I’ve built dozens of landing pages, but one type consistently brings in the best leads—gated content landing pages.
If you’re not using one on your WordPress site yet, you’re missing a simple way to grow your email list by offering exclusive resources people actually want.
In this guide, I’ll show you how to create a gated content landing page in WordPress without needing a developer, and how to make sure it converts.
What Is a Gated Content Landing Page?
A gated content landing page is a dedicated page that asks visitors to enter their email address in exchange for access to exclusive content.
This type of “locked content” could be anything your audience values but can’t get elsewhere on your site, like:
- Bonus blog content or checklists
- White papers or reports
- Product demo videos
- Fallstudien
- Kostenlose ebooks
To unlock the content, visitors usually fill out a simple sign-up form. From there, you can deliver the download instantly or send it by email from your list-building tool.
This strategy is common in inbound marketing and works especially well if the content solves a real problem. Search engines like Google can still index your landing page, so SEO isn’t impacted.
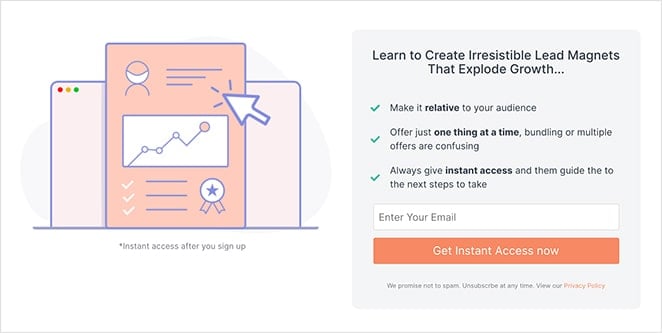
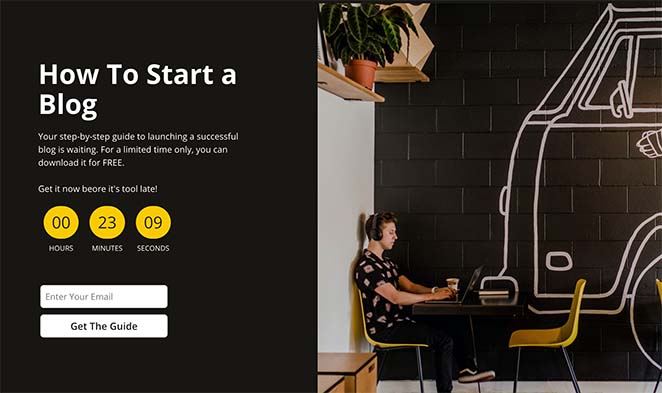
Here’s what one looks like in action:

Was sollte auf einer Landing Page mit Gated Content enthalten sein?
The best gated content landing pages are simple, visual, and built to convert. They explain the value of your content and make it easy for people to sign up.
Here’s what I include on every gated content page I build with SeedProd:
- Clear value proposition – Let visitors know what they’ll get and why it’s worth giving up their email.
- Simple layout – A clean, modern design helps people focus on your offer.
- Visual media – Add images, color, or short videos to hold attention and explain key points.
- Short opt-in form – Fewer fields = more conversions. Just ask for what you need.
- Focused call-to-action – Use a CTA that tells them exactly what happens next.
I also recommend reviewing this landing page anatomy guide and these best practices before publishing.
Should You Gate Your Content?
Gated content works, but it’s not always the right choice. I’ve tested both locked and open content across different audiences, and here’s what I’ve learned.
When it makes sense: If your content solves a specific problem and feels “premium,” it’s a solid candidate. Think downloadable guides, industry reports, or exclusive videos, anything your reader can’t just Google elsewhere.
When to skip it: If your audience is new to your brand or just looking for quick answers, gating content too soon can hurt trust. Save it for when the value is clear and the ask is small (like just an email).
Here are a few gated content types I’ve had the most success with:
- Free ebooks or templates tied to a specific blog post
- Case studies with real results (especially in B2B)
- Early access to webinars or mini-courses
- Exclusive discount codes for email subscribers
Bottom line: Gating content can boost your leads, but only if the offer is worth it. Always test both versions and see what your audience responds to.
Wie man eine Landing Page für Gated Content erstellt
You don’t need to code or hire a developer to create a gated content landing page in WordPress. SeedProd makes the whole process beginner-friendly.

I’ll show you how to use SeedProd to build your page step by step, from installing the plugin to publishing a mobile-friendly design that collects leads automatically.
- Schritt 1. Installieren Sie SeedProd Landing Page Pro
- Schritt 2. Erstellen Sie eine neue Landing Page
- Schritt 3. Anpassen Ihrer Gated-Content-Landing-Page
- Schritt 4. Verbinden Sie Ihren E-Mail-Marketingdienst
- Schritt 5. Konfigurieren Sie die Einstellungen Ihrer Landing Page
- Schritt 6. Veröffentlichen Sie Ihre Gated Content-Seite
Schritt 1. Installieren Sie SeedProd Landing Page Pro
To build a high-converting gated content landing page, you’ll need SeedProd Pro. It unlocks the advanced features and email integrations you’ll use later in this guide.
Wenn Sie Hilfe bei diesem Schritt benötigen, können Sie diese Anleitung zur Installation eines WordPress-Plugins befolgen.
Hinweis: Es gibt eine kostenlose Version von SeedProd, die Sie verwenden können, aber für dieses Tutorial werden wir die Pro-Version verwenden, weil sie die erweiterten Blöcke und E-Mail-Integrationen hat, die wir brauchen.
Nach der Aktivierung müssen Sie den Lizenzschlüssel eingeben, um Ihr Konto zu verifizieren. Sie finden Ihren SeedProd-Lizenzschlüssel in Ihrem Konto-Dashboard auf der SeedProd-Website.

