Vous voulez connaître l'anatomie d'une page d'atterrissage ? La meilleure présentation d'une page d'atterrissage comprend un ensemble d'éléments de base. Ce sont ces éléments essentiels qui vous permettent d'atteindre plus facilement vos objectifs de conversion.
Dans cet article, nous vous présentons l'anatomie d'une page d'atterrissage, afin que vous puissiez créer une page d'atterrissage qui augmente les taux de conversion.
Qu'est-ce qu'une page d'atterrissage de base ?
Une page d'atterrissage de base est une page autonome de votre site web qui vous aide à augmenter les conversions. Contrairement aux pages génériques contenant de nombreuses informations, comme la page d'accueil de votre site web, les pages d'atterrissage vous aident à atteindre un objectif marketing spécifique.
Par exemple, vous pouvez créer une page d'atterrissage pour :
- Vendre un produit ou un service spécifique
- Inciter les gens à télécharger un livre électronique gratuit
- Promouvoir un événement à venir
- Recueillir des adresses électroniques pour développer votre liste
- Accepter les inscriptions à votre webinaire
En outre, les pages d'atterrissage de qualité fonctionnent en incitant les visiteurs à atteindre cet objectif grâce à un texte persuasif et à d'autres éléments convaincants.
Mais pourquoi utiliser une page d'atterrissage plutôt qu'une page classique de votre site web ?
Pourquoi utiliser une page d'atterrissage ?
Imaginez que vous recherchiez des informations sur une entreprise. En général, vous tapez son nom dans un moteur de recherche et cliquez sur l'un des premiers résultats.
Dans de nombreux cas, ce premier résultat est la page d'accueil de l'entreprise, où vous pouvez cliquer et apprendre tout ce que vous avez besoin de savoir. Mais il est fort probable que vous ne soyez pas tout à fait prêt à donner votre adresse électronique ou à acheter quelque chose.

En comparaison, les pages d'atterrissage offrent des informations précises. Et les spécialistes du marketing numérique les destinent à des personnes qui savent déjà ce qu'elles recherchent.
Ainsi, lorsque vous tapez dans Google "formulaires de contact WordPress", la page sur laquelle vous cliquez a plus de chances d'être une page d'atterrissage sur les formulaires de contact pour WordPress. Au lieu d'obtenir une multitude d'informations, vous apprenez exactement ce dont vous avez besoin pour vous rapprocher de l'achat.

En fin de compte, les pages d'atterrissage à fort taux de conversion aident les gens à trouver ce qu'ils cherchent et les entreprises à atteindre leur public cible avec une offre adaptée à leurs besoins.
En rapport : Comment créer une page d'atterrissage sans site web
9 éléments essentiels d'une page d'atterrissage
Vous savez maintenant ce qu'est une page d'atterrissage et pourquoi vous en avez besoin. Mais pour créer une page d'atterrissage efficace, vous devez également connaître les éléments de base à utiliser.
Et si nous nous mettions à disséquer l'anatomie d'une page d'atterrissage ? Nous pourrons ainsi vous montrer ce qu'il faut inclure dans la mise en page de votre page d'atterrissage.
1. Titre de la page d'atterrissage
Le premier élément de la page d'atterrissage que vous devez inclure est un titre convaincant. Le titre de votre page d'atterrissage est la première chose que les gens voient, il doit donc décrire ce qu'ils peuvent obtenir de la page.
En outre, votre message doit attirer immédiatement l'attention des internautes et être suffisamment fort pour les inciter à poursuivre leur lecture. Votre titre doit donc être court et vous devez utiliser des mots actifs tels que "obtenir, réaliser, accomplir" pour aider les utilisateurs à visualiser les avantages de votre offre.
De même, vous pouvez faire suivre votre titre d'un sous-titre pour convaincre les utilisateurs de poursuivre leur lecture.
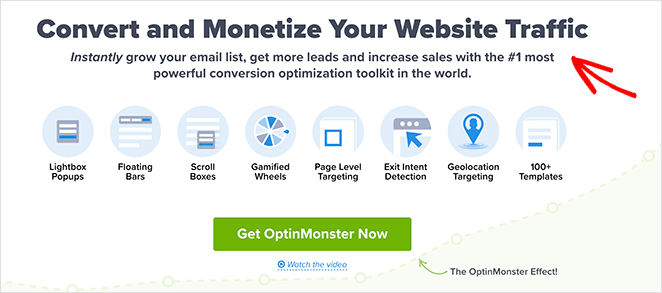
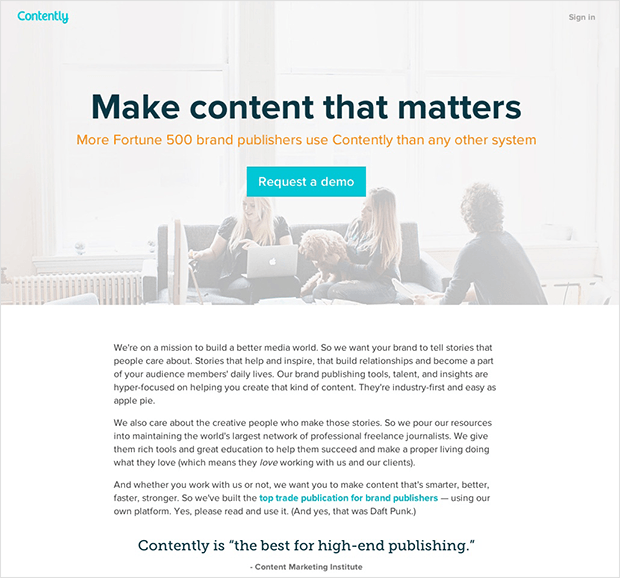
Par exemple, OptinMonster utilise le titre "Convertissez et monétisez le trafic de votre site web" et le fait suivre d'un sous-titre persuasif qui indique exactement ce que les gens peuvent réaliser.

