Sind Sie auf der Suche nach Beispielen für eine Willkommensnachricht auf Ihrer Website, um Ihre Besucher anzusprechen?
Die Begrüßungsnachricht einer Website ist ein wichtiger Bestandteil jeder Website, da sie den Ton für die Erfahrung des Nutzers angibt und den ersten Eindruck von Ihrer Marke prägen kann.
In diesem Artikel gehen wir auf die wesentlichen Elemente einer Willkommensnachricht ein, zeigen Beispiele auf und geben Tipps für die Gestaltung einer warmen und ansprechenden Begrüßung, damit Ihre Benutzer immer wieder zurückkehren.
Top Website Welcome Message Examples:
- 1. Website Pre-Launch
- 2. Wartungsalarm
- 3. Freundliche Anmeldung
- 4. Wachsen Sie Ihre E-Mail-Liste
- 5. Einen Verkauf fördern
- 6. Feedback einholen
- 7. Begrüßen Sie wiederkehrende Besucher
- 8. Verify a Visitor's Age
- 9. Verbesserung der Webinar-Anmeldungen
- 10. Highlight Kostenloser Versand
- 11. Mehr Podcast-Abonnenten
- 12. Weiterleitung zu wichtigen Seiten
Was ist eine Website-Willkommensnachricht?
Eine gut formulierte Willkommensnachricht kann den Nutzern das Gefühl geben, geschätzt und informiert zu sein, und sie dazu motivieren, Ihre Website weiter zu erkunden. Sie kann den Besuchern auch sagen, was sie als Nächstes tun sollen, und sie ermutigen, etwas zu unternehmen, z. B:
- Melden Sie sich für Ihren E-Mail-Newsletter an
- Loggen Sie sich auf Ihrer Website ein
- Profitieren Sie von einem Ausverkauf
- Rabattcode oder Coupon anfordern
- Besuch bestimmter Seiten auf Ihrer Website
- Und mehr.
Aber was sollte eine gute Willkommensnachricht enthalten? Finden wir es heraus!
Wesentliche Elemente einer Website-Willkommensnachricht
Eine gelungene Willkommensnachricht für eine Website sollte einige oder alle der folgenden Elemente enthalten:
Personalisierung
Die besten Willkommensnachrichten sind auf den Nutzer zugeschnitten und verwenden seinen Namen oder andere relevante Informationen, um ihm das Gefühl zu geben, gesehen und geschätzt zu werden. Sie können die Personalisierung durch Cookies erreichen oder indem Sie die Nutzer auffordern, ihren Namen oder ihre Präferenzen einzugeben, wenn sie zum ersten Mal auf Ihre Website kommen.
Markenidentität
Die Willkommensnachricht auf Ihrer Website sollte Ihre Markenwerte, Ihren Auftrag und Ihre Stimme widerspiegeln. Sie sollten die Nachricht in einem Ton verfassen, der zu Ihrem Gesamtimage passt, egal ob dieser spielerisch, professionell oder irgendwo dazwischen ist.
Klarheit
Machen Sie Ihren Willkommensgruß klar und vermitteln Sie den Zweck oder die Hauptangebote Ihrer Website. Vermeiden Sie Jargon oder übermäßig technische Sprache, die Besucher verwirren oder abschrecken könnte.
Aufruf zum Handeln
Fügen Sie in Ihre Willkommensnachricht eine klare Handlungsaufforderung (CTA ) ein, um die Nutzer zum Handeln aufzufordern, z. B. zur Anmeldung für einen Newsletter oder zur Erkundung einer Produktseite. Dies kann die Nutzer zu den nächsten Schritten auf Ihrer Website führen.
To make sure your welcome message and other content are easy to understand and rank well in search results, use tools like SEOBoost. It gives you suggestions to improve how readable your content is and how well it uses keywords.
Effektive Beispiele für Willkommensnachrichten auf Websites, die Sie verwenden können
Da Sie nun wissen, was Sie einschließen sollten, finden Sie hier einige Beispiele für wirksame Website-Begrüßungsnachrichten, die die oben aufgeführten wesentlichen Elemente enthalten.
1. Website Pre-Launch
Wenn Sie eine neue Website einführen, ist eine Willkommensnachricht vor dem Start eine hervorragende Möglichkeit, bei Ihrem Publikum Spannung und Vorfreude zu wecken. Eine überzeugende Botschaft im Vorfeld des Starts kann auch dazu beitragen, Aufmerksamkeit zu erregen, Besucher anzulocken und sie zu ermutigen, wiederzukommen, wenn Ihre Website online geht.
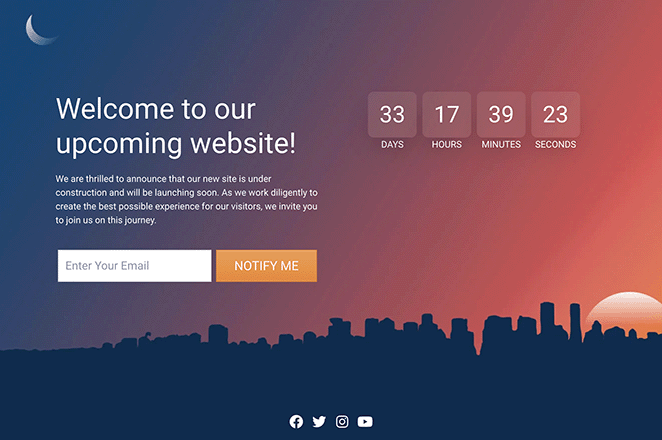
Hier ist ein Beispiel dafür, wie eine Begrüßungsnachricht vor der Einführung aussehen kann:

Wie Sie sehen können, enthält sie eine klare Überschrift, eine Beschreibung und einen CTA, der die Besucher dazu auffordert, sich zu abonnieren, um zu erfahren, wann die Website an den Start geht. Außerdem gibt es einen Countdown-Timer, der die Nutzer visuell daran erinnert, die Marke in den sozialen Netzwerken zu entdecken.
Noch besser ist, dass wir diese gesamte Seite ohne Code mit SeedProd erstellt haben, einem der besten Drag-and-Drop-Seitenersteller für WordPress.

SeedProd comes with built-in Coming Soon Page functionality, making crafting a pre-launch page easy. You can also use its library of professional coming soon page templates to get a head start on building the perfect design.
Von dort aus können Sie durch einfaches Ziehen und Ablegen von Designelementen Ihre Seite aufbauen und anpassen. Im obigen Beispiel haben wir zum Beispiel die folgenden SeedProd-Blöcke verwendet:
- Überschrift
- Text
- Optin-Formular
- Countdown-Timer
- Soziale Profile
In dieser Schritt-für-Schritt-Anleitung erfahren Sie , wie Sie eine "Coming Soon"-Seite für den Start Ihrer neuen Website erstellen.
2. Wartungsalarm
Wenn Ihre Website routinemäßig gewartet werden muss, ist es wichtig, mit Ihren Besuchern zu kommunizieren, um Verwirrung zu vermeiden. Eine einfache Möglichkeit, dies zu tun, ist eine Wartungswarnung, die die Besucher Ihrer Website über die Wartungsarbeiten informiert und ihnen mitteilt, wann sie damit rechnen können, dass Ihre Website wieder betriebsbereit ist.
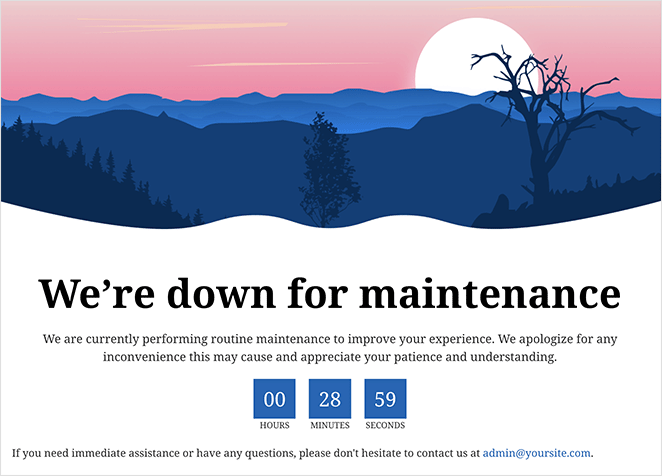
Hier ist ein Beispiel für eine Begrüßungsnachricht, die wir mit SeedProd erstellt haben:

Neben den "Coming Soon"-Seiten verfügt SeedProd auch über einen integrierten Wartungsmodus, mit dem Sie eine ansprechende WordPress-Wartungsseite erstellen und anpassen können, ohne Code schreiben zu müssen. Außerdem können Sie die Willkommensnachricht für die Wartung mit einem einzigen Klick ein- und ausschalten.
Sie können Ihre Wartungsmeldung so einfach oder komplex gestalten, wie Sie möchten. Sie können zum Beispiel ein Kontaktformular einfügen, über das die Nutzer mit Ihnen in Kontakt treten und Fragen stellen können, die Nutzer auf Ihre Social-Media-Profile verweisen oder sie sogar auffordern, sich in Ihre E-Mail-Liste einzutragen.
3. Freundliche Anmeldung
Anmeldeseiten sind wie Willkommensbildschirme, die bestehende Website-Benutzer begrüßen, wenn sie sich bei Ihrer Website anmelden, und sind eine gute Möglichkeit, ihnen das Gefühl zu geben, dass sie geschätzt werden. Dies ist eine einfache, aber effektive Methode, um ein positives Nutzererlebnis zu schaffen und zu wiederholten Besuchen anzuregen.
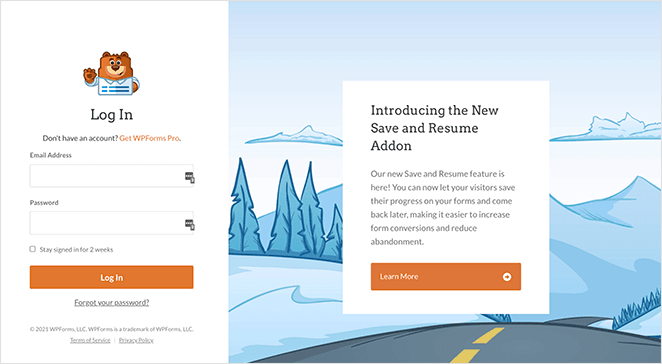
Hier ist ein Beispiel dafür, wie WPForms seine Login-Bildschirm verwendet, um seine Onboarding-Prozess zu verbessern:

Wie Sie sehen können, informiert es die Benutzer über neue Produktfunktionen, mit denen sie vielleicht noch nicht vertraut sind. Infolgedessen können diese Benutzer mehr Wert aus dem Produkt zu bekommen, während WPForms hält seine Benutzer engagiert.
Sie können eine Seite wie diese ganz einfach mit dem Login-Seiten-Modus und dem Login-Formular-Block von SeedProd erstellen. Sie finden auch mehrere vorgefertigte Login-Seitenvorlagen, um den Designprozess zu vereinfachen.
Wenn Sie eine Vorlage gefunden haben, die Ihnen gefällt, folgen Sie dieser Anleitung, um die Begrüßungsnachricht Ihrer WordPress-Anmeldeseite anzupassen.
4. Wachsen Sie Ihre E-Mail-Liste
Der Aufbau einer soliden E-Mail-Liste ist für den Erfolg eines jeden Kleinunternehmens von entscheidender Bedeutung, und E-Mail-Marketing ist eine der effektivsten Möglichkeiten, Einnahmen zu erzielen. Es bleibt jedoch eine Herausforderung: Wie können Sie mehr qualifizierte Leads für Ihre E-Mail-Liste gewinnen?
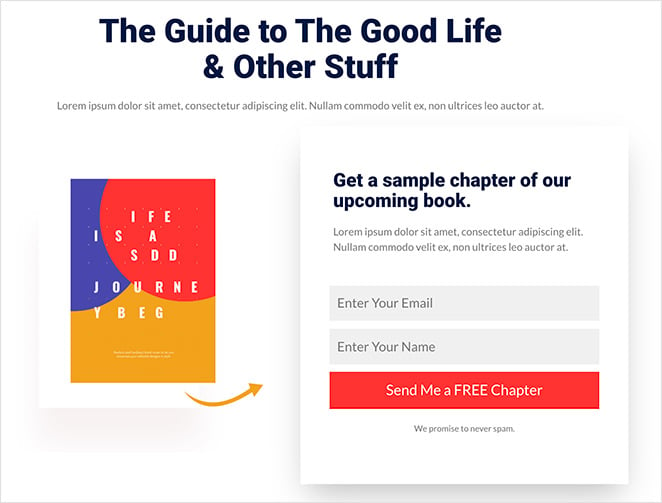
Eine Squeeze Page ist eine gute Möglichkeit, neue Abonnenten zu begrüßen. Hier ist eine, die wir mit dem Landing Page Builder von SeedProd erstellt haben und die als herzliche Begrüßung für neue Abonnenten dient:

Mit einer solchen Landing Page können Sie mit einer auffälligen Nachricht, die neue Nutzer zur Anmeldung einlädt, Aufmerksamkeit erregen.
Um Ihr Angebot noch attraktiver zu gestalten, können Sie potenzielle Abonnenten mit einem Leadmagneten begrüßen. Dabei handelt es sich um ein Stück Inhalt, das Sie im Austausch für eine E-Mail-Adresse anbieten und das den Nutzern sofort zeigt, wie wertvoll Ihr Unternehmen ist.
Brauchen Sie Hilfe für den Anfang? Sehen Sie sich diese Anleitung an, wie man eine Squeeze Page in WordPress erstellt.
5. Einen Verkauf fördern
Eine weitere Möglichkeit, eine überzeugende Willkommensnachricht für eine Website zu erstellen, sind Push-Benachrichtigungen. Push-Benachrichtigungen sind kurze Nachrichten, die auf dem Mobilgerät, dem Desktop oder dem Webbrowser eines Nutzers erscheinen, auch wenn dieser die App oder Website nicht verwendet.
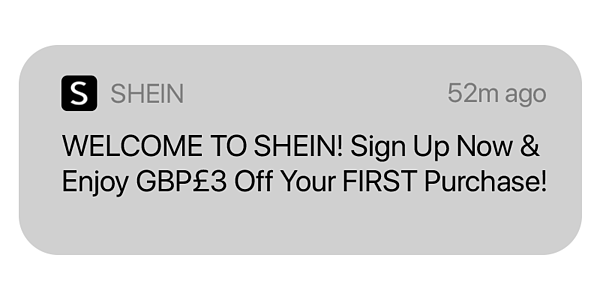
Hier ist ein Beispiel dafür, wie Shein, eine beliebte E-Commerce-Website, Push-Benachrichtigungen verwendet, um potenzielle Kunden mit einem Rabatt zu begrüßen:

Shein ermutigt Erstkunden, sich mit 3 £ Rabatt auf ihre erste Bestellung anzumelden. Bieten Sie neuen Kunden einen Rabatt für Ihren Online-Shop an, auch wenn es nur ein kleiner Betrag ist, damit sich Ihre Zielgruppe erwünscht und wertgeschätzt fühlt.
Wir würden diese Art von Willkommensnachricht verbessern, indem wir ein Emoji hinzufügen, um die Aufmerksamkeit des Nutzers zu wecken. Sie können diese Willkommensnachricht auch verwenden, um einen Online-Kurs oder professionelle Dienstleistungen zu bewerben.
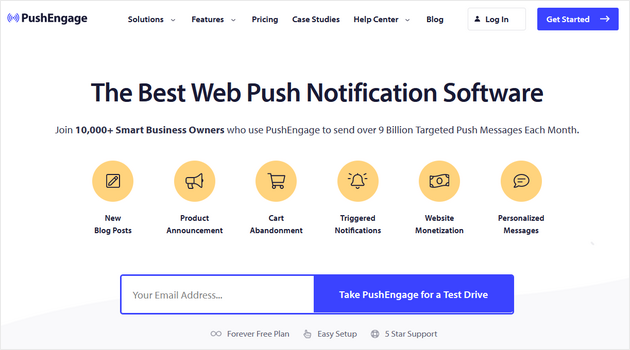
One of the easiest ways to create push notifications is with PushEngage, the best push notification software and multi-channel engagement platform.

