Möchten Sie wissen, wie die Anatomie einer Landing Page aussieht? Das beste Layout für eine Landing Page besteht aus einer Gruppe von Kernbausteinen. Und es sind diese wesentlichen Landing-Page-Elemente, die es einfacher machen, Ihre Konversionsziele zu erreichen.
In diesem Artikel zeigen wir Ihnen die Anatomie einer Landing Page, damit Sie ein Landing Page-Layout erstellen können, das die Konversionsraten steigert.
Was ist eine einfache Landing Page?
Eine einfache Landing Page ist eine eigenständige Seite auf Ihrer Website, die Ihnen hilft, die Konversionsrate zu erhöhen. Im Gegensatz zu allgemeinen Seiten mit vielen Informationen, wie z. B. der Startseite Ihrer Website, helfen Landing Pages Ihnen, ein bestimmtes Marketingziel zu erreichen.
Sie können zum Beispiel eine Landing Page erstellen, um:
- Ein bestimmtes Produkt oder eine Dienstleistung verkaufen
- Bringen Sie die Leute dazu, ein kostenloses ebook herunterzuladen
- Bewerben Sie eine bevorstehende Veranstaltung
- Sammeln Sie E-Mail-Adressen, um Ihre Liste zu erweitern
- Anmeldungen für Ihr Webinar annehmen
Darüber hinaus funktionieren gute Landing Pages, indem sie die Besucher mit überzeugenden Landing Page-Texten und anderen überzeugenden Elementen auf dieses Ziel hinführen.
Aber warum sollten Sie eine Landing Page anstelle einer normalen Seite auf Ihrer Website verwenden?
Warum sollten Sie eine Landing Page verwenden?
Stellen Sie sich vor, Sie suchen nach weiteren Informationen über ein Unternehmen. Normalerweise geben Sie den Namen des Unternehmens in eine Suchmaschine ein und klicken auf eines der ersten Ergebnisse.
In vielen Fällen ist das erste Ergebnis die Homepage des Unternehmens, auf der Sie sich umsehen und alles erfahren können, was Sie wissen müssen. Aber die Chancen stehen gut, dass Sie noch nicht bereit sind, Ihre E-Mail-Adresse anzugeben oder etwas zu kaufen.

Im Vergleich dazu bieten Landing Pages jedoch präzise Informationen. Und digitale Vermarkter richten sie an Menschen, die bereits wissen, wonach sie suchen.
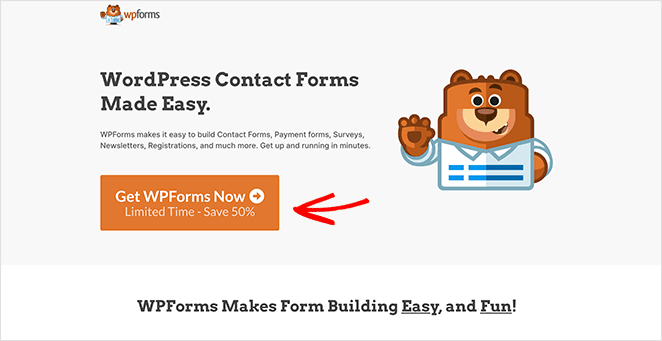
Wenn Sie also bei Google "WordPress-Kontaktformulare" eingeben, ist die Seite, auf die Sie klicken, eher eine Landing Page über Kontaktformulare für WordPress. Und anstatt viele Informationen zu erhalten, erfahren Sie genau, was Sie brauchen, um dem Kauf näher zu kommen.

