A reader recently asked me how to create a custom client login page in WordPress. They wanted something more professional and branded than the standard WordPress login.
If you run a business or manage client services, creating your own client login page helps your site look professional and secure. It’s also a great way to reinforce your brand and build client trust every time someone signs in.
In this guide, I’ll show you two simple ways to create a client login page in WordPress with no coding required.
What is a client login page? A client login page is a private area on your WordPress site where users can securely log in to view documents, dashboards, or other protected content.
Kurze Zusammenfassung
Want a fast overview? Here’s what this guide covers:
- Why Add a Client Login Page to WordPress?
- Choosing the Right Client Login Page Plugin
- Method 1: Create a Client Login Page with SeedProd
- Method 2: Build a Login Form with WPForms
- Häufig gestellte Fragen
Why Add A Client Login Page to WordPress?
Key Takeaway: A custom client login page helps you protect sensitive content and present a more professional, branded experience.
A client login page is a secure area on a website where users enter a username and password to access their accounts or private information. It keeps sensitive data safe and only lets authorized users in.
Der Standard-WordPress-Anmeldebildschirm ist eine hervorragende Lösung für persönliche Websites, aber er sieht generisch und langweilig aus. WordPress-Websites mit Kundenkontakt benötigen eine Anmeldeseite, die professioneller aussieht und Ihren Kunden einen guten Eindruck von Ihrem Unternehmen vermittelt.
With a custom WordPress customer login page, you can personalize it to suit your clients. You can also hide the default login screen, reducing login spam and keeping your WordPress site secure.
Sehen Sie sich diese Beispiele für Anmeldeseiten an, um weitere Anregungen zu erhalten.
Auswahl des richtigen Kunden-Login-Seite WordPress-Plugin
Das offizielle Plugin-Repository von WordPress bietet eine Vielzahl von Plugins, die Ihnen bei der Erstellung einer Kunden-Login-Seite helfen. Aber heute werde ich mich auf 2 der besten WordPress-Plugins auf dem Markt konzentrieren: SeedProd und WPForms.
Verwenden Sie SeedProd, wenn Sie einen benutzerfreundlichen WordPress Page Builder benötigen, um jede Seite in Echtzeit zu erstellen, ohne Code zu schreiben.
Zu den herausragenden Merkmalen von SeedProd gehören:
- Visueller Drag-and-Drop-Seitenersteller mit Live-Vorschau in Echtzeit
- Professionell gestaltete Vorlagen für Anmeldeseiten für den Einstieg
- Passen Sie jedes Element Ihrer Kunden-Login-Seite mit leistungsstarken Seitenelementen an
- Hinzufügen eines Anmeldeformulars zu einer beliebigen Seite in WordPress
Verwenden Sie WPForms, wenn Sie ein einsteigerfreundliches WordPress-Formular-Plugin benötigen, mit dem Sie jedes beliebige Formular mit seinem Drag-and-Drop-Formular-Builder erstellen können.
Zu den herausragenden Merkmalen von WPForms gehören:
- Vorgefertigte Vorlagen für jede Art von Formular
- Passen Sie Ihr Anmeldeformular ohne Code oder Einschränkungen an
- Veröffentlichen Sie Ihr Kunden-Login-Formular auf jedem WordPress-Post oder jeder Seite
- Binden Sie Ihr Kunden-Login-Formular in Ihre WordPress-Seitenleiste mit einem benutzerdefinierten Login-Widget ein
Want more options? Check out our best WordPress login plugins roundup.
Methode 1: Verwendung von SeedProd zur Erstellung einer Kunden-Login-Seite
Key Takeaway: With SeedProd, you can build a completely custom, secure login page using a drag-and-drop builder, with no coding needed.
Video-Anleitung
Ich zeige Ihnen anhand von SeedProd, wie Sie eine Kunden-Login-Seite in WordPress für die erste Methode erstellen können. Folgen Sie den nachstehenden Schritten, um einzusteigen.
Schritt 1. Installieren und Aktivieren von SeedProd
Der erste Schritt besteht darin, das SeedProd-Plugin herunterzuladen und es auf Ihrer WordPress-Website hochzuladen und zu aktivieren.
Detaillierte Anweisungen finden Sie in dieser Anleitung zur Installation eines WordPress-Plugins.
Nachdem Sie das Plugin aktiviert haben, erscheint ein Willkommensbildschirm, in den Sie Ihren SeedProd-Lizenzschlüssel eingeben können. Sie finden den Lizenzschlüssel in Ihrem SeedProd-Konto unter der Rubrik Downloads.

Nachdem Sie Ihren Lizenzschlüssel überprüft haben, scrollen Sie nach unten und klicken Sie auf die Schaltfläche Erste Seite erstellen.

