When I first set up a WordPress site, I expected to see a proper homepage, something welcoming, maybe a headline or call to action. Instead, I got a blog roll with my latest posts. It looked nothing like the site I had in mind.
I didn’t know where to start. Should I change the theme? Install a plugin? Edit the code? Turns out, there are a few much easier ways to take control of your homepage, and they don’t require any tech skills at all.
In this guide, I’ll show you how to edit your homepage in WordPress using three beginner-friendly methods: the built-in Theme Customizer, the WordPress Block Editor, and SeedProd’s visual theme builder. Each one works a little differently, and I’ll walk you through when to use which, and how to get real results without feeling stuck.
Warum sollten Sie Ihre WordPress-Homepage bearbeiten?
Your homepage is the first thing people see on your website. It’s your chance to grab their attention and show them what you do. But be warned: 38% of people will leave a website if it looks messy or boring, according to WebFX.
A custom homepage fixes this by:
- Making your site look good: Use nice pictures, clear fonts, and organize everything neatly so it’s easy on the eyes and people want to stick around.
- Showing what makes you special: Tell people right away what you offer and why it’s good for them. This way, they’ll know if they’re in the right place.
- Making it easy to get around: If people can’t find what they need quickly, they’ll get frustrated and leave. A custom homepage makes it easy to find things.
- Showing interesting cotent: Share your latest blog posts, happy customer reviews, or your best products to keep people interested and coming back for more.
- Speaking directly to your audience: A custom homepage lets you talk directly to the people you want to reach, making it more interesting for them.
- Making it easy for people to do what you want: Want people to buy something or sign up for emails? A custom homepage makes it clear what to do next.
And don’t worry, making a professional homepage in WordPress is easier than you think. Even if you’re new to this, you can do it. I’ll show you how in the simple methods below.
How to Edit Your Homepage in WordPress:
1. Setting a Separate Home & Blog Page
Want to use a custom homepage instead of displaying your latest blog posts? It’s a popular choice for businesses and blogs.
Here’s how to set up a separate homepage and blog page in WordPress.
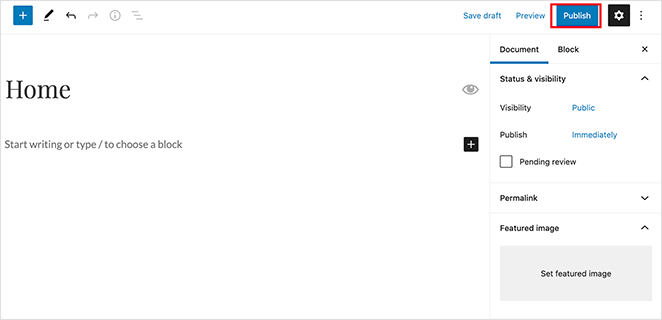
Let’s start by creating a blank page to become your new homepage:
- Log in to your WordPress dashboard.
- Go to Pages » Add New.
- Title the page “Home” or “Homepage”.
- Click Publish.

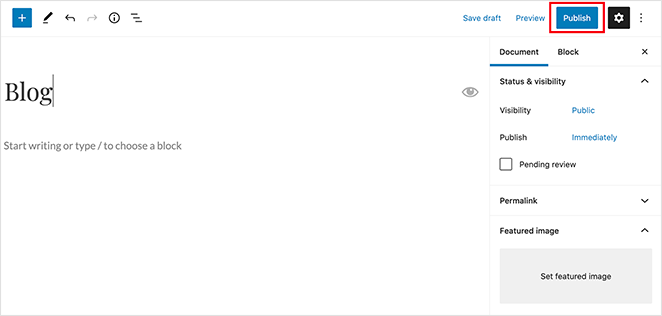
Now, let’s create a page where your blog posts will appear:
- Click Publish.
- Go to Pages » Add New.
- Title this page “Blog”.

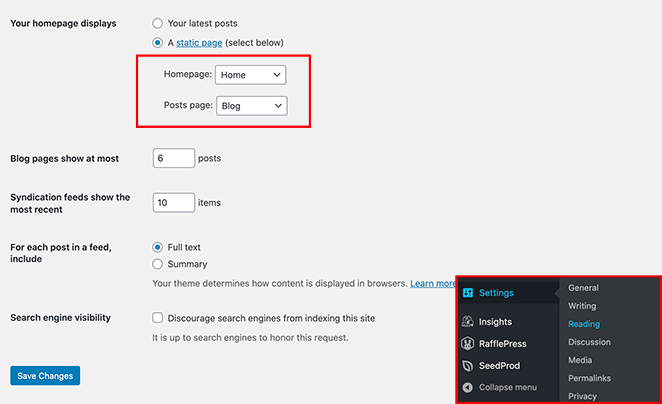
Now, let’s tell WordPress to use your new pages:
- For the “Posts page,” select your “Blog” page.
- Go to Settings » Reading.
- Under “Your homepage displays,” select A static page.
- Two dropdown menus will appear. For “Homepage,” choose the page you titled “Home” or “Homepage.”
- For the “Posts page,” select your “Blog” page.

Nachdem Sie Ihre Seiten eingerichtet haben, klicken Sie auf die Schaltfläche Änderungen speichern, um Ihre Einstellungen zu speichern.
2. Editing Your WordPress Homepage Using a Theme Builder

Looking for a powerful, code-free way to design your WordPress homepage? SeedProd is one of the best website builders for WordPress that makes it easy:
- Drag-and-drop editor: Create any layout you can imagine – no coding required!
- Customizable templates: Start with a pre-built design and make it your own.
With SeedProd, you can build a completely custom WordPress theme, including a unique homepage, without any technical expertise.
Zunächst müssen Sie das SeedProd-Plugin herunterladen und auf Ihrer WordPress-Website installieren, um loszulegen. Wie Sie ein WordPress-Plugin installieren, erfahren Sie in dieser Schritt-für-Schritt-Anleitung.
Choose a Website Kitt
Once SeedProd is installed:
- Click the Themes Template Kits button.
- Go to SeedProd » Theme Builder in your WordPress dashboard.