Klicken Sie auf die Schaltfläche Schlüssel überprüfen, und Sie erhalten eine Erfolgsmeldung. Sie können nun mit der Erstellung Ihrer Seite beginnen.
Schritt 2. Erstellen Sie eine neue Landing Page
Nachdem Sie Ihren Schlüssel überprüft haben, gehen Sie zu SeedProd " Seiten und klicken Sie auf die Schaltfläche "Neue Landing Page hinzufügen", um Ihre Landing Page mit Gated Content zu erstellen.

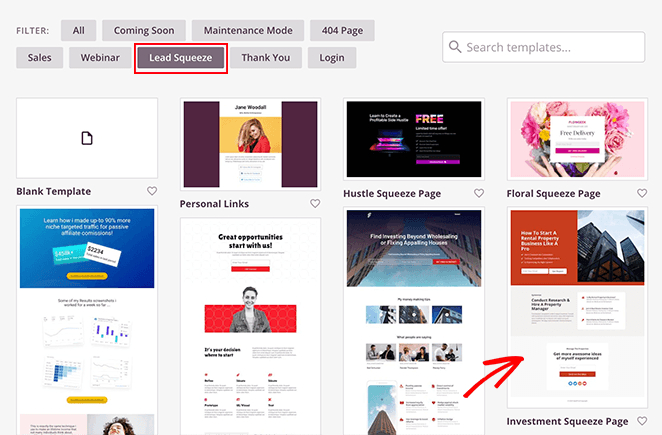
Daraufhin wird eine neue Seite mit Hunderten von Vorlagen angezeigt, die Sie für einen schnellen Einstieg nutzen können. Klicken Sie auf einen der Filter, um ein Design zu finden, das Ihren Anforderungen am besten entspricht.

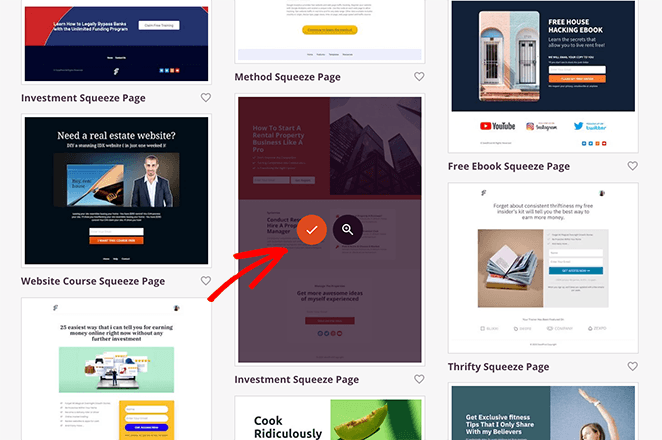
In diesem Leitfaden klicken wir auf die Presse-Kontaktseite und wählen die Vorlage Investment Squeeze Page aus.

Um die Vorlage zu starten, fahren Sie mit der Maus über die Miniaturansicht und klicken Sie auf das Häkchensymbol.

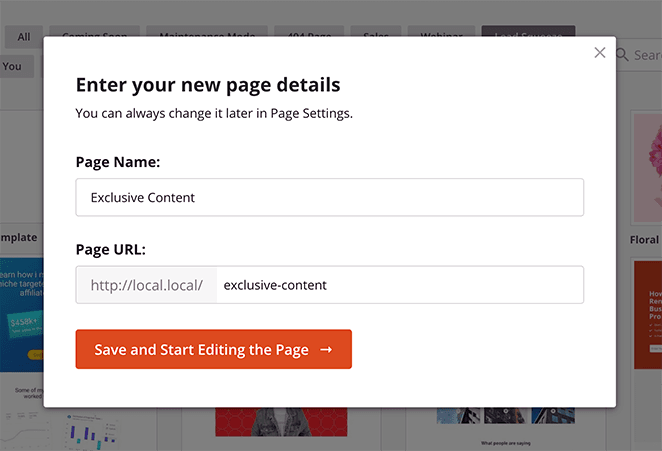
Nachdem Sie Ihre Vorlage ausgewählt haben, öffnet sich ein Popup-Fenster, in dem Sie einen Namen und eine URL für Ihre Seite eingeben können. Klicken Sie dann auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen, um fortzufahren.

Ihre neue Landing Page mit Gated Content wird nun im visuellen Seiteneditor von SeedProd geöffnet.
Schritt 3. Anpassen Ihrer Gated-Content-Landing-Page
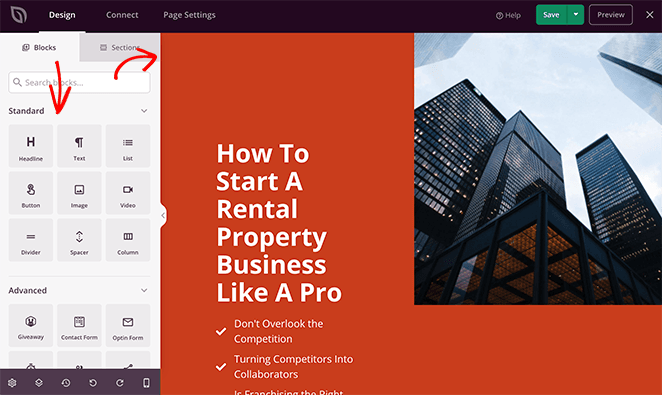
Mit dem visuellen Seitenersteller von SeedProd können Sie Ihrer Landing Page ganz einfach Inhalte und erweiterte Funktionen hinzufügen.
So können Sie beispielsweise Ihre Seite in Echtzeit bearbeiten und auf der rechten Seite Ihres Bildschirms eine Vorschau anzeigen. Ebenso finden Sie auf der linken Seite verschiedene Inhaltsblöcke, Abschnitte und Werkzeuge.