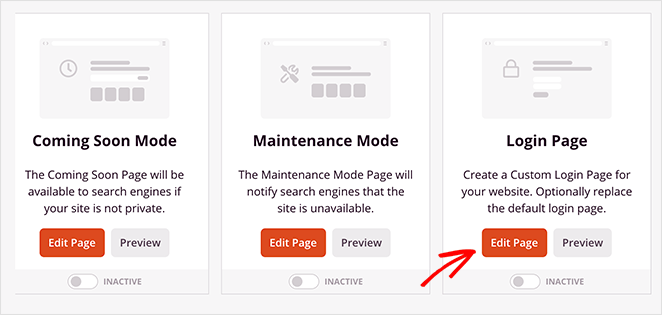
Auf dem nächsten Bildschirm sehen Sie das Landing Page Dashboard von SeedProd, wo Sie verschiedene Arten von Landing Pages erstellen können. Klicken Sie auf die Schaltfläche Anmeldeseite ein richten, um zu beginnen.

Schritt 2. Wählen Sie eine Vorlage für die Anmeldeseite
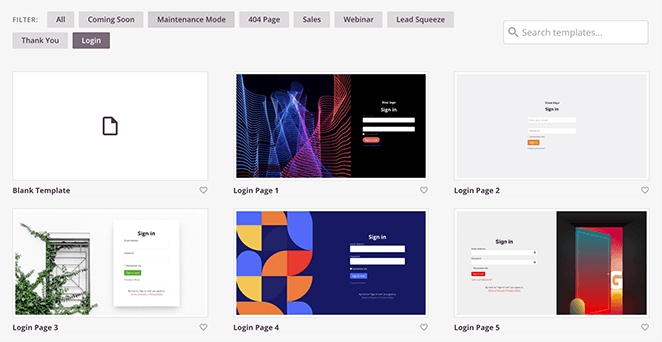
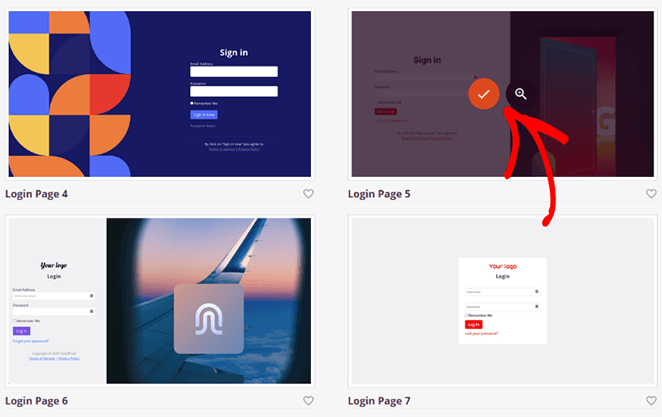
SeedProd fordert Sie nun auf, eine Vorlage für Ihre Kunden-Login-Seite zu wählen. Es gibt eine Vielzahl von Vorlagen, aus denen Sie wählen können, und sogar eine leere Vorlage, wenn Sie es vorziehen, von vorne anzufangen.

Um eine Vorlage für die Anmeldeseite auszuwählen, fahren Sie mit der Maus über die Miniaturansicht und klicken Sie auf das Häkchensymbol.

Ihre Vorlage wird nun im visuellen Seitenerstellungsprogramm von SeedProd geöffnet.
Schritt 3. Anpassen der Vorlage für Ihre Kundenanmeldeseite
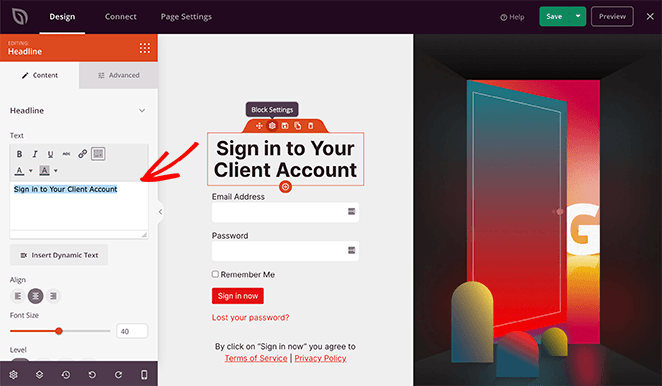
Eines der besten Dinge an SeedProd ist, dass Sie Ihr Kunden-Login-Portal mit dem Drag-and-Drop-Builder anpassen können, ohne einen Entwickler einstellen zu müssen. Sie können jedes Element der Vorlage ganz einfach anpassen, indem Sie mit dem Mauszeiger darauf zeigen und klicken.
Wenn Sie z. B. auf die Überschrift "Anmelden" klicken, öffnet sich auf der linken Seite ein Fenster, in dem Sie den Inhalt der Überschrift, die Textgröße, die Ausrichtung, die Schriftart und vieles mehr ändern können.