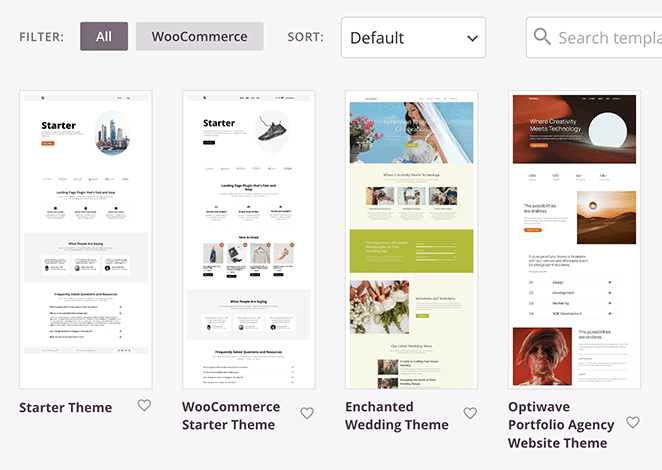
You’ll now see a library of professionally designed themes. These pre-built themes are perfect for various websites, including:
- Weddings
- Portfolios
- Agenturen
Each theme comes with custom headers, footers, sidebars, and homepage settings to get you started quickly.

Browse the theme library and find a template that fits your style.
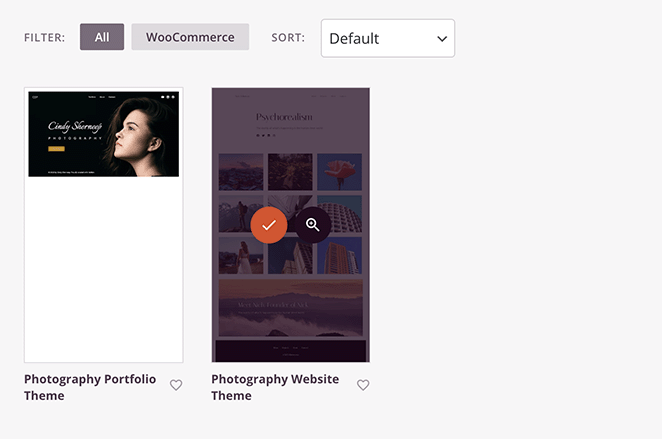
For this example, we’ll be using the Photography Website theme. Hover over it and click the checkmark icon to select it.

This will create all the templates for your new WordPress theme, including a ready-to-customize homepage.

Edit the Homepage Template
Now, let’s customize your homepage.
Find the Homepage template in your list of templates. Hover your mouse over it and click the Edit Design link.

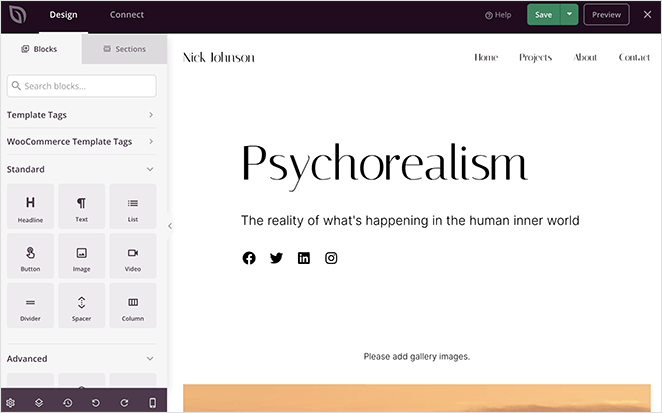
The SeedProd page builder will open, giving you a visual editor to customize your homepage. You’ll see:
- Right-hand side: A real-time preview of your homepage as you edit it.
- Left-hand side: WordPress blocks, sections, and settings to add to your page.

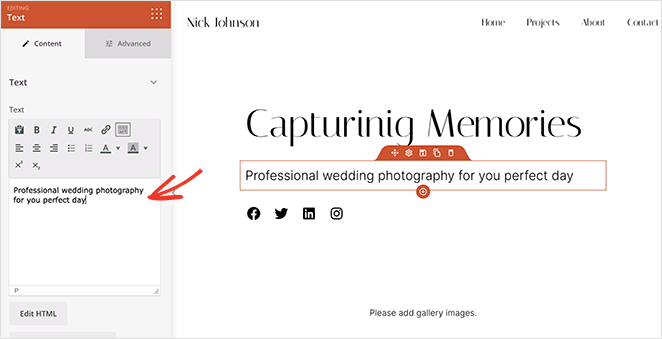
To customize an element on your homepage, simply click on it. A panel will open on the left, allowing you to:
- Edit content (text, images, etc.)
- Change styling (colors, fonts, etc.)
- Adjust display options
For instance, click on a headline or text element to replace the default content with information about your business.