Es ist sehr benutzerfreundlich und bietet sogar Willkommens-Kampagnen, um den Kundeneinstieg zu erleichtern.
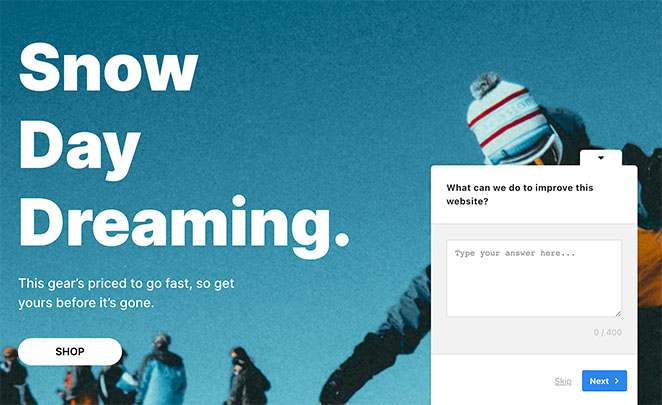
6. Feedback einholen
Willkommensnachrichten auf der Website sind auch eine fantastische Möglichkeit, Nutzerfeedback zu sammeln. Wenn Sie Besucher mit einer Popup-Umfrage oder einem Formular begrüßen, können Sie mehr über ihre Bedürfnisse, Vorlieben und Probleme erfahren.
In diesem Beispiel haben wir ein WordPress-Plugin namens UserFeedback verwendet, um eine Willkommensumfrage anzuzeigen:

Wenn Besucher auf der Seite landen, sehen sie ein Popup, in dem sie um ihre Meinung gebeten werden, die Sie zur Verbesserung des Inhalts Ihrer Website, der eCommerce-Verkäufe und der Konversionen nutzen können.
Dieses spezielle Plugin enthält mehrere Vorlagen, von einfachen Umfragen zur Website-Erfahrung bis hin zu detaillierteren Käuferumfragen. Es ist außerdem unglaublich benutzerfreundlich und lässt sich in wenigen Minuten einrichten.
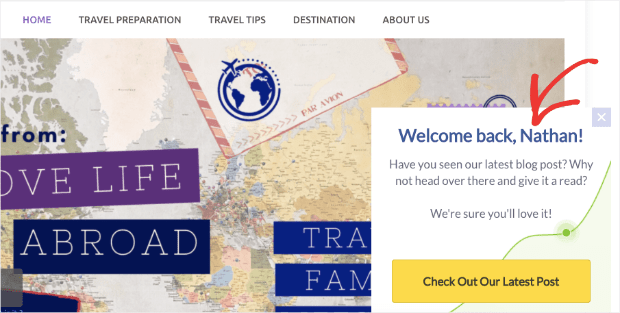
7. Begrüßen Sie wiederkehrende Besucher
Eine der effektivsten Methoden zur Erhöhung der Benutzerbindung ist die Personalisierung der Nachrichten auf Ihren Webseiten. Eine gute Möglichkeit, dies zu tun, ist eine Willkommensnachricht für wiederkehrende Nutzer.
Hier ist ein Beispiel dafür, wie diese Art von Willkommensnachricht mit einem Slide-in-Popup aussehen würde:

Wenn wiederkehrende Nutzer Ihre Website besuchen, können Sie sie mit ihrem Namen ansprechen und ihnen Sonderangebote oder Ihre neuesten Inhalte zeigen. Dies erspart ihnen die Suche auf Ihrer Website und ermöglicht es Ihnen, Ihre besten Angebote in den Mittelpunkt zu stellen.
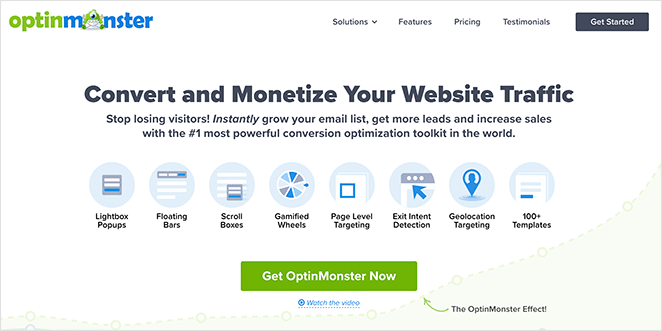
Sie können eine solche Marketingkampagne mit OptinMonster erstellen, dem besten Tool zur Lead-Generierung auf dem Markt.