2. Proposition de vente unique
Un autre élément crucial à inclure dans votre page d'atterrissage est votre proposition de vente unique (PVA). Il s'agit d'une déclaration qui explique aux visiteurs en quoi vous êtes différent et pourquoi ils devraient vous choisir plutôt que vos concurrents.
L'astuce pour créer une USP convaincante consiste à l'aborder rapidement, avant que les gens ne passent à autre chose. Ramenez-la au niveau le plus élémentaire et décrivez les avantages que les gens retirent en choisissant vos produits.
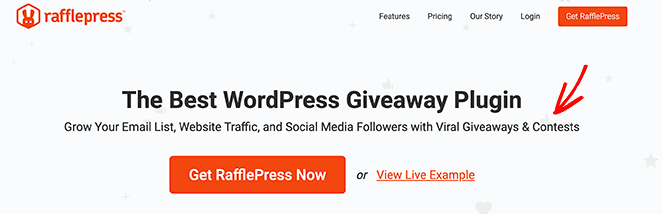
Examinons cet exemple d'USP de RafflePress. Comme vous pouvez le constater, l'USP se trouve dans le sous-titre de la page d'atterrissage.

Tandis que l'en-tête donne du pouvoir au visiteur, le titre d'accompagnement va droit au but. Le plugin vous aide à développer votre liste d'adresses électroniques, vos abonnés et vos abonnés sur les réseaux sociaux.
Et ce n'est pas seulement dans le sous-titre que vous pouvez inclure votre USP. En effet, vous pouvez utiliser votre USP dans votre :
- Titre de la page d'atterrissage principale
- Sous-titre
- Déclaration finale
Mais il doit être placé à un endroit où les gens peuvent le voir rapidement pour avoir l'effet désiré.
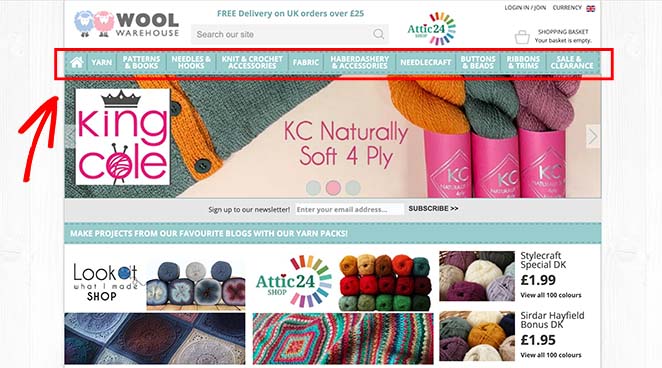
3. Navigation limitée
Avoir un titre et un USP qui attirent l'attention, c'est bien, mais si les gens cliquent sur votre page, vous n'avez plus aucune chance de les convertir. C'est pourquoi, lorsque vous analysez l'anatomie d'une page d'atterrissage, vous constaterez que de nombreux exemples limitent ou suppriment complètement le menu de navigation.