Now, let’s add a gallery to showcase your portfolio.
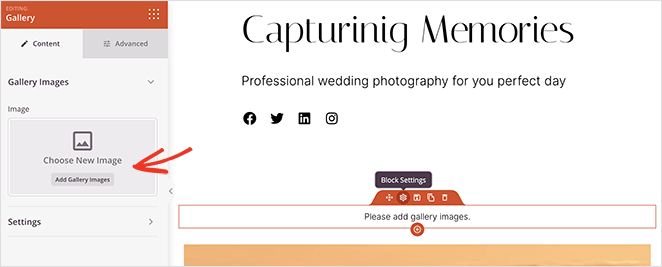
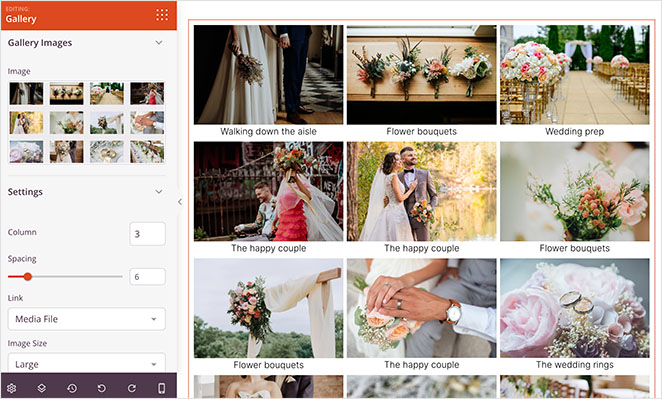
Click the Gallery block. This will open a panel on the left where you can upload images from your computer or your WordPress media library.
In the SeedProd editor, locate the Gallery block element. You might see an orange outline when you hover over it.

Click the Advanced tab in the Gallery block panel. Here, you can adjust the number of columns, spacing between images, image size, and more.

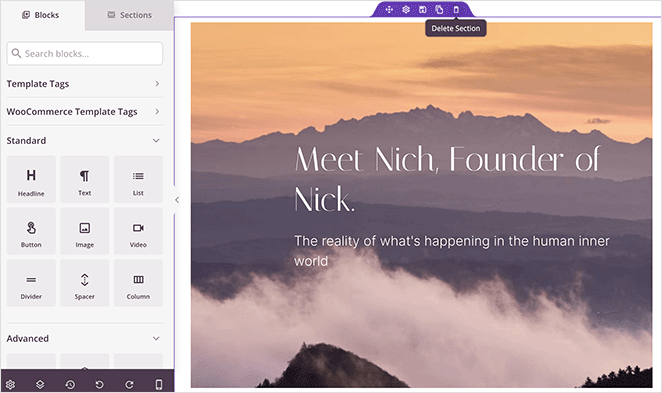
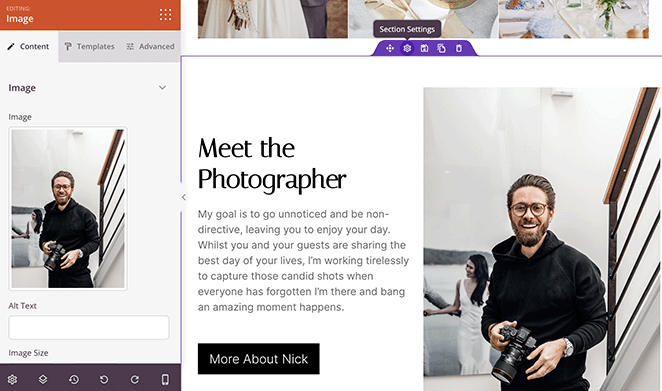
Let’s replace the ‘About Me’ section with something more actionable:
- Click the trashcan icon to delete the section.
- Scroll down your homepage template until you find the ‘About Me’ section.
- Hover your mouse over the section. You should see a trashcan icon appear.

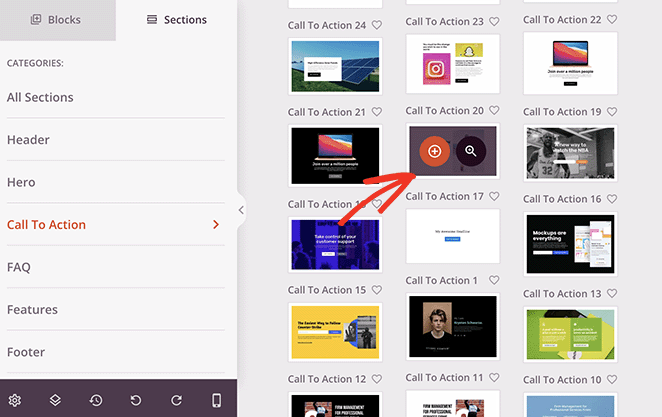
Next, let’s add a call to action:
- Browse the available sections and choose a pre-designed call to action section that you like.
- Go to the Sections tab in the SeedProd editor (usually located on the left side).

SeedProd will automatically add the call to action to the bottom of your homepage, where you can then edit its content.

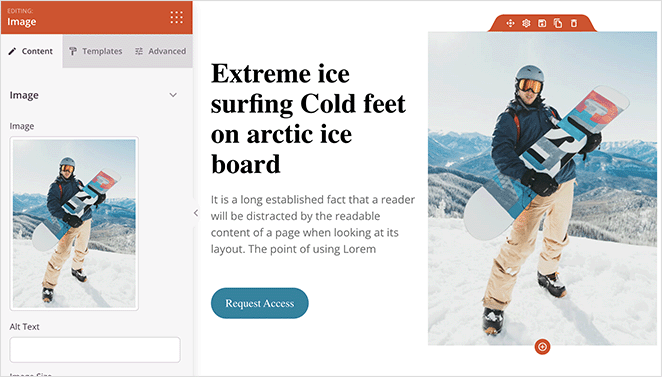
Wie Sie unten sehen können, haben wir ein anderes Foto hinzugefügt, die Beschreibung bearbeitet und die Schaltfläche für den Aufruf zum Handeln angepasst.

