¿Quiere saber cuál es la anatomía de una página de aterrizaje? El mejor diseño de página de aterrizaje incluye un grupo de elementos básicos. Y son esos elementos esenciales de la página de aterrizaje los que facilitan la consecución de tus objetivos de conversión.
En este artículo, le mostraremos la anatomía de una página de destino, para que pueda crear un diseño de página de destino que aumente las tasas de conversión.
¿Qué es una página de destino básica?
Una página de destino básica es una página independiente de su sitio web que le ayuda a aumentar las conversiones. A diferencia de las páginas genéricas con mucha información, como la página de inicio de su sitio web, las páginas de destino le ayudan a alcanzar un objetivo de marketing específico.
Por ejemplo, puede crear una página de aterrizaje para:
- Vender un producto o servicio específico
- Consigue que la gente se descargue un ebook gratuito
- Promocionar un próximo evento
- Recopile direcciones de correo electrónico para aumentar su lista
- Acepte inscripciones para su seminario web
Además, las grandes páginas de aterrizaje funcionan moviendo a los visitantes hacia ese objetivo con un texto de página de aterrizaje persuasivo y otros elementos convincentes.
Pero, ¿por qué debería utilizar una página de aterrizaje en lugar de una página típica de su sitio web?
¿Por qué utilizar una página de aterrizaje?
Imagine que busca más información sobre una empresa. Lo normal es escribir su nombre en un motor de búsqueda y hacer clic en uno de los primeros resultados.
En muchos casos, ese primer resultado es la página de inicio de la empresa, donde puede hacer clic y aprender todo lo que necesita saber. Pero lo más probable es que aún no esté listo para dar su dirección de correo electrónico o comprar algo.

Sin embargo, en comparación, las páginas de destino ofrecen información precisa. Y los profesionales del marketing digital las dirigen a personas que ya saben lo que buscan.
Así, cuando escribes en Google "formularios de contacto para WordPress", lo más probable es que la página en la que hagas clic sea una página de aterrizaje sobre formularios de contacto para WordPress. Y en lugar de obtener mucha información, aprendes exactamente lo que necesitas para acercarte a la compra.

Al final, las páginas de destino de alta conversión ayudan a las personas a encontrar lo que buscan y a las empresas a llegar a su público objetivo con una oferta adaptada a sus necesidades.
Relacionado: Cómo crear una página de aterrizaje sin un sitio web
9 elementos esenciales de una página de aterrizaje
A estas alturas, ya sabe qué es una página de aterrizaje y por qué necesita una. Pero para crear una página de aterrizaje eficaz, también necesita saber qué elementos básicos utilizar.
Así que, ¿qué tal si entramos en materia y diseccionamos la anatomía de una página de aterrizaje? De esta forma, podremos mostrarte qué incluir en el diseño de tu página de aterrizaje.
1. Titular de la página de destino
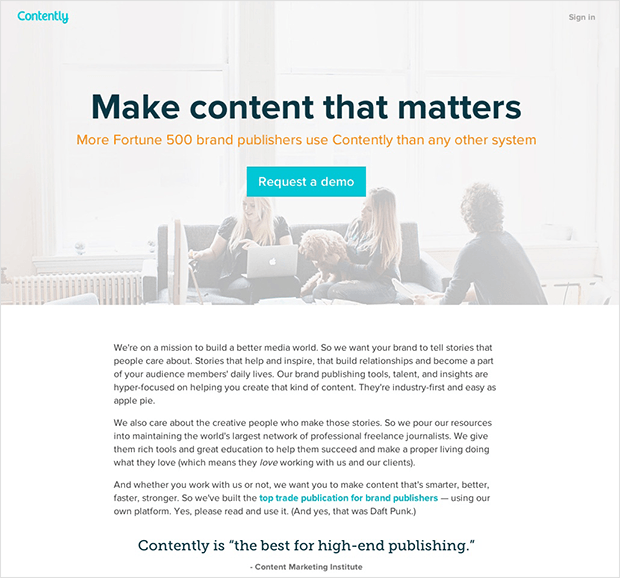
El primer elemento de la página de destino que debe incluir es un titular convincente. El titular de su página de destino es lo primero que ve la gente, por lo que debe describir lo que la gente puede obtener de la página.
Además, su mensaje debe captar la atención de la gente de inmediato y ser lo suficientemente contundente como para que se queden el tiempo suficiente para seguir leyendo. Por lo tanto, el titular debe ser breve y utilizar palabras activas como "conseguir" para ayudar a los usuarios a visualizar los beneficios de la oferta.
Del mismo modo, puede acompañar el titular con un subtítulo de apoyo para convencer a los usuarios de que sigan leyendo.
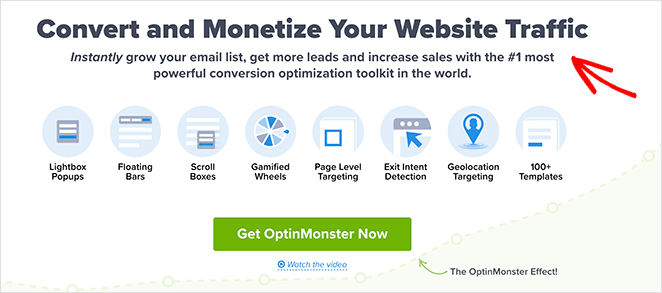
Por ejemplo, OptinMonster utiliza el titular "Convierta y rentabilice el tráfico de su sitio web" y continúa con un subtítulo persuasivo que explica a los usuarios exactamente lo que pueden conseguir.