SeedProd bietet eine breite Palette von Blöcken für die Gestaltung Ihrer Landing Page, darunter:
- Standard - Grundlegende Inhalte wie Überschriften, Bilder, CTA-Schaltflächen und Spalten.
- Erweitert - Blöcke zur Lead-Generierung wie Optin-Formulare, Countdown-Timer, Einbettung in soziale Medien, Testimonials und mehr.
- WooCommerce - Inhalte für Ihr eCommerce-Geschäft, einschließlich der Schaltfläche "In den Warenkorb", der Kasse, des Warenkorbs und der Produktraster.
- Gespeichert - Benutzerdefinierte Blöcke, die Sie zur Wiederverwendung auf anderen Seiten gespeichert haben.
Glücklicherweise wird Ihnen mit den responsiven Vorlagendesigns von SeedProd ein großer Teil der Arbeit abgenommen. Das bedeutet, dass Sie nur noch die Standardelemente durch Ihre Inhalte ersetzen und das Styling anpassen müssen.
Ihr Optin-Formular anpassen
Lassen Sie uns zunächst das Optin-Formular anpassen, mit dem sich die Nutzer für Ihre geschützten Inhalte anmelden können.
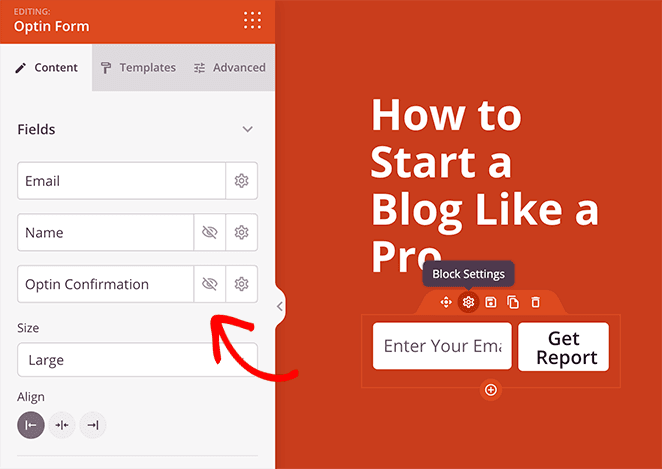
Um das Standard-Optin-Formular anzupassen, fahren Sie mit der Maus über das Formular in Ihrer Vorschau und klicken Sie auf das Zahnradsymbol. Dadurch wird das Panel für die Inhaltseinstellungen auf der linken Seite Ihres Bildschirms geöffnet.

In diesem Bereich können Sie benutzerdefinierte Formularbeschriftungen eingeben, bestimmte Formularfelder ein- und ausblenden und die Call-to-Action-Schaltfläche Ihres Formulars anpassen.
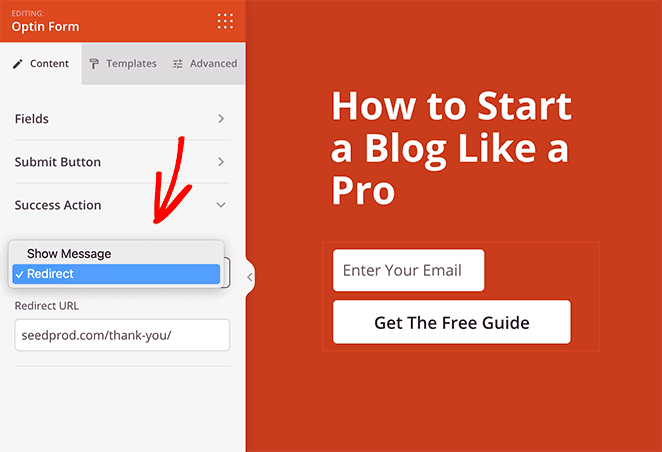
Außerdem können Sie festlegen, was nach der Anmeldung geschieht. Sie können zum Beispiel eine benutzerdefinierte Erfolgsmeldung anzeigen oder die Benutzer auf eine andere Seite Ihrer Website weiterleiten.