Once you’ve finished customizing your homepage, click the ‘Save’ button at the top of the screen. Then, click the ‘X’ icon to return to the list of templates.
Enable Your Custom WordPress Homepage
Wenn Sie bereit sind, Ihr neues Thema und Ihre Homepage live zu schalten, schalten Sie die Einstellung "SeedProd-Theme aktivieren" auf "JA".

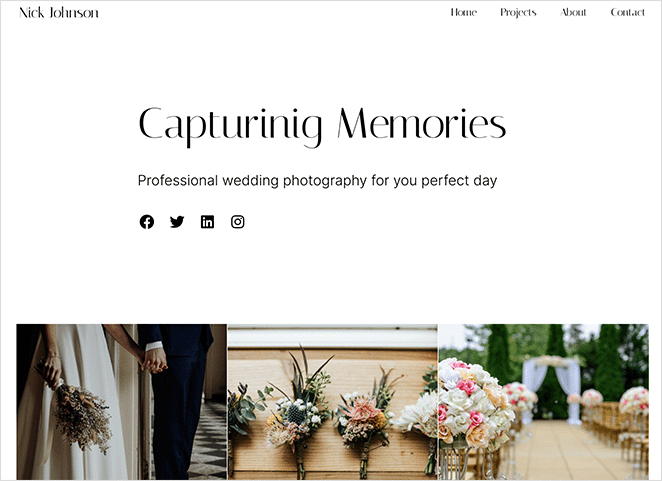
Wenn Sie nun die Startseite Ihrer Website und jede andere Seite Ihrer Website besuchen, sehen Sie ein vollständig individuelles Design.

Überzeugende, mit SeedProd bearbeitete Hompages
Sie brauchen uns nicht beim Wort zu nehmen. Viele Marken haben SeedProd erfolgreich für die vollständige Bearbeitung ihrer Homepages eingesetzt - mit hervorragenden Ergebnissen.
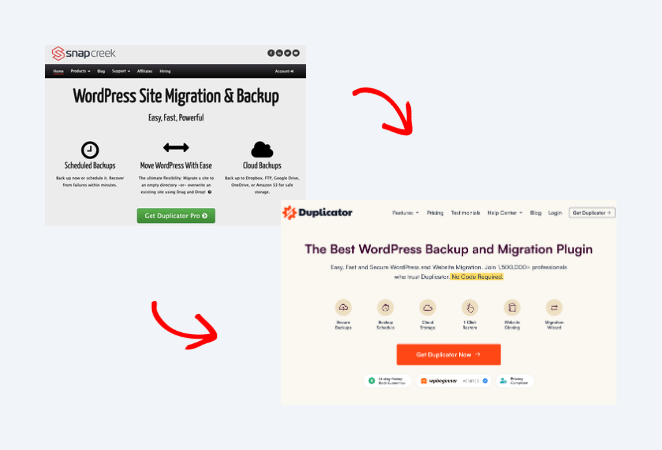
Hier sehen Sie, wie Duplicator seine WordPress-Homepage umgestaltet hat:

3. Editing Your WordPress Homepage Using Theme Customizer
Das Tolle an WordPress ist, dass es tonnenweise anpassbare WordPress-Themes gibt, mit denen Sie eine gut aussehende Website erstellen können. Noch besser ist, dass die besten WordPress-Themes oft mit einem Homepage-Design geliefert werden, das Sie leicht anpassen können.
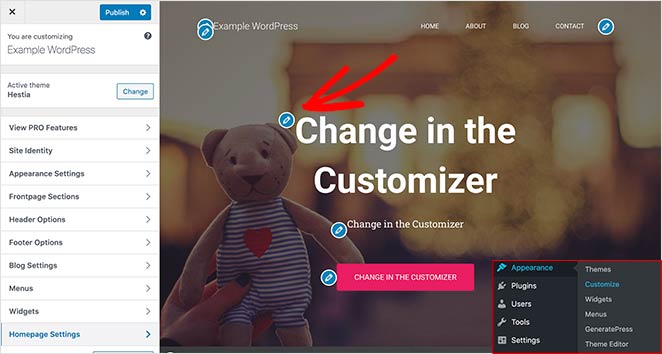
Open the Theme Customizer
Sie finden die Optionen Ihres Themes, indem Sie in Ihrem WordPress-Dashboard zu Erscheinungsbild " Anpassen navigieren. Dadurch wird der WordPress-Theme-Customizer gestartet und eine Live-Vorschau Ihres Themes angezeigt.

Der WordPress-Theme-Customizer zeigt unterschiedliche Optionen für verschiedene WordPress-Themes an. Die Vorschau, die Sie sehen, und die verfügbaren Optionen sehen anders aus als in unserem Beispiel, je nachdem, welches Theme Sie verwenden. Sie können auch Ihre Menüs, Widgetbereiche und andere Seiteneinstellungen mit dem Customizer bearbeiten.
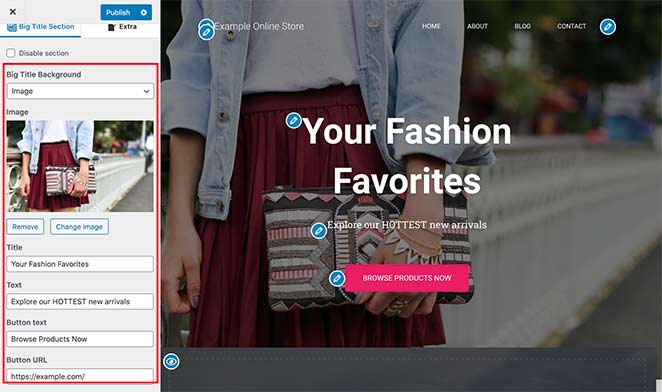
Edit Homepage Sections
Um einen beliebigen Bereich Ihrer Homepage zu bearbeiten, klicken Sie auf das blaue Stiftsymbol neben dem jeweiligen Element. In diesem Beispiel bearbeiten wir das Bild, den Text und die Schaltfläche oben auf der Homepage.