2. Propuesta única de venta
Otro elemento crucial que debe incluir en su página de destino es su propuesta única de venta (USP). Su USP es una declaración que explica a los visitantes por qué usted es diferente y por qué deberían elegirle a usted en lugar de a sus competidores.
Y el truco para crear una USP convincente es llegar a ella rápidamente, antes de que la gente se mueva. Así que desglósala hasta el nivel más básico y describe los beneficios que obtiene la gente al elegir tus productos.
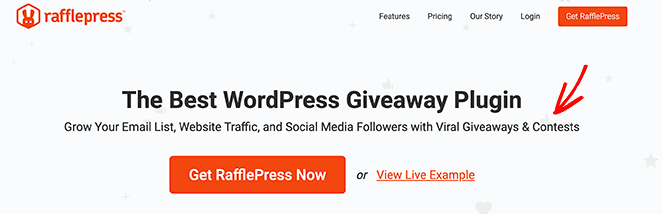
Veamos este ejemplo de USP de RafflePress. Como puede ver, la USP está en el subtítulo de la página de destino.

Mientras que el título anima al visitante, el titular de apoyo va directo al grano. El plugin te ayuda a aumentar tu lista de correo electrónico, tus suscriptores y tus seguidores en las redes sociales.
Y no es sólo en el subtítulo donde puede incluir su USP. En su lugar, puede utilizar su USP en su:
- Titular principal de la página de destino
- Subtítulo
- Declaración final
Pero tiene que estar donde la gente pueda verlo rápidamente para que tenga el efecto deseado.
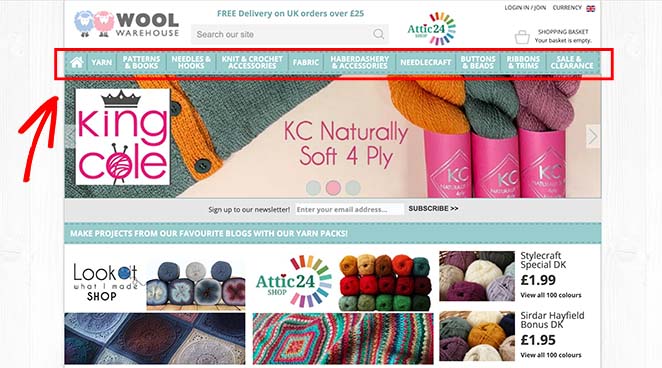
3. Navegación limitada
Tener un titular y una USP que llamen la atención está muy bien, pero si la gente hace clic fuera de su página, la oportunidad de convertirlos desaparece. Por eso, al analizar la anatomía de una página de aterrizaje, verás que muchos ejemplos limitan o eliminan por completo el menú de navegación.