Die Redirect-Aktion ist eine hervorragende Möglichkeit, Ihren Nutzern einen kostenlosen Download zukommen zu lassen. Folgen Sie einfach dieser Anleitung, um eine Dankeseite zu erstellen, und fügen Sie einen Link hinzu, der den Download auslöst.
Hinzufügen von benutzerdefiniertem Landing Page-Text
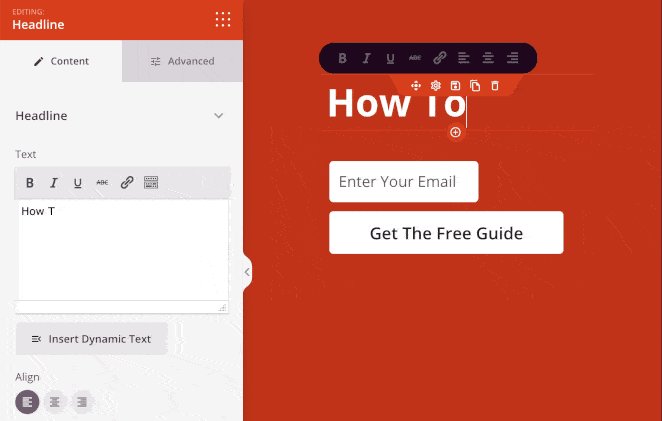
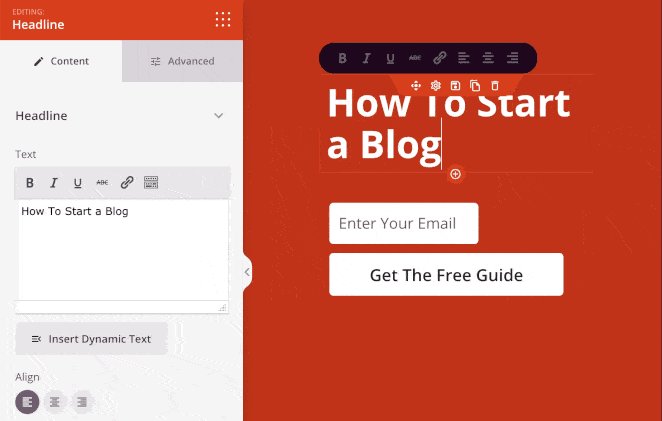
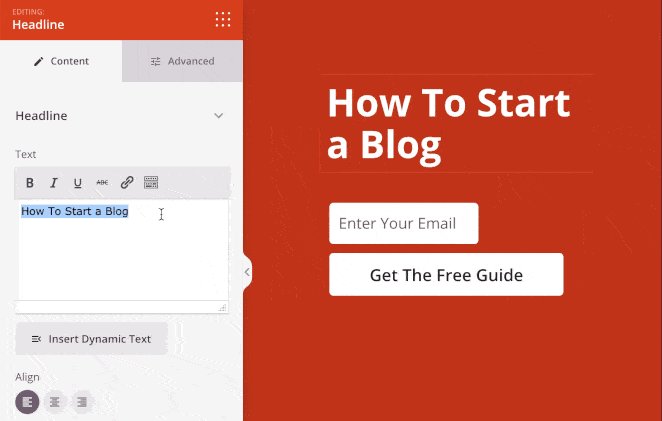
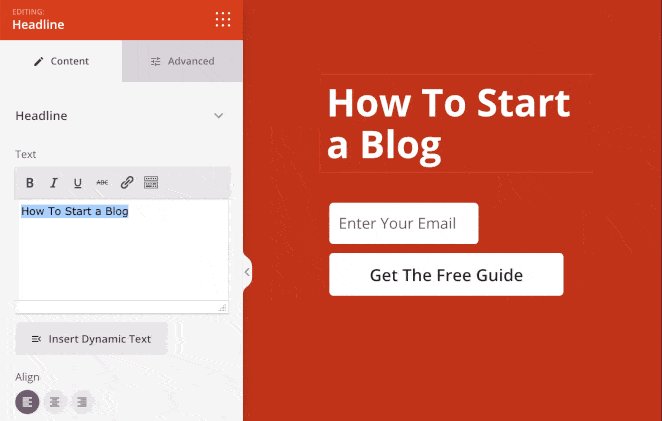
Anschließend können Sie die Standardüberschriften an Ihr Angebot anpassen, indem Sie auf eine Überschrift klicken und direkt in der Seitenvorschau etwas eingeben.

Sie können Ihren Überschriftentext auch in das Überschrifteneinstellungsfeld auf der linken Seite eingeben. In diesem Bereich können Sie auch die Ausrichtung, die Schriftgröße und die Überschriftsebene anpassen.
Wiederholen Sie diesen Schritt für alle anderen schriftlichen Inhalte in Ihrer Vorlage, einschließlich Zwischenüberschriften, Aufzählungslisten und Fließtext.
Anpassen Ihrer Icons
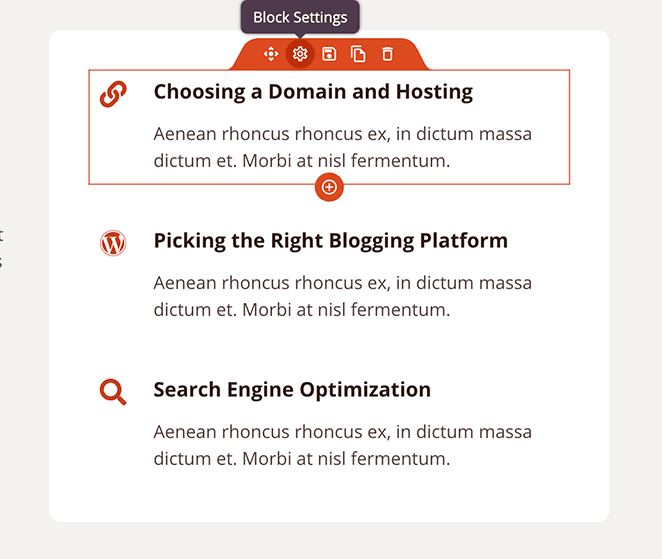
Die Vorlage für diesen Leitfaden enthält standardmäßig auch praktische Icon-Boxen. Damit können Sie auffällige Icons mit einer Unterüberschrift und einer Beschreibung darunter anzeigen.

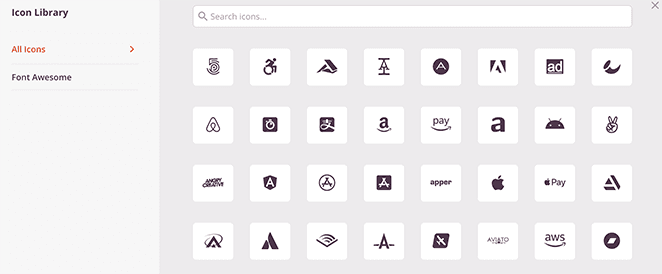
Sie können die angezeigten Symbole ganz einfach anpassen, indem Sie auf das Symbol für die Blockeinstellungen in Ihrer Vorschau klicken. Von dort aus können Sie das Standardsymbol entfernen und ein passenderes Design aus der Symbolbibliothek von SeedProd auswählen.

Sie können auch die Farbe, die Ausrichtung und die Größe des Symbols in demselben Fenster wie den dazugehörigen Text ändern.
Das Heldenbild ändern
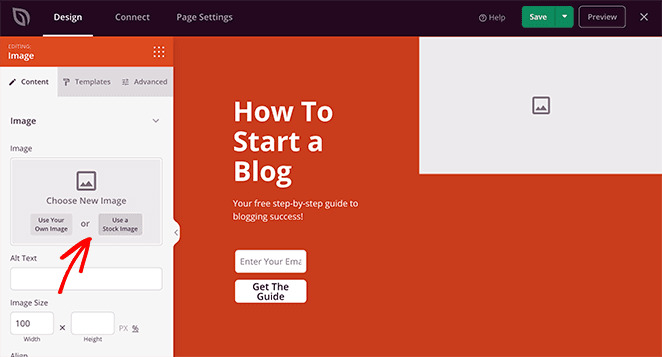
Natürlich möchten Sie das Standard-Heldenbild durch etwas ersetzen, das besser zu Ihrem Angebot passt. Klicken Sie dazu auf den vorhandenen Bildblock und wählen Sie das Mülleimersymbol, um das Bild zu löschen.