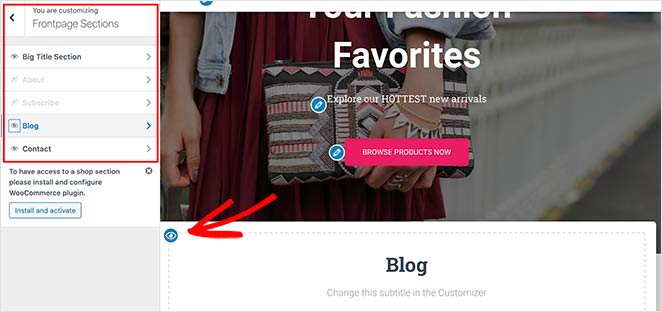
Sie können auch Abschnitte von Ihrer Homepage entfernen, indem Sie auf das blaue Augensymbol klicken. Es ist auch möglich, Abschnitte wieder zu Ihrer Seite hinzuzufügen, indem Sie im Customizer auf die Registerkarte " Frontpage Sections" und auf das Augensymbol klicken.

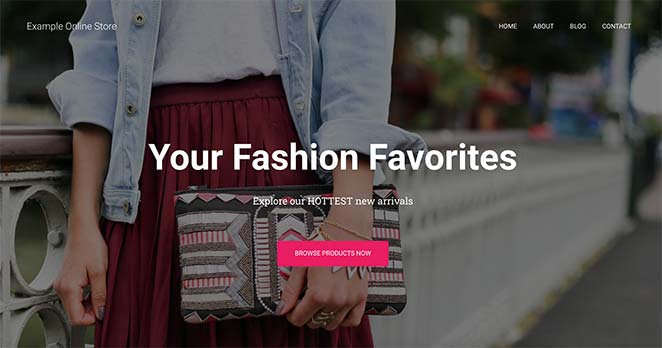
Wenn Sie mit dem Aussehen Ihrer Homepage zufrieden sind, klicken Sie auf die Schaltfläche Veröffentlichen, um die Seite für Ihr Publikum zu aktivieren.
So sieht unsere Homepage jetzt aus, nachdem wir sie fertig bearbeitet haben.

Die Verwendung der integrierten Anpassungseinstellungen Ihres Themes zur Bearbeitung Ihrer WordPress-Startseite ist eine hervorragende Option, wenn Sie einfache Änderungen vornehmen müssen. Allerdings bietet sie möglicherweise nicht alle Optionen, die Sie benötigen.
Als Nächstes werden wir uns einige weitere Anpassungsmöglichkeiten ansehen.
4. Editing Your Homepage Using WordPress Block Editor
Wenn Sie es vorziehen, Ihre Homepage von Grund auf neu zu erstellen und zu bearbeiten und Ihr eigenes Layout zu verwenden, können Sie dies ganz einfach mit dem WordPress-Block-Editor (Gutenberg) tun.
Navigieren Sie dazu zu der neuen "Home"-Seite, die Sie zuvor erstellt haben, und klicken Sie auf Bearbeiten. Dann können Sie mit der Erstellung von Inhalten für die Seite beginnen.

Add WordPress Blocks
Wir werden ein paar einfache WordPress-Blöcke verwenden, um ein grundlegendes Homepage-Layout zu erstellen.
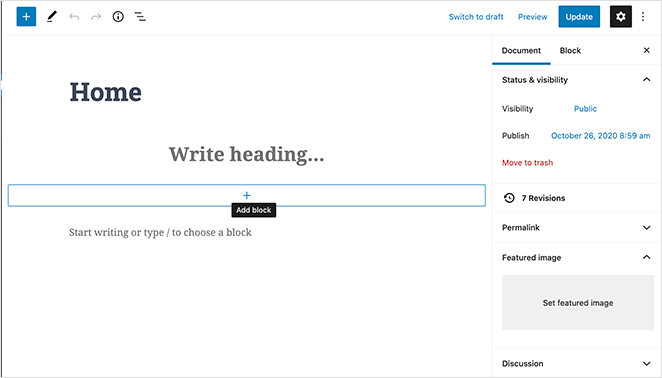
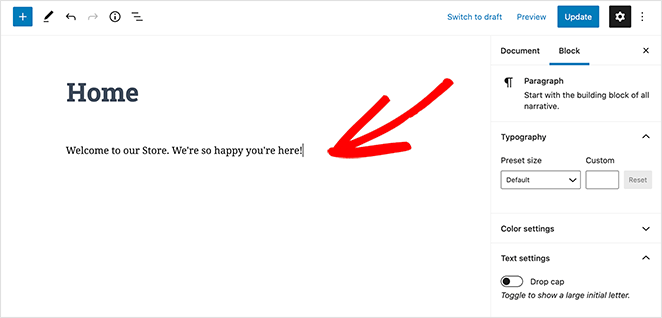
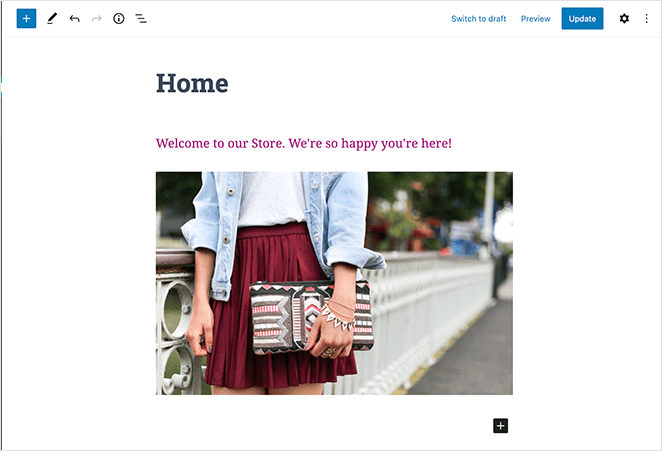
Fügen wir zunächst eine Begrüßungsnachricht auf der Seite ein, um die Benutzerfreundlichkeit zu verbessern. Klicken Sie dazu auf die Seite und beginnen Sie mit der Eingabe Ihrer Nachricht. WordPress wird automatisch einen Absatzblock für Sie erstellen.