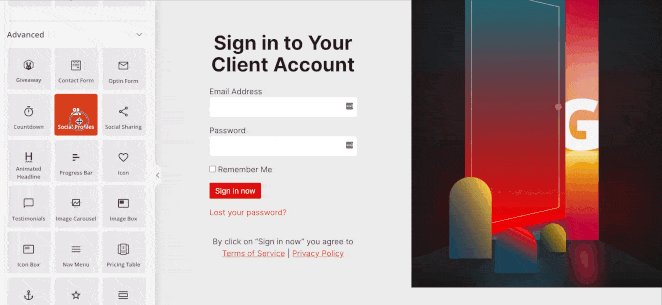
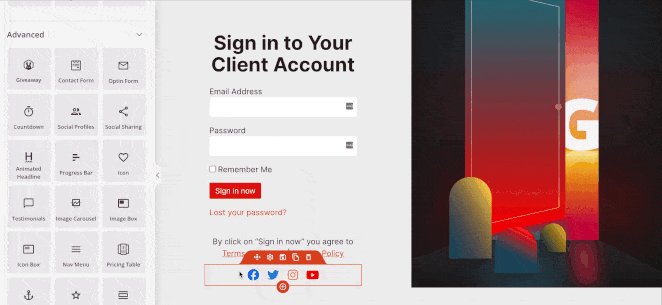
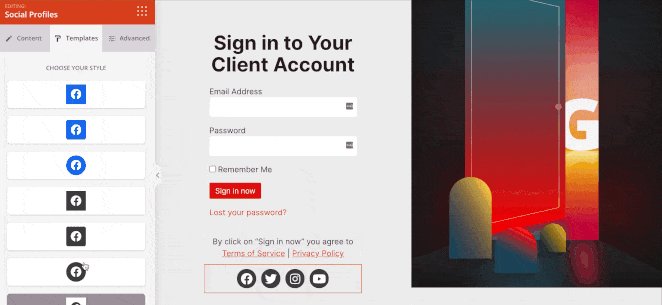
Das Hinzufügen neuer Inhalte zu Ihrem Kunden-Login-Bildschirm ist mit den Landing Page-Blöcken von SeedProd genauso einfach. Sie müssen nur einen Block auf der linken Seite des Bildschirms auswählen und ihn per Drag & Drop auf der rechten Seite platzieren.

Es gibt verschiedene Blöcke zur Auswahl, darunter:
- Bilder
- Buttons
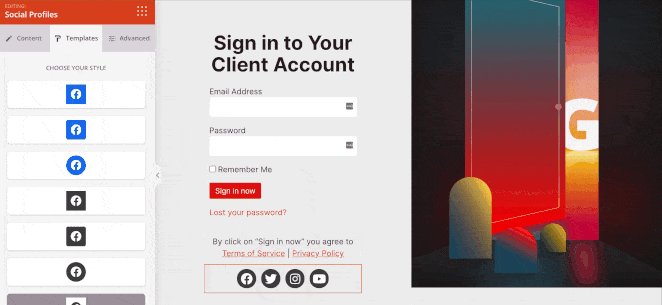
- Schaltflächen für soziale Profile
- Countdown-Timer
- Fortschrittsbalken
- Und vieles mehr
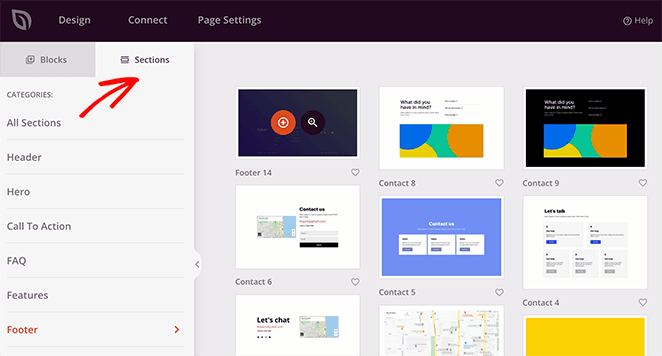
Wie bei den Blöcken gibt es auch bei SeedProd eine Reihe von vorgefertigten Abschnitten, wie z. B. Kopf- und Fußzeilen, Funktionen und FAQs. Das Hinzufügen dieser Abschnitte zu Ihrer Seite ist ganz einfach, indem Sie mit der Maus über einen Abschnitt fahren und auf das Plus-Symbol (+) klicken.

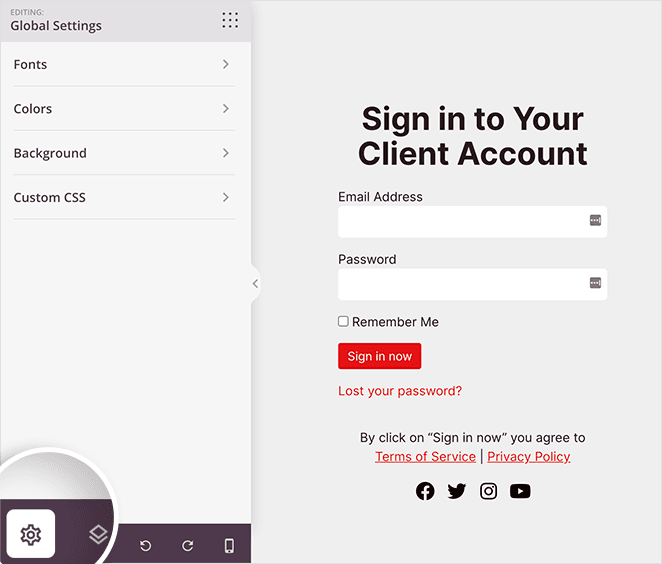
Wenn Sie mehr Kontrolle über das Aussehen Ihres Anmeldebildschirms haben möchten, können Sie das Panel Globale Einstellungen aufrufen. Klicken Sie einfach auf das Zahnradsymbol in der unteren linken Ecke Ihres Bildschirms.