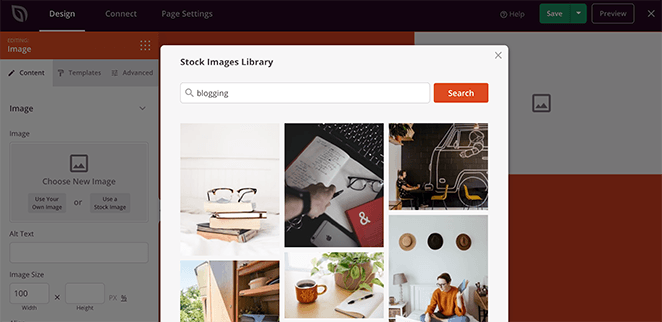
Anschließend können Sie ein Bild von Ihrem Computer hochladen oder auf die Schaltfläche Archivbild verwenden klicken, um ein lizenzfreies Foto auszuwählen.

Hinzufügen eines Countdown-Timers
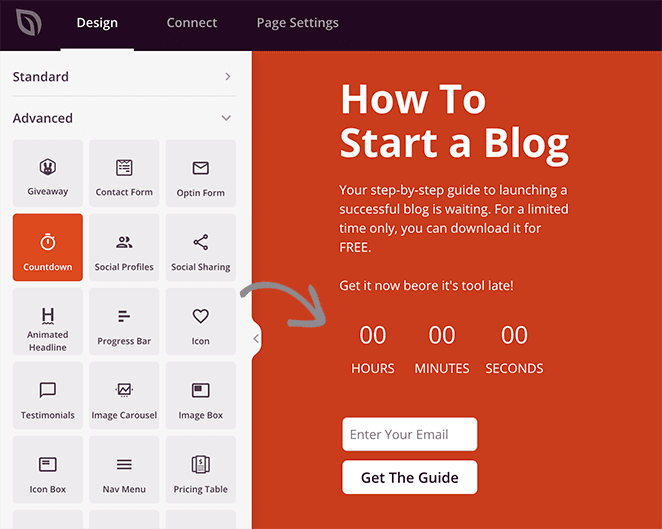
Und wenn Sie bei den Besuchern Ihrer Landing Page ein Gefühl der Dringlichkeit hervorrufen möchten, können Sie den in SeedProd integrierten Countdown-Timer verwenden. Ziehen Sie einfach den Block aus dem linken Bedienfeld und legen Sie ihn auf Ihrer Seite ab.

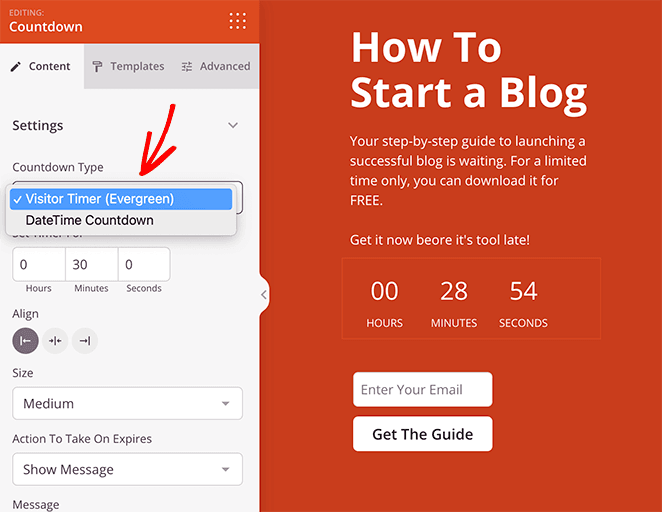
Sie können den Timer so einstellen, dass er an einem bestimmten Datum abläuft, oder ihn für jeden Besucher in den Einstellungen zurücksetzen.

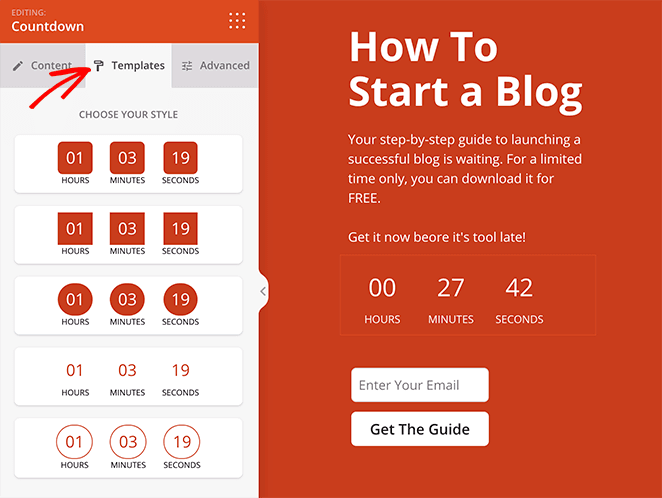
Und auf der Registerkarte Vorlagen können Sie den Stil des Timers mit wenigen Klicks ändern.