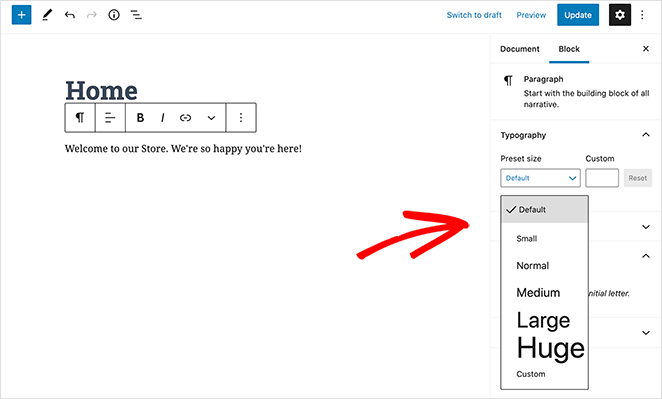
Um Ihre Nachricht größer zu machen, navigieren Sie zu den Blockeinstellungen auf der rechten Seite. Unter der Überschrift Voreingestellte Größe können Sie dann eine Textgröße aus dem Dropdown-Menü auswählen.

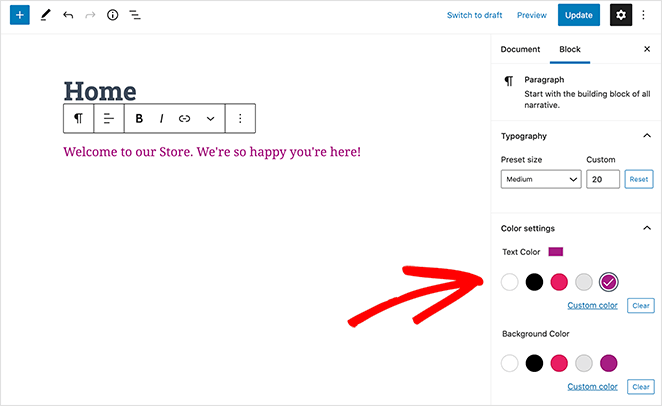
Wenn Sie möchten, können Sie die Farbe Ihres Textes im Bereich Farbeinstellungen ändern.

Als Nächstes fügen wir ein Bild auf der Seite ein.
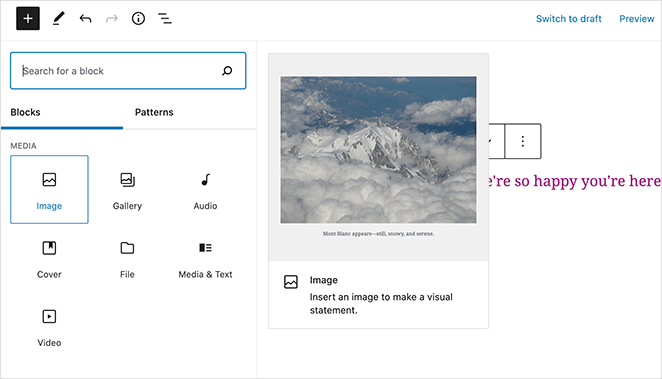
Klicken Sie dazu auf das Plus-Symbol (+) in der Symbolleiste Ihres Editors und wählen Sie den Bildblock aus. Sie finden den Bildblock unter der Überschrift Medien oder Sie können ihn im Suchfeld suchen.

Sie können ein Bild aus Ihrer Mediathek auswählen oder ein Bild von Ihrem Computer hochladen.

Fügen Sie dann einen weiteren Absatzblock hinzu, in dem Sie die Besucher auffordern, sich unsere neuesten Blogbeiträge anzusehen.
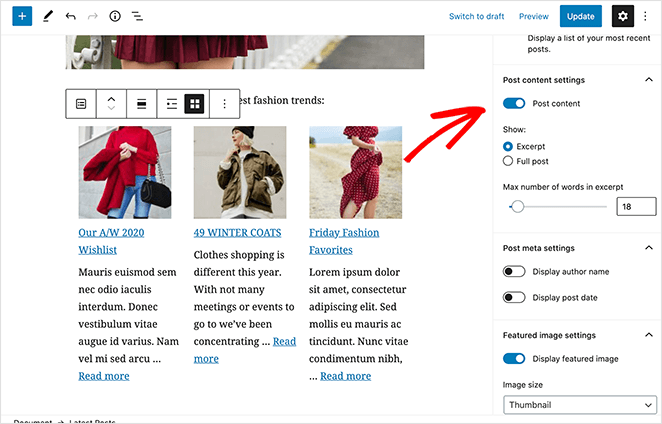
Danach können Sie einen Block "Neueste Beiträge" hinzufügen, um Ihre letzten Beiträge anzuzeigen. Sie können die Blockeinstellungen auf der rechten Seite des Bildschirms bearbeiten. Wir haben unseren Block so eingestellt, dass er das vorgestellte Bild, den Beitragsauszug und den Titel anzeigt.