Mit den vorgefertigten Kampagnenvorlagen und Smart Tags können Sie die Kommunikation mit Ihrem Publikum schnell und einfach personalisieren.
In diesem Tutorial zur Personalisierung von Popups mit den Namen Ihrer Kunden finden Sie alle Schritte.
Alternativ können Sie auch einen Chatbot verwenden, um wiederkehrenden Besuchern Willkommensnachrichten anzuzeigen. Hier finden Sie eine Liste der besten Live-Chat-Plugins, die Ihnen bei der Auswahl helfen.
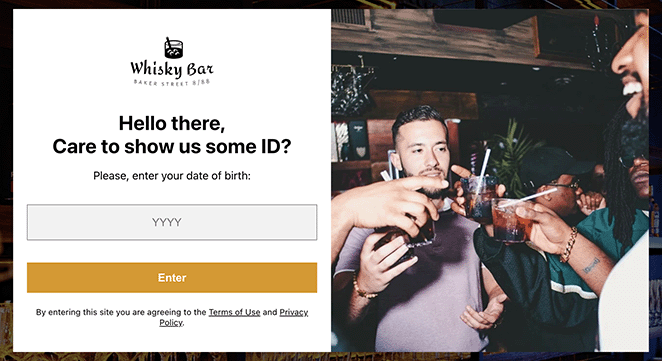
8. Überprüfen Sie das Alter eines Besuchers
Wenn Sie einen Online-Shop betreiben, der Produkte für Erwachsene verkauft, müssen Sie sicherstellen, dass nur Nutzer über dem gesetzlichen Mindestalter auf Ihre Website zugreifen können. Dies hilft Ihnen, sich an das Gesetz zu halten, und schützt Sie vor rechtlichen Komplikationen, die durch minderjährige Nutzer entstehen können, die versuchen, Ihre Produkte zu kaufen.
Eine Möglichkeit, dem entgegenzuwirken, besteht darin, eine Willkommensnachricht hinzuzufügen, in der die Benutzer aufgefordert werden, ihr Geburtsdatum einzugeben, um ihr Alter schnell zu überprüfen. Die Whisky Bar tut dies mit einem Popup-Formular im folgenden Beispiel:

Mit Maßnahmen wie diesen können Sie beruhigt sein, denn Sie wissen, dass Ihr Unternehmen vor möglichen rechtlichen Problemen geschützt ist. Außerdem können Sie so Ihren Besuchern versichern, dass Sie ihre Sicherheit ernst nehmen.
Wenn Sie sich nicht sicher sind, wo Sie anfangen sollen, können Sie sich diese Anleitung ansehen, mit der Sie in wenigen Minuten eine Altersüberprüfung zu jeder Website hinzufügen können.
9. Verbesserung der Webinar-Anmeldungen
Eine weitere hervorragende Möglichkeit, eine Website-Begrüßungsnachricht zu verwenden, ist die Werbung für eine Veranstaltung oder ein Webinar. Da Webinare Ihnen helfen, Autorität in Ihrer Nische aufzubauen, sind sie für Ihren Verkaufstrichter unerlässlich.
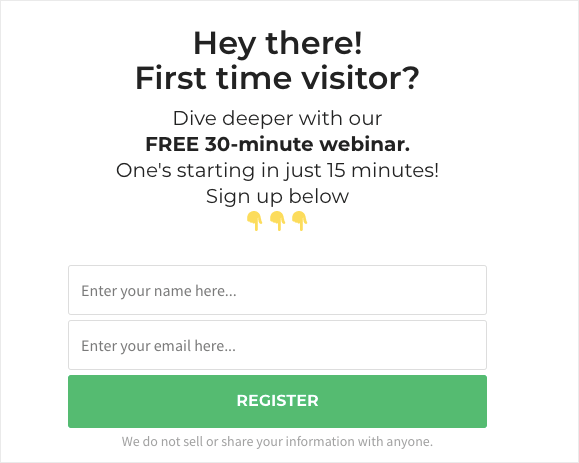
Hier ist ein Beispiel dafür, wie eine Begrüßungsnachricht für ein Webinar aussehen könnte:

Nachdem die Nutzer ihre E-Mail-Adressen eingegeben haben, können Sie ihnen eine Willkommens-E-Mail mit Details zu Ihrem Webinar schicken. Außerdem können Sie in Zukunft E-Mail-Kampagnen versenden, um Ihre Beziehung zu diesen Nutzern auf der Grundlage ihrer Segmentierung zu pflegen.
Es gibt mehrere Möglichkeiten, eine solche Willkommensnachricht zu erstellen. Sie können eine spezielle Landing Page für die Webinar-Registrierung erstellen oder ein Popup-Plugin verwenden, um Ihre Willkommensnachricht in einem Lightbox-Popup anzuzeigen.
10. Highlight Kostenloser Versand
Eine weitere Strategie, die Sie in einer Willkommensnachricht anwenden können, ist das Angebot eines kostenlosen Versands für Ihre Nutzer, da die Versandkosten oft ein Hindernis für einen Kauf darstellen. Indem Sie in Ihrer Willkommensnachricht einen kostenlosen Versand anbieten, können Sie die Nutzer dazu ermutigen, dieses Angebot zu nutzen und die gewünschten Produkte zu kaufen.
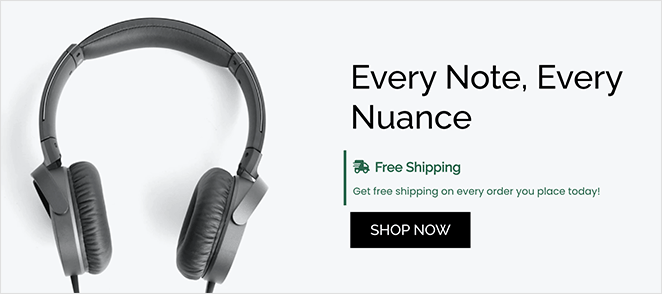
Heben Sie bei der Gestaltung Ihrer Willkommensnachricht das Angebot für kostenlosen Versand deutlich hervor. In diesem Beispiel haben wir die Alert-Box von SeedProd verwendet, um die Nachricht hervorzuheben:

Dies ist ein hervorragender Willkommensgruß für Besucher Ihrer Website. Die Gewissheit, dass der Preis, den sie sehen, auch der Preis ist, den sie zahlen werden, ist ein zusätzlicher Anreiz, weitere Artikel in den Warenkorb zu legen.
11. Mehr Podcast-Abonnenten
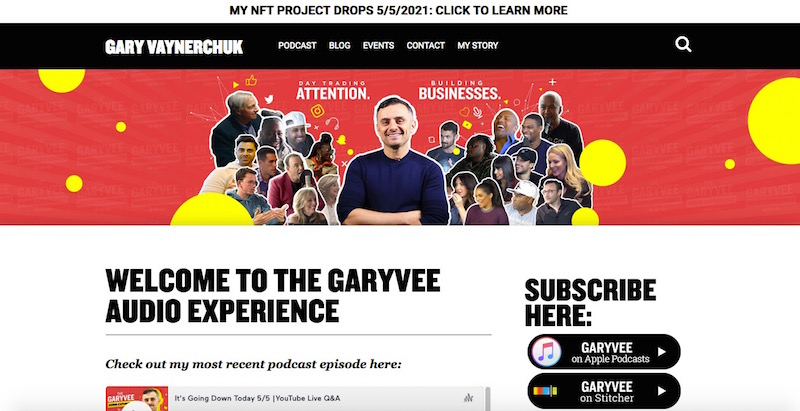
Eine Willkommensnachricht auf der Website ist ebenfalls eine gute Möglichkeit, die Zahl der Podcast-Abonnenten zu erhöhen und den Hörern das Gefühl zu geben, willkommen zu sein. Wenn jemand Ihren Podcast entdeckt, wollen Sie einen guten Eindruck hinterlassen und ihm einen Grund geben, weiter zuzuhören.
Eine Möglichkeit, dies zu tun, besteht darin, eine Podcast-Landingpage auf neue Besucher zuzuschneiden. Sie können eine Willkommensnachricht einfügen, die erklärt, warum sie zuhören und Ihre Sendung durch ein Abonnement unterstützen sollten.