Im Bereich "Globale Einstellungen" können Sie den Hintergrund, die Typografie und das Farbschema Ihrer Seite ändern, ohne die Einstellungen der einzelnen Elemente zu ändern.
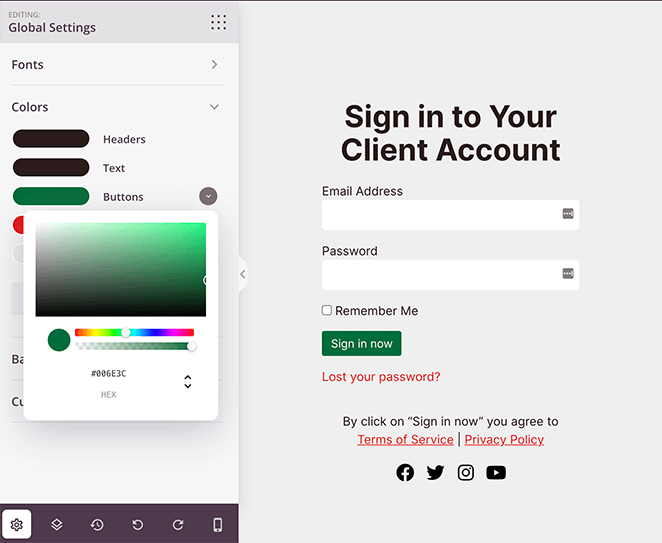
Sie können zum Beispiel Ihr globales Farbschema ändern, indem Sie auf die Überschrift Farben klicken. Von dort aus können Sie benutzerdefinierte Farben auswählen oder auf die Schaltfläche Farbpalette klicken, um aus mehr als 20 vorgefertigten Farbpaletten zu wählen.

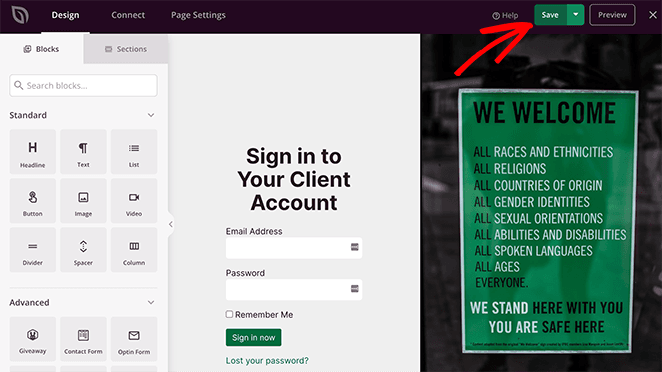
Wenn Sie mit dem Aussehen Ihrer Kundenanmeldeseite zufrieden sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke Ihres Bildschirms.

Schritt 4. Konfigurieren Sie Ihre Seiteneinstellungen
Wenn Sie vorhaben, E-Mail-Adressen auf Ihrem Kunden-Login-Bildschirm zu sammeln, können Sie Ihr Opt-in-Formular mit Ihrem E-Mail-Marketingdienst verbinden, indem Sie auf die Registerkarte " Verbinden" oben auf Ihrem Bildschirm klicken.

Wählen Sie dort Ihren E-Mail-Marketing-Anbieter aus der Liste aus und folgen Sie den Anweisungen, um Ihr Konto zu verbinden und zu autorisieren. Wenn sich nun ein Kunde über Ihr Opt-in-Formular anmeldet, wird er automatisch zu Ihrer E-Mail-Liste hinzugefügt.
Außerdem können Sie auf der Registerkarte Seiteneinstellungen verschiedene andere Einstellungen vornehmen.