Sie können so viele Blöcke für Ihre Homepage auswählen, wie Sie möchten. Es ist auch möglich, die Seitenvorlage so zu ändern, dass keine Seitenleisten verwendet werden oder dass sie die gesamte Breite ein nimmt. Dies hängt jedoch von dem von Ihnen verwendeten WordPress-Theme ab.
In unserem Beispiel verwenden wir das WordPress-Theme Hestia.
Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie auf die Schaltfläche Veröffentlichen oben rechts auf Ihrem Bildschirm.
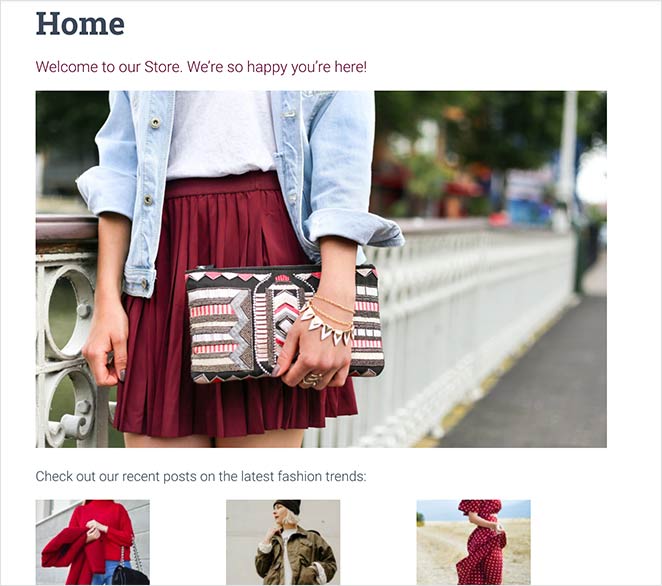
Anschließend können Sie eine Vorschau Ihrer fertigen Homepage anzeigen:

Homepage Design Best Practices
You’ve learned the technical side of editing your WordPress homepage. Now, let’s make it shine. A well-designed homepage draws visitors in and guides them towards action.
Here’s how to make yours a winner:
First Impressions Count
- What’s Your Story?People don’t hang around long. Between 26% and 70% of visitors leave a website after seeing just one page. That’s why a catchy headline that explains what you offer is super important for keeping people interested. (Source: FullStory)
- Headline That Hooks: Use a clear, compelling headline that speaks directly to your audience’s needs or wants.
- Visuals That Pop: Visuals make a huge difference. Adding pictures can boost click-through rates by 27%, and some studies show they can make those rates a whopping 42% higher. People are drawn to visuals, so use them to grab attention. (Source: Sproutworth)
- Show Them What to Do: A clear and enticing call-to-action above the fold guides users towards the next step.

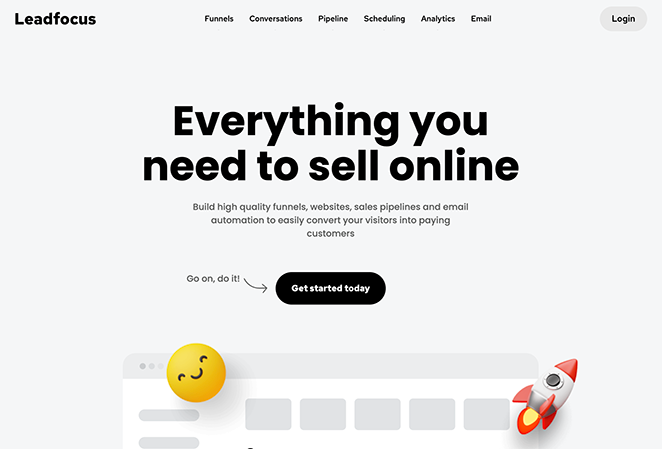
Leadfocus, a B2B marketing service, ditches industry seriousness for a refreshingly approachable homepage. It achieves this with a playful blend of 3D emojis and animations and expertly crafted copywriting that’s both casual and polished. This distinctive tone, reinforced by vibrant visuals and transparent pricing, clearly communicates the company’s mission: to make B2B marketing simpler and more enjoyable for its clients.
Keep it Simple, Keep it Smooth
- Flow Like Water: Almost everyone (94%) agrees that finding their way around a website easily is the most important thing. Confusing menus and clunky layouts send visitors running. (Source: Avidly)
- Effortless Navigation: Your menu should be super simple and easy to use. Include only essential pages and consider a sticky header so it’s always visible.

EightyOne’s agency website immediately captivates with a hero image that integrates video and scroll-triggered interactions. A partially obscured video, playing within the “O” of the agency’s logo, expands as users scroll, drawing them deeper into a showcase of EightyOne’s impressive portfolio of work with major brands and organizations.
Content is Still King
- Benefits Over Features: Don’t just tell people what you do, tell them how it makes their lives better!
- Build Trust: Testimonials are powerful. They can boost the money you make from each visitor by a whopping 62%. People trust what others say, so use those good reviews to your advantage. (Source: Delighted)
- Show, Don’t Just Tell: Spice up your text with visuals, videos, or infographics to make your message more engaging and memorable.