Sie könnten zum Beispiel erwähnen, dass Abonnenten frühzeitig Zugang zu neuen Episoden oder exklusiven Bonusinhalten erhalten. Sie können sie auch wissen lassen, wie sie den Podcast abonnieren können, sei es über ihre Lieblings-Podcast-App oder indem sie sich für Ihren E-Mail-Newsletter anmelden.
12. Weiterleitung zu wichtigen Seiten
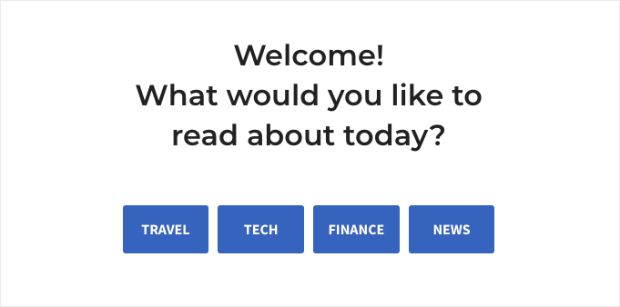
Willkommensnachrichten können auch dazu beitragen, Besucher auf wichtige Seiten Ihrer Website zu leiten, damit sie die benötigten Informationen finden.
Wenn jemand zum ersten Mal auf Ihrer Website landet, braucht er vielleicht Hilfe, um herauszufinden, wohin er gehen oder was er als nächstes tun soll. Daher kann eine Willkommensnachricht ihnen den Einstieg erleichtern und sie zu den wichtigsten Seiten Ihrer Website führen.
Eine Möglichkeit, dies zu tun, ist die Aufnahme von Links zu wichtigen Seiten in Ihre Willkommensnachricht. Sie könnten zum Beispiel einen Link zu Ihrer Homepage, Ihrer Produkt- oder Dienstleistungsseite, der Seite "Über" oder der Kontaktseite einfügen.

Dies kann Besuchern helfen, schnell die benötigten Informationen zu finden und einen Eindruck davon zu bekommen, was Ihre Website zu bieten hat. In diesem Beispiel haben wir eine Willkommensnachricht mit OptinMonster erstellt, aber Sie können eine solche Nachricht auch mit dem Page Builder von SeedProd auf Ihrer Homepage erstellen.
Bonus: Website-Willkommensnachrichten-E-Mails
Wenn man bedenkt, dass die Öffnungsrate von E-Mails 2-3 Mal höher ist als die anderer Nachrichten, ist die Aufnahme einer Willkommensnachricht in Ihre E-Mail-Automatisierungspipeline unerlässlich. Wenn sich jemand in Ihre E-Mail-Liste einträgt, sollten Sie ihm eine Willkommensnachricht schicken, in der Sie ihm für sein Interesse danken und weitere Informationen über Ihre Marke bereitstellen.
Eine Möglichkeit, eine Begrüßungs-E-Mail zu verwenden, ist eine Einleitung über Sie und Ihr Unternehmen.

Lassen Sie Ihre Abonnenten wissen, wer Sie sind und warum Sie sich für das, was Sie tun, begeistern. Dies ist eine gute Gelegenheit, Ihre Persönlichkeit zu zeigen und den Abonnenten zu helfen, Sie besser kennenzulernen.
Genauso wichtig ist es, eine überzeugende Betreffzeile zu verwenden, um die Aufmerksamkeit auf sich zu ziehen, und eine auffällige E-Mail-Vorlage zu verwenden, die Ihre Botschaft auf die bestmögliche Weise darstellt.
Da haben Sie es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die besten Beispiele für Willkommensgrüße für Ihr Unternehmen zu finden. Wenn Sie diese Beispiele auf Ihrer Website verwenden, können Sie eine warme und einnehmende Begrüßung schaffen, die Ihre Nutzer dazu bringt, immer wieder zu kommen.
Before you leave, you might also like the following website guides:
- How to Write a Welcome Page for Your Website
- Stunning Website Layout Examples
- How to Use AI to Generate Images on Your Website
- Inspirierende Website-Header-Beispiele, die Sie ausprobieren müssen
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.