Einschließlich Social Proof
Bevor wir zur Anpassung der Farben Ihrer Seite übergehen, gibt es noch etwas hinzuzufügen: den sozialen Beweis.
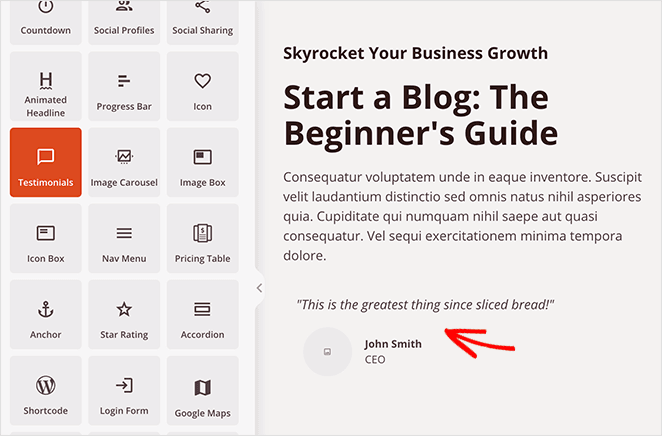
SeedProd macht es Ihnen leicht, sowohl Testimonials als auch Sternebewertungen einzubinden, um den Aussagen Ihres Angebots mehr Gewicht zu verleihen. Auf diese Weise können Sie positive Kommentare von bestehenden Kunden nutzen, um Nutzer zum Herunterladen Ihrer Gated-Inhalte zu bewegen.

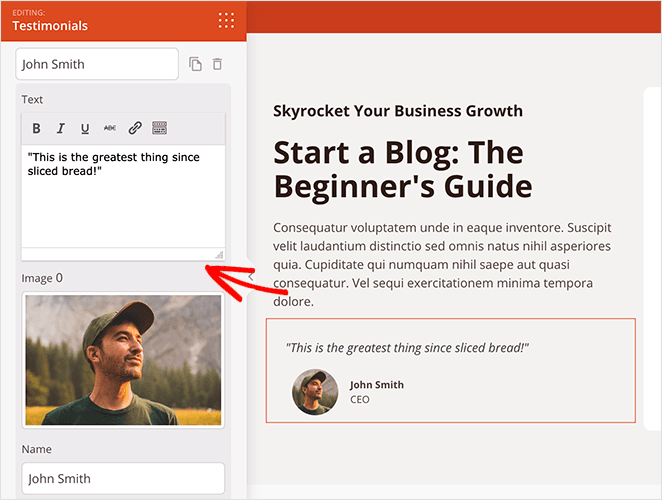
Im Einstellungsbereich für Zeugnisse können Sie mehrere Bewertungen mit Fotos, dem Namen des Kunden und dem Titel hinzufügen. Sie können auch festlegen, dass sich die Zeugnisse auf einem benutzerfreundlichen Karussell-Schieberegler drehen.

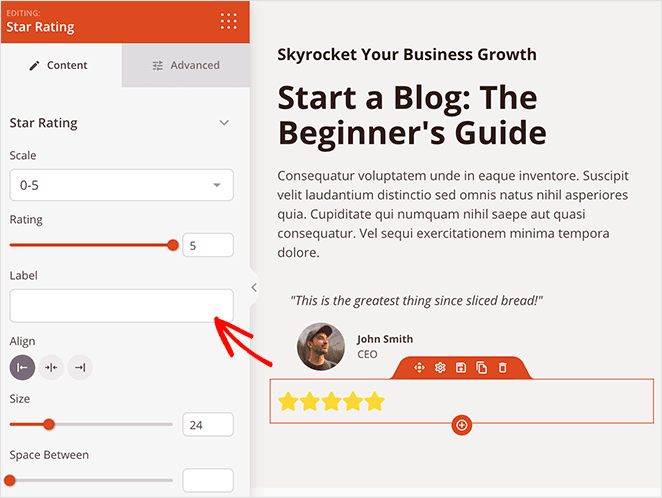
Darüber hinaus ist der Block mit den Sternchenbewertungen eine hervorragende Möglichkeit für die Nutzer, auf einen Blick zu sehen, wie die Leute Ihr Unternehmen bewerten. Dies ist eine weitere Strategie, die sie davon überzeugen kann, sich zu registrieren.

Wählen Sie ein Farbschema
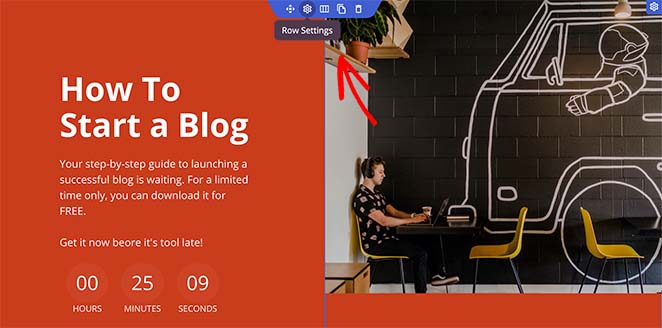
Der letzte Schritt bei der Anpassung Ihrer Landing Page mit Gated Content ist die Anpassung der Farben und der Typografie. Ändern Sie zunächst die Hintergrundfarbe des Heldenbereichs.
Bewegen Sie dazu die Maus über den Heldenbereich in der Vorschau, bis Sie einen blauen Umriss sehen. Klicken Sie dann auf das Zahnradsymbol, um das Einstellungsfeld anzuzeigen.

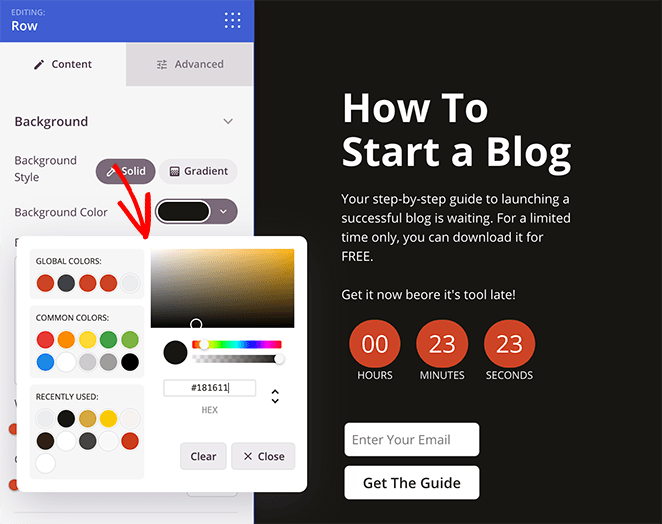
Klicken Sie nun auf das Farbpalettensymbol neben der Überschrift Hintergrundfarbe und wählen Sie eine Farbe aus dem Farbwähler.