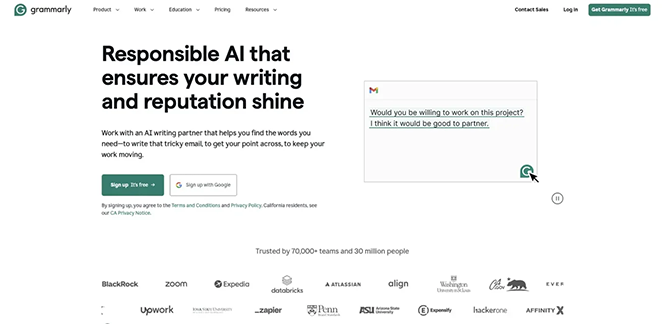
Grammarly dedicates its homepage to promoting its new AI writing assistant. A compelling headline and subheadline duo instantly convey the core benefit: enhanced writing and reputation through responsible AI. The design, true to Grammarly’s focus, prioritizes text, strategically using visuals only for calls to action, a feature animation, and social proof logos.
Turn Visitors into Customers
- Clear Calls to Action: Even small changes to your call to action can make a big difference. For example, changing just two words on a button increased donations by $60 million (Source: WebFX).
- Strategic Placement: Include CTAs throughout the page, ideally after you’ve highlighted something valuable.
- A/B Testing is Your Friend: Experiment with different layouts, headlines, and CTAs to see what works best for your audience.

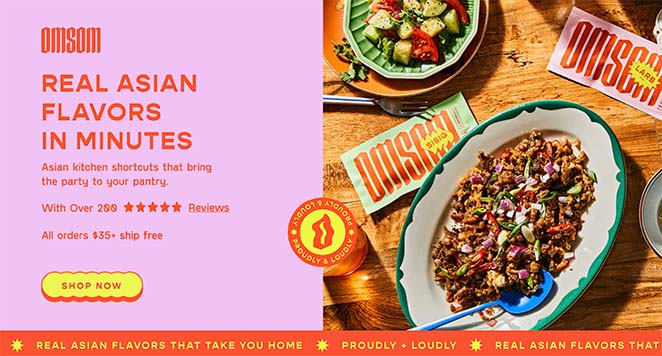
Omsom’s homepage makes a delicious first impression. A hero image of a mouthwatering meal instantly whets the appetite, while the headline, “Real Asian Flavors in Minutes,” promises speed and convenience. As you scroll, Omsom details its product’s simplicity, addresses potential hesitations, and strategically incorporates calls to action for a seamless path to purchase.
Fehlerbehebung bei häufigen Homepage-Problemen
Auch bei den besten Reiseführern klappt manchmal nicht alles wie geplant. Wenn Sie Probleme mit Ihrer Homepage haben, brauchen Sie nicht in Panik zu geraten. Hier finden Sie Lösungen für einige häufige Probleme:
Homepage wird nicht aktualisiert.
Das kann frustrierend sein, lässt sich aber in der Regel einfach beheben. Versuchen Sie zunächst, den Cache und die Cookies Ihres Browsers zu löschen.
Wenn das nicht funktioniert, vergewissern Sie sich, dass Sie Ihre Änderungen veröffentlicht haben (suchen Sie in Ihrem WordPress-Editor nach der Schaltfläche "Aktualisieren" oder "Veröffentlichen").
Immer noch kein Erfolg? Ihr Website-Host speichert Ihre Seiten möglicherweise im Cache. Versuchen Sie, den Cache zu leeren oder Caching-Plugins vorübergehend zu deaktivieren.
404-Fehler auf der Homepage
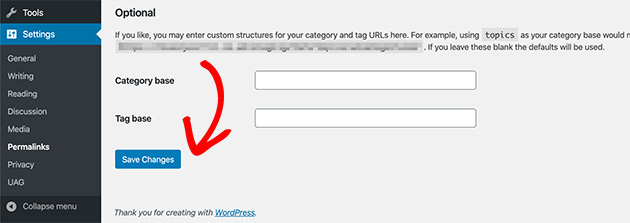
Ein 404-Fehler bedeutet, dass Ihre Homepage nicht gefunden werden kann. Dies könnte auf ein Problem mit den Permalinks zurückzuführen sein. Gehen Sie in Ihrem WordPress-Dashboard zu Einstellungen " Permalinks und klicken Sie auf "Änderungen speichern" (auch wenn Sie keine Änderungen vorgenommen haben).

Ein weiterer Grund könnte ein Konflikt mit Ihrem Theme oder Ihren Plugins sein. Versuchen Sie, vorübergehend zu einem Standard-Theme zu wechseln, um zu sehen, ob das Problem dadurch behoben wird.
Mobile Display-Probleme
Wenn Ihre Homepage auf mobilen Geräten unschön aussieht, ist Ihr Theme möglicherweise nicht responsive. Responsive Themes passen sich automatisch an die verschiedenen Bildschirmgrößen an.
Ziehen Sie in Erwägung, zu einem mobilfreundlichen Design zu wechseln oder einen Page Builder mit responsiven Funktionen zu verwenden. Wenn Sie bereits ein responsives Theme verwenden, prüfen Sie, ob es Konflikte mit Plugins oder CSS-Probleme gibt, die das Layout beeinträchtigen.
Glossary: Homepage Editing Terms
- Static Homepage: A fixed front page, instead of showing your latest blog posts.
- Theme Customizer: A built-in WordPress tool to visually tweak your theme’s settings.
- Block Editor: Also known as Gutenberg, lets you build pages using draggable content blocks.
- Theme Builder: A plugin (like SeedProd) that lets you create fully custom themes without code.
FAQs zur Bearbeitung der WordPress-Homepage
Nächste Schritte
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man eine Homepage in WordPress bearbeitet.
Unsere erste Wahl ist die Verwendung des Drag-and-Drop-Theme-Builders von SeedProd. Wir empfehlen jedoch, eine Option zu wählen, die am besten zu Ihren Website-Anforderungen passt.
Die folgenden WordPress-Tutorials könnten Ihnen bei der Anpassung Ihrer WordPress-Website ebenfalls hilfreich sein:
- Wie man eine benutzerdefinierte Seite in WordPress erstellt
- Anpassen von WordPress-Menüstilen
- Wie man eine benutzerdefinierte WordPress-Autorenseite erstellt
- Anpassen von WordPress Post Excerpts
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.