Letztendlich helfen hochgradig konvertierende Landing Pages den Menschen, das zu finden, wonach sie suchen, und helfen Unternehmen, ihre Zielgruppe mit einem auf ihre Bedürfnisse zugeschnittenen Angebot zu erreichen.
Verwandt: Wie man eine Landing Page ohne Website erstellt
9 wesentliche Landing Page Elemente
Inzwischen wissen Sie, was eine Landing Page ist und warum Sie eine brauchen. Aber um eine effektive Landing Page zu erstellen, müssen Sie auch wissen, welche Bausteine Sie verwenden müssen.
Wie wäre es also, wenn wir die Anatomie einer Landing Page unter die Lupe nehmen? Auf diese Weise können wir Ihnen zeigen, was Sie in Ihr Landing Page-Layout aufnehmen sollten.
1. Überschrift der Landing Page
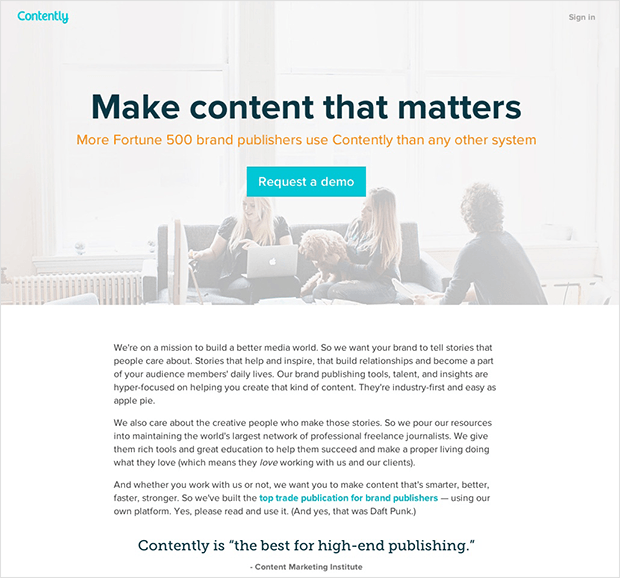
Das erste Element der Landing Page, das Sie einbauen sollten, ist eine überzeugende Überschrift. Die Überschrift Ihrer Landing Page ist das Erste, was die Besucher sehen. Sie sollte also beschreiben, was die Besucher von der Seite bekommen können.
Außerdem sollte Ihre Botschaft die Aufmerksamkeit der Nutzer sofort erregen und so stark sein, dass sie lange genug bleiben, um weiterzulesen. Halten Sie also Ihre Überschrift kurz und verwenden Sie aktive Wörter wie "bekommen, erreichen, vollenden", um den Nutzern zu helfen, sich die Vorteile Ihres Angebots vorzustellen.
Ebenso können Sie Ihre Überschrift mit einer unterstützenden Zwischenüberschrift ergänzen, um die Nutzer zum Weiterlesen zu bewegen.
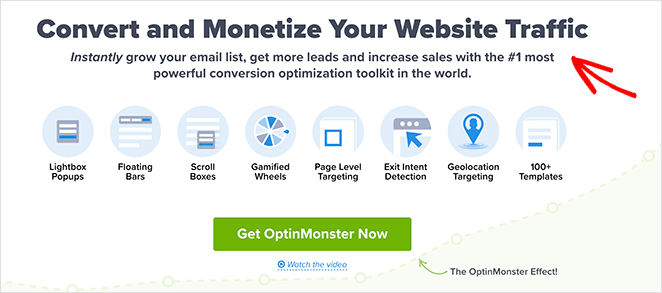
OptinMonster verwendet beispielsweise die Überschrift "Convert and Monetize Your Website Traffic" (Konvertieren und monetarisieren Sie Ihren Website-Verkehr) und schließt mit einer überzeugenden Zwischenüberschrift an, die den Besuchern genau sagt, was sie erreichen können.

2. Alleinstellungsmerkmal
Ein weiteres wichtiges Element, das Sie in Ihre Landing Page aufnehmen sollten, ist Ihr Alleinstellungsmerkmal (USP). Ihr Alleinstellungsmerkmal ist eine Aussage, die den Besuchern erklärt, warum Sie anders sind und warum sie sich für Sie entscheiden sollten als für Ihre Konkurrenten.
Der Trick bei der Erstellung eines überzeugenden Alleinstellungsmerkmals besteht darin, schnell zu ihm zu kommen, bevor die Leute abwandern. Bringen Sie es also auf die einfachste Ebene und beschreiben Sie die Vorteile, die Ihre Kunden durch die Wahl Ihrer Produkte erhalten.
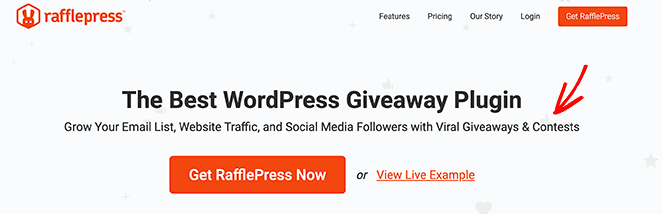
Schauen wir uns dieses USP-Beispiel von RafflePress an. Wie Sie sehen können, befindet sich der USP in der Unterüberschrift der Landing Page.

