、以下のWordPressチュートリアルも参考になるでしょう:
- WordPressでカスタムページを作成する方法
- WordPressのメニュースタイルをカスタマイズする方法
- カスタムWordPress著者ページの作成方法
- WordPressの投稿抜粋をカスタマイズする方法
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。