Aber was ist mit Ihren Symbolen, Schaltflächen, Überschriften und Texten?
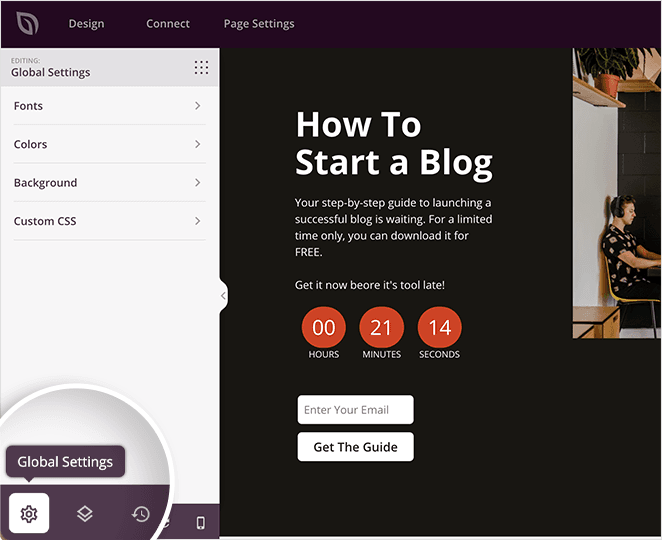
Die gute Nachricht ist, dass Sie all diese Dinge im Menü Globale Einstellungen automatisch ändern können. Klicken Sie einfach auf das Zahnrad- oder Zahnradsymbol in der unteren linken Ecke Ihres Bildschirms, um dieses Menü aufzurufen.

Wie Sie sehen können, enthält es Einstellungen für:
- Schriftarten
- Farben
- Hintergrund
- Benutzerdefiniertes CSS
Wenn Sie eine dieser Einstellungen ändern, werden diese Änderungen für die gesamte Seite übernommen. So müssen Sie sie nicht für jeden Block einzeln ändern.
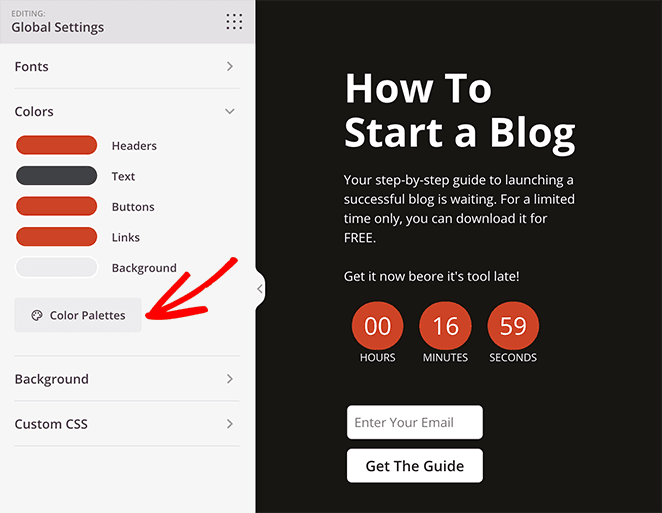
Wenn Sie beispielsweise die globalen Standardfarbeinstellungen ändern möchten, klicken Sie auf die Überschrift Farben. Hier können Sie die Überschriften-, Text-, Link-, Schaltflächen- und Hintergrundfarbe für die gesamte Seite einzeln ändern.

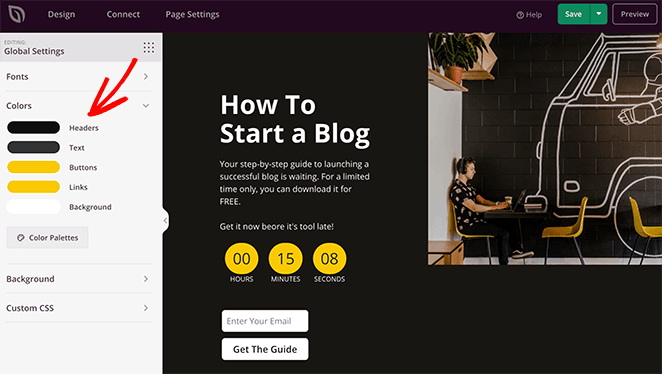
Wenn Sie sich jedoch nicht sicher sind, welche Farben Sie wählen sollen, können Sie eines der vordefinierten Farbschemata von SeedProd verwenden, indem Sie auf die Schaltfläche Farbpaletten klicken. Dort können Sie ein Farbschema auswählen und es mit einem einzigen Klick anwenden.
Und das Ergebnis? Ein großartiges Design, das in allen Bereichen einheitlich wirkt,

Schritt 4. Verbinden Sie Ihren E-Mail-Marketingdienst
Da eines Ihrer Hauptziele darin besteht, mit Gated Content Leads für Ihr Unternehmen zu generieren, benötigen Sie eine Möglichkeit, die E-Mail-Adressen der Benutzer nach deren Anmeldung zu speichern.
Mit SeedProd können Sie Ihre Gated-Content-Landingpage ganz einfach mit gängigen E-Mail-Marketingdiensten wie Constant Contact oder Mailchimp verbinden. Wechseln Sie einfach zur Registerkarte "Verbinden" und wählen Sie dann Ihren E-Mail-Dienstanbieter aus.

Benötigen Sie eine Verbindung zu einem Dienst, der dort nicht aufgeführt ist? Keine Sorge, SeedProd arbeitet mit Zapier, das als Brücke zwischen SeedProd und mehr als 3000+ anderen Apps und Marketing-Automatisierungstools auf Zapier fungiert.
Schritt 5. Konfigurieren Sie die Einstellungen Ihrer Landing Page
Möchten Sie Ihrer Landing Page Tracking-Skripte hinzufügen oder ihr einen eigenen Domainnamen geben? Wenn das der Fall ist, wechseln Sie zur Registerkarte Seiteneinstellungen, wo Sie diese Einstellungen ganz einfach konfigurieren können.