Während die Überschrift den Besucher ermutigt, kommt die unterstützende Schlagzeile direkt auf den Punkt. Das Plugin hilft Ihnen, Ihre E-Mail-Liste, Abonnenten und Social-Media-Follower zu vergrößern.
Und nicht nur in der Zwischenüberschrift können Sie Ihren USP unterbringen. Stattdessen können Sie Ihr Alleinstellungsmerkmal auch in Ihrer:
- Hauptüberschrift der Zielseite
- Unterüberschrift
- Abschlusserklärung
Aber es muss dort sein, wo die Menschen es schnell sehen können, um die gewünschte Wirkung zu erzielen.
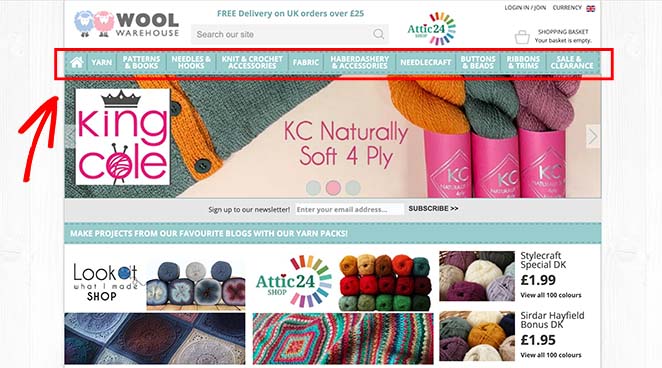
3. Begrenzte Navigation
Eine aufmerksamkeitsstarke Überschrift und ein Alleinstellungsmerkmal sind großartig, aber wenn die Besucher von Ihrer Seite wegklicken, ist die Chance auf eine Konversion dahin. Wenn Sie die Anatomie einer Landing Page analysieren, werden Sie daher feststellen, dass viele Beispiele das Navigationsmenü einschränken oder ganz entfernen.

Dadurch haben die Besucher der Landing Page nur wenige Möglichkeiten:
- Schließen Sie die Registerkarte oder das Fenster des Browsers
- Lesen Sie weiter
- Konvertieren
Denken Sie also über das Ziel Ihrer Landing Page nach und entfernen Sie alle unnötigen Links, über die die Besucher Ihre Seite schnell wieder verlassen können.
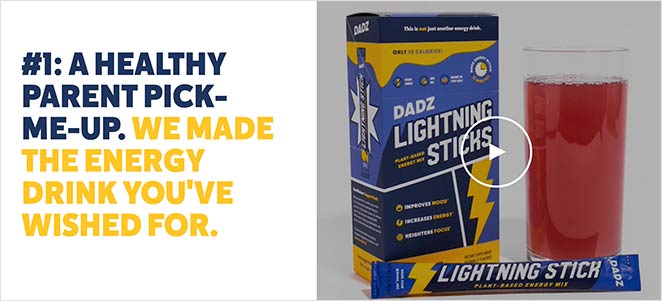
4. Aufsehenerregende Bilder oder Videos
Etwas, das fast alle Landing Page-Layouts gemeinsam haben, ist die Verwendung von Heldenbildern oder Videos, um die Nutzer zu fesseln. Der Grund dafür ist, dass visuelle Inhalte viel leichter zu merken sind als Text allein.
Schauen wir uns einige Zahlen an, um das zu relativieren:
- 90 % der an das Gehirn übermittelten Informationen sind visuell
- Ihr Gehirn verarbeitet visuelle Informationen 60.000 Mal schneller als Text
- 40 % der Menschen reagieren besser auf visuelle Informationen als auf Text
Mit all dem zusammen ist es klar, dass die Verwendung von Bildern auf Ihrer Landing Page ein sicherer Weg ist, um das Engagement zu erhöhen. Aber welche Art von visuellen Inhalten sollten Sie verwenden?
Halten Sie sich zunächst von allgemeinen Stockfotos fern, da diese amateurhaft und unprofessionell wirken. Stattdessen können Sie hochwertige Screenshots und Fotos oder animierte GIFs von Ihren Produkten oder Dienstleistungen verwenden.