Hier finden Sie einige der Einstellungen, die Sie auf diesem Bildschirm bearbeiten können:
- Allgemein - Ändern Sie den Namen und die URL Ihrer Anmeldeseite, zeigen Sie einen SeedProd-Partnerlink an und vieles mehr.
- SEO - Wenn Sie ein WordPress-SEO-Plugin verwenden, können Sie den SEO-Titel Ihrer Seite, die Meta-Beschreibung usw. festlegen.
- Analytics - Verfolgen Sie die Leistung Ihrer Login-Seite mit einem Analytics-Plugin wie MonsterInsights.
- Scripts - Fügen Sie Tracking-Codes und Retargeting-Scripts wie Cookies oder Facebook-Zählpixel ein.
Denken Sie daran: Klicken Sie in regelmäßigen Abständen auf die Schaltfläche Speichern, um Ihre Änderungen zu speichern.
Schritt 5. Veröffentlichen Sie Ihre Kunden-Login-Seite
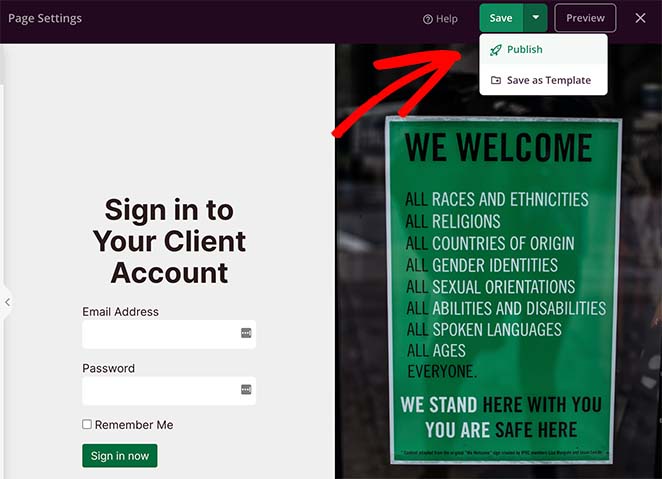
Wenn Sie mit Ihrem Kunden-Login-Bildschirm zufrieden sind, können Sie ihn veröffentlichen und auf Ihrer Website einbinden. Klicken Sie dazu auf den Dropdown-Pfeil neben der Schaltfläche Speichern und dann auf Veröffentlichen.

Danach wird eine Meldung angezeigt, die besagt, dass Ihre Seite jetzt live ist.

Klicken Sie auf die Schaltfläche Live-Seite anzeigen, um eine Vorschau Ihrer neuen Kundenanmeldeseite anzuzeigen.
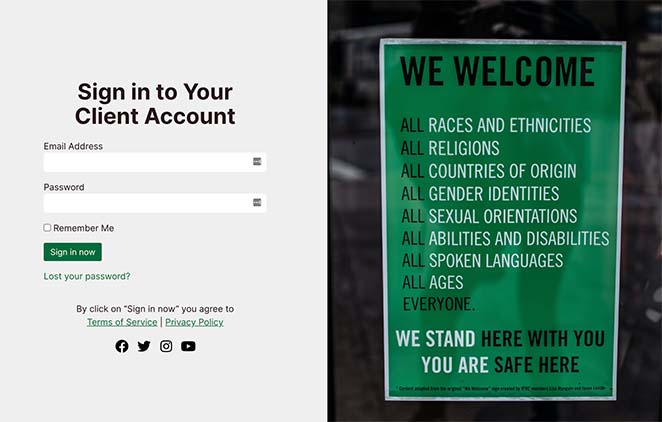
Hier ist die Seite, die ich auf unserer Test-Website erstellt habe:

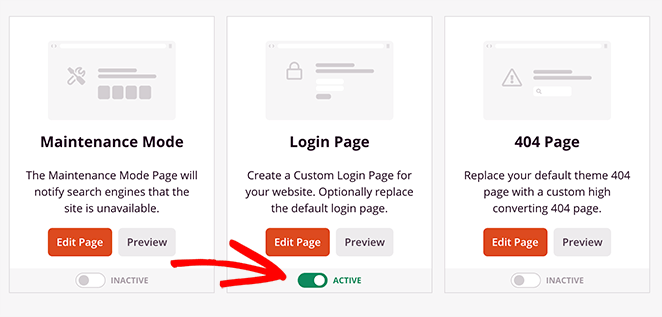
Jetzt müssen Sie nur noch den Anmeldeseitenmodus in Ihrem WordPress-Administrationsbereich aktivieren, und das ist ganz einfach.
Verlassen Sie einfach den SeedProd-Builder und kehren Sie zum Haupt-Dashboard von SeedProd zurück. Klicken Sie dann unter dem Modus " Anmeldeseite" auf die Umschaltfunktion von "Inaktiv" auf "Aktiv".