De ce fait, les visiteurs de la page d'atterrissage n'ont que peu d'options :
- Fermer l'onglet ou la fenêtre du navigateur
- Poursuivre la lecture
- Convertir
Pensez donc à l'objectif de votre page d'atterrissage et supprimez les liens inutiles qui permettent aux internautes de quitter rapidement votre page.
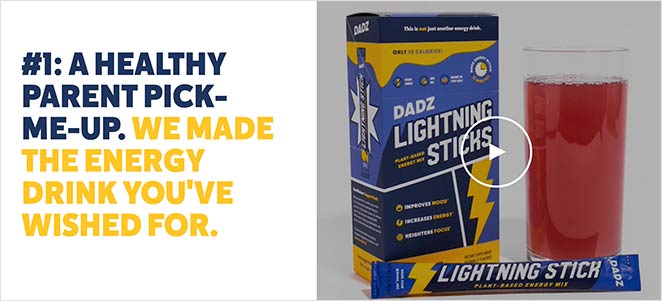
4. Images ou vidéos accrocheuses
Presque tous les modèles de pages d'atterrissage ont en commun l'utilisation d'images ou de vidéos pour maintenir l'attention des utilisateurs. La raison en est que le contenu visuel est beaucoup plus facile à mémoriser que le texte seul.
Voyons quelques chiffres pour mettre cela en perspective :
- 90% des informations transmises au cerveau sont visuelles
- Le cerveau traite les informations visuelles 60 000 fois plus vite que le texte
- 40 % des personnes réagissent mieux aux informations visuelles qu'au texte
Il est donc évident que l'utilisation d'images sur votre page d'atterrissage est un moyen infaillible d'augmenter l'engagement. Mais quel type de contenu visuel devriez-vous utiliser ?
Tout d'abord, évitez les photos de stock génériques, car elles ont un aspect amateur et non professionnel. Au lieu de cela, vous pouvez utiliser des captures d'écran, des photos ou des GIF animés de haute qualité de vos produits ou services.

Deuxièmement, essayez d'utiliser la vidéo pour décomposer des informations compliquées. 96 % des consommateurs jugent les vidéos utiles lorsqu'ils prennent des décisions d'achat en ligne ; les inclure sur votre page de renvoi est donc un excellent moyen d'augmenter les conversions.
Et si vous cherchez la meilleure approche, essayez d'utiliser une combinaison d'images et de vidéos. Vous pouvez également suivre ce guide pour créer une page d'atterrissage vidéo étape par étape.
5. Avantages du produit ou du service
Jusqu'à présent, nous avons étudié l'importance des titres, des USP et de l'imagerie pour la mise en page de votre page d'atterrissage. Bien qu'ils soient parfaits pour attirer l'attention des visiteurs et les inciter à poursuivre leur lecture, ils ne répondent pas à certaines des questions que les internautes peuvent se poser.
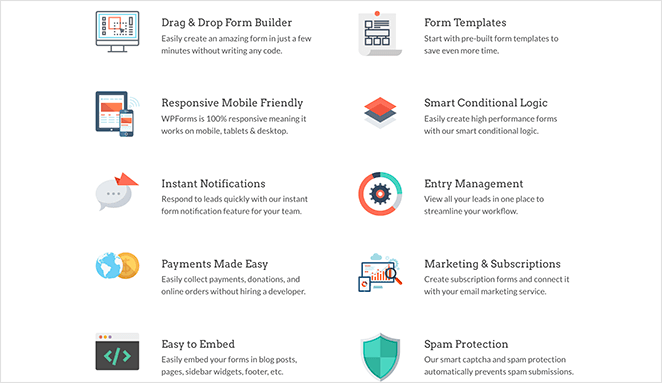
C'est pourquoi votre page a besoin d'une section de caractéristiques ou d'avantages comme celle-ci :

Cet élément essentiel de votre page d'atterrissage vous permet d'expliquer ce que font vos produits ou services. Mais lorsque vous les présentez, il est préférable de les présenter sous forme d'avantages, afin que les gens sachent quel impact ils auront directement sur eux.
Voyez les choses sous cet angle : vos caractéristiques décrivent ce que fait votre produit, tandis que vos avantages décrivent les bénéfices qu'il apporte. Mettez-vous donc à la place de votre client et demandez-vous : "En quoi cela va-t-il m'être utile ?".
Une fois que vous avez défini vos avantages, réfléchissez à une bonne façon de les présenter. Si vous optez pour un long texte, il est facile de perdre votre message clé.
Présentez plutôt vos avantages sous forme de courts résumés ou de puces faciles à lire et à assimiler.
6. Preuve sociale crédible
Si vous avez déjà acheté quelque chose en ligne, il y a de fortes chances que vous ayez consulté des avis avant de passer à la caisse. C'est ce qu'on appelle la preuve sociale, et c'est un excellent moyen de persuader les clients potentiels d'acheter.
En substance, la preuve sociale est constituée de signaux sociaux montrant que d'autres personnes ont acheté, consommé, lu et approuvé ce que vous proposez. L'idée est que davantage de personnes se convertiront si d'autres personnes l'ont déjà fait.
L'ajout de preuves sociales à votre page d'atterrissage est donc l'un des meilleurs moyens de convaincre les clients potentiels que votre produit ou service est fait pour eux.