Zweitens: Versuchen Sie, komplizierte Informationen durch Videos aufzulockern. 96 % der Verbraucher finden Videos hilfreich, wenn sie Online-Kaufentscheidungen treffen. Die Einbindung von Videos auf Ihrer Landing Page ist also eine hervorragende Möglichkeit, die Konversionsrate zu erhöhen.
Und wenn Sie auf der Suche nach dem besten Ansatz sind, versuchen Sie es mit einer Kombination aus Bildern und Videos. Oder Sie folgen dieser Anleitung, um eine Video-Landingpage Schritt für Schritt zu erstellen.
5. Produkt- oder Dienstleistungsvorteile
Bislang haben wir uns mit der Bedeutung von Überschriften, Alleinstellungsmerkmalen und Bildern für das Layout Ihrer Landing Page befasst. Sie sind zwar ideal, um die Aufmerksamkeit der Besucher zu wecken und sie zum Weiterlesen zu motivieren, aber sie gehen nicht auf einige der Fragen ein, die die Besucher möglicherweise haben.
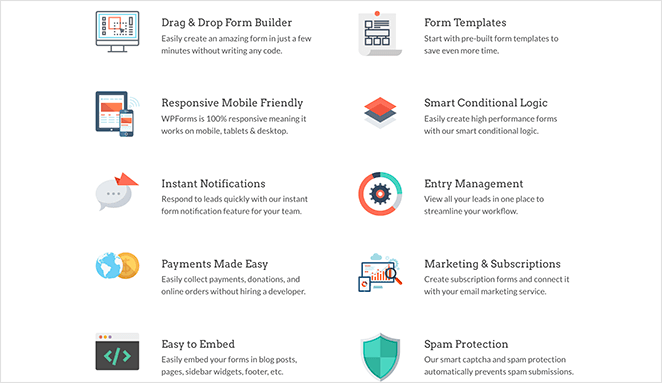
Deshalb braucht Ihre Seite einen Abschnitt mit den Merkmalen oder Vorteilen wie diesen:

Dieses wesentliche Element Ihrer Landing Page ist der Ort, an dem Sie erklären können, was Ihre Produkte oder Dienstleistungen leisten. Aber wenn Sie sie vorstellen, ist es am besten, sie als Vorteile zu formulieren, damit die Leute wissen, wie sie sich direkt auf sie auswirken werden.
Sehen Sie es so: Ihre Merkmale beschreiben, was Ihr Produkt leistet, während Ihre Vorteile den Nutzen beschreiben, den es bietet. Versetzen Sie sich also in die Lage Ihres Kunden und überlegen Sie: "Welchen Nutzen habe ich davon?"
Sobald Sie Ihre Vorteile herausgearbeitet haben, sollten Sie sich überlegen, wie Sie sie am besten präsentieren. Wenn Sie sich für eine lange Form mit viel Text entscheiden, können Sie leicht Ihre Kernaussage verlieren.
Präsentieren Sie stattdessen Ihre Vorteile in kurzen Zusammenfassungen oder Aufzählungspunkten, die leicht zu überfliegen und aufzunehmen sind.
6. Glaubwürdiger sozialer Beweis
Wenn Sie schon einmal etwas im Internet gekauft haben, haben Sie sich mit großer Wahrscheinlichkeit vor dem Kauf die Bewertungen angesehen. Das ist sozialer Beweis und eine hervorragende Möglichkeit, potenzielle Kunden zum Kauf zu bewegen.
Im Wesentlichen handelt es sich bei Social Proof um soziale Signale, die zeigen, dass andere Menschen das, was Sie anbieten, gekauft, konsumiert, gelesen und für gut befunden haben. Und die Idee ist, dass mehr Menschen konvertieren, wenn andere Menschen dies bereits getan haben.
Das Hinzufügen von Social Proof zu Ihrer Landing Page ist also eine der besten Möglichkeiten, um potenzielle Kunden davon zu überzeugen, dass Ihr Produkt oder Ihre Dienstleistung das Richtige für sie ist.

Und Sie können den sozialen Beweis erbringen, indem Sie Elemente wie Landing Page hinzufügen:
- Kundenrezensionen und Sternebewertungen
- Gesamtzahl der Kunden
- Vertrauenssiegel zur Erstellung von Sicherheitsinformationen
- Zeugnisse von Experten
- Auszeichnungen von glaubwürdigen Organisationen
7. Schlusswort
Wenn Sie verschiedene Beispiele für Landing Pages vergleichen, werden Sie feststellen, dass fast alle ein Schlusswort enthalten. Normalerweise besteht ein Schlussplädoyer aus ein paar kurzen Sätzen, die noch einmal die Vorteile Ihres Angebots vermitteln.
Viele Marken kombinieren das Schlusswort mit ihrer CTA-Schaltfläche (Call to Action). Auf diese Weise erhält die CTA-Schaltfläche mehr Gewicht.