Das war's! Ihre Kunden-Login-Seite hat jetzt ein individuelles Design.
Methode 2: Verwendung von WPForms zum Erstellen einer Kunden-Login-Seite

Schauen wir uns nun Methode 2 an, das Erstellen einer Kunden-Login-Seite mit WPForms.
Key Takeaway: WPForms lets you add a custom login form anywhere on your site, making it easy to control access to private content.
Schritt 1: WPForms installieren
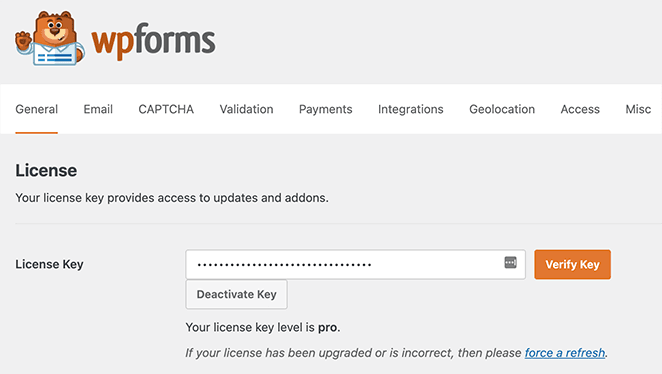
Laden Sie zunächst das WPForms-Plugin herunter und installieren und aktivieren Sie es auf Ihrer WordPress-Website. Von dort aus geben Sie Ihren WPForms-Lizenzschlüssel ein, indem Sie zu WPForms " Einstellungen gehen.

Sie finden Ihren Lizenzschlüssel auf der WPForms-Website in Ihrem Kontobereich.
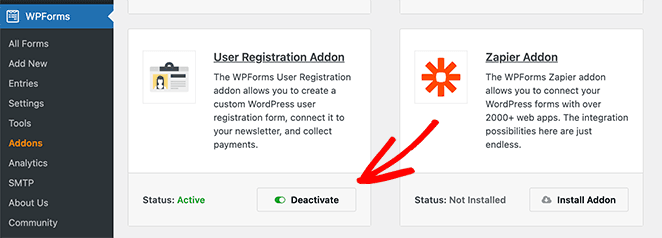
Um ein Kunden-Login-Formular mit WPForms zu erstellen, benötigen Sie das Addon User Registration.
Sie können das Addon finden, indem Sie zu WPForms " Addons gehen. Klicken Sie dann auf Addon installieren neben User Registration Addon und klicken Sie auf Aktivieren.

Nachdem Sie das Addon aktiviert haben, können Sie mit der Erstellung Ihres benutzerdefinierten Kunden-Login-Formulars beginnen.
Schritt 2: Erstellen eines benutzerdefinierten Kunden-Login-Formulars
WPForms leistungsstarke Drag-and-Drop-Formular-Builder macht es einfach, jedes Formular zu erstellen, ohne das Schreiben von Code in nur wenigen Minuten.
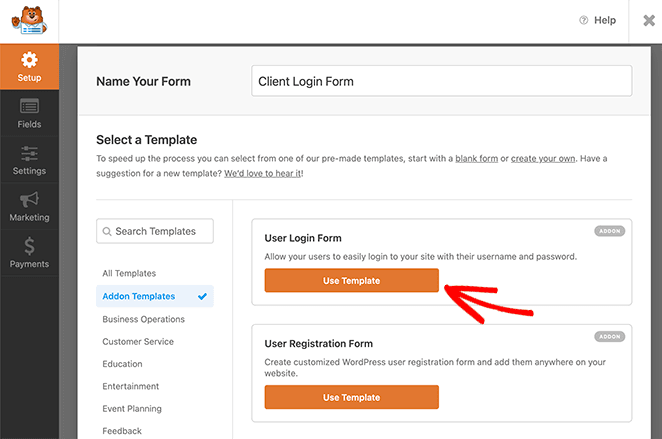
Um Ihr Kunden-Login-Formular zu erstellen, gehen Sie zu WPForms " Add New. Klicken Sie dort auf den Filter Addon Templates und wählen Sie die Vorlage User Login Form.

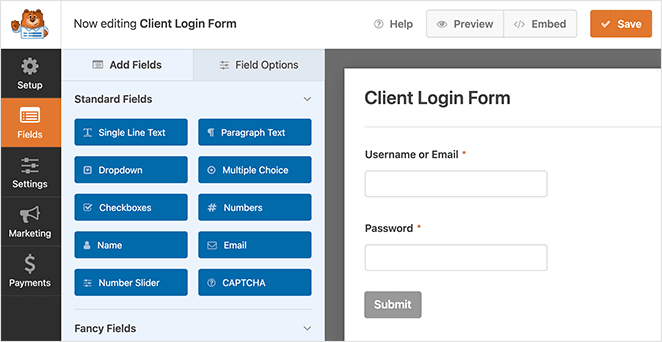
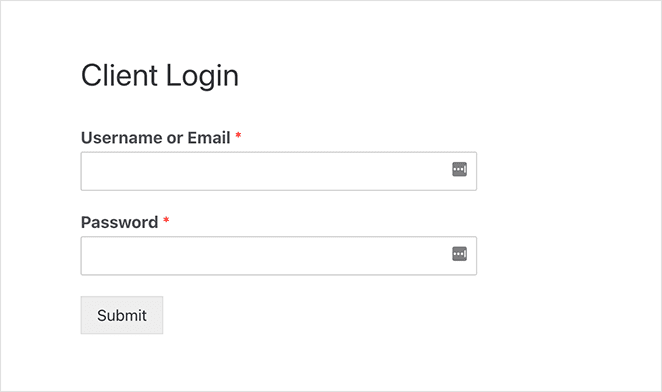
Auf dem folgenden Bildschirm sehen Sie den anfängerfreundlichen Formularersteller, mit dem Sie Ihre Formularfelder hinzufügen, entfernen und anpassen können. Die Standardformularfelder sind einfach die Felder für den Benutzernamen und das Passwort.