Como resultado, los visitantes de la página de destino sólo tienen unas pocas opciones:
- Cerrar la pestaña o ventana del navegador
- Seguir leyendo
- Convertir
Así que piense en el objetivo de su página de aterrizaje y elimine cualquier enlace innecesario por el que la gente pueda salir rápidamente de su página.
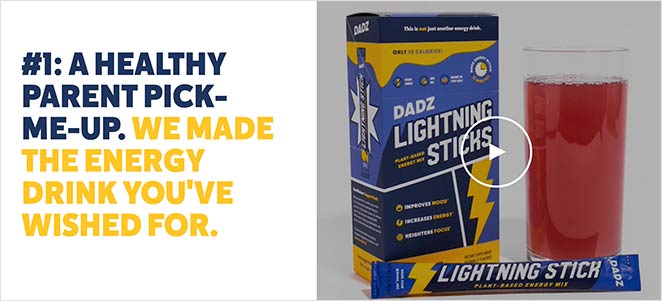
4. Imágenes o vídeos llamativos
Algo que casi todos los diseños de páginas de aterrizaje tienen en común es que utilizan imágenes principales o vídeos para mantener la atención de los usuarios. La razón es que el contenido visual es mucho más fácil de recordar que el texto.
Veamos algunas cifras para ponerlo en perspectiva:
- El 90% de la información transmitida al cerebro es visual
- El cerebro procesa la información visual 60.000 veces más rápido que la textual
- El 40% de las personas responde mejor a la información visual que al texto
Con todo esto, está claro que el uso de imágenes en su página de destino es una forma segura de aumentar la participación. Pero, ¿qué tipo de contenido visual debe utilizar?
En primer lugar, manténgase alejado de las fotos genéricas de archivo porque tienen un aspecto amateur y poco profesional. En su lugar, puedes utilizar capturas de pantalla y fotos de alta calidad o GIF animados de tus productos o servicios.

En segundo lugar, intente utilizar el vídeo para desglosar información complicada. El 96 % de los consumidores considera que los vídeos son útiles a la hora de tomar decisiones de compra online, por lo que incluirlos en tu página de aterrizaje es una forma excelente de impulsar las conversiones.
Y si busca el mejor enfoque, pruebe a utilizar una combinación de imágenes y vídeos. O puedes seguir esta guía para crear una página de aterrizaje de vídeo paso a paso.
5. Beneficios del producto o servicio
Hasta ahora, hemos visto la importancia de los titulares, los USP y las imágenes para el diseño de su página de destino. Y aunque son ideales para captar la atención de los visitantes y motivarles a seguir leyendo, no abordan algunas de las preguntas que puede plantearse la gente.
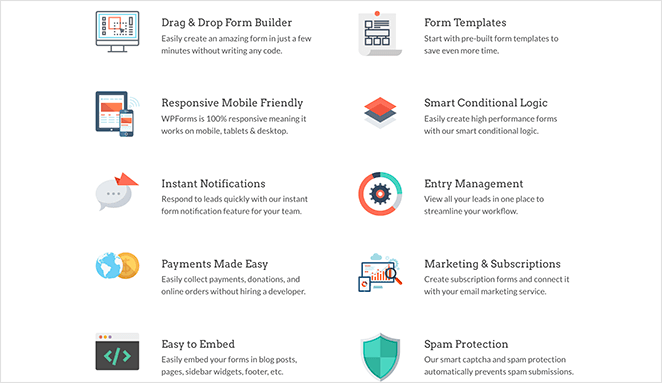
Por eso su página necesita una sección de características o ventajas como ésta:

Este elemento esencial de su página de aterrizaje es donde puede explicar lo que hacen sus productos o servicios. Pero cuando los presentes, es mejor enmarcarlos como beneficios, para que la gente sepa cómo les afectarán directamente.
Mírelo de este modo: sus características describen lo que hace su producto, mientras que sus ventajas describen los beneficios que aportan. Así que ponte en el lugar de tu cliente y piensa: "¿en qué me beneficiará esto?".
Una vez definidos los beneficios, piense en una buena forma de presentarlos. Si opta por un formato largo con un muro de texto, es fácil que pierda su mensaje clave.
En su lugar, presente sus ventajas en breves resúmenes o viñetas fáciles de leer y asimilar.
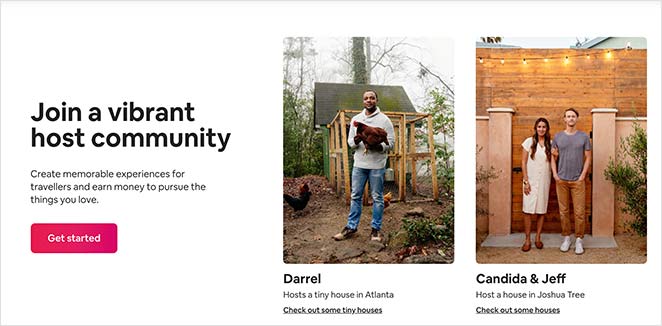
6. Prueba social creíble
Si alguna vez ha comprado algo en Internet, lo más probable es que haya mirado las opiniones antes de comprar. Eso es la prueba social, y es una forma excelente de persuadir a los clientes potenciales para que compren.
En esencia, la prueba social son señales sociales que muestran que otras personas han comprado, consumido, leído y aprobado lo que usted ofrece. Y la idea es que más gente convertirá si otras personas ya lo han hecho.
Así que añadir pruebas sociales a su página de destino es una de las mejores formas de convencer a los clientes potenciales de que su producto o servicio es adecuado para ellos.