8. Schaltfläche "Aufruf zum Handeln
Jetzt kommen wir zu einem der wichtigsten Elemente der Landing Page: Ihre Schaltfläche für die Aufforderung zum Handeln. Er ist so wichtig, weil er dazu beiträgt, das Ziel Ihrer Landing Page zu verwirklichen.
In der Regel zeigen Vermarkter Aufrufe zum Handeln als eigenständige Schaltflächen an. Wenn Nutzer auf die Schaltfläche klicken, gelangen sie auf eine Click-Through-Seite oder ein Formular zur Lead-Generierung.
Aber viele Leute machen sich nicht viele Gedanken über ihre CTA-Schaltflächen und verwenden generischen Text wie "Senden" oder "Hier klicken". Das Problem dabei ist, dass dies nicht wirklich zum Handeln anregt.
Was nützt es, so viel Mühe in das Layout Ihrer Landing Page zu stecken, wenn Ihr wichtigstes Element glanzlos ist?
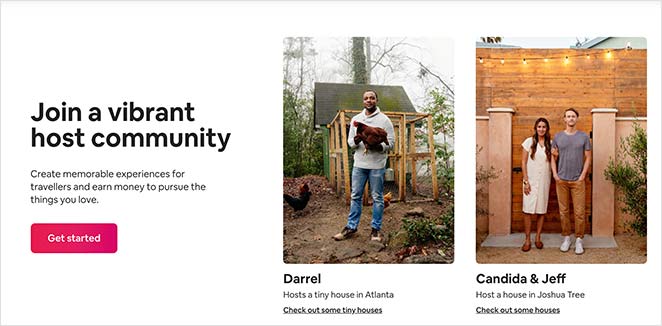
Eine gute CTA für die Landing Page stellt stattdessen eine Verbindung zu Ihrem Alleinstellungsmerkmal her und sagt den Leuten, was sie bekommen, wenn sie klicken.
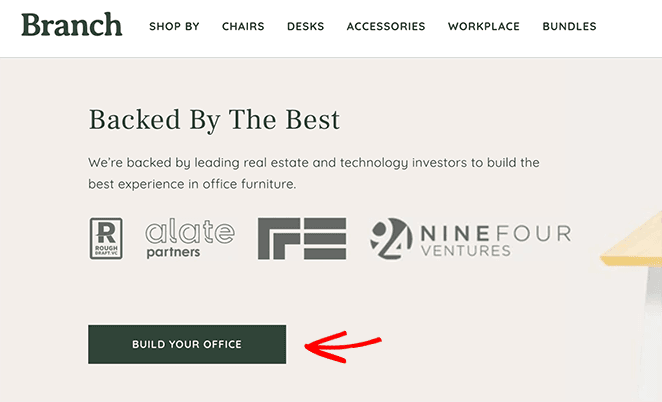
Die Möbelbranche hat ein hervorragendes Beispiel für eine überzeugende CTA-Schaltfläche:

Anstelle der allgemeinen Begriffe können die Nutzer sehen, dass sie mit einem Klick auf die Schaltfläche mit dem Aufbau ihres Büros beginnen können, was sie schließlich auch erreichen wollen.
9. Mobile Responsive Landing Pages
Inzwischen haben Sie eine ziemlich gute Vorstellung von der Anatomie einer Landing Page, aber es gibt noch eine weitere Sache zu beachten. Und zwar, ob Ihre Landing Page mobilfreundlich ist.
Die meisten Kunden suchen heutzutage über Handheld-Geräte wie Smartphones und Tablets nach Waren und Dienstleistungen. Wenn Sie also Ihre Landing Page erstellen, müssen Sie unbedingt an die mobilen Nutzer denken.
Der einfachste Weg, dies in WordPress zu tun, ist die Verwendung eines Landing Page Builders wie SeedProd, der über integrierte mobilfreundliche Funktionen verfügt. Auf diese Weise müssen Sie sich nicht darum kümmern, eine responsive Landing Page von Grund auf zu programmieren.

SeedProd ist der beste WordPress Landing Page Builder mit Drag-and-Drop-Funktionalität. Damit können Sie jede Landing Page in WordPress erstellen, ohne Code zu schreiben oder einen Entwickler einzustellen.
Außerdem bietet SeedProd Hunderte von responsiven Vorlagen, mit denen Sie jedes beliebige Landing Page-Layout erstellen können. Von dort aus können Sie sie mit Lead-Generierungselementen anpassen, um Leads und Konversionen zu steigern.
Wenn Sie also eine einfache Landing Page in WordPress mit SeedProd erstellen möchten, folgen Sie dieser Schritt-für-Schritt-Anleitung:
Wie man eine Landing Page in WordPress erstellt
Und da haben Sie es!
Wir hoffen, dass unsere Analyse der Anatomie einer Landing Page Ihnen dabei geholfen hat, die wesentlichen Landing Page-Elemente zu finden, die Sie in Ihr Layout aufnehmen sollten.
Und nachdem Sie Ihre Seite erstellt haben, folgen Sie dieser Anleitung, um mit Google Optimize A/B-Tests durchzuführen, um die besten Ergebnisse zu erzielen.
Vielen Dank für die Lektüre. Bitte folgen Sie uns auf Twitter, Facebook und YouTube, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.