Die Anpassung Ihrer Formularfelder ist einfach. Klicken Sie einfach auf ein beliebiges Feld in der Formularerstellung und nehmen Sie Ihre Änderungen im Feldbereich auf der linken Seite vor.
Nachdem Sie Ihr Formular angepasst haben, klicken Sie auf die Registerkarte Einstellungen, um Ihre Formulareinstellungen zu konfigurieren.
Schritt 3: Konfigurieren Sie Ihre Formulareinstellungen
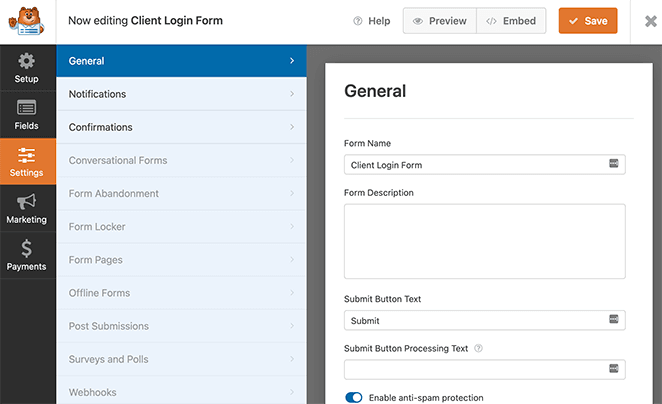
WPForms bietet mehrere Formulareinstellungen. Zum Beispiel können Sie den Namen Ihres Formulars, die Beschreibung, die Übermittlungsschaltfläche und mehr in den allgemeinen Einstellungen anpassen.

Bei dieser Art von Formular müssen Sie sich nicht um die Registerkarte Benachrichtigungen kümmern, da diese standardmäßig ausgeschaltet sind. Das bedeutet, dass Sie keine E-Mail erhalten, wenn sich ein Kunde bei Ihrer Website anmeldet.
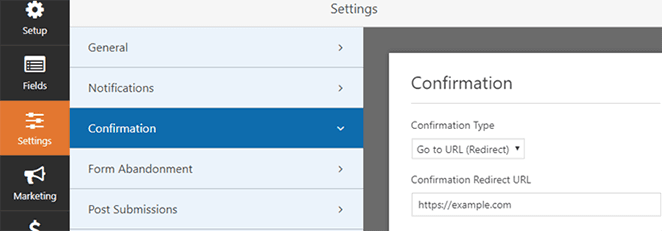
Wenn sich Kunden über Ihr Anmeldeformular auf Ihrer Website anmelden, landen sie in der Regel auf Ihrer Homepage. Klicken Sie auf die Registerkarte "Bestätigung", wenn Sie dies in einen benutzerdefinierten Begrüßungsbildschirm oder eine Dankesseite ändern möchten.

Wählen Sie dann den Bestätigungstyp "Gehe zu URL" aus dem Dropdown-Menü und geben Sie die gewünschte Seite in das Feld Bestätigungs-URL ein.
Denken Sie daran, auf Speichern zu klicken, um Ihre Einstellungen zu speichern.
Schritt 4: Veröffentlichen Sie Ihr Kunden-Login-Formular
Wenn Sie mit dem Aussehen Ihres Kundenanmeldeformulars zufrieden sind, können Sie es auf Ihrer WordPress-Website veröffentlichen. Mit WPForms können Sie Ihr Formular in einem Beitrag, einer Seite oder sogar als WordPress-Sidebar-Widget veröffentlichen.
Sehen wir uns zunächst an, wie Sie Ihr Formular in einem Beitrag oder auf einer Seite veröffentlichen können.
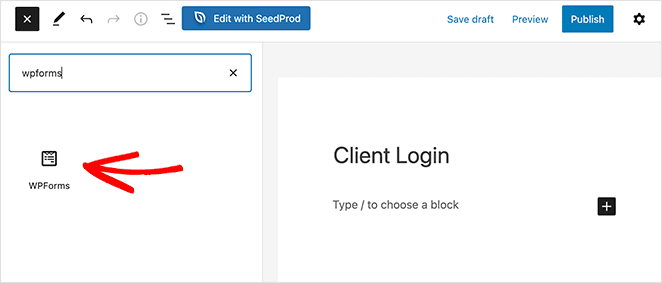
Erstellen Sie einen neuen Beitrag oder eine neue Seite in WordPress und klicken Sie dann auf das Plus-Symbol (+) im Block-Editor. Von dort aus können Sie nach WPForms suchen und auf den WPForms-Block klicken, um ihn zu Ihrer Seite hinzuzufügen.