Insbesondere die Funktion " Benutzerdefinierte Domäne " ermöglicht es Ihnen, Ihre WordPress-Website zu nutzen, um Landing Pages mit Gated Content, "Coming Soon"-Seiten, Produktseiten, geografisch ausgerichtete Werbekampagnen, Microsites und vieles mehr mit eigenen Domainnamen zu erstellen.

Anstatt ein WordPress-Multisite-Netzwerk zu erstellen oder mehrere WordPress-Websites zu installieren, können Sie einfach eine Landing Page erstellen und sie auf Ihren benutzerdefinierten Domainnamen verweisen.
Vergewissern Sie sich nur, dass Ihr WordPress-Hosting-Provider die Verwendung mehrerer Domains zulässt und dass Sie den Domainnamen zu Ihrem Hosting-Dashboard hinzugefügt haben.
Schritt 6. Veröffentlichen Sie Ihre Gated Content-Seite
Bevor Sie Ihre Seite veröffentlichen, sollten Sie sie auf verschiedenen Bildschirmgrößen testen, um sicherzustellen, dass sie korrekt angezeigt wird. Glücklicherweise können Sie mit SeedProd eine Vorschau Ihrer Desktop-Site auf dem Handy erstellen.
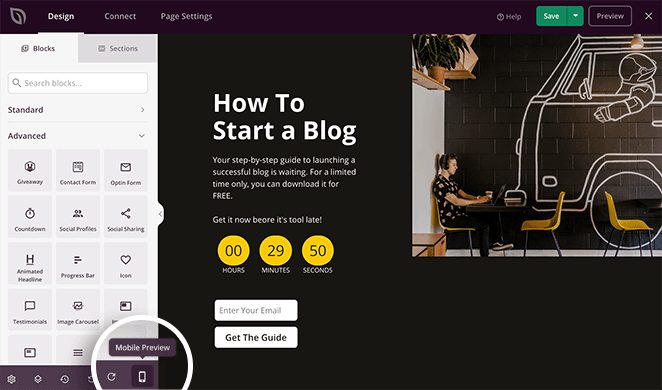
Klicken Sie einfach auf die Registerkarte Design und wählen Sie das Handy-Symbol am unteren Rand des Bildschirms.

Hier wird eine mobile Vorschau Ihrer Seite angezeigt. Wenn etwas falsch aussieht, können Sie irgendwo auf die Vorschau klicken, um das Design anzupassen.
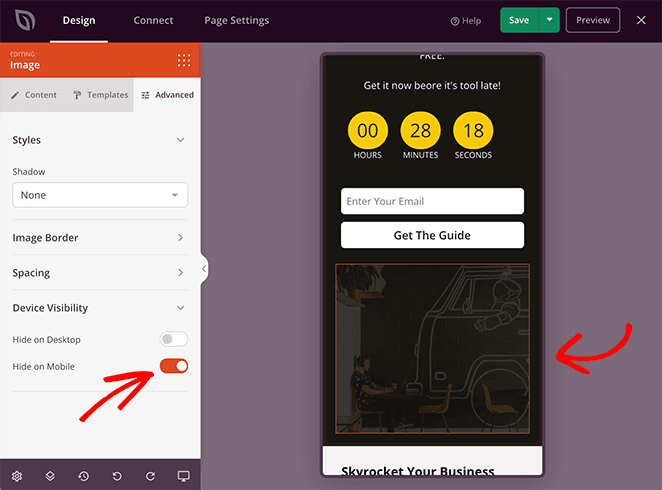
Um beispielsweise das Heldenbild auf mobilen Geräten auszublenden und das Scrollen der Seite zu erleichtern, können Sie auf das Bild klicken, zur Registerkarte Erweitert wechseln und im Abschnitt Gerätesichtbarkeit auf die Option Auf mobilen Geräten ausblenden klicken.

Auf diese Weise wird das Bild auf mobilen Geräten nicht angezeigt, sobald Sie die Seite veröffentlichen.
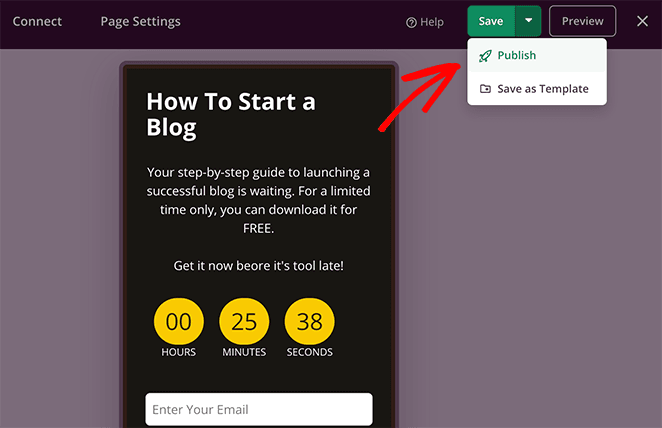
Nachdem Sie Ihre Seite bearbeitet haben, klicken Sie auf die Schaltfläche Speichern und dann auf Veröffentlichen.

Jetzt können Sie auf die Schaltfläche Live-Seite anzeigen klicken, um eine Vorschau der Live-Version Ihrer Landing Page mit gesperrten Inhalten anzuzeigen.

FAQs About Gated Content Landing Pages
I hope this article helped you learn how to create a gated content landing page with SeedProd easily.
Vielleicht gefällt Ihnen auch diese Anleitung zur Erstellung einer dynamischen Landing Page in WordPress. Auf diese Weise können Sie Ihre Seite für verschiedene Arten von Zielgruppen personalisieren.
Vielen Dank für die Lektüre. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.