Vous pouvez également apporter une preuve sociale en ajoutant des éléments de page d'atterrissage tels que :
- Avis des clients et classement par étoiles
- Nombre total de clients
- Sceaux de confiance établissant des informations de sécurité
- Témoignages d'experts
- Prix décernés par des organisations crédibles
7. Argument de clôture
Lorsque vous comparez différents exemples de pages d'atterrissage, vous remarquerez que presque toutes comportent un argument de clôture. En règle générale, l'argument de clôture se compose de quelques phrases courtes qui, une fois de plus, communiquent les avantages de votre offre.
De nombreuses marques combinent la déclaration finale avec leur bouton d'appel à l'action (CTA). Ce faisant, elles renforcent l'efficacité de leur bouton d'appel à l'action.

8. Bouton d'appel à l'action
Nous en sommes maintenant à l'un des éléments les plus essentiels de la page d'atterrissage : le bouton d'appel à l'action. Il est très important car il permet de concrétiser l'objectif de votre page d'atterrissage.
En règle générale, les spécialistes du marketing affichent les appels à l'action sous la forme de boutons autonomes. Lorsque les utilisateurs cliquent sur le bouton, ils se dirigent vers une page de clic ou un formulaire de génération de leads.
Mais beaucoup de gens ne réfléchissent pas beaucoup à leurs boutons CTA et utilisent un texte générique comme "Soumettre" ou "Cliquer ici". Le problème, c'est que cela n'incite pas vraiment à l'action.
Quel est l'intérêt de consacrer tant d'efforts à la mise en page de votre page d'atterrissage si l'élément le plus important n'est pas à la hauteur ?
Au contraire, un bon CTA de page d'atterrissage renvoie à votre USP et indique aux gens ce qu'ils obtiendront lorsqu'ils cliqueront.
Branch furniture présente un excellent exemple de bouton CTA convaincant :

Au lieu de termes génériques, les utilisateurs peuvent voir qu'ils peuvent commencer à construire leur bureau en cliquant sur le bouton, ce qu'ils souhaitent en fin de compte.
9. Pages d'atterrissage adaptées aux mobiles
Vous avez maintenant une bonne idée de l'anatomie d'une page d'atterrissage, mais il y a encore un élément à prendre en compte. Mais il y a encore un élément à prendre en compte : la compatibilité de votre page d'atterrissage avec les mobiles.
De nos jours, la plupart des acheteurs recherchent des biens et des services à partir d'appareils portables tels que les smartphones et les tablettes. Lorsque vous créez votre page d'atterrissage, il est donc essentiel que vous gardiez à l'esprit les utilisateurs mobiles.
La façon la plus simple de le faire avec WordPress est d'utiliser un constructeur de page d'atterrissage comme SeedProd, qui intègre des fonctionnalités adaptées aux mobiles. De cette façon, vous n'aurez pas à vous soucier de coder une page d'atterrissage réactive à partir de zéro.

SeedProd est le meilleur constructeur de pages d'atterrissage WordPress avec une fonctionnalité de glisser-déposer. Il vous permet de créer n'importe quelle page d'atterrissage sur WordPress sans avoir à écrire du code ou à embaucher un développeur.
De plus, SeedProd offre des centaines de modèles réactifs qui vous permettent de créer n'importe quelle page d'atterrissage. A partir de là, vous pouvez la personnaliser avec des éléments de génération de leads afin d'augmenter le nombre de leads et de conversions.
Si vous souhaitez créer une page d'atterrissage simple sur WordPress avec SeedProd, suivez ce guide étape par étape :
Comment créer une page d'atterrissage sur WordPress
Et voilà !
Nous espérons que notre dissection de l'anatomie d'une page d'atterrissage vous a aidé à trouver les éléments essentiels d'une page d'atterrissage à inclure dans votre mise en page.
Après avoir créé votre page, suivez ce guide pour effectuer des tests fractionnés A/B avec Google Optimize afin d'obtenir les meilleurs résultats.
Nous vous remercions de votre lecture. N'hésitez pas à nous suivre sur Twitter, Facebook et YouTube pour découvrir d'autres contenus utiles au développement de votre entreprise.