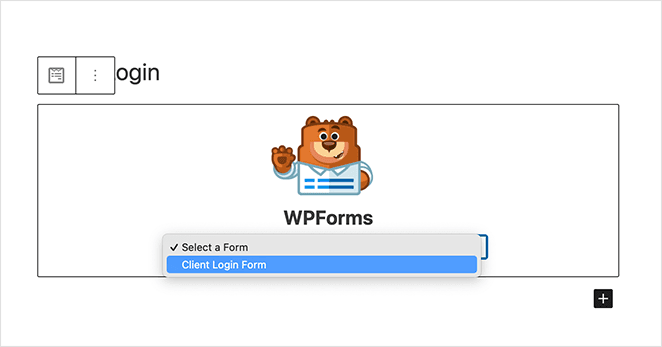
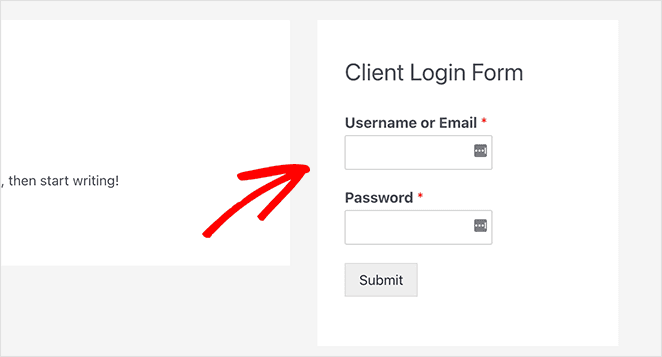
Als nächstes klicken Sie auf das Dropdown-Menü innerhalb des WPForms-Blocks und wählen Ihr Kunden-Login-Formular aus. WPForms wird das Formular automatisch zu Ihrer Seite hinzufügen.

Jetzt können Sie auf Veröffentlichen klicken und die Seite auf Ihrer Website veröffentlichen.

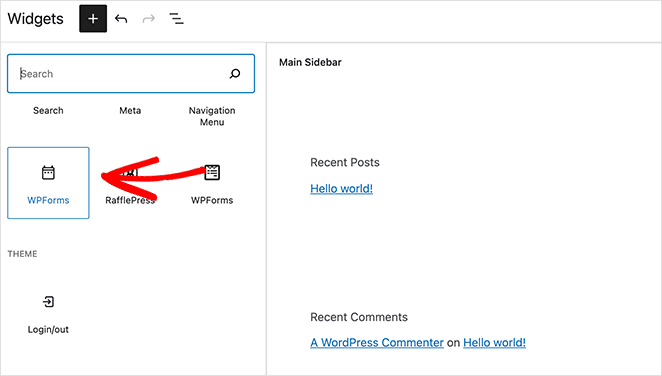
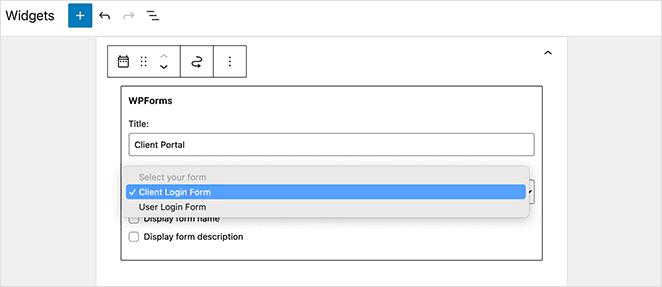
Sie können Ihr Anmeldeformular auch in die WordPress-Seitenleiste einfügen. Gehen Sie dazu auf Darstellung " Widgets und fügen Sie das WPForms-Widget zu Ihrer Seitenleiste hinzu.

Wählen Sie nun Ihr Kunden-Login-Formular in den Einstellungen des Widgets aus und klicken Sie auf die Schaltfläche Aktualisieren, um Ihre Änderungen zu speichern.

Gute Arbeit! Ihr Kunden-Login-Formular ist jetzt live in Ihrer WordPress-Seitenleiste.

Popular Use Cases for Client Login Pages
Not sure how to use a client login page? Here are some common ways businesses use them on WordPress websites:
- 📁 Share documents like invoices, contracts, or reports securely
- 🎓 Give students or coaching clients access to training materials
- 📸 Let photography clients view proofs and download images
- 🛒 Create a private area for wholesale customer pricing and orders
- 💼 Set up internal tools or dashboards for clients and team members
Häufig gestellte Fragen
Das war's!
I hope this article helped you learn how to create a WordPress customer login page for your site. While you’re here, you might also enjoy the following guides:
- Wie man eine Gated Content Landing Page in WordPress erstellt
- Wie man ein Service-Seiten-Design in WordPress erstellt
- Wie man eine 404-Seite in WordPress erstellt, die Leads generiert
- Wie man eine WordPress-Website mit einem Passwort schützt: Der ultimative Leitfaden
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.