Y puedes mostrar la prueba social añadiendo elementos a la página de aterrizaje como:
- Opiniones de los clientes y clasificación por estrellas
- Número total de clientes
- Sellos de confianza que establecen información de seguridad
- Testimonios de expertos
- Premios de organizaciones creíbles
7. 7. Alegato final
Al comparar diferentes ejemplos de páginas de aterrizaje, observará que casi todas incluyen un argumento de cierre. Normalmente, un argumento de cierre son unas pocas frases cortas que, una vez más, comunican los beneficios de su oferta.
Muchas marcas combinan la frase de cierre con su botón de llamada a la acción (CTA). De este modo, se refuerza el poder del botón CTA.

8. Botón de llamada a la acción
Ahora estamos en uno de los elementos más esenciales de la página de aterrizaje: su botón de llamada a la acción. Y es tan importante porque ayuda a hacer realidad el objetivo de tu página de aterrizaje.
Normalmente, los vendedores muestran las llamadas a la acción como botones independientes. Cuando los usuarios hacen clic en el botón, se dirigen a una página de clics o a un formulario de generación de contactos.
Pero muchas personas no piensan mucho en sus botones CTA y utilizan texto genérico como "Enviar" o "Haga clic aquí". El problema es que no inspiran a la acción.
¿De qué sirve esforzarse tanto en el diseño de la página de destino si el elemento más importante es mediocre?
En su lugar, una buena CTA de página de destino se vincula a su USP e informa a los usuarios de lo que obtendrán al hacer clic.
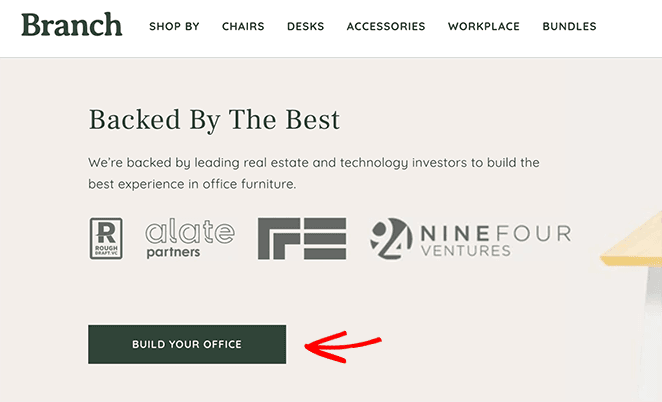
Branch Furniture tiene un excelente ejemplo de botón CTA convincente:

En lugar de los términos genéricos, los usuarios pueden ver que pueden empezar a construir su oficina con solo pulsar el botón, algo que en última instancia desean conseguir.
9. Páginas de destino con capacidad de respuesta móvil
A estas alturas, ya tiene una idea bastante clara de la anatomía de una página de aterrizaje, pero hay algo más que debe tener en cuenta. Y es si tu página de aterrizaje es apta para móviles.
Hoy en día, la mayoría de los compradores buscan productos y servicios desde dispositivos portátiles como teléfonos inteligentes y tabletas. Por eso, cuando crees tu página de aterrizaje, es fundamental que tengas en cuenta a los usuarios móviles.
La forma más fácil de hacerlo en WordPress es utilizar un constructor de páginas de destino como SeedProd, con funciones móviles integradas. De esta forma, no tendrás que preocuparte de codificar una página de destino responsive desde cero.

SeedProd es el mejor constructor de páginas de aterrizaje de WordPress con funcionalidad de arrastrar y soltar. Te permite crear cualquier página de destino en WordPress sin necesidad de escribir código o contratar a un desarrollador.
Además, SeedProd ofrece cientos de plantillas responsivas que le permiten crear cualquier diseño de página de destino que desee. A partir de ahí, puedes personalizarla con elementos de generación de leads para aumentar los leads y las conversiones.
Así que si quieres hacer una sencilla página de aterrizaje en WordPress con SeedProd, sigue esta guía paso a paso:
Cómo crear una página de destino en WordPress
¡Y ahí lo tienes!
Esperamos que nuestra disección de la anatomía de una página de aterrizaje le haya ayudado a encontrar los elementos esenciales de la página de aterrizaje que debe incluir en su diseño.
Y después de crear tu página, sigue esta guía para ejecutar las pruebas A/B de Google Optimize para obtener los mejores resultados.
Gracias por leernos. Por favor, síganos en Twitter, Facebook y YouTube para más contenido útil para hacer crecer su negocio.





